
サイトでもブログでも、画像を使用する場合に「ちょっとした編集や加工」が必要となる場合があります。
ヘッダー画像を作る!という場合では、画像の縦や横のサイズを変えたり切り取ったり(トリミング)、ブログの名称やキャッチフレーズを画像に書き込んだり、といった事をして、より見た目を盛り上げます。
また記事に貼る画像も同様で、画像のサイズ変更やトリミングをしたり、目を引く言葉を画像に書き込む、といった工夫をすることで、読者をより引き込みますね!
こんな時に便利に使える画像編集ソフト、しかも無料!といえば、なんといっても「PhotoScape」(フォトスケープ)。
手軽にサクサク使えるこの「PhotoScape」をインストールして、是非サイト運営の武器の1つとしていきましょう。
- ※)新しい「PhotoScape X」というものがある!
- ここで紹介している PhotoScape は、PhotoScape ver.3.7 というもので、更に新しいものは「Photoscape X のインストール!無料で簡単な画像ソフトはこれ」を参照してみてください。
- 画像ソフトがどうも苦手、でもプレゼンソフトのパワーポイントは使ったことがある、という場合には、以下も関連してみてみてくださいね。
- ヘッダー画像、アイキャッチ、説明画像の簡単な作り方(パソコン編)!画像編集ソフト以外で自由にサクッと作成する方法
Contents
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
PhotoScapeの特徴
PhotoScapeの特徴は、なんといっても画像編集の手軽さと、そのできることの幅広さ。
リサイズ、明るさ・コントラストの調整なんてのは当たり前。
- フレーム付け
- 吹き出し付け
- モザイク
- 文字付け
- 切り抜き(トリミング)
- 効果
などなど、画像加工の基本は全てそろってます。
他にもGIFアニメを作成できたりコラージュ(複数の画像を1つの画像の中に並べる)を作れたり、ブログで気軽に画像を使う場合には、これ1つあればもう十分、といったレベルですね。(Mac版も用意されてます)
これさえあれば、ブログのヘッダー画像を文字を入れて作りたい、少し画像効果をつけてかっこ良くしたい、といった用途でも十分対応可能です。
PhotoScapeのインストール手順
インストールは至って単純。以下の3ステップで完了です。
- ステップ1)ダウンロードサイトにアクセス
- ステップ2)ダウンロード
- ステップ3)ダウンロードしたファイルをクリックしてインストール
ではサクサクっと行ってみましょう。
ステップ1)ダウンロードサイトにアクセス
まずは PhotoScape(フォトスケープ) のページヘアクセスします。
- PhotoScape : Free Photo Editing Software (Photo Editor) Download
http://www.photoscape.org/
ステップ2)ダウンロード
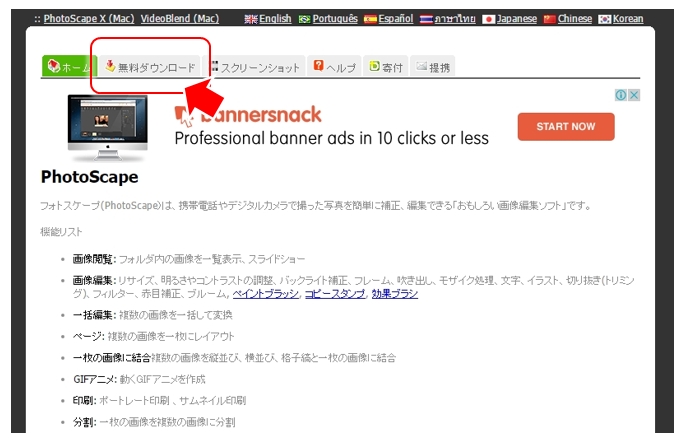
メニューから「無料ダウンロード」をクリック!
