
ワードプレスで Settings API を使って設定画面を作ります。
以下の記事で、ワードプレス管理画面へのメニュー追加から、セクションを作ってフィールド(URLの入力項目)を1つ作りましたが、ここではその続き。
【WordPress】設定画面の作り方|初心者にも分かりやすく解説!
複数行入力の textarea や、ラジオボタン、チェックボックスの設定項目を追加して完成させましょう。
セクションの追加にしてもフィールドの追加にしても、最初に作ったURLの入力をベースにコピペしてチョイチョイと修正すれば割と簡単(スライムレベル)。でもラジオボタン、特にチェックボックスの攻略が実はラスボス的に大変なのだ。
では冒険の旅にいざ進めていきましょう。
全ての設定項目を入れて完成形へ
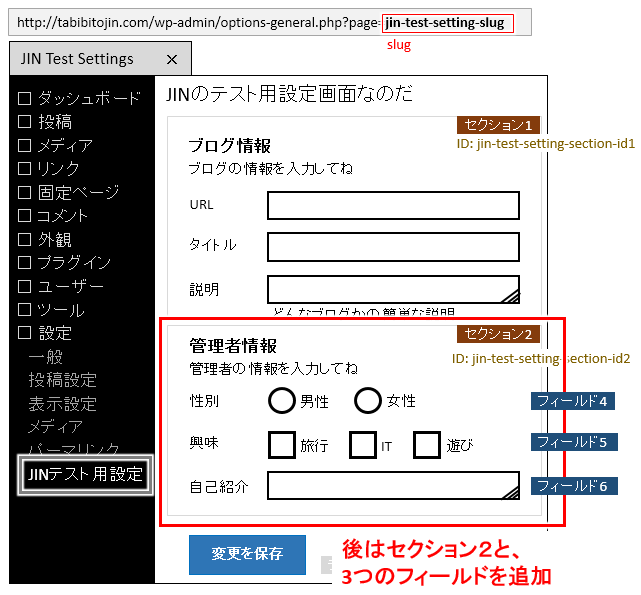
ここまで作成した手順を使って、
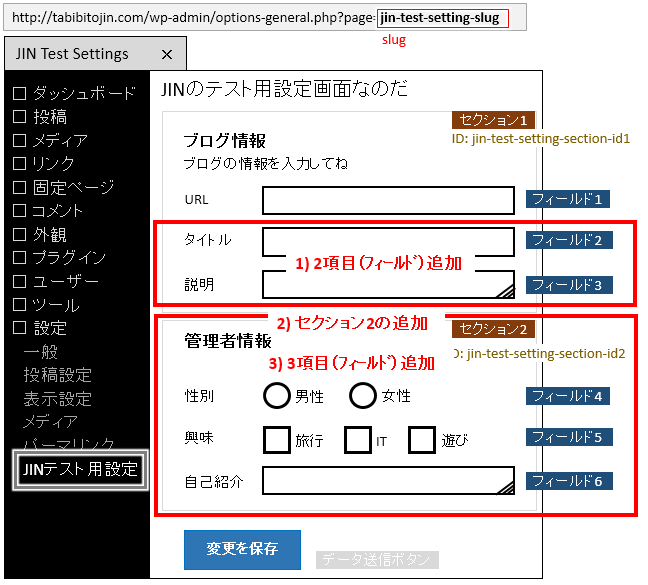
以下赤枠の残り全ての設定項目を追加します。

やることは以下。
- 1)セクション1(ブログ情報)に項目追加
- タイトル入力:1行の通常の文字列入力
(input: type="text") - 説明入力:複数行の文字列入力
(textarea)
- タイトル入力:1行の通常の文字列入力
- 2)セクション2(管理者情報)を追加
- 3)セクション2(管理者情報)に項目追加
- 性別:ラジオボタン(男性、女性)
(input: type="radio") - 興味:チェックボックス(旅行、IT、遊び、の3つの項目)
(type="checkbox") - 自己紹介:複数行の文字列入力
(textarea)
- 性別:ラジオボタン(男性、女性)
1)セクション1(ブログ情報)に項目追加
まずはセクション1(ブログ情報)に
残り2つのフィールド(ブログタイトル、ブログ説明の入力)を追加。
このフィールド追加では以下2つが必要になりますね。
・各々のフィールドを追加
・各々の設定値と初期値を登録
タイトル入力の追加(input text)
タイトル入力は、最初に作ったURL入力と基本同じなのでコピペしてチョコチョコ修正。
まずフィールド(タイトル入力)の追加は以下。
//フィールド(ブログ情報):タイトル
add_settings_field(
'field_id_title', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'タイトル', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_title', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_title' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);- 3~5行目:タイトル用にid変えたり文言変えたりして修正
- 6,7行目:URL入力と同じページ、同じセクションなのでそのまま
- 8行目:URL入力同様、とりあえず label_for を設定しておく
③のコールバック関数は以下。
//コールバック)ブログ情報:タイトル(1行テキスト入力:input(text))
function jin_test_setting_field_callback_title(){
echo '<input name="item_title" id="field_id_title" type="text"
maxlength="100" value="'.
