
別記事で見たGoogle Chromeとその開発者ツールの威力。それを武器にCSSがカスタマイズできれば、一気にデザインカスタマイズの可能性が広がります。
実際に修正したり他から持ってきたCSSをブログに反映するには、
- 1)使用しているテーマのスタイルシートに直に書き込む
- 2)プラグインを利用したスタイルシートに書き込む
※)スタイルシートとはCSSの設定を書き込むファイルを指します
といった2つの手段が主ですが、修正ミスによりデザインが総崩れ!元に戻すにはどうすればいいのだー!みたいなことにならないよう、個人的にはプラグインの利用が良いと思っています。
(ということから私は実際プラグインを利用しています)
別の記事(Google Chromeの開発者ツールでCSSを思いのままに操る!)で「コピーしたCSSをブログに貼り付ければOK」と言っていたのは、このプラグインを使った設定の中に貼れば良い、ということでした。
ここでは、利用するプラグインはどれが良いか、またCSSをブログにどのように反映させるかを見ることで、あなたのデザインカスタマイズパワーを一気に押し上げます。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
おすすめのプラグイン
まずはおすすめプラグインを以下2つ紹介です。
- 1)JetPack(CSS 編集)
- 2)Simple Custom CSS
この2つのプラグインの良い点や違いなどを見た後に、実際に人気のテーマ「賢威」を使ってデザインのカスタマイズの仕方を見てみましょう。
おすすめ1)JetPack
CSSだけではないですが、総合的にいろいろな機能を持つプラグイン「JetPack」の利用がオススメです。
このプラグインはもの凄く沢山の機能があり、その中でも
- アクセス状況数などを見る統計情報の表示
- スパム防止に有効なプラグイン Akismet を簡単に利用できる
の2つが利用価値が高いですが、それら機能の中の1つとして「CSS編集」があります。
この「CSS編集」に独自のCSSを書き込むことで(テーマで設定されているCSSを上書きして)デザインカスタマイズが実現できるんですね。
インストールと実行
JetPackを「プラグイン > 新規追加 > プラグインの検索(JetPack)」からダウンロードして有効化。
(検索しなくても新規追加の画面に Akismet と並んで表示されてたりします)
関連 WordPressの必須プラグイン!JetPackとAkismetの設定法!
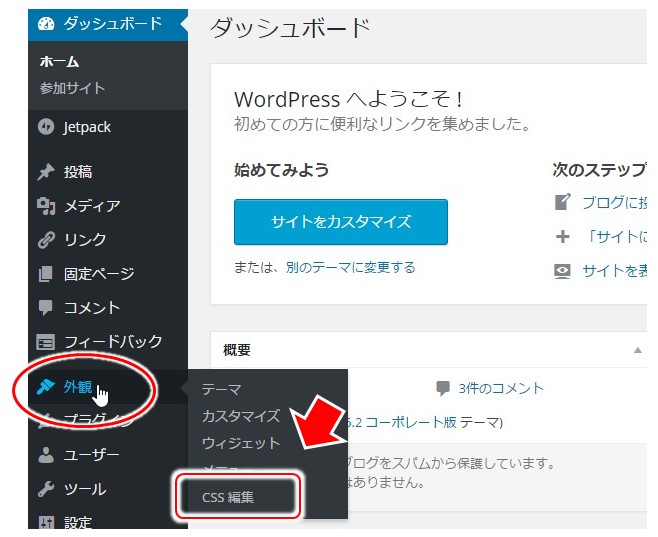
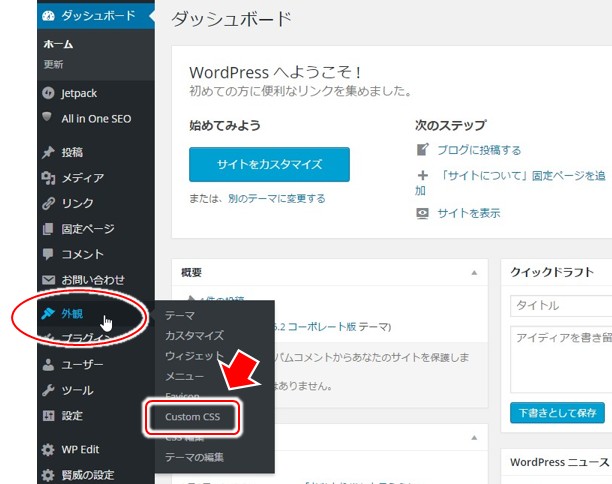
その後、管理モード(ダッシュボード)に入り、左のメニューから「外観」を見てみて下さい。その中に「CSS 編集」がありますので、それをクリック!
「CSS 編集」をクリック!
