
ワードプレスでは基本的に記事の表示順は日付順になりますが、記事の順番を変えてみたい!という場合も出てきます。こんな時にはプラグインを活用してサクサクっと変更するのが簡単ですね。
ここでは「Post Types Order」というプラグインを使って、実際記事の順番を変える方法の解説です。
※)この他にも「Real Custom Post Order: Create a custom order for your content」というものもありますね。
- 糧義理の順番を変えたい場合には、以下の記事を見てみてください
【WordPress】カテゴリーの並び順を変える方法!プラグイン「Category Order and Taxonomy Terms Order」が簡単でおすすめ
プラグインのインストール
まずはプラグインのインストールです。

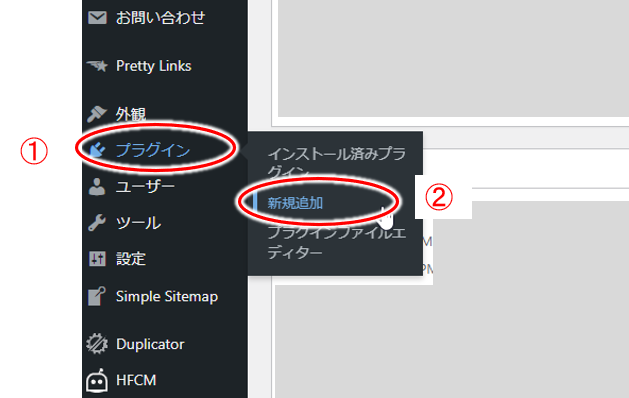
- ワードプレスの管理画面から①「プラグイン」→②「新規追加」をクリック!
↓↓↓↓↓↓
プラグインを検索してインストールします。

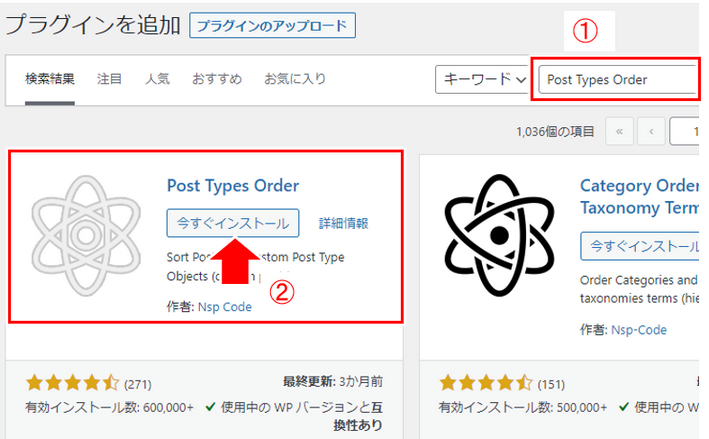
- ①プラグインを検索するために「Post Types Order」と入力(コピペでOK)
- ② プラグインが表示されたら「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストール完了後は、プラグインの「有効化」をしておきます。

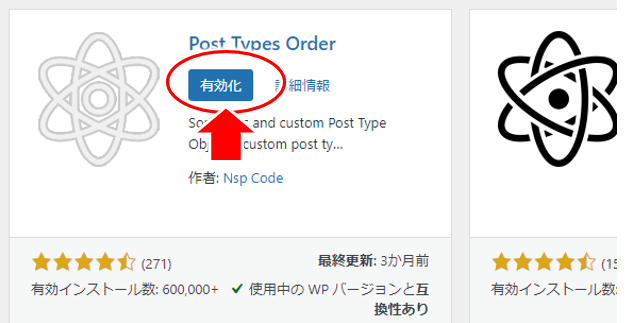
- 「有効化」をクリック!
↓↓↓↓↓↓
これでインストールと有効化は完了。
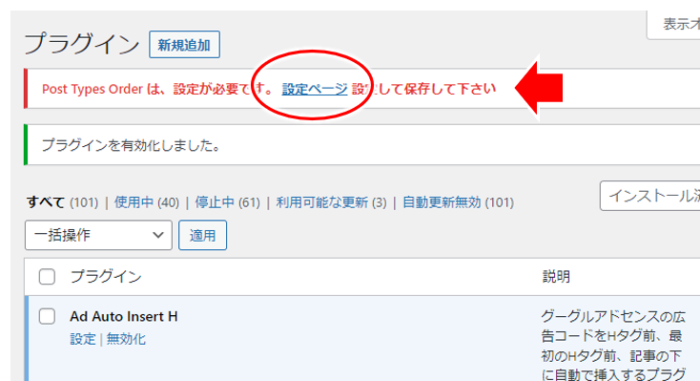
プラグインの一覧ページに戻りますが、最上段に
「設定ページ」で設定する旨の表示がされますね。

