
ブログのデザインをカスタマイズをする上で、前回の記事では1つの課題となるCSSのクラスについて使い方をおさえました。
(参照:ブログデザインのカスタマイズ!CSS基本のクラスを理解する)
今回はいよいよ第二の壁、CSSの id の使い方です。
CSS のクラスと id は、CSSを理解して利用するには避けては通れないとても大切な要素です。多くの人がこの辺りで分からなくなり挫折していきますが、難しく考える必要はありません。
なぜなら0から全てを築くわけではなく、WordPressで利用しているテーマに対してカスタマイズをする、といった部分修正が基本であり、そのために必要なことだけを理解していけば良いからです。
(あなたがCSSのエキスパートになりたい!と考えていれば話は別ですよ!)
この記事を読むことで、CSSの クラス と id の違い、そして id の形式や指定法を学び、CSSの骨格を習得します。
あなたのデザインスキルを上げるため、前回に続き更に武器に磨きをかけて、独自のブログ構築へ大きな力として行きましょう!
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
CSSのクラスの復習
まずは少しだけCSSのクラスの復習です。
- クラスとは、
- 色の指定や太字など、デザインを指定する内容が複数入ったセットメニューみたいなもの。
- このセットメニューに、英数字で固有の名前を付けたものがクラス
- クラスの形式
.クラス名{
プロパティ:値;
プロパティ: 値;
プロパティ: 値;
・・・・
} - 具体例
.title21{
font-weight: bold; /* 太字 */
color: black; /* 文字色は黒 */
} - 特定のタグへの限定した設定
- 形式
タグ.クラス名 {
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
・・・・
} - 具体例
h2.title21{
font-weight: bold;
color: black;
}
- 形式
- タグへの指定の仕方
- 形式
<タグ class=”クラス名”>・・・・</タグ> - 具体例
<h2 class=”title21″>明日に向かって売れ!</h2>
- 形式
いかがですか?
今ひとつ理解に不安がある場合には、以下の記事をもう一度見ておきましょう。
idの使い方
さて、クラスの次はいよいよ難敵の id です。
いや、難しいことありませんのでリラックスして読み進めてください。
クラスとidの違い
まずはクラスとidの違いについてですが、ここは混乱するところ。
基本はどちらも指定するために使う識別子、というところですが、大きな違いは以下のようになります。
- classは、個別の指定に使われる
- idは、特定の範囲やグループを指定するために使われる
簡単すぎてイメージが湧きません!。・゚・(ノД`)・゚・。
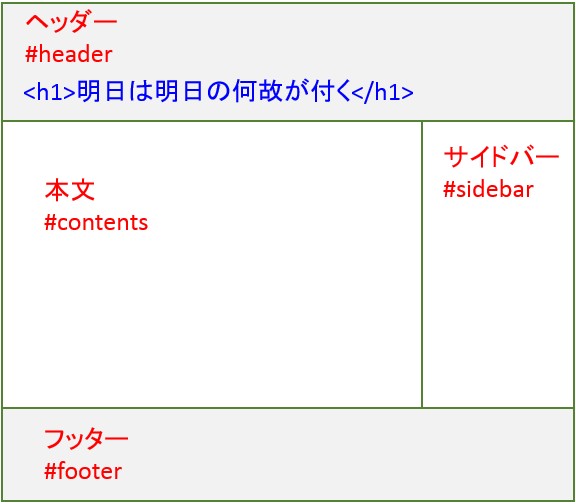
具体的によく使用される例として、ブログでは、
- ヘッダー
- 本文
- サイドバー
- フッター
といった領域にわかれます(下の図参照)

このヘッダーやフッター、本文やサイドバーといった大きなまとまりを id というもので表します。
つまり id は、ある領域やグループを表すのに使うもの。そのため、ページ内に1度しか利用できない、という制限もあります。(逆にクラスは何度でも利用でる)
id, クラス、どちらもCSSで表示を指定するものですが、その性質から、id はページ内に一度しか使えない、というところが特徴、ということですね。
領域やグループを意識したものは id を使い、そうでない単に識別子としてどこでも使う場合にはクラス、となります。
(良くわからないから全てクラスを使えばいいや、という人も多いですが、一応理解はしておきましょう)
プラグインでの活用法
その性質上、WordPressではプラグインでよくidが活用されてます。
つまり、プラグイン独自の表示領域(自動的に表示される目次の領域であったり、新着表示、人気記事、関連記事などの表示領域)を id で指定して、その領域内で使っているタグ(a, p, ul 等)に対し CSS で表示の仕方を指定する、という使い方です。
こうすることで、プラグインで仮に aタグとかpタグなど、明らかに他で使用している一般的なHTMLタグに対してCSSでデザインを指定しても、他の領域の表示に影響を及ぼさず、プラグインが独自に表示する領域内のみに効果のある表示ができる、というわけです。
idの形式と具体例
id の形式は「#」を先頭に付け、続けて名前、といった単純なもので、以下のとおりです。
- idの形式
#名前 - idの具体例
#header
これに従って、例えば上の図にあるように、
- ヘッダー #header
- 本文 #contents
- サイドバー #sidebar
- フッター #footer
のように id の名称をつけたりします。
(名称は分かりやすく、他に使用されていなければOK)
idを使ったCSSの適用は、以下の形式になります。
- 形式
#id名 タグ {
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
・・・
} - 具体例
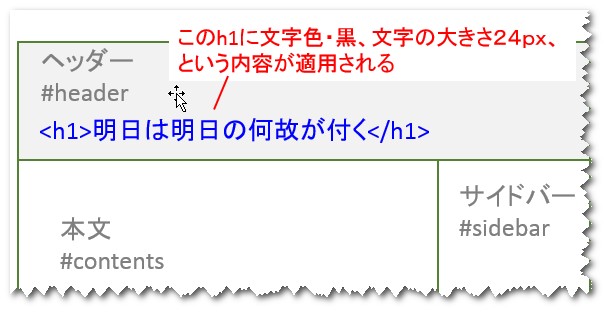
#header h1{
color: black;
font-size: 24px;
}