↓↓↓↓↓↓
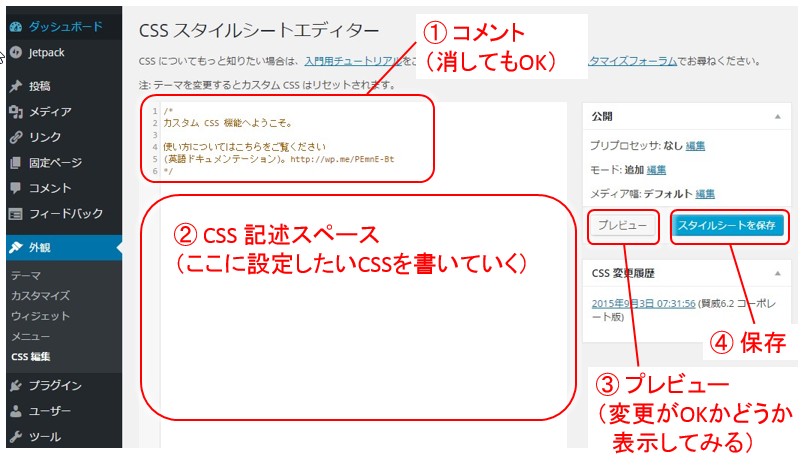
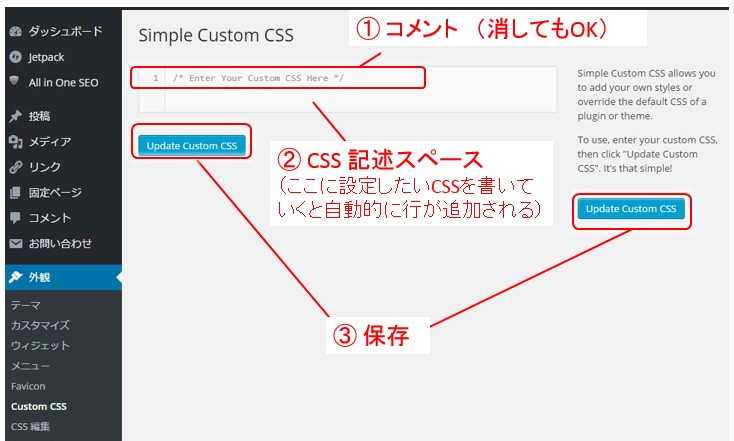
こちらがJetPackの機能「CSS 編集」の編集画面です。
- ① コメントが書いてあるだけのエディター(編集画面)が開く。
- ② 設定したいCSSを順次追加していけばOK。
- ③ CSSの追加や修正後、保存前の確認にプレビューを利用。
- ④ 最後はこの「スタイルシートを保存」で保存。
何がどうということはなく、CSSを記述して保存する、というだけです。
イマイチな点
難点は2つ。
- 1)テーマを変えると設定が初期化される
- 2)検索ができない
詳細は最後にまとめてますのでそちらを参照してみてください。
これらを解決してくれるのが、次のオススメ「Simple Custom CSS」。
おすすめ2)Simple Custom CSS
2つ目のオススメは「Simple Custom CSS」。
機能的にはシンプルすぎるほどシンプル。CSSを書いて保存するだけ。
(プレビュー機能もありません)
この「Simple Custom CSS」に独自のCSSを書き込むことで(テーマで設定されているCSSを上書きして)デザインカスタマイズが実現できるのは1つ目の Jetpackの「CSS 編集」に同じです。
インストールと実行
「プラグイン > 新規追加 > プラグインの検索(Simple Custom CSS)」からダウンロードして有効化。
その後管理モード(ダッシュボード)に入り、左のメニューから「外観」>「Custom CSS」とクリック!
「Custom CSS」をクリック!
↓↓↓↓↓↓
- ① コメントが書いてあるだけのエディター(編集画面)が開く。
(Jetpackの「CSS 編集」に同じ) - ② 設定したいCSSを順次追加していけばOK。
(行は自動的に増えていく) - ③ 追加、修正が終われば「スタイルシートを保存」で保存。
CSSを記述して保存する、というだけのシンプルさ。
(1つ目のJetPackに同じです)
「CSS 編集」との違い
JetPackの「CSS 編集」と比べると以下2点の違いがあります。
- 1)プレビューができない
- 2)スタイルシート内(CSSの設定)がページ内に全て表示されるので、検索が普通にできる
Google Chrome の開発者モードを利用して事前に見栄えは確認しているので、プレビューができない、というのは気にしたことはありません。
(参考 Google Chromeの開発者ツールでCSSを思いのままに操る!)
