
文の中に画像をアイコン代わりに入れたい場合があります。
FontAwesomeに同じ形状のアイコンがあればそれを使えば良いですが、ない場合はワードプレスの「インライン画像」を使えばOK。
ここではワードプレスで画像をアイコン代わりに文章に入れる方法をご紹介。
文の中に画像を貼り付ける
文章中に画像をアイコンとして入れる場合としては、説明文中、キー操作や操作ボタンなどを入れて視覚的に分かりやすくしたり、箇条書き(リスト)の先頭マークとして分かりやすくするなどがありますね。
例えば以下は、文中に顔画像を入れてみた例。
(顔イラストは私のアバター ^-^;))
こんにちは。JINです。 こんな感じで文中に画像を入れてみました。
こんな感じで文中に画像を入れてみました。
ワードプレスではこうした「文中に入れられる画像」を「インライン画像」と呼ぶようですが、この「文中に画像を入れる操作」は至って簡単。

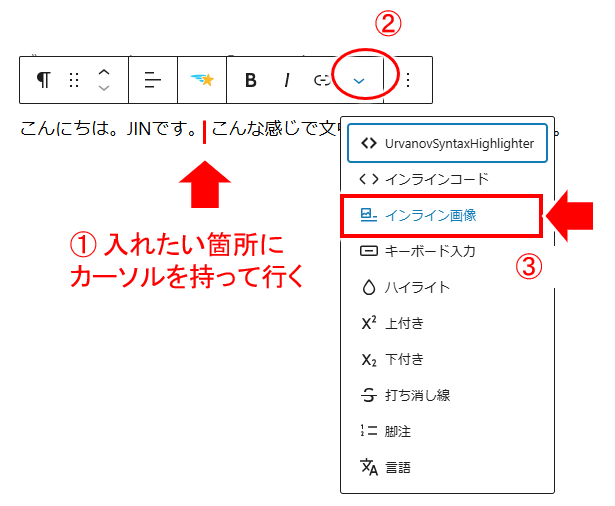
- ① 入れたい箇所にカーソルを持って行く
(文章中、インライン画像を入れたい箇所にカーソルを持って行く) - ② ~③ メニューから「インライン画像」を選択
(ツールバーの で表示されるメニューから「インライン画像」を選択)
で表示されるメニューから「インライン画像」を選択)
↓↓↓↓↓↓
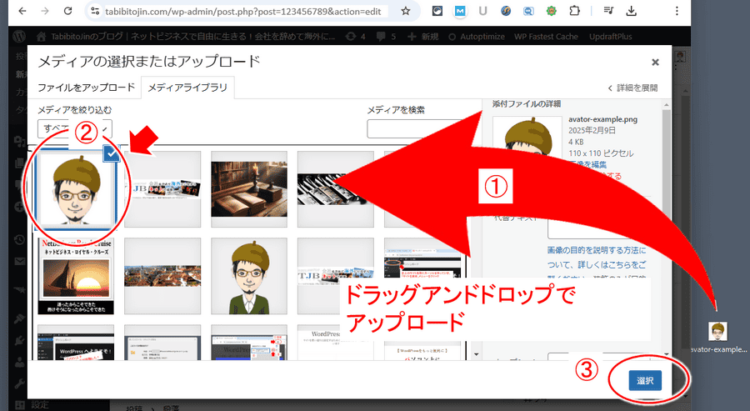
メディアが表示されるので、
そちらに入れたい画像をアップロード。

- ① インライン画像として使いたい画像をドラッグ
- ② メディア内に画像をドロップ(アップロード)
- ③ 最後は「選択」をクリック
以上で画像が文中に入ります。
インライン画像の位置を変えたい場合には、
画像をコピペしても簡単に操作できるのでお試しください。
※)インライン画像はインライン専用?
インライン画像はインライン画像として保存されているわけではなく、ワードプレス側で、これはインライン画像として挿入、これはブロックの画像として挿入、と分けてるようですね
画像の大きさを変更するには
インライン画像は、文中に挿入すると元々の大きさで表示されるので、縦横の長さを変えたいこともありますね。
先ほどの例の顔画像は110×110で作られたものなので、
そのまま入れた状態では以下のように顔がでかい!(笑)
こんにちは。JINです。 こんな感じで文中に画像を入れてみました。
こんな感じで文中に画像を入れてみました。
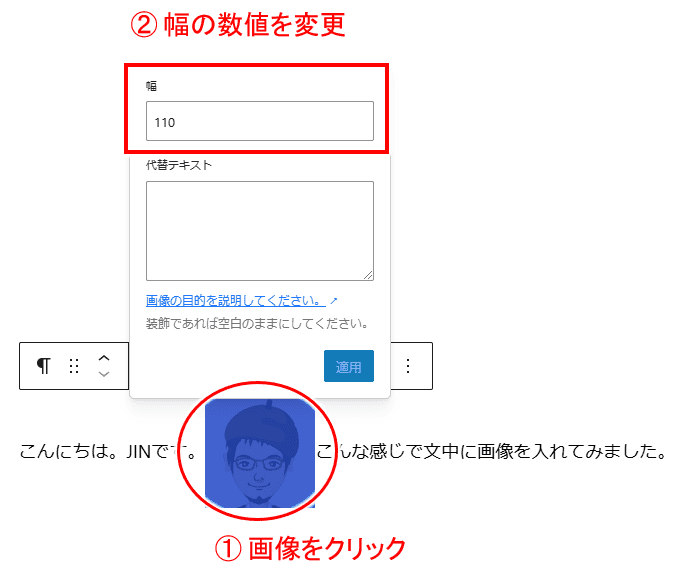
こうした場合、以下の操作で横幅の設定をしておけばよいですね。
(縦の設定はない)

- ① 画像をクリック
- ② 設定ウインドウが表示されるので、幅の数値を変更
以下は横幅を40にしてみた例。
こんにちは。JINです。![]() こんな感じで文中に画像を入れてみました。
こんな感じで文中に画像を入れてみました。
横幅の設定しかありませんが、
縦横比は保って拡大/縮小されます。
文中に入れる画像では、縦横は同じの正方形にしておくと設定の感覚もつかみやすいかも。
補足とまとめ
レスポンシブを考えると、インライン画像の縦横はCSSで設定したくなりますが、PCとモバイルで文字の大きさ(font-size)が大きく変わらなければ、上で見た設定で簡単に調整するのがお手軽。
使っているテーマにもよるので、実際にモバイル時の見え方を目視で確認するのが良いですね。
(画像下に余白を含んでないと、モバイルでは文が折り返され、画像と上下の文がくっついて見えることもあるので、そこは確認しておくと良いです)
こうしたテクニックも使いつつ、分かりやすい記事を書き、アクセスを集めていきましょう!
更にアクセスを集める方法や収益化の仕方など、より詳しく知りたい場合には以下のメルマガにも登録してみてくださいね。


コメント