ワードプレス管理画面の投稿一覧に
「記事の最終更新日から何日経過しているか」の列があると良さそうですよね。

記事を投稿したり最後に更新した日から何日たっているのか経過日数の表示があると、記事更新の目安にする(1カ月以上経ったら見直すなど)に活用できそうです。
ということで、早速追加してみましたのでご紹介!
関連)最終更新日の列を追加する方法はこちら
【WordPress】投稿一覧に更新日の列を追加する方法
基本形(単純に経過日数を表示)
まずは記事の公開日(最終更新日)から何日たっているのか、単純に経過日数を投稿一覧に表示するには、以下を「テーマのための関数」(functions.php)に追加すればOK。
/* ------------------------------------
1)投稿一覧に列を追加(経過日数の列を追加)
------------------------------------*/
function add_colum_day_difference($columns) {
$columns['day_difference'] = '経過日数';
return $columns;
}
add_filter( 'manage_edit-post_columns', 'add_colum_day_difference');
/* ------------------------------------
2)値を取得して表示(経過日数の取得と表示)
------------------------------------*/
function show_day_difference($column_name, $post_id) {
if ( 'day_difference' == $column_name ) {
$today = date('Y-m-d');
$last = get_the_modified_date('Y-m-d');
/* Unix タイムスタンプに直す */
$today_seconds = strtotime($today);
$last_seconds = strtotime($last);
/* 秒の差分 */
$difference_seconds = $today_seconds - $last_seconds;
/* 何日経過したか (1日 = 60sx60mx24h 秒)*/
$difference_days = $difference_seconds/(60*60*24);
echo $difference_days.'日経過';
}
}
add_action('manage_posts_custom_column','show_day_difference',10,2);
/* ------------------------------------
3)ソート(並べ替え)ができるようにする(経過日数の列の並べ替え)
------------------------------------*/
function colum_day_difference_sortable( $columns ) {
$columns['day_difference'] = 'modified';
return $columns;
}
add_filter('manage_edit-post_sortable_columns','colum_day_difference_sortable');※)コードについて詳しく知りたい場合には、以下参照してみてください
【WordPress】投稿一覧に更新日の列を追加する方法
(別項目を投稿一覧の列に追加する記事の解説。
実現しているコードの形は同じで、その中でコードの説明をしています)
列の最後に表示したい
場合によっては、以下のように列の最後に追加されず、途中になる場合があります。

列の最後に表示させたい場合には、列へ追加するのを遅くする(優先順位を落とす)ということをしてみると良いです。
/* ------------------------------------
1)投稿一覧に列を追加(経過日数の列を追加)
------------------------------------*/
function add_colum_day_difference($columns) {
$columns['day_difference'] = '経過日数';
return $columns;
}
add_filter('manage_edit-post_columns','add_colum_day_difference',20);
上の例では、(このコードが実行される)優先順位を「20」として落としてます。
(優先順位を書かないと「10」になる。数が大きくすると優先順位が落ちる)
列の幅を変えたい
経過日数が表示できたのは良いけど、文字が折り返されて見づらい、という場合もありますね。

