
グーグルアドセンスの広告コードを簡単に自動挿入するワードプレスのプラグイン「Ad Auto Insert H」(広告自動追加 H)の公式解説ページです。
ここではアドセンスの広告をどこに挿入するかの設定、挿する広告の選択、広告コードの設定、といったプラグインの「一般設定」の説明です。
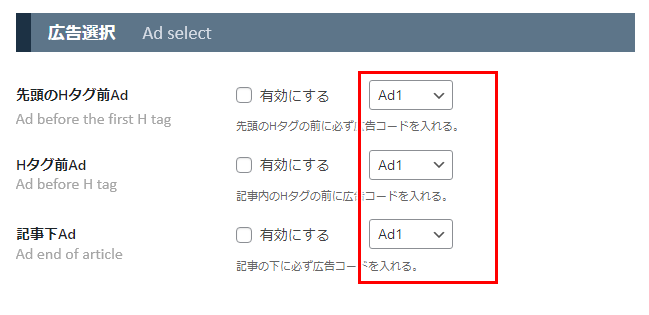
広告選択
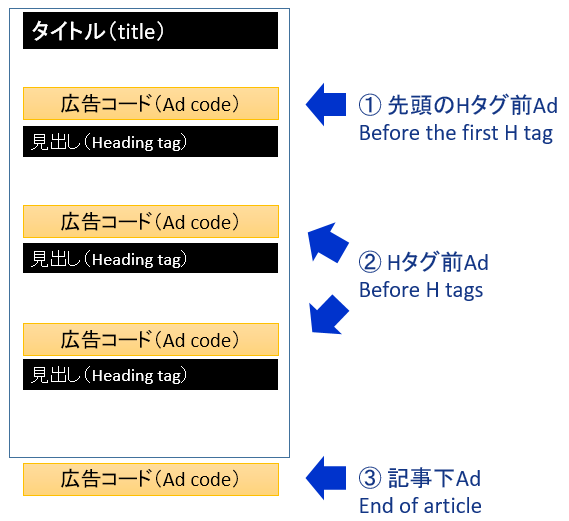
広告選択では、記事中のどの場所に広告を入れるかの on/off 設定と、その場所にどの広告を挿入するかの選択を行います。

- 先頭のHタグ前Ad:
記事中の先頭の見出しに広告を入れる場合にチェックを入れてONにする - Hタグ前Ad:
記事中にある見出し前に広告を入れる場合にチェックを入れてONにする - 記事下Ad:
記事の下に広告を入れる場合にチェックを入れてONにする
「先頭のHタグ前Ad」は、記事中の「先頭の見出し前」に広告を挿入するかどうかの設定。
後に説明している広告間隔の文字数設定にかかわらず、先頭の見出し前に必ず広告を挿入します。
「Hタグ前Ad」は、記事中のHタグ(見出し)の前に広告を挿入するかの設定。
「先頭の見出し前Ad」が on になっている場合には、先頭の見出しを除いて、それより後に出てくる見出しを対象に広告を挿入します。
「記事下Ad」は、記事のすぐ下に広告を挿入するかどうかの設定。

この3つの設定では、それぞれどの広告を挿入するか、Ad1, Ad2 などを選択します。

Ad1, Ad2 などは下方で説明している「広告コードの設定」で具体的に設定します。
※)記事の編集画面で、全ての広告を非表示にする(すべての設定を off にする)、といった記事固有の設定ができます。
対象の記事

アドセンスの広告を自動挿入する対象の記事(投稿タイプ)を選択します。
- 投稿(Post):通常の投稿のみを対象
- 固定ページ(Page):プロフィールやお問い合わせなどでよく使われる固定ページのみを対象
- 投稿と固定ページ(Post & Page):投稿、固定ページとも対象
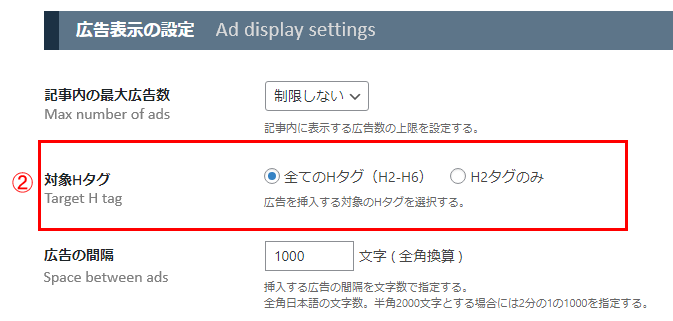
広告表示の設定