esc_attr( get_option( 'item_title' ) ).'" />';
}- 3行目:タイトル用に変数名やidを変える
- 4行目:最大入力文字数は100ぐらいにしておいた
- 5行目:サニタイズ(無害化)は、普通のテキスト入力なので esc_attr()を使っておく
関数リファレンス:esc_attr(ワードプレス公式)
初期値や設定値の登録も、URL入力にほぼ同じでコピペしてチョコっと修正。
//
// 初期値設定
//
$item_title_init = ''; // ブログ情報:タイトル
//
// 設定値の登録
//
// ブログ情報:タイトル
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_title', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数
'default' => $item_title_init // ④ 初期値
)
);- 5行目:初期値を設定。
タイトル入力なので、空文字にしておく - 13行目:同じ設定画面上なので変更なし
- 14行目:タイトル入力用に変数名を修正
- 16行目:サニタイズ(無害化)は上のフィールドの追加と同様、普通のテキスト入力なので esc_attr() を使っておく
- 17行目:5行目で定義した初期値を設定しておく
説明入力の追加(textarea)
ブログの説明入力は input要素ではなく、複数行入力できるように textarea要素にしますが、違いはそれだけ。
//フィールド(ブログ情報):説明
add_settings_field(
'field_id_description', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'説明', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_description', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_description' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);- 3~5行目:ブログの説明入力用にid変えたり文言変えたりして修正
- 6,7行目:URL入力と同じページ、同じセクションなのでそのまま
- 8行目:URL入力同様、とりあえず label_for を設定しておく
//コールバック)ブログ情報:説明(複数行テキスト入力:textarea)
function jin_test_setting_field_callback_description(){
echo '<textarea name="item_description" id="field_id_description"
rows="2" cols="30" maxlength="200">'.
esc_textarea( get_option( 'item_description' ) ).'</textarea>';
echo '<p>どんなブログかの簡単な説明</p>';
}- 3行目:ブログの説明入力用に変数名やidを変える
- 4行目:row(行数)はとりあえず2行、入力欄の幅(cols)も30文字程度でいいかな、と適当に決めておく。最大入力文字数は200ぐらいにしておいた
- 5行目:サニタイズ(無害化)は、testarea(複数行の入力)なので esc_textarea()を使っておく
関数リファレンス:esc_textarea(ワードプレス公式)
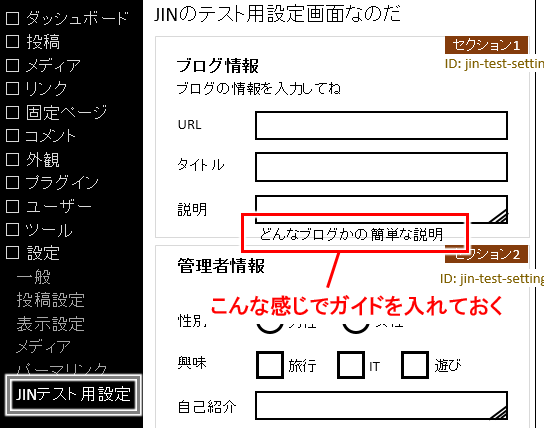
- 7行目:
項目名が「説明」だけではちょっと分かりづらい、というのと、お試しまでにということで、以下みたいに入力ボックス下にガイド表示を <p>~</p>で入れてみた

初期値や設定値の登録も、URL入力にほぼ同じでコピペして修正。
//
// 初期値設定
//
$item_description_init = ''; // ブログ情報:説明
//
// 設定値の登録
//
// ブログ情報:説明
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_description', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_textarea', // ③ サニタイズ関数
'default' => $item_description_init // ④ 初期値
)
);- 5行目:初期値を設定。
ブログの説明入力なので、タイトル同様空文字にしておく - 13行目:同じ設定画面上なので変更なし
- 14行目:ブログの説明入力用に変数を修正
- 16行目:サニタイズ(無害化)はテキストエリアなので esc_textarea() を使っておく
- 17行目:2行目で定義した初期値を設定しておく
ここまでで、セクション1(ブログの情報)は完了!
