表(テーブル)を使うと整理された記事になって良いですが、ワードプレスで表を使う場合、使っているテーマによっては記事の幅に収まらず、横幅を超えてしまう、飛び出してしまう、欠けて見えない、といったことがあったりします。
まぁいいか、なんて思っていると、スマホで見た場合では非常に読みづらい記事になってしまうので、しっかり記事幅に収まるようにしておくのが良いですね。(いや、良い、というより当たり前ですが。^-^;))
ここでは表(テーブル)が記事幅を突き抜けてしまう、欠けてしまって見えない、といった問題の原因と解決する方法をサクッと解説します。
表(テーブル)が横幅に収まらない現象
1)記事の幅に収まっていない
表を使うと、例えば以下のようになり、非常にスッキリしますね。
| 項目1 | 項目2 | 項目3 | 項目4 | |
| Aというもの | 項目1の内容はこれ | 項目2の内容はこれ | 項目3の内容はこれ | 項目4の内容はこれ |
| Bというもの | 項目1の内容はこれ | 項目2の内容はこれ | 項目3の内容はこれ | 項目4の内容はこれ |
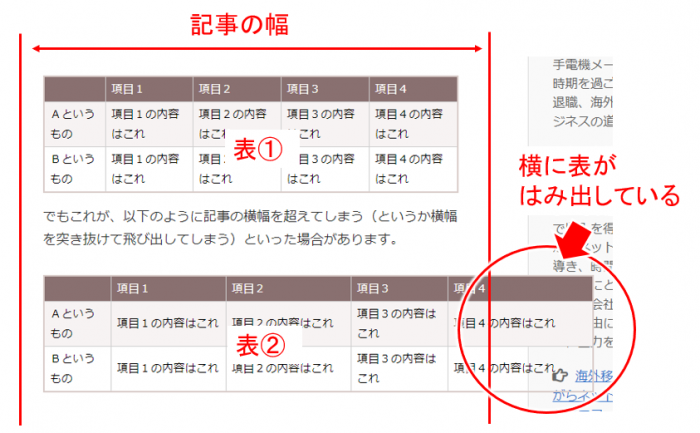
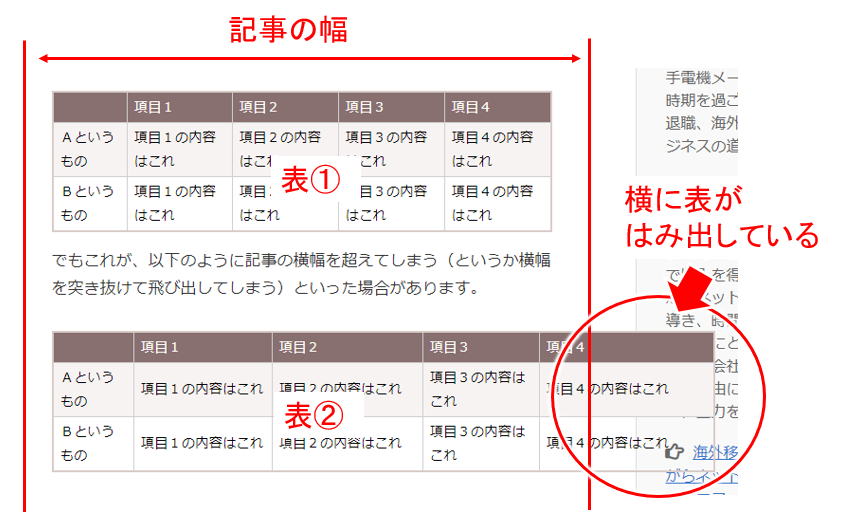
でもこれが、以下の表②のように記事の横幅を超えてしまう(というか横幅を突き抜けて飛び出してしまう)といった場合があります。
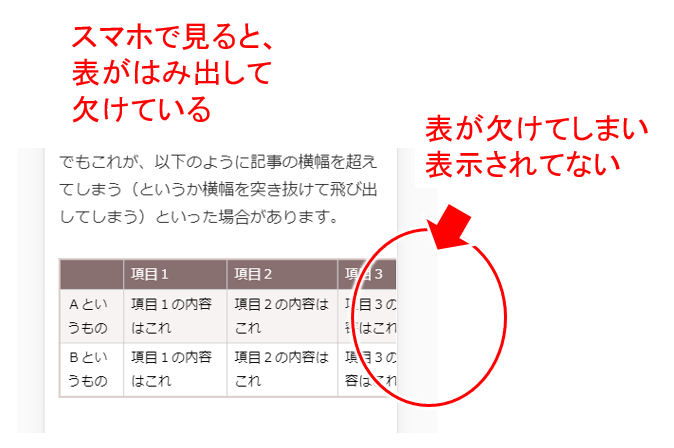
 単に飛び出しているがまぁ見える、という場合はまだ良いですが、以下のようにスマホ表示では「切れてしまって見えない」ということにもなりますね。
単に飛び出しているがまぁ見える、という場合はまだ良いですが、以下のようにスマホ表示では「切れてしまって見えない」ということにもなりますね。
2)スマホ表示には要注意
表(テーブル)を使う時の注意点その2としてはスマホ表示。
パソコンでしっかり記事の幅内にテーブルが収まっていたとしても、スマホで見ると実は横幅を超えていて、すべて表示されてない、欠けて見えない、という場合があります。
ということで、表(テーブル)を使う場合には、
- 1)パソコン上でそもそも記事幅に収まっているか
- 2)スマホで見た場合、記事幅に収まっている
の2点を確認しておくのが良いですね。
では、テーブルが記事幅に収まっていない場合の原因と対処法を見ておきましょう。
テーブルが記事幅に収まらない原因
記事作成中では表(テーブル)は横幅に収まっているように見えても、投稿後にパソコンやスマホで見ると、飛び出してしまっていたり欠けている場合は、
- 意図せずテーブルに横幅が設定されてしまっている、
ということがあります。
ワードプレスの仕様になるかもしれませんが、通常テーブルを作成しただけではこうはなりません。でも、横幅を少し変えてみたり、変えなくてもテーブルの枠にちょっと触ってしまったなどで、知らないうちに自動的に横幅が設定されてしまう、ということがあるようです。
