
ワードプレスの記事作成で、動画を自動再生で貼り付けたい場合があります。(簡単な説明画像やおもしろ動画などがそうですね)
動画の自動再生はHTMLのvideoタグというのを使って指定しますが、そうしたHTMLの知識がなくてもワードプレスでは自動再生が簡単に出来てしまいます。
ここではmp4の動画をアップロードしてその動画をブログの記事に貼り付け、自動再生の設定をして表示させる手順、また貼り付けた動画に対するその他の設定もあわせて見てみましょう。
動画をアップロードして貼り付け
では早速ブログの記事に動画をアップロードして貼り付けてみましょう。ここではmp4の動画で試してみます。
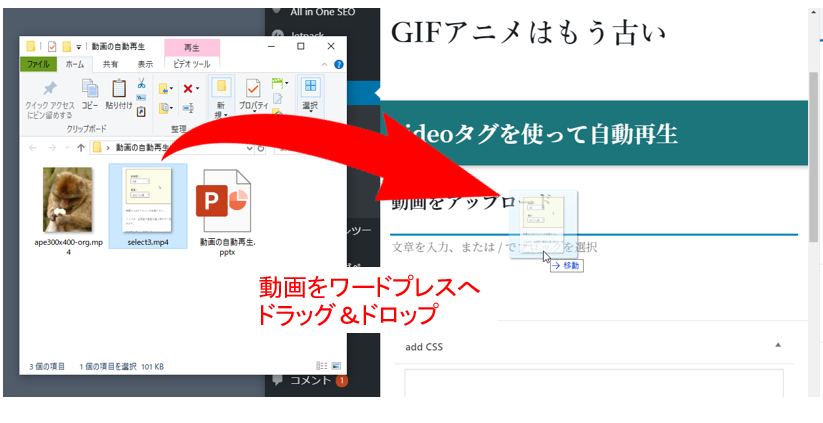
まず動画を以下のように編集中の記事にドラッグ&ドロップ!
(貼り付ける位置には青い線が表示されるので、貼り付けたい位置を確認しながらドロップします)

すると動画がアップロードされて記事の中に貼り付けられます。
たとえば以下のようになりますね。
動画は再生待ちとなり、表示する環境によって異なりますが真ん中、下に再生ボタン(三角マーク)や動画の長さなどのコントロールパネルが表示されている状態で表示されます。

これで動画のアップロードと貼り付けは終わり!下に表示されている横三角印をクリックすれば動画が再生される、というところまで出来ました。
では続いて自動再生する設定を見て行きましょう。
再生方法を指定する
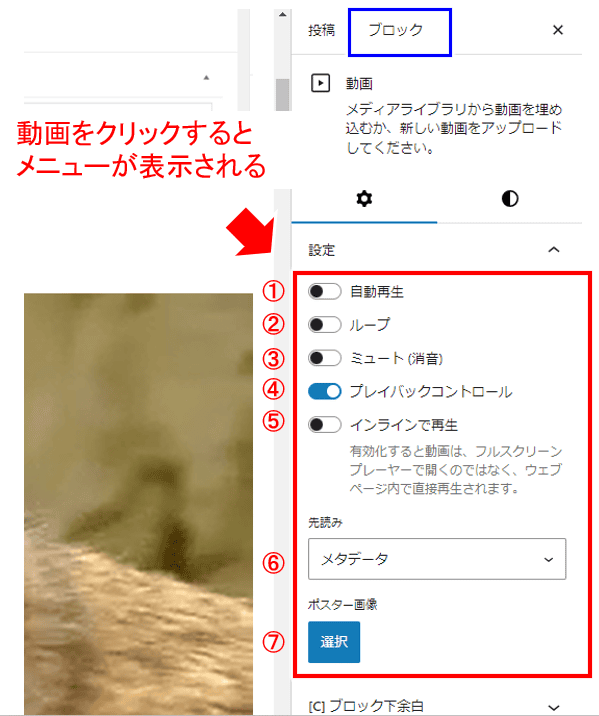
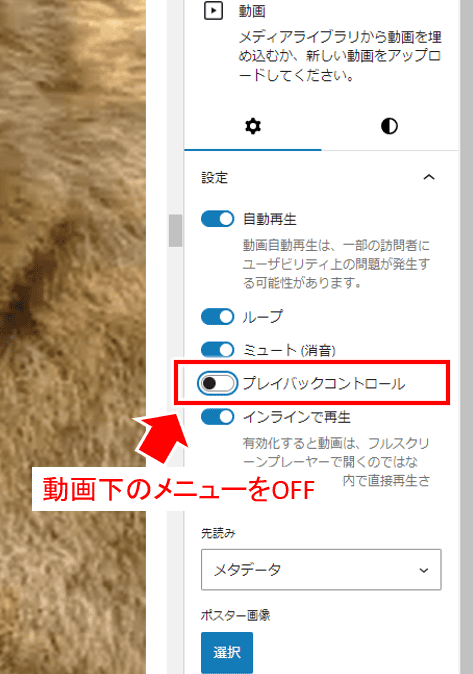
自動再生にするには、まず貼り付けた動画をクリックしてメニューを表示させます。
その中から自動再生の設定をONにするだけですが、最初は以下の図のように④の「プレイバックコントロール」だけがONになってますね。

