ブログやサイトの検索順位は、記事内容も大切ですが、記事・ページの表示スピードもも大きな要因。
表示スピードでは、ワードプレスで使っているテーマ自体の表示が遅いと中々改善は難しいところですが、そんな時でも必ず対応しておきたいのがキャッシュ系のプラグイン。
私の場合もこれまでいくつか試してきてますが、今は「WP Fastest Cache」を使ってます。(設定も簡単で、何かあれば停止もすぐできたり、手動でキャッシュをクリアすることも簡単にできるので使い勝手がとても良い)
ここではこの「WP Fastest Cache」のインストール手順やと設定の仕方、その詳細を解説します。
プラグインのダウンロード
(プラグインのダウンロードになれている人は、ここは読み飛ばしてもらってOK)
まずはプラグイン「WP Fastest Cache」のダウンロー&インストールと有効化。

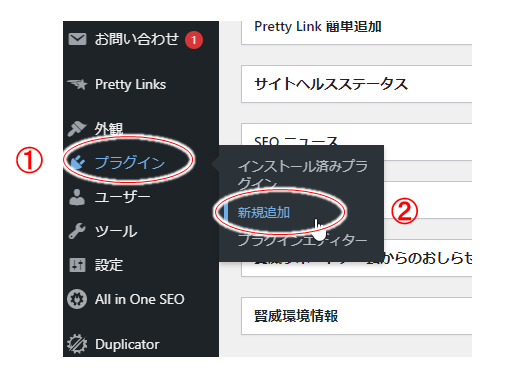
- ① ワードプレスのメニュー「プラグイン」から、②「新規追加」を選択
↓↓↓↓↓↓
プラグイン追加の画面が表示されたら、
「WP Fastest Cache」を検索してインストール。

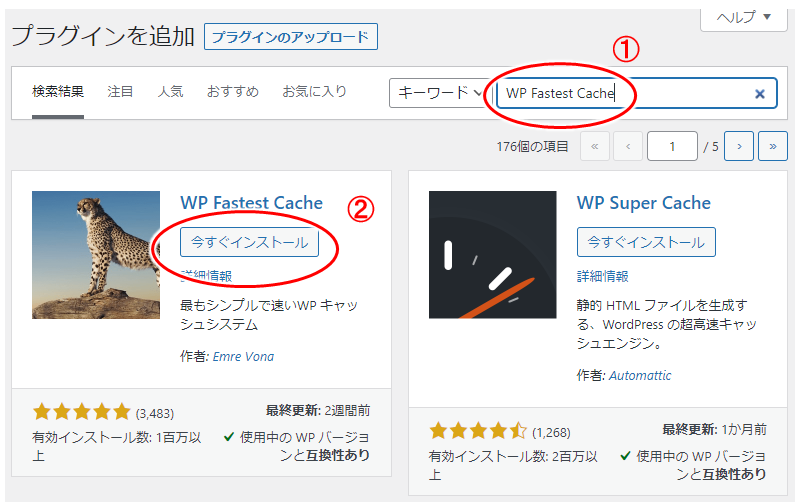
- ①:検索キーワードに「WP Fastest Cache」を入力(コピペでOK)
- ②:「WP Fastest Cache」が表示されるので「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストールは5秒~10秒ぐらいですぐ終わると思います。
そうしたら有効化。

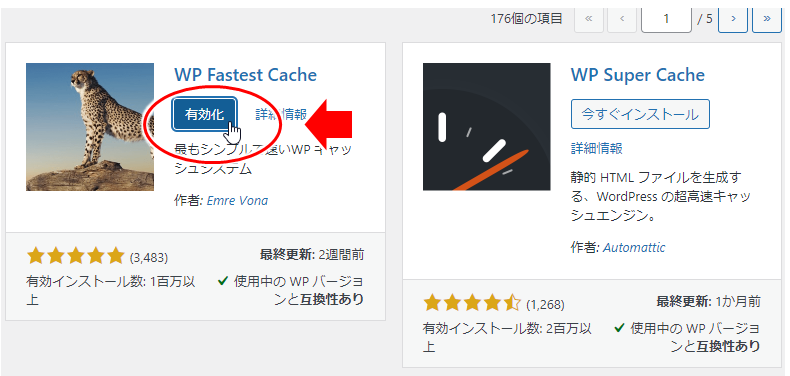
- 「有効化」をクリック!
以上で、プラグイン「WP Fastest Cache」のダウンロードからインストール、有効化は終わり!
これでまず準備は完了です。
この後設定をして初めてこのプラグインが機能しますが、その前に、そもそもキャッシュって何?という場合には、以下をササッと見ておきましょう。
※)キャッシュが理解できてないと、プラグインもうまく使えないと思いますので
※)そんなの知ってる、という場合には、読み飛ばして、下方の設定の説明に行きましょう
キャッシュとは何かが良くわからない、という場合には、ここでイメージをつかんでおきましょう。
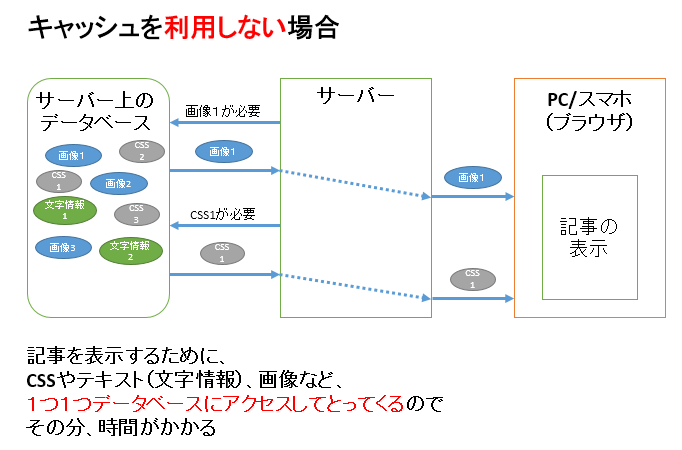
通常、ワードプレスの記事を表示する場合、その記事にアクセスがされると、サーバー上にあるデータベース(データの格納庫)から、
- 最初の画像はこれね
- 最初の文字(テキスト)はこれ
- 最初のCSSはこれ
- 次の画像はこれ
....
....
と言ったような感じで、通信しながら部分部分でデータを持ってきて表示します。
(正確ではないですが、あくまでイメージということで)