こうした場合、ビジュアル表示で記事を書いていると気が付きませんが、ソース(HTML)を見ると分かりますね。
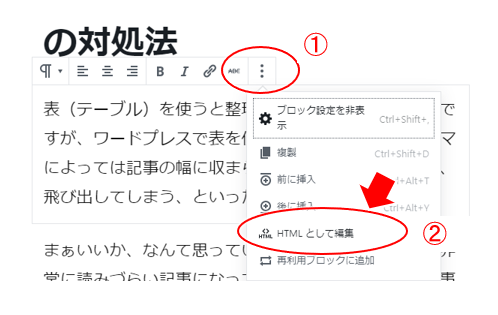
ソースを見るには、以下のように「HTMLとして編集」に切り替えてみたり(これはワードプレス5以上のグーテンベルクを使用している場合)
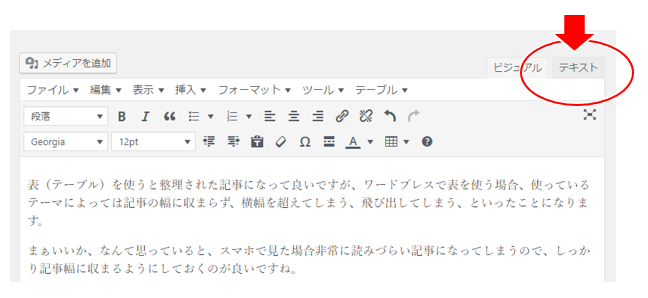
または、クラッシックエディターを使っている場合では、以下のようにテキストに切り替えてみると分かります。
通常、何もしなければ表の横幅などは設定されてないので、ソース(HTML)は、例えば以下のような感じです。
(HTMLを良く知らない、という場合には、ふーん、という感じで見てもらえばOK)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table> <tbody> <tr> <td> </td> <td>項目1</td> <td>項目2</td> <td>項目3</td> <td>項目4</td> </tr> <tr> <td>Aというもの</td> <td>項目1の内容はこれ</td> <td>項目2の内容はこれ</td> ・・・・・ </table> |
これに対し、テーブルの横幅が(意図せずとも)設定されていると、以下のような感じになっているはずです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table style="height: 60px; width: 700px;"> <tbody> <tr style="height: 20px;"> <td style="height: 20px; width: 79.625px;"> </td> <td style="height: 20px; width: 149.625px;">項目1</td> <td style="height: 20px; width: 163.625px;">項目2</td> <td style="height: 20px; width: 122.625px;">項目3</td> <td style="height: 20px; width: 192.625px;">項目4</td> </tr> <tr style="height: 20px;"> <td style="height: 20px; width: 79.625px;">Aというもの</td> <td style="height: 20px; width: 149.625px;">項目1の内容はこれ</td> <td style="height: 20px; width: 163.625px;">項目2の内容はこれ</td> ・・・・・ </table> |
比べてみてもらえば、より分かりやすいと思いますが、
style="height: 60px; width: 700px;"
といったような文字列がたくさん入ってますね?
