アドセンス審査を通過して、よし、広告を貼るぞ、といった時に、さてどうするか?こういった時はプラグインを使うと非常に便利で簡単に設定できます。
プラグインについては「Quick Adsense」というものもありますが、ここでは私も活用している「Ads by WPQUADS」(旧称:WP-QUADS)の使い方の解説です。
プラグインのインストールと有効化
では、早速プラグインをインストールしてみましょう。
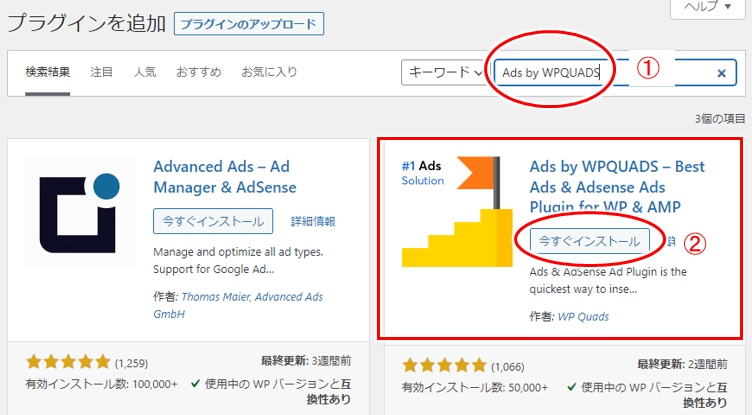
- 1. wordpressの管理画面 > プラグイン > 新規追加
- 2. 「WP QUADS」で検索し「いますぐインストール」でインストール。
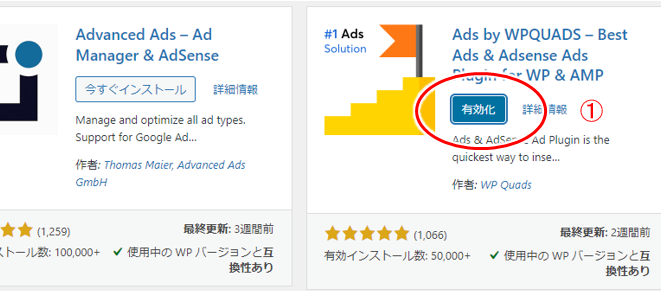
- 3. インストール後は「プラグインの有効化」をします。

- 「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストール後は、有効化です。

- 「有効化」をクリック!
以上でインストールと有効化は完了!
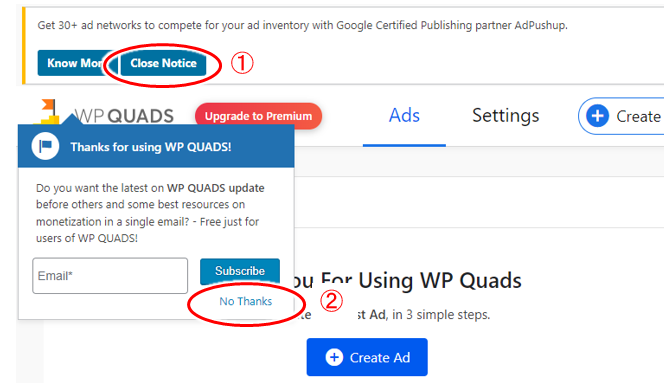
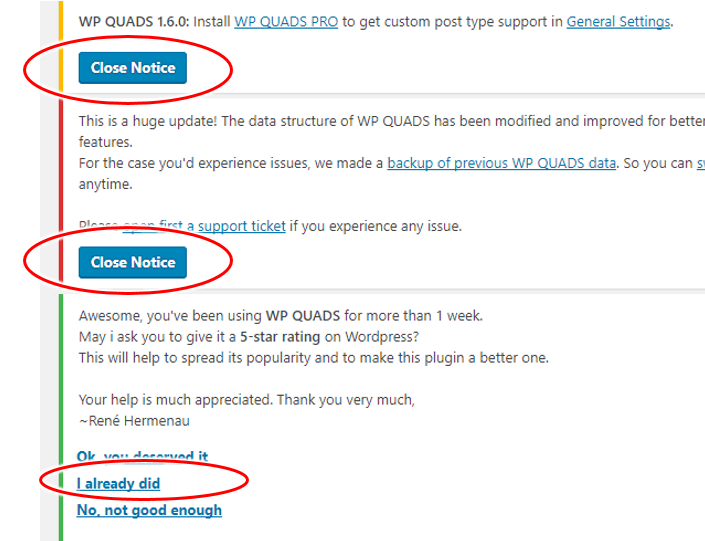
その後すぐ以下のような画面に変わる場合には、
「Close Notice」「No Thanks」を選択しておけばOK。

