
「Crayon Syntax Highlighter」の後継「Urvanov Syntax Highlighter」に乗り換えましたが(機能や設定は全く同じ。設定は日本語対応もされている)、この機会にツールバーのアイコンメニューも日本語化してみました。
見る人に最もよく使われるのが「コピー」だと思いますが、それだけでも文字のメニューにして視覚的により分かりやすくしたかった、というのがその理由です。
CSSのみで簡単にできたので、その方法をご紹介。
ツールバーを日本語化
新たに 「Urvanov Syntax Highlighter」 に生まれ変わり、設定画面も多くが日本語に翻訳されていたりして、使い勝手上もグンと向上してますね。
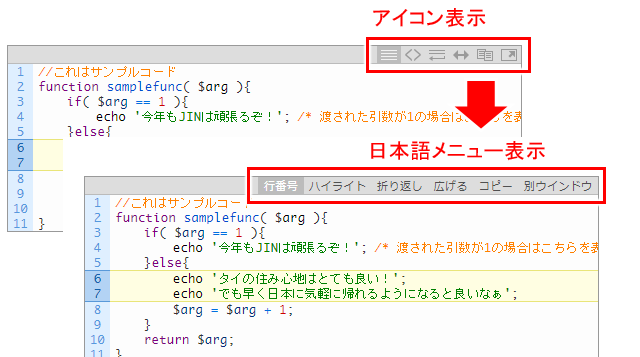
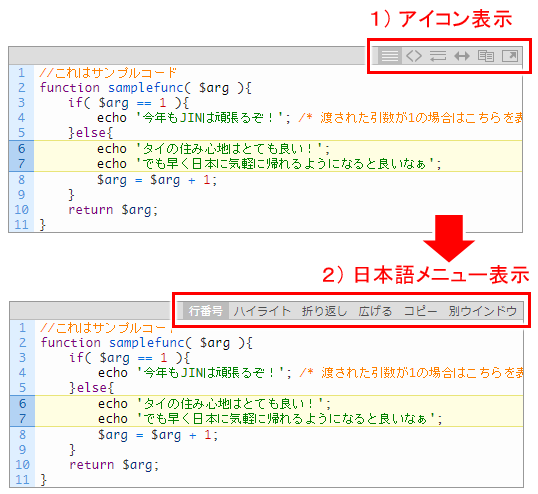
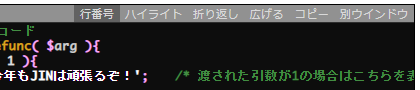
ここでツールバーのアイコンも日本語表示にしてみたのが以下。

