グーグルの「サーチコンソール」への登録手順を開設してます。
プロパティタイプを「ドメイン」「URLプレフィックス」の2つの選択がありますが、「ドメイン」を選択していくのがオススメ。
ここではサーチコンソールに登録する手順、また、プロパティ追加で「ドメイン」「URLプレフィックス」の違いを理解しつつ、簡単にプロパティを追加・登録する手順を見て行きましょう。
サーチコンソールを開始する
では、まずはサーチコンソールの開始です。
「サーチコンソール」で検索して「Google Search Console」をクリックしていきましょう。

↓↓↓↓↓↓
サーチコンソールのスタート画面が表示されるので、
「今すぐ開始」をクリック!

↓↓↓↓↓↓
プロパティタイプの選択
続いてプロパティタイプの選択ですが、ここが分かりづらいところです。
1)始めてサーチコンソールを使う場合
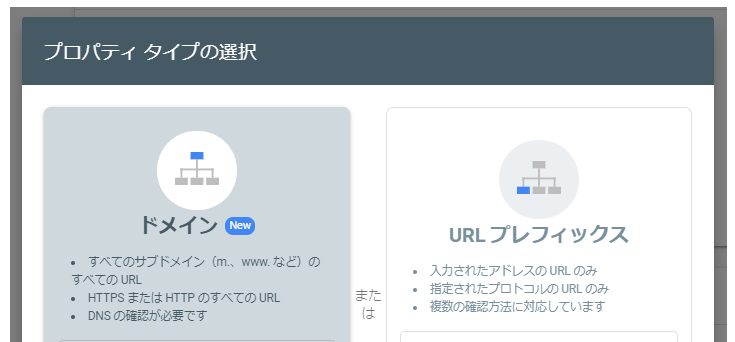
始めてサーチコンソールを使う場合には、以下の画面がまず表示されます。

プロパティタイプの選択には、
「ドメイン」と「URLプレフィックス」という2種類があります。
ざっくり言うと「URLをまとめて扱いたいか、個別に扱うか」みたいな感じです。
「ドメイン」「URLプレフィックス」の どちらを選んでもサーチコンソールは使えるようになりますが、ここでこの2つの違いを簡単に押さえておきましょう。
(初めてサーチコンソールを使う場合には、以下の2)はサクッと飛ばしてOK)
2)すでにサーチコンソールを使っている場合
ドメインとURLプレフィックスの違いを押さえる
では「ドメイン」と「URLプレフィックス」の違いを
まず押さえておきましょう。

