Cocoonのスライドインメニュー(スマホ表示の下部メニュー)をアドセンスの検索エンジン広告に置き換えた時の見え方をチェックしました。
アドセンスの検索エンジン広告は、見え方(レイアウト)を複数の中から選べますが、結果としては「Googleがホスト」のレイアウトが良さそうです。
関連)
【Cocoon】スマホメニューの検索をアドセンスの検索エンジン広告に置き換える方法
検索エンジン広告のレイアウト
今後レイアウトの種類も増減するかもしれませんが、2023年1月現在では、以下8つのレイアウトが選択できるようになってます。

初期値は「オーバーレイ」。
(⇒ 検索エンジン広告を作成しただけの場合、オーバーレイが選択されている)
これらを順次、Cocoonのスマホメニューで使うとどうなるか、チェックしてみました。
オーバーレイ

デフォルト(初期値)ではこの「オーバーレイ」。
(PC表示では、下の画面の上に浮いた感じで検索結果が表示されるもの)

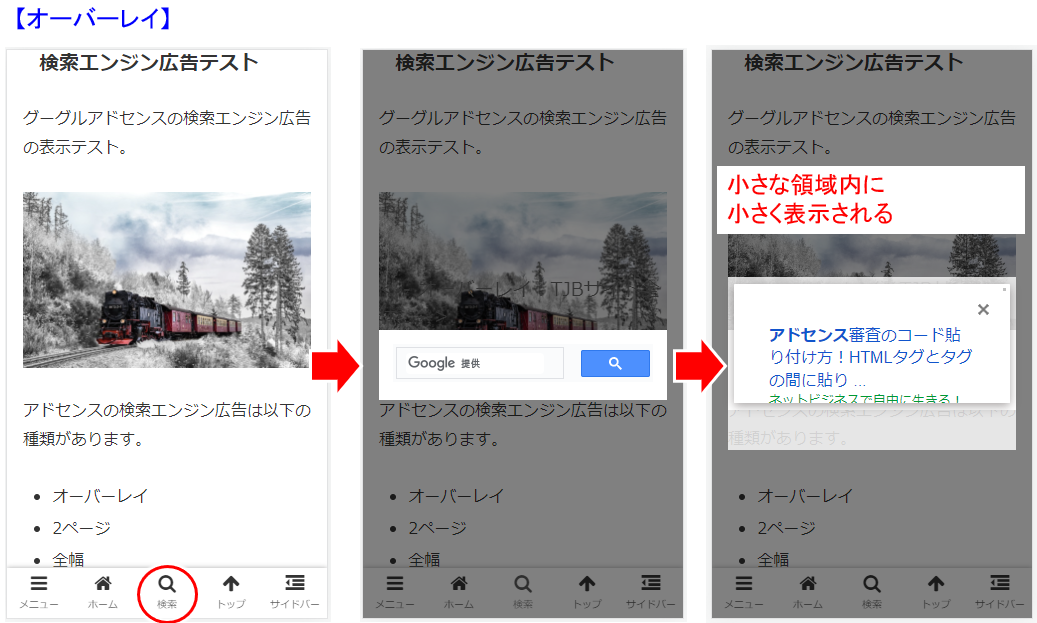
Cocoonではスマホ表示の下部メニューから「検索」をクリックすると、背景に重なるように検索窓が表示されるデザインになってますね。
そうしたデザインの関係もあり、アドセンスの検索エンジン広告に置き換え、レイアウトがオーバーレイの場合では、Cocoonの検索窓表示の領域内に更に重なるように検索結果が表示されます。
一応スクロールして検索結果は確認できるようですが、これは使い勝手的にはつらいですね。(何か表示の不具合にも見えそうだし ^-^;))
CSSで検索結果の表示領域を大きくしようとすると、検索する前の検索ボックス表示の領域を大きくする必要がありますが、そうすると「検索ボックス以外の個所をタップすると閉じる」ということが難しくなるので、全体として使い勝手的に問題にもなりますね。
2ページ