- 「設定ページ」をクリック!
↓↓↓↓↓↓
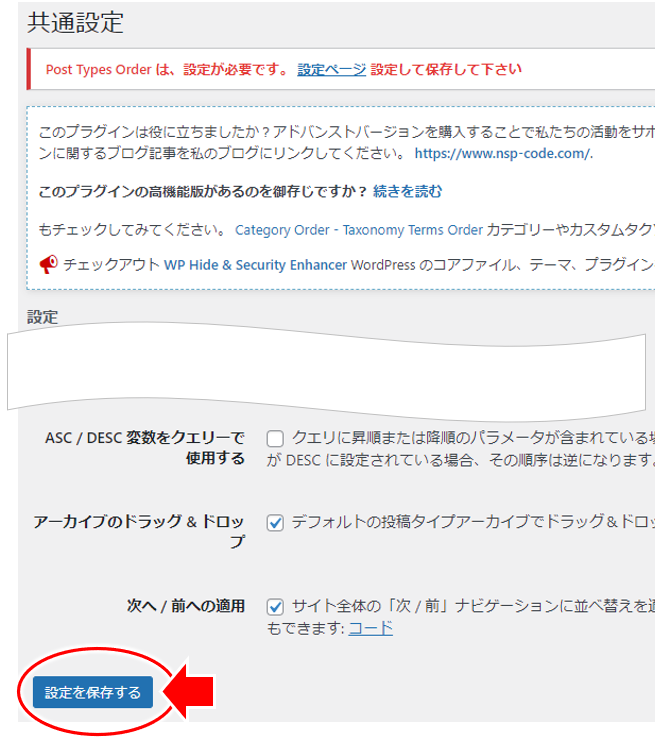
プラグイン「Post Types Order」の設定画面が表示されます。

このプラグインは、何か設定をしたり変えなくても、初期状態で普通に使えますので、そのまま「設定を保存する」をクリックでOKです。
記事の順番を変えてみる!
では早速記事の順番を変えてみましょう。
使い方は至って簡単です。
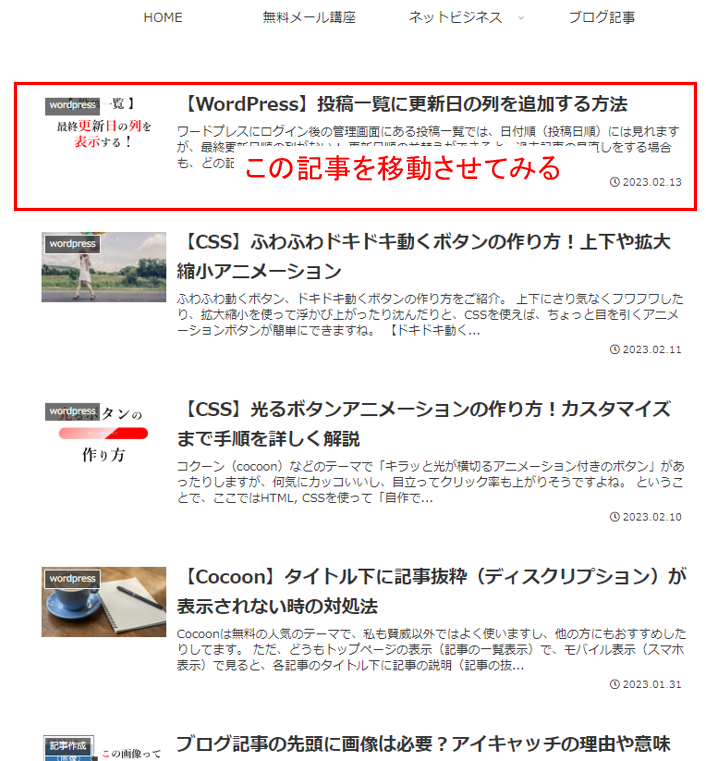
今、ブログのトップ画面で以下のように記事が並んでいます。

