トレンドアフィリエイトなどに代表されるように、ブログで良い記事たくさん書い広告収入を得てる人も多いでしょう。

私もグーグルアドセンスを利用してますが、自分なりに広告の場所を変えたりして色々と試してます。
広告は記事の先頭や記事の真ん中ぐらい、記事の最後やサイドバーなどに設置しますが、記事の真ん中あたりに広告を置きたい場合が難しかったり、1つ1つ手動で入れるのも結構面倒だったりします。
でも実は、記事の先頭、記事の中間、記事の最後、moreタグの直後などに広告を入れるのは1つのプラグインを利用するだけで実現できたりするんですね。
利用しているテーマのファイルに手を入れたりせず、簡単にプラグインでササッと広告を入れたい方は必見です!
Contents
人気の「Quick Adsense」
記事の中に広告を表示する方法はいくつかありますが、初心者から上級者まで、とにかく手軽に済ませたい人はやっぱりプラグイン。
私も利用しているのが「Quick Adsense」ですが、このプラグインを使うことで、好きな場所に自由に広告をいれることができますので大助かりです。
メリットは、
- ソースに手を入れる必要がない
(テーマのsingle.phpなどを編集する必要がない) - 広告を変えたい時、設定を変えるだけで手間いらず
少し注意です
- 1. 更新が2年前からストップしています。
- 私が使用している中では問題なく動作してますが動作確認はしてくださいね。
- 2. 必ず今設定してる広告を一端外してから利用しましょう。
- 一旦外しておかないと、何がどれで表示されているか分からなくなるため。
- 3. 広告の数には注意してください
- グーグルアドセンスでは広告表示(広告ユニット)は以前は最大3つ、2016年8月からポリシーが変わり、コンテンツ量により、幾つでも配置ができるようになりました。
- コンテンツ量に比べて広告が多くなるとグーグルの利用規定に違反となりますので、貼り過ぎには注意しましょう。
ダウンロードとインストール
- 1. wordpressの管理画面 > プラグイン > 新規追加
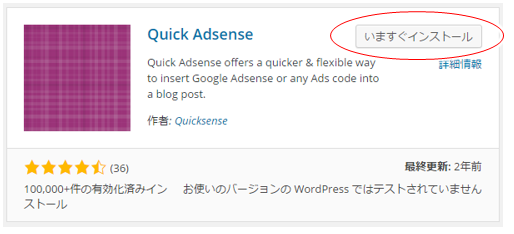
- 2. Quick Adsense で検索し、「いますぐインストール」でインストール。
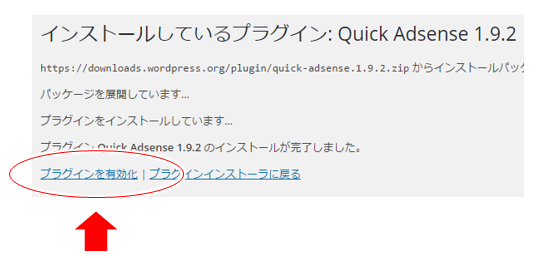
- 3. インストール後は「プラグインの有効化」をします。
Quick Adsense の設定
ではこの「Quick Adsense」の設定です。
