
これからはブログは個性化の時代。
同じ外観では他のブログとの違いがわかりづらく、グーグルから独自性がない=読者にとって有益でないサイト、と判断され、最悪ペナルティの対象(圏外に飛ばされる)になる、といった危険性さえ秘めてます。
グーグルの評価もさることながら、他のブログとの違いが見えなければ訪れる読者も魅力を感じず、長く滞在することは難しいでしょう。
ここでは外観の一番のポイントであるヘッダー画像について、簡単にリサイズしたり文字を入れたりと、実際にどのように作成するのか、その作り方を解説します。(全て無料ででき、しかもとても簡単です!)
ちょっとした工夫で独自性が出せるなら試さない手はありません。
ここでヘッダー画像の作成手法をしっかり身に付け、独自性のあるブログを打ち出し、成功への道に弾みを付けます。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
1)画像の選択
まずは元となる画像の選択です。
以下の無料の素材サイトなどから、ブログのイメージに合う画像をダウンロードします。
- photoAC
http://www.photo-ac.com/ - Pixabay
https://pixabay.com/
気に入ったものが見つからない場合には、以下の記事を参考に他の無料素材サイトも見てみて下さい。
ここでは pixabay から以下の画像を選びました。この画像元にヘッダー画像を作成します。
2)画像のリサイズ
画像加工には、無料で使い易い画像編集ソフト「PhotoScape」を使います。ソフトのインストールや基本操作は、以下の記事を参照してください。