JetPackの「CSS 編集」と比べれば検索が普通にできるので、これがとても嬉しいところ。
この検索が普通にできることから、幾つかサイトを運営している中では基本この「Simple Custom CSS」を使ってましたが「うまく読み込まない」という問題が出る場合があります。
詳細は最後にまとめてますので、そちらを参照してみてください。
「CSS 編集」を使った実践
ではいよいよ実際にデザインカスタマイズをしてみます。
登場してもらうテーマは「賢威」ですが、他のテーマでも(多少異なるとは思いますが)同じようにできますので、実際にためしてみてくださいね。
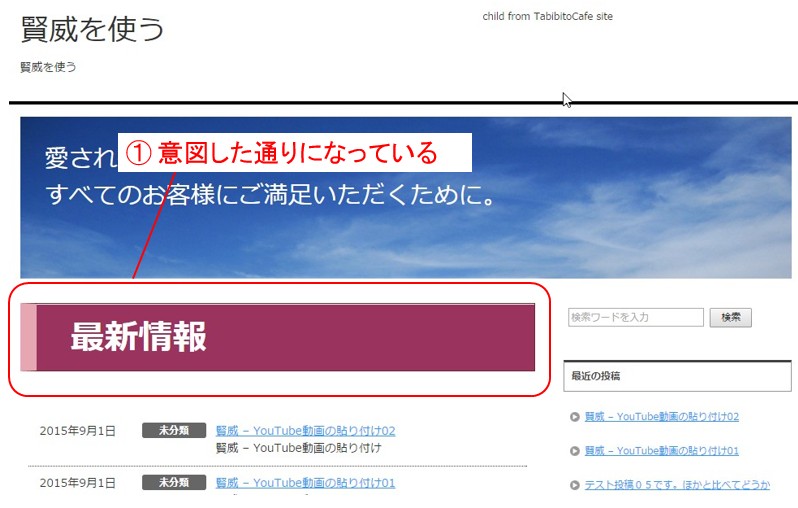
ここでは以下のテストサイトを使い、タイトル部分を少しカスタマイズしてみます。
↓↓↓↓↓↓
文字色や背景色、境界線などを変えて、以下の様なデザインにしてみましょう。
この場合の修正ポイントは以下4点。
- 1)周りの線
- 2)背景色
- 3)文字色と文字サイズ
- 4)余白
準備)開発ツールを開きます
まず以下の手順で開発ツールを開きます。
- タイトル部分にカーソルを移動し、
- 右クリックでメニューを開き、
- メニューの最下段「要素を検証」を選択
参考 Google Chromeの開発者ツールでCSSを思いのままに操る!
↓↓↓↓↓↓
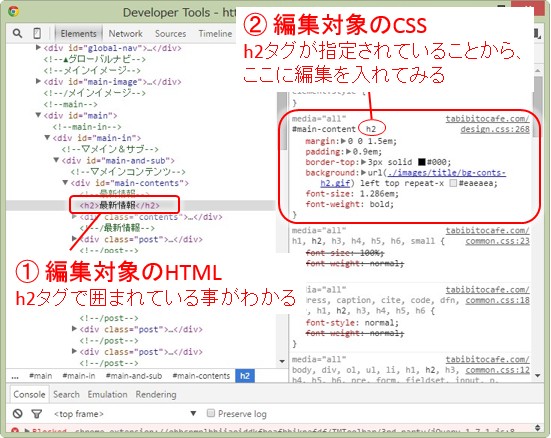
対象となるのが左側の①「<h2>最新情報</h2>」といった h2タグの箇所、ということから、右側の ② "#main-contents h2"の箇所に変更を書き込んでいきます。
