
ワードプレスで簡単にアクセス統計を見るには「JetPack」が有名ですが、サイトによっては商用化しないと(つまりお金を払わないと)使えない場合がありますね。
サーチコンソールやアナリティクスでも良いですが、「Matomo Analytics」というプラグイン(無料)を使うと様々なアクセス統計データが簡単に見れます。
ここではこのプラグインの設定や使い方をご紹介!
プラグインのインストール
では早速プラグインのインストール、有効化をしていきましょう。
「プラグイン」⇒「新規プラグインのを追加」から
①「matomo」をコピペで検索します。

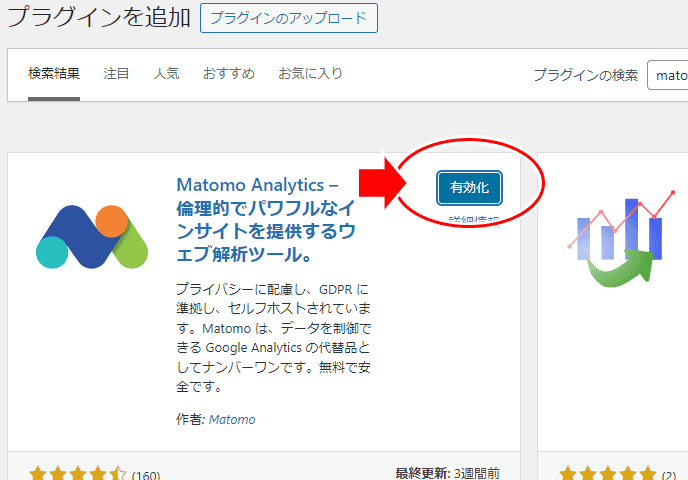
プラグイン「Matomo Analytics」が表示されたら
②「今すぐインストール」をクリック!
↓↓↓↓↓↓
「有効化」が表示されたらクリック!

以上で、プラグインのインストールと有効化は完了!
エラーが表示される場合
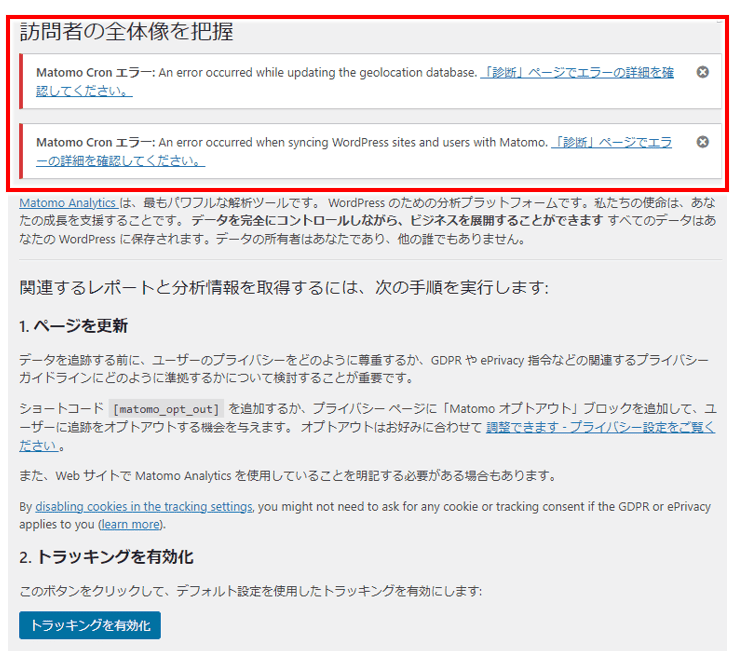
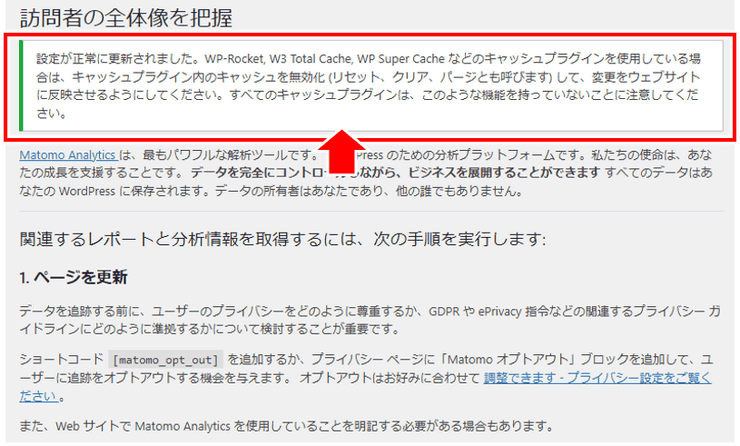
有効化が終わると以下「訪問者の全体像を把握」といった
スタートページが表示されます。
この中でエラーが表示されことが多いようです。

結論的には、全て問題なしとしてエラーはスルーしてますが ^-^;)、
詳しくは以下を見てみてください。
上の図ではエラーは英語で表示されてますが、
いくつかのサイトでこのプラグインをいれてみたところ、日本語で表示される場合もあるようですし、全くエラーが表示されない場合もあったりします。
エラーメッセージ中、「診断ページで詳細を確認してね」というリンクがあるので確認してみると、2つ目は空のページが表示されたので特に対処無し。
1つ目のエラーについて、リンクを確認してみると、
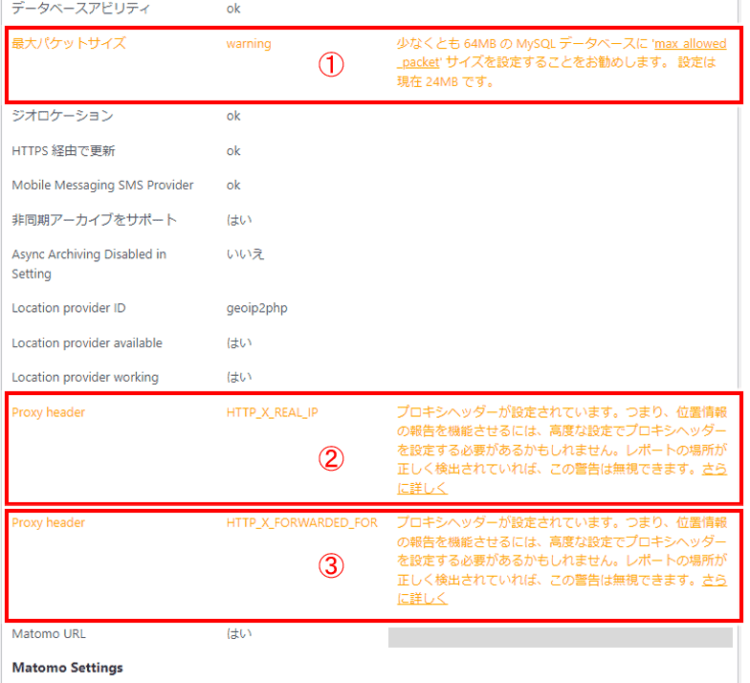
以下、3つのエラーというか warning や確認が表示されます。
結果としては、全て問題なしとしてスルー。