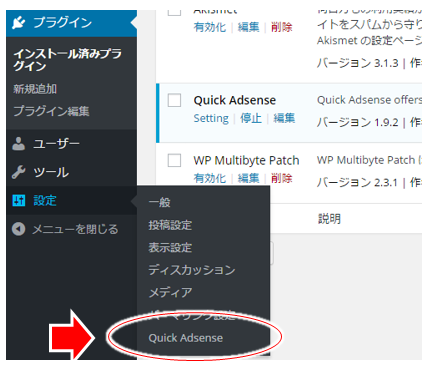
wordpressの管理画面 > 設定 > Quick Adsense
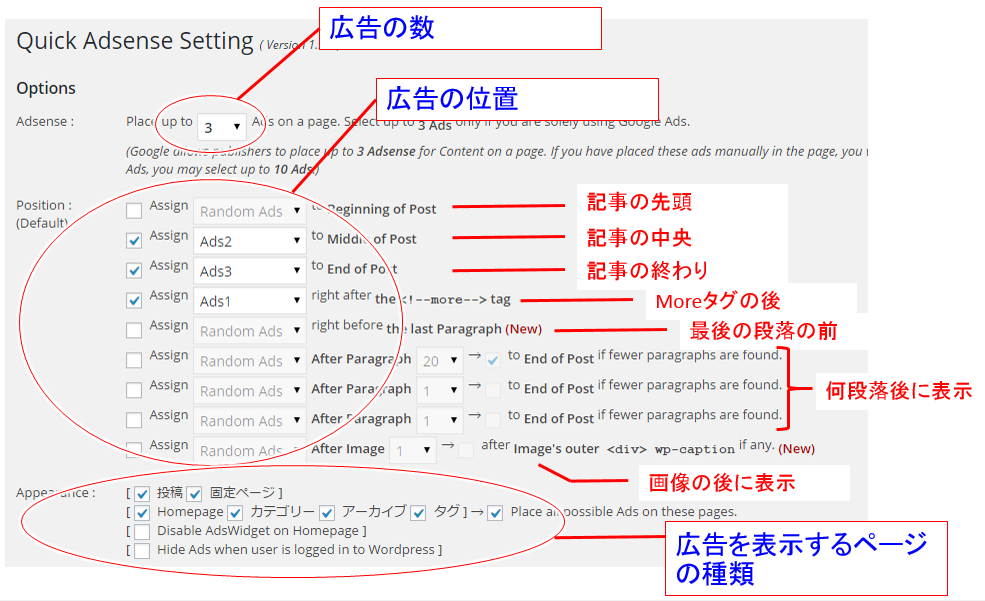
設定画面は以下の様に少々ごちゃごちゃっと見えますが、複雑ではありません。
全体は以下の様な感じになってます。
広告の数
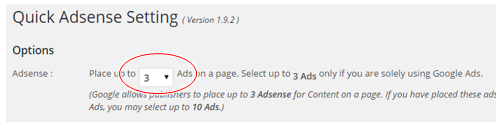
表示する広告の数は、一番上の行にある数字で指定します。
グーグルアドセンスを使用する場合には、グーグルの規定で3つまで、となってますので、3を指定します。
- ※)広告数について
- 2016年8月にグーグルアドセンスのポリシーが変更になって、この「3つ」の規定がなくなりました。(つまり3つまで、といった上限はなくなってます)
- ただし、「広告や有料の宣伝用資料は、配信するページのコンテンツよりも多くなってはならないものとします」と記載されてますので、コンテンツ量が少ない場合には1つ、多い場合には3つ、4つと調整する必要があります。
広告の配置場所
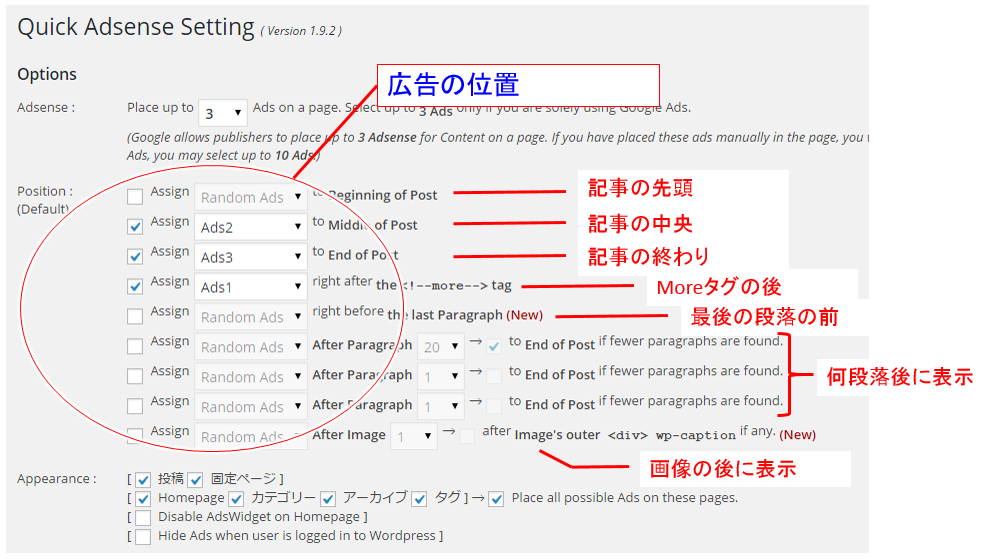
広告の配置場所は、以下の設定ができます。
自由度が大きく、この設定が他のプラグインにはない強みとなっています。
- 記事の先頭
- 記事の中央(中間)
- 記事の最後
- moreタグの直後
- 最後の段落の直前
- 何段落後かの指定(3箇所)
- 画像の後ろ
- タグで位置指定
いろいろと設定できますが、基本は以下のいずれかでしょう。
- 1.記事の先頭、記事の中央、記事の最後
- 2.moreタグの直後、記事の中央、記事の最後
私の運営しているトレンドアフィリエイトのサイトは、上の2のパターン(moreタグの直後、記事の中央、記事の最後)を採用しています。
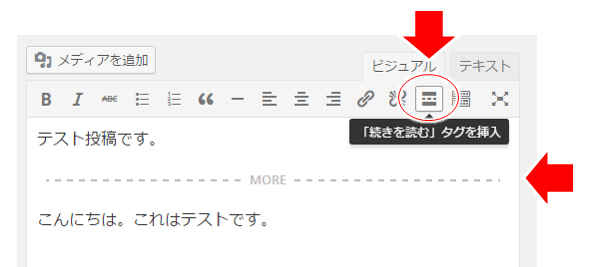
- ※)moreタグとは
記事中に広告を入れる
例えば、ネットビジネスでよく利用されるwordpressの人気のテンプレート「賢威」や無料テンプレートの「 Stinger5」「Simplicity」。
「賢威」にはありませんが、「Stinger5」や「Simplicity」は人気なテンプレートだけにグーグルアドセンスなどの広告を入れるための仕組みは用意されてたりしますが、それでも記事の先頭や最後ではなく記事中に入れる(記事の中間ぐらいに入れる)、ということが、どうも簡単にできません。