1)画像の読み込み
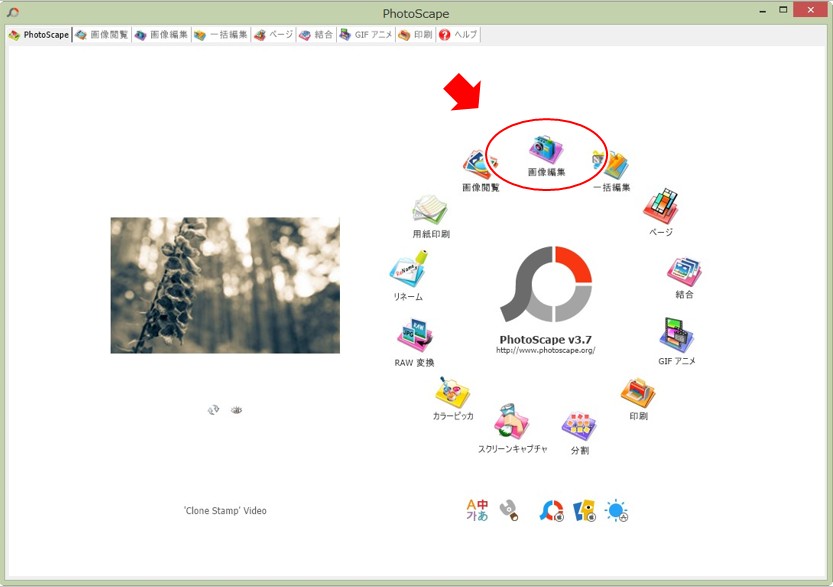
PhotoScapeを起動して「画像編集」を選択。元となる画像を読み込みます。
↓↓↓↓↓↓(「画像編集」を選択)
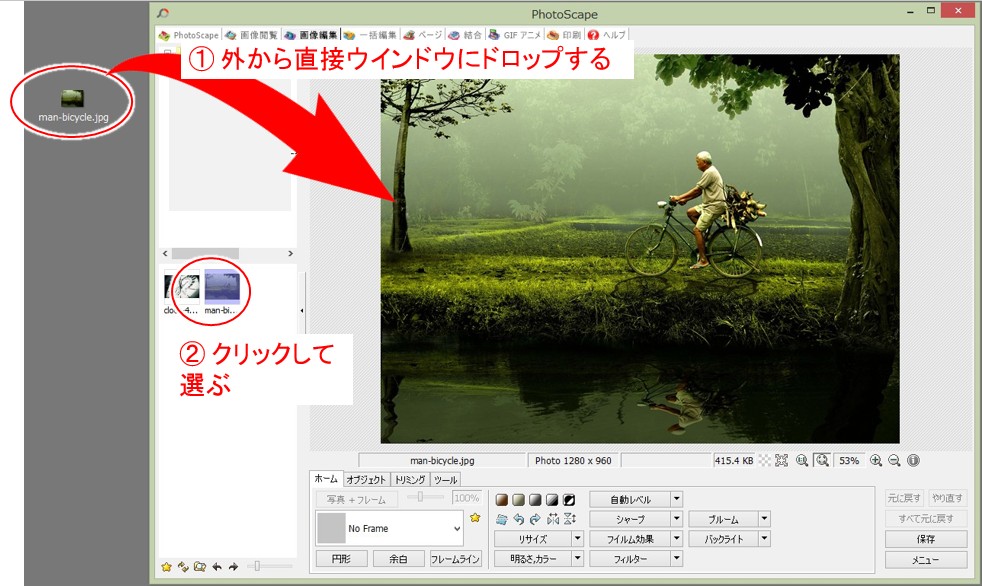
画像編集モードに入ったら、編集する画像を直接ウインドウ内にドラッグ&ドロップするか(①)、左のウインドウからクリックして選択(②)します。
2)画像のトリミング
ではトリミング(画像の一部の切り取り)です。
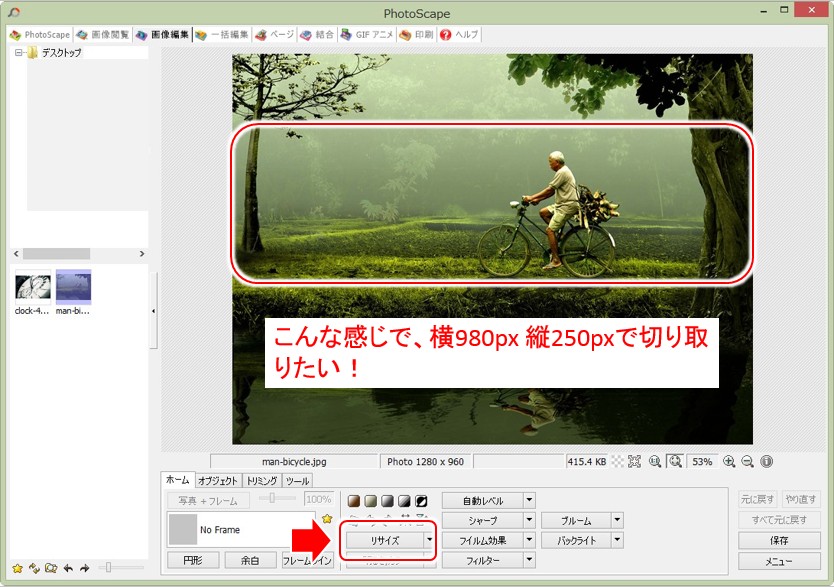
ここで例として、横幅を980px、縦幅を250pxとしてトリミングしてみます。
(結構前のWordpressの人気テーマになりますが、Stinger5のヘッダー画像の大きさです。他の大きさの場合でも以下と同じ手順でできます)
切り取る場合、この画像では自転車に乗った人が入るような感じで切り取りたいですね。以下の様な感じです。
そこで画面下の「リサイズ」をクリックしてまず横幅を合わせるべく全体の大きさの変更を行います。
↓↓↓↓↓↓(「リサイズ」をクリック!)
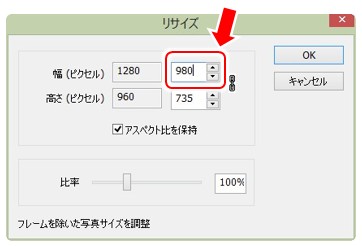
リサイズウインドウが開きます。
幅(ピクセル)を980に変更し「OK」をクリックします。
(高さは縦横比を元に自動的に変わります)
↓↓↓↓↓↓(「OK」をクリック!)