記事やページを表示するには、実は結構頻繁にデータベースとやり取りをしてデータをダウンロードしています(データが全てそろうとその記事がちゃんと表示される)
1記事表示するだけでもデータベースとのやり取りが多いので、実際に記事が表示されるまでに時間がかかる。
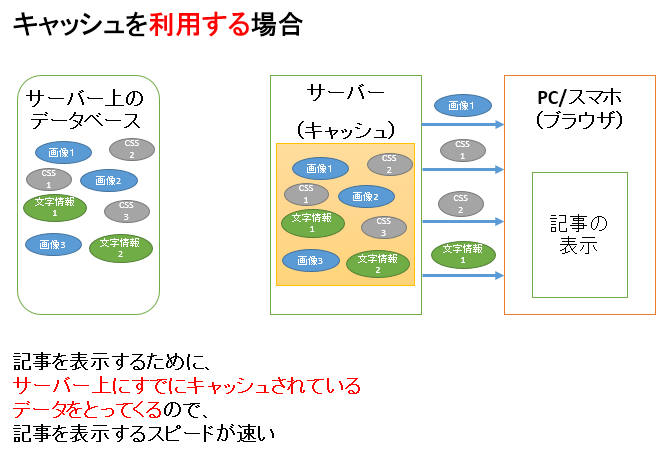
であれば、データベースから1つ1つ持ってくるデータを、あらかじめ丸ごとどこかに置いとけばいいのでは?、という発想に繋がります。
この「あらかじめ丸ごとどこかに置いておくデータ」がキャッシュです。
キャッシュは、データベースにある元々のデータではないですが、データベースにあるデータと同じもの。(細切れにあるデータをコピーして1つにまとめたもの、と言えば、分かりやすいかもしれません)
- このキャッシュをサーバー上にあらかじめ置いておく
- 記事にアクセスされたら、そのキャッシュデータを一気にダウンロードして表示する

このようにすれば、データベースから1つ1つ個別にデータを持ってくる手間が省け、記事の表示スピードも速くなりますね。
こうしたキャッシュのデータを作ったり、そのキャッシュを利用して記事表示をするのが「WP Fastest Chashe」などキャッシュ系プラグインがしていることです。
WP Fastest Cacheの設定
ではプラグインの設定です。
WP Fastest Cache は、有効化しただけでは機能しないため、ここでサクサクっと順に設定をしていきましょう。
設定画面の表示
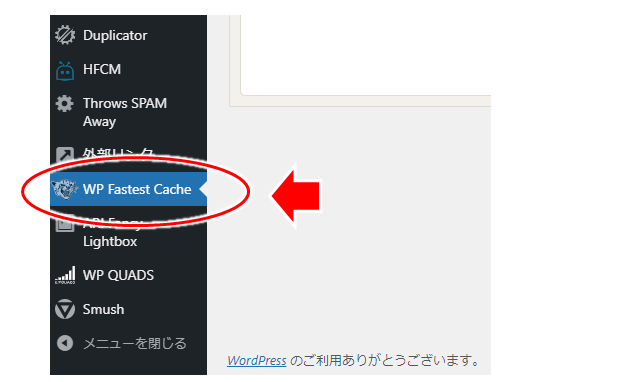
「WP Fastest Cache」の設定画面は、ワードプレスのメニューに表示される「WP Fastest Cache」から行います。

