
グーグルアドセンスの広告コードを簡単に自動挿入するワードプレスのプラグイン「Ad Auto Insert H」(広告自動追加 H)の公式解説ページです。
ここでは広告の間隔を設定する単位(全角、半角)や広告上に表示するラベルの有効無効、ショートコードの置き換えなど、より細かくプラグインを使用するための「高度な設定」の説明です。
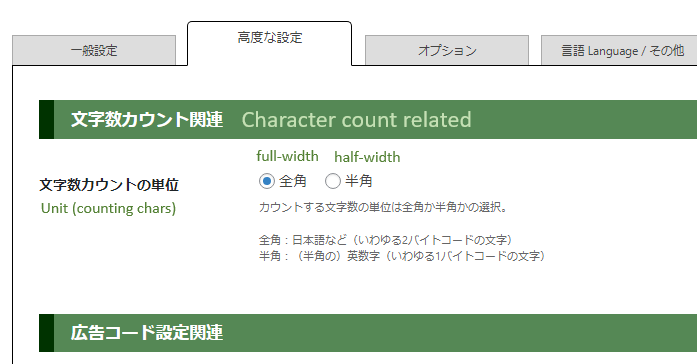
文字数カウント関連

「一般設定」で設定する「広告の間隔」の文字数カウントの単位の選択。
- 日本語で記事を書く場合:「全角」選択でOK。
- 英語で記事を書く場合:「半角」(half-width)選択でOK。
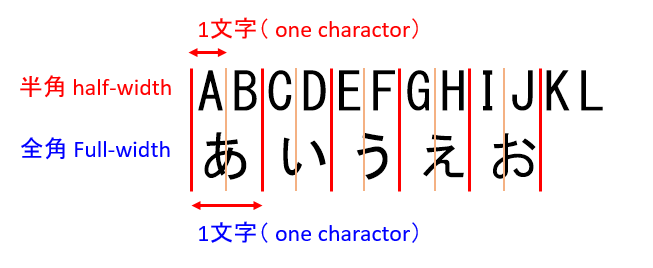
「全角」の場合、半角の英数記号は 0.5 文字としてカウントします。

英語しか使ったことがない、という場合には全角、半角の意味がそもそも分からないと思いますが、その場合には気にせず「半角」(half-width)を選んでおけばOKです。
使用しているフォントのデザインにもよりますが、
英語に類似した文字の言語は半角、
日本語に類似した文字の言語は全角、
として選択してみてください。
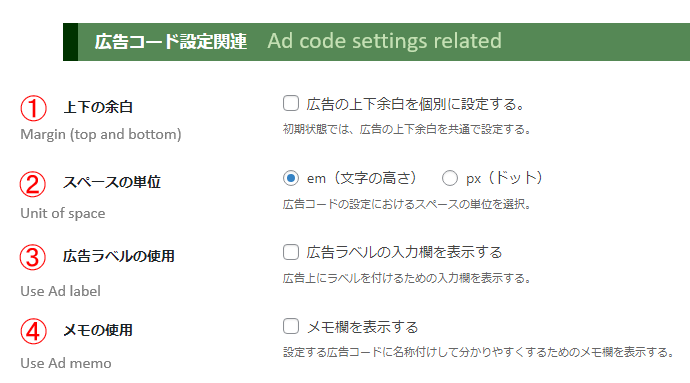
広告コード設定関連

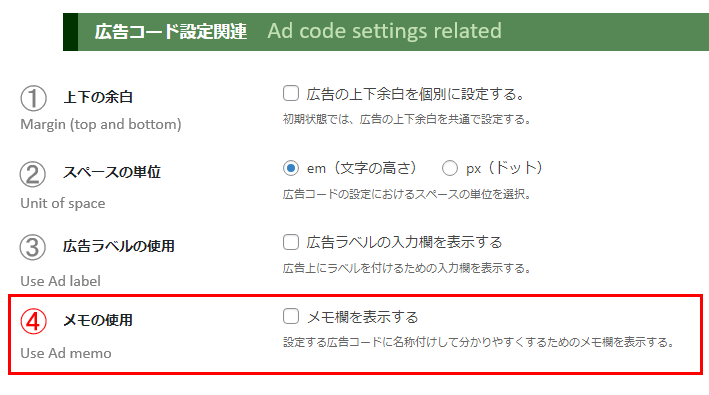
「広告コード設定関連」では、上下の余白を各々設定できるようにしたり、広告ラベルやメモの使用の on/off ができます。
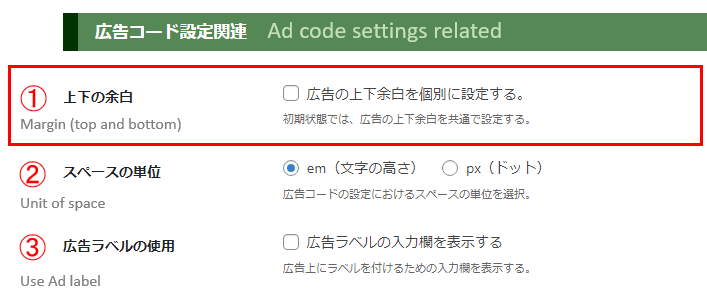
上下の余白

