
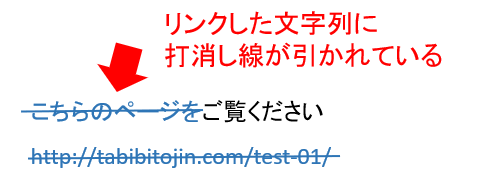
ワードプレスで記事作成を進めていると、リンクした文字列に打消し線(リンク文字列に横線)が入っている場合があります。
これは勿論、リンクエラー(そのリンクがリンク切れ等で有効に働かない)を示しているわけですが、正しくリンクしているのに何故か打消し線が入る場合があるんですね。
調べてみたら、プラグインの「Broken Link Checker」が表示している、ということが分かりましたので、その時の3つの対処法と、SEO観点での考え方を見ておきましょう。
基本の対処法
リンクに打消し線が入るのは、ブラウザやワードプレスが勝手に行っているわけではなく、打消し線を表示する用の設定が機能しているから。

でもまず、打消し線が表示されている場合の基本の対応は、以下の様に、打消し線の入るリンクの見直しをしてみるのが良いです。
- 1)リンクしなおし
- 打消し線が表示されているリンクに対し、一度消してまたリンクしてみるなど、リンクを見直してみる。
- 2)リンクをクリックして、想定通りのページが表示されるか確認
- リンク文字列をクリックして想定通りのページが表示されれば、そのリンクは間違っていない、ということになりますね。
このようにリンクを見直して、リンク自体間違ってないのにまだ打消し線が入る、となれば、プラグイン「Broken Link Checker」の設定を見直していきましょう。
リンクエラーの確認
リンクを確認して、これは正しい、と分かり、でも打消し線が引かれて表示される場合は、リンクをチェックするプラグインがその表示を出している、と思った方が良さそうです。(ワードプレスやブラウザにそういった機能はありませんので)
プラグイン「Broken Link Checker」を使っている場合には、以下の順でプラグインが認識したリンクエラーを確認してみましょう。

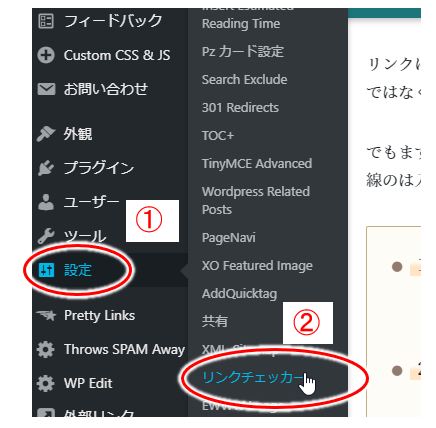
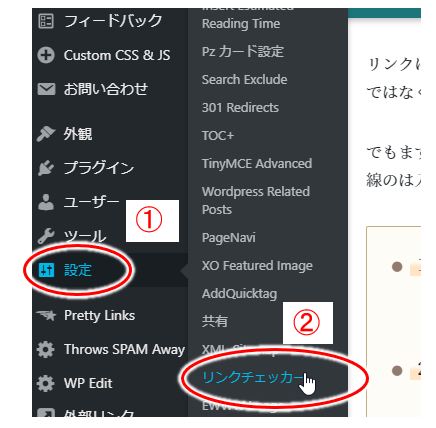
- ①:左のメニュー「設定」にマウスカーソルを移動し、
- ②:表示されるメニューから「リンクチェッカー」をクリック!
↓↓↓↓↓↓
以下の様に、Broken Link Checker のオプション画面(設定画面)が表示されます。

- 一番上あたりに「xx個のリンクエラーを発見しました」と表示されているところをクリック!
↓↓↓↓↓↓
プラグインがリンクエラーと認識しているURLの一覧が表示されます。