- 「WP Fastest Cache」をクリック!
↓↓↓↓↓↓
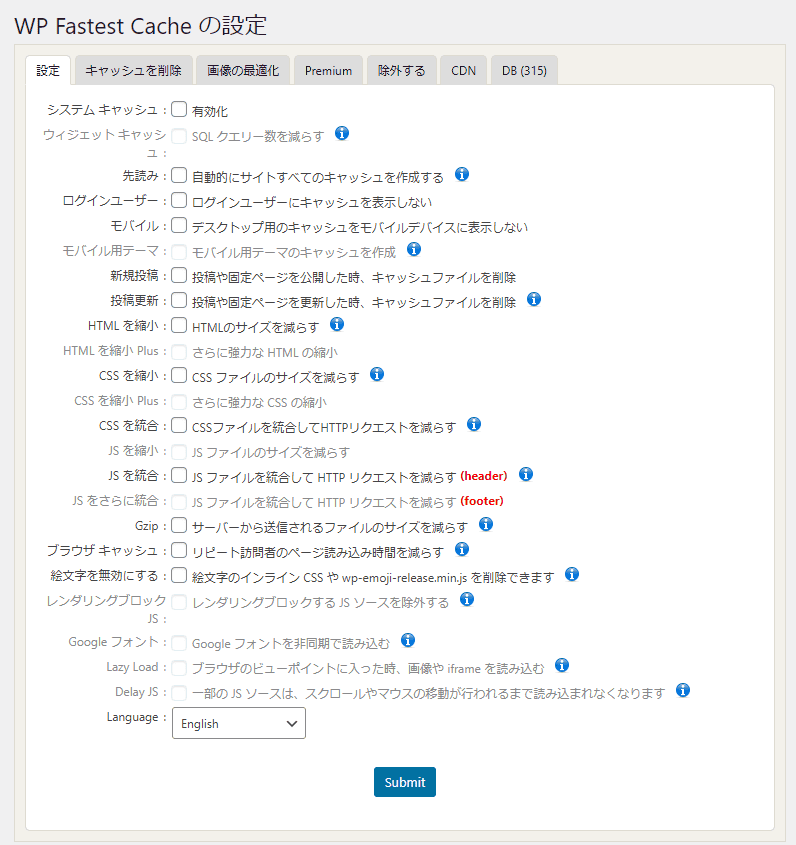
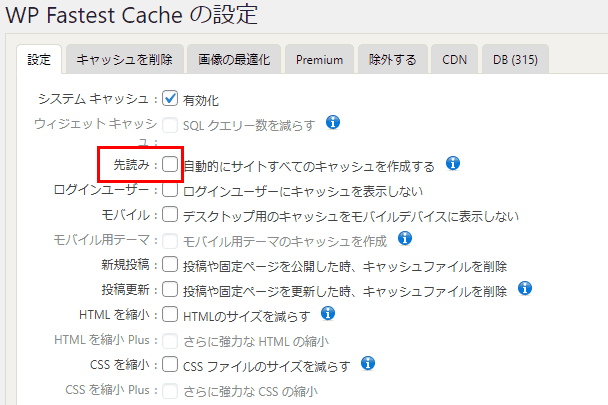
以下が設定の初期画面。
PCが日本語環境になってたりすると、日本語で表示されると思います。

※)英語で表示される場合
一番下の「Language」で「日本語」を選択し、
「Submit」(保存)をクリックで日本語化しておきましょう。
機能の有効化
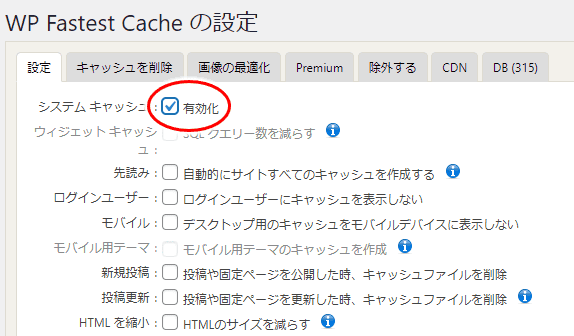
では、まずは機能の有効化。

- 「有効化」のところをクリックしてチェックを入れる
この「有効化」にチェックを入れるとプラグインが動作すます。逆に言えば、ここのチェックを外せば「いったん機能を停止させる」ということもできますね。
(何か表示場問題があり、これはキャッシュ系プラグインが影響してるかな?みたいな場合に使えそう)
先読み(プリロード)
続いて「先読み」(プリロード)。
事前にキャッシュを作っておく設定になりますね。
「先読み」にチェックを入れると、
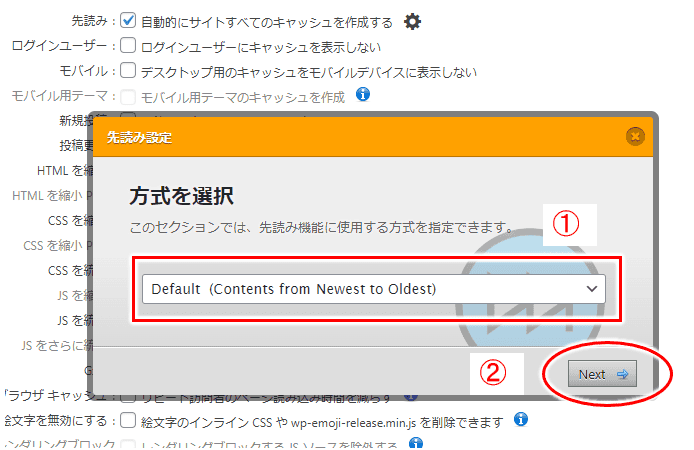
どれを対象にするかの選択画面が出ますね。