ドメインとは
まず「ドメイン」からですが、
例えばブログのドメインが「 example.com 」の場合、
このブログにアクセスできるURLは実は1つではなく以下のようなものがあります。
- http://example.com(「http://」が付いたもの)
- https://example.com(「https://」が付いたもの)
- http://www.example.com(「http://」「www」が付いたもの)
- https://www.example.com(「https://」「www」 が付いたもの)
普段意識することは少ないですが、
これだけのアクセス方法があるってことになりますね。
プロパティタイプの選択 で「ドメイン」を選んで登録すると、これら複数のURLをまとめて扱ってくれます。
- これら 「http://~」「 http://www.~」 などを一括してまとめて扱かってくれる(つまりサーチコンソールでは、これらを一括してまとめて確認することができるようになる)
同じサイトでも、アクセスされるURLによってアクセス情報は異なり、それらを全て確認するには各々のURLを1つ1つサーチコンソールに登録する必要があります。
(昔のサーチコンソールはこうした仕様だったのだ)
でもこの「ドメイン」で登録するとそうした手間が省けて、一括で扱ってくれる(まとめて情報が見れる)、ということでとっても便利。
以上から、この「ドメイン」で登録を進めるのが断然オススメです。
※)何かの事情で「http://~」「 http://www.~」 などURLを個別に登録したい、という場合には以下の「URLプレフィックス」で登録することになりますが、よくわからない場合にはスキップで全然OK
URLプレフィックスとは
サーチコンソールを使っている人にはお馴染みのものです。
上で見た「ドメイン」の場合では、「http://~」、「https://~」 などを一括してまとめて扱ってくれるのに対して、
- この「URLプレフィックス」では、
「http://~」、「https://~」 などのURLを個別に登録する(個別に扱う)
ということになります。
例えばまず「https://example.com」でプロパティを追加登録して、続いて必要に応じて「www」付きの「https://www.example.com 」などを更に追加していく、という感じです。
上で見た「ドメイン」を選択して登録すれば、これらの手間を省けるので、特別な事情がなければ「ドメイン」の方を選んで登録したいところ。
ただ「ドメインの登録」ではサーバー側の操作が入るので、これが嫌だ、良く分からない、という場合には、下方で説明している従来型の「URLプレフィックスでの登録」でも良いは良いと思います。
「ドメイン」で登録する
では早速プロパティの追加登録(ドメインの追加登録)をして、サーチコンソールを使えるようにして行きましょう。
まずは便利な「ドメイン」で追加登録する手順からです。
「TXTレコード」の追加という「なんだこれ?」みたいなものが出てきますが、大したものではありませんので、気楽な感じで進めて行けば良いです。
以下はエックスサーバーでの例です。
エックスサーバー以外のサーバーをお使いの場合には、サーバーのマニュアル(必ずあると思います)で「DNSレコードの追加の仕方」「TXTレコードの追加の仕方」を調べてみてくださいね。(手順は非常に単純で、大体同じだと思います)
プロパティタイプの選択
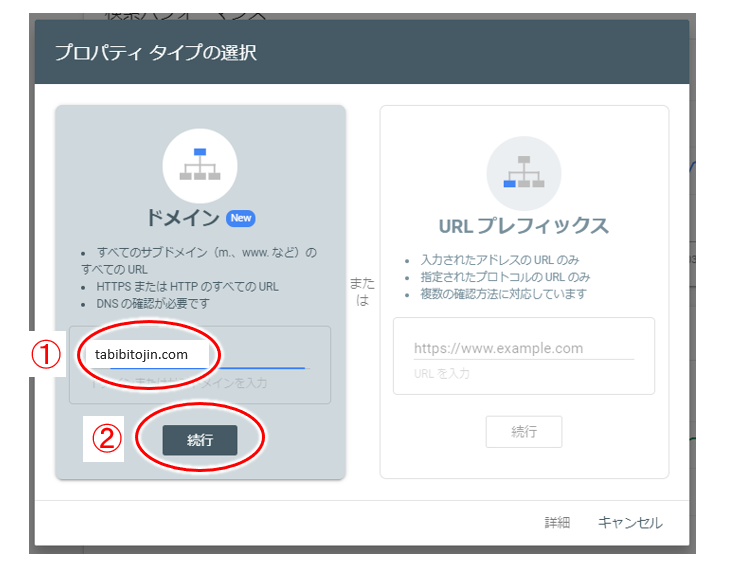
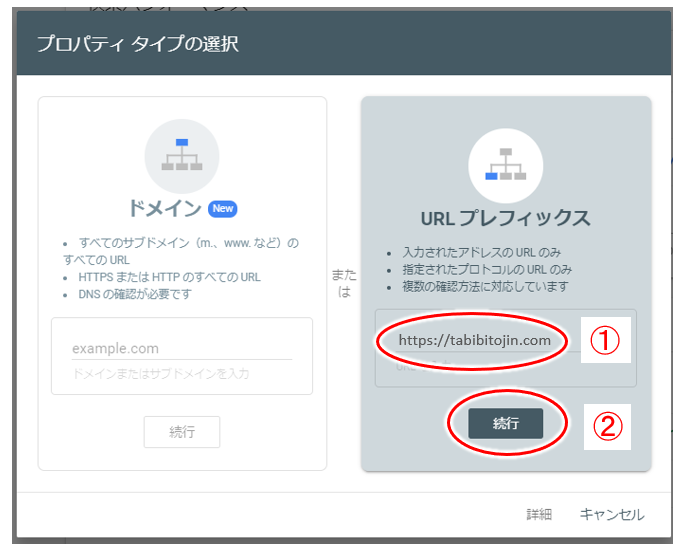
まず「プロパティタイプの選択」画面で、「ドメイン」側で入力をして行きます。

- ①:ドメインを入力する
先頭に「http://」や最後に「/」を付けると「プロトコルとパスを削除してください」エラーが表示されるので、その場合はそれらを削除しましょう。 - ②:その後「続行」をクリック!
↓↓↓↓↓↓
以下のように確認中のウインドウが表示されるので、しばらく待つ!

