Cocoonでモバイルメニュー(スライドインメニュー)の「検索」ボタンをアドセンスの検索エンジン広告に差し替える、といったカスタマイズなどでは、テーマファイルのダウンロードやアップロードが必要になります。
この場合、対象ファイルは「mobile-search-button.php」になりますが、ここではそのダウンロードやアップロードについての解説です。
関連:
ファイルのアップロードや削除の方法は?エックスサーバーのファイルマネージャーの使い方解説
ファイルマネージャーを使ってみる
ダウンロードには、FTPソフトや、サーバーのファイルマネージャー機能を使えばOKですが、ここでは、エックスサーバーのファイルマネージャーを使ってみます。
※)エックスサーバー以外の場合
エックスサーバー以外でもファイルマネージャーの機能があると思いますので、使用しているサーバーのマニュアルをチェックしてみてください
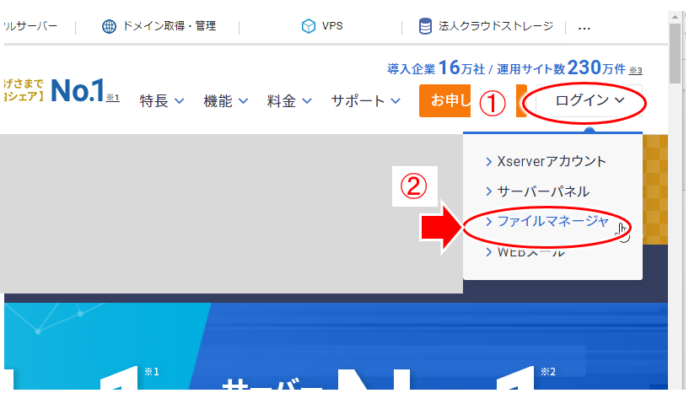
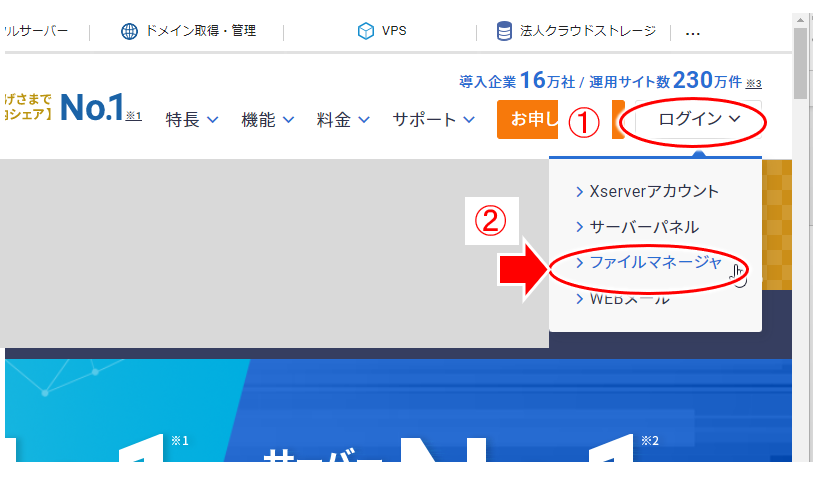
まずはエックスサーバーにアクセス!
その後、ファイルマネージャーにログインです。

- 「ログイン」から「ファイルマネージャー」を選択
↓↓↓↓↓↓
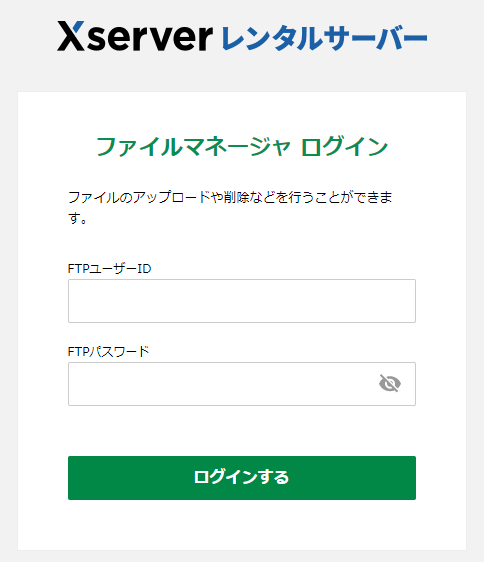
ログイン画面が表示されるので、IDとパスワードを入力してログイン。
(サーバーパネルにログインするのと同じものを入力すればログインできるはず)