ということで、この「記事の中間に広告を入れる」ということをしたい場合には、このプラグインを使うととても簡単に実現できます。
記事の中間に広告を入れる設定
元の記事
(moreタグで区切られている)
本文
これを以下のように広告を入れたい!
(moreタグで区切られている)
このように
- 記事の出だし直後、
- 記事中、
- 記事の最後
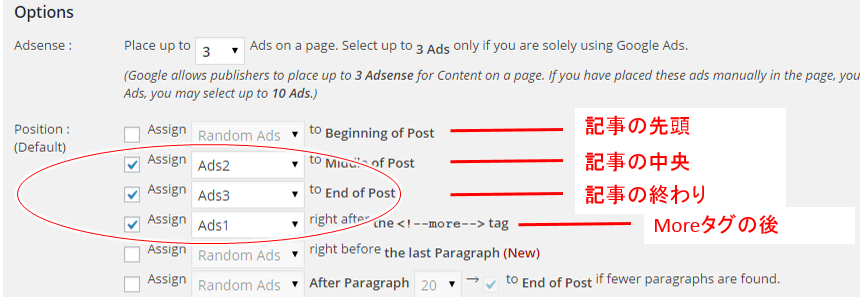
の3つに広告を配置したい場合には、以下の3つの項目を ON にすれば(チェックを入れれば)実現できます。
- 記事の中間
- 記事の最後
- moreタグの直後
Ads1, Ads2, Ads3は下の方で設定する広告を意味しています。
ちなみに「記事の中間」はどこかですが、どうも本文の分量から計算して中間辺り、というところで表示しているようです。本当は2つ目の「h2タグ」の前とか指定できれば嬉しいんですけど。
手動で設定
「moreタグ」を使って記事を書いてない場合、上で見た設定が使えません。
基本は「moreタグ」を使って記事を書くか、または下に説明している「広告表示タグ」を手動で入れる、自力でfunctionを作るか、となります。
広告表示タグ
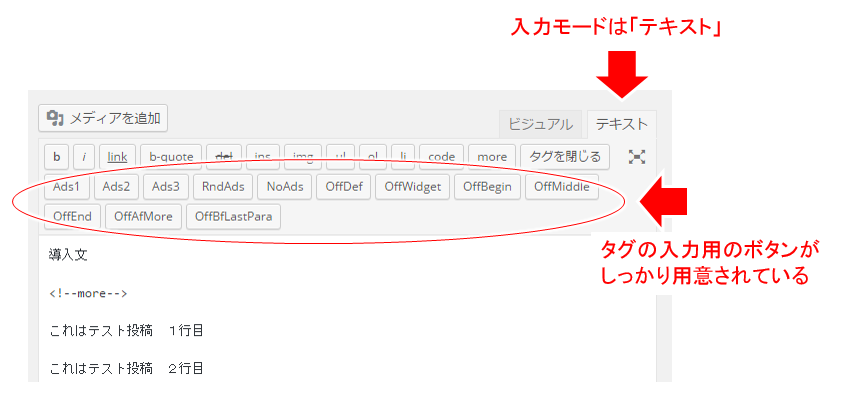
広告は全部で10個設定でき(Ads1~Ads10)、その中から表示したい広告を選ぶ、という形になりますが、それら広告を手動で位置指定できるタグも以下のようにしっかり用意されています。
意味をおさえておけば、「テキスト」入力モードから簡単に挿入できるボタンが用意されていて、これもとても便利です。
特定の位置指定
記事の中の特定の位置に広告を表示したい場合、その場所に
- <!--Ads1-->,
<!--Ads2-->,
・・・
等を指定すると、その場所に表示されます。
特に記事の中間の広告位置が良くない場合には、手動で設定するのが良いですね。
下方に出てくる「場所の初期状態を解除」のタグ <!--OffDef--> と同時に使用します。
特定の位置にランダムに広告表示
記事の中の特定の位置に、Ads1~Ads10に設定した広告をランダムに表示したい場合、
- <!--RndAds-->
を指定すると、その場所にランダムに広告が表示されます。
広告「非表示」タグ
広告を表示するタグがあれば、非表示にするタグも用意されてます。
全ての広告を無効化
- <!--NoAds-->
を記事に入れると、広告が非表示となります。
(サイドバーには適用されません)
場所の初期状態を解除
- <!--OffDef-->