↓↓↓↓↓↓
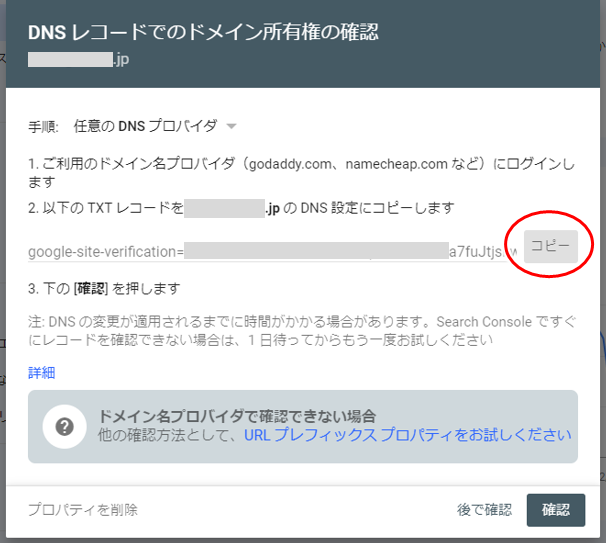
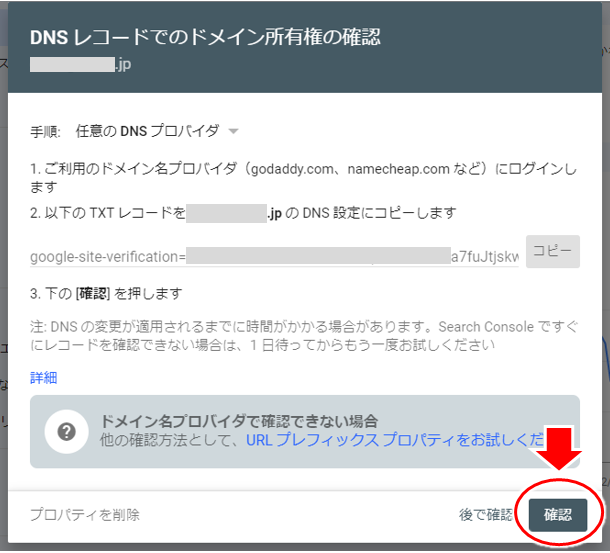
DNSレコードでドメイン所有権の確認
暫くすると以下のような「DNSレコードで所有権の確認」といったウインドウが表示がされます。

- まず「コピー」をクリック!
(表示されている文字列をコピーします)
つづいて、このコピーした文字列をサーバー側で設定します。
(TXTレコードというものを追加します)
このウインドウに表示される「DNSレコード」という言葉や「TXTレコード」というのが「なんですかそれ?」みたいな感じですが、あまり気にしなくてOK.
ざっくり言えば、
- 「DNS」とは
「ドメイン名」と「IPアドレス」をどのように関係づけるか、という仕組みの事 - 「レコード」とは
「ドメイン名」と「IPアドレス」の関連付けのための記述の仕方 - つまり「DNSレコード」とは
ドメイン名とIPアドレスを関係づける記述の仕方で、その記述の仕方の1つが「TXTレコード」というもの
まぁ、あまり深く考えなくてもOKですね。
(ほぼ使う機会ないですし ^-^;))
↓↓↓↓↓↓
TXTレコードの追加設定
続いて先ほどコピーした文字列を
サーバー側で 設定(「TXTレコード」の設定)していきましょう。
(エックスサーバー以外では、サーバーのマニュアルでDNSレコードやTXTレコードなどで調べてみてくださいね。操作自体は大体同じだと思います)
先ほどサーチコンソール側で行ったコピーがうまくできてない場合に「またすぐコピーできるよう」ブラウザの別のタブを開いてサーバーにアクセスしましょう 。
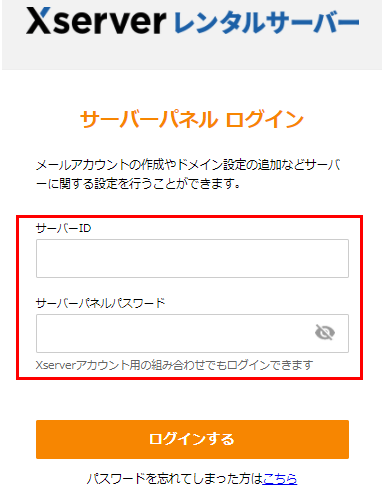
1)エックスサーバーにログイン
エックスサーバーにアクセスして、
「ログイン」から「サーバーパネル」を選びます。

↓↓↓↓↓↓
サーバーID、サーバーパスワードを入力して「ログイン」をクリック!

↓↓↓↓↓↓
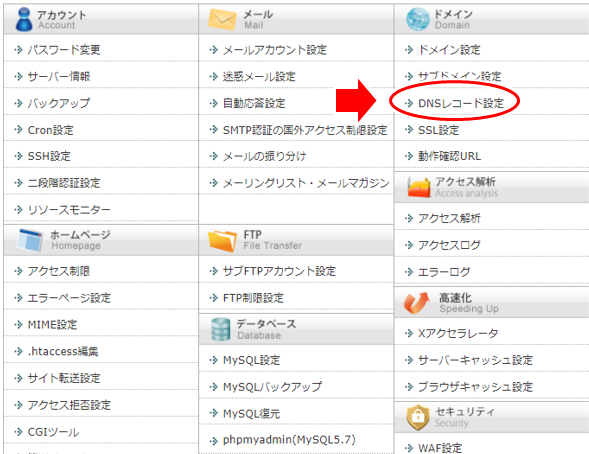
サーバーパネルが表示されるので、
その中から「DNSレコード設定」をクリックで選択。
※)以下はXサーバーの旧デザイン。
新デザインで利用している場合には、旧デザインに切り替えると分かりやすいです

