普通に記事を書いている場合、そうそうありませんが、何かの解説記事、特にコードを例示したい、などの場合に「¥」(円記号)と「 \ 」(バックスラッシュ)を明確に分けて表示したい、という場合があります。
ここではワードプレスにおける、円記号とバックスラッシュの明示法について簡単に解説!(あ、なーんだ、という感じです)
Contents
円記号とバックスラッシュ
円記号とバックスラッシュを、明らかに区別して表示したい、という場合には、HTMLで書けばよいです。
円記号は以下
¥
バックスラッシュは以下
\
これをHTML編集モードで入力(コピペ)すればOK。
実際の入力
では試しに実際に入力してみます。
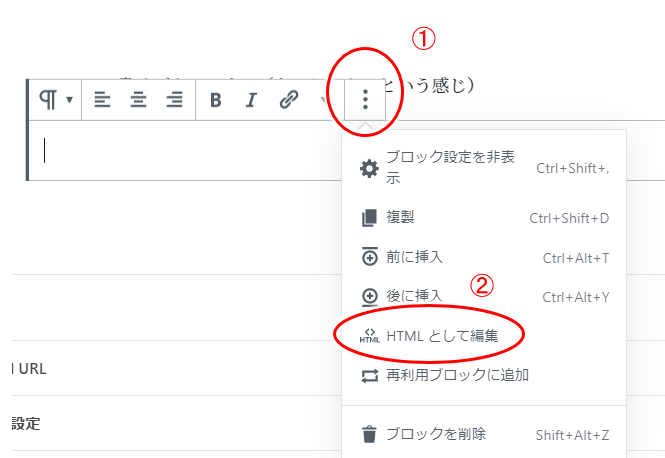
段落ブロックで実際に入力して見ますが、まずHTML編集モードに切り替えましょう。
- ①:メニューをクリック
- ②:「HTMLとして編集」を選択
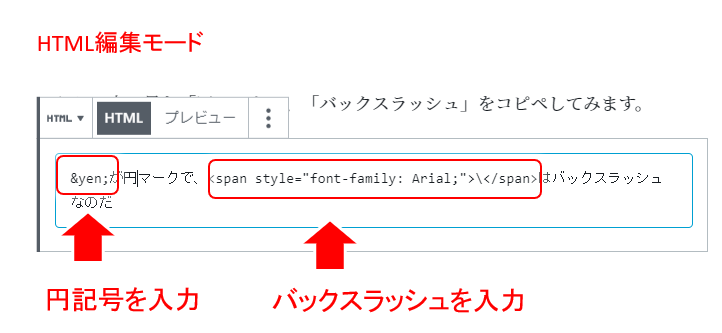
続いて上で見た「円マーク」、「バックスラッシュ」をコピペして、試しに以下のような文を作ってみましょう。
実際の表示は以下のようになります。
- ¥が円マークで、\はバックスラッシュなのだ
ちょっとした工夫ですが、言われて初めて、あ、そうやればいいんだ、みたいなところですね。では今回は円記号とバックスラッシュをワードプレスで入力する方法でした!
また、ブログで稼ぎたい、収入をあげていきたい、という場合には、以下のメルマガにも登録してみると良いことがあるかも知れません(笑)




コメント