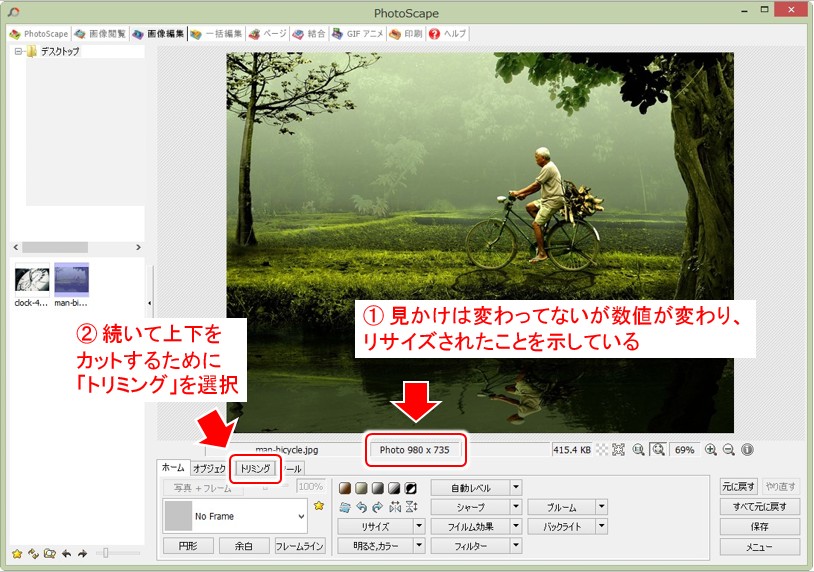
見かけは変わってませんが、数値を見ると変更されたのが分かります(①)。
続いて上下の余計な部分をカットするために②「トリミング」を選択します。
↓↓↓↓↓↓(「トリミング」をクリック!)
① 画像の上で対角線上にマウスでドラッグすると、トリミング範囲(切り取り範囲)を示す四角が描かれます。
②にトリミング範囲の縦横の大きさが表示されます。
横幅は事前に画像全体の幅を980にしたため、目一杯取ればOKです。縦方向は②の数値が250になるように以下の手順で調整します。
↓↓↓↓↓↓
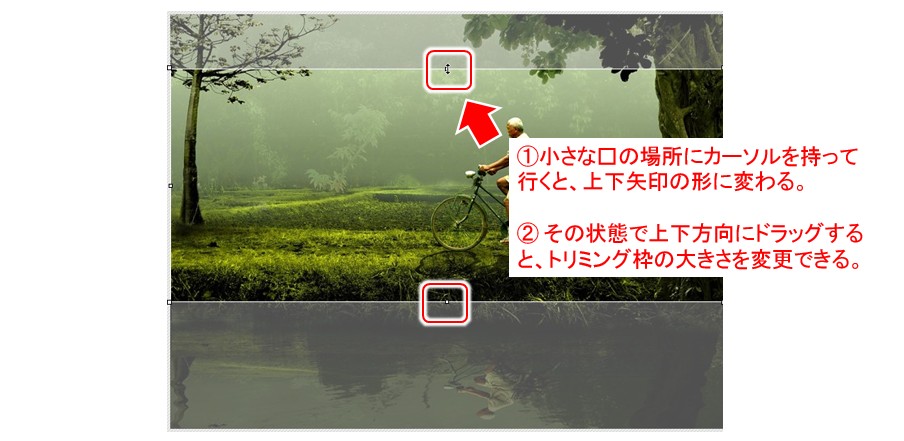
枠の大きさの調整は以下のように行います。
- ①白い四角が表示されている所にマウスカーソルを持っていく
- ②マウスカーソルが上下矢印に変わる
- その状態で上下方向にドラッグすると枠の大きさが変わる