- 1)周りの線
border: 1px solid #6F2626;
border-left: 20px solid #E6A7B2; - 2)背景色
background-color: #9A335E; - 3)文字色と文字サイズ
color: white;
font-size: 3em; - 4)余白
padding: .25em 0 .2em 1em;
の順番で変えていってみます。
参考 HTMLとCSSの使い方を簡単に理解する! CSSのidの指定法を理解する
ステップ1)周りの線
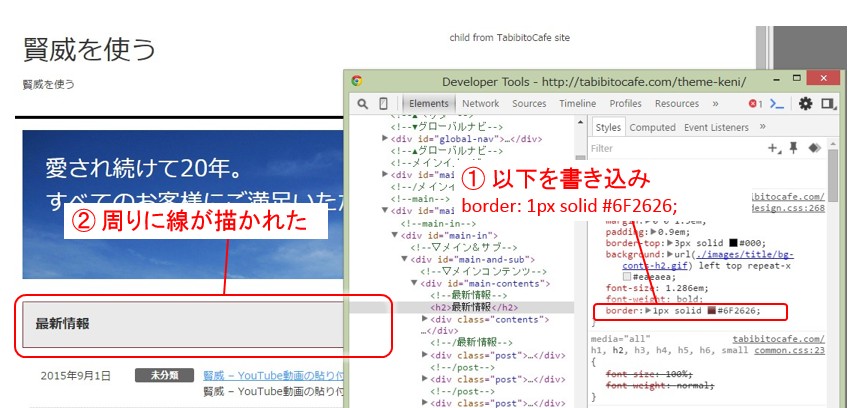
① 以下を開発ツールに書き込みます:
border: 1px solid #6F2626;
⇒ 線を描く: 太さ(1px) 実践(solid) 色(濃い赤色 #6F2626);
(色は初めは white とか指定し、その後開発ツール上で調整してみてください)
② 実際に最新情報の周りの線が変わったことを確認します。
↓↓↓↓↓↓
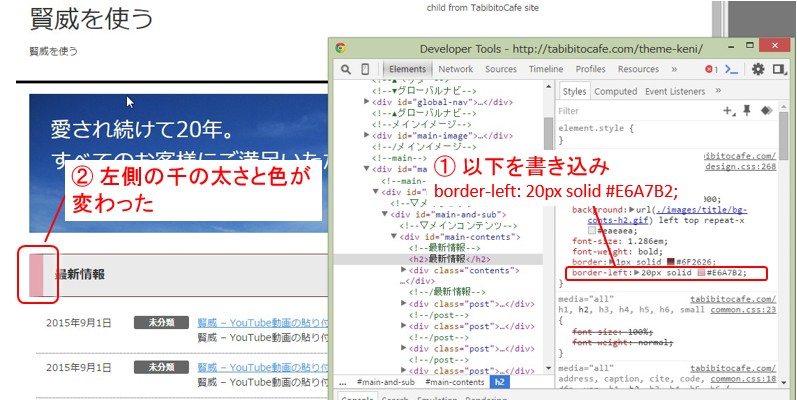
次は左側の線のみを太くし(20px)色も明るめの赤にします。
① 以下を開発ツールに書き込みます:
border-left: 20px solid #E6A7B2;
⇒ 左の線を描く: 太さ(20px) 実践(solid) 色(薄い赤色 #E6A7B2)
(色は初めは white とか指定し、その後開発ツール上で調整してみてください)
② 実際に最新情報の左側の線が変わったことを確認します。
↓↓↓↓↓↓