- ①:記事内の最大広告数:
記事内に自動で挿入する広告数の数の上限を設定する - ②:対象Hタグ:
広告を自動挿入する対象のHタグ(見出しタグ)の選択 - ③:広告の間隔:
自動で挿入する広告と広告の間のスペースを文字数で設定する
①:記事内の最大広告数

記事内に自動挿入する広告の最大数を指定します。
ここで指定された数を超えると、それ以降の広告の自動挿入は行われません。
ショートコードを使って手動で入れる広告については、記事作成者が意図した場所に意図した数だけ広告を入れる、という使い方を想定して、ここでの指定の数には含まれません。
また記事下Adがonになっている場合、記事下Adを優先してカウントします。
- 例)最大広告数を3に設定し、自動挿入が出来る見出しが5つあった場合:
⇒ 記事下Adが on では、記事内に挿入される広告は2つになる。
(記事内の広告が2、記事下Adが1で合計3として広告挿入が行われる)
※)記事の編集画面で、記事固有の設定もできます。
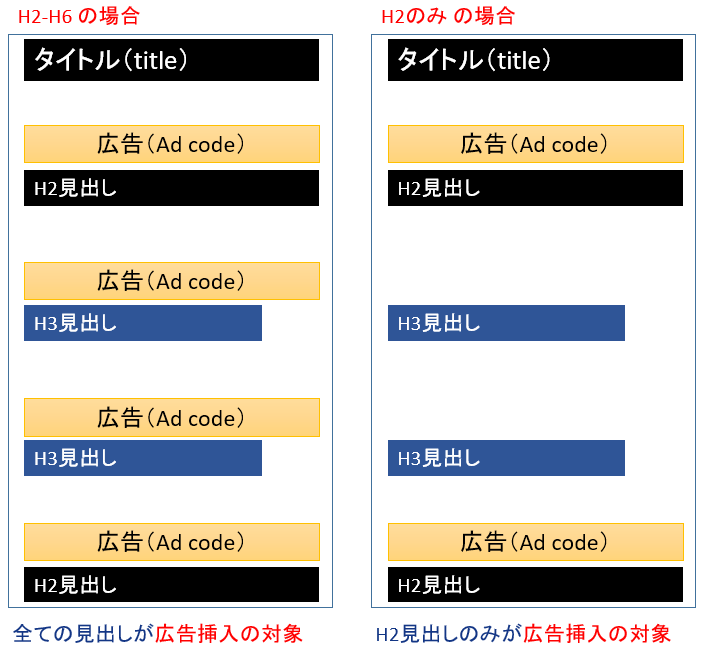
②:対象Hタグ

広告を挿入する対象の見出しタグ(Hタグ)を選択します。
「全てのHタグ(H2-H6)」では、通常使われる見出しタグのH2以外にも、小見出しで使われるH3からH6まで全てを対象に広告の自動挿入を行います。
「H2タグのみ」では、H2の見出しタグのみが広告を自動挿入する対象になります。