ここまでのコードをまとめると以下の通り。
<?php
// ------------------------------------
// 手順1)「メニュー情報」の関数名を指定(関数Bを指定)
// ------------------------------------
add_action( 'admin_menu', 'jin_test' );
// ------------------------------------
// 手順2)「メニュー情報」の関数の具体的内容(関数B)
// ------------------------------------
function jin_test(){
add_options_page(
'JIN Test Settings', // ① ページタイトル
'JINテスト用設定', // ② メニュー名
'manage_options', // ③ メニューが表示されるユーザー権限
'jin-test-setting-slug', // ④ メニューのスラッグ
'jin_test_setting_func' // ⑤ 「設定画面」表示の関数名(関数Aを指定)
);
}
// ------------------------------------
// 手順3)「設定画面」表示関数の具体的内容(関数A)
// ------------------------------------
function jin_test_setting_func(){ ?>
<div class="wrap">
<h1>JINのテスト用設定画面なのだ</h1>
<form method="post" action="options.php">
<?php settings_fields( 'jin-test-setting-field-group' ); ?>
<?php do_settings_sections( 'jin-test-setting-slug' ); ?>
<?php submit_button(); ?>
</form>
</div>
<?php
};
/* ------------------------------------
セクションの追加
------------------------------------ */
//admin_initフックを使って呼び出す
function jin_test_setting_section_init() {
//ブログ情報のセクション1
add_settings_section(
'jin_test_setting_section_id1', // ① ID
'ブログ情報', // ② セクションのタイトル
'jin_test_setting_section_callback1', // ③ コールバック関数1
'jin-test-setting-slug' // ④ 設定ページSlug
);
}
add_action('admin_init', 'jin_test_setting_section_init');
// ③ コールバック関数
// ブログ情報用
function jin_test_setting_section_callback1() {
echo '<p>ブログの情報を入力してね</p>';
}
/* ------------------------------------
フィールドの追加
------------------------------------ */
//admin_initフックを使って呼び出す
function jin_test_settings_fields_init(){
//フィールド(ブログ情報):URL
add_settings_field(
'field_id_url', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'URL', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_url', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_url' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
//フィールド(ブログ情報):タイトル
add_settings_field(
'field_id_title', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'タイトル', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_title', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_title' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
//フィールド(ブログ情報):説明
add_settings_field(
'field_id_description', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'説明', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_description', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_description' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
}
add_action('admin_init', 'jin_test_settings_fields_init');
// ------------------------------------
// フィールドのコールバック関数
// label_forを使う場合、input要素のidはadd_settings_fieldのidと同じにする
// ------------------------------------
//コールバック)ブログ情報:URL(1行テキスト入力:input(text))
function jin_test_setting_field_callback_url(){
echo '<input name="item_url" id="field_id_url" type="text"
maxlength="200" value="'.
esc_url( get_option( 'item_url' ) ).'" />';
}
//コールバック)ブログ情報:タイトル(1行テキスト入力:input(text))
function jin_test_setting_field_callback_title(){
echo '<input name="item_title" id="field_id_title" type="text"
maxlength="100" value="'.
esc_attr( get_option( 'item_title' ) ).'" />';
}
//コールバック)ブログ情報:説明(複数行テキスト入力:textarea)
function jin_test_setting_field_callback_description(){
echo '<textarea name="item_description" id="field_id_description"
rows="2" cols="30" maxlength="200">'.
esc_textarea( get_option( 'item_description' ) ).'</textarea>';
echo '<p>どんなブログかの簡単な説明</p>';
}
/* ------------------------------------
設定値と初期値を登録
------------------------------------ */
//admin_initフックを使って呼び出す
function jin_test_settings_values_init(){
//
// 初期値設定
//
//$item_url_init = ''; // ブログ情報:URL
$item_title_init = ''; // ブログ情報:タイトル
$item_description_init = ''; // ブログ情報:説明
// URL:初期(まだ変数自体がない)または空の文字列では「http://」を表示する
if( esc_url( get_option( 'item_url' ) ) == false ){
update_option( 'item_url' , 'http://' );
}
//
// 設定値の登録
//
// ブログ情報:URL
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_url', // ② inputやtextareaなどのname要素と合わせる
'esc_url' // ③ サニタイズ関数
);
// ブログ情報:タイトル
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_title', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数
'default' => $item_title_init // ④ 初期値
)
);
// ブログ情報:説明
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_description', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_textarea', // ③ サニタイズ関数
'default' => $item_description_init // ④ 初期値
)
);
}
add_action('admin_init', 'jin_test_settings_values_init');
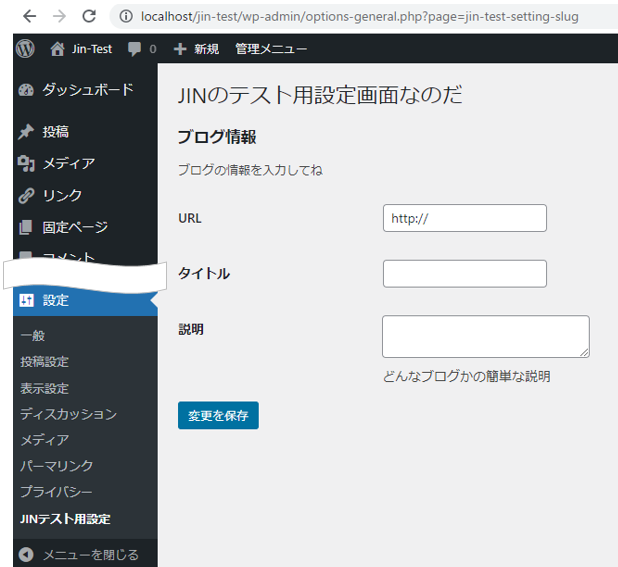
?>このコードを実際 functions.php(テーマのための関数)に貼り付けて動作されてみると...