この「height:xxx」が高さを、「width:xxx」が横幅を指定しているところになりますが、意図せずとも、こうした横幅を指定する「width:xxx」が入ってしまうと、テーブルが記事幅を超えてしまう、という現象につながります。
記事幅に収める(その1)styleの削除
上で見たように、(意図してない)横幅が指定されているのが、テーブルが記事幅を超えてしまう原因、ということから、対応法は、
- 横幅を指定している「width:xxx」という文字列を削除すれば良い
ということになります。
表(テーブル)全体の横幅を指定しているのは、上の例では先頭の、
|
1 |
<table style="height: 60px; width: 700px;"> |
になりますが、テーブルの各セルにも同じように、
|
1 |
<td style="height: 20px; width: 163.625px;"> |
と「width:xxx」の横幅指定が入っているので、この「style="height: xxx; width: xxx;"」をすべて削除していきましょう。(高さ指定の height:xxx というのが含まれますが、通常高さは指定しなくても良いので、まとめて削除していけばOK)
とうことで、
|
1 2 3 |
<table style="height: 60px; width: 700px;"> では <table> に、 <tr style="height: 20px;"> では <tr> に、 <td style="height: 20px; width: 79.625px;"> では <td> に、 |
となるようにすればOKです。
この後、改めて記事の横幅内にテーブルがしっかり表示されているか、パソコンでの表示、スマホでの表示を各々確認してみてくださいね。
記事幅に収める(その2)CSSの活用
上で見た対処法その1では、「width: xxxx;」や「style="~"」という文字列を削除しましたが、これが結構面倒だったりします。(いちいち表示も確認しないといけませんし)
一度や2度ぐらいなら良いですが、テーブルを使うと同じようなことが良く起きる、という場合にはCSSを使い、自動で記事の横幅内に収まるようにした方が断然効率的。
「テーブルの横幅は、最大でも記事幅にする」と指定すればよいので、CSSは以下のようになります。
|
1 2 3 |
table { max-width: 100%; } |
このCSSを設定しても、実はテーマなどで設定されているCSSが優先される場合もあるため、あれ?変わらないぞ...という場合には以下のように「!important」を付けてみる。
(他に同様のCSSが設定されていても、こちらを最優先する、という意味)
|
1 2 3 |
table { max-width: 100%!important; } |
これでもうまく行かない、という場合には「記事の横幅を最大値とする」というものから、「表は常に記事の横幅一杯に表示する」という設定にする、という方法もあります。
CSSは以下のようになりますが、
|
1 2 3 |
table { width: 100%; } |
ブログ全体に反映させると、勿論他の記事内のテーブルもこのCSSに従うことになるため、そうなるのは嫌だ、「この記事だけ、このCSSを使いたい」という場合には、記事個別にCSSが適用されるようにしましょう。
CSSを記事個別に設定するには、テーマによっては記事編集画面の下に、たとえば「add CSS」といったような表示があり、そこに設定すればよいものがあったり、そうでなければプラグインを使えばすぐできます。
プラグインについては、以下の記事を参考にしてみてください。
WordPressでCSSを特定の記事だけページだけに反映したい場合の便利なプラグイン
今回のまとめ
テーブルを使うと、非常に整理された感じになり、読者から見ても分かりやすく記事の質があがります。
それでも、記事の横幅をはみ出してしまったり、スマホで見たら表が欠けて表示されていた、なんてなれば、何のためにテーブルを使っているかよく分からなくなりますね。^-^;)
使うからにはしっかり表示させるし、横に突き抜けてしまうなどがあれば、ここで見たような対処を行っていきましょう。
また、記事の質を上げるだけでなく、ブログで収益化を図りたい、という場合には、以下のメルマガにも登録してみてくださいね。






コメント