以下①~③を見てみると...
| 項目 | 種別など | エラーメッセージ |
| ① 最大パケットサイズ | warning | 少なくとも 64MB の MySQL データベースに 'max_allowed_packet' サイズを設定することをお勧めします。 設定は現在 24MB です。 |
| ② Proxy header | HTTP_X_REAL_IP | プロキシヘッダーが設定されています。つまり、位置情報の報告を機能させるには、高度な設定でプロキシヘッダーを設定する必要があるかもしれません。レポートの場所が正しく検出されていれば、この警告は無視できます。 |
| ③ Proxy header | HTTP_X_FORWARDED_FOR | プロキシヘッダーが設定されています。つまり、位置情報の報告を機能させるには、高度な設定でプロキシヘッダーを設定する必要があるかもしれません。レポートの場所が正しく検出されていれば、この警告は無視できます。 |
① 最大パケットサイズについては、サーバーのお話だし(私の場合はXサーバー)、エラーではなく「お勧めします」ということなのでこのまま。
これは このプラグイン(Matomo Analytics) がアクセスしてきた人の正しいIPアドレスをちゃんと取得できているか? という確認のための警告のようです。
② Proxy Headerについては、簡単に言えば「あなたのサイトはプロキシ(通信を中継するもの)を使っているみたいだけど、正しく設定しないと訪問者の位置情報がズレるかもよ?」という注意喚起のようなので、特に問題なしとしてスルー。
③ Proxy Headerも ②とほぼ同じ。
アクセスしてきた人の正しいIPアドレスを取得できているかの確認メッセージ。訪問者の位置情報がズレる可能性があるかも、というところですが、位置情報は大体で分かればいいので(というか、普段気にしてないし)これもスルーでOK.
アクセス集計を開始
ではいよいよアクセス集計の開始をしていきます。
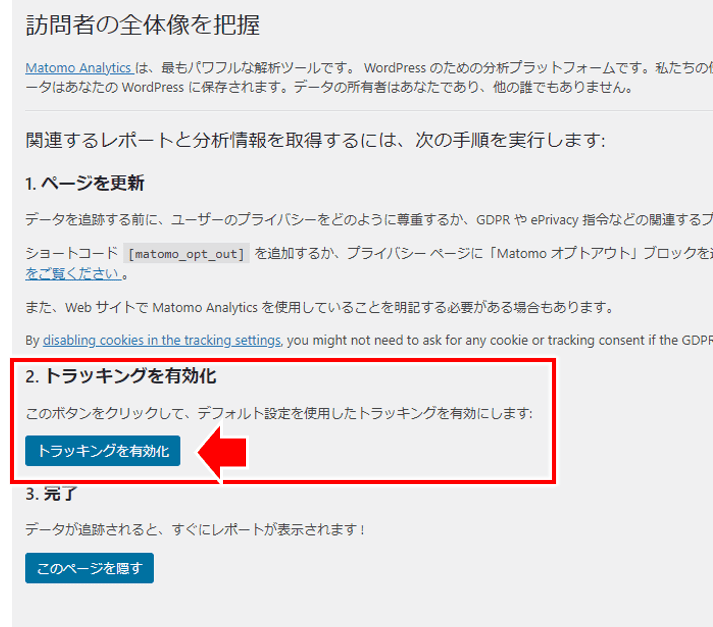
上で見た「訪問者の全体像を把握」の画面で、
「トラッキングを有効化」ボタンをクリック!

「トラッキングを有効化」ボタンがクリックされると
アクセス集計が開始されます。
※)すぐ下に「このページを隠す」ボタンがありますが、
隠してもいいし、特になにもしなくてOK
↓↓↓↓↓↓
「トラッキングを有効化」すると、
以下のように上段にメッセージが表示されます。

このメッセージは、キャッシュ系プラグイン(「W3 Total Cache」や「WP Super Cache」など)を使っていると、プラグインの設定がすぐ反映されないことがあるので、「一度キャッシュをクリアしてね」 という案内。
キャッシュ系プラグインを使っていたら、
一度キャッシュはクリアしておきましょう。
私の場合は「WP Fastest Cache」を使ってるので、「全てのキャッシュを削除」しておきました。
概要について
ではこのプラグインを使用するうえで必要となる箇所を、順次見ていきましょう。
まず「概要」から。

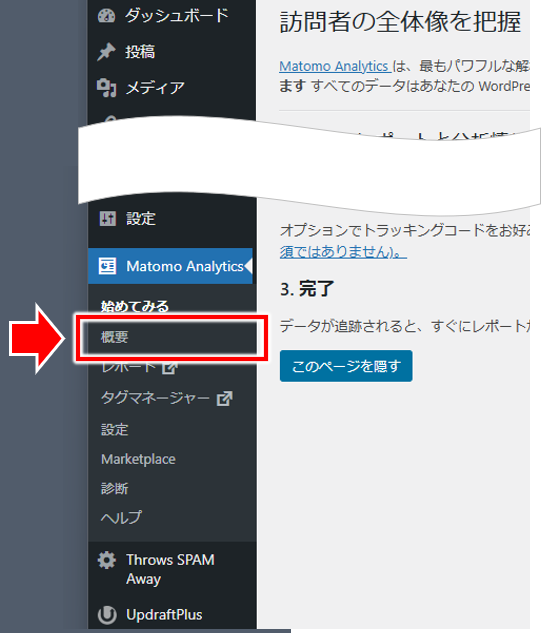
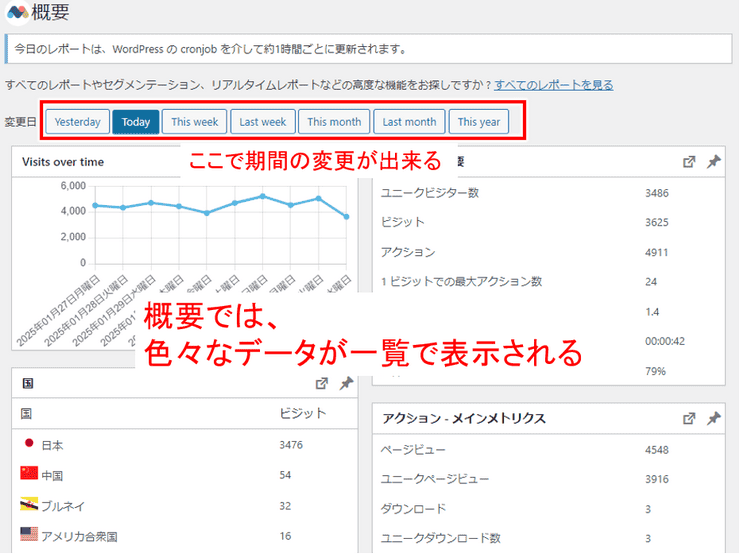
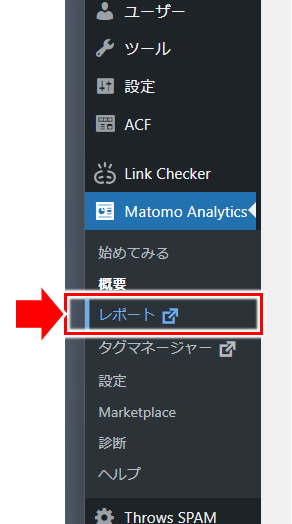
左のメニューにある「概要」をクリックすると、
期間指定(Yesterday, Today, This weekなど)や、その期間に対応したアクセス数や使用デバイス(スマホやPCなど)などの情報が一覧で表示されます。