↓↓↓↓↓↓
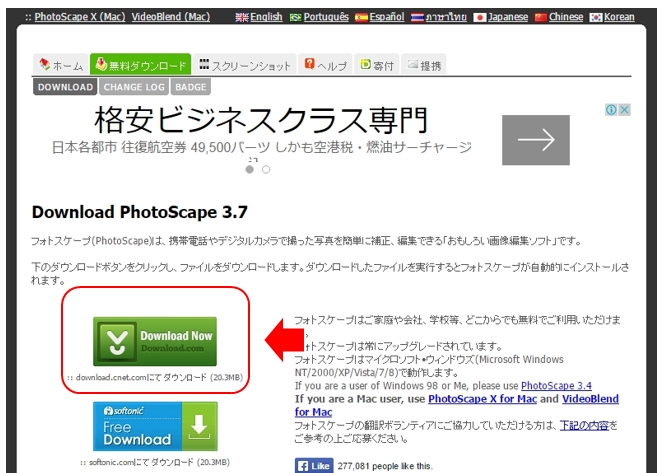
広告とかが出ていて少し迷いますが、緑の「Download Now」ボタンをクリック!
↓↓↓↓↓↓
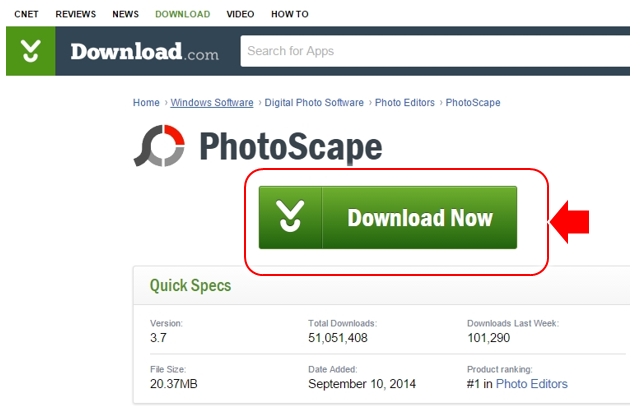
そして更に「DownLoad Now」をクリック!
↓↓↓↓↓↓
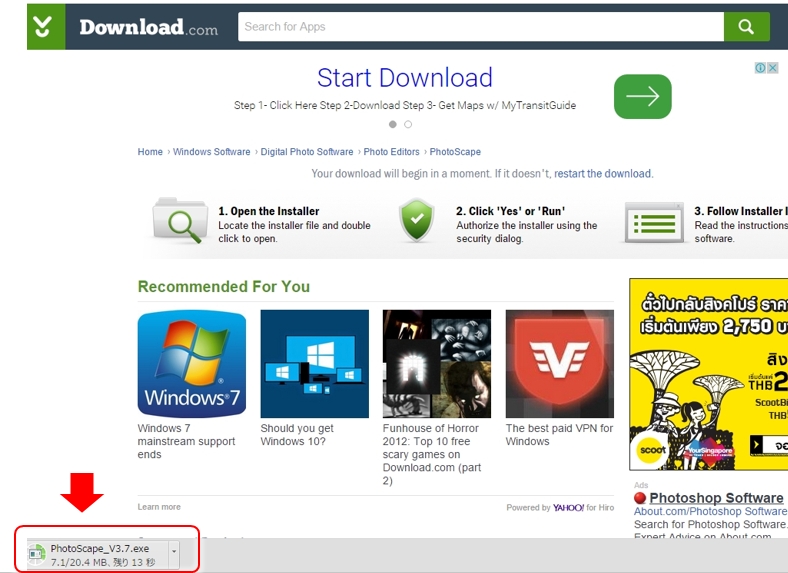
ダウンロードが開始されます
(これはブラウザがGoogle Chromeの場合の表示例)
↓↓↓↓↓↓
ダウンロードが完了したら、そのファイルをクリックしてインストールを開始します。
↓↓↓↓↓↓
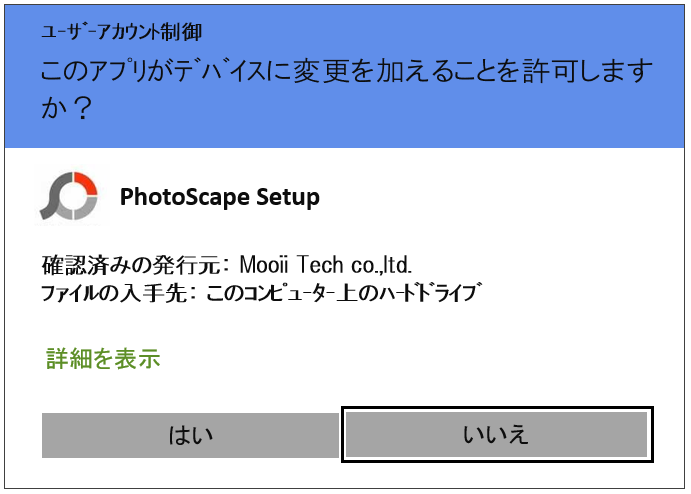
以下のような確認画面が出るかもしれませんが、「はい」を選択で進めればOK!