↓↓↓↓↓↓
続いて「方式の選択」が出ますが、DefaultのままでOK。

- ①「Default (Contenst form Newst to Oldest)」でOK
- ②「Next」をクリック!
※)新しい順にキャッシュを事前に作ることになりますが、もう1つ「Sitemap(サイトマップ)」が選べます。
これはどうやらSitemap(記事更新時にグーグルなどに通知するデータ)に載っているページに対して順にキャッシュを作る設定のようで、Sitemapで重要度などを細かく指定している場合には「Sitemap」を選んでも良さそう。
ただSitemapは重要度など特に気にしてないとか、そもそも何言ってるかよく分からない、という場合には「Default …」を選んでおけば全然OK。
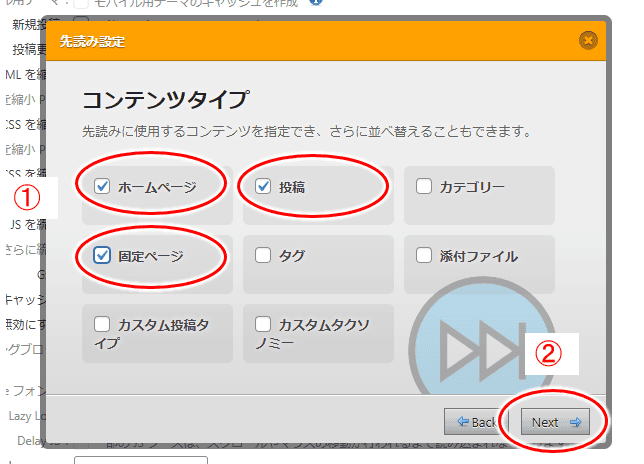
↓↓↓↓↓↓

- ① チェックを入れる所は以下ぐらいでOK。
- 「ホームページ」
- 「投稿」
- 「固定ページ」
- ② 「Next」をクリック
記事にアクセスがされる前にキャッシュを作っておく、ということはサーバーにそれなりに負荷がかかることも考えられるので、ここでは「カテゴリー」「タグ」は外してます。
※)カテゴリ、タグ、について:
カテゴリやタグのページは、普段ほぼアクセスがないのでキャッシュまでしておく必要性は少ないでしょう。ただサイトの構成により「カテゴリページやタグページが頻繁に表示される」などあれば、チェックしておいても良いですね。
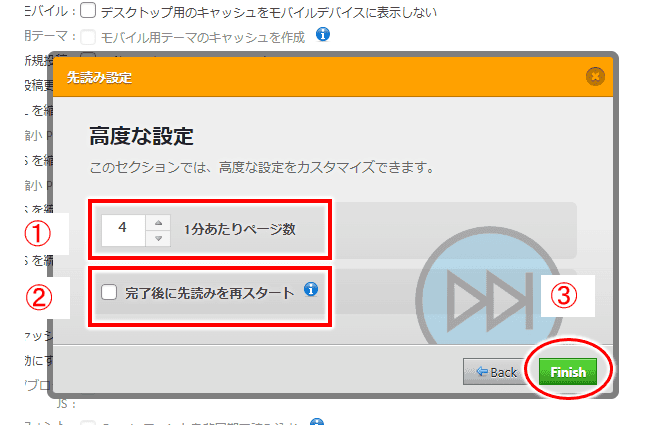
↓↓↓↓↓↓
1分辺りどれほどキャッシュを作るかの設定。

- ①「1分あたりのページ数」は「4」のママでOK
- ②「完了後に先読みを再スタート」はチェックを入れないでOK
- ③ 最後に「Finish」をクリック!
「1分あたりのページ数」について
「1分あたりのページ数」は1分間に自動で何記事キャッシュを作るかの設定。
数値を大きくすれば、勿論(設定的には)1分間でより多くのキャッシュデータが作成されることになりますが、その分、サーバーの負荷も当然のように増えます。
何か特別なサーバーを使ってない以外では、初期状態の4のままにしておく方が無難です。
※)ちなみに私は4で使ってますが、プラグインの公式サイトを見ると、この「pages per minute」の値については、通常のサーバーでは4-6 を超える値を設定しないでね、と説明されてます。
参考)
Preload Settings | WP Fastest Cache
「完了後に先読みを再スタート」について
「完了後に先読みを再スタート」は、自動で全ての記事に対してキャッシュが作成されたら、また改めてキャッシュを作っていく、という設定。
大手のニュースサイトやショッピングサイトのように、頻繁にサイト内容が変わり、常に最新のキャッシュを作っておく必要がある、という場合に使うもので、個人ブログでの利用はなしでOKですね。
※)ちなみにこの設定を使う場合、後で出てくる「新しい投稿」の設定はOFFにしておく必要があるようです。
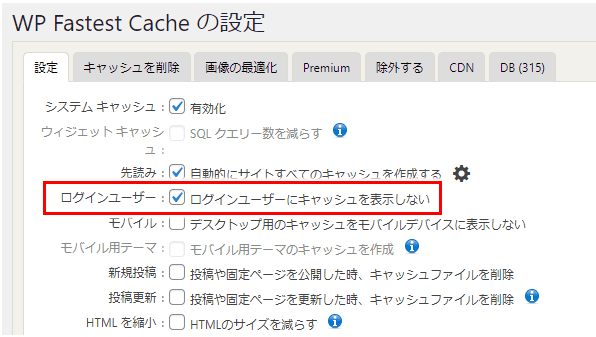
ログインユーザー
続いては「ログインユーザー」。