情報量がとても多いことから、
後で見る「レポート」で必要な情報のみを表示してそれを確認する、
という使い方が分かりやすいと思います。
用語について(「ビジット」など)
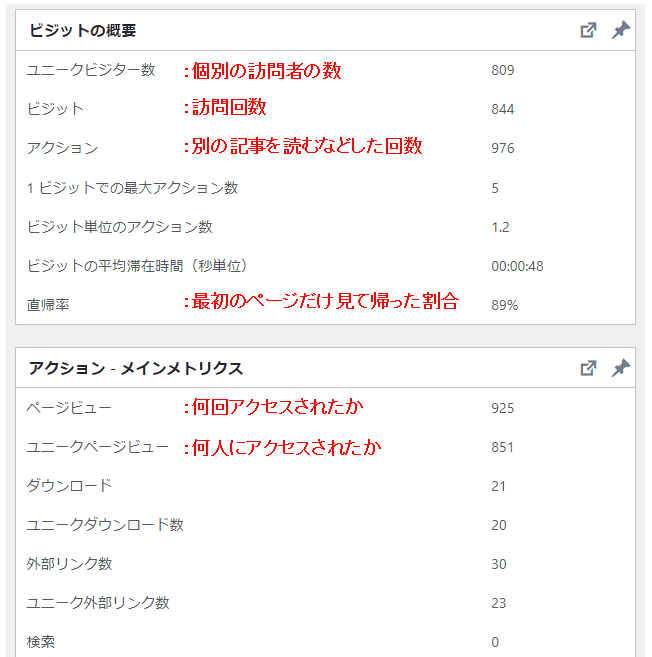
またこのプラグインを使用するうえで、用語としてよく出て来る「ビジット」「ページビュー」「アクション」について、ここで見ておきましょう。
(私の場合も最初「ビジット」ってなんだろう...と少し混乱してしまったのはここだけの秘密(笑))
- ビジット:訪問回数のこと
(同じ人が1日に何度も訪問して来ると、そのたびにビジットとしてカウントされる) - ページビュー:ページが開かれた回数のこと
(訪問者が誰か(同じ人か別の人か)は関係なくカウントされる) - アクション:サイト上での訪問者の行動の回数のこと
(まず最初のアクセスが1。その後サイト上でリンクしたりボタンをクリックした入りするとアクションとしてカウントされる。サイトに訪れただけで何もせず変えるとアクションは1で終わり)
PV(ページビュー)はお馴染みだと思いますが、
ビジットが少しわかりづらいかもしれません。
たとえば「Xさん」が検索から「あるサイトの記事A」にアクセスしたとします。
- サイトの記事Aを読む → 1ページビュー
- その後、同じサイトの記事Bを読む → 1ページビュー
- その後、同じサイトの記事Cを読む → 1ページビュー
この場合は以下になりますね。
- ビジット:1(1回の訪問)
- ページビュー:3(3回のページアクセス)
ビジット(訪問回数)は1でもページビュー(記事が読まれた回数)は3。
この「ビジット」の意味、ページビューとの違いをしっかり押さえておくと、
このプラグインが表示する数値も分かりやすくなると思います。
(以下参考:少し注釈付けてみました)

上から2つ目に「ビジット:844」とあるので、
844回の訪問(アクセス)があったのが分かります。
(同じ人が複数回アクセスした数も含まれる)
また下の方に「ページビュー:925」とあるので、
記事は925回読まれたことが分かります。
ということはこの差分「925 – 844 = 81」は
1人が2記事以上読んだ回数になりますね。
※)ページビュー(925)をビジット(844)で割ったものを「1人あたりのPV数」とか「平均ページビュー」など表現し(ここでは 925/822=1.1)、アクセス数をUPするために参考とする1つの数値にもなります。1.5を目指せ、なんて言われることもありますね。
レポートの活用
続いて、多分ここだけを見るようになる「レポート」。

「レポート」には「ダッシュボード」(情報まとめ画面)があり、
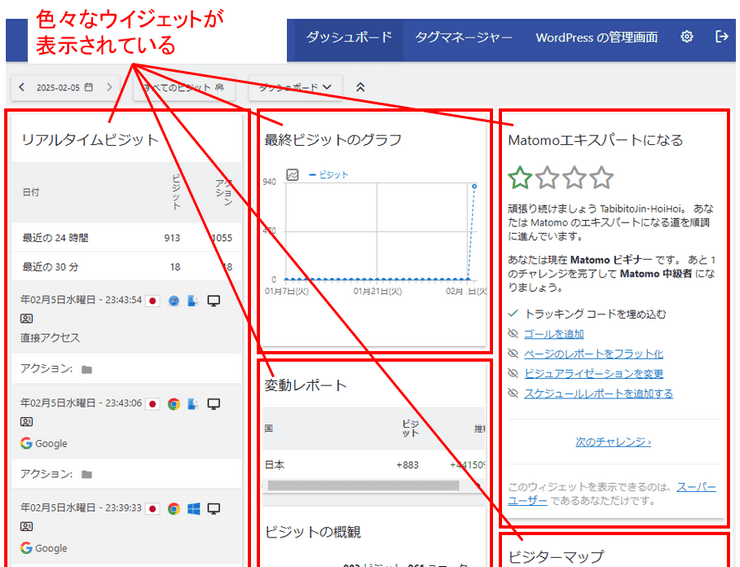
初期状態ではいろいろなウイジェットが表示されてます。
※)「ウイジェット」とは、情報表示のための小さなウインドウ/パネルのこと。