CSSだけの対応ですが、
以下のCSSを追加すれば日本語メニューに早変わり!
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/*------------------------------------ Urvanov Syntax Highlighter ツールバーのメニューアイコン 日本語化 ------------------------------------ */ /* ------------------------------------ ① メニューアイコンの初期化 ------------------------------------ */ /* メニューアイコン画像を非表示 */ .urvanov-syntax-highlighter-syntax .crayon-toolbar .crayon-button .urvanov-syntax-highlighter-button-icon { background-image: none; } /* メニューアイコンの幅指定解除、マウスオーバー時のカーソル変更 */ .urvanov-syntax-highlighter-syntax .crayon-toolbar .crayon-button { width: auto; /* 幅指定を解除 */ cursor: pointer; /* カーソルが乗った時はポインターへとカーソル形状変更 */ } /* 日本語メニューボタンの基本 (各メニューボタンをbefore疑似要素で作る)*/ .crayon-button.urvanov-syntax-highlighter-nums-button:before, /* 行番号 */ .crayon-button.urvanov-syntax-highlighter-plain-button:before, /* ハイライト */ .crayon-button.urvanov-syntax-highlighter-wrap-button:before, /* 折り返し */ .crayon-button.urvanov-syntax-highlighter-expand-button:before, /* 広げる */ .crayon-button.urvanov-syntax-highlighter-copy-button:before, /* コピー */ .crayon-button.urvanov-syntax-highlighter-popup-button:before /* 別ウインドウ */ { /* フォント指定 */ font-family: "メイリオ", Meiryo, "ヒラギノ角ゴ Pro W3", "Hiragino Kaku Gothic Pro", "MS Pゴシック", sans-serif!important; font-size: 11px; /* メニューボタン内の左右の余白 */ padding: 0 0.5em; } /* ------------------------------------ ② 各メニューの文言指定 ------------------------------------ */ /* 行番号メニュー */ .crayon-button.urvanov-syntax-highlighter-nums-button:before{ content: "行番号"; } /* プレーンテキスト表示メニュー */ .crayon-button.urvanov-syntax-highlighter-plain-button:before { content: "ハイライト"; } /* 折り返しメニュー */ .crayon-button.urvanov-syntax-highlighter-wrap-button:before { content: "折り返し"; } /* 横に広げるメニュー */ .crayon-button.urvanov-syntax-highlighter-expand-button:before { content: "広げる"; } /* コピーメニュー */ .crayon-button.urvanov-syntax-highlighter-copy-button:before { content: "コピー"; } /* 別ウインドウで表示メニュー */ .crayon-button.urvanov-syntax-highlighter-popup-button:before { content: "別ウインドウ"; } |
やってることは単純で、アイコン画像を非表示にして、
代わりに before疑似要素で日本語メニューを表示しているだけ。
「② 各メニューの文言指定」でメニュー文言の指定してますが、
好きな文言に変えればOK。
とても簡単に日本語化できるので試してみてください。
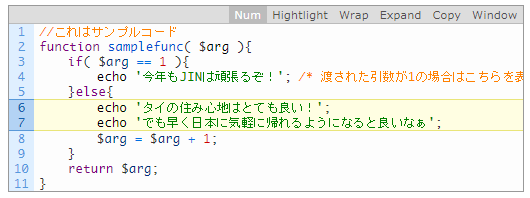
ちなみに英語文言のメニューにすると例えば以下のようになりますね。
|
38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 |
/* ------------------------------------ ② 各メニューの文言指定 ------------------------------------ */ /* 行番号メニュー */ .crayon-button.urvanov-syntax-highlighter-nums-button:before{ content: "Num"; } /* プレーンテキスト表示メニュー */ .crayon-button.urvanov-syntax-highlighter-plain-button:before { content: "Highlight"; } /* 折り返しメニュー */ .crayon-button.urvanov-syntax-highlighter-wrap-button:before { content: "Wrap"; } /* 横に広げるメニュー */ .crayon-button.urvanov-syntax-highlighter-expand-button:before { content: "Expand"; } /* コピーメニュー */ .crayon-button.urvanov-syntax-highlighter-copy-button:before { content: "Copy"; } /* 別ウインドウで表示メニュー */ .crayon-button.urvanov-syntax-highlighter-popup-button:before { content: "Window"; } |
↓↓↓↓↓↓(このCSSを追加すると)

メニュー文字が見づらい場合
テーマによっては、メニューの文字が見づらい場合もあるようです。
その場合には以下を追加して、文字色や背景色を変更・調整してみてください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
/* ------------------------------------ ③ メニューボタンの文字色、背景色 ------------------------------------ */ .crayon-button.urvanov-syntax-highlighter-nums-button:before, /* 行番号 */ .crayon-button.urvanov-syntax-highlighter-plain-button:before, /* ハイライト */ .crayon-button.urvanov-syntax-highlighter-wrap-button:before, /* 折り返し */ .crayon-button.urvanov-syntax-highlighter-expand-button:before, /* 広げる */ .crayon-button.urvanov-syntax-highlighter-copy-button:before, /* コピー */ .crayon-button.urvanov-syntax-highlighter-popup-button:before /* 別ウインドウ */ { color: inherit; /* メニューボタン文字色 */ background: inherit; /* メニューボタン背景色 */ } /* ------------------------------------ ④ メニューON時の表示(「コピー」、「別ウインドウ」はon/offなし) ------------------------------------ */ .crayon-button.urvanov-syntax-highlighter-nums-button.crayon-pressed:before, /* 行番号 */ .crayon-button.urvanov-syntax-highlighter-plain-button.crayon-pressed:before, /* ハイライト */ .crayon-button.urvanov-syntax-highlighter-wrap-button.crayon-pressed:before, /* 折り返し */ .crayon-button.urvanov-syntax-highlighter-expand-button.crayon-pressed:before /* 広げる */ { color: inherit; /* ON時の文字色 */ background: inherit; /* ON時の背景色 */ } /* ------------------------------------ ⑤ マウスオーバー時 ------------------------------------ */ .crayon-button.urvanov-syntax-highlighter-nums-button:hover:before, /* 行番号 */ .crayon-button.urvanov-syntax-highlighter-plain-button:hover:before, /* ハイライト */ .crayon-button.urvanov-syntax-highlighter-wrap-button:hover:before, /* 折り返し */ .crayon-button.urvanov-syntax-highlighter-expand-button:hover:before, /* 広げる */ .crayon-button.urvanov-syntax-highlighter-copy-button:hover:before, /* コピー */ .crayon-button.urvanov-syntax-highlighter-popup-button:hover:before /* 別ウインドウ */ { color: inherit; /* マウスオーバー時の文字色 */ background: inherit; /* マウスオーバー時の背景色 */ } |
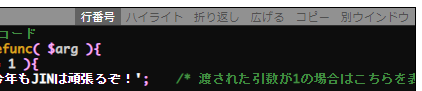
例えば「bncplusplus」というダーク系のテーマでは
メニューが以下のようになりますが...