広告の上下の余白について、個別に設定できるようになります。
チェックを入れて設定を保存すると、「一般設定」の「広告コードの設定」で、上下の余白が以下のように別々に設定できるようになります。

使用しているテーマにもよりますが、
広告の上下のマージンを別々に設定したい場合に利用します。
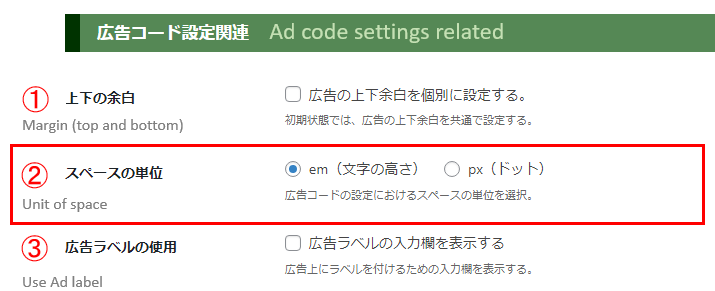
スペースの単位

「一般設定」の「広告コードの設定」において、上下のマージン、広告と広告ラベルの間のスペースでは、初期状態は文字の高さ(em)で指定します。
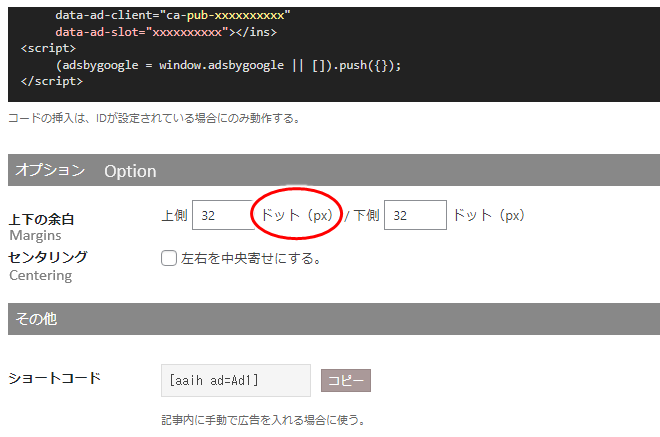
この単位を以下のようにドット(px)に変更できます。

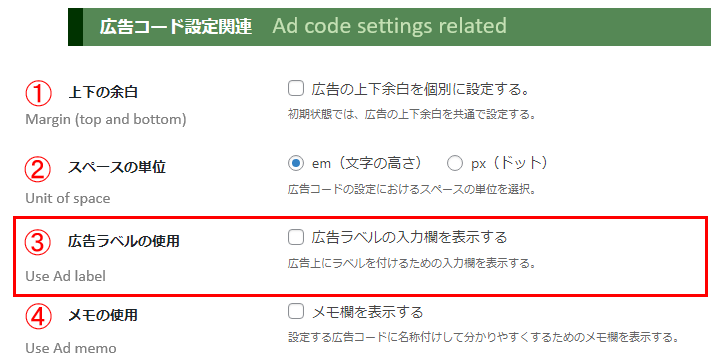
広告ラベルの使用

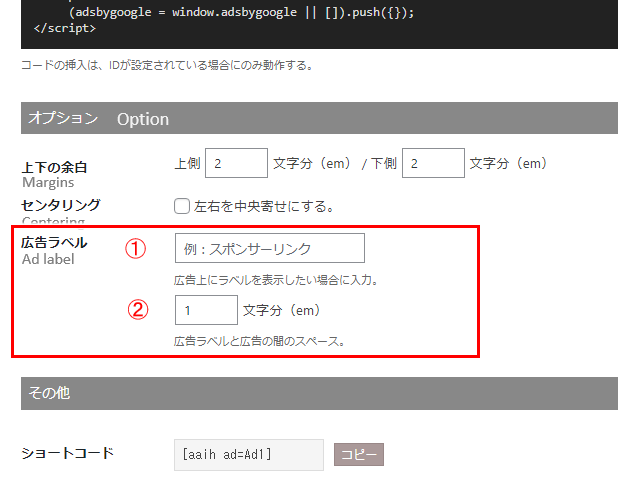
この設定では、チェックを入れて保存することで、「一般設定」の「広告コードの設定」で以下のように広告にラベルがつけられるようになります。