↓↓↓↓↓↓
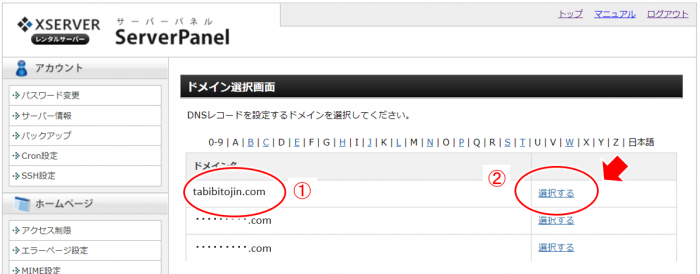
ドメイン選択画面が表示されるので、
対象のドメインを選択します。

- ①:設定対象のドメインを確認
(ここでは例として「tabibitojin.com」としています) - ②:対象ドメインの行の「選択する」をクリック!
↓↓↓↓↓↓
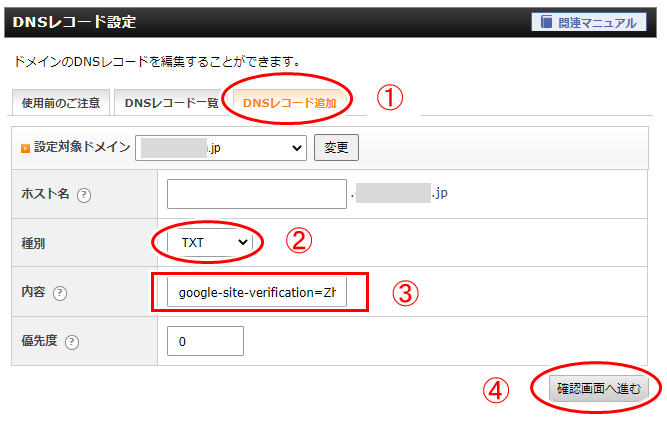
続いて「DNSレコード設定」の画面が表示されるので、
以下の順で設定します。

- ①:「DNSレコード追加」をクリック!
- ②:「種別」で「TXT」を選択
- ③:先ほどサーチコンソール側でコピーした文字列(コード)を貼り付け
- ④:最後に「確認画面へ進む」をクリック!
↓↓↓↓↓↓
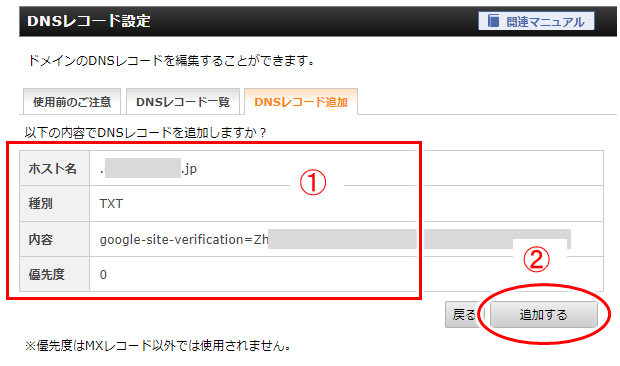
以下のように確認画面が表示されるので、さらっと確認。

- ①:サラッと内容の確認
(選択したドメイン名があっているか、TXTを選んでいるか、ぐらいを確認) - ②:確認が終わったら「追加する」をクリック!
↓↓↓↓↓↓
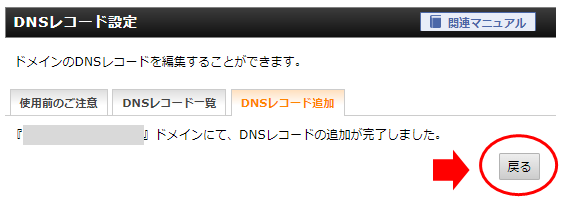
最後に「DNSレコードの追加が完了しました」と表示されるので、「戻る」をクリック!