※)記事の編集画面で、その記事固有の設定もできます。
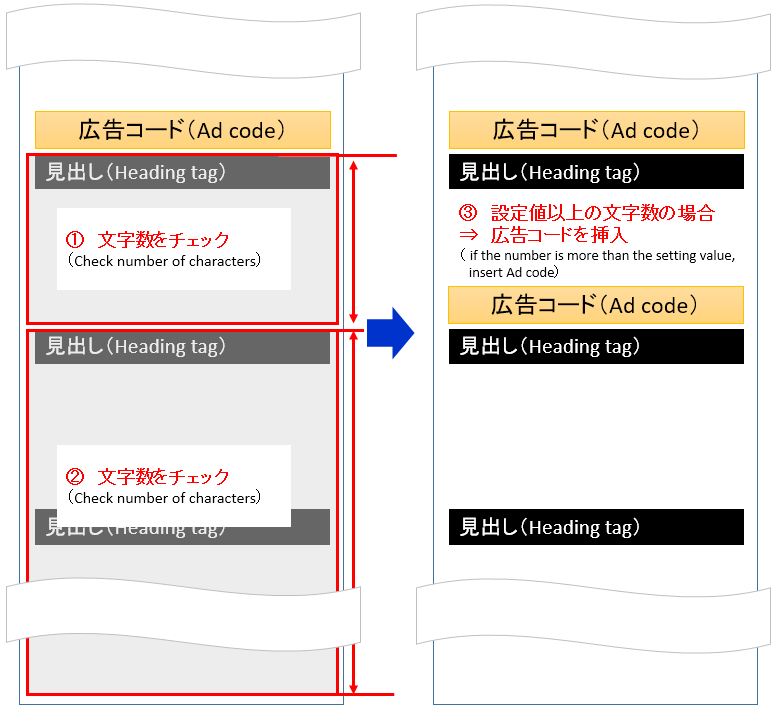
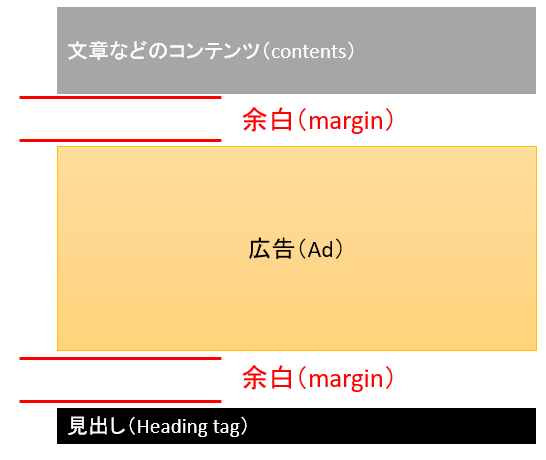
③:広告の間隔

「広告の間隔」では、自動挿入する広告の間隔を文字数で指定します。
記事中の見出しに対して、その見出しの前後の文字数がここで指定された数値以上あれば、広告を挿入します。(文字数はHTMLタグを除いてカウント)
広告と広告が近くなり過ぎないよう、適切な間隔で広告が自動的に配置されるようにするための設定です。

- ①:挿入した広告から次の見出しまでの文字数をチェック。
- ②:その見出し以降の文字数もチェック
見出し前後の文字数①、②とも設定された文字数以上であれば広告を挿入します。
見出し前後の文字数(①、②)のどちらか、または両方が指定された文字数より小さい場合には広告を挿入しません。
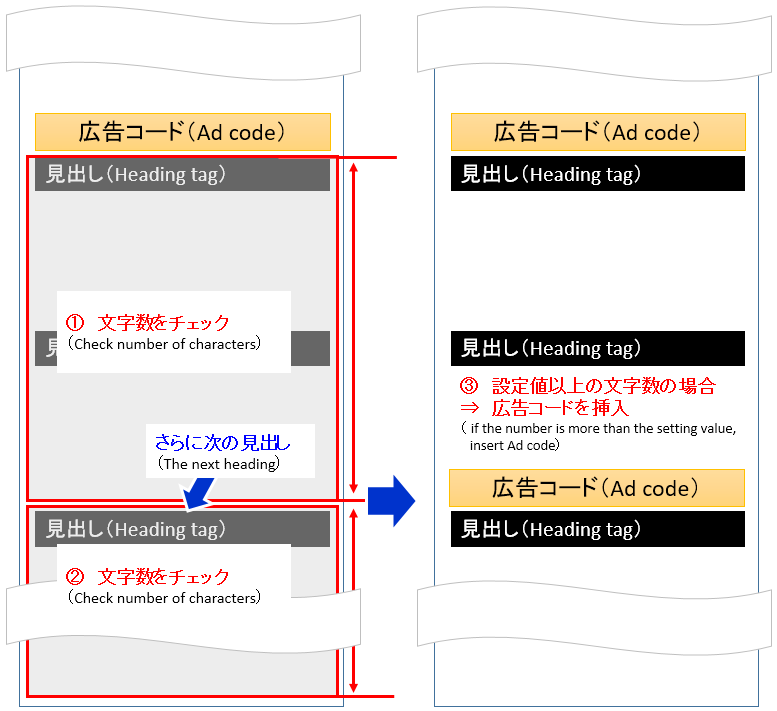
この場合には更に次の見出しを探して、改めてその見出しの前後の文字数をカウントします。