ステップ2)背景色
続いて背景色を変更します。
① 以下を開発ツールに書き込みます:
background-color: #9A335E;
⇒ 背景色:色(#9A335E)
(色は初めは white とか指定し、その後開発ツール上で調整してみてください)
② 実際に最新情報の左側の線が変わったことを確認します。
ステップ3)文字色と文字サイズ
続いて文字色と文字サイズ。
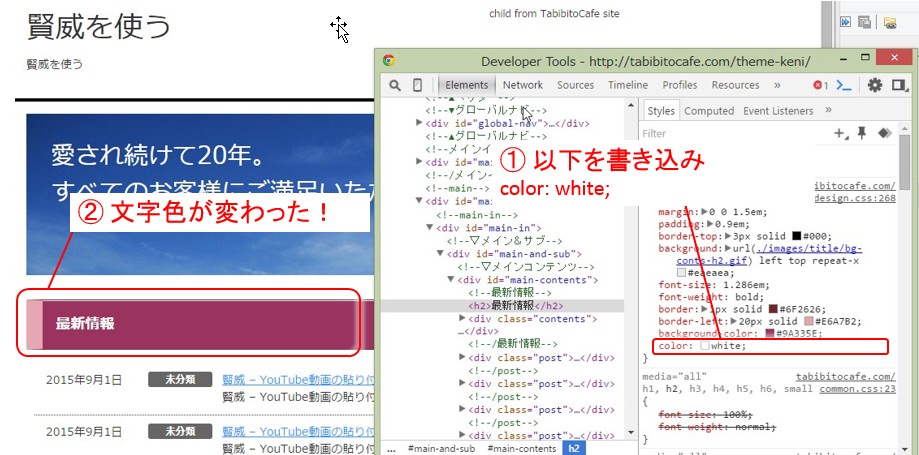
① まずは文字色の変更から。以下を開発ツールに書き込みます:
color: white;
⇒ 文字色:色(white)
(色は数値、または色の名称(white, black, pink, green 等)で指定できます)
② 実際に最新情報の左側の線が変わったことを確認します。
↓↓↓↓↓↓
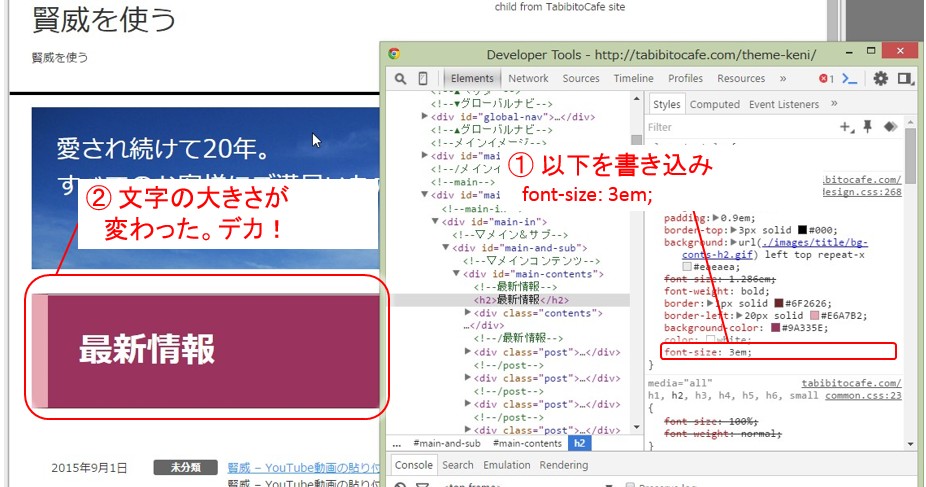
① 続いて文字の大きさです。以下を開発ツールに書き込みます:
font-size: 3em;
⇒ 文字の大きさ:値(3em)
(em は基準となる大きさを示します。bodyタグで指定された大きさが 1em )
② 実際に最新情報の左側の線が変わったことを確認します。
ステップ4)余白
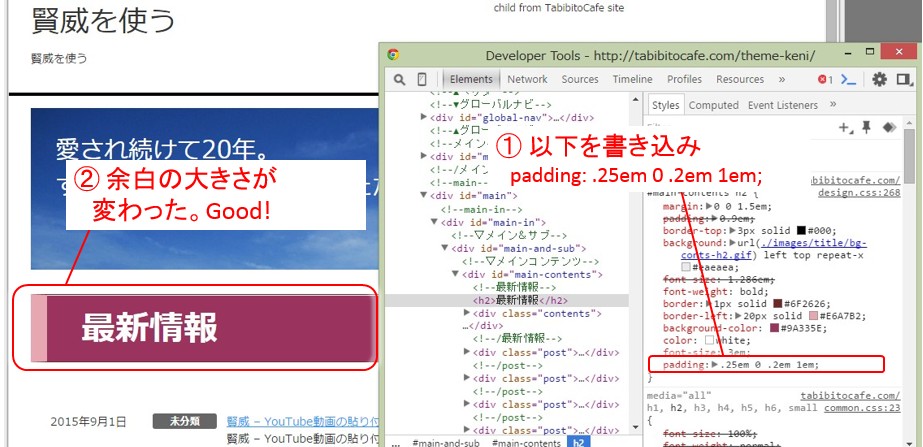
① 最後は余白です。以下を開発ツールに書き込みます:
padding: .25em 0 .2em 1em;
⇒ 内側の余白:上方向(.25em) 右方向(0) 下方向(.2em) 左方向(1em)
(padding はbox内の余白。margin はbox外の余白)