「JINテスト用設定」で3つの入力項目が表示されました。
(「説明」のテキストエリア下にガイド文言も表示されてますね)
実際入力して「変更を保存」をすると、入力した項目も反映されてます。
では後は残り半分にチャレンジ!
2)セクション2(管理者情報)を追加
続いてセクション2(管理者情報)をサクサクっと作っていきましょう。

まずはセクション2自体の追加から。
これはセクション1のほぼコピペになりますね。
/* ------------------------------------
セクションの追加
------------------------------------ */
//管理者情報のセクション2
add_settings_section(
'jin_test_setting_section_id2', // ① ID
'管理者情報', // ② セクションのタイトル
'jin_test_setting_section_callback2', // ③ コールバック関数2
'jin-test-setting-slug' // ④ 設定ページSlug
);- 6行目:セクションのIDをちょっと変更(最後の数字を変えてみた)
(このIDを以下追加していく各項目(フィールド)に設定する) - 7行目:セクションのタイトルを「管理者情報」へと変更
- 8行目:コールバック関数の名前をちょっと変更(最後の数字を変えてみた)
- 9行目は:セクション1と同一ページなので変更なし
コールバック関数はセクション1と同様に、
ちょっとしたガイド文言(管理者の情報を入力してね)ぐらいを表示する、
としておきます。
// ③ コールバック関数
// 管理者情報用
function jin_test_setting_section_callback2() {
echo '<p>管理者の情報を入力してね</p>';
}- 4行目:ガイド文言表示を入れておいた
3)セクション2(管理者情報)に項目追加
セクション2ができたので、
そのセクションに追加する残り3つの項目(フィールド)を作っていきましょう。
性別選択の追加(ラジオボタン)
ここが少しだけ手ごわいラジオボタンの入力。
add_settings_field はこれまで同様コピペして修正すればOK。
//フィールド(管理者情報):性別
add_settings_field(
'field_id_gender', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'性別', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_gender', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id2', // ⑤ 表示するセクションのID
);- 3~5行目:性別選択用にid変えたり文言変えたりして修正
- 6行目:URL入力と同じページなのでそのまま
- 7行目:セクション2のidに変更
- 性別選択では 設定項目(性別のラベル)には label_for は使わないので、ここまで他のフィールドで使っていた8行目は削除している
コールバック関数は、ラジオボタンを表示するため少し工夫が必要なのだ。
//コールバック)管理者情報:性別(選択:ラジオボタン:input(radio))
function jin_test_setting_field_callback_gender(){
$gender = esc_attr( get_option( 'item_gender' ) );
?>
<label><input type="radio" name="item_gender" value="男性"
<?php checked( $gender, '男性' ); ?> >男性</label>
<label><input type="radio" name="item_gender" value="女性"
<?php checked( $gender, '女性' ); ?> >女性</label>
<label><input type="radio" name="item_gender" value="秘密"
<?php checked( $gender, '秘密' ); ?> >秘密</label>
<?php
}- 3行目:ラジオボタンのデータ取得と表示
データは文字列(value で設定している「男性」とか「女性」の文字列)なので、データの取得のサニタイズはesc_attrを使っておく。 - 5行目~12行目:どれが選択されているかは check関数 を使って判断してる。※)取得したデータ($gender)をvalueで指定した文字列と比較して、
同じならcheck関数が 半角スペース+「check = "checked"」 を入れる。
関数リファレンス:esc_attr()(ワードプレス公式)
関数リファレンス:checked()(英語)
※)ラジオボタンについて:
より詳しくは以下で説明してますので参照してみてください。
【WordPress】フォーム内ラジオボタンにcheckedを入れる方法
初期値や設定値の登録は、URL入力にほぼ同じでコピペして修正。
//
// 初期値設定
//
$item_gender_init = '秘密'; // 管理者情報:性別
//
// 設定値の登録
//
// 管理者情報:性別
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_gender', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数
'default' => $item_gender_init // ④ 初期値
)
);- 5行目:初期値を設定。
性別は「男性」「女性」「秘密」の3択にしている。
初期値としてはとりあえず「秘密」にしておく - 13行目:同じ設定画面上なので変更なし
- 14行目:性別選択用の変数に修正
- 16行目:サニタイズ(無害化)は、性別選択用の変数は普通のテキスト、ということで esc_attr() を使っておく
- 17行目:5行目で定義した初期値を設定しておく
趣味チェックの追加(チェックボックス)
趣味の設定では「旅行」「IT」「遊び」と複数のチェックボックスがあり、
この複数チェックボックスは今回のサンプル作成では一番の難関。
add_settings_field はこれまで同様で、コピペして修正すればOKなんですが、複数のチェックボックスがある場合のデータのやり取りは慣れないと悩む。
(チェックボックスは初めてだとかなり敷居が高いように感じるはず(私がそうなのだ笑))
まずチェックボックスのフィールドの追加は以下。
//フィールド(管理者情報):興味
add_settings_field(
'field_id_interest', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'興味', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_interest', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id2', // ⑤ 表示するセクションのID