ステップ3)インストール
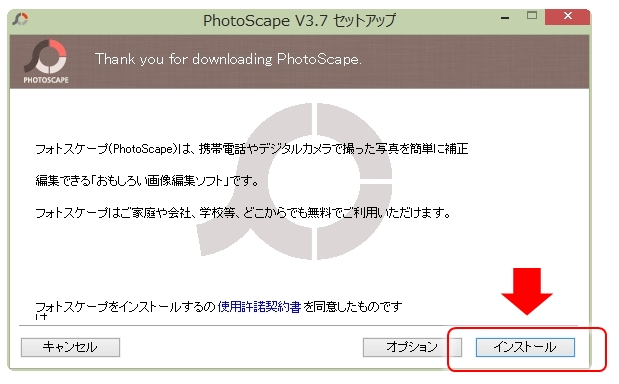
セットアップのウインドウが開きます。
- 「インストール」をクリック!
PhotoScape のインストールを開始します。
↓↓↓↓↓↓
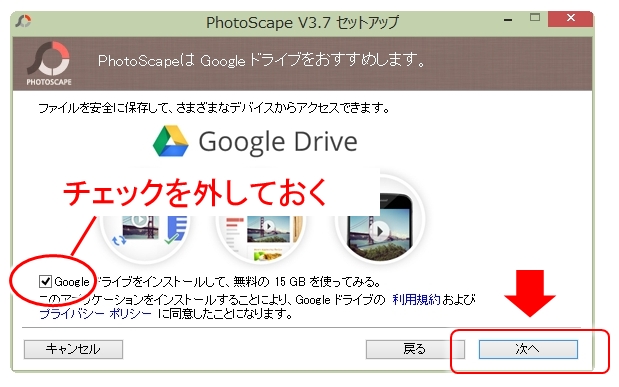
以下の画面は表示されない場合もあるようですが、表示されない場合は勿論スキップ。
表示される場合、よく分からなければ(混乱を避けるために)チェックを外しておきます。
- 表示される場合、良く分からなければチェックを外しておく
- 「次へ」をクリック!
↓↓↓↓↓↓
PhotoScapeのインストールが実行されます。
(暖かく見守る)
↓↓↓↓↓↓
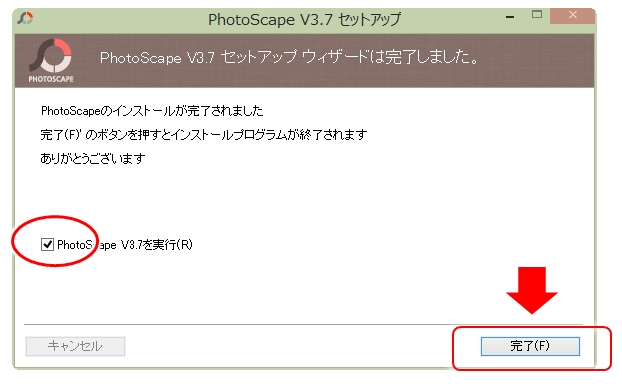
そうこうしている内に以下の画面が表示され、インストール完了です!