- ①:広告ラベルの入力
- ②:広告ラベルと広告との間のスペース
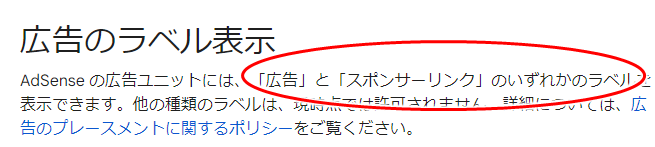
グーグルアドセンスでは広告ラベルは必須ではありませんが、つけるならこれ、とアドセンスのポリシーで決められているのでそれを使います。

参考)広告のラベル表示( Google AdSense ヘルプ)
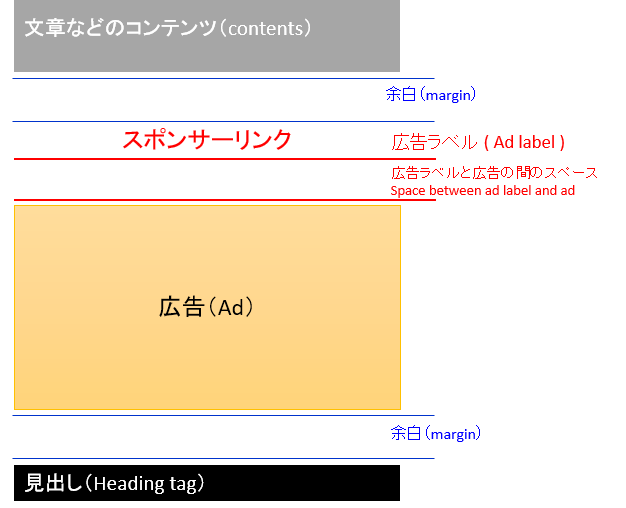
実際に広告ラベルを設定して表示すると、以下のようになります。

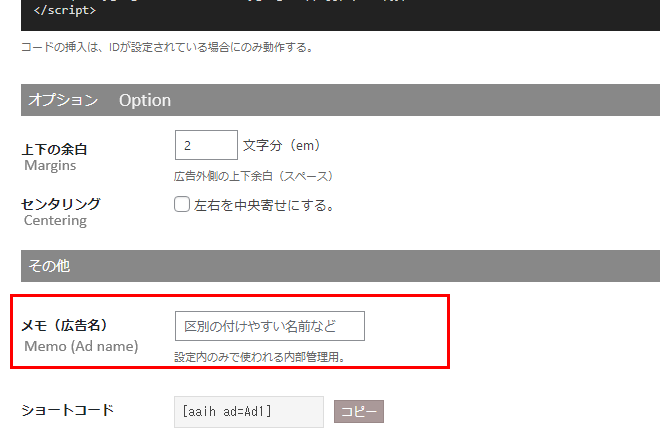
メモの使用

この設定では、チェックを入れて保存することで、「一般設定」の「広告コードの設定」で以下のようにメモがつけられるようになります。

広告コードの設定で、「この広告はxxx用」などメモをして、他の広告コードと区別をしやすくしたい場合に使用します。
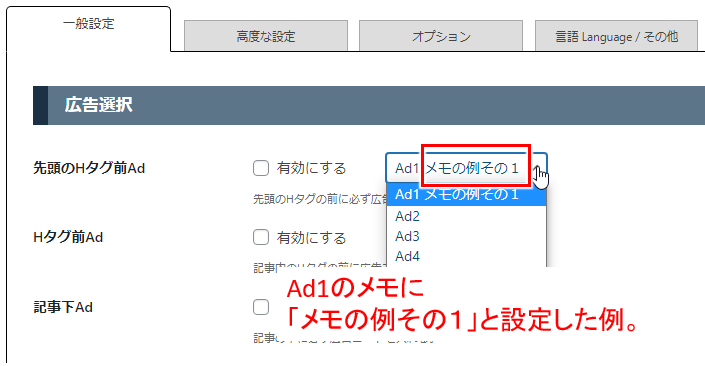
メモを入力すると以下のように広告選択でも表示されるようになります。