まずは①から⑤がどういった設定か見ておきましょう。
- ①:自動再生
- 自動再生する場合にはこれをクリック
- ②:繰り返し再生
- 繰り返し再生(ループ再生)させる場合にはこれをクリック
- ③:ミュート(消音)
- 音声が入っている場合、消音(ミュート)にしたい場合にはこれをクリック
- ④:プレイバックコントロール
- 最初はこれだけがONになっている
- 動画下に最初に表示されるコントロール(三角のスタートボタンなど)を表示する
- ⑤:インラインで再生
- 特にモバイルデバイスで、動画をフルスクリーンではなくインラインで再生(Webページ内でそのまま再生)するかを設定します。
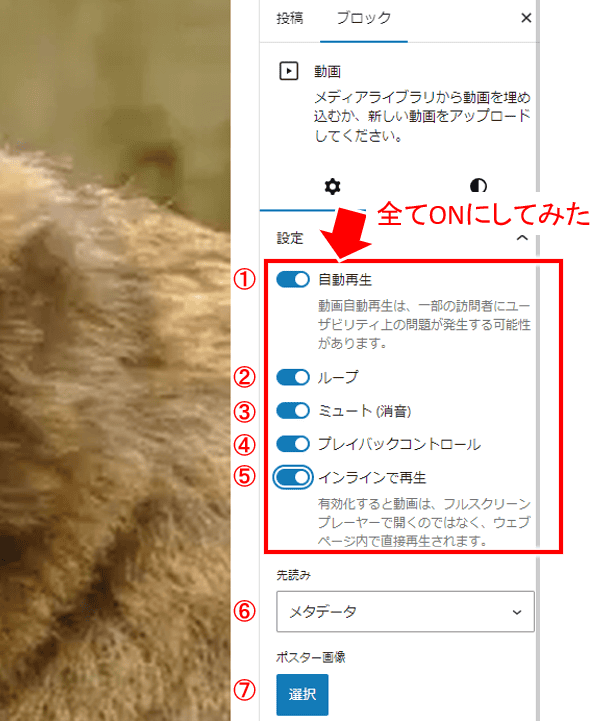
ここで例えば①から⑤の全てをONにしてみます。

この場合の実際の表示は以下の通り。
※)この動画には音声は入れてないのでミュートをONにしても違いは分かりません。また動画が小さいせいか、スマホで見てもインライン再生にしている効果も分からないようですね。^-^;)
ミュート:ON、プレイバックコントロール:ON
インライン再生:ON
自動再生され、更にループでも再生もしているので、これはGIFアニメかな?と勘違いする方も多そうです。
iPhoneやiPadでは、最初に少し短い時間コントロールパネルが表示されるかもしれませんが、PCではマウスカーソルを動画の上に持って行っていくことで再生停止ボタンや時間表示などのコントロールパネルが表示されるので、ここで初めて「これはGIFアニメではなくMP4か何かの動画か」と分かります。
このコントロールパネルも非表示にしたい、という場合には以下のように「プレイバックコントロール」をOFFにすれば良いですね。

