
メールマガジンを発行する、ということは、勿論まず登録フォームなどで読者にメルマガへ登録していただく、ということになります。
ここで、この登録していただく登録場所が、トップページ、記事下、登録専用ページ、無料レポートなど複数ある場合、サイト構築を検討する上でどこからの登録か知りたい!という場合があります。
複数のサイト、ブログを運営している場合などは特にどのサイト、ブログから登録して頂いたのか把握したい、という場合もありますね。
ここでは、人気のメルマガ配信スタンド「アスメル」の場合、登録フォームをどうすれば良いかを見てみます。
こちらも人気のメルマガ配信スタンド「エキスパ」の場合では、以下の記事を参照してみてください。
メルマガ読者がどこから登録したかを知りたい!エキスパ登録フォームの設置の方法
アスメルはとっても簡単
エキスパでは登録フォームを複数用意する必要がありますが、アスメルの場合はとても簡単です。
- 1)フリー項目を使用するに設定(非表示で使用)
- 2)登録フォームのURLに「&touroku_free1=場所」を付加する
以上なんですね。^◇^)ゞ
では1つ目のフリー項目の設定から順に見てみます。
1)フリー項目の設定
まずはメルマガの選択です。
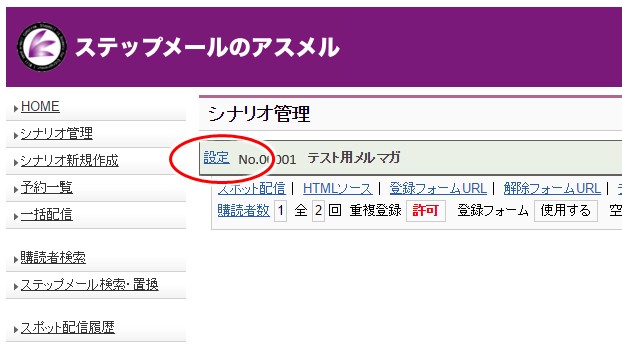
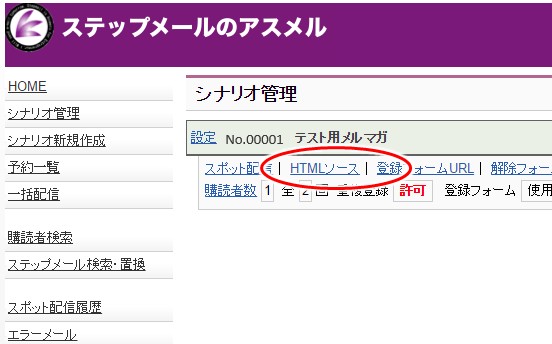
管理画面から、目的のメルマガの「設定」をクリック!

↓↓↓↓↓↓
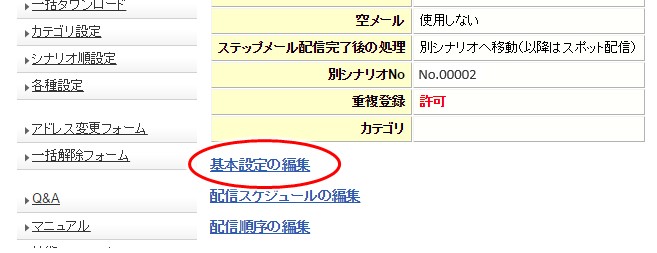
続いて「基本設定の編集」をクリック!