);- 3~5行目:趣味のフィールド用にid変えたり文言変えたりして修正
- 6行目:これまで同様、URL入力と同じページなのでそのまま
- 6行目:セクション2に表示するので、セクション2のIDを設定
フィールドの追加自体は特に問題ない。
実際チェックボックスを表示するコールバック関数が最初戸惑う。
- 3行目:まずデータ取得:
複数のチェックボックスがあり、この取得データはなにもチェックされてないときは空文字、何かチェックされていれば配列となっているのが注意ポイント。 - 4行目:サニタイズ関数の指定:
空文字の場合や配列の場合があり、それを含めて専用のサニタイズ関数を作って指定(18行目~22行目の関数)。
(チェックボックスのデータ取得でサニタイズがいるのかどうかよく分からず、でもデータ入出力の基本として付けてみた) - 6行目~13行目:チェックボックスの表示:
チェックボックスの name は item_interest[] と配列で指定するのがポイント。
チェックボックスの表示ではデータが配列であることを前提に、配列操作の関数 in_array() を使っている。
in_array( '文字列' , $配列) という形で、配列中に value で指定されている文字列(ここでは 旅行 IT 遊び)が含まれるかチェック。
in_array() は、指定の文字列が配列中に含まれていれば true を返すので、checked関数で true と比較して両方とも true であれば「半角スペース + checked="checked"」をサクッと入れる。
(つまりチェックボックスにチェックが付いた状態で表示される)
関数リファレンス:in_array(PHPマニュアル)
関数リファレンス:checked(英語)
※)チェックボックスについて:
高速化など含めてより詳しくは以下にまとめてます。
さらに詳細を知りたいぞ!という場合には参照してみてください。
【WordPress】複数チェックボックスの値取得と設定反映!checkedはどうやって入
また、ここでのサニタイズ関数について。
(18行目~22行目の関数)
// サニタイズ(チェックボックスの配列用)
function sanitize_item_interest( $args ){
$args = isset( $args ) ? (array) $args : [];
$args = array_map('esc_attr', $args);
return $args;
}チェックボックスでは上で見たように配列操作の関数 in_array() を使うことから、3行目でとにかく配列にしておく。
(なにもチェックされず送信されると単に空文字となって配列になってないのだ)
※)三項演算子を使って判別してる
(条件式?A:B という形で、条件式が正しければA、そうでなければB。
ここでは取得したデータの中身が空文字でもあれば配列にして(A)、nullだったりすれば空の配列(B)にしている)
関数リファレンス:isset(PHPマニュアル)
言語リファレンス:三項演算子(PHPマニュアル)
4行目では、その配列に対して array_map関数を使ってサニタイズ。
array_map関数はかなり便利で、
array_map( '関数', $配列 ) という形で、配列の中の要素1つ1つに対して指定の関数を実行してくれるのだ。
関数リファレンス:array_map(PHPマニュアル)
つまり、array_map('esc_attr', $args) とすると、配列 args の中の1つ1つの要素(つまりすべての要素)に対して サニタイズ関数の esc_attr を実行して、実行した結果の配列を返してくれる。
こうすることで、配列全体をサニタイズしているんですが、他にもっとうまいやり方があるのかもしれません。
初期値や設定値の登録は他とほぼ変わらないので、
これまで同様URL入力などの初期値や設定値の登録をコピペして修正。
//
// 初期値設定
//
$item_interest_init = array(); // 管理者情報:興味(空の配列を初期値としておく)
//
// 設定値の登録
//
// 管理者情報:興味
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_interest', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'sanitize_item_interest', // ③ サニタイズ関数
'default' => $item_interest_init // ④ 初期値
)
);- 5行目:初期値を設定。
複数チェックボックス、ということで、空の配列としておく。 - 13行目:同じ設定画面上なので変更なし
- 14行目:趣味のチェックボックス用に変数を修正
- 16行目:サニタイズ(無害化)は上のフィールドの追加で作った関数を指定。
(これでデータ送信時も取得時も同じサニタイズ関数を通過することになる) - 17行目:5行目で定義した初期値を設定しておく
自己紹介入力の追加(textarea)
最後の自己紹介入力は、ブログの説明入力と同じテキストエリア。
ブログの説明入力のほぼコピペでできますね。
//フィールド(管理者情報):自己紹介
add_settings_field(
'field_id_selfintro', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'自己紹介', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_selfintro', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id2', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_selfintro' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);- 3~5行目:自己紹介の入力用にid変えたり文言変えたりして修正
- 6行目:URL入力などその他と同じページなのでそのまま
- 7行目:セクション2のidに変更
- 8行目:ブログの説明入力に同じく、とりあえず label_for を設定しておく
③のコールバック関数は以下。
//コールバック)管理者情報:自己紹介(複数行テキスト入力:textarea)
function jin_test_setting_field_callback_selfintro(){
echo '<textarea name="item_selfintro" id="field_id_selfintro"
rows="2" cols="30" maxlength="200">'.
esc_textarea( get_option( 'item_selfintro' ) ).'</textarea>';
echo '<p>ブログの管理者はどんな人か簡単な自己紹介</p>';
}- 3行目:自己紹介の入力用に変数名やidを変える
- 4行目:row(行数)や入力欄の幅(cols)はブログ説明の項目にそろえて、とりあえず2行30文字としておく。最大入力文字数もそろえて200にしておいた。