以上で、TXTレコードの追加設定は終了です。
とっても簡単でしたね。^-^)
↓↓↓↓↓↓
サーチコンソールに戻って続きを行う
ではサーバー側の設定は終わりましたので、先ほどのサーチコンソールの画面に戻りましょう。

- 一番下にある「確認」をクリック!
↓↓↓↓↓↓
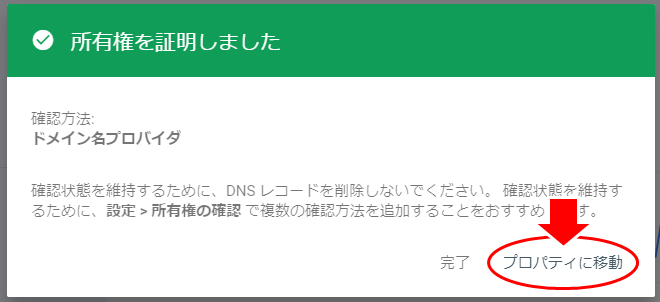
サーバー側で先ほど行った「TXTレコードの追加設定」がうまくできていれば、以下のように「所有権を証明しました」と表示されます。

- 「プロパティに移動」をクリック!
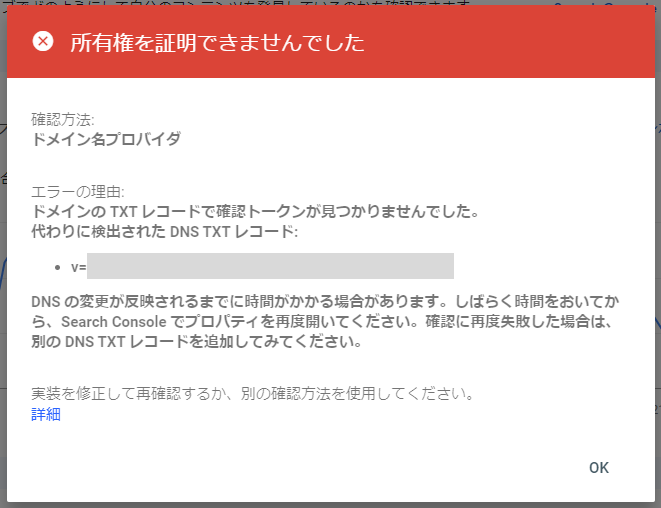
サーバー側の設定が反映されるのに時間がかかっている場合、以下のようなエラー画面が表示されます。

この場合には「OK」クリックで前の画面に戻り、
しばらく時間をおいてから(30分から1時間ぐらい)再び「確認」をクリックしてみてください。
↓↓↓↓↓↓
「所有権を証明しました」表示の後「プロパティに移動」で
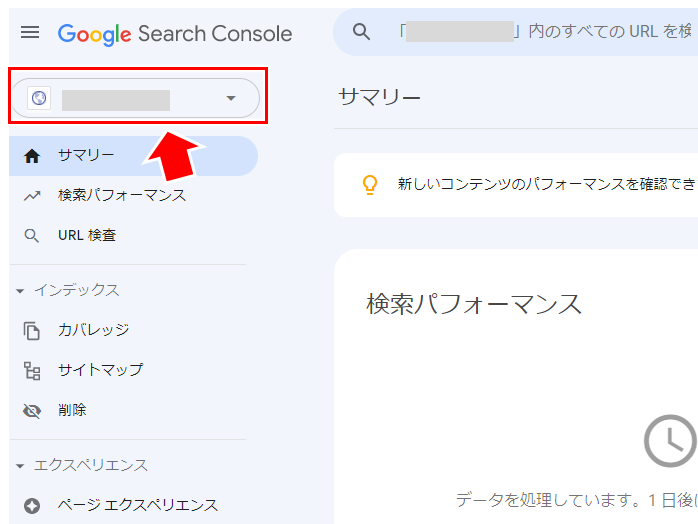
以下のようにサーチコンソールの画面が表示されます。

これにて、サーチコンソールが新たなドメインで使えるようになりました。左上に登録したドメイン名が表示されているか、確認してみてくださいね。
「URLプレフィックス」で登録する
以下は参考です。(基本は使わない)
上で見た「ドメイン」での登録が難しそう、うまくいかない、という場合にはこちらの「URLプレフィックス」で登録してみてください。
プロパティタイプの選択
以下「プロパティタイプの選択」画面において、「URLプレフィックス」側で入力をして行きます。