「PhotoScape V.xx を実行」にチェックマークが付いていることを確認し「完了」をクリックします。
※)デスクトップ上に以下のようなショートカットが作成されますので、いつでも実行できます。
PhotoScape の起動
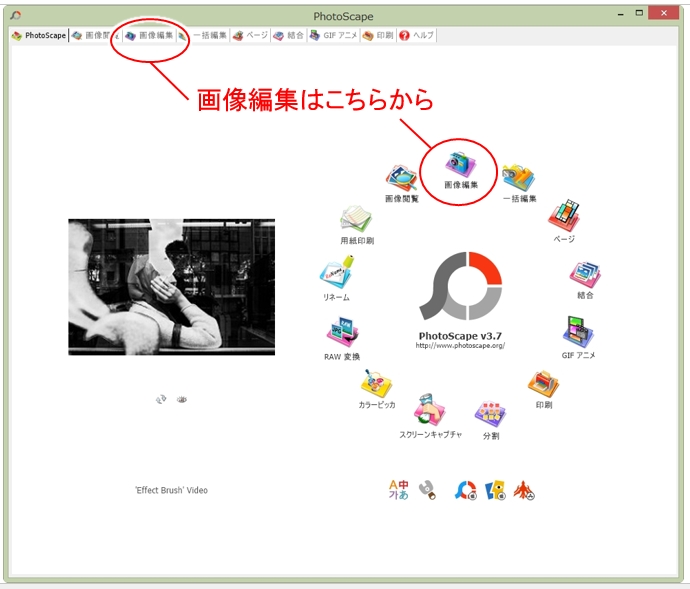
PhotoScape を起動すると以下のような画面が表示されます。
なかなかユニークな画面ですね。
主に使う画像編集をするには、上段のメニュー「画像編集」、または画面左の上に表示されているアイコン(画像編集)をクリックして、画像編集モードに入ればOKです。
ではちょっと編集モードがどんな感じか、実際「画像編集」をクリックして見てみましょう。
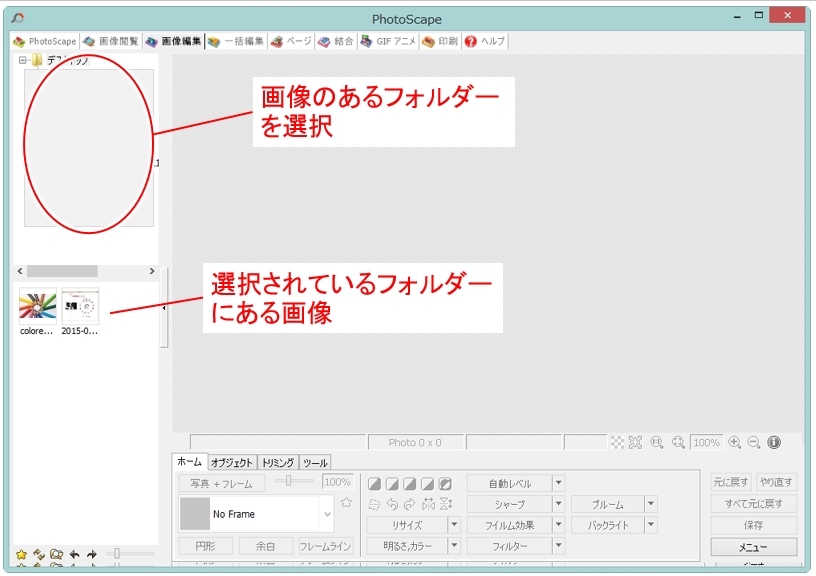
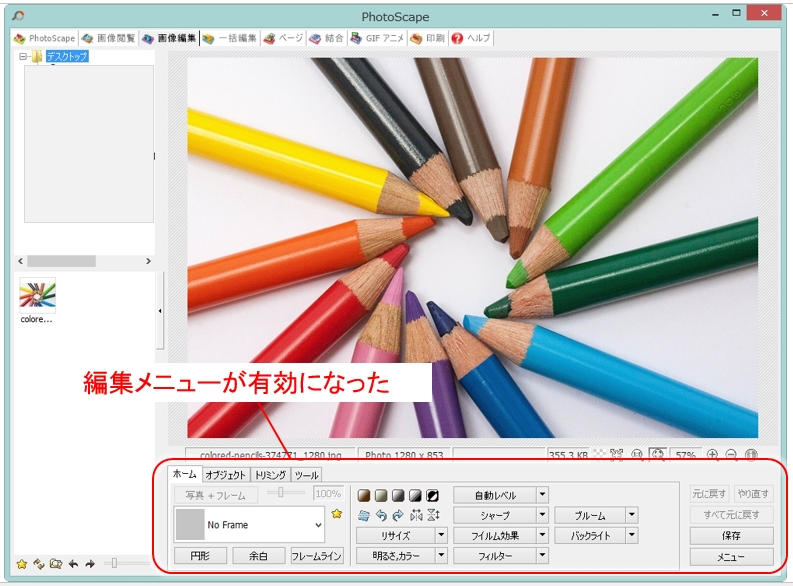
編集モード
編集モードに入りました。後は画像を選択して編集するだけ。
画像の選択は、左に表示されるフォルダーを選んでその下に表示されるフォルダー中の画像を選択するか、直接ドラッグ&ドロップで画像を外からグリグリグリっと中に放り込めば編集できます。
試しに左に見えている色鉛筆みたいなものをクリックすると...
