
WordPressでテーマなどのデザインカスタマイズをする場合、JetPackの機能にあるCSS編集や、「Simple Custom CSS」といったプラグインを使用しますが、「この記事、このページだけに特別にCSSを設定したい」といった場合もでてきます。
以下の関連記事にもあるように、そのページ固有のidを使ってCSSを設定する、ということもできますが、「add-css-to-post」というプラグインを使うと、これが非常に簡単にできるんですね。
- ※)その他のプラグイン
- 他にも「css-plus」「WP Add Custom CSS」などがあります。
- プラグインの新規追加で「css page post」等を入れていろいろ探してみてください。
以下いろいろと説明してますが、実は以下の説明を読むより、この「WP Add Custom CSS」を検索してインストールするのが最も簡単だったりします。^-^;)
ここでは「add-css-to-post」プラグインの使い方の解説です。
関連
WordPressでCSSを特定の記事だけ、ページだけにに反映したい場合のクラスの指定法
Contents
add-css-to-post
では早速インストールからですが、このプラグインは作者のページからダウンロードして、WordPressにアップロードすることで利用ができます。
手順は大きく言って以下3つ。
- 1)作者のページからダウンロード
- 2)WordPressの管理画面に入ってアップロード
- 3)プラグインの有効化
簡単ですので、是非お試しください。
1)作者のページからダウンロード
以下の作者のページからダウンロードします。
- ダウンロードページはこちら
WordPressプラグインを使わずに記事ごとにcssを加えられるようにするカスタマイズ - かちびと.net
ページの下方に上の図に見られるような(洒落のきいた)ZIPと書かれた画像があります。
それをクリックすると「add-css-to-post.zip」といったファイルがダウンロードできます。
2)WordPressの管理画面に入ってアップロード
続いて、WordPressにログインし、
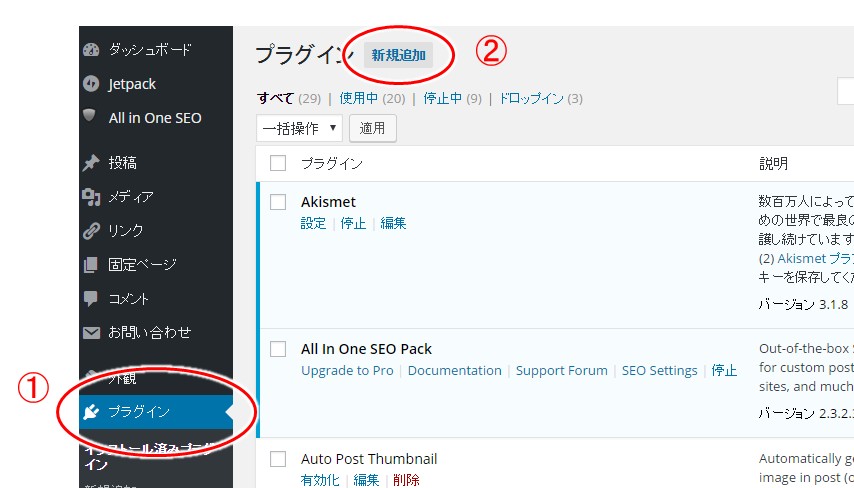
- ① メニューから「プラグイン」を選択後、
- ②「新規追加」をクリック!
↓↓↓↓↓↓
続いて「プラグインのアップロード」を選択
↓↓↓↓↓↓
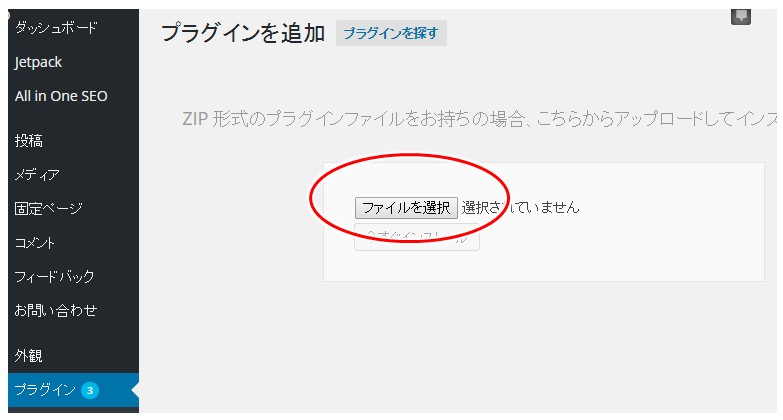
「ファイルを選択」をクリック!
↓↓↓↓↓↓
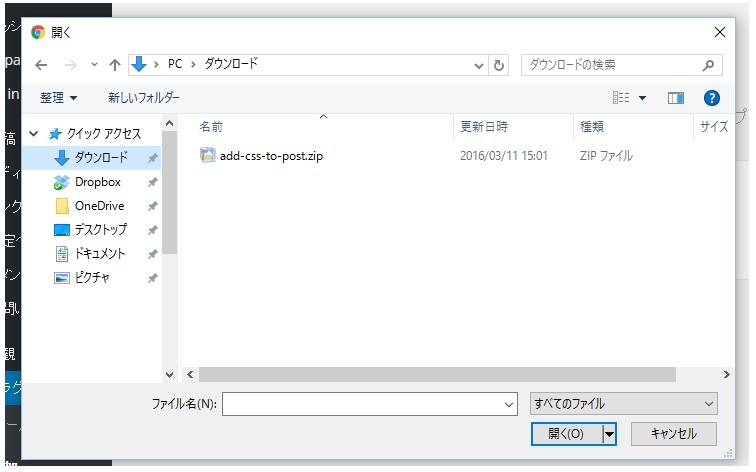
先ほどダウンロードした「add-css-to-post.zip」を選択します。
「add-css-to-post.zip」をクリックして選択し「開く」をクリック!