- 5行目:サニタイズ(無害化)は、testarea(複数行の入力)なので ブログの説明入力に同じくesc_textarea()を使っておく
- 7行目:ブログの説明入力に同じく、こちらも参考までにということで、入力ボックス下にガイド表示を <p>~</p>で入れてみた
以上ですべての項目が完了!(したはず ^-^;))
全体のコードと動作
ここまで作ったコード全体は以下。
<?php
// ------------------------------------
// 手順1)「メニュー情報」の関数名を指定(関数Bを指定)
// ------------------------------------
add_action( 'admin_menu', 'jin_test' );
// ------------------------------------
// 手順2)「メニュー情報」の関数の具体的内容(関数B)
// ------------------------------------
function jin_test(){
add_options_page(
'JIN Test Settings', // ① ページタイトル
'JINテスト用設定', // ② メニュー名
'manage_options', // ③ メニューが表示されるユーザー権限
'jin-test-setting-slug', // ④ メニューのスラッグ
'jin_test_setting_func' // ⑤ 「設定画面」表示の関数名(関数Aを指定)
);
}
// ------------------------------------
// 手順3)「設定画面」表示関数の具体的内容(関数A)
// ------------------------------------
function jin_test_setting_func(){ ?>
<div class="wrap">
<h1>JINのテスト用設定画面なのだ</h1>
<form method="post" action="options.php">
<?php settings_fields( 'jin-test-setting-field-group' ); ?>
<?php do_settings_sections( 'jin-test-setting-slug' ); ?>
<?php submit_button(); ?>
</form>
</div>
<?php
};
/* ------------------------------------
セクションの追加
------------------------------------ */
//admin_initフックを使って呼び出す
function jin_test_setting_section_init() {
//ブログ情報のセクション1
add_settings_section(
'jin_test_setting_section_id1', // ① ID
'ブログ情報', // ② セクションのタイトル
'jin_test_setting_section_callback1', // ③ コールバック関数1
'jin-test-setting-slug' // ④ 設定ページSlug
);
//管理者情報のセクション2
add_settings_section(
'jin_test_setting_section_id2', // ① ID
'管理者情報', // ② セクションのタイトル
'jin_test_setting_section_callback2', // ③ コールバック関数2
'jin-test-setting-slug' // ④ 設定ページSlug
);
}
add_action('admin_init', 'jin_test_setting_section_init');
// ③ コールバック関数
// ブログ情報用
function jin_test_setting_section_callback1() {
echo '<p>ブログの情報を入力してね</p>';
}
// 管理者情報用
function jin_test_setting_section_callback2() {
echo '<p>管理者の情報を入力してね</p>';
}
/* ------------------------------------
フィールドの追加
------------------------------------ */
//admin_initフックを使って呼び出す
function jin_test_settings_fields_init(){
//フィールド(ブログ情報):URL
add_settings_field(
'field_id_url', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'URL', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_url', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_url' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
//フィールド(ブログ情報):タイトル
add_settings_field(
'field_id_title', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'タイトル', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_title', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_title' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
//フィールド(ブログ情報):説明
add_settings_field(
'field_id_description', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'説明', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_description', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id1', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_description' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
//フィールド(管理者情報):性別
add_settings_field(
'field_id_gender', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'性別', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_gender', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id2', // ⑤ 表示するセクションのID