↓↓↓↓↓↓
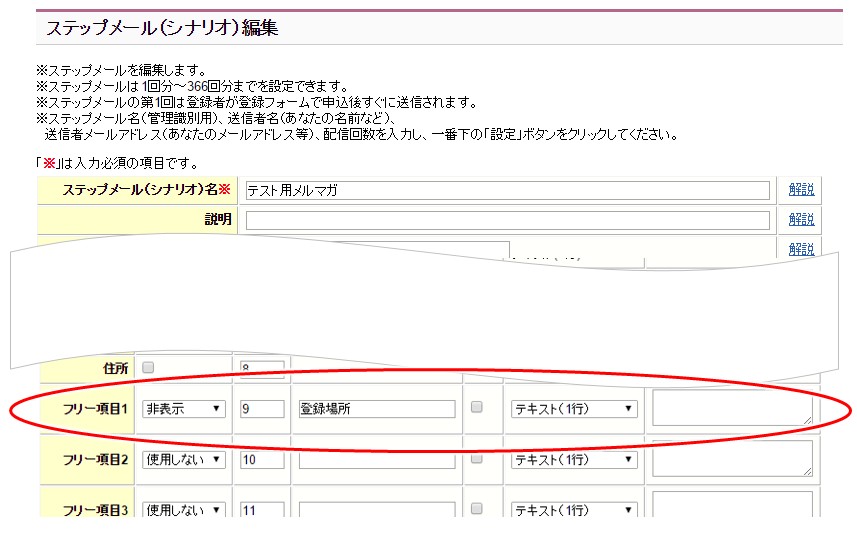
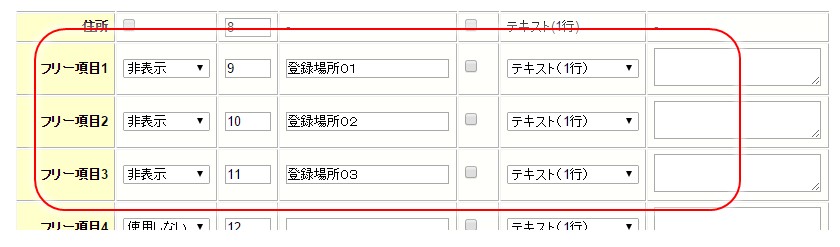
編集画面から、下方の「フリー項目」を設定します。

ここではフリー項目1を利用する方法から見てみます。
(他のフリー項目を利用する場合は下方を参照)
- 「フリー項目1」を「非表示」に設定
- 「表示名」を「登録場所」と入力(どんな名前でもOK)
以上で保存して設定は終わりです。
2)登録フォームのURLの取得
続いて、登録フォームURLの修正です。
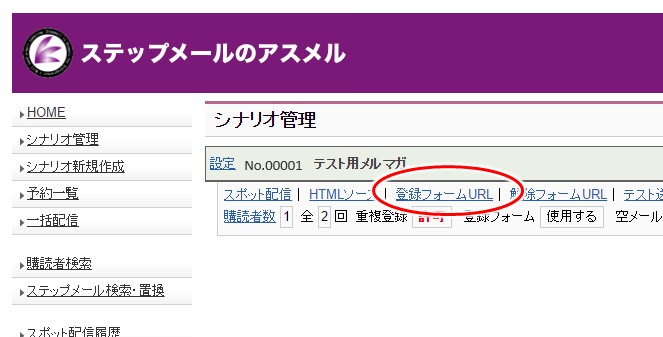
対象のメルマガ(ここでは「テスト用メルマガ」)の登録フォームURLを確認します。

登録フォームURLをクリック!
↓↓↓↓↓↓
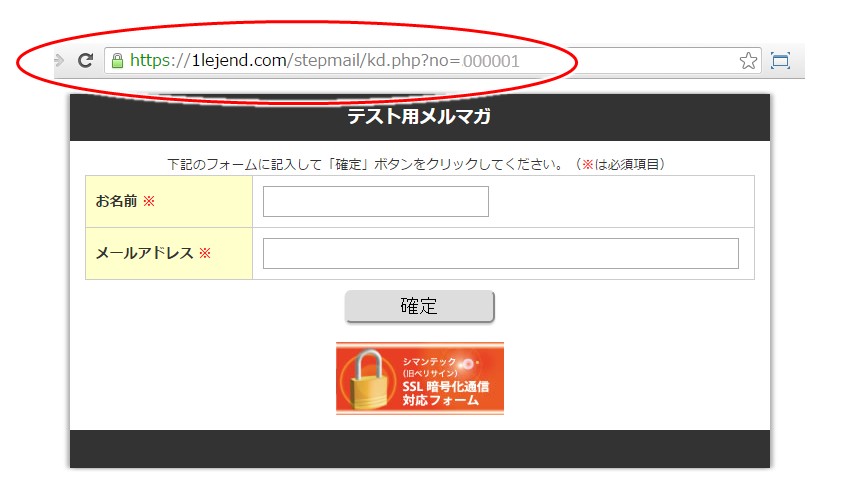
登録フォームが表示され、アドレスバーに登録フォームURLが表示されます。

