
記事を書いていると、参考動画としてYouTubeの動画を貼りたくなる場合があります。
この動画貼り付け、実は動画を視聴してもらうことで記事の滞在時間を長くし、検索結果の上位表示にもつながる重要なものなんですね。(つまりSEO対策の1つ) 著作権などの関係で貼り付けてはダメな動画もありますが、貼り付けても問題ないものは積極的に使用する、という攻めも必要です。
ここではYouTubeの貼り付け方、そして更に時間指定やサイズ指定の方法などを解説します。
関連記事
・ツイッターの貼り付け方!ツイートをurlや埋め込みコードでカスタマイズ
・インスタグラムをブログの記事に貼り付ける!
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
貼り付けていいもの悪いもの
グーグルアドセンスを利用するトレンドアフィリエイトでは、動画を貼り付ける際の注意点としては著作権です。
グーグルの規約的にも著作権を侵害する画像、動画などの利用はNGとなっており、何も考えずにあれこれ使用すると、グーグルアドセンスの利用が突然停止される、ということにもなりかねません。
- 貼り付けてダメなもの
- TV番組や映画、CMなど、明らかに著作権があり、それを個人で動画としているもの
- 貼り付けても良いもの
- 上記以外。基本は一般のユーザーが著作権を侵害しない対象を利用して動画を作成したもの。
- 補足
- TV番組、映画、CMでも、YouTubeの公式チャンネルとして正式に配信されているものは利用できます。