- ①:更に次の見出しまでの文字数をチェック
- ②:その見出し以降の文字数もチェック
見出し前後の文字数①、②とも設定された文字数以上であれば広告を挿入するし、ここでも①、②のいずれかが設定値に満たない場合はさらに次の見出しまでの文字数をチェックします。
こうすることで、設定値に従って広告と広告が近すぎず、見出し前に自動的に広告が配置されるようになります。
※)カウントする文字数は全角か半角かを「高度な設定」で設定できます。
※)文字数については、記事の編集画面でも、その記事固有の設定もできます。
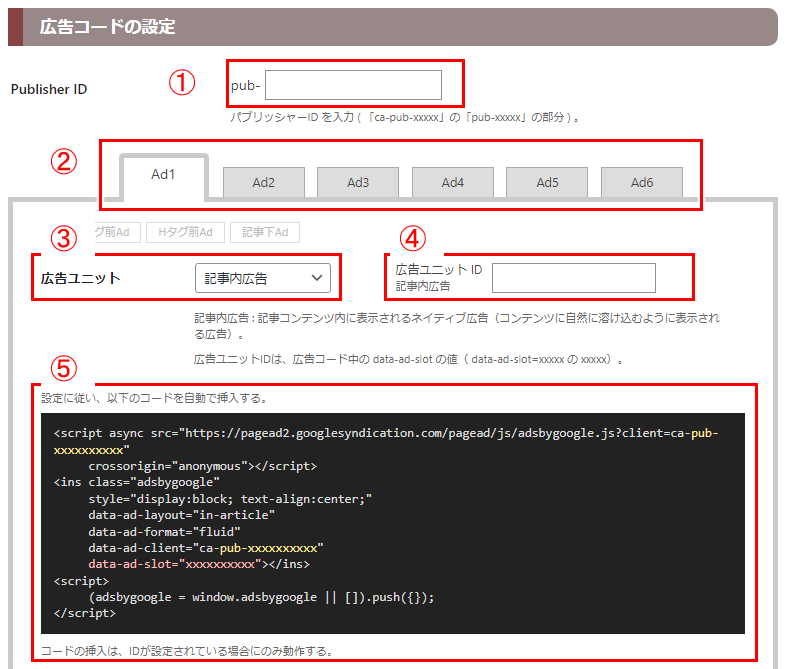
広告コードの設定

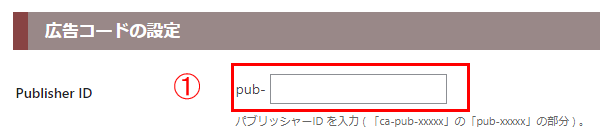
①:パブリッシャーID

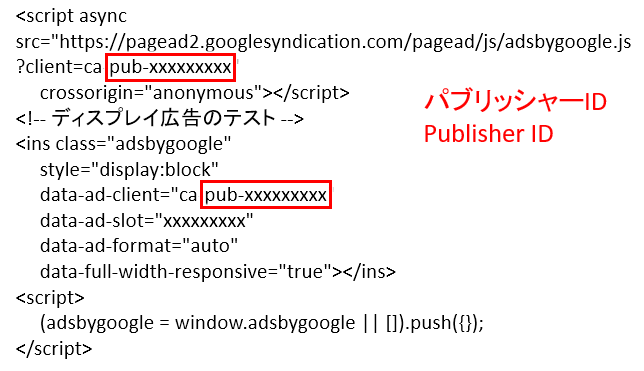
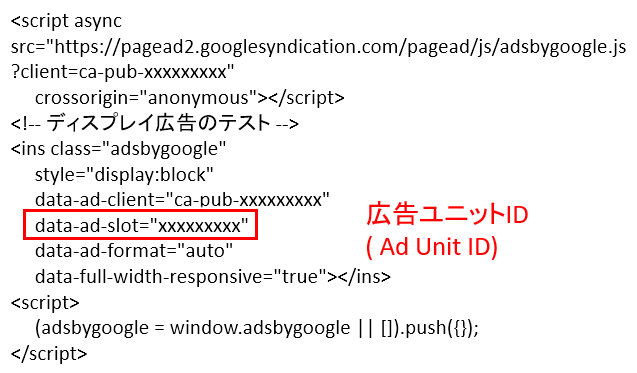
アドセンスのサイトで以下のように広告コードが取得できます。
(以下はディスプレイ広告の例)