- ①:ドメインのURLを入力する
「http://」をつけないと「完全なURLプレフィックスを入力してください」とエラーが表示されるので、その場合は「http://」を付け忘れてないか確認しましょう。 - ②:その後「続行」をクリック!
↓↓↓↓↓↓
所有権の確認(HTMLタグの選択)
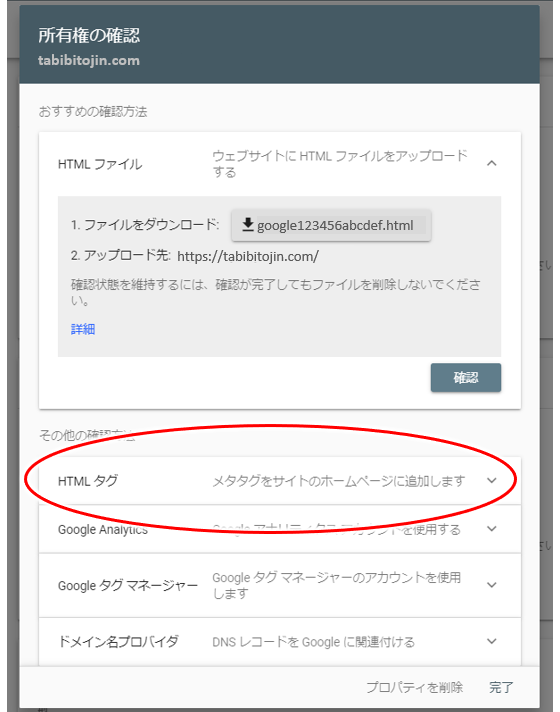
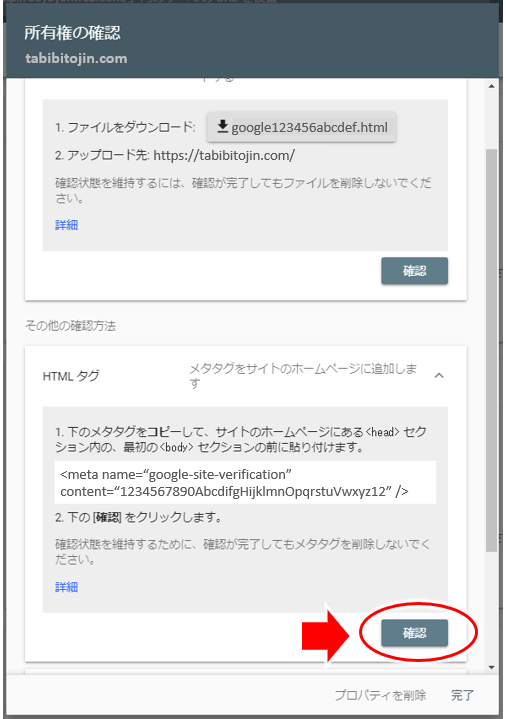
以下のように「所有権の確認」画面が表示されます。

先頭の「HTML ファイル 」での確認を進めても良いですが、ファイルをアップロードしたりするのに少し手間がかかりますので、ここでは2つ目の「HTMLタグ 」で進めてみます。
↓↓↓↓↓↓
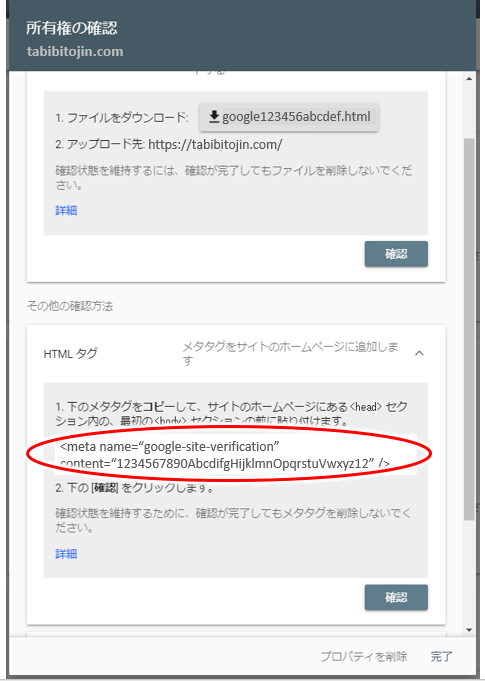
ではまず「HTMLタグ 」のところをクリックします。

「HTMLタグ」をクリックすると、「<head>セクション内に以下を貼り付けよう」ということで、上の図の赤丸のところに「<meta name = "google ~」といった文字列(メタタグというもの)が表示されます。
この文字列をコピーしておきます。
↓↓↓↓↓↓
ワードプレスでHTMLタグを設定
続いてはワードプレス側の設定になります。
1)ワードプレスへログイン
上でコピーした文字列を貼り付けますが、
「うまくコピーできてなく、再びコピーしたい」
という場合に備えて、ワードプレスはブラウザの別タブを開いてログインしましょう。
↓↓↓↓↓↓
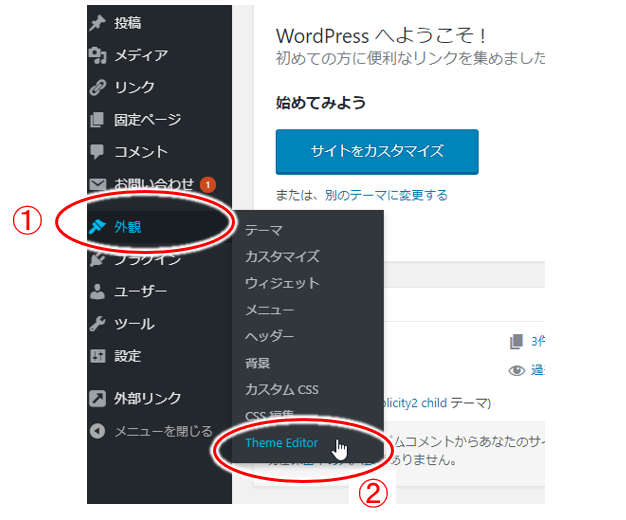
ワードプレスにログイン後は、「外観」⇒「Theme Editor」(テーマの編集)を選びます。