- ①:「Close Notice」をクリック
- ②:「No Thanks」をクリック
これは「広告ネットワークについてもっと知ろう」といったお知らせと「最新版の情報が欲しかったらメールアドレス登録してね」というものですが、特に何もしなくてOK。
では続いてプラグインの設定に行ってみます。
Classic viewに切り替え
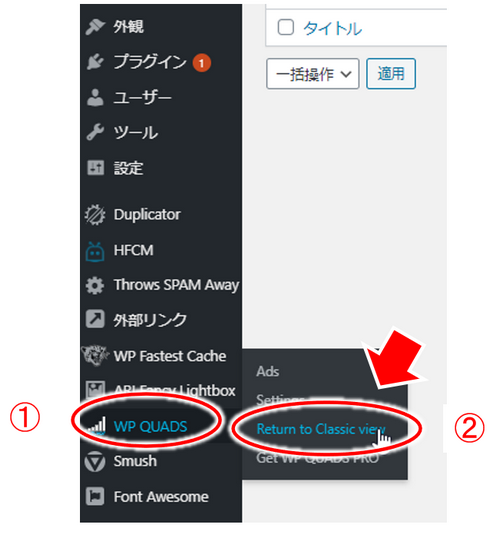
プラグインの設定の前に、設定画面を「Classic view」に切り替えておきます。
(普通に広告コードを追加する方法は少し難しく見えるので)

- ①「WP WUADS」をクリック
- ②「Return to Classic view」をクリック!
↓↓↓↓↓↓
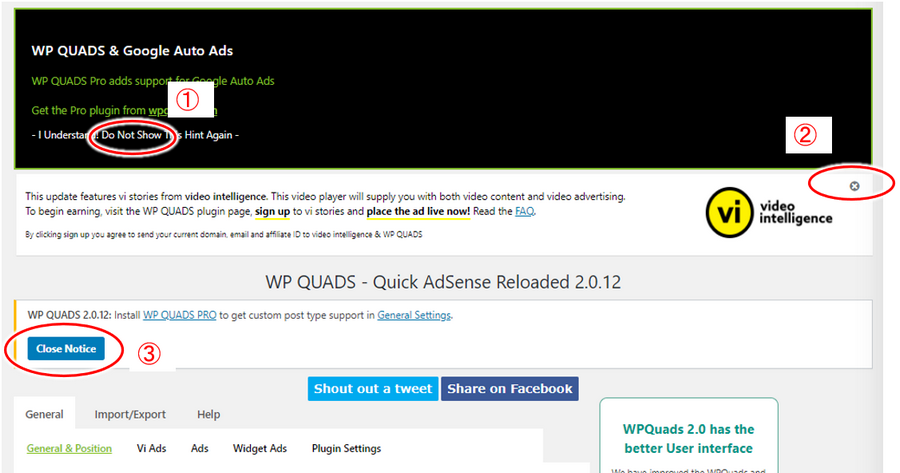
お知らせなど、以下のようなものが表示されていたら非表示にしておけばOK