② 実際に最新情報の左側の線が変わったことを確認します。
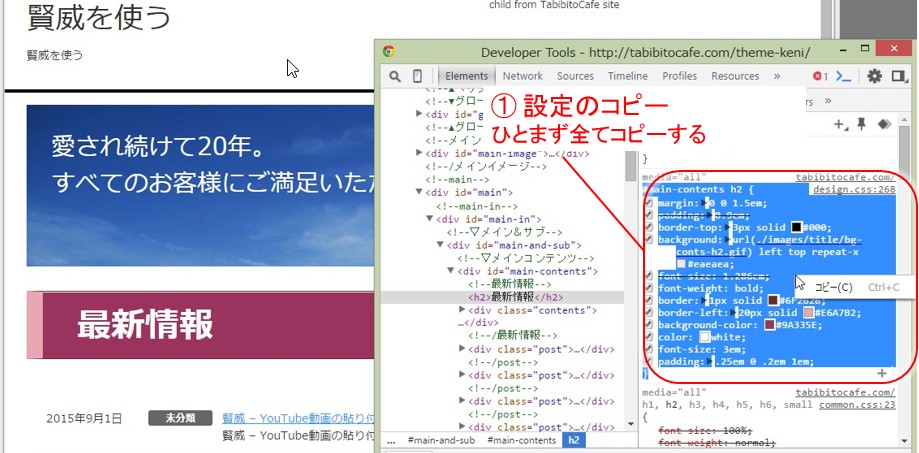
ステップ5)設定をコピー
ひと通り反映が終わりました。
このデザインで良ければ、開発ツール上の設定をコピーします。
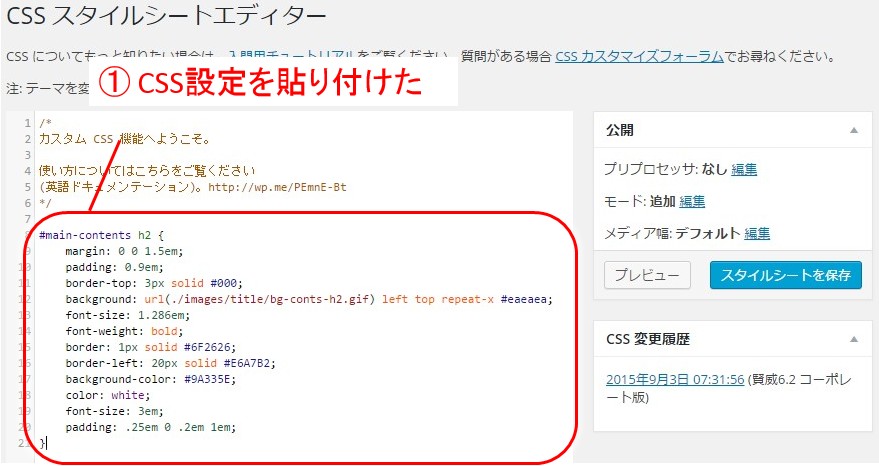
ステップ6)CSS 編集にペーストする
コピーした設定を、CSS 編集のエディターに貼り付けます(ペースト)。
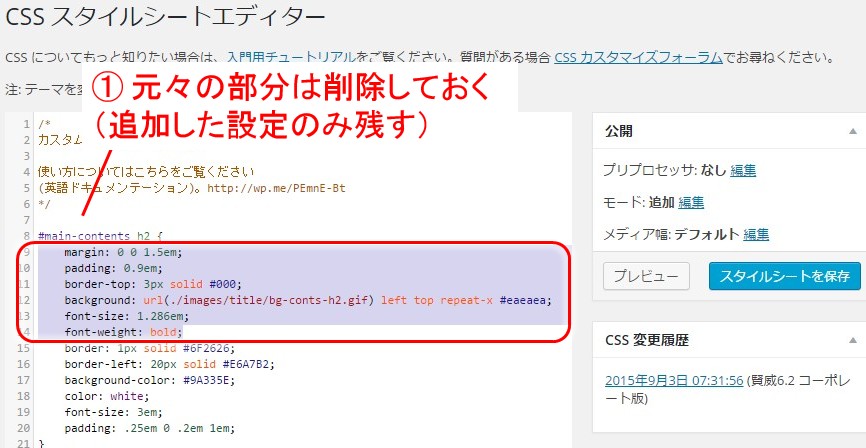
ステップ7)余計なものは削除
気持ちの問題に近いですが、今回設定したプロパティ以外は削除します。
(つまり元々ある設定は削除して、今回設定したものだけを残す)
↓↓↓↓↓↓
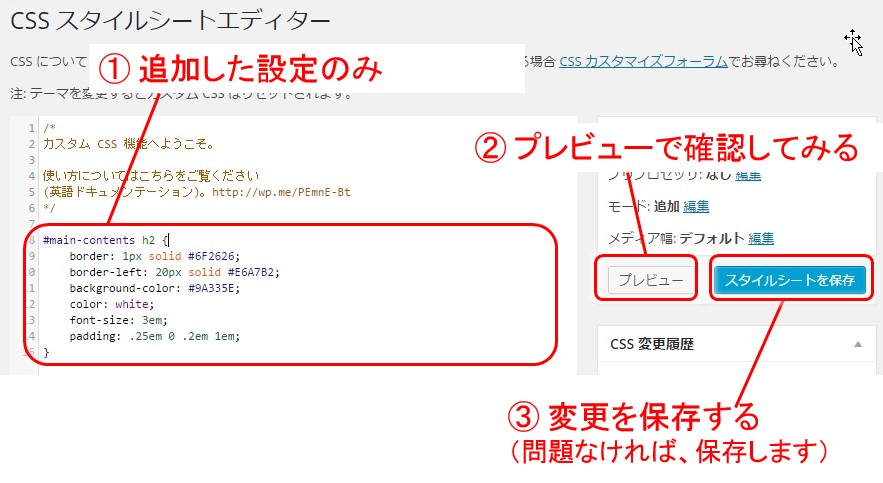
① 追加した設定のみ残り、すっきりしました。
(こうしておけば、何を自分で変えたのかが明確です)
では ② プレビューで意図通りのデザインになっているか確認しておきます。
↓↓↓↓↓↓
よっしゃ!問題ないので③の「スタイルシートを保存」で変更すれば終了です。
最終確認と指定の変更
最終確認を忘れずに!
目的の「最新情報」はカスタマイズ出来ました。
ここで注意が必要なのは、他の場所に変な影響が出てないか?というところです。(いや本当はプレビューのタイミングで見ておくべきでしたが...)
試しに下の方にスクロールして見てみると....
うわ、大変!記事タイトルが同じような感じに変わってる!
反映したくないのに...