こうしてトリミング枠の大きさを変え、縦の数値が250になるように調整します。
↓↓↓↓↓↓
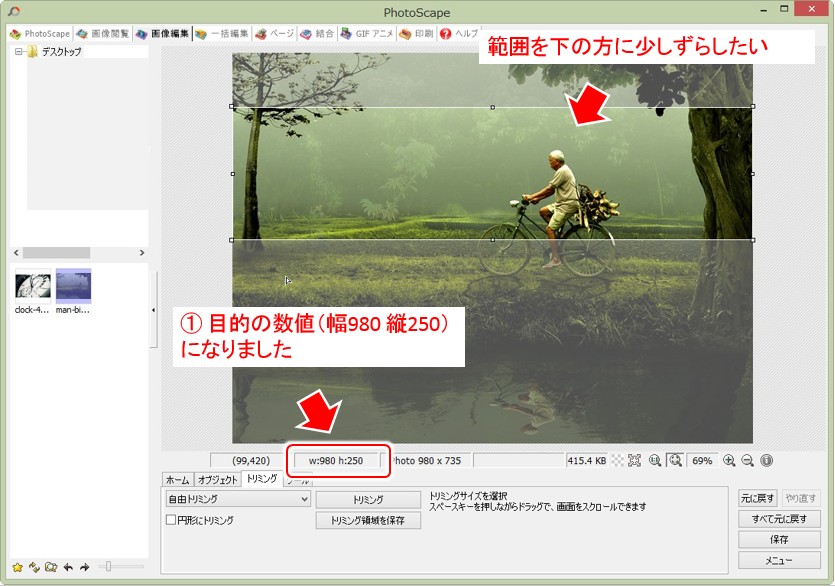
① 目的の数値(幅980 縦250)になりましたが意図した範囲になってません。
(自転車の人がうまく枠の中に入ってませんでした)
↓↓↓↓↓↓
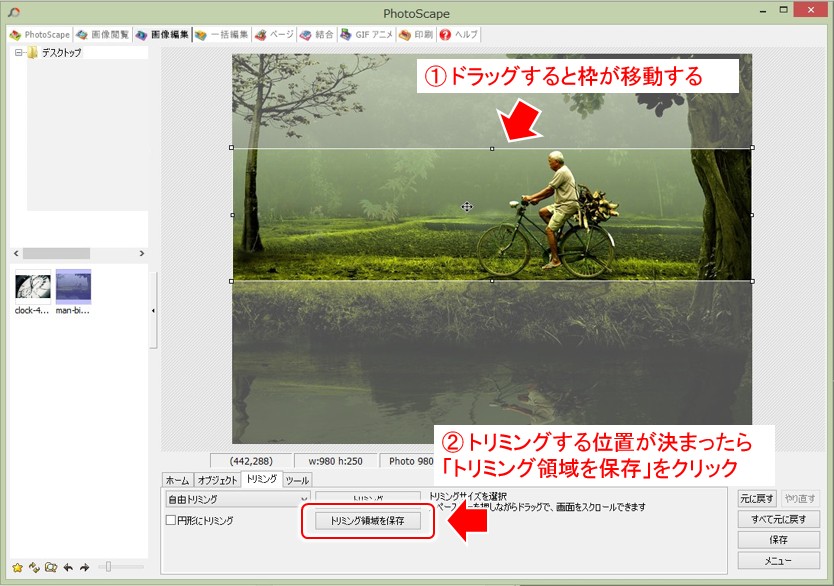
ということで、トリミング枠の位置を移動するんですが、トリミング枠の中にマウスカーソルを移動させ、ドラッグ操作をすれば枠が移動できます。
トリミングする位置が決まったら、②「トリミング領域を保存」をクリック!
↓↓↓↓↓↓
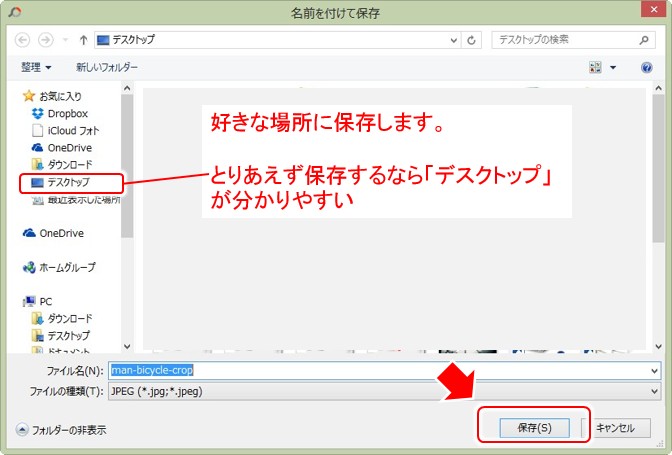
保存先が表示されます。
とりあえず保存するならデスクトップを選択して、下段の「保存」をクリック!
↓↓↓↓↓↓
画質を聞いてくるので、そのまま「OK」をクリック!
