今やネットビジネスに無くてはならない wordpress。
その名を知らなくても「ブログを書くツールだよ」と言えば、あ、聞いたことがある!という人も多いはず。
そんな人気な wordpress ですが、人気の1つが豊富な「テーマ」。
テーマとはスキン、つまり「見た目のデザインを簡単に変えられるひな形」みたいなもので、有料のものは勿論、無料のものでも素晴らしいものが沢山あるんです!
数ある無料テーマの中で、このブログでも使っているのが「Stinger5」。
最近は「Simplicity」という名のテーマが赤丸急上昇中ですが、負けずに頑張って欲しい所。(Simplicityは運営しているサイトで使ってたりします)
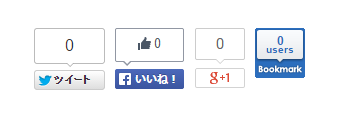
ソーシャルボタン
この「Stinger5」を使っている人はとても多いようですが、やっぱり色々と自分好みに変えたいところも沢山あります。
(このブログではかなり変えちゃってます)
はてなブックマーク
その中でも、これは本当に変えたかった、というのが下の段に並ぶSNSの「はてなブックマーク」ボタン。
STINGER5をそのまま使っていると、以下のように表示されますが、

一番右端の「はてなブックマーク」ボタンだけが、デザインが他のものと明らかに異なって結構気になる。これは何とかしたいぞ!と思いつつ後で後でと幾星霜。
重い腰を上げて調べてみれば、なんだ、簡単に以下のように変更できることが分かりました。

さぁ、どちらがいいですか?
いや、私は断然この方がいい!ということで、私もしたい!という方は以下を参考にしてみてください。
変更には十分気をつけてください。
変に間違えるとブログ自体が動作しなくなり一大事!
事前のバックアップは忘れずに!
カスタマイズ
このカスタマイズはもの凄く簡単です。
このSNSボタンを表示しているのは、以下の2つのファイルですが、
- sns-top.php
- sns.php
1つ目が、トップページの一覧表示の最下段に表示されるSNSのボタン、2つ目が記事の最下段に表示されるSNSボタンの記述がされているファイルです。
この中にどちらも「はてなブックマーク」ボタンを表示するための記述がしてありますが、
|
1 2 3 4 5 6 7 |
<li> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"> <img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /> </a> <script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"> </script> </li> |
(※ ここでは便宜上改行を入れてますが、実際にはダダダダダっとつながって記述されてます。目を回さないように気をつけてください ^◇^)ゞ)
この中の青文字の4つ目の文字列、
- data-hatena-bookmark-layout=“vertical”
この "vertical" を "vertical-balloon" に変更すればOK.
- data-hatena-bookmark-layout="vertical-balloon"
実際表示されてみると...

という表示になるはずです。簡単過ぎる。
日本語表示
ついでに「Bookmark」も「ブックマーク」というように日本語表記にしたい場合には、
- data-hatena-bookmark-lang="ja"
を以下のように「title="このエントリーをはてなブックマークに追加">」の後に半角スペースを入れて、その後に続けて追加すればOK。
- title="このエントリーをはてなブックマークに追加"> data-hatena-bookmark-lang="ja"
そうすると...

おぉ、日本語で表示されました。よかったよかった。
まとめ
- Stinger5で下の段に並ぶSNSの「はてなブックマーク」ボタンのデザインが他と異なり違和感が大きい
- デザインを揃えるには、「はてなブックマーク」ボタンのデザインを指定している「data-hatena-bookmark-layout」の値を「vertical-balloon」にすれば良い
- 「Bookmark」を日本語表示「ブックマーク」にするには「data-hatena-bookmark-lang=”ja”」を記述すれば良い
どうでしたか?
これで見た目の違和感もなくなり、何かひっかかっていたものがとれて良かったですね。
さぁ、後は記事を書きまくりましょう!
今後を考える
この記事を見ている方は、ホームページやブログをやっている方が多いでしょう。広告収入は上がってますか? PV数はどれほどでしょうか?
私は自分の経験を通して、ネットを使って自宅でも海外でもお金を稼ぐ方法をメルマガを通して無料でお伝えしています。
なんだ、こいうことでよかったんだ、という発見がきっとあります。是非以下の無料メールマガジンに登録してみてください。