※)Windowsでは、このように左にあるメニューから「ダウンロード」を選択すると、ダウンロードされたファイルが見えます。
↓↓↓↓↓↓
目的のファイル「add-css-to-post.zip」が選択されたので、「今すぐインストール」をクリック!
↓↓↓↓↓↓
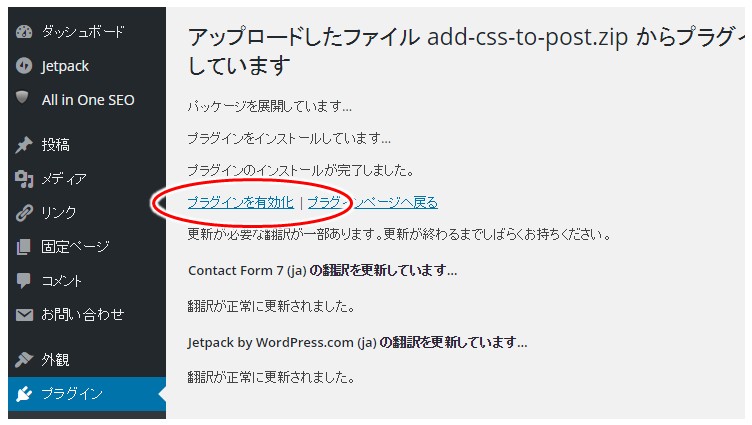
3)プラグインの有効化
プラグイン「add-css-to-post」がインストールされます。最後に「プラグインを有効化」をクリックして完了です。
これで使えるようになりました。
ね?簡単だったでしょう?^◇^)ゞ
記事やページにCSSを追加する
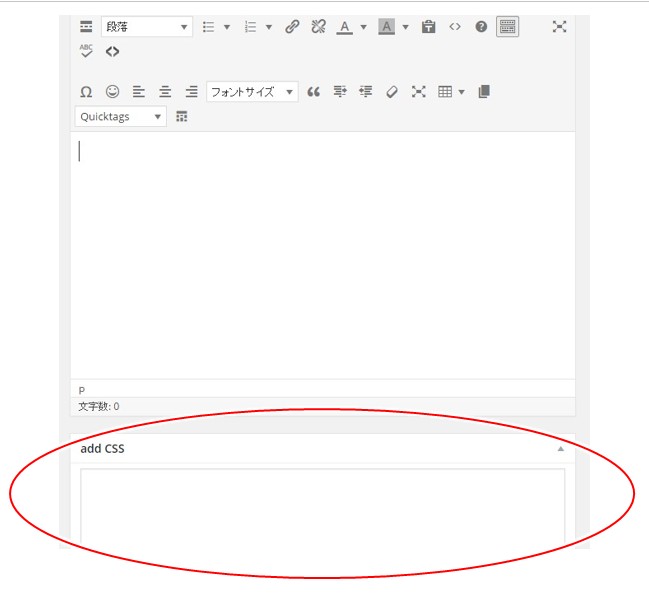
プラグインをインストールして有効化すると、記事の編集画面、固定ページの編集画面の下方に「add CSS」という欄が表示されるようになります。
ここに、記事やページ固有のCSSを書き込めば、「この記事だけ」「このページだけ」に有効なCSSが簡単に設定できてしまう、というわけです。
例えば、「見出し2」に黒枠を付けて、文字色は赤にしたい、という場合には、この「add css」のボックス内に、
- h2{
- border: 1px solid black;
- color: red;
- }
と、普通にCSSを書けば良い、ということですね。
補足:他にもプラグインはありますが...
このプラグイン以外にも、この記事だけ、このページだけにCSS追加する、といったプラグインはありますが、私は使ったことがないカスタムフィールドを利用したりして、どうも今ひとつ手軽さがない、と探していたところ、この「add-css-to-post」というプラグインにたどり着きました。
※)他にも「css-plus」「WP Add Custom CSS」というものもありました(2018.2 追記)
作者の方もカスタムフィールドの設定が面倒だったようで、それがこのプラグインの誕生につながっている、ということみたいですね。(なにやら親近感が...^◇^)ゞ)
今回のまとめ
- プラグイン「add-css-to-post」を使うと、この記事だけ、このページだけ、といったCSSの追加が簡単にできる
- インストールでは、作者のページからファイルをダウンロードして、それをアップロードする必要あり
- プラグインが有効化されると、記事やページの編集画面下に「add CSS」というボックスが表示されるようになる。
- 追加したいCSSをその「add CSS」のボックス内に普通に書き込めばOK
- 他にもいろいろプラグインはある
普通に、というか、CSSが分かる場合では、記事やページのidを利用してJetPackの機能にあるCSS編集や「Simple Custom CSS」といったプラグインを使用すれば、わざわざこのプラグインを導入しなくても問題ありません。
関連
WordPressでCSSを特定の記事だけ、ページだけにに反映したい場合のクラスの指定法
それでも特定のページだけのためのCSSであっても、記事を表示する時に全て読み込まれることになるため、個別に設定したいCSSが増えてくると
- 余計な設定を毎回読み込む(それだけスピードが落ちるなど)といった懸念につながら(いや、程度問題ですけど)
- CSS全体の記述もどんどん長くなって見づらくなるし、
ということから、あまり良いことはありませんね。
そういった場合にはここで紹介するプラグインを利用すると、小回りが利く、というか、記事やページ個別にCSSが指定できるので、とても便利なんです。
簡単に記事やページに個別のCSSを設定したいぞ!という場合には、是非お試しください。
また、ブログで収入を上げたい、という場合には、以下のメルマガにも登録してみてくださいね。