
記事作成をしていて、たとえば名前の漢字を間違えていた!とか(トレンド系のブログでは結構ありそう)、商品名に含まれるスペースを削除したい!(「JIN コスメ」とスペースがあるところをスペース削除して「JINコスメ」にする)とかあったりします。
記事の中にそうした修正箇所があちらこちらに散らばっていると、探すのがそもそも大変だし修正するのも時間がかかる。
ワードやエクセル、普通のテキストエディタにある「文字列の置換」をしてサクッと一括変更の修正したいわけですが、ワードプレスの記事編集の画面ではその機能がないようですね。(バージョンが上がっていくとそのうち出来るようになるかもしれませんが)
ということで、「ワードプレスの記事作成では文字列の置き換えはこうやってるよ」、といった置換方法をご紹介。
文字列の置換方法
記事中の文字列の置換は簡単で、以下の3ステップ。
- 1)記事本文を丸ごとコピー
- メニューから「すべてのコンテンツをコピー」を選び、記事本文を丸ごとコピー
- 2)メモ帳にコピペして文字列置換
- 文字列が置換できるソフト(メモ帳など)へ丸っとコピペ
- 文字列を置換した全内容をコピー
- 3)元の本文を全削除して貼り付け
- ワードプレスの元の記事内容を全削除
- 2でコピーした内容を貼り付け
始めてやってみると、むむむ、となる手順もありますが、
何度かやるとすごく簡単にできます。
具体的に見てみると以下のようになりますね。
1)記事本文を丸ごとコピー
まずはワードプレスので記事本文をすべてコピーします。

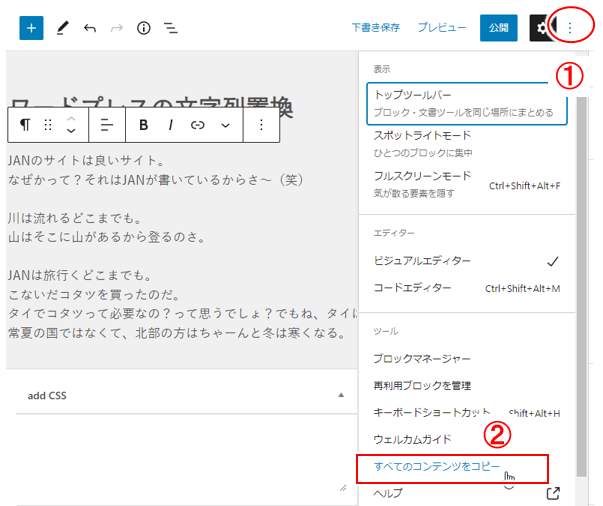
- ①:右上の縦「・・・」をクリックしてメニュー表示
- ②:最下段の方にある「すべてのコンテンツをコピー」をクリック!
これで記事本文全てがコピーできました。(ここは簡単)
2)メモ帳にコピペして文字列置換
続いて、コピーした内容をメモ帳など、置換機能のあるソフトへコピペします。
メモ帳以外でもテキストエディタなら置換機能があると思いますので、よく利用しているソフトで新規ファイルを開きコピペすればよいです。
エクセルやワードなどでも良いですが、機能豊富なので余計なボタンとか気が付かずクリックするといった誤操作をしないように気を付けましょう。
基本はメモ帳とかのシンプルなテキストエディタが良いと思います。

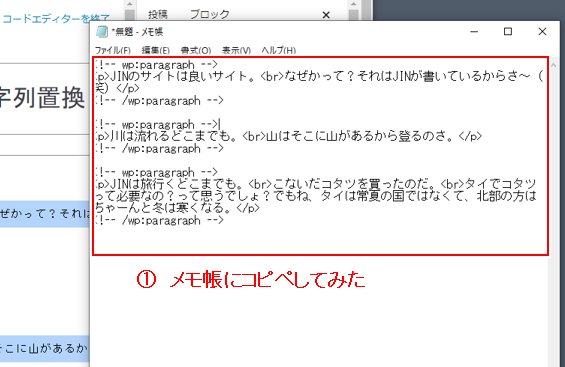
コピペするとみ本文にはなかった見慣れない記号(「<!– wp:paragraph –>」とか <p>など)がもれなく付いてきますが、これはHTMLのソースなので気にしない。
この慣れない記号を削除したりすると記事本文の構造が崩れますので、その点にはご注意を。
↓↓↓↓↓↓
続いて本題となる文字列の置換。