広告置き換え対応
この「広告置き換え対応」は、このプラグインを使用する前にすでにショートコードを使って記事内に広告を挿入している場合に使用する想定です。
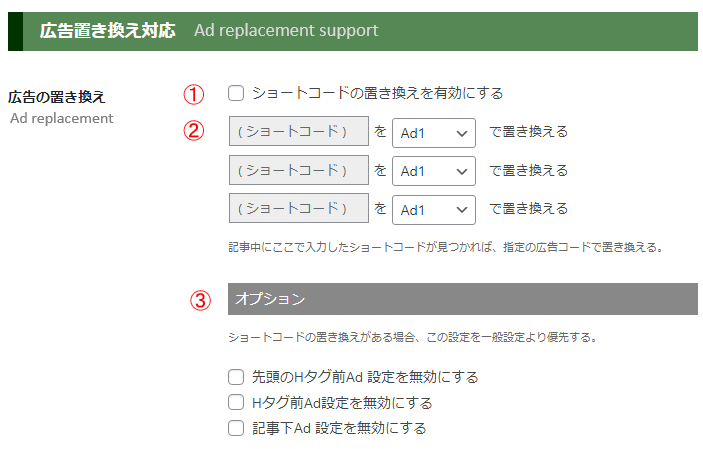
ショートコードを置き換える

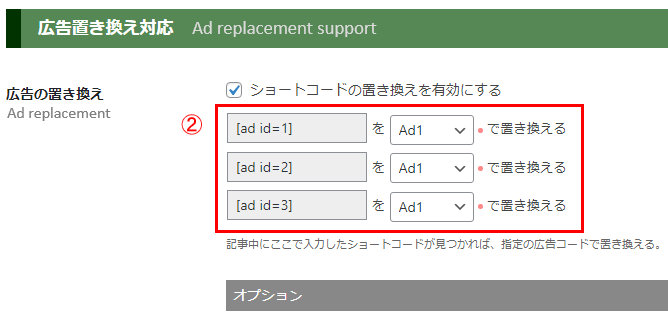
①は、この機能の on/off。
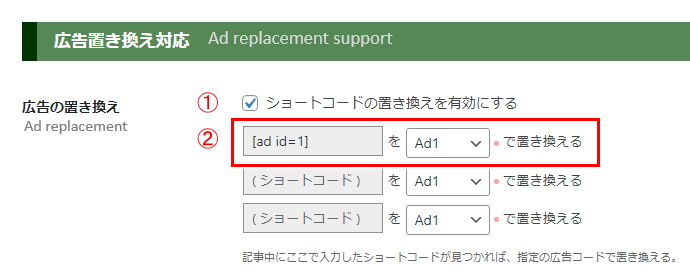
たとえば、 というショートコードを広告挿入のためにすでに使っていたとしたら、②では以下のように設定します。

このように設定することで、
記事の中に というショートコードがあれば Ad1 に置き換え、広告コード設定で設定している Ad1 の広告を表示します。
同様に、記事の前半、記事の中、記事の下に各々 、、 といったショートコードで既に広告を挿入していたという時、これらのショートコードを置き換えたい場合には、以下のように設定すればOK。

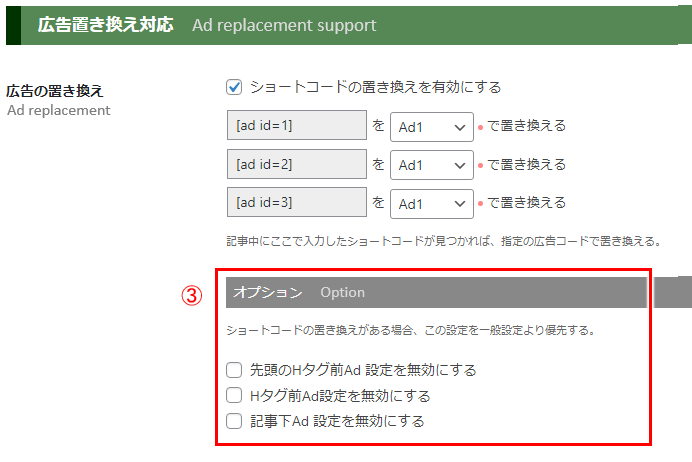
オプション
「一般設定」の広告自動挿入を使用している場合、ショートコードの置き換えに加えて、それらの広告が自動挿入され、記事内に広告が必要以上に挿入される結果にもなります。
そうした場合には以下のオプション設定を使います。

例えば、記事の先頭の見出し前に別のショートコードで広告をすで挿入していた場合。
この場合、そのショートコードをこの設定で指定の広告コード(Ad1, Ad2 など)で置き換えても、そこに更に一般設定で設定された広告が自動挿入されることになります。つまり、一か所に2つも広告が挿入されることになりますね。
そうならないよう、このオプションで無効にしたい自動挿入を設定します。
このオプション設定は、置き換え対象のショートコードが記事中に見つかった場合のみ機能します。



コメント