この具体例では、ヘッダー領域にある h1 (図の例では”明日は明日の何故が付く”)は、文字色が黒で、文字の大きさは24pxにする、という指定になります。

idの具体例
よくある具体的としては、リンクで使用する「aタグ」が分かりやすいです。
aタグは「クリックすると別のページが開く」といったような「リンクを指定するタグ」です。メニューは勿論、記事のタイトル一覧などにはこのタグが使用されています。
ここで具体的な例として、
- ヘッダー領域(#header)のメニューは、リンク色をピンク
- でも本文内(#contents)のリンク色は青色
としたい場合には、
- #header a では、リンク色をピンクに指定
- #contents a では、リンク色を青色に指定
という形になります。
具体的には、以下の様な指定ですね。
- #header a {
color: pink;
} - #contents a {
color:blue;
}
先頭に場所を示す id(ここでは #header や #contents )が来て、HTMLタグ、そしてCSSの指定という形です。
※)idは特定の領域、グループを示すといった性質上、同じページ内に複数同じ名前のidがあってはいけないルールです。(同じ名前は1つのみ)
idへの設定
また id 自体にCSSを設定して表示を指定する、ということも勿論出来ます。
例
- ヘッダーの領域 – 背景色:白、境界:1pxの黒色の実線
- 本文の領域 – 背景色:白、内側の余白:1文字分
としたい場合には、
- #header {
background-color: white; /* 背景色:白 */
border: 1px solid black; /* 境界:1px の黒の実線 */
} - #contents {
background-color: white; /* 背景色:白 */
padding: 1em; /* 内側の余白:1文字分 */
}
タグへの指定の仕方
タグへの指定の仕方は、クラスの場合、タグの中に class=”xxx” と書いた所、idの場合では、id="xxx"となります。(xxxがid名)
例えば今まで見てきたように、header という id を定義した場合のタグへの適用は以下のようになります。
- idをタグへ指定する形式
<タグ id="id名">・・・</タグ> - 具体例
<div id="header">・・・</タグ>
いろいろな指定の仕方
以上で、CSSにおける、id, クラスの違いやその使い方、タグへの指定の仕方がおおよそ分かりました。
補足として、これらの複合した指定方法を見ておきます。
※)以下が全てではありませんが、慣れておけば他のサイトのCSSも構造がわかるようになり、必要な箇所の抜き出しやコピペに役立ちます。
1)複数同時指定
CSSでは、複数同時に指定できます。
例えば2つのクラス(text01 , text02 )があり、ほとんど同じ内容だけど一部だけ違う、といった場合には、
- 1)まず text01 , text02 を同じ内容として定義
- 2)異なる部分だけ改めて定義する
という形にもできます。
同じ内容を定義するには、コンマ(,)で区切って並べればOKですが、良く分からないので具体例を見てみましょう。
例
- text01 – 文字色:黒, フォントサイズ: 24px, 背景色: 白
- text02 – 文字色:黒, フォントサイズ: 24px, 背景色: 黄色
(違いは背景色のみ)
個別に指定すれば以下のようになります。
.text01{
color: black; /* 文字色*/
font-size: 24px; /* 文字サイズ*/
background-color: white; /* 背景色 白 */
}.text02{
color: black; /* 文字色*/
font-size: 24px; /* 文字サイズ*/
background-color: yellow; /* 背景色 黄色 */
}
これを同時に text02 も text01 と同じ内容として定義して、その後に異なる部分だけ定義すると、以下のようになります。
- .text01, .text02{
color: black; /* 文字色*/
font-size: 24px; /* 文字サイズ*/
background-color: white; /* 背景色 白*/
} - .text02 {
background-color: yellow; /* 背景色 黄色 */
}
CSSでは後に出てくるものが優先される(後に出てくる内容が上書きされる)というルールが有ります。
このため上の例では、
- text02は最初は背景色は白で定義され、
- その下で黄色と再定義されている
とういうことから、結果的にtext02の背景色は黄色となります。
補足)同時定義の仕方
同じ内容を定義するには、コンマ(,)で区切って並べます。ここでは2つの例ですが、3つ、4つでも同じです。(.text01, .text02, .text03, …)
タグも勿論同じように定義できます。
- a, p, h2 {
color: black; /* 文字色 黒 */
}
みたいな感じですね。
(a:リンク用のタグ、p:段落を示すタグ、h2:タイトルを示すタグ)
2)id とクラス
同じクラス名でも場所が変われば内容を変えたい、という時にこの組み合わせとなります。
例
- ヘッダーでは、
text01 – 文字色:黒, 背景色: 白, フォントサイズ:24px - 記事本文では、
text01 – 文字色:白, 背景色: 黒、フォントサイズ:12px