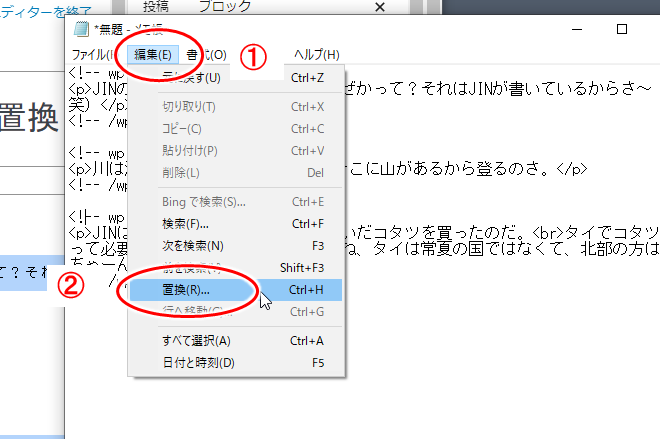
- ① メニューの「編集」から②「置換」を選択!
メモ帳以外でも、大体「編集」といったメニューに「置換」が入っていると思います。
↓↓↓↓↓↓
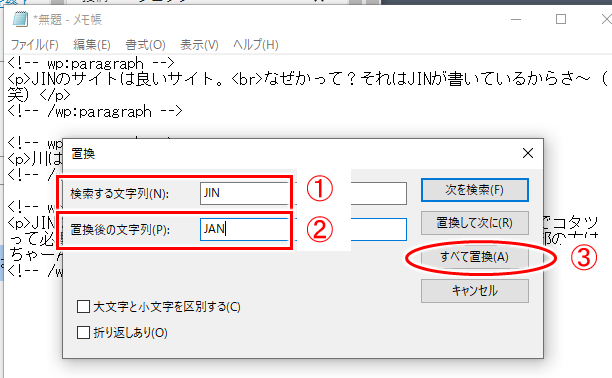
いよいよ実際の文字列置換。

- ①:置換したい対象の文字列を入れる
- ②:置換した後どうしたい、といった文字列を入れる
- ③:「すべて置換」をクリック!
ここでは「JIN」は実は「JAN」だったぁ!間違えたぁ!という想定で、「JIN」をすべて「JAN」に置換する、ということをしています。
(一度にすべて置換するのではなく、1つ1つ確認しながら置換したい、という場合には、「次を検索」や「置換して次に」を使えばOK)
↓↓↓↓↓↓
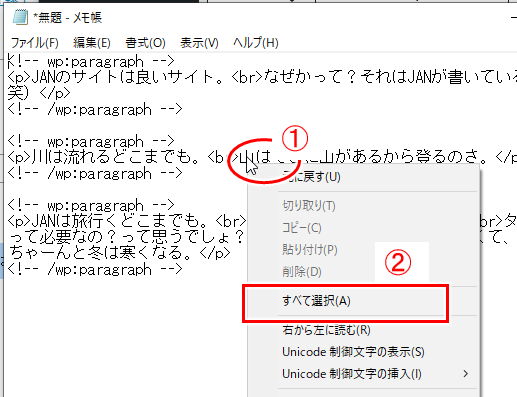
「JIN」が全て「JAN」に置換されました。
置換後の内容をすべてコピーしておきます。
まずは全選択から。

- ①:適当なところで右クリックしてメニュー表示
- ②:「すべて選択」をクリック!
↓↓↓↓↓↓
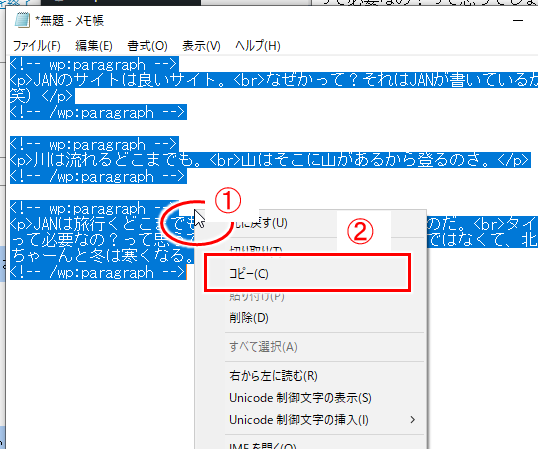
全選択したらコピーします。