);
//フィールド(管理者情報):興味
add_settings_field(
'field_id_interest', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'興味', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_interest', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id2', // ⑤ 表示するセクションのID
);
//フィールド(管理者情報):自己紹介
add_settings_field(
'field_id_selfintro', // ① id:⑥でlabel_forを指定する場合、inputタグなどのid属性に同じ文字列を設定する
'自己紹介', // ② フィールドのタイトル(設定項目のラベル)
'jin_test_setting_field_callback_selfintro', // ③ input要素などを表示するコールバック関数
'jin-test-setting-slug', // ④ 設定画面のスラッグ
'jin_test_setting_section_id2', // ⑤ 表示するセクションのID
array( 'label_for' => 'field_id_selfintro' ) // ⑥ 配列:省略可。'label_for'を指定して①のidを入れると、項目名をlabelタグで囲んでくれる
);
}
add_action('admin_init', 'jin_test_settings_fields_init');
// ------------------------------------
// フィールドのコールバック関数
// label_forを使う場合、input要素のidはadd_settings_fieldのidと同じにする
// ------------------------------------
//コールバック)ブログ情報:URL(1行テキスト入力:input(text))
function jin_test_setting_field_callback_url(){
echo '<input name="item_url" id="field_id_url" type="text"
maxlength="200" value="'.
esc_url( get_option( 'item_url' ) ).'" />';
}
//コールバック)ブログ情報:タイトル(1行テキスト入力:input(text))
function jin_test_setting_field_callback_title(){
echo '<input name="item_title" id="field_id_title" type="text"
maxlength="100" value="'.
esc_attr( get_option( 'item_title' ) ).'" />';
}
//コールバック)ブログ情報:説明(複数行テキスト入力:textarea)
function jin_test_setting_field_callback_description(){
echo '<textarea name="item_description" id="field_id_description"
rows="2" cols="30" maxlength="200">'.
esc_textarea( get_option( 'item_description' ) ).'</textarea>';
echo '<p>どんなブログかの簡単な説明</p>';
}
//コールバック)管理者情報:性別(選択:ラジオボタン:input(radio))
function jin_test_setting_field_callback_gender(){
$gender = esc_attr( get_option( 'item_gender' ) );
?>
<label><input type="radio" name="item_gender" value="男性"
<?php checked( $gender, '男性' ); ?> >男性</label>
<label><input type="radio" name="item_gender" value="女性"
<?php checked( $gender, '女性' ); ?> >女性</label>
<label><input type="radio" name="item_gender" value="秘密"
<?php checked( $gender, '秘密' ); ?> >秘密</label>
<?php
}
//コールバック)管理者情報:興味(複数選択:チェックボックス:input(checkbox))
function jin_test_setting_field_callback_interest(){
$interest = get_option( 'item_interest' );
$interest = sanitize_item_interest( $interest ); // サニタイズ
?>
<label><input type='checkbox' name='item_interest[]'
<?php checked( in_array( '旅行', $interest ), true ); ?> value='旅行'>旅行</label>
<label><input type='checkbox' name='item_interest[]'
<?php checked( in_array( 'IT', $interest ), true ); ?> value='IT'>IT</label>
<label><input type='checkbox' name='item_interest[]'
<?php checked( in_array( '遊び', $interest ), true ); ?> value='遊び'>遊び</label>
<?php
}
// サニタイズ(チェックボックスの配列用)
function sanitize_item_interest( $args ){
$args = isset( $args ) ? (array) $args : [];
$args = array_map('esc_attr', $args);
return $args;
}
//コールバック)管理者情報:自己紹介(複数行テキスト入力:textarea)
function jin_test_setting_field_callback_selfintro(){
echo '<textarea name="item_selfintro" id="field_id_selfintro"
rows="2" cols="30" maxlength="200">'.