このウイジェットは追加や削除、移動が簡単にできるので、
自分好みにカスタマイズして、必要なものに絞って表示するのが良いですね。
ここではこのダッシュボードに、
「これだけ見ておけばまずOK」というものを並べて、見やすくカスタマイズしてみましょう。
アドセンスやASP広告を使ったアフィリエトのブログを前提に考えると、
ウイジェットは以下ぐらいに絞るのが、データを把握しやすいし見やすくもあると思います。
【必須として表示したいウイジェット】
- 1)ページビュー(PV)のグラフ(1か月など)
- 2)記事タイトルとアクセス数(記事のアクセスランキング)
- 3)リファラ(どこからアクセスされたか:検索エンジンや外部サイトなど)
【参考として、あっても良いウイジェット】
- 4)画面の解像度(どんな画面の大きさで見られているか)
- 5)ブラウザ(どのブラウザで見られているか)
- 6)地域(少し興味本位(笑))
では、以下Step1から順にウイジェットを揃えてみます。
Step 1)一旦すべてのウイジェットを削除
最初から表示されている色々ウィジェットは、
一旦すべて削除しておきます。
※)削除しても、必要であればまたすぐ表示できるので、特に心配する必要はありません。

- ① 各ウイジェットの右上にカーソルを持って行く
- ② 「×」が表示されるので、そちらをクリック!
↓↓↓↓↓↓
削除の確認が出ますが「はい」でOK!

後は同じ手順で、画面上にある全てのウイジェットを削除して、
表示するものはない状態にします。
↓↓↓↓↓↓

では、レイアウトの選択、
続いて、必要なウイジェットの貼り付け、と進めていきましょう。
Step 2)レイアウトの選択
ダッシュボードにはウィジェットをいくつも表示でき、
初期値は3列のレイアウト。
3列でも良いですが、2列にしたほうが見やすいので、最初に2列にしておきます。
(3列で良い場合にはここはスキップでOK!)

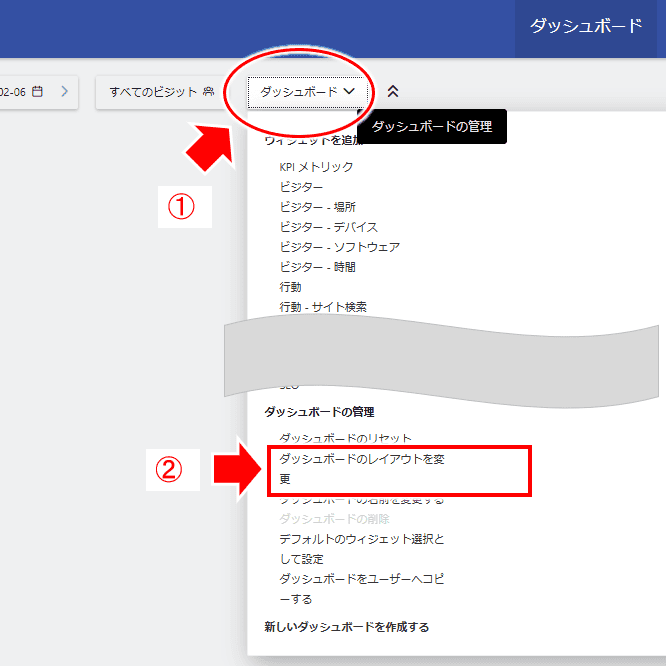
- ① メニュー「ダッシュボード」を選択
- ② 「ダッシュボードのレイアウトを変更」をクリック
↓↓↓↓↓↓
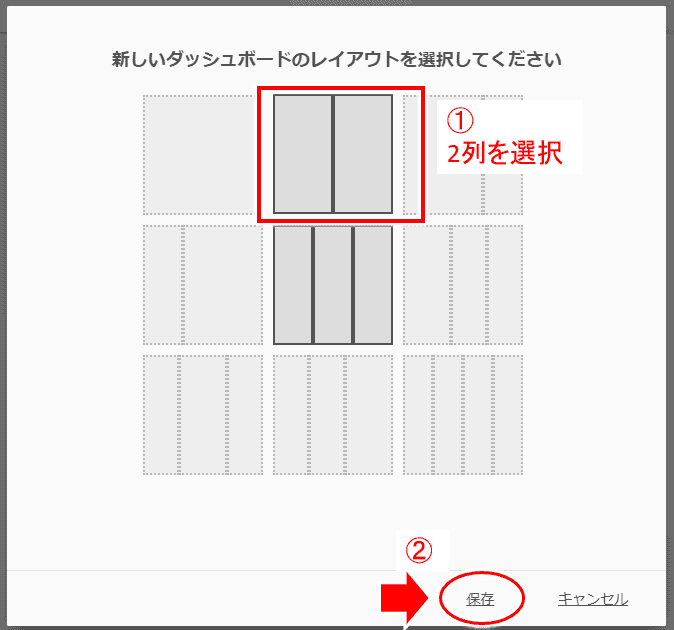
2列のレイアウトを選択し保存しておきます。

- ①「2列」のレイアウトをクリック
- ②「保存」をクリック
ではいよいよ、実際に必要なウイジェットを貼っていきましょう。
↓↓↓↓↓↓
Step 3-1)ページビュー(PV)のグラフ
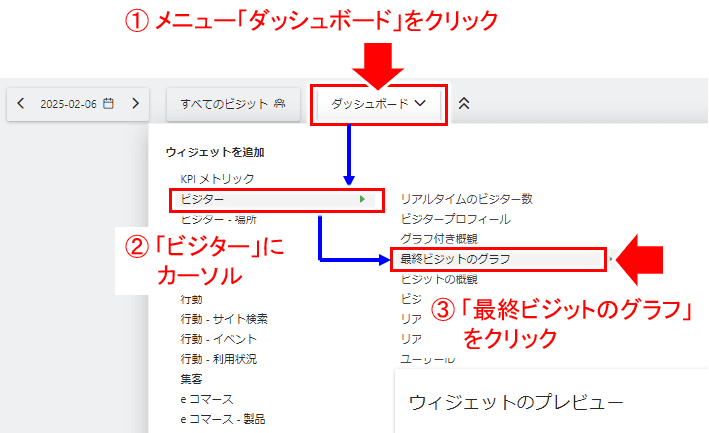
1つ目のウイジェット「ページビュー(PV)のグラフ」は
「ダッシュボード」⇒「ビジター」⇒「最終ビジットのグラフ」を選択。