↓↓↓↓↓↓
画像が大きく表示され、これで編集が可能となりました。
下の編集メニューも有効になり、これを使って選択した画像を編集します。
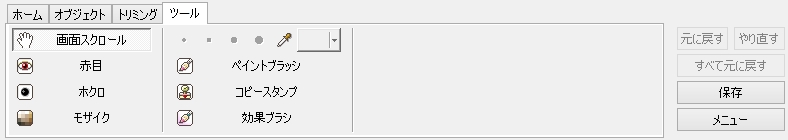
編集メニューには「ホーム」「オブジェクト」「トリミング」「ツール」といった4つのタブ(メニュー)がありますが、それぞれ見てみると、以下のようになっていますね。(ver3.7の場合)
※)操作はとても簡単。メニューに表示されるアイコンをクリックして、色々と触ってみてください。すぐ慣れると思います。
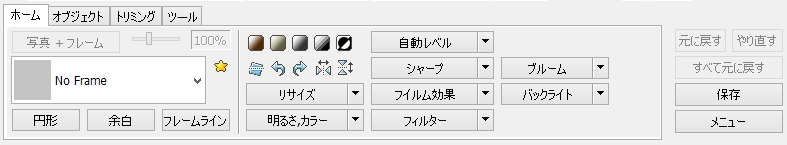
ホーム
ここから縦横のサイズを変える「リサイズ」ができます。
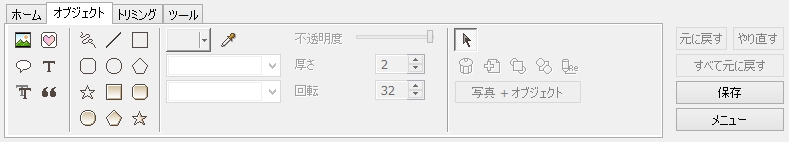
オブジェクト
左側に「T」の文字や吹き出しの形をしたアイコンが有りますが、ここからテキスト入力(文字の重ねあわせ)ができますね。
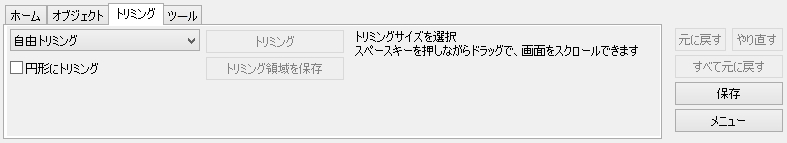
トリミング
画像の中の一部を切り取る「トリミング」ができます。
ツール
赤目補正をしたりモザイクかけたり、その他効果をかけたりできます。いろいろできますね。
関連
ブログのヘッダー画像の作り方!簡単リサイズから文字入れまで独自性を打ち出す
起動方法の追加(Windowsの場合)
最後にPhotoScapeの起動方法を追加しておきます。
デスクトップにショートカットアイコンが作成されますが、タスクバーとスタートメニューにも追加する方法は以下のとおりです。
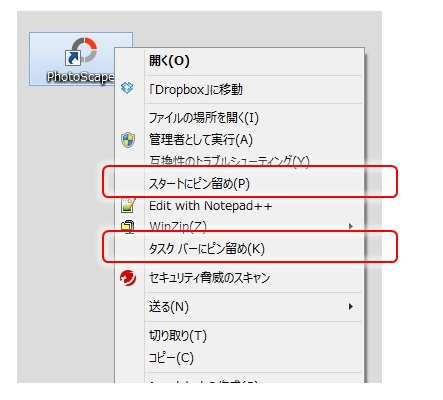
- デスクトップに作られたショートカットを右クリックします。
- メニューの中に「スタートにピン留め」と「タスクバーにピン留め」がありますので、好みに応じて選択します。
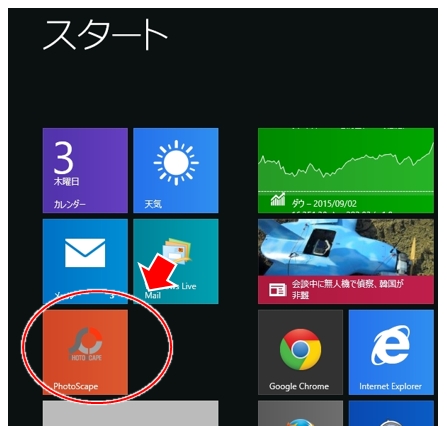
1)スタートにピン留め
「スタートにピン留め」を選ぶと、画面左下から表示するメニューの中に追加されます。
メニューを開いて探してみましょう。きっとどこかにあるはずです。(笑)
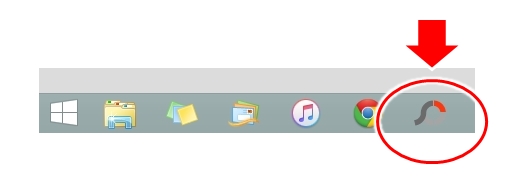
2)タスクバーにピン留め
「タスクバーにピン留め」を選ぶと、画面下の段に表示されるタスクバーにアイコンが追加されます。
こうしておけば、必要な時にすぐ起動ができますね。
今回のまとめ
- ブログで使用する画像を加工したい場合には、PhotoScapeが非常に便利。しかも無料。