- クリックしてチェックを入れる
この設定は、ワードプレスにログインしている人にはキャッシュを表示しない、というもの。
ログインしている人(個人ブログの場合、多くは運営者自身)は、記事の作成や編集をする人、ということにもなりますが、記事の作成や編集していて、プレビューなどで見る時にキャッシュ(つまりサーバー上に作成されている修正前のデータ)が表示されると、
あれ?修正したのに変わってないぞ...
ということにもなりえます。
ログインしてる人(記事の作成や編集をする人)にはキャッシュを表示しないほうが良いので、ON(チェックを入れる)にておきましょう。
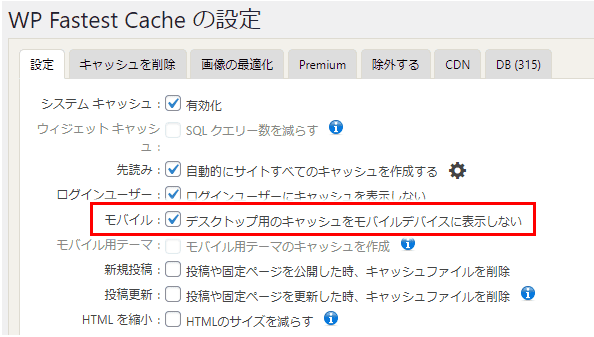
モバイル
続いてはちょっとややこしい「モバイル」の設定。

- チェックを入れる(基本)
この設定をONにすると、
PCとスマホ両方に、同じキャッシュデータが使われます。
ワードプレスで使っているテーマ(Cocoon(コクーン)やAFFINGER(アフィンガー)、JINなど)によりますが、今時のテーマは、パソコンでもスマホなどモバイルでも同じデータで表示できるようにしている(いわゆるレスポンシブ対応がされている)のが普通です。
レスポンシブ対応がされているテーマでは、パソコン、スマホ、と区別して考える必要はないので、ここはチェックを入れない。
「スマホなどモバイルで見た場合はパソコンとは別の表示をする」といったように、パソコンでアクセスする場合とスマホでアクセスする場合、異なる表示になるよう作られているサイトでは、チェックを入れると良いですね。
- レスポンシブデザインで共通のキャッシュを使いたい場合:「OFF」(チェックを外す)
- モバイル専用のデザインや機能がある場合:「ON」(チェックを入れる)
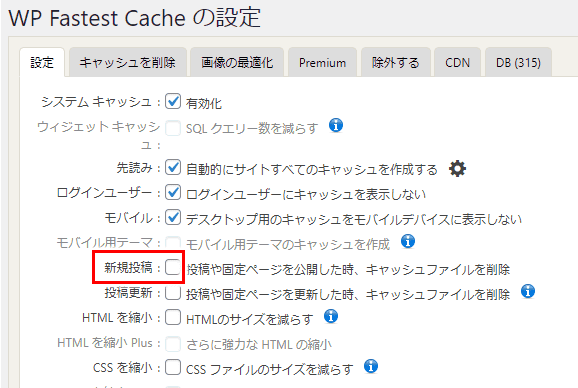
新規投稿
続いて「新規投稿」の設定。
こちらは、新規投稿した場合に、キャッシュをクリアするかどうかの設定です。