この中で、いやこれはリンクエラーじゃないよ、URL間違ってないし、クリックすると正しく表示されるよ、というものは、①の「リンクエラーでない」をクリックすればOK。
(どうもプラグインが間違ってエラーと認識してしまうパターンがあるようですので、プラグインに、いつもありがとう、でもこれは間違ってないから、と教えてあげる感じですね)
いや待てよ、リンクをちょっと確認したい、という場合には、②のソースという欄にある記事のタイトルをクリックすれば、その記事の編集画面が開くので、確認してみましょう。
確認する時は、②の「リンクテキスト」にリンクしている文字列が表示されているので、その文字列で記事内を検索するとすぐ場所が分かります。
(検索はブラウザのメニューに「検索」などの項目があればそこから選ぶか、ctrl+F で検索窓が開きますのでそちらで確認してみる。目視でもいいですが、時間がかかりますので ^-^;)
リンクエラーの修正法について、詳しくは以下を見てみてください。
リンクエラーのチェックと修正方法!「Broken Link Checker」のメールお知らせはどう対応すればよい?
プラグインの設定変更
上で見たように、URL個別に「リンクエラーではない」をクリックしていけば打消し線はなくなりますが、仮にリンクエラーでも表示は変えない(打消し線を表示しない)という設定もできます。
(Broken Link Checker などのプラグインを使ってなければ、これが普通の表示)
設定は非常に簡単で、まず同様に「設定」から「リンクチェッカー」を選びます。

- ①:左のメニュー「設定」にマウスカーソルを移動し、
- ②:表示されるメニューから「リンクチェッカー」をクリック!
↓↓↓↓↓↓
Broken Link Checkerのオプションページが表示されるので、その中で以下の画像にあるところのチェックを外して保存するだけ。

- ①:「リンクエラーにカスタムCSSを適用する」のチェックを外す
(最初は、このチェックが入ってます) - ②:「変更を保存」をクリック!
以上で設定変更は完了!
では、打消し線が表示されていた箇所を確認してみてくださいね。
どうして打消し線が表示されるのか
参考までに、どうして打消し線が表示されるのか、簡単に見ておきましょう。
(これが今まで謎だったんですが、ちょっと調べればすぐ分かる話でした)
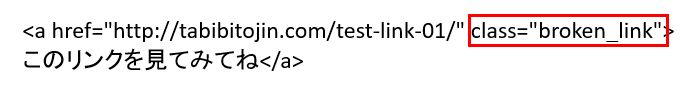
打消し線が表示されている箇所のソース(HTML)を見ると、以下の様になってます。

リンクのクラスに(勝手に)「broken_link」というのが設定されてる!
勿論自分で設定しているわけもなく、
- これは記事が表示される時にプラグインが設定してるな
- しかも class の名前が「broken_link」となれば、多分(というか明らかに)「Broken Link Checker」が怪しい
ということで、理由が分かった、ということになります。
これまたちょっと調べてみると、
この「broken_link」という class には、以下のCSSが設定されてますね。
.broken_link, a.broken_link {
text-decoration: line-through;
}CSSを使う人なら分かると思いますが、このクラスが指定されている要素(今回で言えばリンクの aタグ)には打消し線を引いてね、という内容。
何だ、面倒がらずに調べてみれば簡単なことだったじゃないか(遠い目...)
と思いつつ、疑問がやっと解決できました。
もし、プラグイン「Broken Link Checker」を使ってないけど打消し線が表示される!となれば、こうしたHTMLソースを確認して、リンクの箇所に何か特別なクラスが指定されているかどうか確認してみてください。
そのクラス名から、誰が打消し線を表示しているか分かるかもしれないので、確認してみてくださいね。
リンク切れのポイント
リンク切れしてないのに、リンク文字列に横線(打消し線)が入るのは、ワードプレスやブラウザのせいではなく、プラグインを疑って調べてみると良いです。
例えリンクが正しく、クリックすればそのURLへジャンプしてページが表示される、としても、見た目的に、
あ、これリンク切れだ、
と訪れた読者の目に映れば、そのページの信頼性が薄れて、この記事古いっぽいから別の記事を見た方がいいな、など、読者が離れていく元にものにもなるもの。
そうなれば、リンク切れ自体がどうの、というより、それによってあまり読まれない記事ということにもつながり、SEO的に見てもグーグルの評価に影響が出そう、というのは想像できそうです。
こまかいところですが、こうした見た目的に簡単に対応できるものは、ちゃちゃっと対応しておくのが良いですね。
また、ブログで収入化したいがやり方が分からない、ネットで収入を得たいがどうしたら良いか分からない、という場合には、以下のメルマガにも登録してみてくださいね。


コメント
大変参考になりました!
ありがとうございます〜!
ゆーたさん
JINです。
記事がお役に立てたようで何よりです。^-^)
コメントありがとうございます!