- ①:「Do Not Show」をクリック
- ②:「×」をクリック
- ③:「Close Notice」をクリック
一般設定を行う
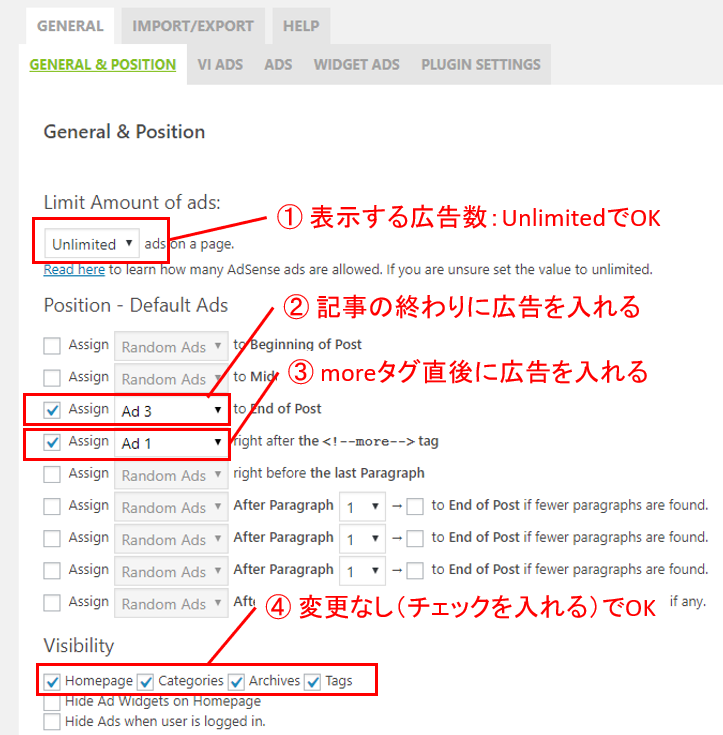
いよいよ設定ですが、以下のようにしていきましょう。


- ① 表示する広告数
- Unlimited(制限なし) でOK
- ② End of Post(記事の終わりに広告を入れる)
- 「Ad3」にして、チェックを入れる
- ③ right after the <!– more –>タグ(続きを読む)
- 「Ad1」にして、チェックを入れる
(moreタグ(続きを読む)直後に広告を入れる)
- 「Ad1」にして、チェックを入れる
- ④ 広告表示する箇所
- 変更なしでOK
(Homepage, Categories, Archives, Tagsにチェックを入れておく)
- 変更なしでOK
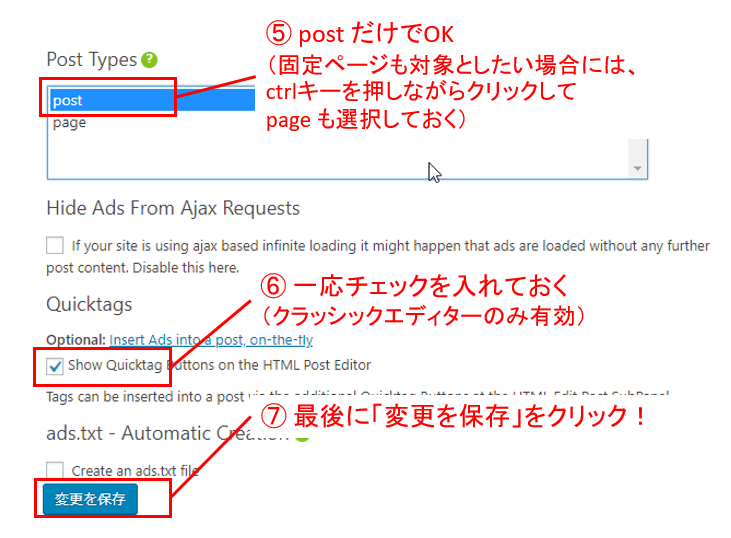
- ⑤ 広告を表示する記事の種類
- 「post」だけでOK
- 初期状態は、post, page 友選択されている状態なので、postをクリックしてpostだけにしておく
- 固定ページでも広告を表示したい、という場合には、ctrlキーを押しながら「page」もクリックして、post, page とも選択しておく
- ⑥ Show Quicktag Buttons on the HTML Post Editor
- 一応チェックを入れておく
(クラッシックエディターでしか有効にならない。クラッシックエディターって何?とわからない場合には、気にしなくてOK)
- 一応チェックを入れておく
- ⑦ 最後に「変更を保存」をクリック!
以上で、まずは基本設定は終わりです。
続いて、広告コードの設定をして行きましょう。
2)広告コードの設定
続いて広告コードの設定です。
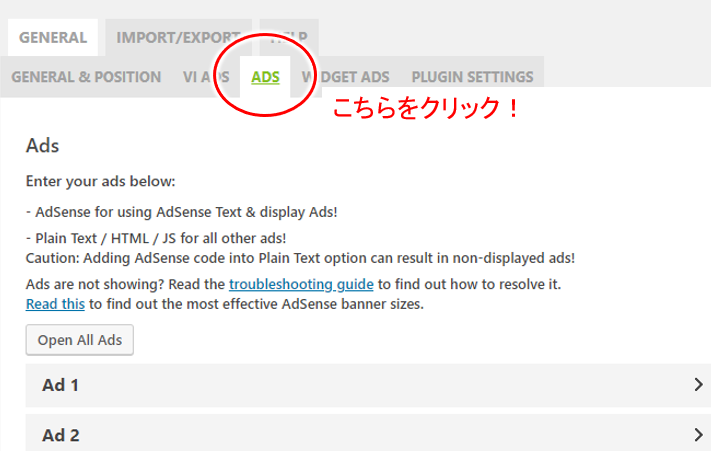
「ADS」タブを選択
まずは上のタブから「ADS」をクリックします。