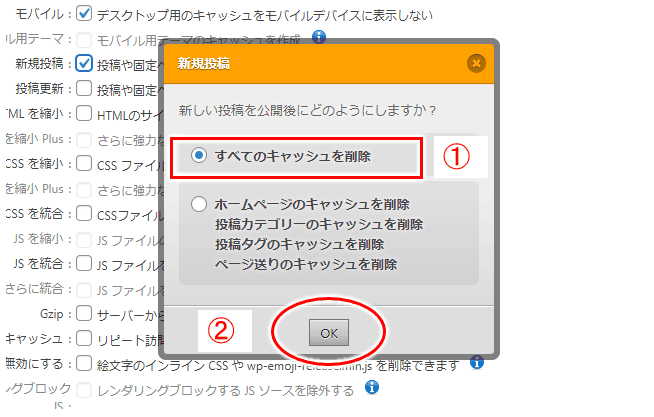
↓↓↓↓↓↓

- ①:「全てのキャッシュを削除」を選択
- ②:「OK」をクリック
「全てのキャッシュを削除」は、
記事を新規投稿した場合にキャッシュをすべて削除する、という設定。
記事を新規投稿すると、サイトのトップページの表示も変われば、カテゴリやタグページも変わる(新たに記事がそこに追加されますからね)。また他の記事に表示される関連記事も変わったり、サイドバーに表示している新規投稿の一覧も勿論変わる、など、ブログ内で広範囲にわたって表示が変わります。
広範囲にわたって変化するのに、キュアッシュをクリアしないと変化前の表示がされてしまう、ということから、新規投稿したら一旦すべてのキャッシュをクリアする、という設定にしておくのが良いですね。
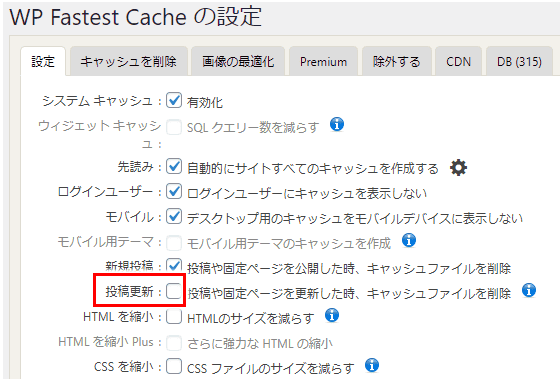
投稿更新(記事の更新)
「投稿更新」は、既にある記事を修正して更新する場合、キャッシュをクリアするかどうかの設定です。
チェックを入れますが、どれを対象にするかの選択画面が出ますね。

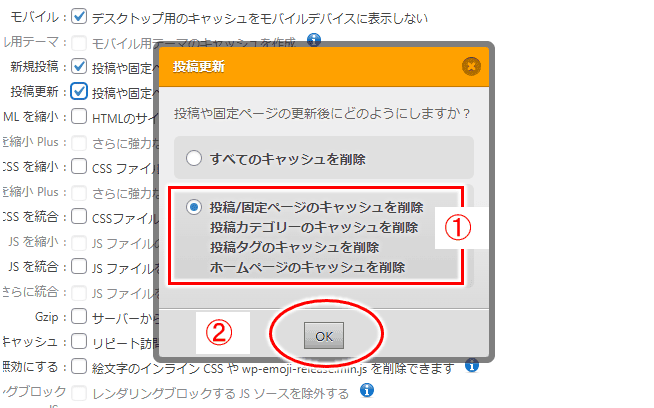
↓↓↓↓↓↓

- ①:「投稿/固定ページのキャッシュを削除」などが書かれた方を選択
- ②:「OK」をクリック!
記事(投稿ページ、固定ページ)を編集して更新したら、その記事/ページ関連のみキャッシュをクリアする、というものです。
全てのキャッシュをクリアしなくても、関係するキャッシュがクリアできれば良いので、この設定をしておけば良いでしょう。
【タイトルを編集した場合】
記事や固定ページのタイトルを編集した場合(変えた場合)には、新規投稿と同様に、サイトやブログ内の広範囲に変更がはいることになるので、キャッシュはすべてクリアしたいよね、ということもあります。
その場合には、最後の方で紹介する「手動でキャッシュをクリアする」を利用すればOK。
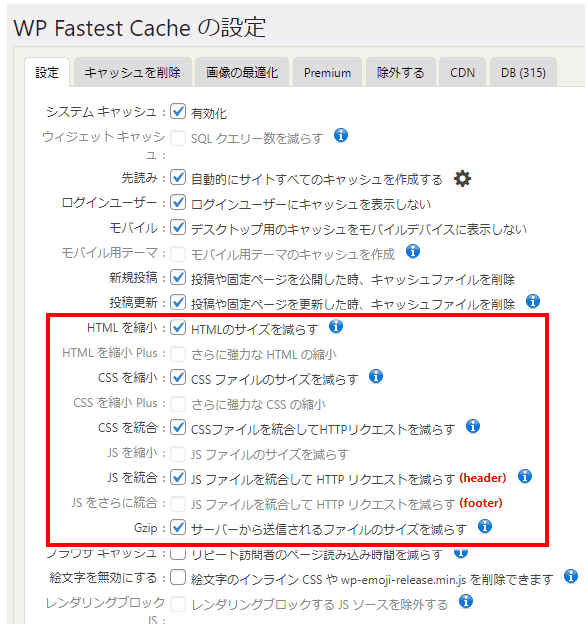
HTML、CSS、JS、Gripの圧縮や結合
続いて、HTML、CSS、JS、Gripの圧縮や結合です。