こうした場合、
経過日の列の幅を以下のCSSで設定してみると良いです。
body.wp-admin #day_difference{
width: 14%;
}ここでは日付(公開日)の列幅にあわせて14%としてますが、
年月日表示みたいに幅はそれほど必要ないので
10%など数値を変えてお好みの幅にすればOK。
※)ワードプレス管理画面に対するCSSの追加法は以下参照
【WordPress】管理画面や記事作成画面にCSSを反映させる方法
ちなみにセレクタの「#day_difference」は、以下コード中の「$columns['day_difference']」で指定している「 day_difference」が自動でIDとしてセットされるようです。
/* ------------------------------------
1)投稿一覧に列を追加(経過日数の列を追加)
------------------------------------*/
function add_colum_day_difference($columns) {
$columns['day_difference'] = '経過日数';
return $columns;
}
add_filter( 'manage_edit-post_columns', 'add_colum_day_difference');経過日数のカスタマイズ
一番上で紹介しているコードは、単純に経過日数を表示してます。
- 最終更新日からまだ1日も経ってない場合では
「0日経過」というのもオシャレじゃない、 - 1か月以上や1年以上など、最終更新日からかなり経過している場合には
日数表示は分かりづらい
(「102日経過」とか「436日経過」と表示されても少々分かりづらい)
ということで、経過日数表示のカスタマイズ例をご紹介。
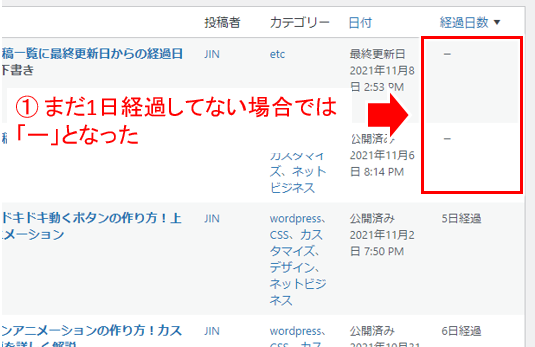
「0日経過」の表示を「ー」に変える
記事の最終更新日から1日も経過してない場合には
分かりやすく「-」とかに表示を変えてみます。

/* ------------------------------------
2)値を取得して表示(経過日数の取得と表示)
------------------------------------*/
function show_day_difference($column_name, $post_id) {
if ( 'day_difference' == $column_name ) {
$today = date('Y-m-d');
$last = get_the_modified_date('Y-m-d');
/* Unix タイムスタンプに直す */
$today_seconds = strtotime($today);
$last_seconds = strtotime($last);
/* 秒の差分 */
$difference_seconds = $today_seconds - $last_seconds;
/* 何日経過したか (1日 = 60sx60mx24h 秒)*/
$difference_days = $difference_seconds/(60*60*24);
/* 経過日数が「0日」の場合は表示を変更 */
if( $difference_days < 1 ){
echo '-';
}
else{
echo $difference_days.'日経過';
}
}
}
add_action('manage_posts_custom_column','show_day_difference',10,2);最初に紹介している基本形のコードに対して、
19~22行目を追加し、
- 「経過日数が0日」の場合には(1日に満たない場合には)
「-」を表示する
としたもの。
自分好みの別の表示にしたい場合(別の文字列を表示したいなど)では、
この「-」を変更すればOK。
1カ月以上経っているものは月表示
経過日数が多くなっていくと(たとえば96日とか143日など)、
正確に経過日数を表示するより、
「大体何か月ぐらい経過しているか」が直感的に分かったほうが嬉しい
ということもありますね。
そうした場合には「1か月以上経過している場合には月表示にする」
としてみましょう。