- 上段のタブから「Ads」をクリック
↓↓↓↓↓↓
その後、下方の「Ad1」, 「Ad2」, 「Ad3」 に広告コードを設定していきます。
- 「Ads1」:moreタグ直後の広告コードの入力箇所
- 「Ads2」:記事本文中の広告コードの入力箇所
- 「Ads3」:記事の終わりの広告コードの入力箇所
※)広告の数について
moreタグの直後、記事の本文中、記事の終わり、と記事内に3つのアドセンス広告を設定する想定です。
4つ、5つと広告を設定する場合では、Ads2を記事内に複数使うか、Ad4, Ad5などを同様に設定して使用していけばOK
※)moreタグとは
moreタグとは「続きを読む」というタグですが、記事内への入れ方などは以下を参照してみてください
Ad1から広告コードの設定
ではまず「Ad1」に広告コードを設定していきましょう。
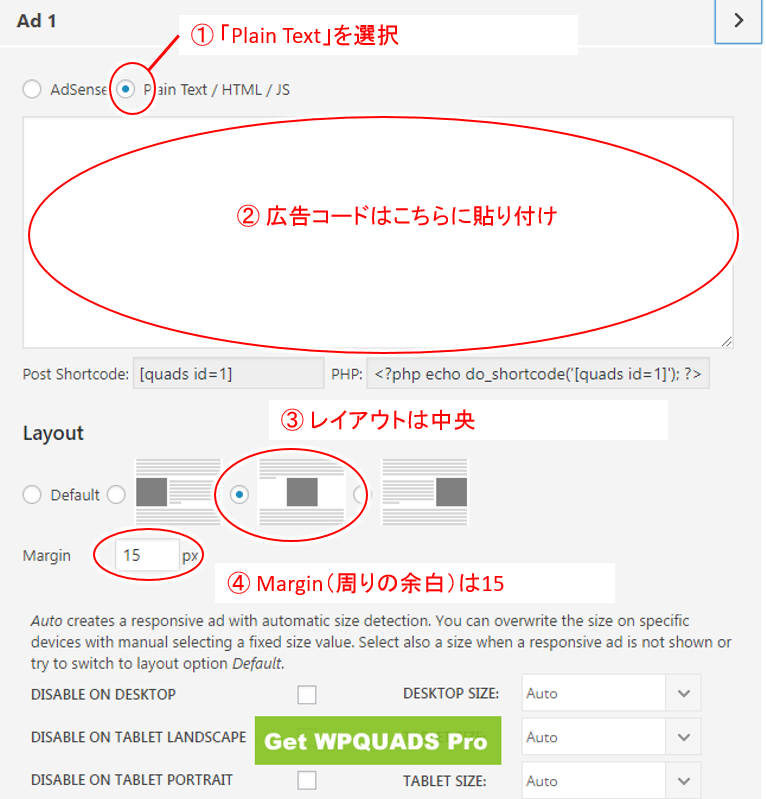
「Ad1」をクリックして、「Plain Text / HTML / JS」を選択し、広告コードを設定します。