以上で、目的とする横幅と縦のサイズ(ここでは横幅980、縦250)の画像を切り取ることができました。予想以上に簡単でしょ?^-^)
同様の操作を行えば、好きな縦横サイズの画像を好きなだけ作れます。
動作サンプルはこちらを見てみて下さい。
http://tabibitocafe.com/theme-stinger5-header01/
3)画像の文字入れ
では画像にブログのタイトルやキャッチフレーズを入れて、訪れた人の目を引く個性的な画像を作ります。
ここでは仮に以下として文字を入れてみます。
- ブログのタイトル「たびびとの宅急便」
- キャッチフレーズ「季節のイベント情報や生活情報を更新中」
実際にはあなたのブログに合ったタイトルやキャッチフレーズを考えて入れてみてくださいね!
PhotoScapeへ読み込み
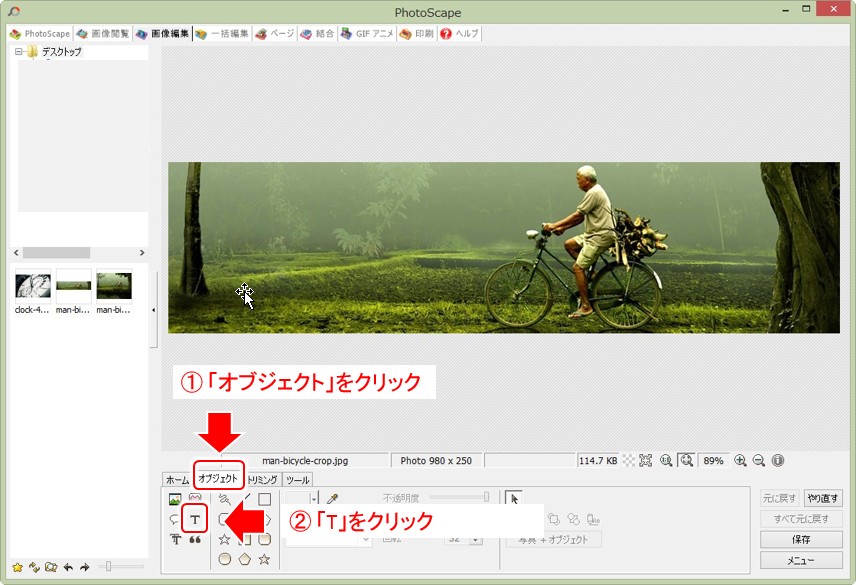
上で見た2)画像のリサイズで作った画像を「PhotoScape」に読み込みます。
その後、①「オブジェクト」をクリックし、表示される②「T」をクリック!
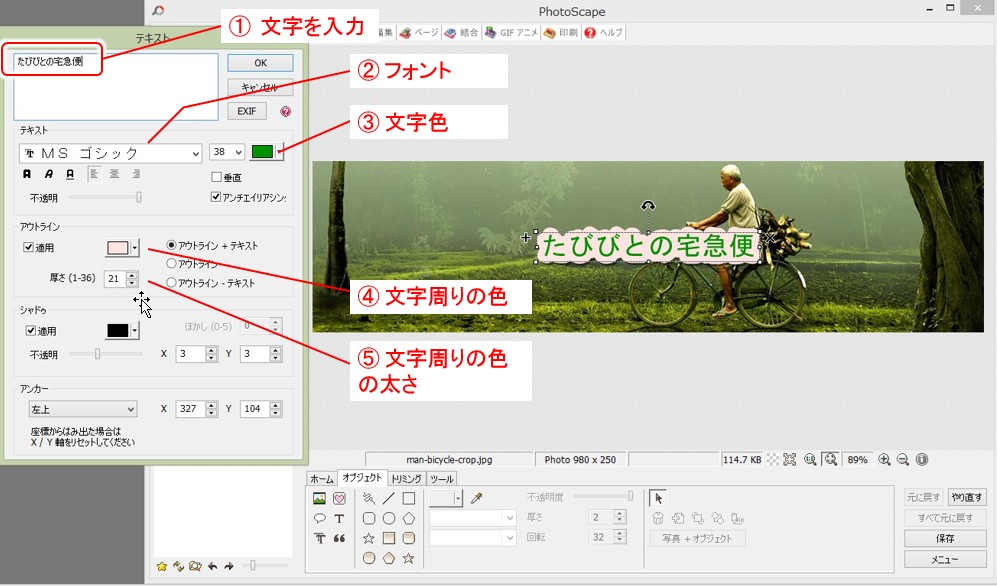
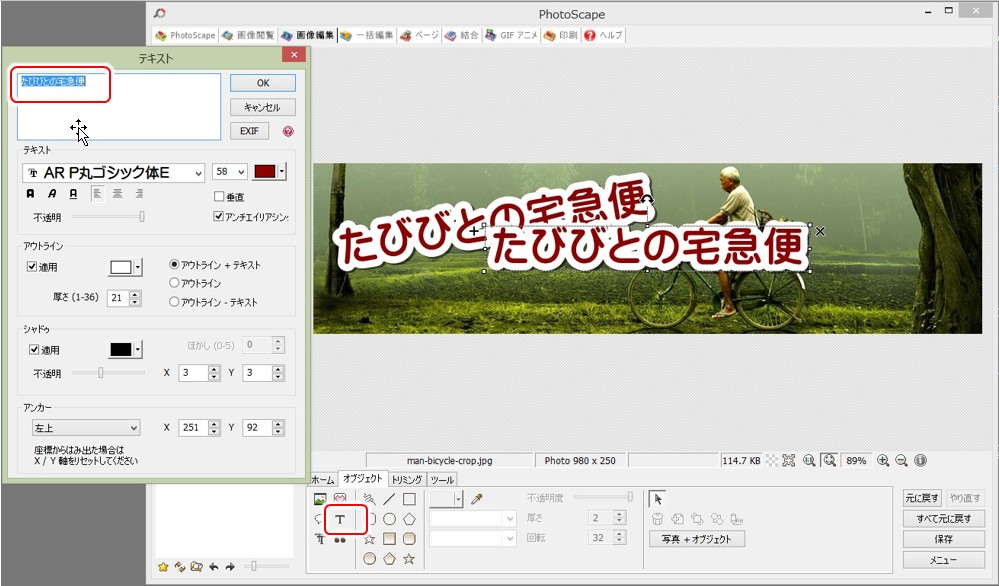
文字入力
テキスト入力ボックスが開きます。
①に入れたい文字を入力します(ここではまず”たびびとの宅急便”)