- 基本)すべてにチェックを入れる
基本的には全てにチェックを入れればよいですが、使用しているテーマ(Cocoonや賢威など)に同等の設定があったり、同じ機能を実現するプラグインを使っていたりする場合もあると思います。
(Cocoonは「HTMLを縮小化する」「CSSを縮小化する」「JavaScript縮小化」などの設定がありますね)
プラグインで言えば、「Autoptimize」という同等の機能を実現するものを使っている場合もあります。
テーマの設定にしろ、同様の機能を持つプラグインの使用にしても、同じ設定が重複しないようにしましょう。
テーマの設定やそうしたプラグインを使用していない場合には、全てチェックを入れておけば良いですし、テーマなどで既に設定されていれば、その項目はチェックを入れないでおくのが良いです。
【注意】
HTMLの縮小化やCSSの縮小化、結合など、チェックを入れた場合、サイト表示がうまくできなくなる、という場合があります。(経験したことあり)
その場合には、あわてず騒がずチェックを外し、下の方で解説する、手動でキャッシュを一旦すべてクリアした後、改めて確認してみてください。
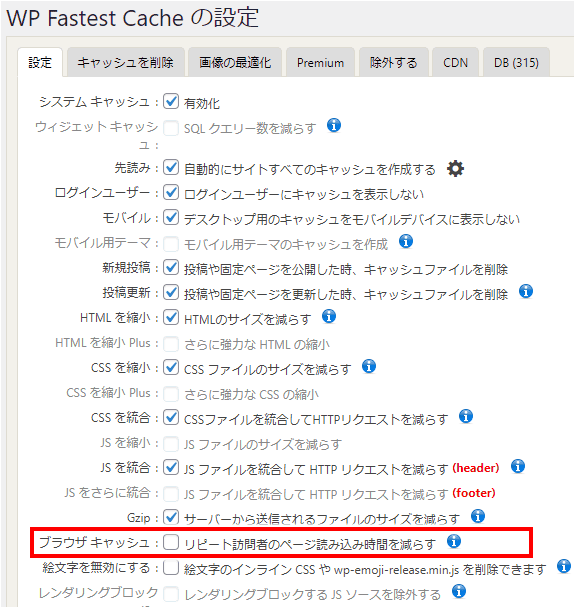
ブラウザキャッシュ
続いて「ブラウザキャッシュ」。
ブラウザキャッシュとは、パソコンやスマホ内で記事やページを一旦表示したら、その表示したデータをパソコンやスマホ内に保持する、というもの。

- 基本)チェックを入れるが...
一度ダウンロードしたデータはパソコンやスマホ内でしばらく持っていて、再び同じページを見た時あ、そのデータを表示するのが早い!という設定。
このブラウザキャッシュも、1つ前で見たHTMLやCSS、JSやGripの圧縮や結合と同じく、使っているテーマにその機能があったり、サーバーでその機能を持っていたりするため(エックスサーバーでは初期状態でONになってるようですし)、同じ機能の設定が重複しないように気を付けましょう。
私の場合、エックスサーバーですでにその機能がONになっていたので、プラグインではオフ(チェックを入れない)にしてます。
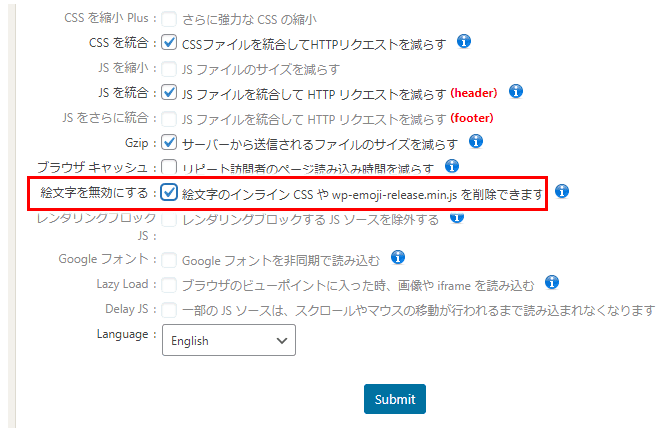
絵文字を無効にする(Disable Emoji)
私の場合、ブログの記事で絵文字(😁 とか 🐶、🚗 など)を使うことはありませんが、使う人はバンバン使ってますね。(ブログよりもツイッターとかでよく見かけるイメージですが)

- 基本の考え方:
- 絵文字を利用している人:チェックを入れない
- 絵文字を使わない人:チェックを入れる
ワードプレスでは(実は)標準で絵文字対応をしていてますが、この設定は、「WordPressが標準で読み込む絵文字(Emoji)関連のCSSやJavaScriptを有効にするか無効にするか」 の設定。
絵文字を使っている人、今後絵文字を使う予定のある人であれば、チェックを入れずにそのままで良いですが、絵文字のための関連ファイル(CSSやJavaScriptなど)を読み込むので、表示スピード的に問題ないかは確認しておきましょう。(私の場合は無効にしたいのでチェックを入れてます)
ちなみに、ワードプレスってどうやれば絵文字入力できるの?という場合の参考ですが、(macの場合はわかりませんが)Windowsの文字入力で「Microsoft IME」を使っていると難しい。
でも「Google日本語入力」を新たにインストールして使えば、「えもじ」とかで変換すると、❗、💢、❓など変換候補から選べるし、「いぬ」とか「でんしゃ」、「ひこうき」とかで変換しても、🐶、🚇、✈、とか候補に出てきます。
(絵文字を記事内にたくさん入れている人は、Google日本語入力を使っている、と言えるかも(笑))
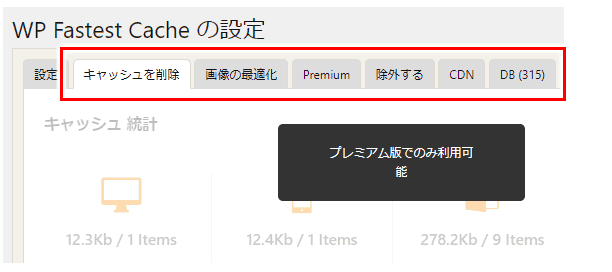
その他の設定
WP Fastest Cache の設定画面には、
ここまで見てきた設定以外にも色々と用意されてます。