これは先ほど #main-contents h2 に対して独自にCSSを設定しましたが「記事のタイトルも h2タグ で定義されていて、#main-contents の領域に入っている!」ということになります。
指定の変更
少し難しくなりますが、ここで必要なことは、変更したい「新着情報」と、変更したくない「記事のタイトル」の「位置の違い」がどこにあるかを探すこと。それによってCSSの設定を見直す必要があります。
#別記事でこの「位置の違い」の指定の仕方をもう少し詳しく解説します。
以下をみてください。
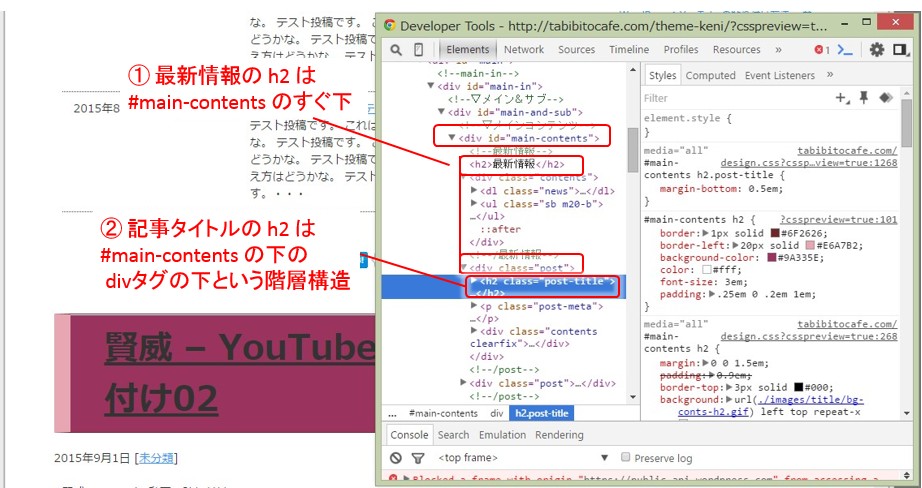
記事のタイトル上で右クリックして開発者ツールを開くと、以下が分かります。
- ① 最新情報の h2 は、#main-contents のすぐ下
- ② 記事タイトルの h2 は、#main-contents の下の div の下
(#main-contents の下の 下)
ということから「#main-contents のすぐ下の h2 だけ」を対象とすれば、記事タイトルには影響しない!ということになります。
この「すぐ下だけを対象にする」場合は、CSSの書式の1つ、” > ”を使えば実現できます。
先ほどは
#main-contents h2 (#main-contents 内の h2 は全て対象)
としてCSSの設定をしましたが、これを
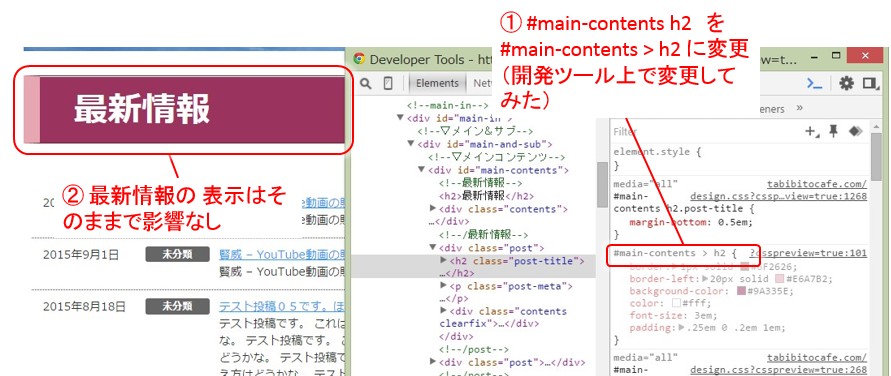
#main-contents > h2 (#main-contents のすぐ下の h2 だけが対象)
に変えてみます。(開発ツール上で試せます)
再びブログ画面を見てみると...
「最新情報」の表示はそのままなのでOK。
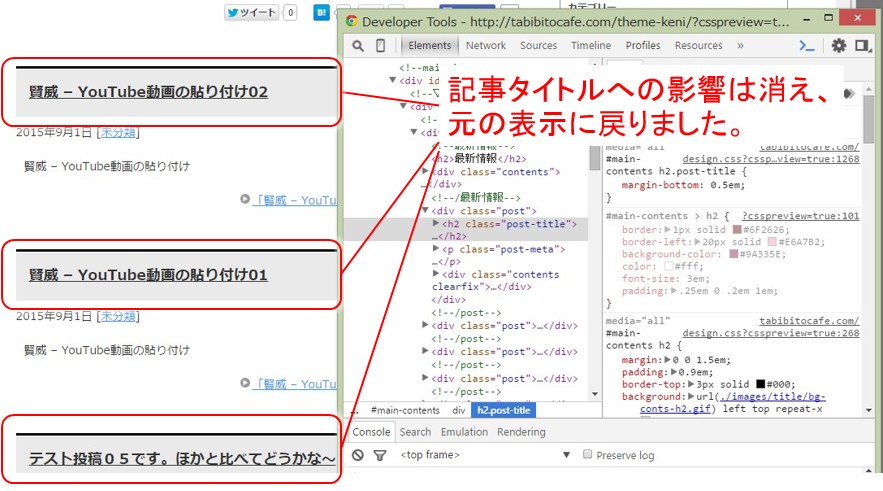
(スクロールして記事タイトルを見てみると...)
↓↓↓↓↓↓
おぉ、記事タイトルは元に戻りました。影響が消えましたね!