- つまりは「他の人が作ったものを勝手に利用するのはダメ」「TV番組などでも、テレビ局や映画の制作会社、音楽事務所など制作元がYouTubeに動画として登録しているものは一般に利用OK!」ということです
動画を利用する際には、利用できるものかどうかを必ず事前に確認しましょう。
URLをそのまま貼り付け
では早速貼り付けてみます。
利用する動画はこちら
利用する動画は、即席で作った15秒のサンプル動画です。
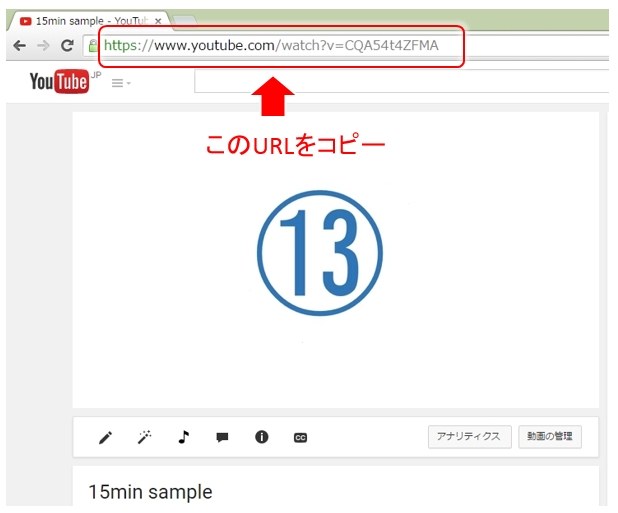
https://www.youtube.com/watch?v=CQA54t4ZFMA
新規作成から貼り付け
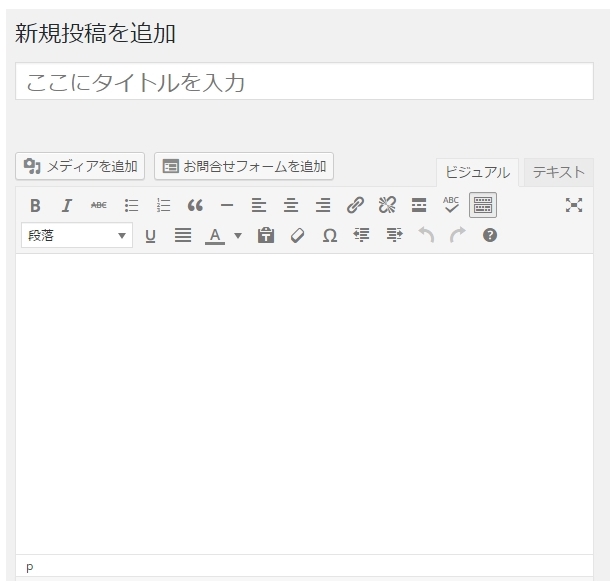
まずは記事の新規作成を開きます。
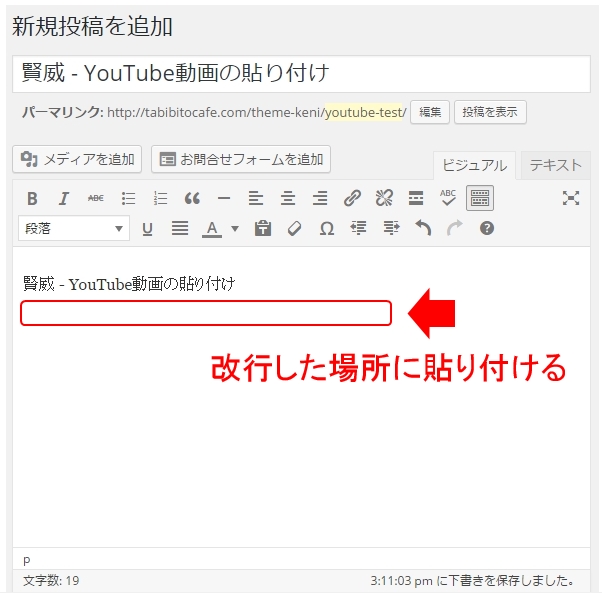
タイトルなどを入力後、本文に目的のYouTube動画のURLを貼り付けます。
先ほどのYouTube動画では、以下の赤枠内のURLをコピーして貼り付けます。
※)貼り付けたいYouTube動画を選んで同じ手順を行えば記事に貼り付けられます。
URLは改行した場所(空行であればどこでもOK)に貼り付けて下さい。
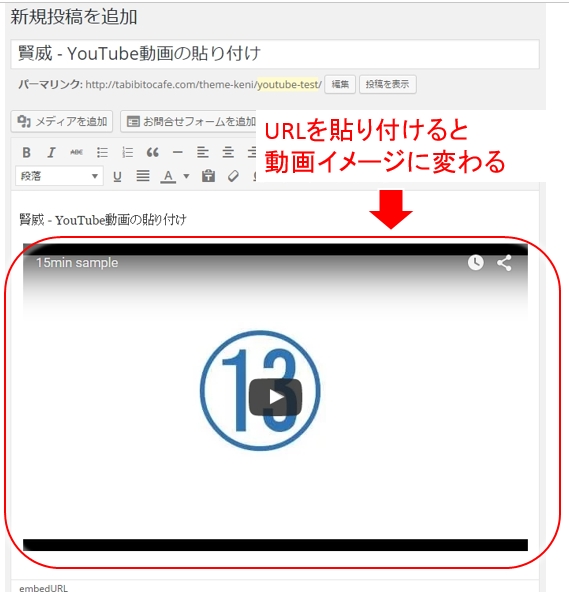
youtubeのURLを貼り付けると、すぐ動画イメージに変わります。
貼り付けは以上で終わりです。とても簡単ですね!