↓↓↓↓↓↓
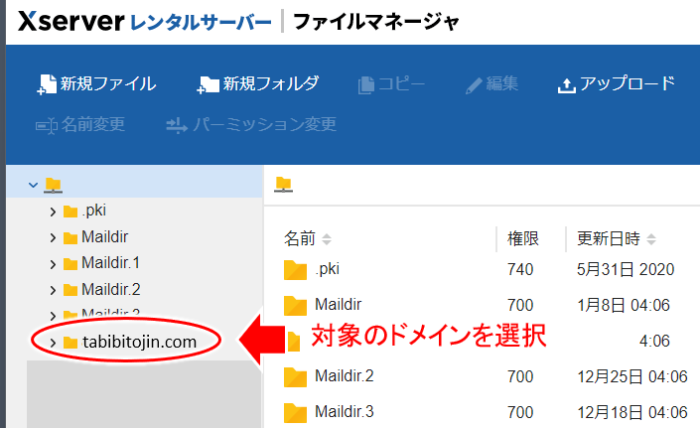
ログイン後は、アップロード対象のサイト(ドメイン)をクリック!

↓↓↓↓↓↓
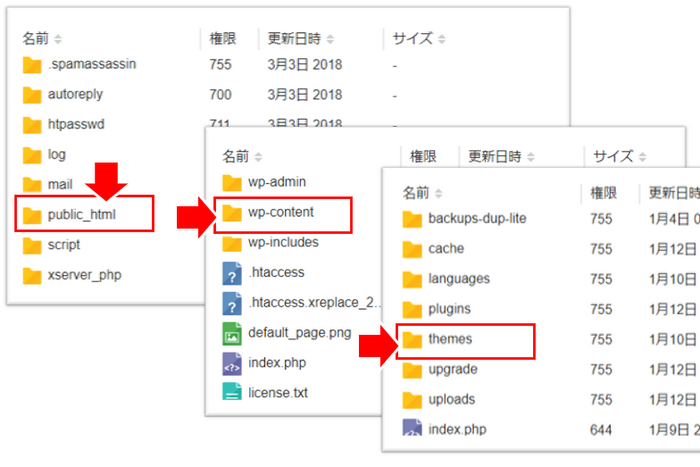
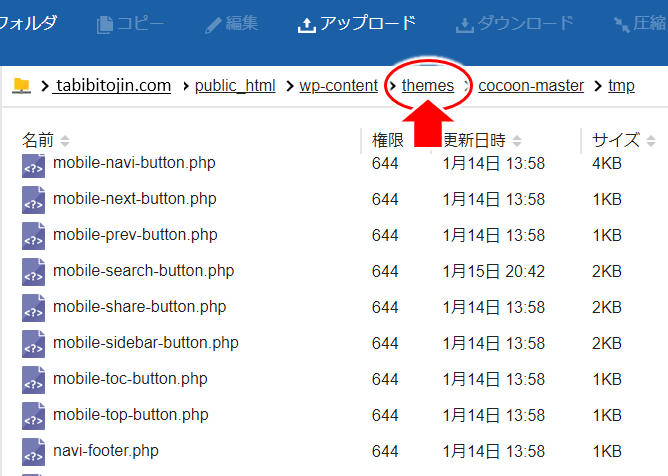
「mobile-search-button.php」はテーマ「Cocoon」内の「tmp」フォルダにあるので、そこまでフォルダを順次ダブルクリックして移動します。