- ①:「外観」を選択
- ②:「Theme Editor」(テーマの編集)を選択
↓↓↓↓↓↓
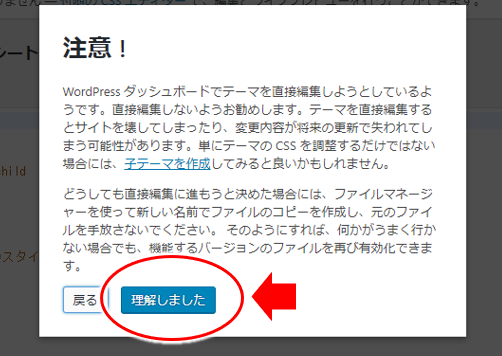
以下のような「注意!」の画面が出るかもしれませんが、この場合には、内容をサッと確認したら「理解しました」をクリック!

- 理解しました」をクリック!
↓↓↓↓↓↓
2)テーマの編集(テーマヘッダーを選ぶ)
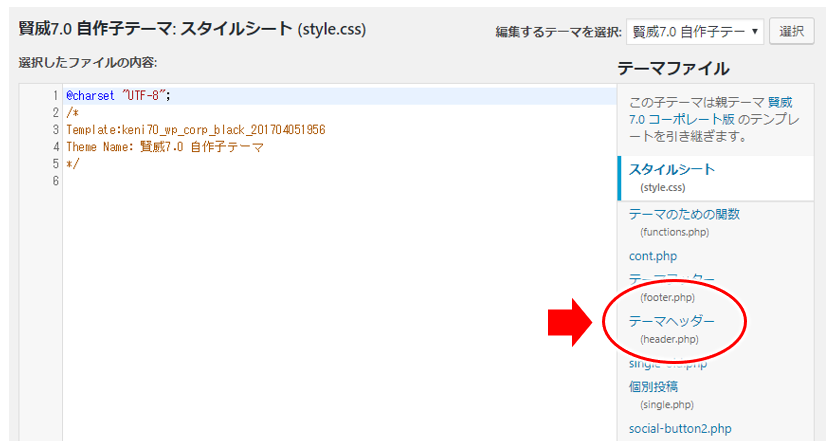
以下のようにテーマの編集画面に入りますが、右のメニューから「テーマヘッダー」を探してクリック!

- 右のメニューから「テーマヘッダー」を探してクリック!
↓↓↓↓↓↓
3)テーマの編集(文字列の貼り付け)
選んだ「テーマヘッダー」へ、先ほどコピーした文字列を貼り付けます。
貼り付ける場所は、<head>セクション内の一番最後。
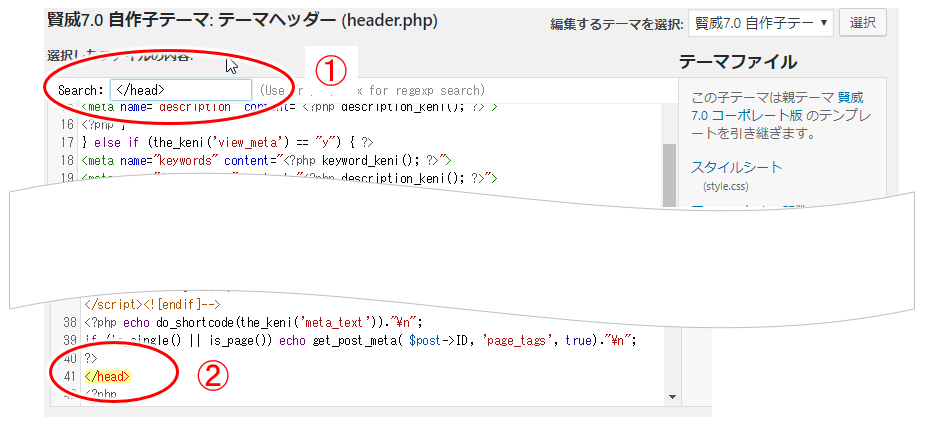
つまり </head> の手前、になりますが、使っているテーマによってはこの </head>を目で見て探すのが大変な場合もあるので、ここで文字列検索してみましょう。