埋め込みコードとオプションの利用
(以降は、少しこだわりたい、という場合に試してみてください)
「埋め込みコード」を利用すると、以下の機能が利用できます。
- 1. 動画のサイズ指定
- 2. 動画が終わったら関連動画を表示するかどうか
- 3. プレーヤーのコントロールを表示するかどうか
- 4. 動画のタイトルとプレーヤーの操作を表示するかどうか
- 5. プライバシー強化モードを有効にするかどうか
利用するとなると、1の「動画のサイズ指定」、2の「関連動画を表示するかどうか」ぐらいでしょう。
ではまず「埋め込みコード」のある場所とオプションの設定内容を見ていきます。
埋め込みコードとオプションの場所
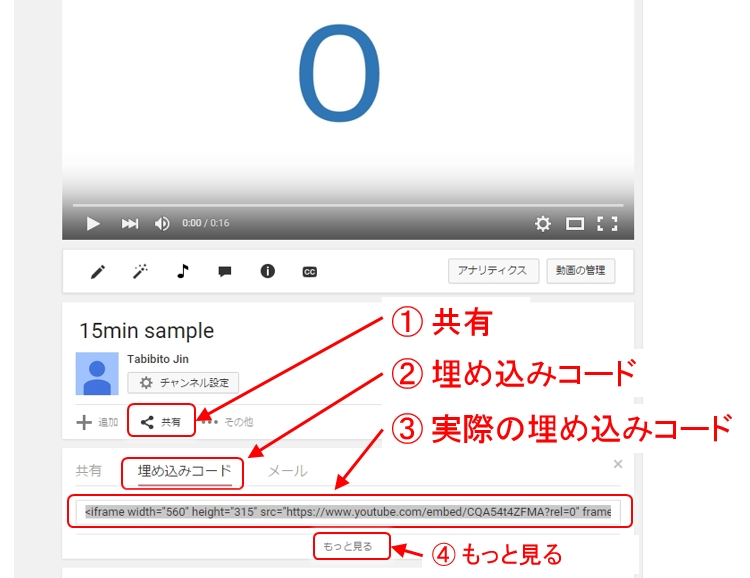
動画の下にあるメニューを以下の順でクリックします。
- 「① 共有」→ 「② 埋め込みコード」
するとその下に「③ 実際の埋め込みコード」が表示されます。
「③の実際の埋め込みコード」の下にある「④ もっと見る」をクリックするとオプションが表示されます。
↓↓↓↓↓↓
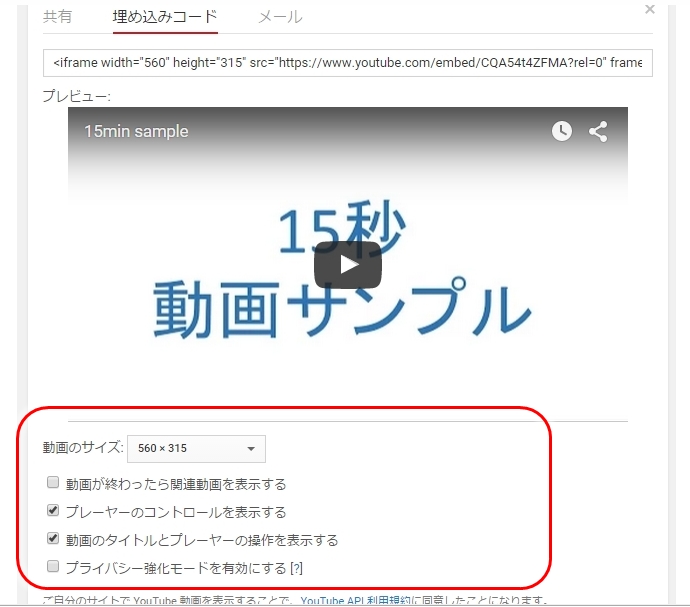
出てきました。赤枠の部分がオプションです。
これらオプションで動画サイズを設定したり、下の4項目に対してチェックを入れたり外したりすると、自動的に「③実際の埋め込みコード」に反映されます。