- 「public_html」フォルダ⇒「wp-content」⇒「themes」と順に移動
↓↓↓↓↓↓
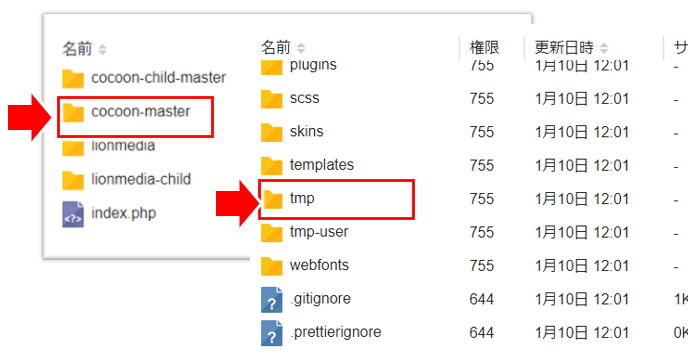
「themes」フォルダの中に「cocoon-master」フォルダがあり、
更にその中にある目指す場所「tmp」フォルダがあるのでダブルクリック!

- 「cocoon-master」フォルダ⇒「tmp」と順に移動
これで目的のフォルダに到達できました。
↓↓↓↓↓↓
ファイルのダウンロード
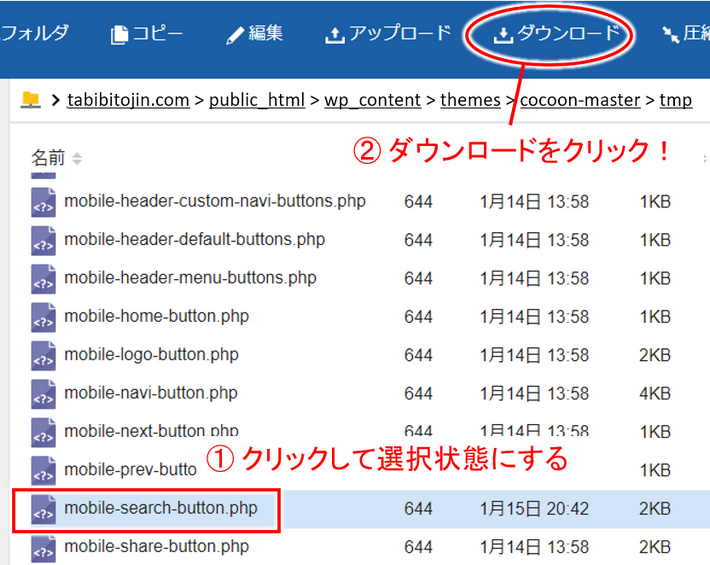
続いて「tmp」フォルダの中にある「mobile-search-button.php」を探します。

- ①「mobile-search-button.php」をクリックして選択状態にする
- ②「ダウンロード」をクリック!
↓↓↓↓↓↓
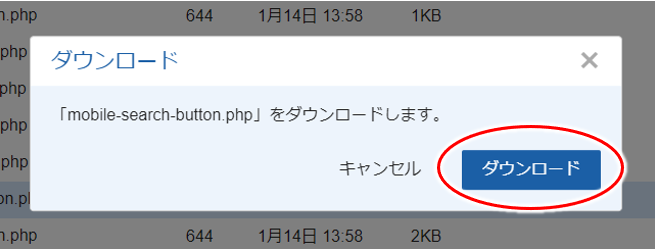
確認画面が表示されるので、「ダウンロード」をクリック!

↓↓↓↓↓↓
ファイルがダウンロードされたら、
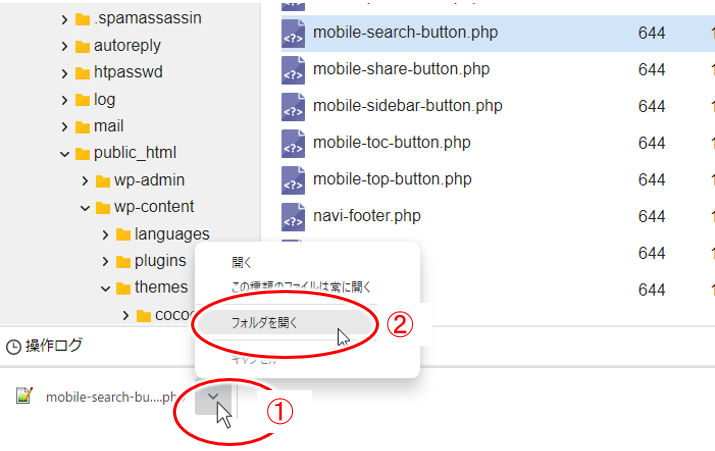
ダウンロードされたフォルダを開きます。