この例では2か所にパブリッシャーIDが入ってます。
(どちらも同じもの)
この「pub-xxxxxxx」の「xxxxx」の部分をコピペで入力すればOK。
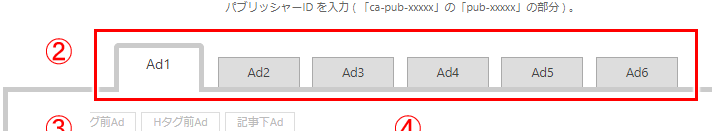
②:広告設定用のタブ

広告は6つまで設定でき、各々タブを選択することで個別の設定ができます。
最もシンプルでおすすめは、Ad1など1つだけを使い、Ad1を記事の先頭にある見出し前、記事中の見出し前、記事下に自動で挿入する、という使い方。
記事先頭の広告や記事下の広告は種類を分けたい、とか、ショートカットを利用してサイドバーに別の種類の広告を貼りたい、という場合には、Ad2、Ad3などを使用すればOKです。
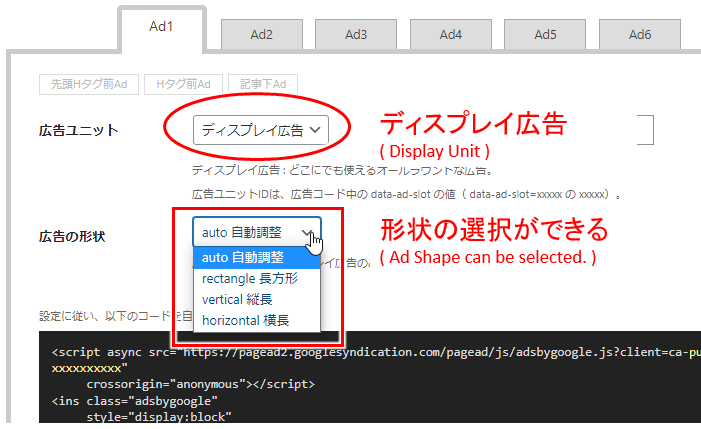
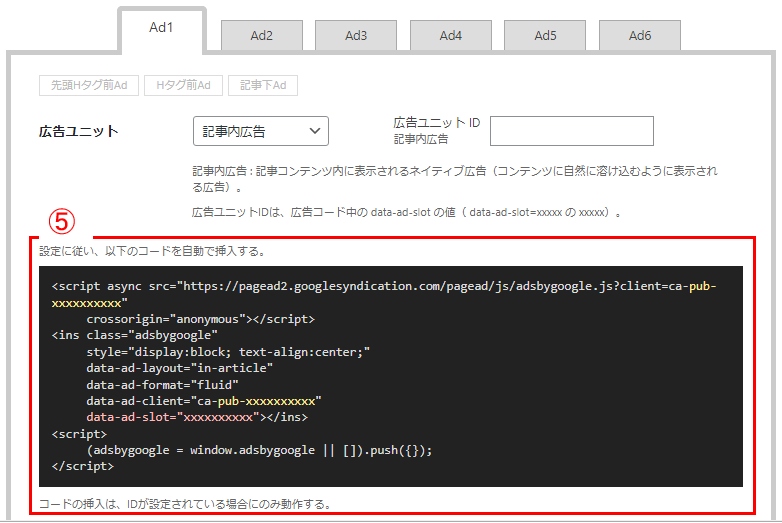
③:広告ユニット