後は、②フォント、③文字色をお好みのものを選び、文字の縁取りの色(④)とその太さ(⑤)も好みで決めて、「OK」をクリック!
文字列の調整
入力が終了すると、入力した文字列が画像の上に表示されます。
ちょっと分かりづらい図になってますが、ここで文字の「①大きさ」「②角度」「③位置」が調整できます。
- ① 隅の白い四角をドラッグすると、文字の大きさが変わります。
- ② 左右矢印をドラッグすると、文字列の角度が変わります。
- ③ 文字列自体をドラッグすると、文字列の移動できます。
では①の文字の大きさを調整してみます。
隅をつかんでドラッグすると、グイーンと大きくなりますね。
続いて角度の調整です。
文字列に角度をつけることはあまりありませんが、今回は練習ということで少し角度を付けてみます。
最後は位置の移動です。
上の左隅に移動して一段落。(う~ん、どうかな~)
続いて、キャッチフレーズの入力に移ります。
キャッチフレーズの入力
ブログタイトルを入れた時と同じように下段の「T」をクリックして、文字入力に入ります。
前回入力した文字列が自動で入力されるので、これを一度消して(テキスト入力のボックス内の文字を消して)キャッチフレーズの「季節のイベント情報や生活情報を更新中」を入力します。
後はブログタイトルの時と同じように、フォントや色などを決め手「OK」をクリックします。
最後の調整
ブログのタイトルとキャッチフレーズが入りました。