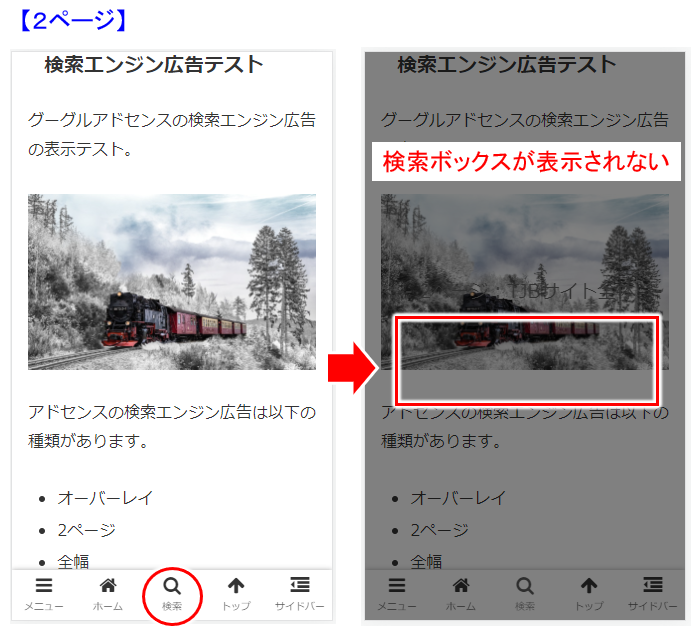
レイアウトの「2ページ」は別ページに検索結果を表示するパターンですが、試してみると以下の通り。

検索ボックスがどこかに行ってしまい画面で確認できなくなりました。
これはちょっと使えないですね。^-^;)
この2ページのレイアウトは、検索結果を表示させたい場所に別のコードを張り付ける必要があり、それも面倒、というのもあります。
※)一覧表示や投稿は勿論404ページなど含めて基本はすべての画面でコードが挿入されるようにする必要があるので結構面倒。Cocoonのウイジェットを使えば簡単にできますが、仮にこれでうまく検索結果まで表示できたとして、コンテンツの上(一覧や記事の上)などに検索結果が表示されることになり、少し不自然な表示になりそうなのも気になるところ
全幅

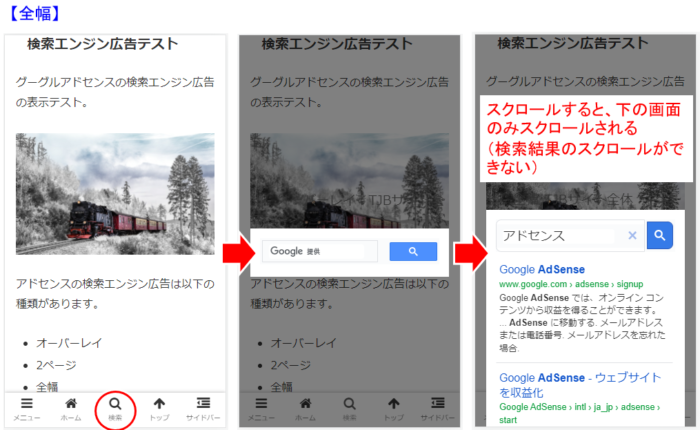
検索結果を検索ボックス下全体に表示させるレイアウトの「全幅」。

こちらに差し替えてみると、検索結果も普通にでるので「お!これは良いかも」と思ったところ、検索結果のスクロールができない...
スクロールしようとするとした画面のみが上下に動くだけで、検索結果の全体が見えないことから、これはちょっと使えない。
2列

2列のレイアウトはPC用になると思いますが、Cocoonのスマホ表示では以下のようになってしまうようです。

検索窓は表示されるはされますが、虫眼鏡マークが表示されなかったり、文字入力しようにもできなかったりと、これは使えなさそうです。
最小

レイアウトの「最小」は、スマホなどモバイル表示用になりますね。
これは期待できる!と試してみると...

Cocoonでは上の方で見た「全幅」に同じく、検索結果は表示されるもののスクロールしようとするとこれが出来ない。(下の画面がスクロールされるだけ)
こちらもCocoonのスマホ表示では使えなさそう。
結果のみ

結果のみを表示するレイアウトは、上で見た「2列」に同じく、検索窓自体が正しく表示されません。(結果のみ表示用コードなので当たり前と言えば当たり前なのかな?)