- ①「Plain Text / HTML / JS」を選択
- ② 広告コードの設定
(アドセンスなら「新しい広告ユニットの作成」で「ディスプレイ広告」を選んでおけばOK) - ③ レイアウトは中央を選択
- ④ Margin(広告回りの余白)は(ひとまず)15
※)Marginは実際に記事中の広告を見て、上下にどれほどの余白が必要そうかで数値を変えて調整してみてください
「Ad2」, 「Ad3」 も同様に設定します。
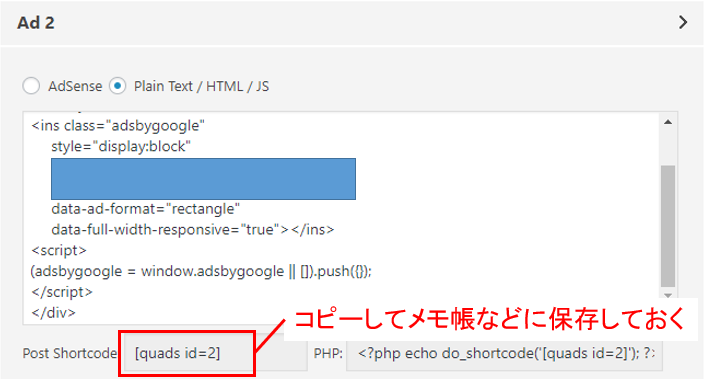
ショートコードをコピー
記事本文中の広告コード(Ad2)については、「Post Shortcode」にある ” [quads id=2] " をコピーしてメモ帳などに保存しておいてください(後ほど使いますので)

設定の完了と広告の表示
最後に設定画面の一番下にある「変更を保存」をクリックして完了です。
以上の設定から、以下の2か所にアドセンス広告が表示されるようになります。
- 導入文の直後(moreタグの直後)
- 記事の下
一度いずれかの記事を表示して、広告が表示されるか確認してみてくださいね!
※)広告表示に時間がかかる場合もあるので、広告が表示されてなかったら、30分とか1時間後ぐらいにまた確認してみてください
手動で記事本文中に広告を挿入
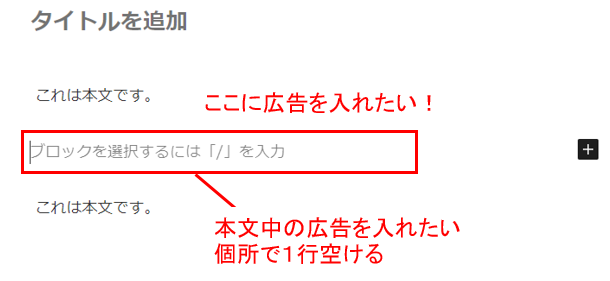
続いて、手動で記事本文中に広告を挿入してみます。
(記事の中央あたりに広告を入れてみましょう)
まず、広告を入れたい箇所(記事本文内にある見出しの手前など)に一行空けます(段落のブロックを入れる)