動画サイズ
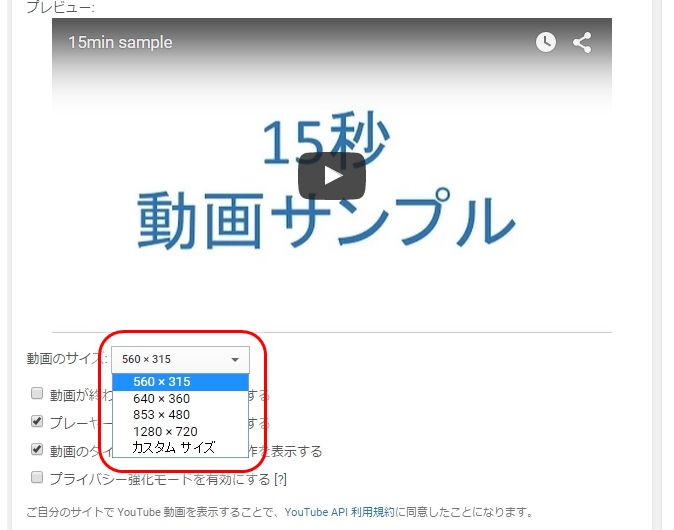
まず動画サイズの変更は、「530x315」の部分をクリックして、変更したい大きさを選びます。
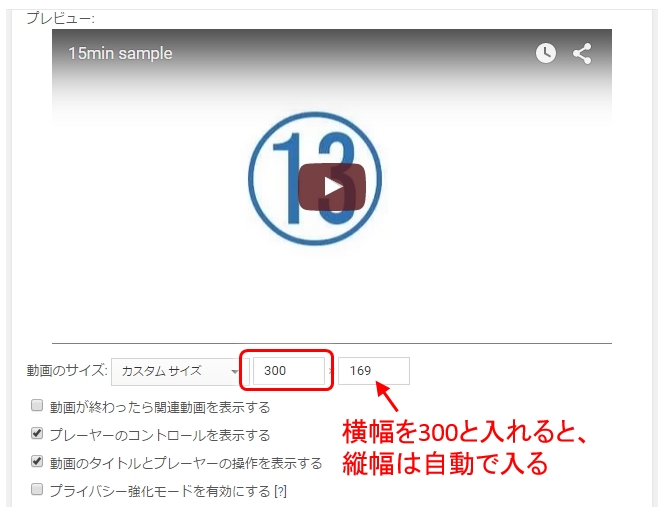
動画の元の画面サイズが小さく、大きく表示すると画像が荒れる場合など、小さい動画として再生したい場合は「カスタム サイズ」をクリックし、表示したい大きさ(例えば横幅300など)の数値を入れます。
関連動画の表示
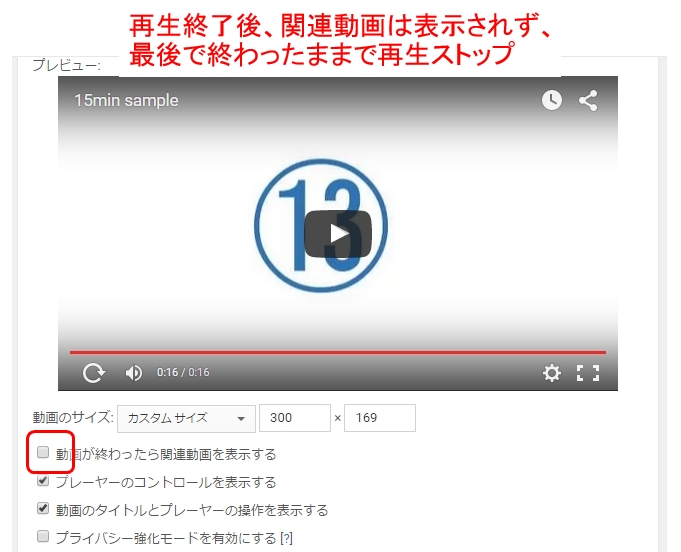
「動画が終わったら関連動画を表示する」かどうかは、文字通り再生終了後に関連動画を表示するかどうかです。
どちらでも良いと思いますが、見かけの綺麗さと他の動画やサイトなどへの移動の可能性を考えて、私の場合は大抵関連動画を表示しない設定にして利用しています。(正直あまり気にしてません)
1)関連動画を表示する
2)関連動画を表示しない
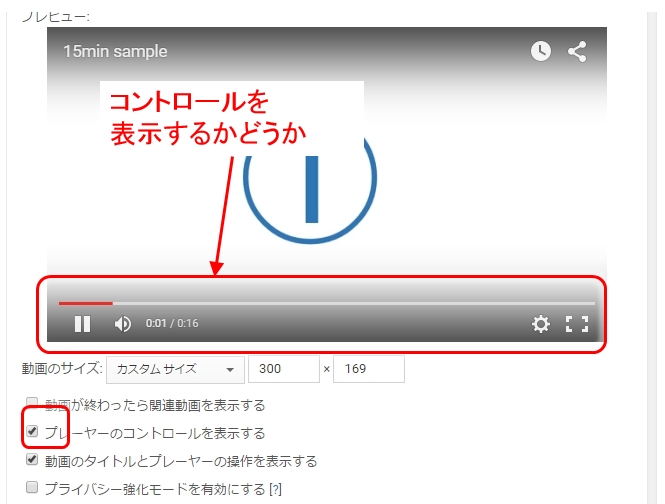
プレーヤーのコントロールを表示するかどうか
動画再生中、動画の上にカーソルを持って行った場合に、動画の下にスタート・ストップやボリュームなどのコントローラーを表示するかどうかの設定です。