「キャッシュの削除」は、キャッシュを手動でクリアしたい、という場合に使いますが、この設定で行うより、この後で紹介する方法の方が分かりやすいと思います。(のでここでは割愛)
またその他の「画像の最適化」「プレミアム」「除外する」「CDN」「DB」は、特に気にしなくて良い設定か、有料版でしか使えない設定だったりするので、設定は以上で完了、で良いと思います。
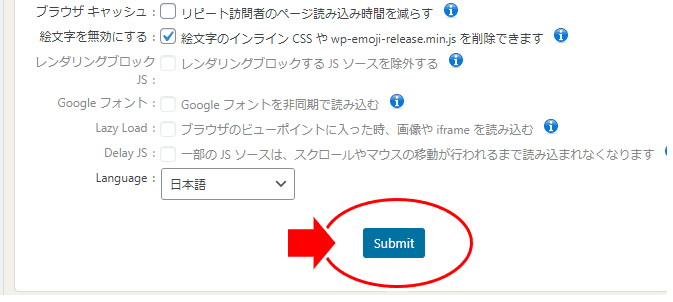
最後に「Submit」をクリック!

手動でキャッシュをクリアする
ここまで見た設定では、キャッシュのクリアのタイミングは新規投稿時などになりますが、手動でキャッシュをクリアする方法も見ておきます。
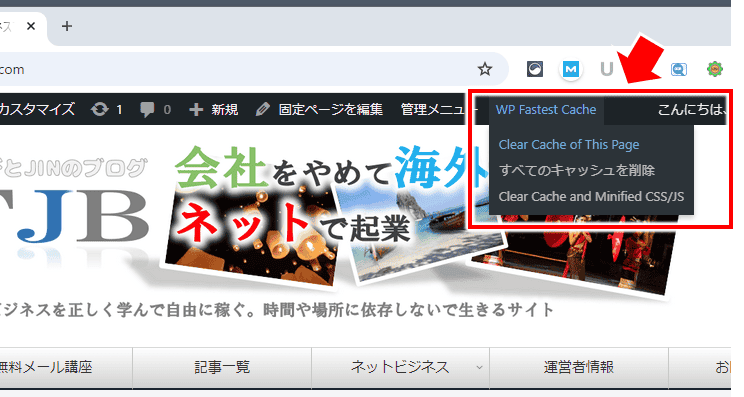
上で見た設定内からも行えますが、ワードプレスの最上段に「Clear Cache」というメニューが出るので、そこから行えば簡単です。
上段のメニューを使う

- 1)Clear Cache of This Page:
今見てみる画面(記事やページ、一覧なら一覧表示)のみ、キャッシュをクリアする - 2)すべてのキャッシュを削除:
サイト全体のキャッシュをクリアする - 3)Clear Chae and Minified CSS/JS
キャッシュに加えて、圧縮されたCSSやJSファイルもクリア
上の方で設定した内容では、記事の新規投稿をすると一旦キャッシュはすべてクリアされます。
記事の修正による更新では(上の方で見た設定の場合では)その記事だけキャッシュがクリアされることになりますが、
- 記事のタイトルを修正した
- ディスクリプションを修正した、
など、サイトやブログ全体に関連する修正があった場合には、手動でキャッシュをクリアするのが良いですね。
こうしたケース以外にも、私の場合よくあるパターンが、新たなCSSを追加したり既存のCSSを修正した場合。
これは記事の投稿とか修正による更新とは別になるので、「3)Delete Cache and Minified CSS/JS」を選んで手動でキャッシュをクリアします。
最後にちょっと
今回のプラグインは記事を表示するスピードを上げる、高速化する、というためのものですが、上で見たように、今ではテーマの中の設定だったり、サーバー上の機能などに取り込まれているものもあります。
そもそもこうしたテクニカルなところは、ワードプレスを使う人にとって意識せずに使えるのが一番ですし、近い将来、ワードプレスの標準機能として取り込んでもらえると嬉しいですが、なかなかそうならないのが難しいところ。
技術的なものが苦手な方も多いと思いますし、最近ではAIの進化もあったり、以前に比べて「気が付いたら置いてけぼりになっていた」という状況に陥る可能性も高くなっているかもしれません。
どうにかしていきたい、と先を見越して考える意識の高い方も多いですし、私はこれまでの経験を元にそうした方に向けて無料のメルマガを発行しています。
詳しくは以下をご覧ください。



コメント