これで「CSS 編集」上でも同じように修正をいれ、保存すれば完了です。
問題点まとめ
最後にJetpackの「CSS 編集」「Simple Custom CSS」の問題点まとめです。
興味のある場合だけ読んだ見てください。
(興味がなければ最後のまとめまでとっととスキップ!)
Jetpack「CSS 編集」のイマイチな2点
1)テーマを変えると設定が初期化される
テーマは一旦決めればそうそう変えることもないので、良いといえば良いですが、注意書きにも「テーマを変更するとカスタム CSS はリセットされます」とあります。
例えば、ネットビジネス実践者に人気のテーマ「賢威」を使ってたとして、それでもある時「Stinger5」を使うとどうなるだろう、とちょっとテーマを「Stinger5」に変えてみた。
と「CSS 編集」を見ると、以前いろいろとCSSのカスタマイズ内容を記述していたものが全てなくなり、初期状態に戻ってしまっている!
(白紙の状態に戻っている ギャアァァァァ━━(|||゚Д゚)━━!!!!!!)
ということです。(勿論この後再び「賢威」に戻しても白紙のまま)
いくら注意書きがされてる、といってもうっかりやってしまう場合もあり、かなりのショック。
テーマを変える前には必ずメモ帳などにコピーしておくなどしてバックアップを取ることを忘れずに。
2)検索ができない
デザインカスタマイズを色々していくと、CSSの設定がドンドンと増えます。
その中で(例えば)h2 の設定はどこに書いたっけ?と(Ctrl + F などを使って)検索しようとしても、画面で実際見えているウインドウ内のテキストしか検索できないんですね、これが。(スクロールしないと見えない部分は検索できない)
こういった場合、一度全てをメモ帳などのテキストエディタにコピー、そしてそのテキストエディタ上で検索、という少し手間のかかるやり方をしてたりします。
Simple Custom CSS うまく読み込まない問題
Simple Custom CSSでは「それなりの量のカスタマイズをする(CSSの設定を多く記述する)と、たまにうまく読み込まない場合がある」
例えばこのブログの「CSS 編集」内に書かれているCSSの設定は2500行以上ですが、私の利用している通信環境のためか、ある時から「Simple Custom CSS」で設定しているCSSを時々読み込むことに失敗する、という現象が起きました。
つまり「Simple Custom CSS」で独自で設定したCSSが画面上に反映されず、意図したデザインで表示されない、ということが起きるようになったんですね。
(数回ページを読み込み直せば反映される、といった感じです)
試しに「Simple Custom CSS」を一端停止して、全ての内容をJetPackの「CSS 編集」にコピーしてみると、その後は一度もCSSの読み込み失敗、ということはなくなりました。
HTMLファイルも確認してますが、「Simple Custom CSS」のCSSファイルは正しく記述されていたので、結局のところ記述の量が多くなると「Simple Custom CSS」は読み込み失敗するケースもある、ということか、JetPackが動作していると読み込み失敗するケースがでてくる、といったどちらかの原因か、というところです。
ということから現状では、このブログはJetpackの「CSS 編集」を使い、他のブログは「Simple Custom CSS」 を使っている、という形に収まってます。
今回のまとめ
- CSSを独自設定するプラグインとしては、Jetpack(CSS編集)と Simple Custom CSS がオススメ。
- 読み込みで問題が出なければ Simple Custom CSS の方が検索が出来る分嬉しい
- CSSによるカスタマイズは、
- Google Chrome の開発ツールを利用して、
- CSS設定を見て、
- プロパティを変更、追加等を行い、
- それらをコピーしてCSSプラグインへ貼り付ける
という形で実現できる
今回、具体的に「賢威」のトップ画面にあるタイトルデザインをカスタマイズしてみましたが、Google Chrome の開発ツールをうまく使うことで、同じように色々な所をカスタマイズできるようになります。
CSSは一見複雑に見えるかもしれませんが、それはプロパティの種類の多さや、この記事の具体例に出てきたように設定対象の記述の仕方がいろいろある、というところから来るものでしょう。
いずれも全て覚える、理解する、という必要はありません。(必要が出てきた時に調べればOK)
ネット上には画像などのフリー素材と同じように、タイトルなどのデザインのCSS設定例が多く配布されています。
それらを見る中で”お、コレ使いたい!”というものを見かけた時にはコピペしてササッと使えるように、CSSやHTMLの”形”をしっかり理解しておきましょう。
コピペで活用がいろいろとできるようになれば、あとはデザインの組み合わせのセンスのみ。
デザインカスタマイズが楽しくなって必要以上にのめり込んでしまうかも知れませんが、そこはしっかリ自制して、良い記事をドンドンと書く方に時間を割きましょう(笑)
全ては読者とその先にある大きな成果のためのものであることを忘れずに。


























コメント