これらのコントローラーは、しばらくすると自動で非表示になり、カーソルをまた動画の上に持って行くまで非表示のママです。
ということから、特に強制的に非表示にする必要もなく、初期状態の「プレーヤーのコントロールを表示する」にチェックを入れておけば良いと思います。
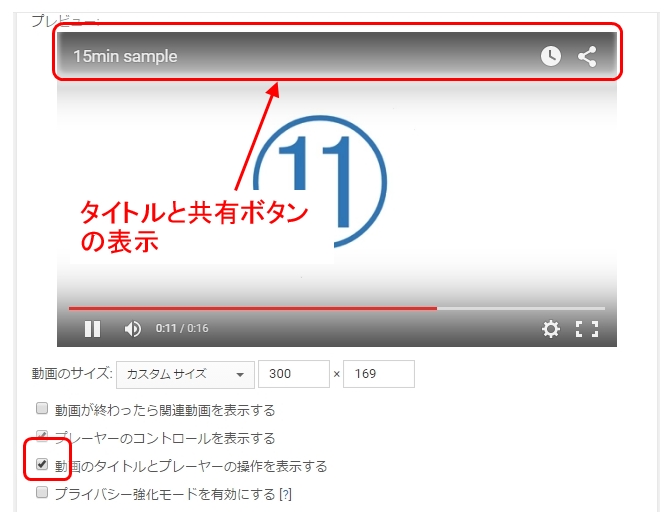
動画のタイトルとプレーヤーの操作を表示
動画再生中に、上段に表示される動画のタイトルと共有ボタンなどを表示するかどうかの設定です。
動画の下の段に表示されるコントローラーに同じく、上段に表示されるタイトルなどもしばらくすると自動で非表示になり、再びカーソルを動画の上に持って行くまで非表示のママです。
ということから特に強制的に非表示にする必要もなく、こちらも初期状態の「動画のタイトルとプレーヤーの操作を表示する」にチェックを入れておけば良いと思います。
プライバシー強化モードを有効にする
YouTubeは品質改善のためにブラウザのクッキーと呼ばれる仕組みを利用してユーザー情報を得ますが、この「プライバシー強化モードを有効にする」にチェックを入れると、実際に動画が再生されるまでユーザー情報は獲得されない、となります。
特に何か慎重になる内容でもないので、初期状態のまま(チェックを入れない)で良いと思います。