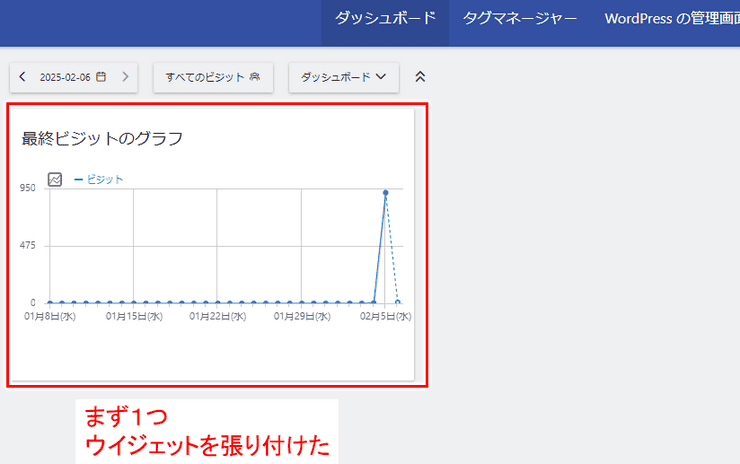
すると以下のようにすぐダッシュボードに張り付きます。

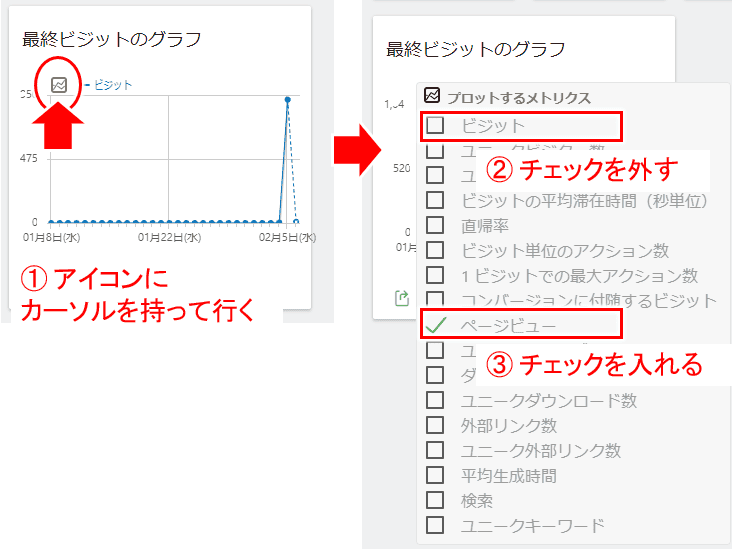
ここで「ページビュー(PV)のグラフ」が表示されるよう、
以下のように設定を変えておきます。

- ① アイコンにカーソルを持って行くとメニューが表示される
- ②「ビジット」のチェックを外す
- ③「ページビュー」にチェックを入れる
ウイジェットの位置はマウスでつかんで自由に移動できます。
右上に移動させておきましょう。
Step 3-2)残りのウイジェットを張り付け
あとは同様にメニュー「ウィジェット」から
以下のウイジェットを選択して張り付けましょう。
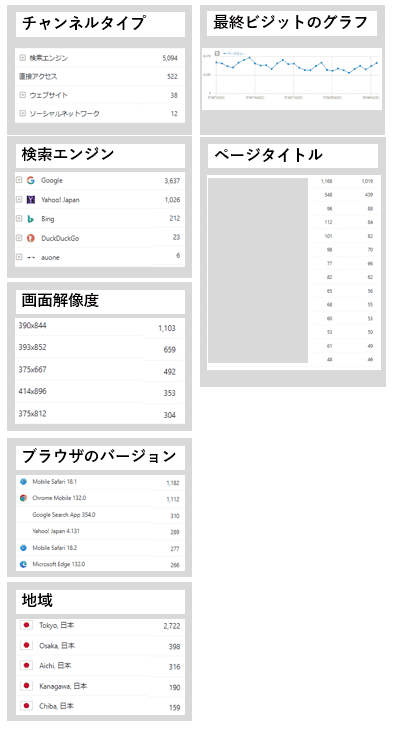
一通りウイジェットを貼り付けたら、
マウスでグッとつかんで見やすそうな場所に移動させれば完成です。
レイアウトの参考例は以下。

Step 3-3)ページタイトルについて
「ページタイトル」ウイジェット(記事のアクセスランキング)ですが、
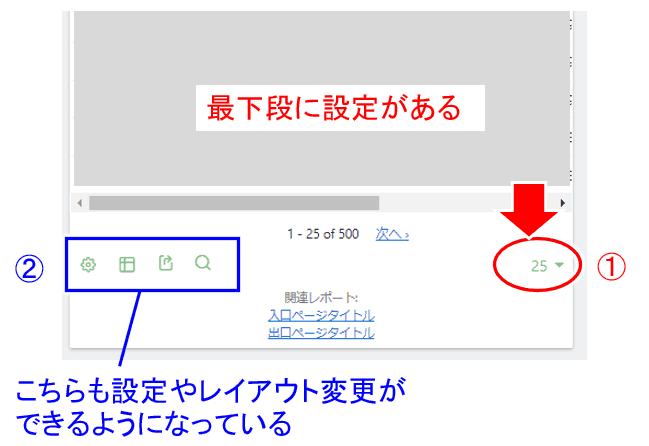
設定によって何行表示するかを変更できます。

ページタイトルウイジェットは、最下段①に表示行数の設定があり、
「5」「10」「25」「50」などに変更できます。
※)通常はトップ10ということで「10」か、よい多く確認したい場合には「25」とか「50」でもいいですね。
またこのウイジェットに限りませんが、
上図の②のように、各ウイジェットは設定を持っていたり、レイアウト変更が出来るようになってます。
何か表示が良くないな、などの場合には、
これら設定を変えてみる、というのも試してみてください。
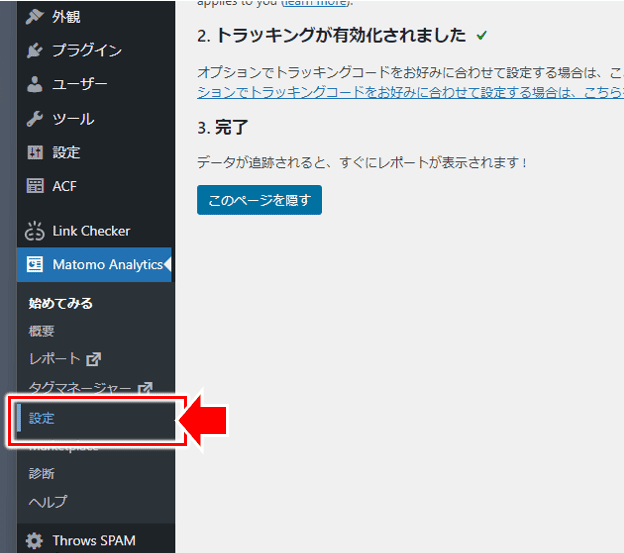
設定について
「Matomo Analytics」の「設定」で、必要な設定もピックアップしてご紹介。

