
グーグルアドセンスの広告コードを簡単に自動挿入するワードプレスのプラグイン「Ad Auto Insert H」(広告自動追加 H)の公式解説ページです。
ここでは表示言語の切り替え、管理者以外には広告コードを挿入しない利用制限、どこに広告が表示されるかなどが確認できるデバッグモードの活用法についての説明です。
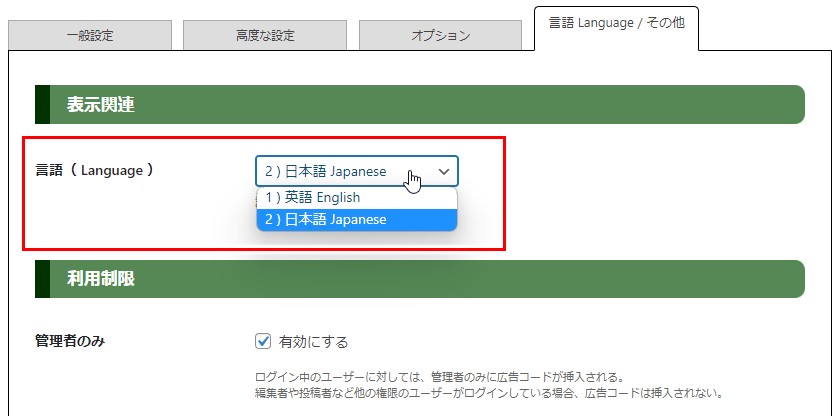
言語( Language )

表示用言語は、日本語、英語が選択できます。
他の言語で翻訳ファイルを作成した場合には、ぜひご連絡ください。
(早速プラグインに含めて、この設定で切り替えできるようにします)
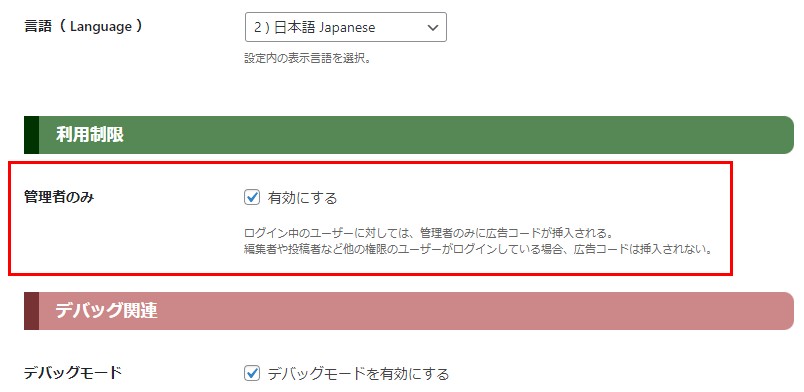
利用制限

「管理者のみ」にチェックを入れ有効にすると、ログイン中のユーザーに対し管理者のみ広告コードの挿入が行われます。(編集者や投稿者など、他の権限のログインユーザーには広告コードの挿入は行われません)
外注化で記事作成する場合、外注さんを投稿者や寄稿者など管理者以外の権限としていると思います。外注さんがアドセンス広告を誤クリックしてしまわないよう、広告コードの挿入は管理者のみにして誤クリックのリスクを軽減するための設定になります。
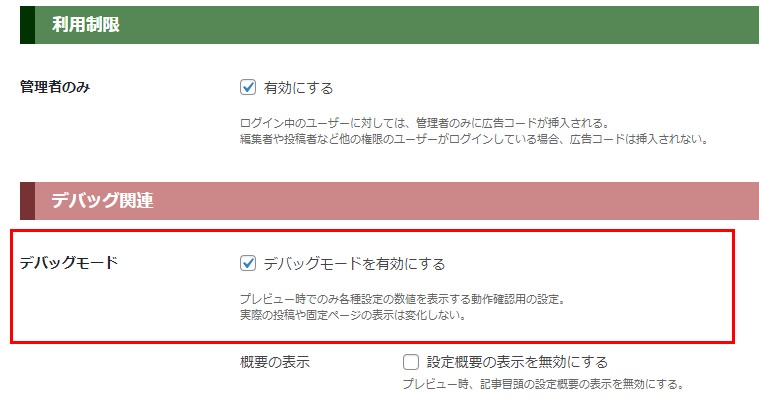
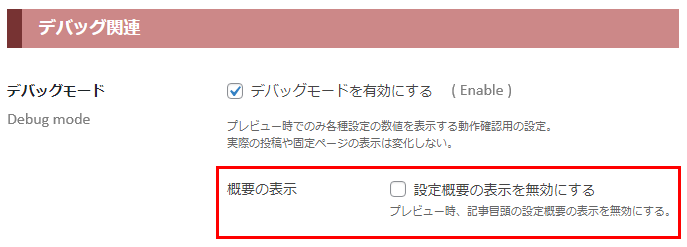
デバッグモード

デバッグモードにチェックを入れて有効にすると、
記事作成時のプレビュー表示で、設定値の確認や広告挿入場所が視覚的に分かります。

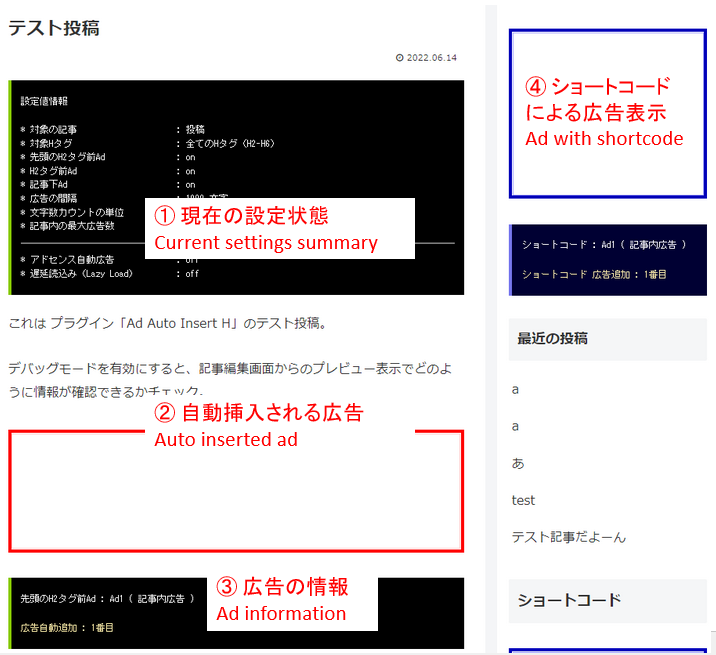
デバッグモードを有効にすると、
この例のように以下の内容がプレビューで確認できます。
- ① 設定値の状態
- ② 広告が自動挿入される場所
- ③ 自動挿入される広告の情報
- ④ ショートコードで挿入される広告の場所
記事の編集画面では、編集画面の下にあるカスタムフィールドでその記事固有に設定値を変更できます。
デバッグモードを有効化しプレビュー画面で広告位置を視覚的に確認してみて、たとえば広告と広告の間隔はもう少し狭くても良いな、という場合には記事固有の設定を行うなどに活用できます。
また、①の「現在の設定状態」の表示は特に必要ない場合では(記事の内容をよりよく確認したい場合では)以下でチェックを入れることで表示をOFFできます。



コメント