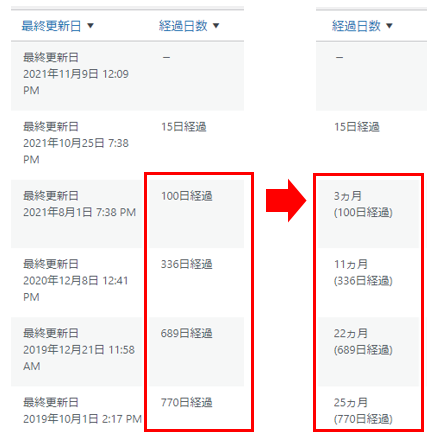
「100日経過」が「3か月(100日経過)」に、
「336日経過」が「11か月(336日経過)」に変わりました。
「2)値を取得して表示(経過日数の取得と表示)」の中に、
条件分岐を追加すればできますね。
/* ------------------------------------
2)値を取得して表示(経過日数の取得と表示)
------------------------------------*/
function show_day_difference($column_name, $post_id) {
if ( 'day_difference' == $column_name ) {
$today = date('Y-m-d');
$last = get_the_modified_date('Y-m-d');
/* Unix タイムスタンプに直す */
$today_seconds = strtotime($today);
$last_seconds = strtotime($last);
/* 秒の差分 */
$difference_seconds = $today_seconds - $last_seconds;
/* 何日経過したか (1日 = 60sx60mx24h 秒)*/
$difference_days = $difference_seconds/(60*60*24);
/* 何ヵ月経過したか 秒の差分から計算(1カ月30日計算)*/
$difference_months = $difference_seconds / (30 * 60 * 60 * 24);
/* ”xx日経過”の追加表示 */
$add_difference_days = '<br />('.$difference_days.'日経過)';
/* 経過日数が「0日」の場合は表示を変更 */
if( $difference_days < 1 ){
echo '-';
}
elseif( $difference_months >= 1){
$difference_months = floor($difference_months);
echo $difference_months.'ヵ月'.$add_difference_days;
}
else{
echo $difference_days.'日経過';
}
}
}
add_action('manage_posts_custom_column','show_day_difference',10,2);このコード例では、19,20行目で、
何か月経過したのかを「1か月を30日」として計算してます。
($difference_months)
22,23行目で「(xx日経過)」と表示するための文字列を用意。
(最初に改行を付けてます)
29行目~32行目で、
$difference_monthsが1以上の場合(つまり1カ月以上の場合)、
以下のように表示してます。
- 小数点以下を切り捨て(floor)して「xxヵ月」とする
- 「xxヵ月」の下に(改行入れて)経過日数も念のため表示($add_difference_days)
経過日数まで表示しなくて良い
(何カ月ぐらい経過しているかだけを表示してスッキリさせたい)
という場合には31行目を単純に以下のようにすればOK。
echo $difference_months.'ヵ月';1年以上経過している場合は年月表示
最終更新日より1年以上経過してるものも、何日経過とか表示されるより、
大雑把に「何年何か月」みたいな表示の方が分かりやすそうです。