自分を除外しておく
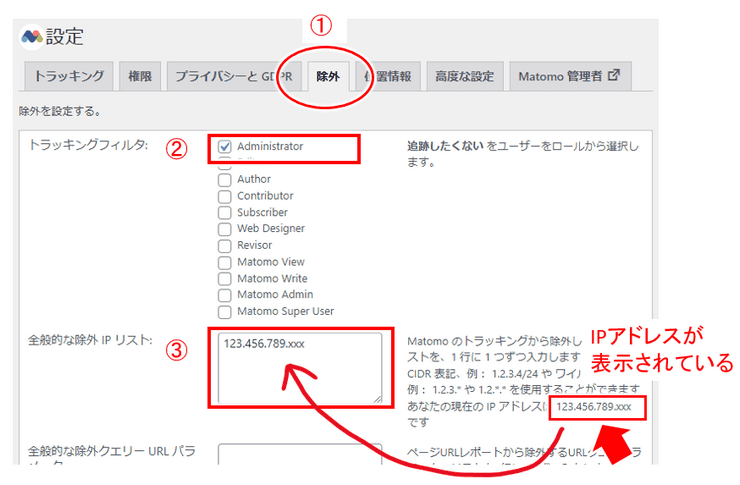
まずはメニュータブから「除外」(①)を選択。

- ①「除外」を選択
- ②「Administraitor」(管理者)にチェックを入れる
- ③ 自分のIPアドレスを入れる
アクセスなど統計情報に自分を含めるかどうかの設定。
通常、自分のアクセスも情報として見たい場合はないことから、ワードプレスにログインしている場合(Administrator)や、念のために自分のIPアドレス(③)も除外するようにしておくのが良いです。
※)外注さんに直接ワードプレスで記事を書いてもらっている場合には、外注さんのロール(Editorなど)にチェックを入れたりします
また親切にも右側に「あなたの現在のIPアドレス」が表示されてるので、そちらをコピペ。
(自分を除外しておかないと、記事作成やデザインの見直しなどでサイトにアクセスしていると「お!いきなりアクセスが増えた」「なんだ、自分がアクセスしてるだけじゃん(泣)」みたいにもなりますので。^-^;) )
ここで一旦ページの下にある「保存」ボタンで保存しておきましょう。

表示を本日へ(Matomo管理者の設定)
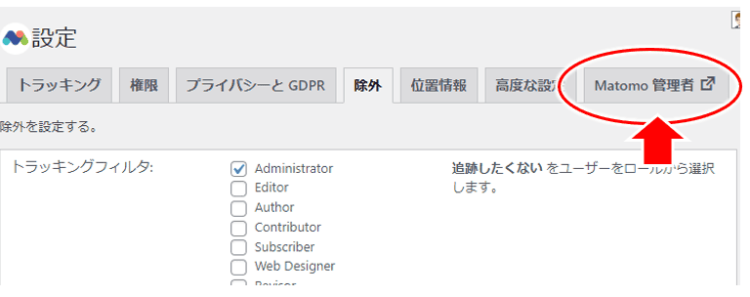
続いてメニュータブから「Matomo 管理者」をクリック!

↓↓↓↓↓↓
画面の見え方が少し変わりますが、
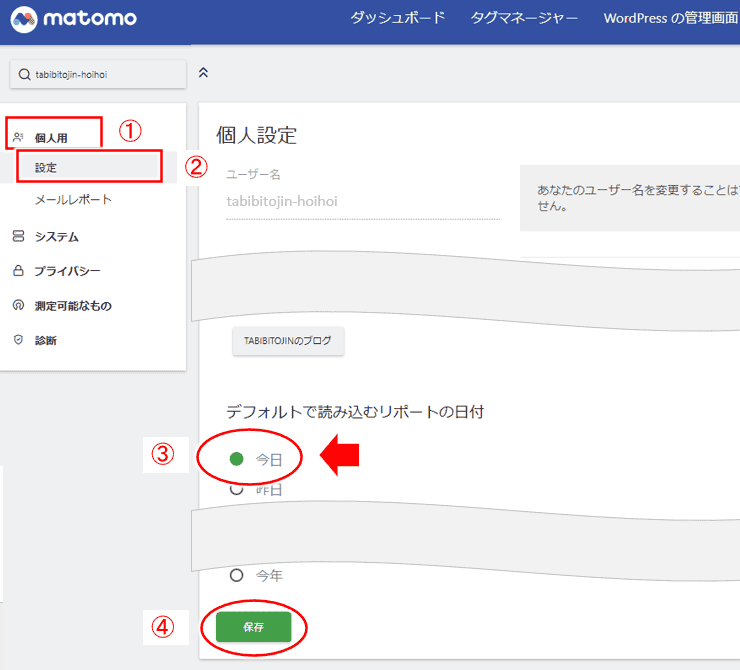
左に表示されるメニュー ①「個人用」⇒②「設定」で、
リポートの日付(最初に表示される日)を「昨日」から「今日」に変えておく

使ってみると分かりますが、「さてアクセスはどうなってるかな」とレポートを見ると、初期状態では「昨日」のデータがまず表示されます。
確かに本日はまだ最終結果が出てないので昨日を表示する、というのもありますが、感覚的には本日を表示するのが自然な感じ。ということで「今日」に変更しておきます。
変更後は下段の④「保存ボタン」で保存しておきましょう。
古い生データを定期的に削除(Matomo管理者の設定)
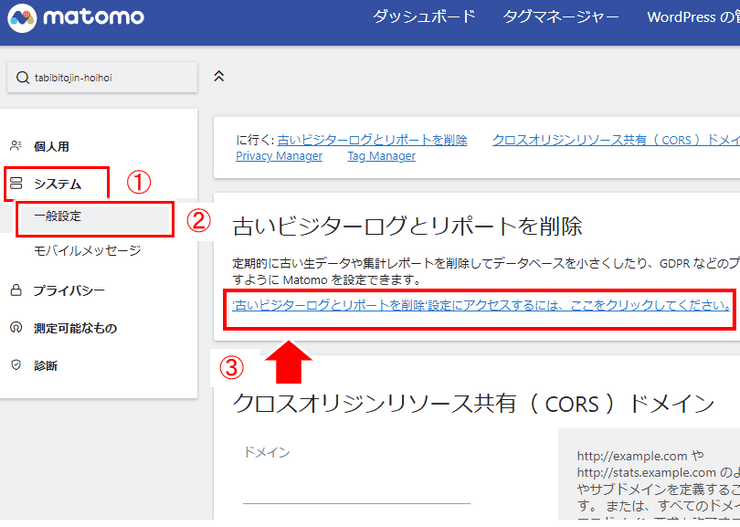
続いて、①「システム」⇒②「一般設定」から、
③「古いビジターログとリポートを削除の設定」にアクセスします。