この場合の実際の表示は以下の通り。
PCでマウスカーソルを動画上に持って行ったりスマホではタッチしてもコントロールパネルすら表示せず、こうなるともうGIFアニメにしか見えない(笑)
その他の設定
では動画貼り付けの残りの設定も見ておきましょう。
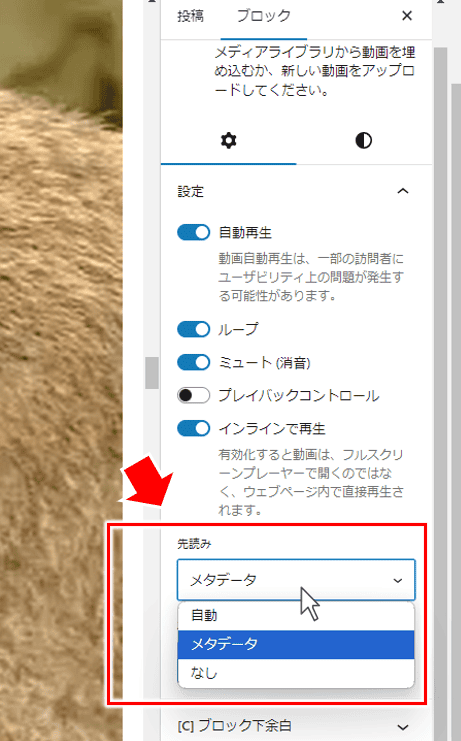
先読み

「先読み」では以下3つの設定ができます。
※)補足
「先読み」の設定はHTMLで指定する「preload」のこと。
ただしこの設定は上の方で見た「自動再生」がONになっている場合には無効になるようです。
- 1)自動
- 動画がすぐ再生できるように先にデータをダウンロードしておく
- HTMLで指定する「auto」に同じ
- 2)メタデータ(初期値)
- 動画自体ではなく、動画の情報(動画の長さなど)を先にダウンロードしておく
- HTMLで指定する「metadata」に同じ
- 3)なし
- 事前には何もダウンロードしない
- HTMLで指定する「none」に同じ
- 動画のデータが大きい場合など、サーバーに負荷を掛けたくない時に設定する
動画がすぐ再生できるようにしたい、という場合には「自動」、サーバーに負荷を掛けたくないなどから特に何もしない、という場合には「なし」を設定となりますが、自動再生をしない場合は単に動画の情報をとるだけの「メタデータ」で良いと思います。
ポスター画像
最後に「ポスター画像」。
この「ポスター画像」は動画の最初に表示する画像の設定で、簡単に言えば動画に表紙を付けるみたいなもの。
(Youtube動画で設定するサムネイル画像と同じようなもの)
自動再生の場合はこのポスター画像は設定していても表示されないので意味がなくなりますが、自動再生ではない場合に指定すると、例えば以下のような表示ができます。
このように、ポスター画像を設定すると、動画が再生される前にその画像が表示されます。
このポスター画像で設定する画像については、画像の縦横比を動画の縦横比に合わせて作ると、拡大縮小して動画のサイズに合わせて表示してくれるようです。
ちなみに上の動画の縦横サイズは 縦400、横300。
(つまり縦横比は4:3)
設定用に作ってみたポスター画像は以下のもの。
(縦:590, 横:446。大体縦横比が4:3のjpg画像)