を記事に入れると、設定で設定された広告表示位置が無効となり、 <!--Ads1--> や <!--Ads2--> などで、広告表示の場所を指定します。
(サイドバーには適用されません)
記事の真ん中に広告を入れる場合、自動で入れると中途半端になることも多々あり、そんな場合には、このタグを使用して一度広告表示位置を無効にし、改めて広告位置を指定します。
サイドバーの広告を無効化
- <!--OffWidget-->
でサイドバーの広告を全て無効化します。
出だし、中間、終わりの広告無効化
- <!--OffBegin-->で記事の出だしの広告を無効化
- <!--OffMiddle-->で記事の中間の広告を無効化
- <!--OffEnd-->で記事の終わりの広告を無効化
短い記事などで、中間や出だしを省略したい場合に使えますね。
moreタグ直後の広告無効化
- <!--OffAfMore-->
で moreタグ直後の広告を無効化します。
最後の文節前の広告を無効化
- <!--OffBfLastPara-->
で最後の分節前の広告を無効化します。
グーグルアドセンスのコードを貼る
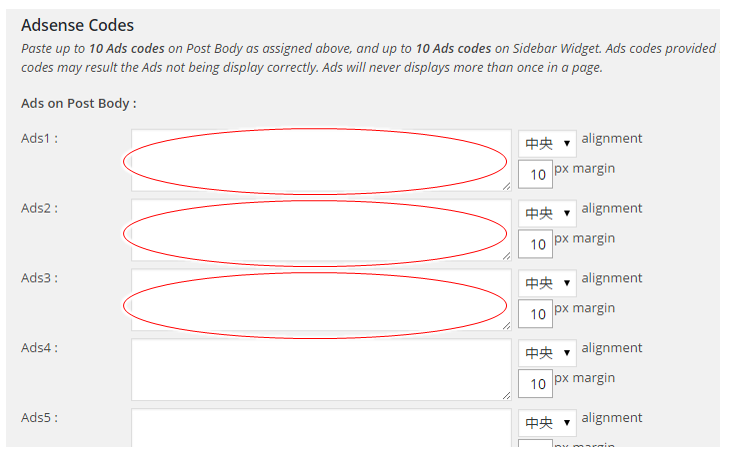
グーグルアドセンスなどの広告コードは、設定の下方にあるボックスに貼り付けます。
左に表示されている「Ads1」「Ads2」「Ads3」で設定する広告が、上の方で見た設定の広告表示位置に表示されることになります。
グーグルアドセンスの広告を使用する上では、グーグルアドセンスの規約にのっとり、広告コードの前に
- スポンサーリンク<br /><br />
を付けましょう。つまり...
- スポンサーリンク<br /><br />
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block"
・・・・
といった形になります。
ここまでのまとめ
- 「Quick Adsense」というプラグインで、手軽に記事中に広告表示ができる
- 記事は「moreタグ」を使って書くと、広告を挿入するときにも便利。
- 記事の中間に広告を表示する場合、位置の調整をしたい時にはタグを利用する。
このプラグインを利用することで、非常に簡単に広告を挿入できます。
wordpressのどのテンプレートを使用しても、同じ設定で同様に広告が挿入できるのがプラグインを使う大きなメリットの1つです。
設定画面も少し触っていればすぐ分かりますので、ぜひ一度試してみてくださいね。使うほどその良さもわかると思います。