- ①「システム」をクリック
- ②「一般設定」をクリック
- ③「古いビジターログとリポートを削除~」をクリック
↓↓↓↓↓↓
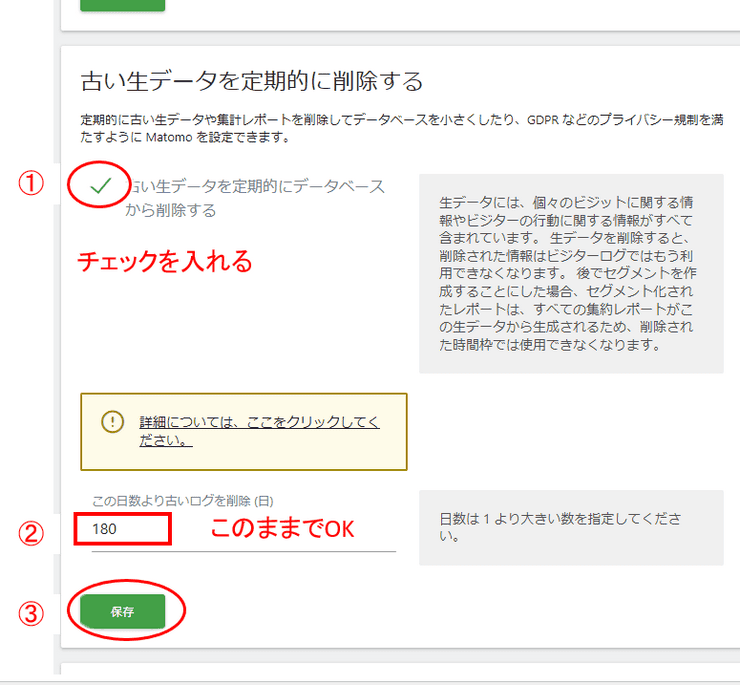
古い生データを定期的に削除する設定が表示されます。

- ①「古い生データを定期的にエーターベースから削除する」にチェックを入れる
- ②「180」のママでOK
- ③「保存」をクリック
Matomo Analyticsは(JetPackとは違って)そのサイトが置かれているサーバー上にデータを保存するので、サーバーの負荷を考えると定期的に削除するとしておくのが良いですね。
Matomo Analyticsでは、アクセスしてきた人の個々のデータ(これが生データ)を集計してレポートとしてまとめてくれます。
(レポートとは、1日のページ閲覧数(人気記事ランキング)や滞在時間の平均など、個々のデータを集約してまとめたデータ)
どのようにアクセス集計を利用したいかによりますが、大体の目安は以下のような感じになるでしょうか。
| 目的 | 保存期間の目安 |
| 日々のサイト運営だけでOKの場合 | 30日~90日 |
| 過去のキャンペーンなど分析をする場合 | 90日~180日 |
| 1年間のトレンドを見たい場合 | 365日(1年) |
| 個別ユーザーの行動を長く見たい場合 | 1年以上 |
アドセンスでもASP広告でもそうですが、
企業サイトというより個人のアフィリエイトサイトでは、ユーザーごとの行動より「全体のページビュー」や「クリック数」を基本に見てると思います。
またアクセスしてきた人の詳しい行動はGoogleアナリティクスで見ればよいので、初期状態の180日に設定しておけば十分と考えられそうです。
続いて、すぐ下の項目「古い集計レポートデータを削除」を設定しておきます。
↓↓↓↓↓↓
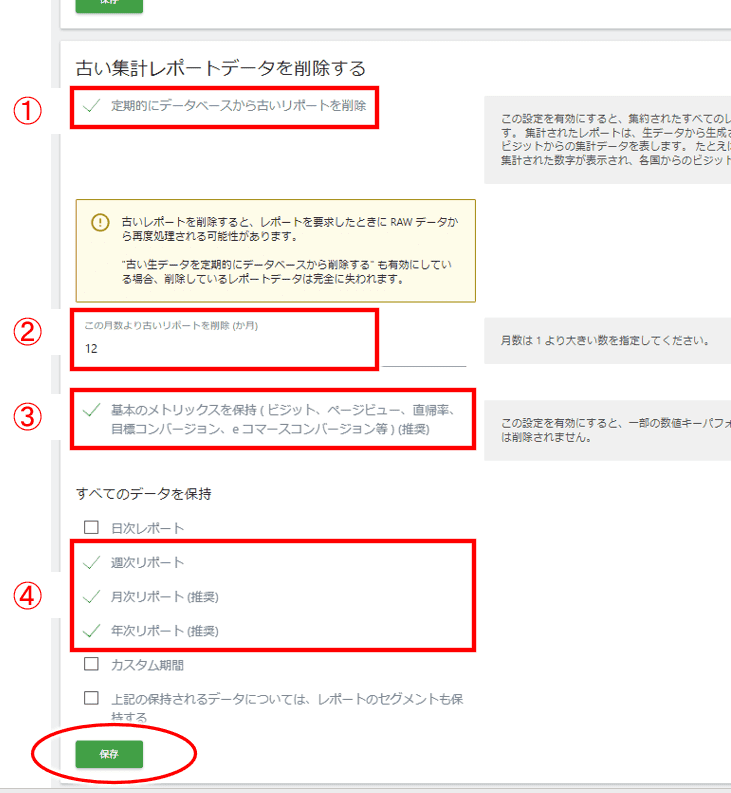
古い集計レポートデータを削除(Matomo管理者の設定)