(縦横比が大体4:3と動画の縦横比に合わせた)
動画を見てもらえれば分かりますが、
縦横比が大体同じなら動画のサイズにフィットして表示してくれますね。
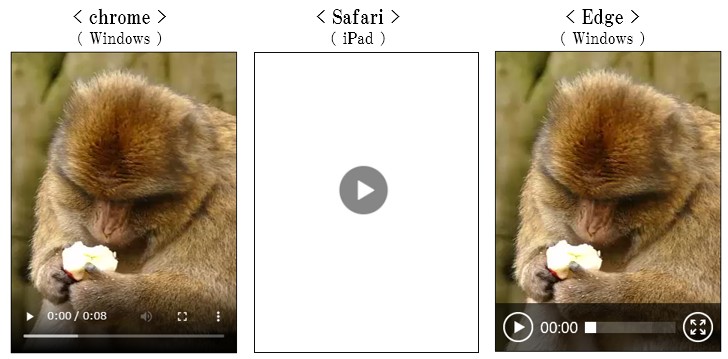
PCやスマホなどの表示デバイスや、実際表示するブラウザによっては、再生ボタンだけあって画面が真っ白、ということもあるため(イメージ的には、Youtube動画でサムネイル画像の設定がなく黒い画面だけが見えているような感覚)、そうならないよう出来るだけこのポスター画像は設定したほうが無難です。
参考までに)
画像の作成はパワーポイントを利用すると簡単にできます。パワーポイントでの作成法は以下を参照してみてください。
自動再生の対応状況
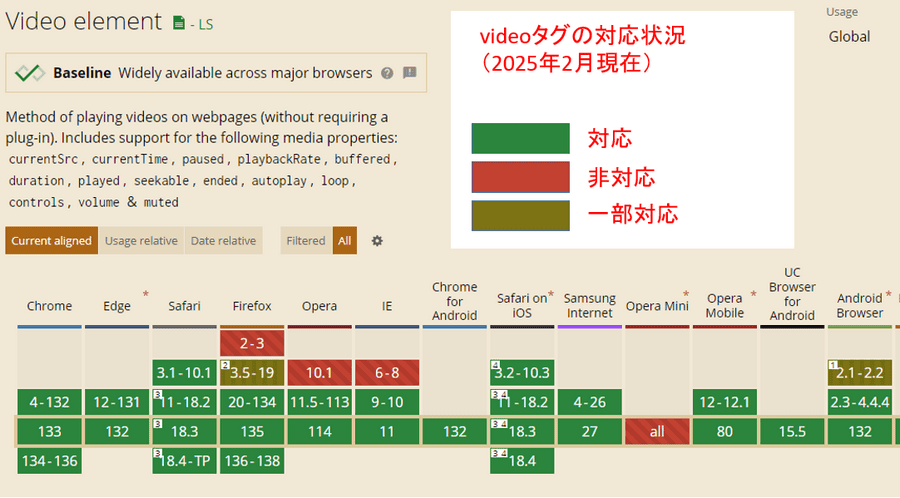
この動画の自動再生は、HTML5の「video」タグで実現している、ということから、ブラウザがどれほどこのタグに対応しているかが少し気になるところ。
ということで「Can I use」というHTMLタグの対応状況を調べられるサイトで見てみると以下のような感じです。

ざっくり言えば、PCのブラウザではIE(インターネットエクスプローラー)の6~8など、かなり古いバージョン以外は対応。
スマホなどモバイルでは「Opera Mini」 が非対応ぐらいで、その他すべて対応されているようです。
インターネットエクスプローラー6~8は既にサポートは終了してますし、Operaも日本屋内のブラウザシェアは1%を切るようなので、ユーザーは基本いないと考えても良さそうなレベル。
これからすると、使用に当たっては特に問題なさそうですね。
動画の自動再生のポイント
ここまで見てきたように、ワードプレスでは動画の自動再生や繰り返しの再生(ループ再生)がHTMLの知識がなくても簡単に設定できます。
例えば5分とか10分とかの長めの動画では自動再生の利用シーンは考えずらい(自動再生させると最初の方がいつの間にか再生されていて、動画の箇所に来た時にはすでに動画が開始されているので内容が把握しづらい)ですが、5秒から10秒程度の動画を繰り返し再生させて見せる、というのはよく見かけます。
こうした自動再生はGIFアニメで実現する場合も多いですが、GIFアニメはファイルサイズが大きくなるのが難点。
その点MP4はGIFアニメに比べれば断然ファイルサイズは小さくなるので記事の表示スピードへの影響も小さくて良さそうですね。
動画からGIFアニメへの簡単変換、ファイルサイズ圧縮については、以下の記事を参照してみてください。(動画からGIFアニメに変換するとどれほど容量が増えるか分かると思います)
またネットで収入を得たいがどうすればいいか分からない、ネットビジネスにチャレンジしたいけど道筋が分からない、なかなか収益化できないなどでは、以下のメルマガにも登録してみてくださいね。(いいことあると思いますよ。^-^))