虫眼鏡アイコンも表示されないし、検索窓に文字入力もできない。
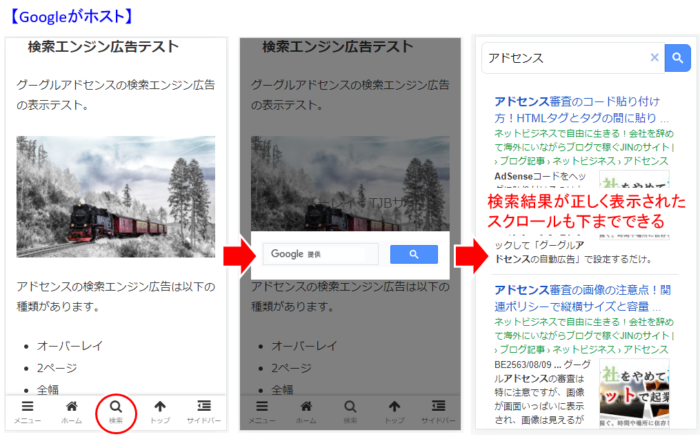
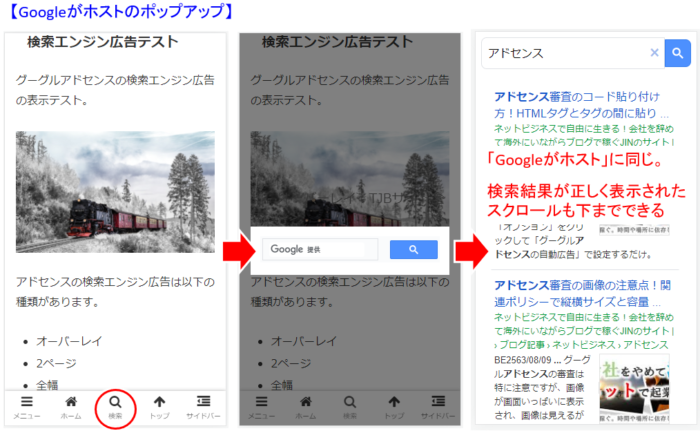
Googleがホスト

「Googleがホスト」は「ホスト」が分かりづらいですが、要するにグーグルで検索したのと同じ表示をするレイアウト。
実際Cocoonで試してみると、これはうまく検索結果が表示できるようですね。

検索結果は(Googleのページ表示なので当たり前ですが)スクロールも普通にできるし良い感じ。
スマホのバックキーで戻ると、検索窓が表示されている状態に戻ります。

検索窓が閉じて、元の画面表示(記事の表示など)に戻ってくれると嬉しいですが、これならこれで使えそうです。
Googleがホストのポップアップ

「Googleがホストのポップアップ」は1つ上の「Googleがホスト」の場合と同じ動作になるようです。

検索結果からバックキーで戻ると、上の画面の真ん中の状態(検索窓が表示されている状態)に戻ります。
このデザインパターンでもCocoonで使えそうですね。
見え方をまとめてみる
Cocoonのスライドインメニュー(スマホ表示時の下部メニュー)の検索を、アドセンスの検索エンジン広告に置き換えてみた場合、となりますが、結果をまとめてみると以下の通り。
| 検索エンジン広告 | 試した結果 | 動作 |
| オーバーレイ | × 使えない | ・検索窓の小さな領域内に更に重なるように検索結果が小さく表示される ※)CSSで検索結果領域を大きくする場合、検索する前の検索ボックス表示の領域を大きくする必要があり、検索ボックス以外の個所のタップして閉じれなくなるので使い勝手的にNG |
| 2ページ | × 使えない | ・検索ボックスがどこかに行ってしまい表示されない |
| 全幅 | × 使えない | ・検索窓が表示されている領域に検索結果が表示される ・ただし、検索結果はすべて見えないしスクロールもできない |
| 2列 | × 使えない | ・検索窓は表示される ・でも虫眼鏡マークが表示されなかったり、文字入力しようにもできない |
| 最小 | × 使えない | ・全幅と同じ結果 |
| 結果のみ | × 使えない | ・検索窓が正しく表示されない |
| Googleがホスト | 〇 | ・検索窓も正しく表示される ・検索結果も問題なく表示される |
| Googleがホストのポップアップ | 〇 | ・検索窓も正しく表示される ・検索結果も問題なく表示される |
Cocoonのデザインにうまくアドセンスの検索エンジン広告をあてはめようとすると、レイアウトは「Googleがホスト」を選んでおくのが良さそうですね。
実際に検索を置き換える手順は、以下を参照してみてください。
【Cocoon】スマホメニューの検索をアドセンスの検索エンジン広告に置き換える方法


コメント