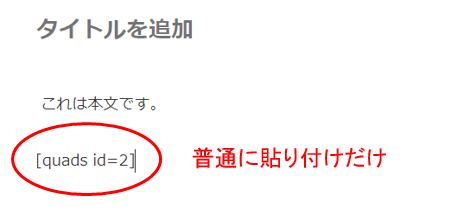
続いて、その空けた行(ブロック)に先ほどコピーしておいた、
[quads id=2]
を張り付け。
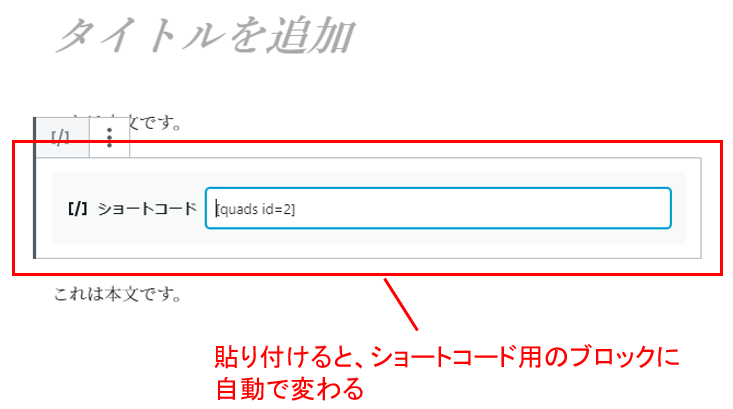
↓↓↓↓↓↓

ワードプレスのバージョンによるのかわかりませんが、
[quads id=2] を貼り付けると、以下のように自動的にショートコード用のブロックに変わる場合もあるようでが、それはそれでOK。

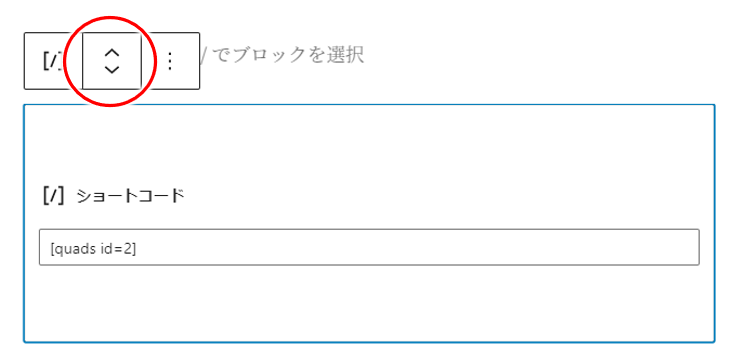
ショートコードを張り付けた後、上下に位置を変えたい場合には、左に出て来る上下の三角矢印を使って移動させればよいですね。

以上で記事本文内への広告挿入も完了です!
記事の本文が長い(コンテンツ量が沢山ある)場合には、記事内に広告は1つではなく2つ、3つと入れたい場合もありますが、ここで見たように同様に [quads id=2] を張り付ければOKです。
今回のまとめ
- アドセンス広告を貼るワードプレスのおすすめプラグインは「Ads by WPQUADS(WP QUADS
- インストール、有効化して、Ad1, Ad2, Ad3 などを設定するだけ
- 記事の中に入れたい場合には、手動で入れる
アドセンスでは自動広告を使うのは勿論良いですが、記事の中は、読者から見て自然なところ、問題ない箇所、アドセンスのポリシーに違反しない箇所を確認して手動で入れるのが良いですね。
自動広告より手動広告の方が強いようで、たとえば、ここに自動で広告が表示されると記事が見ずらい、という場合、
- その近くの「ここなら広告が表示されても良い」という箇所に手動広告を設定する(ショートコードを置く)
とすると、手動広告の方が強いので、その周りに自動広告は表示されなくなります。
ではアドセンス広告の設定もできた!というところで、ガンガンブログの記事を書いて行きましょう。^-^)
アドセンスで収入を上げる方法や、さらに大きく、ネットビジネスで成功するための道のりを順を追って知りたい、などで、以下のメルマガにも登録してみてください。




コメント