背景色の濃い目のグレーと黒の文字色のコントラストがあまりなく、ちょっと見づらいかも、ということで以下を追加してみたりする。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
/* ------------------------------------ ③ メニューボタンの文字色、背景色 ------------------------------------ */ .crayon-button.urvanov-syntax-highlighter-nums-button:before, /* 行番号 */ .crayon-button.urvanov-syntax-highlighter-plain-button:before, /* ハイライト */ .crayon-button.urvanov-syntax-highlighter-wrap-button:before, /* 折り返し */ .crayon-button.urvanov-syntax-highlighter-expand-button:before, /* 広げる */ .crayon-button.urvanov-syntax-highlighter-copy-button:before, /* コピー */ .crayon-button.urvanov-syntax-highlighter-popup-button:before /* 別ウインドウ */ { color: #d9d9d9; /* メニューボタン文字色 */ } |

見やすいかどうかもありますが、好みの問題の方が大きいかも(笑)。
モバイル時の表示
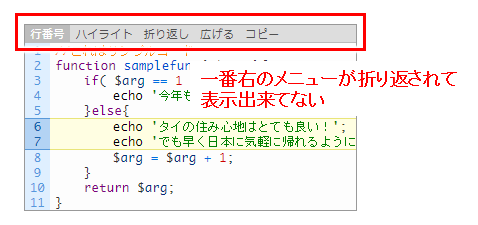
スマホなどのモバイル表示では、日本語メニューがちょっと目立ちすぎる感じがするかもしれません。
またメニューをすべて表示している場合(初期状態から設定を変えてない場合)、メニューがツールバーに全て入りきらず折り返され、実は「すべてのメニューが表示されていない」ということもあります。

