ワードプレスで記事を書いている時に、難しい漢字や英語に対して振り仮名やカタカナ表記(またはその逆で、振り仮名やカタカナに対して英語表記)、映画のタイトルなどで原題に対して邦題、邦題に対して元のタイトルを、元の文字の上に表示したい!などの場合があります。

こうした「ある文字の上に注釈のように読み方たなどを付ける」ことを「ルビを振る」などいいますね。
以前はプラグインを使ったり、HTMLを直書きする必要がありましたが、今ではワードプレスの標準機能として、ルビを付けるためのメニューも用意されてます。
今回は「ルビの簡単な付け方」や、ルビの文字の色や大きさを変えるデザインカスタマイズの方法を見てみましょう。
ルビを振った例
まずはルビを振るとどうなるか、実際の例を見てみましょう。
例えば、以下の文。
- 映画の原題と邦題で結構違うかも、といった例を挙げてみると、例えば「スタンド・バイ・ミー」(The Body)。他にも「FROZEN」(アナと雪の女王)、「愛と青春の旅だち」(An Officer And A Gentleman)や「UP」(カールじいさんの空飛ぶ家)などもありますね。
これをカッコ書きの代わりにルビを振るとどうなるか、といえば、以下のような感じです。
- 映画の原題と邦題で結構違うかも、といった例を挙げてみると、例えば「スタンド・バイ・ミー」。他にも、「FROZEN」、「愛と青春の旅だち」や「Up」などもありますね。
元の文字列とルビ(振り仮名)の文字列の長さ、使っているテーマでルビに指定しているフォントの大きさで見かけも変わりますが、このブログで使用しているテーマでは、今見ている表示になります。
後で見かけが良くなるようにデザインカスタマイズもしてみますが、まずは、このルビの付け方を見て行きましょう。
ルビを付ける方法
今どきのワードプレスでは、ルビは標準機能として付いてますね。(2023年リリースのバージョン6.4あたりから付いてるようです)
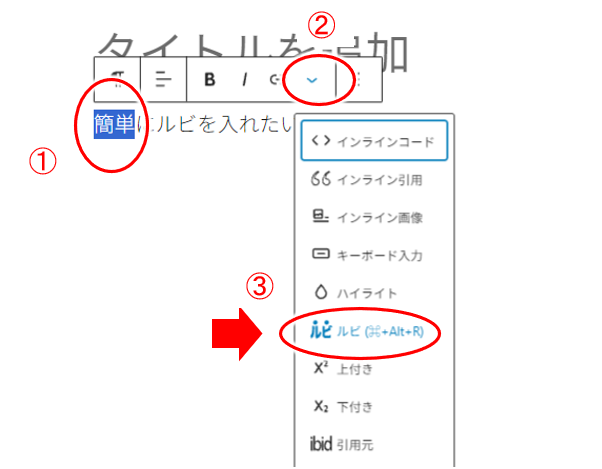
使い方はとても簡単で、ルビを振りたい文字列を選択し(①)、下三角メニュー(②)から、「ルビ」(③)を選びます。

- ①:ルビを振りたい範囲をドラッグ操作で選択
- ②:ツールバーの下向き三角マークで、メニューを表示
- ③:メニューから「ルビ)」を選択
↓↓↓↓↓↓
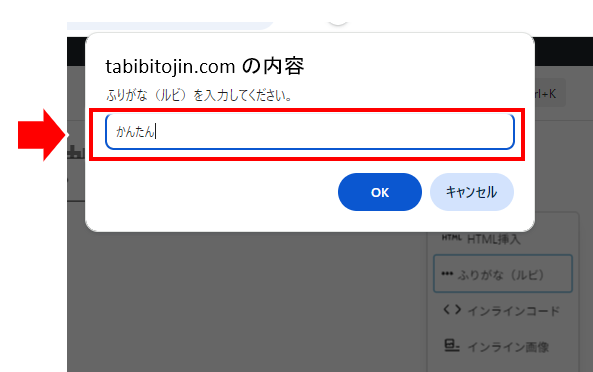
ルビ(ふりがな)入力のウインドウが表示される。
ここでは例として「かんたん」と入力。

↓↓↓↓↓↓
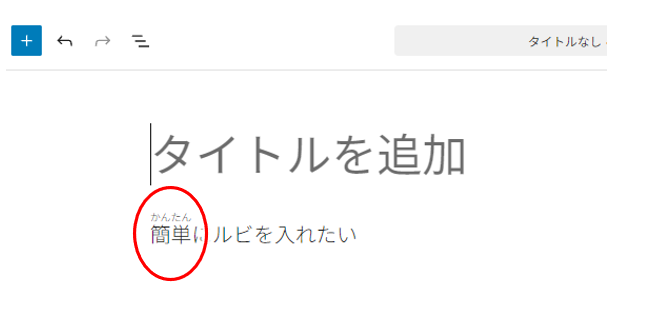
あとはOKをクリックすれば、
以下のように「簡単」の上にルビが振られますね。