ちなみにブログタイトルは練習と言いつつ角度を付けましたが、バランスが悪いように見えたため水平に戻してます(笑)
さて、見てもらえば分かりますが、全体に左が重い感じの画像になりました。バランスをとるために、これも練習でスタンプ機能を使ってみましょう。
下段にあるハートマークをクリックします。
- 文字列の再編集のやり方
- 移動や大きさ、回転
文字列を一度文字列をクリックすると、再び位置や回転の角度、大きさの変更ができます。 - 色やフォントの変更
文字列を再び色を変えたりする場合は、文字列をダブルクリックすればOKです。
- 移動や大きさ、回転
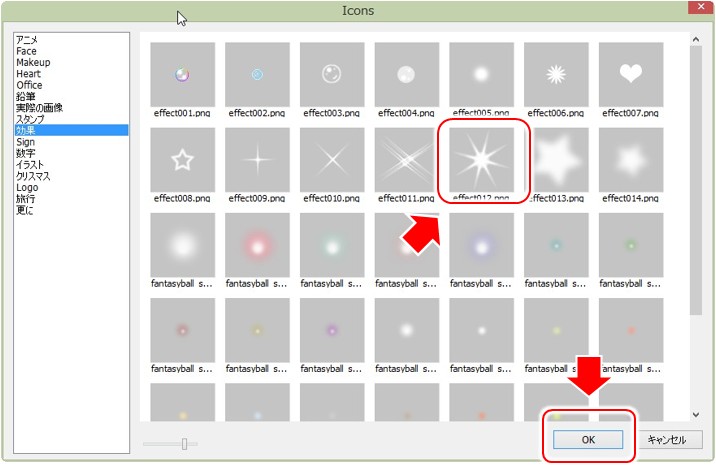
スタンプ
結構な種類のスタンプが用意されてますが、使えそうなのは「効果」にあるキラキラ系。
ということから「効果」にある星の形で光る効果をクリックして選択、その後下段の「OK」をクリックします。
↓↓↓↓↓↓
右側に星形に光る効果を移動させ、1つだとまだまだ物足りないように見えるので、「+」を2度クリックしてもう2つ複製を作ります。
3つのキラキラスタンプはバラしてうまく配置します。
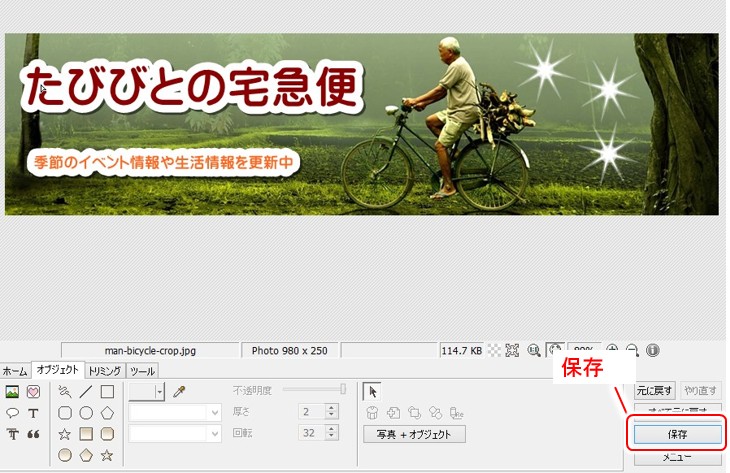
保存
さてどうでしょう?
なんとなくバランスがとれた所で、今回はこれにて保存しましょう。下段の「保存」をクリック!