グーグルアドセンスの広告ユニットを選択します。
広告ユニットは、以下の3種類が選択できます。
- ディスプレイ広告
- 記事内広告
- Multiplex広告
おすすめの広告ユニット
記事内に自動挿入する広告は、ディスプレイ広告、または記事内広告がおすすめ。
一度設定しておけば簡単に切り替えができるので、運営するブログやサイトにとってどの広告ユニットが収益的に良いか、1か月などある程度の期間チェックして収益の良い広告ユニットを最終的に選択するのが良いと思います。
Multiplex広告はウイジェットを使って、記事下Adの更に下(SNSボタンなどの下)やサイドバーにショートコードで入れるのがおすすめです。
ディスプレイ広告と形状選択
ディスプレイ広告のみ、以下のように広告の形状が選択できます。

アドセンスのサイトからディスプレイ広告を取得をすると、広告形状は初期値として「auto」になってます。
「auto」でも良いですが、経験上「rectangle」(長方形)の方が収益的には高くなる傾向にあると思いますのでおすすめ。
アドセンスの広告コードの仕様にある縦長(vertical)や横長(horizontal)も選択できるようになってます。これらは自動で記事内に挿入するより、ウイジェットを使って記事先頭や記事下、サイドバーにショートコードで挿入するのが良いと思います。
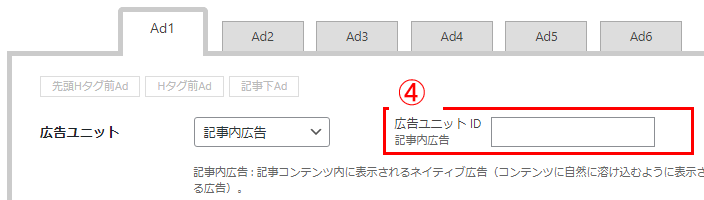
④:広告ユニットID

広告ユニットIDは、アドセンスのサイトから取得した広告コードに含まれる以下の部分。

「data-ad-slot="xxxxxxx"」に含まれる「xxxxxx」が広告ユニットID。
(「xxxxxx」をコピペで入力すればOK)
広告ユニットの選択では、ディスプレイ広告、記事内広告、Multiplex広告と選択できますが、広告ユニットの種類を変更した場合には、広告ユニットIDを改めて入力します。
⑤:挿入される広告コード
実際に記事に挿入される広告コードは、以下に表示されます。

入力したパブリッシャーID、広告ユニットコードが反映されて表示され、この広告コードはアドセンスのサイトから取得したコードに同じです。
アドセンスのサイトから取得した広告コードをそのままペタっと貼って保存するのが使い方としては簡単ですが、ワードプレスの公式ディレクトリに登録するプラグインでは以下の指摘がされました。
「セキュリティ観点から、今後はJavaScript(広告コード)をプラグイン内で保存させることは許可されない」(2022年6月現在)
そのためこのプラグインでは、ユーザー固有の値(パブリッシャーID、広告ユニットID)を入力し、アドセンスのサイトから取得するのと同じ広告コードをプラグイン内で生成する、という形を取ってます。
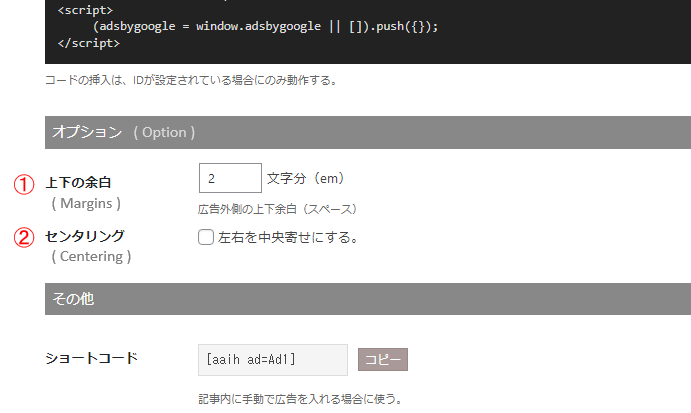
オプション

オプションとして、広告の上下の余白の設定、中央寄せにするかどうかの設定ができます。
余白の設定
①の余白設定について、初期状態では余白を文字数で指定(em)としてますが、ドット数で指定したい場合には「高度な設定」で単位を変更します。