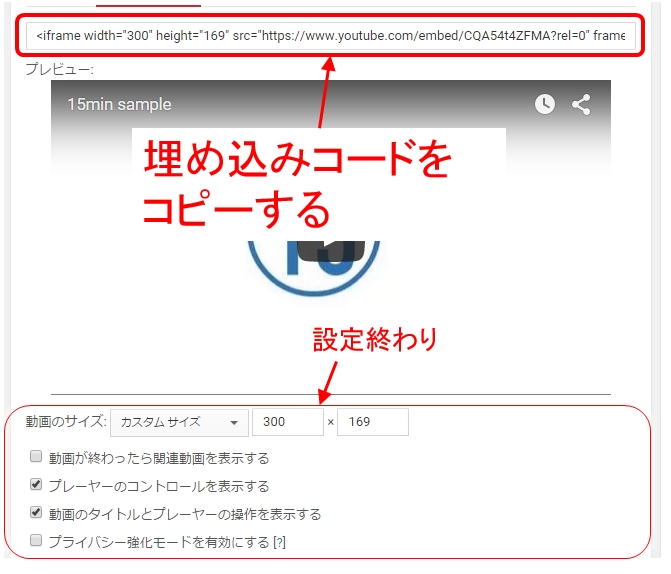
埋め込みコードを取得する
ではひと通り設定をした後、「埋め込みコード」をコピーします。
ここでは、以下のように設定しています。
- 1. 動画のサイズ指定:300x169
- 2. 動画再生終了後の関連動画:表示しない
- 3. プレーヤーのコントロール:表示する
- 4. 動画のタイトルとプレーヤーの操作:表示する
- 5. プライバシー強化モード:有効にしない
埋め込みコードの貼り付け
では取得した埋め込みコードの貼り付けです。
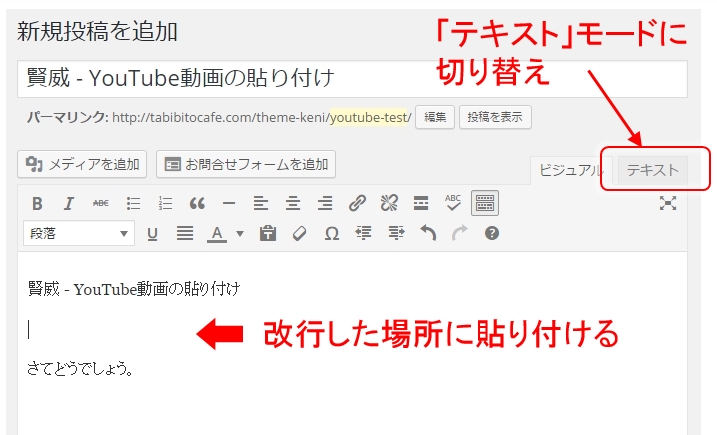
新規作成画面で「テキスト」をクリックし「テキストモード」に切り替えます。
↓↓↓↓↓↓
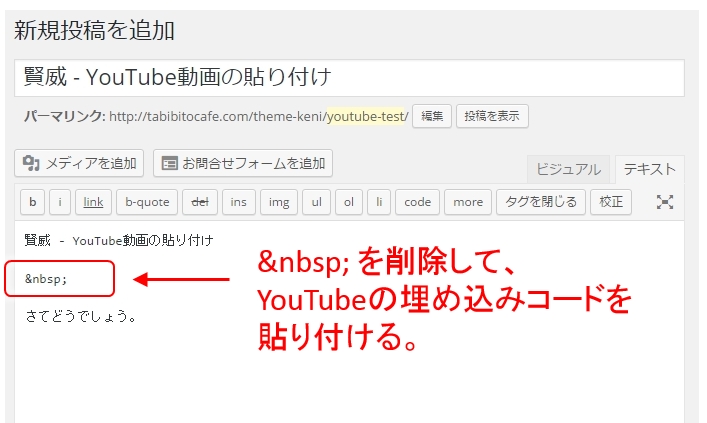
テキストモードに切り替えると、改行した空行の場所に「 」と入っているので、それをYouTubeの埋め込みコードで上書きします。
↓↓↓↓↓↓
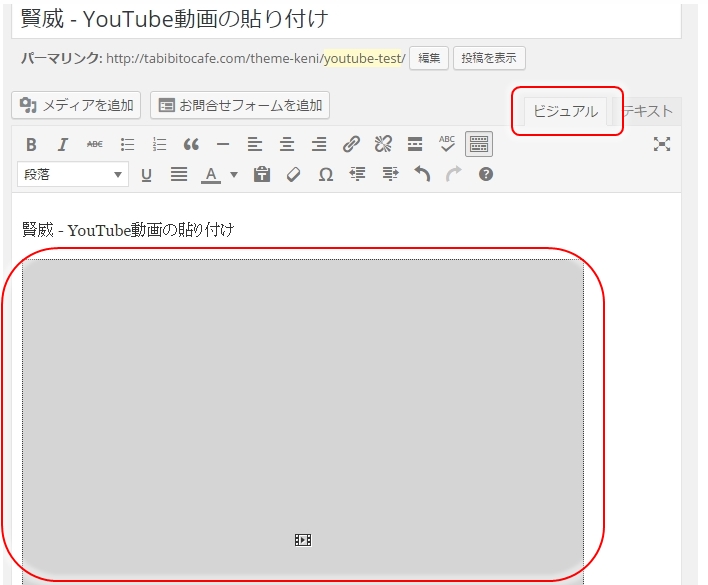
これでまた「ビジュアル」にモードを戻すと動画の部分がそれと分かる表示となっています。
以上でオプションを反映した「埋め込みコード」を使用した貼付けは完了です。
プレビューして期待通りの再生になるか見てみてくださいね!