- ①:ダウンロードされたファイルはブラウザの下に表示されるので、下向き矢印をクリック
- ②:「フォルダを開く」をクリック!
※)ダウンロードしたファイルが上の図のように表示されなければ、「ダウンロード」フォルダなど、普段ダウンロード先としているフォルダをチェックしてみてください。
↓↓↓↓↓↓

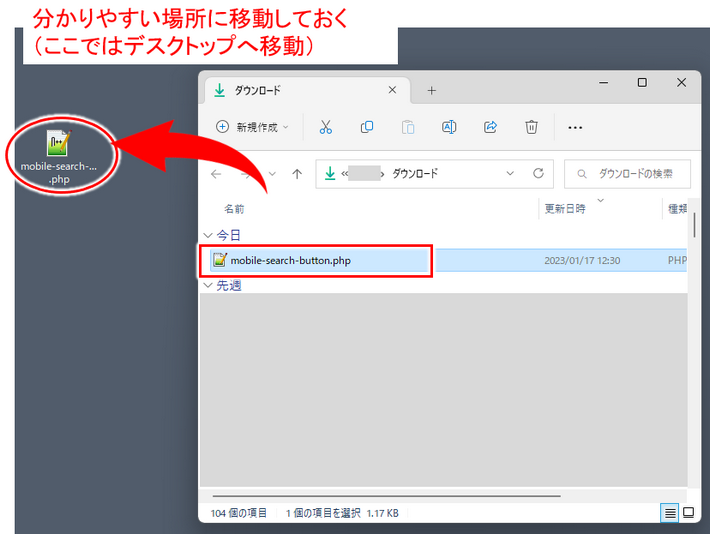
マウスのドラッグ操作で、分かりやすい場所に移動しておきましょう。
(ここではデスクトップに移動してます)
ファイルのアップロード
では引き続き、ダウンロードした「mobile-search-button.php」をCocoon子テーマ内の「tmp」フォルダにアップロードしてみます。

- 上段にある「themes」をクリック!
↓↓↓↓↓↓
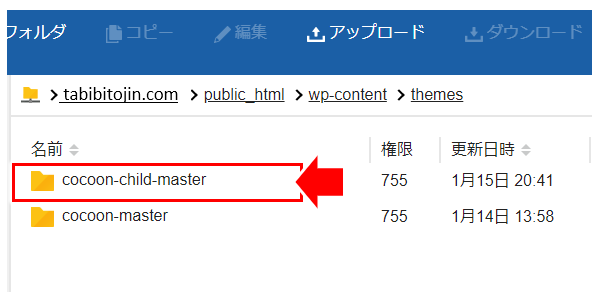
ワードプレスにインストールしているテーマたちの一覧が表示されます。

- 「coccon-child-master」をクリック!
↓↓↓↓↓↓
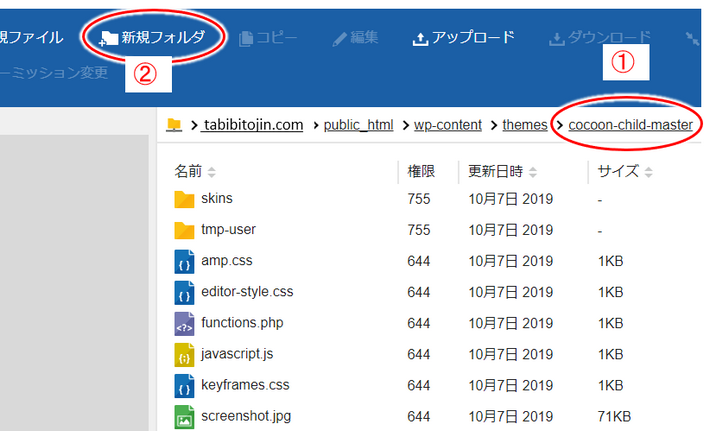
子テーマ内のファイルが一覧表示されます。