またこの余白設定では上下共通の値の指定になってますが、上下個別に値を設定したい、という場合では、こちらも「高度な設定」で上下を別にする設定を行います。
センタリング
水平方向に対して広告を中央寄せに配置します。
記事内広告にしてもディスプレイ広告にしてもレスポンシブ(記事の幅に合わせて幅も変わるタイプの広告)が基本になっていることから、特にこのセンタリングを ON にしなくても見栄え上の問題はないと思います。
広告の上にラベルを表示する場合では、実際の表示を見てセンタリングするかどうか設定すればOK。
※)初期状態では広告ラベルの入力は非表示になってます。
広告ラベルを使いたい場合には、高度な設定から「広告ラベルの使用」を ON にします。
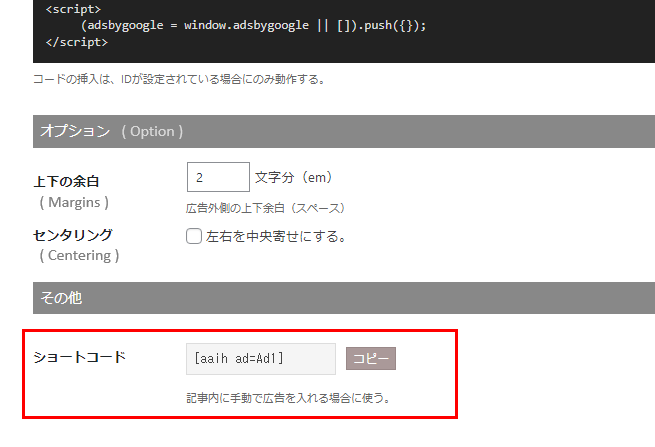
ショートコード
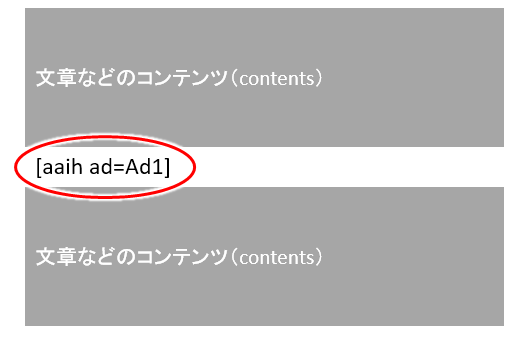
記事内やサイドバーなどに手動で広告を挿入したい場合にはショートコードを使用します。

コピーボタンでコピーして、広告を挿入したい個所に貼り付ければOK。

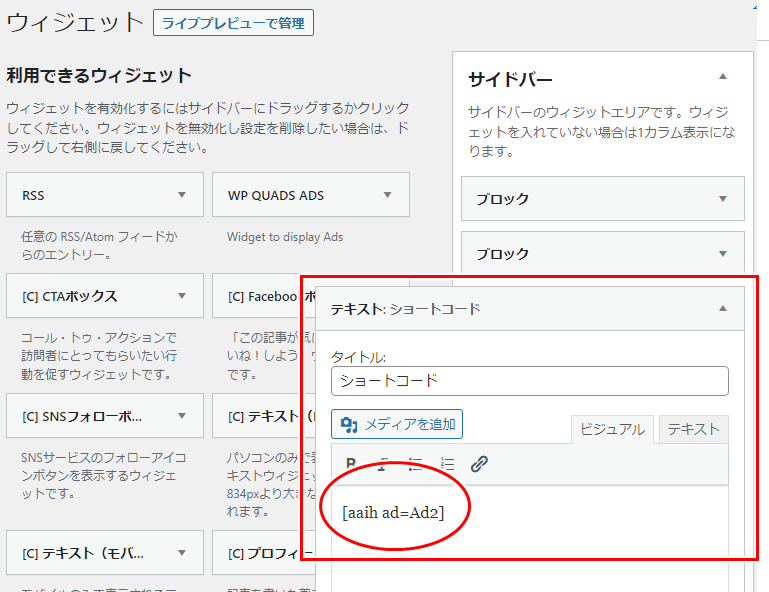
またサイドバーなどに広告を入れたい場合にも、このショートコードをウイジェットに貼り付ければOKです。
以下はテキストウイジェットを使ってサイドバーにショートコードを貼り付けた例。
(Cocoon というテーマの場合の例)



コメント