- ①「古い集計レポートデータを削除する」にチェックを入れる
- ②「レポートの削除」では「12」でOK
- ③「基本のメトリックスを保持」はチェックのママでOK
- ④「データを保持」では、考え方により「週次」を含めて、月次、年次にチェックを入れる
集計レポートとは、個々のアクセスデータから集計される人気記事一覧などを指します。
こちらも上の方で設定した生データ同様、サーバー上に溜まっていくので、定期的に削除をするにしておくのが良いですね。
②の削除の期間について、アドセンスやASP広告で収益化を図っているブログを例に考えると、これらのブログでは季節ネタ(クリスマスやお正月、ゴールデンウィーク、夏休みなど)で記事投稿する場合も多いと思います。
こうしたブログでは「去年はこのキーワードでいつぐらいからアクセス来てたかな」など、昨年のデータを元にいつ記事を更新するかの参考とする場合、1年前のデータを月次ではなく週次ぐらいの解像度で見れればタイミングも掴みやすいですね。
ということから、②のレポートの削除では12か月(1年前までのデータは保持しておく)ぐらいか、若干多めに13(ヶ月)とかにしておくのが良さそうです。
関連して、④のデータ保持では「週次リポート」もチェックを入れておく。
逆に言えば、1年前の状況を週単位ぐらいで知る必要のないブログ(つまり季節や特定のタイミングにアクセスが左右される記事はないようなブログ)では、月次、年次の2つにチェックが入っていれば良いでしょう。
またちょっと戻って③「基本メトリックスを保持」はチェックを入れておくのがおすすめ。
(基本メトリックスとは、サイトに訪れた人やページビュー、直帰率などの総数といった、個々のアクセスの詳細ではなく、総合的なデータのこと)
↓↓↓↓↓↓
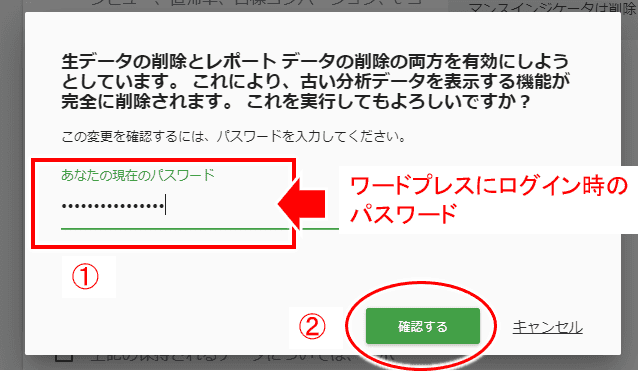
最後に「保存」をクリックすると、
実行確認のウインドウが表示されます。

- ① ワードプレスにログイン時のパスワードを入れる
- ②「確認する」をクリック!
以上で設定は完了!
ではこの Matomo Analyticsを使って、
日々の状況をしっかりつかんでいきましょう。
上の設定で古いデータを削除としてますが、
その理由はサーバー上にデータがどんどん溜まっていき、サーバーの動作に影響が出ることを懸念するから。
そう言われると、実際どれほどのデータが溜まっているのかを確認したくなりますよね。
Matomo Analytics がサーバーに保存するデータ量は個別に見るには難しそうですが、自分のサイトは今どれほどの容量を使っているかは、ワードプレスの「サイトヘルス」で見ることができます。
- 「ツール」⇒「サイトヘルス」
このサイトヘルスの情報から、現在の状況は問題ないか確認はできそうです。
以下は、記事数が900ぐらいあるサイトの例。
(まだ matomoを使ってないサイトの例になりますが)
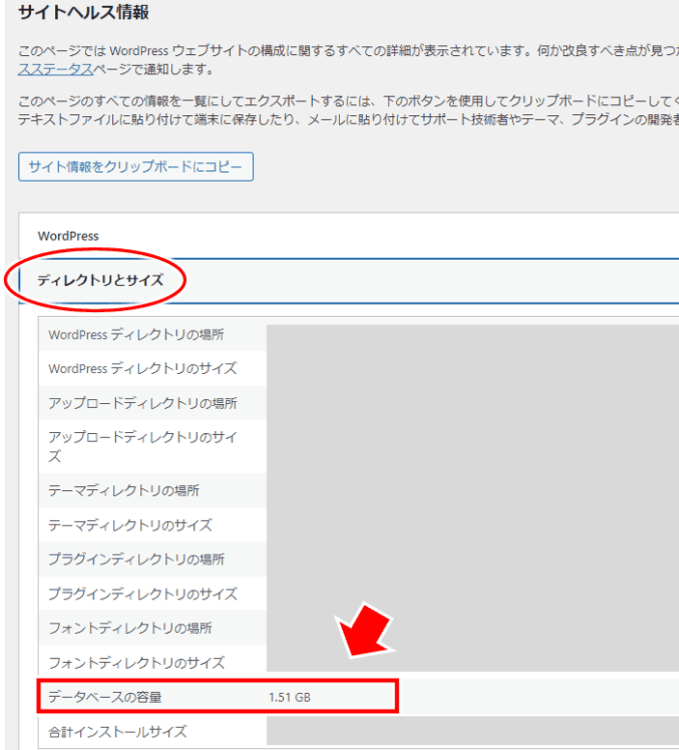
(【サイトヘルス情報】⇒「ディレクトリとサイズ」で見てみる)

このサイトではデータベースの容量は1.5GBほど使用してます。
公式サイト情報によると、1日10万ページビュー(アクセス)の場合、Matomo Analyticsで使うデータベースサイズは1年後に最大7GB になる場合もあるようです。
速度改善のための Matomo(Piwik) の設定方法 – Matomoユーザー会
単純計算にはなりますが、
1日1万PVなら1年後には最大700MBぐらいという感じかも。
データベースの容量については、
私が使用しているXサーバーでは2025年2月現在でデータベースの容量の目安は5GB。
参考)データベース仕様一覧 | レンタルサーバーならエックスサーバー
上で例に挙げたサイトの場合、3.5GBぐらいは余裕があることになり、ということは1日5万PVぐらいまでは行けそうという感じになるのかも。(まだまだ全然心配なさそうですね)
参考)「Matomo」の由来は日本語:
「Matomo」って何か日本語っぽいなと思ったら、由来は decent を意味する日本語の「まとも」なんだとか。会社の価値観と一致するから、という理由でそう名付けたようですね。
(参考:Piwik is now Matomo – Analytics Platform – Matomo)
今回のポイント
- アクセス統計を見るには、無料のプラグイン「Matomo Analytics」が凄く便利
- 多くの情報が見れるが、情報の海に溺れないように「レポート」で必要なものに絞って見るようにすると良い
- 設定では、自分のアクセスは含まないようにしておくのがおすすめ
アクセスを見るには、サーチコンソールやGoogleアナリティクスでもいいですが、ワードプレス内でサクッと見れるこのプラグインは手軽ですし、Matomo Analyticsでは 非常に多くの情報が見れるのが良いですね。
情報は眺めるだけに終わらず、
変化があったらそれはどうしてか考え仮説を立てたり、どう変化してほしいかを考え、それに基づいて記事投稿をするなど役立てていきましょう。
そうしたことがブログ運営の重要なスキルにつながっていくんですね。
ブログで収益化を図る場合には、以下のメルマガにも登録してみてください。きっといいことがあると思いますよ!^-^)