- ①子テーマ「coccon-child-master」になっていることを念のため確認
- ②上段メニュー「新規フォルダ」をクリック!
↓↓↓↓↓↓
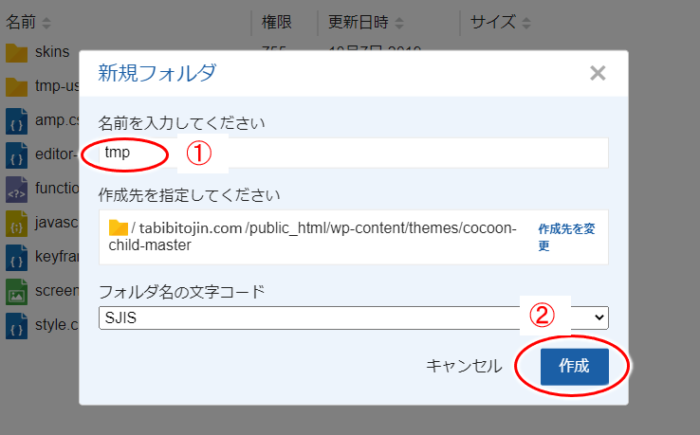
新規フォルダ作成のウインドウが表示されます。

- ①「tmp」と入力
- ②「作成」をクリック!
↓↓↓↓↓↓
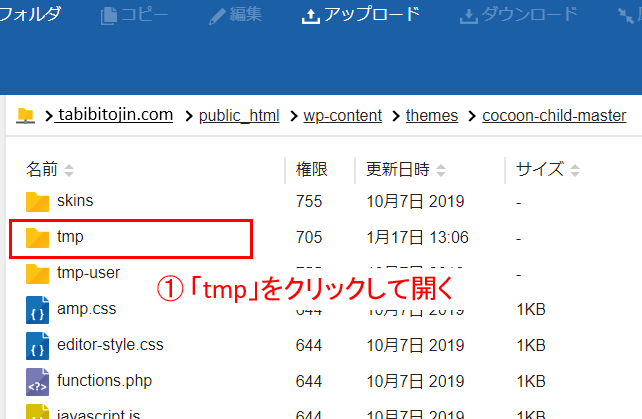
「tmp」フォルダが作成されました!

- 作成した「tmp」をダブルクリックして開きます。
↓↓↓↓↓↓
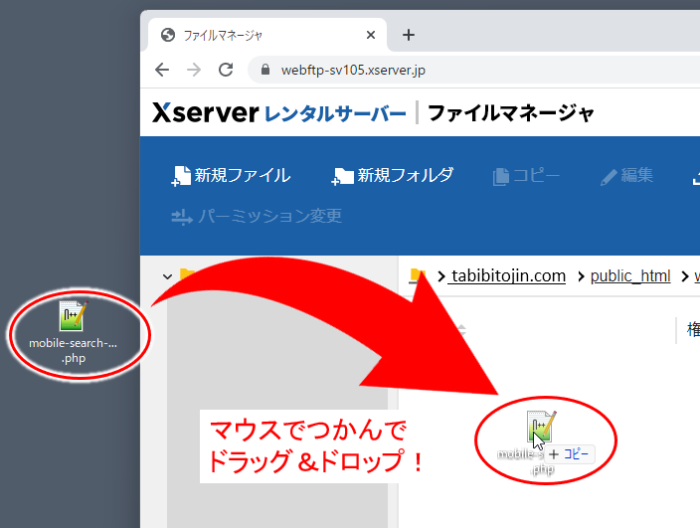
アップロードするファイルをマウスでつかんで、
ズズズズと開いたフォルダに放り込みます。