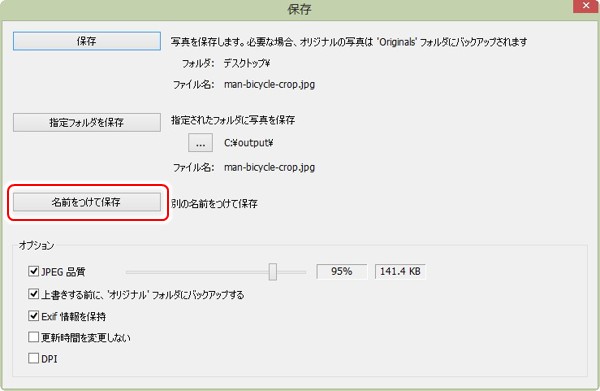
↓↓↓↓↓↓
元の画像は残しておく、ということで、「名前をつけて保存」を選択。
さて、今回出来たヘッダー画像はこちらです。どうでしょう?^-^:)
実際に作ってもらえば分かりますが、非常に簡単にこの程度のものはサクサク作れます。文字もくっきりしてて良いですね。
実際の動作サンプルは以下で見てみて下さい。
(ちょっと古いテーマですが Stinger5での表示です)
http://tabibitocafe.com/theme-stinger5-header02/
(実際見てみると、ザクザクっと作った割にはかなり良い感じに見えます)
4)効果付け
最後に効果付けについて補足しておきます。
「PhotoScape」には多くの効果が用意されていて、一手間加えるだけで別物の画像に仕上がります。
画面下に効果が色々と用意されてますが、この中でも「フィルター」がおすすめです。
一手間加えて更に独自性のあるヘッダー画像とするには、とても頼もしい機能ですね。
いくつかその効果のかかり具合を見てみましょう。(元画像と比較してみてください)
効果はもっと沢山ありますがこの辺にて終わります。
この効果も含め、是非独自性のあるヘッダー画像を(短時間で)作ってみてくださいね!
今回のまとめ
- これからは外観の差別化も重要
- 外観の差別化では、ヘッダー画像が大きな役割を果たす。
- 無料のサイトから画像を選択し、無料のソフト「PhotoScape」を使用すれば、簡単にヘッダー画像が作成できる。
- 文字入れも簡単、大きさや、角度を変えたりするのも直感的。
- 多くの種類の画像効果も用意されており、一手間加えるだけで別のイメージになる優れもの。
外観は今後その重要性はどんどんと増していくでしょう。
読者にとっても見かけの綺麗さ楽しさは重要で、差別化が図られているからこそ、楽しく記事も読め長居もできるというものです。
特に差別化の象徴であるヘッダー画像は、テーマに付属されるものを使用するのではなく、必ず独自に用意して他のブログとの差別化をはかりましょう。
ここで見たように、PhotoScapeを使えば文字入れも簡単で独自性のあるヘッダー画像はすぐできます。
外観の質、記事の質、外も内も質を高め、読者も嬉しい、あなたも嬉しい、といったWinWinの関係を築くことが成功への早道です。




















































JINさん、はじめまして。
情報発信者にあこがれてブログを開設した大学生です。
解説がとてもわかりやすく自分でもヘッダー画像を編集できたので、
ここでお礼を言わせて頂きます。ありがとうございました。
きつねろさん!
JINです。コメント、ありがとうございます。
情報発信者にあこがれて、というのが良いですね!
これから実践を重ねながら、ご自身が体験した、これは良いな、という情報、どんどん発信していきましょう。
また、解説が分かりやすかった、というコメントもありがとうございます。
これからまだいろいろあると思いますが、是非頑張って進めてみてくださいね。
その1つ1つの実践の積み重ねが、いつか大輪を咲かせることになると思います。
更に頑張っていきましょう!
JINさん、おはようございます。どの記事もとても分かりやすく、丁寧で、いつもお世話になっております。こちらの記事のリンクを貼らせていただきましたので、ご報告いたします。不愉快な点等、ありましたら削除、訂正させていただきますので、お手数をおかけしますが、ご連絡いただけたらと思います。ありがとうございました。
みむさん
JINです。ご丁寧なご連絡、ありがとうございます。
特に問題ありません。というか、ご丁寧なご紹介、ありがとうございます。^-^)
参考までにですが(正確かどうか分かりませんが)、
説明文を2行にすると画像が切れてしまう、という点については、
説明文は1行縦25px
上下に100px分の余白(padding)が設定されているようです。
説明文を2行にすると、余白は変わらず
1行分(25px分)高さが増える、ということで、
ヘッダー画像の領域が高さ方向に増える、といった感じかも知れません。
説明文を2行にするには、上下の余白設定を25px分減らすか、
画像の高さ方向を横幅を変えずに、1行分(25px分)増やせば
解決するかもしれませんね。
JINさん、こんにちは。
お返事ありがとうございます^^さらに、またアドバイスまで!
余白設定、画像の高さ方向の設定のしかたを調べてみます。
いつもありがとうございます。