表示するメニューの数を減らすのも良いですが(「行番号」(の表示/非表示)とか実際使う機会もなさそうですし)、スマホなど横幅が狭い画面の場合には元々のアイコンメニューを表示にする、としても良いですね。
|
1 2 3 4 5 |
@media screen and (min-width:500px){ 設定するCSSは全てこの中に入れる } |
ここでは画面の横幅が500px以上の場合は日本語表示(つまり500px未満だったら元々のアイコン表示)としている例。
CSSの追加方法について
普通にプラグインとか使ってCSSを追加する場合には、
以下参照してみてください。
【WordPress】CSSやJavaScript,jQueryを簡単追加する方法!プラグインのおすすめ
ただ、ブログ内の記事の多くがHTMLやCSS、PHPなどのコード紹介というわけではなく、たまにそうした記事も書いてるよ、という場合、単にプラグインとか使ってCSSを追加すると全ての記事の表示で「その記事では使われないCSS」が読み込まれるのが気になる、という場合もありますね。(私がそうなんですが笑)
「Urvanov Syntax Highlighter」は、記事内に表示対象のコードがあれば、その記事だけ記事のヘッダにCSSのリンクを入れる、という親切設計。
それを活用すると追加するCSSも、HTMLやCSS、PHPなどのコードを記述している記事だけに読み込まれる、ということができます。
手順は簡単で以下4つ。
- 1)「新たなテーマフォルダ」の作成
- 使っているテーマをコピーを作る(ダウンロードする)
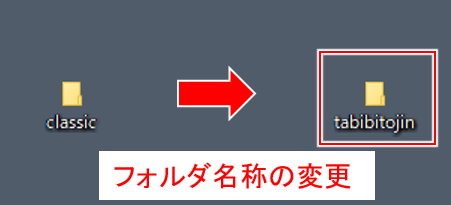
- フォルダ名称変更
- 2)CSSファイルの編集
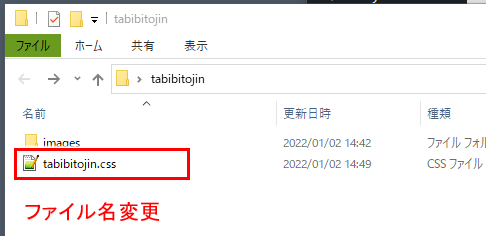
- CSSファイル名の変更
- CSSファイル内のテーマ名が含まれるセレクタを一括置換
- 3)コードの貼り付け
- 4)「新たなテーマフォルダ」のアップロード
自分専用のテーマを作って、その中に追加CSSを記述する、という方法。
自分専用のテーマを作る場合、プラグインのアップデートがあっても上書きや削除されないので(と「Urvanov Syntax Highlighter」の公式ドキュメントに書いてあるので)安心です。
ちなみにこの1~4の対応時間は、
ファイルのアプロード、ダウンロードに慣れていれば数分レベル。
1~4対応後、「Urvanov Syntax Highlighter」の設定(「設定」⇒ 「crayon」)で作ったテーマを選択すればよいですね。
では1~4の手順について、具体例をちょっと見てみましょう。
1)「新たなテーマフォルダ」の作成
試しにテーマ「classic」をダウンロードして、
これを元に例として「tabibitojin」というテーマを作ってCSSの追加をしてみます。
まず「Urvanov Syntax Highlighter」のテーマのありかは以下。
- ワードプレスのルートフォルダ/wp-content/plugins/urvanov-syntax-highlighter/themes
このテーマフォルダにある「classic」フォルダをダウンロードして、「tabibitojin」という名称へと変更しておきます。

2)CSSファイルの編集
フォルダーにはCSSファイルが含まれるので、まずそのCSSファイルの名称変更。

※)フォルダ名称、CSSファイル名が一致しない場合、テーマとして認識されないようだ
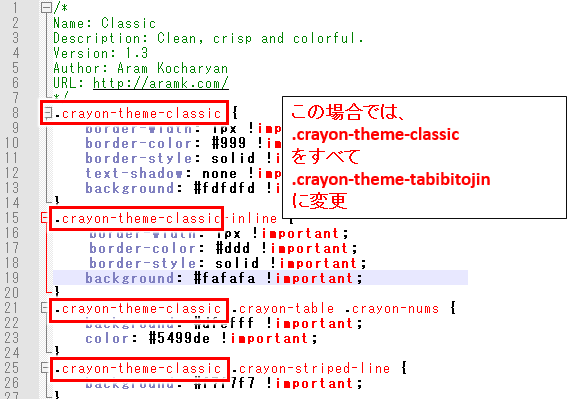
CSSファイル内では「元のテーマのセレクタ」が記載されている箇所は「全て新たなテーマ名に変更」。

テーマ「classic」の場合、セレクタが「.crayon-theme-classic」とかになっているので、テキストエディタで「.crayon-theme-tabibitojin」に一括置換とかすればOK。
※)これを変えておかないと、テーマの文字色などが反映されない
3)コードの貼り付け
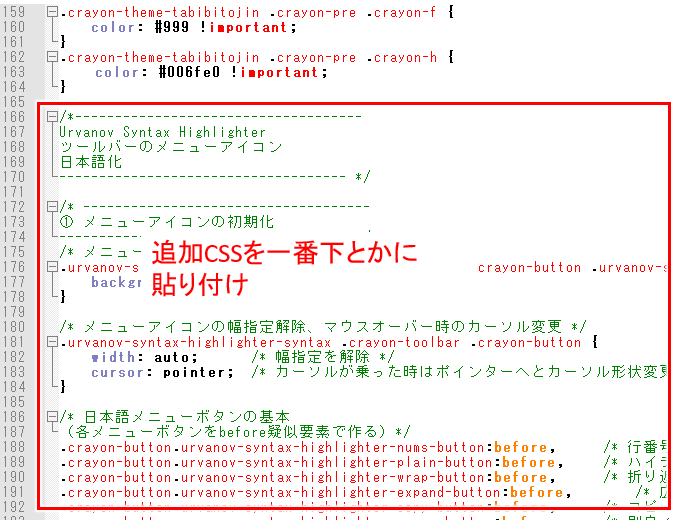
最後に追加CSSの貼り付け。
ファイルの最後に貼り付ければOK。