画面サイズに応じてリサイズ表示
PCやスマホなど、画面の大きさに合わせて動画サイズを自動調整する方法は、以下の記事を参照下さい。
WordPressへYouTubeの貼り付け方法 - 動画の大きさを画面サイズに合わせて自動調整する技
時間指定
動画を貼りたいけど異様に再生時間が長かったりして「本当はここからここまでだけでいいんだけど...」と思うこと、ないですか?(私は大ありです!)
ということから、動画再生のスタート時間、ストップ時間の指定法ですが、これは上で見てきた「埋め込みコード」に以下を付ければOKです。
- &start=スタートしたい秒数
(10秒後からスタートなら &start=10) - &end=ストップしたい秒数
(1分半後=90秒後なら&end=90)
5秒後から再生させてみる
例えば、再生を5秒後から始めてみると、
- <iframe width="560" height="315" src="https://www.youtube.com/embed/CQA54t4ZFMA?rel=0" frameborder="0" allowfullscreen></iframe>
↓↓↓↓↓↓ - <iframe width="560" height="315" src="https://www.youtube.com/embed/CQA54t4ZFMA?rel=0&start=5" frameborder="0" allowfullscreen></iframe>
さて5秒後から再生されるでしょうか?
再生を5秒後から、ストップを12秒後
では、再生を5秒後から初め12秒後にストップとしてみましょう。
- <iframe width="560" height="315" src="https://www.youtube.com/embed/CQA54t4ZFMA?rel=0" frameborder="0" allowfullscreen></iframe>
↓↓↓↓↓↓ - <iframe width="560" height="315" src="https://www.youtube.com/embed/CQA54t4ZFMA?rel=0&start=5&end=12" frameborder="0" allowfullscreen></iframe>
さて5秒後から再生され12秒後にストップするでしょうか?
各々再生してみれば分かりますが、見事指定した時間にスタートしてストップしました。やりましたね!
- 注意)再び再生でスタート時間が解除される
- 時間指定は確かにできますが、これ、再生し終わって再び再生すると、スタートの時間指定は無視されて最初から再生されるんですね。(終了時間の設定は有効のまま)
- どうもYouTubeの不具合のようですね。
ここまでのまとめ
- WordPressの記事内にYouTobe動画を貼り付けるのは簡単。貼り付け方は2種類あり、
- 1つはURLをそのまま貼り付ける
- もう1つは「テキスト」モードで「埋め込みコード」を貼り付ける
- YouTube動画を貼り付ける場合、再生サイズなどのオプションが利用できる。その場合には「埋め込みコード」を利用した貼り付けになる。
- 再生開始時間、再生終了時間、といった時間指定もでき、この場合も「埋め込みコード」を利用した貼り付けになる。
YouTube動画を記事内に貼り付けるのはとても簡単です。
読者の滞在時間も伸びることから、機会があれば是非活用して下さい。
ただし著作権には要注意。動画を使用する際には、著作権に問題ないか(個人作成でありテレビドラマや映画、CMを単に録画してるだけのもの等ではないか)は必ず確認し、少しでも怪しい物は避けるぐらいの気持ちで対応して下さい。
関連動画 WordPressへYouTubeの貼り付け方法 - 動画の大きさを画面サイズに合わせて自動調整する技































いつも勉強させてもらっています。
ありがとうございます!
質問ですが、埋め込みではなく、共有のところの、URLをコピーして、
貼り付けて記事を作っても、いけたのですが、それでもいいですか?
何か不都合とかありませんか?
あと、この動画は限定公開です。本当に共有してもよろしいですか?
って出る動画は、公式でも使わないほうがいいんでしょうか?
お手すきの時にでもお答えいただけたら、嬉しいです。
よろしくお願いします。
コメントありがとうございます。
特に関連動画を表示しないなど、オプション利用が必要なければ、そのままURLを貼り付けても問題ありません。
また、限定公開の場合は、公式でも使わない方が良いです。
基本は公開している元が「限定的に公開している」としているものですので、その趣旨を尊重する、ということになります。