ルビの文字を消したい場合には、同じ操作をすればOKです。
⇒ リビを消したい文字列をドラッグ操作で選択し、メニューから「ルビ」を選ぶ.
ルビを付ける方法(HTML直接編)
参考までに、HTMLで直接ルビを振る方法もみておきましょう。
「簡単」に対して「かんたん」としてルビを振りたい場合、形式は以下の通り。
<ruby>簡単<rt>かんたん</rt></ruby>「簡単」の部分に ” スタンド・バイ・ミー ” などが入り、その振り仮名として ” The Body ” を「かんたん」の部分に入れればよいですね。
ルビを振る手順
ワードプレスにはすでに標準にルビのメニューがあるので例としては良くないですが、メニューから「HTMLとして編集」を選び、上で見たHTMLを入れていくって感じです。

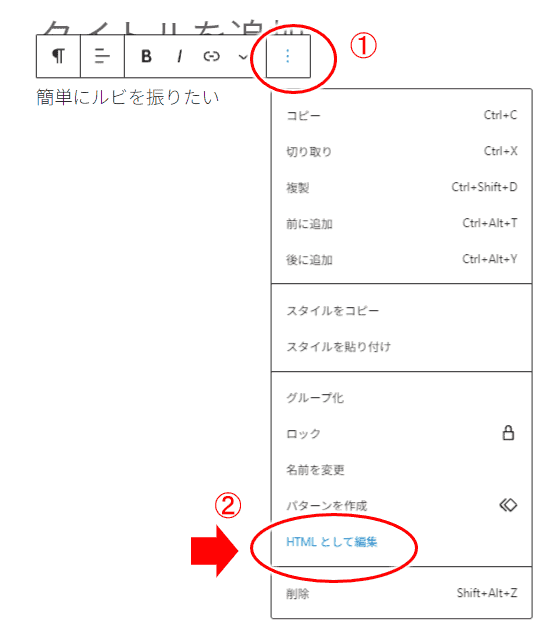
- ①:ツールバーから縦3点のメニューをクリック
- ②:表示されるメニューから「HTMLとして編集」を選択
↓↓↓↓↓↓
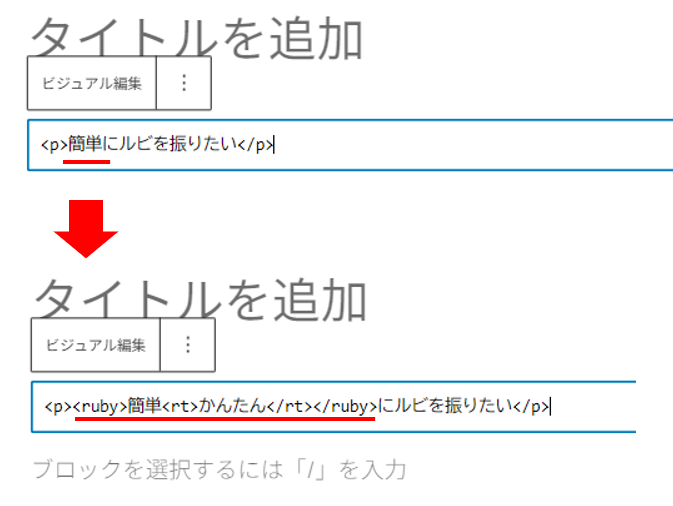
HTML編集モードになるので、
「簡単」の箇所を、上で見たコードに置き換えます。

あとは「ビジュアル編集」をクリックすれば、ルビ付きの表示に変わりますが、今ではルビのメニューがあるので、これはHTML構造を知っておくための参考にしてみてください。
ルビ表示のデザインカスタマイズ
先ほどの例では、「簡単」に対して、ルビ「かんたん」をつけましたが、少し小さくて見づらい感じでした。
あくまで今このブログで使っているテーマにもよると思いますので、こうすればルビの文字の大きさを変えられる、という参考までにご紹介。
簡単にルビを入れたい
この「かんたん」がルビですが、
文字の大きさを変えるには、以下のCSSを使えばOK。
(文字色も少し変えてます)
rt {
font-size: 65%; /* この数値を変えればOK */
color: #a67a21; /* 文字色指定 */
}元々、50%が設定されてるようなので、
このCSSのように65%にしてみると、見栄え的には以下のようになりますね。
簡単にルビを入れたい
文字の大きさや文字色は、好みの値に変えてみてくださいね。
CSSの貼り付け方はこちらを参照
ルビ表示のまとめ
- ルビ表示は、ワードプレスの標準機能としてルビを付けるメニューが用意されている。
- HTMLでも簡単に実現できる。
- 形式:<ruby>単語<rt>読み</rt></ruby>
- 文字が小さいなどの場合には、CSSで調整してみるのが良い
私の場合、ルビはちょっと読みづらいかも、というところで、カッコ書きで”スタンド・バイ・ミー(The Body)” とするのが基本になってます。
今まではそもそもルビを使うという発想があまりありませんでしたが、場面によっては使って見るのも良いかもしれませんね。
書き手中心の”単なる表現の面白さ”を狙うのではなく、そこは「読者にとって分かりやすい表現」が第一であり、その上で効果的なものはドンドン取り入れていきましょう。
また、ネットやブログで副収入を得たい場合には、以下のメルマガにも登録してみてください。



コメント