
グーグルアドセンスの広告コードを簡単に自動挿入するワードプレスのプラグイン「Ad Auto Insert H」(広告自動追加 H)の公式解説ページです。
記事の作成・編集画面では、画面下に設定値変更用の表示がされ、プラグインの設定値をその記事専用の値にカスタマイズできます。
ここでは記事の編集画面における設定値のカスタマイズについての解説です。
編集画面での使い方
記事の編集画面下に、このプラグインの設定値カスタマイズ用のメニューが表示できます。

使用するには、上の図のように編集画面に下に表示される「Ad Auto Insert H」の行の下三角をクリック!
↓↓↓↓↓↓
カスタマイズできる設定値
編集画面の下に表示されるプラグイン専用のメニューでは、
以下のカスタマイズができます。
広告の非表示

「広告を非表示にする」にチェックを入れることで、広告自動挿入の設定(最初の見出し前、見出し前、記事下への自動挿入)はその記事のみ自動的に全てOFFになります。
「この記事には広告は自動挿入してほしくない」という場合に使用します。
この「広告の非表示」では手動で挿入するショートコードは対象外になることから、自動挿入ではなく自分で好きな位置に広告を入れたい場合には、「広告を非表示にする」にチェックを入れ、あとは記事中にショートコードを入れていけばOK。
対象のHタグ

広告自動挿入の対象Hタグを選択できます。
記事により見出しの構成が変わることから、プラグインの設定に合わない場合には、記事固有に設定します。
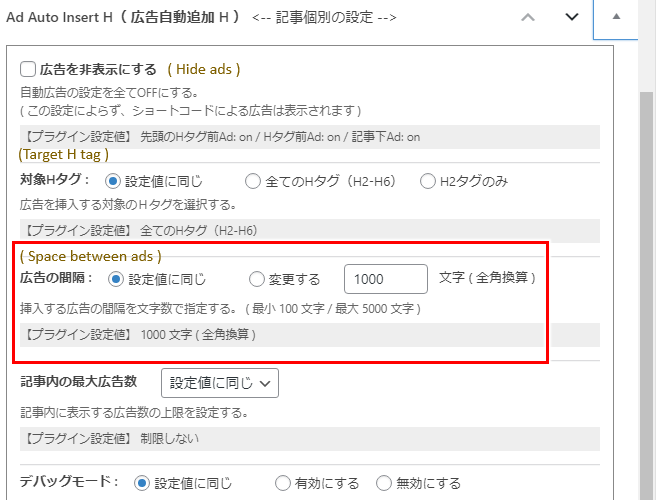
広告の間隔

広告の間隔は文字数で指定しますが、
記事内に貼る画像やyoutube 動画、ツイートの数によっては、広告間隔を決める文字数を少なくしたり多くしたりしたい場合も出てきます。
プレビュー画面でどこに広告が挿入するかを確認し、その記事に合う広告間隔の文字数を設定してみてください。
下方に説明のあるデバッグモードをONにすることで、どこに広告が自動挿入されるかが視覚的に分かります。
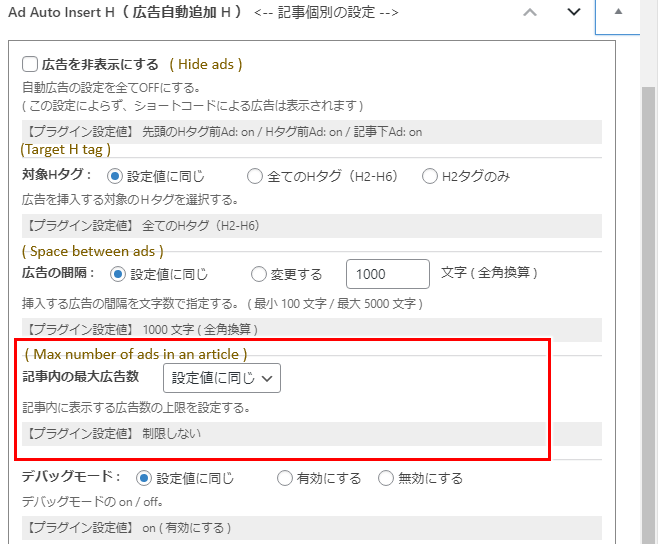
記事内の最大広告数

記事内に自動挿入される広告数の最大値を変更できます。
ショートコードはこの最大広告数には含まれません。
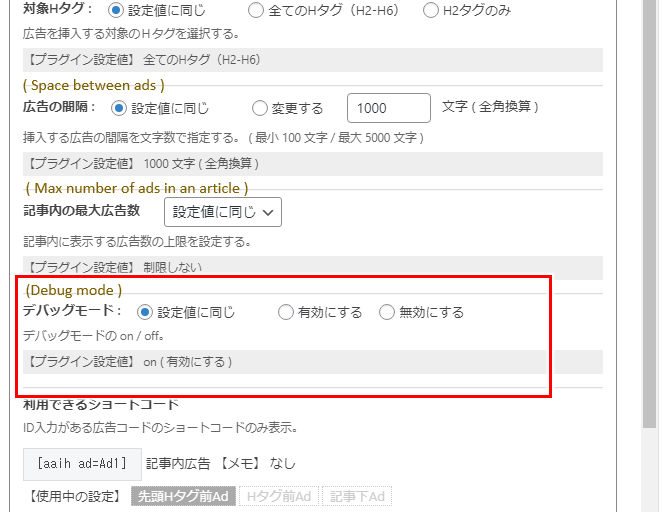
デバッグモード

デバッグモードの有効無効を切り替え出来ます。
デバッグモードを ON にすると、どこに設定した広告が自動挿入されるかがプレビュー画面で視覚的に確認できます。
自動挿入される広告をメインに確認したい場合にはデバッグモードを ONにしたり、記事の内容自体をより重点的にプレビュー画面で確認したい場合にはデバッグモードをOFFにしたりして確認してみてください。
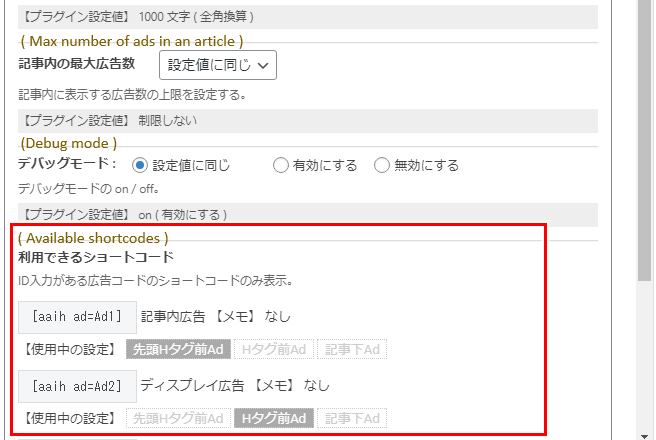
利用できるショートコード

メニューの最下段には、利用できるショートコードが表示されます。
一般設定でパブリッシャーIDの入力があり、広告ユニットIDが設定されている広告のショートコードが表示されます。(つまり広告表示ができるショートコード)
ショートコードを記事内に挿入したい場合には、ここに表示されるショートコードをコピペして使用すればOK。
値が反映されるタイミング
この設定では、プラグインの設定値をその記事専用の値にカスタマイズします。
(大本のプラグインの設定は変わらない)
この設定では、記事をまだ公開してない場合はプレビュー表示に反映されます。
公開済みの記事ではプレビュー表示には反映されず、記事を更新した時にカスタマイズした値が記事に反映されます。
(ワードプレスの動作自体がそのようになっているようで、その動作に従います)



コメント