この「xx年xxヵ月」表示へとカスタマイズしたコード例が以下。
/* ------------------------------------
2)値を取得して表示(経過日数の取得と表示)
------------------------------------*/
function show_day_difference($column_name, $post_id) {
if ( 'day_difference' == $column_name ) {
$today = date('Y-m-d');
$last = get_the_modified_date('Y-m-d');
/* Unix タイムスタンプに直す */
$today_seconds = strtotime($today);
$last_seconds = strtotime($last);
/* 秒の差分 */
$difference_seconds = $today_seconds - $last_seconds;
/* 何日経過したか (1日 = 60sx60mx24h 秒)*/
$difference_days = $difference_seconds/(60*60*24);
/* 何ヵ月経過したか 秒の差分から計算(1カ月30日計算)*/
$difference_months = $difference_seconds / (30 * 60 * 60 * 24);
/* 何年経過したか 秒から計算 (1年365日計算)*/
$difference_years = $difference_seconds / (365 * 60 * 60 * 24);
/* ”xx日経過”の追加表示 */
$add_difference_days = '<br />('.$difference_days.'日経過)';
/* 経過日数が「0日」の場合は表示を変更 */
if( $difference_days < 1 ){
echo '-';
}
elseif( $difference_years >= 1){
$difference_years = floor($difference_years);
/* 何年の余りは何秒か(1カ月30日計算)*/
$amari_seconds = $difference_seconds - $difference_years * (365 * 60 * 60 * 24);
/* 余りの秒から、それは何ヵ月か計算(1カ月30日計算)*/
$amari_months = $amari_seconds / (30 * 60 * 60 * 24);
$amari_months = floor($amari_months);
if( $amari_months >= 1){
echo $difference_years.'年'.$amari_months.'ヵ月'.$add_difference_days;
}
else{
echo $difference_years.'年経過'.$add_difference_days;
}
}
elseif( $difference_months >= 1){
$difference_months = floor($difference_months);
echo $difference_months.'ヵ月'.$add_difference_days;
}
else{
echo $difference_days.'日経過';
}
}
}
add_action('manage_posts_custom_column','show_day_difference',10,2);- 22,23行目でまず経過秒数から年($difference_years)を計算
(1年を365日としてます) - その値を元に33行目から48行目で「xx年xxヵ月(xx日経過)」を表示
- 「xxヵ月」($amari_months)が「0か月」の場合(1未満の場合)には、
単に「xx年経過」と表示
「(~日経過)」をちょっと薄く
「xx年xxヵ月」表示は良いとして、
「(xx日経過)」も表示したいけど、ちょっと目立たなくしたい
(「xx年xxヵ月」をパッと見て分かりやすくしたい)
という場合には、「(xx日経過)」表示にクラスを設定してCSSを使えば良いですね。
/* ------------------------------------
2)値を取得して表示(経過日数の取得と表示)
------------------------------------*/
function show_day_difference($column_name, $post_id) {
if ( 'day_difference' == $column_name ) {
$today = date('Y-m-d');
$last = get_the_modified_date('Y-m-d');
/* Unix タイムスタンプに直す */
$today_seconds = strtotime($today);
$last_seconds = strtotime($last);
/* 秒の差分 */
$difference_seconds = $today_seconds - $last_seconds;
/* 何日経過したか (1日 = 60sx60mx24h 秒)*/
$difference_days = $difference_seconds/(60*60*24);
/* 何ヵ月経過したか 秒の差分から計算(1カ月30日計算)*/
$difference_months = $difference_seconds / (30 * 60 * 60 * 24);
/* 何年経過したか 秒から計算 (1年365日計算)*/
$difference_years = $difference_seconds / (365 * 60 * 60 * 24);
/* ”xx日経過”の追加表示 */
$add_difference_days = '<br /><span class="add_difference_days">('.$difference_days.'日経過)</span>';
/* 経過日数が「0日」の場合は表示を変更 */
if( $difference_days < 1 ){
echo '-';
}
elseif( $difference_years >= 1){
$difference_years = floor($difference_years);
/* 何年の余りは何秒か(1カ月30日計算)*/
$amari_seconds = $difference_seconds - $difference_years * (365 * 60 * 60 * 24);
/* 余りの秒から、それは何ヵ月か計算(1カ月30日計算)*/
$amari_months = $amari_seconds / (30 * 60 * 60 * 24);
$amari_months = floor($amari_months);
if( $amari_months >= 1){
echo $difference_years.'年'.$amari_months.'ヵ月'.$add_difference_days;
}
else{
echo $difference_years.'年経過'.$add_difference_days;
}
}
elseif( $difference_months >= 1){
$difference_months = floor($difference_months);
echo $difference_months.'ヵ月'.$add_difference_days;
}
else{
echo $difference_days.'日経過';
}
}
}
add_action('manage_posts_custom_column','show_day_difference',10,2);26行目で「(xxx日経過)」表示に対して、クラス「add_difference_days」を追加してみた例。
この例の場合では、
「(xxx日経過)」を少し目立たなくするとして、
そのクラスに対して透過度を指定すればOK。
<追加CSS例>
body.wp-admin span.add_difference_days {
opacity: .6;
}opacityは「0」が完全透過(で、何も見えなくなる)。
「1」が完全「非透過」(で、透明度を設定してないのと同じ)
※)ワードプレス管理画面に対するCSSの追加法は以下参照
【WordPress】管理画面や記事作成画面にCSSを反映させる方法
今回のポイント
管理画面に今回紹介した「最終更新日から何日経過しているか」が表示されると、どれだけほったらかしにされている記事かが丸分かり(笑)。
何か月とか何年単位で放置されているものは、早速見直し対象としていきましょう。
検索順位について、グーグルは情報の鮮度も見てますので、「アクセスが上がらないんですけど...」なんて悩んでいる時間があれば、この「情報の鮮度」という観点を取り入れて見直してみるのが良いと思います。
まブログで収益化したい、収益を目指しているけど道に迷っているなどあれば、以下からメルマガにも是非登録してみてください。
(きっといいことがあると思いますよ!)


コメント