ブログトップ画面の例ですが、日付順に記事が並んでます。
ここで一番上の「【WordPress】投稿一覧に更新日の列を追加する方法」の記事を下の方に移動させてみます。
投稿一覧で順番を操作!
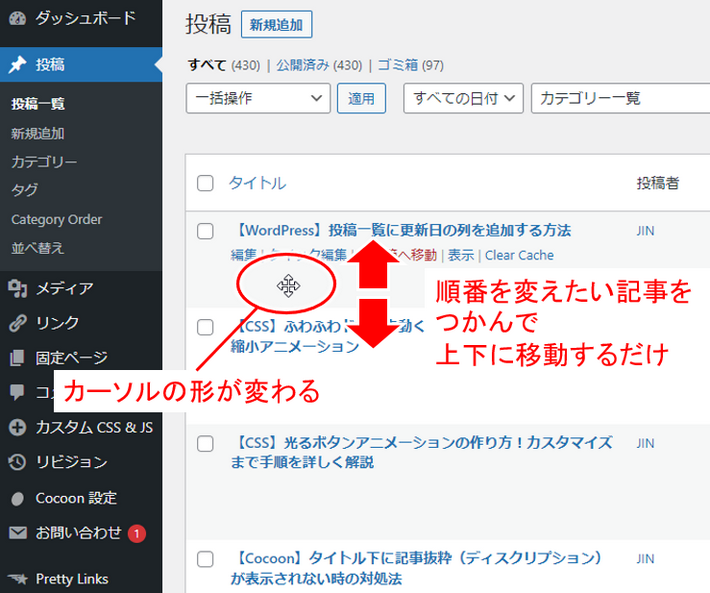
まずワードプレスの管理画面から「投稿一覧」を表示します。

- ① 順番を変えたい記事のリンク文字以外の個所にカーソルをもっていく
(タイトルはメニュー項目以外の個所にカーソルを持っていく) - ② カーソルの形が「上下左右の矢印」に変わる
- ③ ドラッグ操作をすると記事を上下に移動できる
実際にリスト上一番上の記事を下の方に移動させてみます。
↓↓↓↓↓↓

- 投稿一覧の表示のされ方が変わりますが、記事をつかんだまま上下に移動できます
↓↓↓↓↓↓
ドラッグ操作をやめると、その位置に記事が移動します。

- ここでは元々一番上にあった記事を3番目に移動してみた例
操作は以上で終わりなんですね。(簡単すぎる!)
※)特に記事の並び順を変えた後に「保存」などの操作はなく、
順番を変えたらそれがそのまま反映されます。
実際にサイトの表示がどうなっているか見てみると、以下のように変わっています。

投稿一覧で記事の順番を変えたとおりに、実際のサイトでも表示が変わりました。
簡単でしたね!^-^)
今回のまとめ
- 記事の並び順は「Post Types Order」を使えば簡単に変更できる
- 使い方は、投稿一覧で記事をつかんで移動させるだけ
- 特に保存などの設定はいらない
何かの紹介記事などで、内容がたくさんあり1記事に収まりきらずに複数記事になる場合があります。
複数記事は1番から順に2番、3番と書いていくことが普通ですが、実際の一覧表示では投稿日時の新しい順に記事が並ぶため、3番、2番、1番と表示されて「順番を変えたい!」なんてことがあったりします。
またサイトマップページを作ったときに、固定ページの順番をグローバルメニューと並びをそろえたい、なんてこもあり、そうした場面でこのプラグインが役立ちますね。
また、ネットでの収益を上げる、ブログで収入を得たい!という場合には、以下のメルマガにも登録してみてくださいね。



コメント