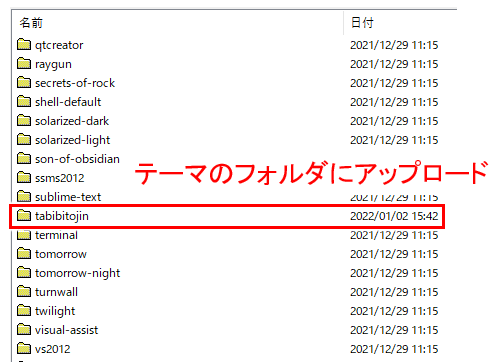
4)「新たなテーマフォルダ」のアップロード
以上ができたら、テーマフォルダーにフォルダごとアップロードしておきます。

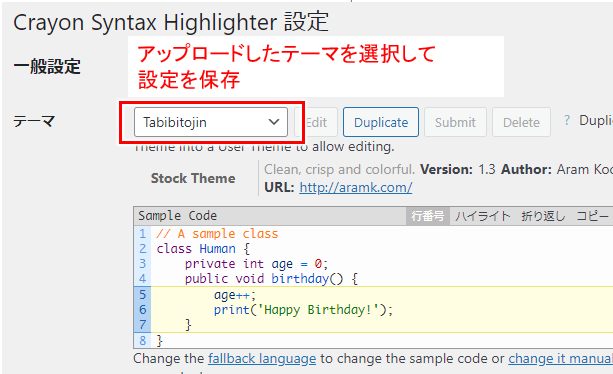
最後は忘れずに作ったテーマ(ここでは「Tabibitojin」)を設定で選択して設定保存をしておきましょう。

手順通りできていれば、設定内で表示されるサンプルコードも元のテーマ同様に色付けされ、ツールバーのメニューもアイコン表示ではなく日本語文言の表示になっているはず。
この表示の何かがおかしい、という場合には、手順を戻ってCSSの編集など改めて確認してみてください。
今回のポイント
以前の「Crayon Syntax Highlighter」でもそうでしたが、
文字で表示できる領域があれば、アイコン表示より文字メニューの方が断然分かりやすい。
あまり使わないであろうメニューはアイコンで何気に表示でも良いですが、コピーだけはパッとみて分かりやすくしておくと、見ている人は嬉しいかもと思いつつ日本語化の対応してみました。
ちなみに前身である「Crayon Syntax Highlighter」は phpバージョンが7以上だとエラーが出るようになり、そのため新たに「Urvanov Syntax Highlighter」として生まれ変わったようですが(phpバージョン8.xxでも問題なく動いているようですが)なぜ名前まで変えて別のプラグインにしたのか気になるところ。(”Urvanov”が読めないし笑)
ちょっと気になって調べてみると「Urvanov」は人の名前で、この方が中心になって更新がされない「Crayon Syntax Highlighter」のメンテ&サポートをし「生まれかわったプラグイン」として提供をするようになったようです。
私のサイトは非常によく使用しているのでサポートと改善を引き継いだ
一瞬何語かな?と思いつつドメイン見ると「.ru」なので、ロシア語になるのかな?
自分も良く使ってるからと言いつつサポートを引きついだ、ということですが、私を含め(私のことはどうでも良いですが笑)多くの方が利用しているプラグインなので貢献度が非常に高くて素晴らしいですね。UrvanovさんはJavaのプログラマーのようですが、これからも更新続けてくれると嬉しいです。
ブログの収益化やネットビジネスについては以下のメルマガを読んでみてください。


コメント