esc_textarea( get_option( 'item_selfintro' ) ).'</textarea>';
echo '<p>ブログの管理者はどんな人か簡単な自己紹介</p>';
}
/* ------------------------------------
設定値と初期値を登録
------------------------------------ */
//admin_initフックを使って呼び出す
function jin_test_settings_values_init(){
//
// 初期値設定
//
//$item_url_init = ''; // ブログ情報:URL
$item_title_init = ''; // ブログ情報:タイトル
$item_description_init = ''; // ブログ情報:説明
$item_gender_init = '秘密'; // 管理者情報:性別
$item_interest_init = array(); // 管理者情報:興味(空の配列を初期値としておく)
$item_selfintro_init = ''; // 管理者情報:自己紹介
// URL:初期(まだ変数自体がない)または空の文字列では「http://」を表示する
if( esc_url( get_option( 'item_url' ) ) == false ){
update_option( 'item_url' , 'http://' );
}
//
// 設定値の登録
//
// ブログ情報:URL
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_url', // ② inputやtextareaなどのname要素と合わせる
'esc_url' // ③ サニタイズ関数
);
// ブログ情報:タイトル
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_title', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数
'default' => $item_title_init // ④ 初期値
)
);
// ブログ情報:説明
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_description', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_textarea', // ③ サニタイズ関数
'default' => $item_description_init // ④ 初期値
)
);
// 管理者情報:性別
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_gender', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_attr', // ③ サニタイズ関数
'default' => $item_gender_init // ④ 初期値
)
);
// 管理者情報:興味
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_interest', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'sanitize_item_interest', // ③ サニタイズ関数
'default' => $item_interest_init // ④ 初期値
)
);
// 管理者情報:自己紹介
register_setting(
'jin-test-setting-field-group', // ① グループ名(settings_fieldsで設定されたもの)
'item_selfintro', // ② inputやtextareaなどのname要素と合わせる
array(
'sanitize_callback' => 'esc_textarea', // ③ サニタイズ関数
'default' => $item_selfintro_init // ④ 初期値
)
);
}
add_action('admin_init', 'jin_test_settings_values_init');
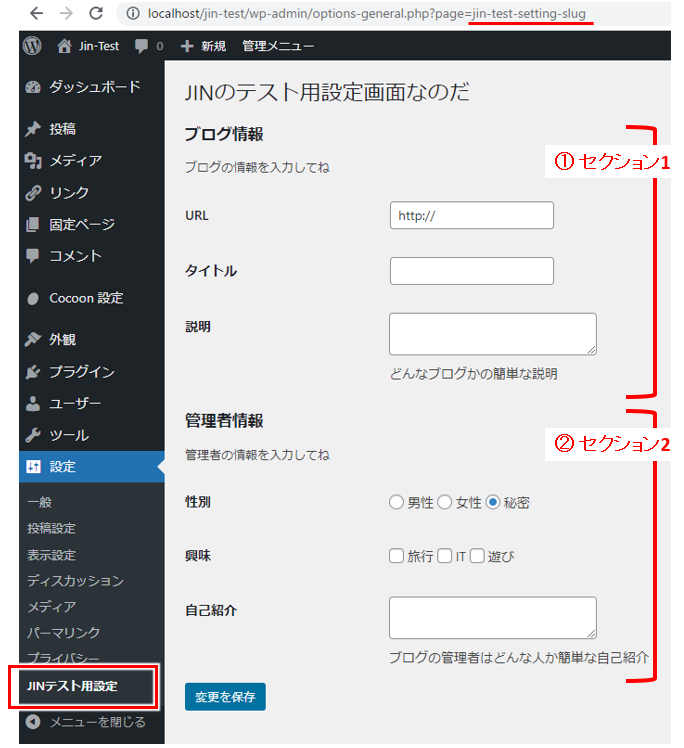
?>このコードをfunctions.php(テーマのための関数)に貼り付け、作った設定画面にアクセスしてみると以下のようになりますね。

いいじゃないですか。
ちゃんとできているようですね!
実際URLやタイトルなど入力したり、性別や興味を選んだりして「変更を保存」クリックで値も保存されているようです。
これにて今回のサンプル設定はまずは完了!
後はCSSでちょっとデザインを整えたり
(入力ボックスの横幅をそろえたり、チェックボックスでは項目間の間をあけたりなど)
自作プラグインの場合には変数を1つにまとめる(配列にする)のが作法といった話もあるようなのでそうしてみたいですね。
まずはここまで、お疲れさまでした!
変数を配列でひとまとめにしてみたり、デザインカスタマイズにチャレンジする場合には、以下から続きを進めてみてくださいね。



コメント