- インストールは非常に簡単。
- 編集モードにも簡単に移行できる。
- リサイズ、トリミングは勿論、文字を入れたり、効果をつけたりと、できることも沢山。
画像加工用のソフトは有名な「PhotoShop」(PhotoScapeではないですよ。よく”フォトショ”と言われるものです)といった非常に高価なものから、今回の「PhotoScape」のように無料のものまでいろいろなものがあります。
- ※)新しい「PhotoScape X」というものがある!
- ここで紹介している PhotoScape は、PhotoScape ver.3.7 というもので、更に新しいものは「Photoscape X のインストール!無料で簡単な画像ソフトはこれ」を参照してみてください。
もの凄くデザインにこだわりたい、という場合以外、ブログで使う画像のちょっとした加工であれば、もうこの「PhotoScape」1つで十分です。
また1つ「PhotoScape」といった画像加工を武器として身に付け、トレンドアフィリエイト実践の道を進みましょう。


































画像のサイズが横サイズ400ピクセルに編集したいのですが、何故かできません
シェリママさん
コメントありがとうございます。
400ピクセルにしたい、というのは、元の画像が例えば1200ピクセルとかあり、それを400ピクセルにリサイズしたい、ということですね?
その場合には、
リサイズ→幅を400に指定→OK→保存
でできると思いますので、一度お試しください。
コメント失礼します。
フォトスケープをこちらからダウンロードしたんですが、日本語になっていなかったので、日本語化の仕方を検索して、説明通り進めたんですが、日本語化になりません^^;日本語化にしていないと画像編集の際に“学ぶ”などの日本語を入れると“??”になってしまいます^^;
どうすればよろしいでしょうか?
宜しくお願い致しますm(._.)m
コメントありがとうございます。
日本語化、というところですが、
普通にインストールすれば日本語でメニューなどが表示されると思います。
日本語になっていなかった、というのは、メニューなどが英語になっていた、
ということでしょうか?
また、日本語化の仕方、というのは、どのサイトを参照されましたか?
日本語を入れる、というのは、オブジェクト⇒テキスト で
日本語を入れたら ?? みないな表示になった、ということだと思います。
通常は入力した日本語が普通に表示されると思いますが、
日本語入力のボックス下にフォント選択がありますので、
日本語のフォントを選択してみてお試しになるのが良いと思います。