↓↓↓↓↓↓
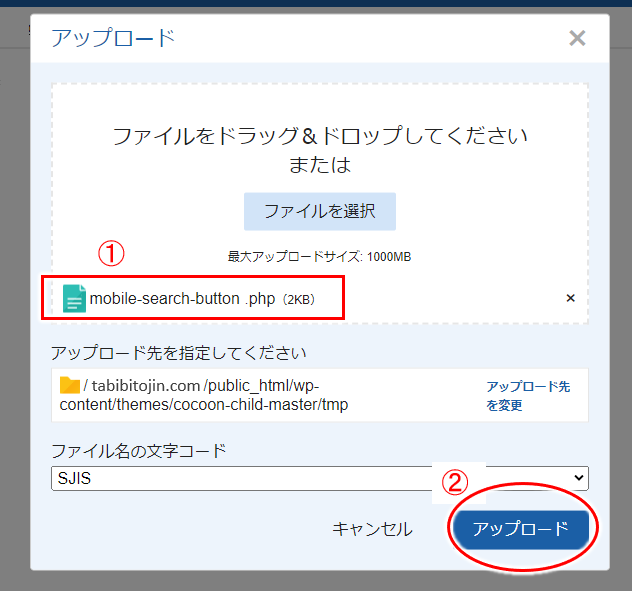
アップロードのためのウインドウが開きます。

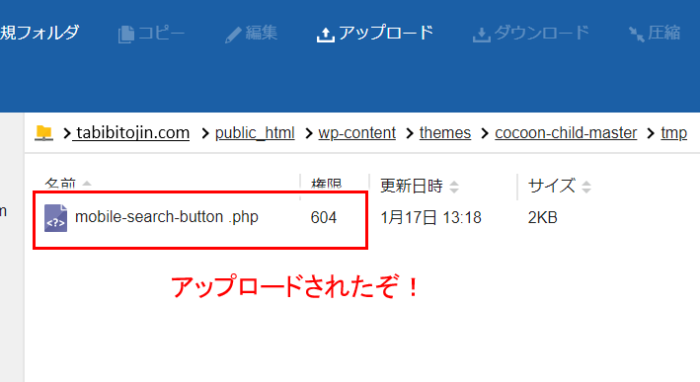
- ①:アップロードするファイル名が表示されるので、念のため確認
- ②:「アップロード」をクリック!
↓↓↓↓↓↓
以下のようにアップロードがされたらOK!

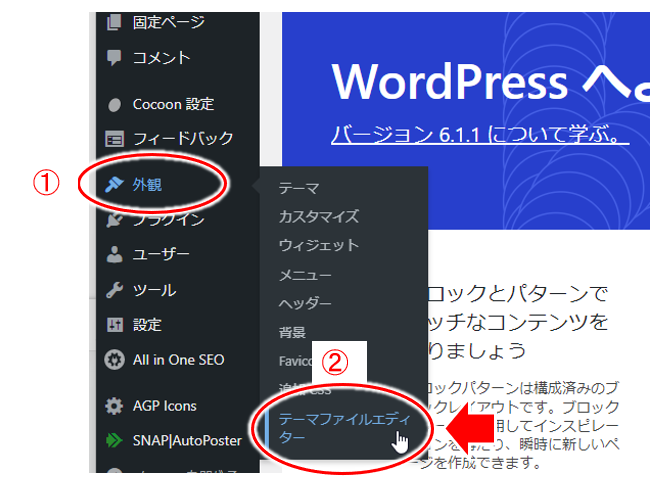
こうしておけば、あとはワードプレスログイン後の画面から
左メニュー「外観」⇒「テーマファイルエディター」
で対象ファイルを選択して編集できるようになりますね。

ファイルを編集するたびにアップロードする、みたいなこともなくてカスタマイズもスムーズにできます。
ぜひチャレンジしてみてくださいね。
また、アドセンスの収益化をしたい、なかなか収益が伸びない、という場合には、以下のメルマガでスキルを1つ1つ付けて行きましょう!



コメント