文字列検索は簡単で、
- 1)キーボードで「ctrl + F」(windowsの場合)をする
- 2)すると「上の画像の①の赤丸」で示されているように、検索窓が開く
- 3)そこに </head> と入力して Enterキーをバシ!
すると「上の図の下方②」にあるように、赤文字と黄色背景などで、</head> の場所がすぐ分かります。
(一度試してみてくださいね。文字列検索できなければ、目視で頑張って探しましょう)
↓↓↓↓↓↓
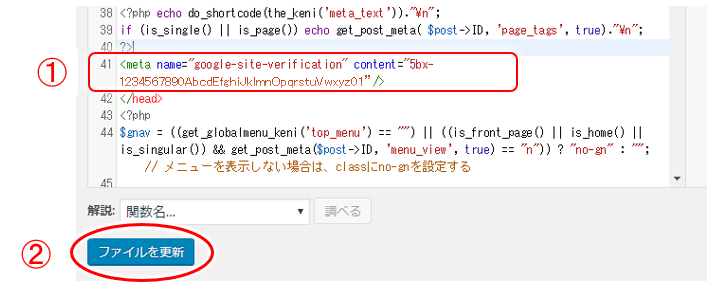
では実際に </head> の前に貼り付けます。

- ①:</head>の前に、先ほどコピーした文字列を貼り付ける
- ②:「ファイルを更新」をクリック!
以上で、ブログ側の設定は終わりです。
↓↓↓↓↓↓
サーチコンソールに戻って続きを行う
ここまで来たら、あとはサーチコンソールの画面に戻って確認ボタンを押すだけです。

- 一番下にある「確認」をクリック!
↓↓↓↓↓↓
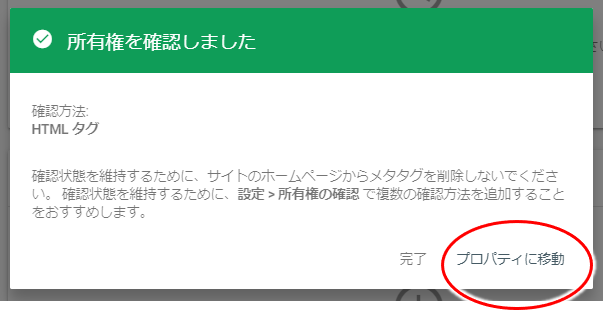
ブログの「テーマヘッダー」への文字列の貼り付けがうまく行っていれば、以下のように「所有権を確認しました」と表示されると思います。

- 最後に「プロパティに移動」をクリック!
↓↓↓↓↓↓
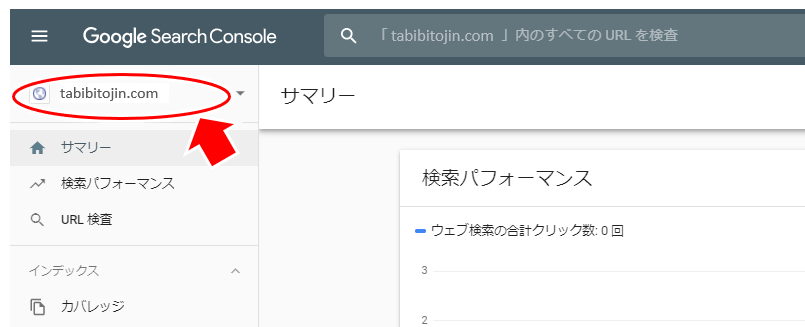
その後、以下のようにサーチコンソールの画面が開きます。

- 新たに登録したサーチコンソールの画面が開きます
- 左上に登録したドメインが表示されるか確認しましょう。
以上で、プロパティの追加も終わり、新たなドメインでサーチコンソールが使えるようになりました。
この「URLプレフィックス」で登録した場合には、必要に応じて「www.」付きのURL(プロパティ)を追加登録していきましょう。
今回のポイント
サーチコンソールはとても便利なツール。
プロパティの選択では、使い勝手の良さでは「ドメイン」で登録するのが良いです。
サーチコンソールではいろいろなデータ収集、それに基づくブログの解析もできるので、まずは使ってみる、というのがスタートライン。
ブログで今後収益化を図っていきたい、ネットビジネスにチャレンジしてみたい、という場合には、以下のメルマガにも登録してみてくださいね。




コメント