登録フォームURLをコピーします。
3)登録フォームURLの編集
最後に上でコピーした登録フォームURLに場所の情報を付加します。
これはとても簡単で、URLの最後に「&touroku_free1=場所」をつければOK。
ここで登録場所が3箇所あり、それぞれ場所を「トップページ」、「記事下」、「サイトB」として各々の登録場所が知りたい、という場合には、各登録フォームURLを以下のようにすればOKです。
- トップページ用
https://1lejend.com/stepmail/kd.php?no=000001&touroku_free1=トップページ - 記事下用
https://1lejend.com/stepmail/kd.php?no=000001&touroku_free1=記事下 - サイトB用
https://1lejend.com/stepmail/kd.php?no=000001&touroku_free1=サイトB
実際各々のURLで表示される登録フォームから登録してみると、以下のように登録フォーム別に情報が追加されます。

別のフリー項目を利用
上ではフリー項目を1つだけ利用しましたが、別のフリー項目も利用してみます。
以下のように、フリー項目1~3の3つを同様に「非表示」に設定し、表示名を各々「登録場所01」「登録場所02」「登録場所03」とします。

登録フォームの編集では、フリー項目1の場合にはURLに「&touroku_free1=場所」をつければ良かったですが、他のフリー項目でも基本は同じです。
- フリー項目2では「&touroku_free2=場所」
- フリー項目3では「&touroku_free3=場所」
と、freeの後の数字を変えるだけ。
- https://1lejend.com/stepmail/kd.php?no=000001&touroku_free1=トップページ
- https://1lejend.com/stepmail/kd.php?no=000001&touroku_free2=記事下
- https://1lejend.com/stepmail/kd.php?no=000001&touroku_free3=サイトB
のようになります。
では各々のURLで表示されるメルマガ登録フォームから登録するとどうなるか、と言えば、以下のようになります。

この例のように登録場所ごとにフリー項目を使って分けると、一覧で見る場合には一目瞭然。
どこからの登録が多いか直感的に分かりやすい、というメリットがありますね。
ブログへ登録フォーム埋め込みの場合
HTMLタグを利用してブログへメルマガ登録フォームを埋め込む場合も簡単です。
まずは登録フォームのHTMLソースを取得します。

「HTMLソース」をクリック!
↓↓↓↓↓↓
HTMLソースが表示されますが、HTMLソースの中に以下の行があります。
- フリー項目1だけ利用の場合
<input type="hidden" name="touroku_free1" value=""> - フリー項目1、2,3を利用する場合
<input type="hidden" name="touroku_free1" value="">
<input type="hidden" name="touroku_free2" value="">
<input type="hidden" name="touroku_free3" value="">
これらの行の中で、以下のように「value=""」に登録場所を設定すればOKです。
- フリー項目1だけ利用の場合
- トップページのメルマガ登録フォーム用
<input type="hidden" name="touroku_free1" value="トップページ"> - 記事下のメルマガ登録フォーム用
<input type="hidden" name="touroku_free1" value="記事下"> - サイトBに設置するメルマガ登録フォーム用
<input type="hidden" name="touroku_free1" value="サイトB">
- トップページのメルマガ登録フォーム用
- フリー項目1、2,3を利用する場合
- トップページのメルマガ登録フォーム用
<input type="hidden" name="touroku_free1" value="トップページ"> - 記事下のメルマガ登録フォーム用
<input type="hidden" name="touroku_free2" value="記事下"> - サイトBに設置するメルマガ登録フォーム用
<input type="hidden" name="touroku_free3 value="サイトB">
- トップページのメルマガ登録フォーム用
※)フリー項目1、2,3を利用の場合
値を設定しない行はそのまま残しても消してもOK
これらの登録フォームを利用して読者登録した結果は、上で見てきたものに同じになります。
今回のまとめ
- アスメルでは、URLに付加情報を付けることで、簡単に登録元情報を含めたメルマガ登録フォームができる
- 1つのフリー項目の利用でもできるし、登録場所の数に応じて複数のフリー項目を利用してもOK
- HTMLソースを利用したサイト埋め込みの登録フォームでも対応可能
アスメルの場合、サイト埋め込みの登録フォームでない場合には、登録場所の情報付加は非常に簡単です。
またサイト埋め込みも勿論できるため、登録元の情報を入れたい!という場合には、是非活用してみてください。
あなたのサイトの構造評価につながると思います。


コメント