- ①:再び適当なところで右クリックしてメニュー表示
- ②:メニューから「コピー」をクリック!
3)元の本文を全削除して貼り付け
ではメモ帳でコピーした内容を元の記事本文に貼り付けましょう。
その前に元の記事本文は一旦すべて削除しておきます。

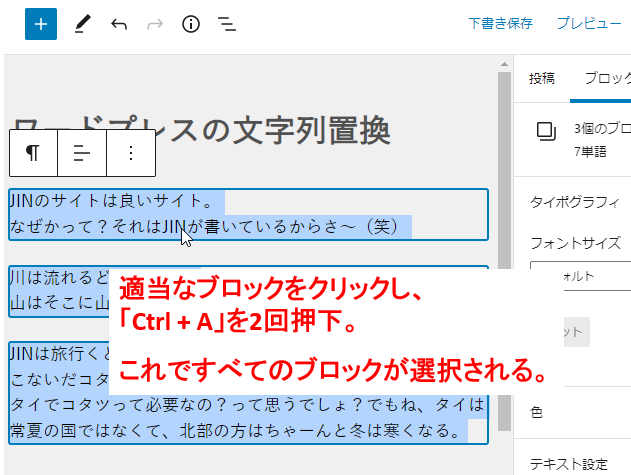
本文中のブロックを全選択するには「Ctrl」キー + 「A」キーを2回押下しますが、「Ctrl」キーを押したまま「A」「A」と連打してもOK。
ブロックをすべて選択出来たら、「Delete」キーで、えい!と削除します。
↓↓↓↓↓↓
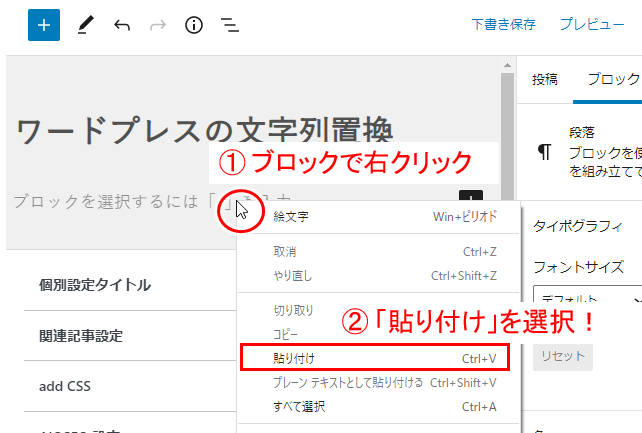
最後の貼り付けです。

- ①:先頭の空欄になっているブロックで右クリックしてメニュー表示
- ②:メニューから「貼り付け」をクリック!
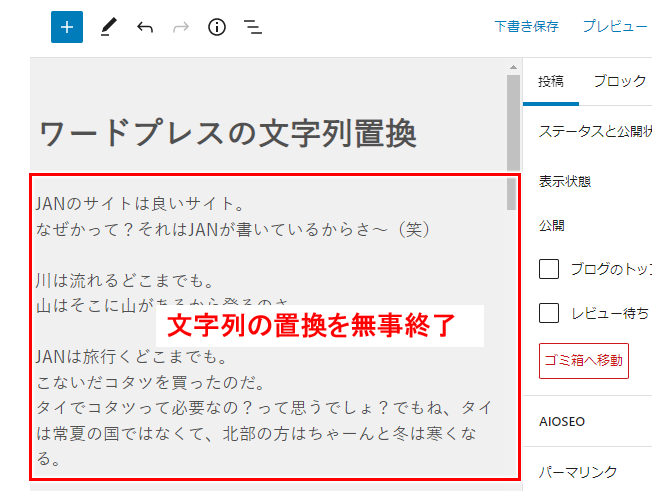
以上で記事中の文字列の置換は完了!
↓↓↓↓↓↓

置換した通り「JIN」が「JAN」になったし(笑)、他の箇所は元通り。
やったね!
では置換操作も覚えたし、良い記事をどんどん作成していきましょう。
ネットビジネスやブログの収益化については、以下のメルマガから情報取ってみてくださいね。



コメント