といった場合、ヘッダーを示す id が #header, 記事本文を示す id が #contentsとすると、
- #header .text01{
color:black; /* 文字色 黒 */
background-color: white; /* 背景色 白 */
font-size: 24px; /* 文字の大きさ 24px */
} - #contents .text01{
color:white; ; /* 文字色 白 */
background-color: black; /* 背景色 黒 */
font-size: 12px; /* 文字の大きさ 12px */
}
という形で定義することになりますね。
3)id とタグ
この組み合わせは記事の中にも出てきてますが、場所によって同じタグでもCSSの内容を変えたい!といった場合に使う組み合わせです。
例
- ヘッダーでは、
p – 文字色:白, フォントサイズ:24px, 外側の余白:無し - 記事本文では、
p – 文字色:黒, フォントサイズ:16px, 外側の余白:上1文字分、右1文字分、下2文字分、左1文字分 - サイドバーでは、
p – 文字色:茶色, フォントサイズ:12px, 外側の余白:上下左右1文字分
といった場合、ヘッダーを示す id が #header, 記事本文を示す id が #contents、サイドバーを示す id が #sidebar とすると、
- #header p{
color: white; /* 文字色 白 */
font-size: 24px; /* 文字の大きさ 24px */
margin: 0; /* マージン 0 */
} - #contents p{
color: black; /* 文字色 黒 */
font-size: 16px; /* 文字の大きさ 16px */
margin: 1em 1em 2em 1em;
/* マージン 上1文字、右1文字、下2文字、左1文字*/
} - #sidebar p{
color: brown; /* 文字色 茶色 */
font-size: 12px; /* 文字の大きさ 12px */
margin: 1em; /* マージン 上下左右1文字 */
}
という形で定義することになります。
4)id とクラスとタグ
場所、クラス、タグを明確にして定義する場合の組み合わせです。
例
- ヘッダーにある リンクタグ a に適用されるクラス maintitle は、
文字色:白、背景色:黒、文字の大きさ:32px - ヘッダーにあるリンクタグ a に適用されるクラス subtitle は、
文字色:灰色、背景色:黒、文字の大きさ:20px - 本文にあるリンクタグ a に適用されるクラス normal-linkは、
文字色:青、背景色:白、文字の大きさ:16px
といった場合、ヘッダー、記事本文を示す id が #header, #contents とすると、
- #header a.maintitle {
color: white; /* 文字色 白 */
background-color: black; /* 背景色 黒 */
font-size: 32px; /* 文字の大きさ 32px */
} - #header a.subtitle {
color: gray; /* 文字色 灰色 */
background-color: black; /* 背景色 黒 */
font-size: 20px; /* 文字の大きさ 20px */
} - #contents a.normal-link{
color: blue; /* 文字色 青色*/
background-color: white; /* 背景色 白 */
font-size: 16px; /* 文字の大きさ 16px */
}
まずは中身より形に慣れて行って下さい。
他のブログをCSSを見たり、そこから必要な部分をコピーしたりする時に必ず役立ちます。
今回の復習
- idとクラスの違い
- idは特定の領域やグループを指定するために使われる。
- そのため1つのidは、同一ページ内では一度のみ利用可。
- 逆にクラスは何度でも利用できる。
- idの形式
#名前 – 具体例:#header - idを使ったタグへのCSSの適用
- 形式
#id名 タグ {
プロパティ: 値;
プロパティ: 値;
プロパティ: 値;
・・・
} - 具体例
#header h1{
color: black;
font-size: 24px;
}
- 形式
- タグへの指定の仕方
- idをタグへ指定する形式
<タグ id=”id名”>・・・</タグ> - 具体例
<div id=”header”>・・・</div>
- idをタグへ指定する形式
CSSの クラス や id の概要をざっと見てきました。
本当は更に深く広く色々な要素や指定の仕方などがありますが、ゼロから全てを学ぶのは非常に時間がかかりますし、全てを学ぶ必要性もありません。
(いや、全て知っているに越したことはないですけど、時間と効果を天秤にかけてどうするかというお話しです)
ベースにあるのはWordPressのテーマのデザイン。
あとはそれを元に、どうカスタマイズして個性を出していくかを考え、その中で必要に応じて新しい知識とテクニックを取り入れつつカスタマイズの実践をしていくのが一番です。
読者もあなた自身も気に入る個性あるブログデザインにして行くこと。それがグーグルからのペナルティーから離れ、読者の滞在時間を延ばし、息の長いブログの構築につながります。


コメント