
ブログやサイトを運営する場合、サイドバーにプロフィール欄を入れる場合も多いですね。
このプロフィール欄、何も他の人がやってるからということで作るのではなく、アドセンス審査時でも合格後以降でもブログの差別化、独自性につながりとても重要なもの。
このプロフィールの設定はウイジェットを使えばすぐできますが、プロフィール画像(人の顔のイラストが多い)や文字の装飾(太字)、リンクを使ったりして、かっこいいプロフィール作っちゃいましょう。
ウイジェットでプロフィール欄を作る
まずはウイジェットを使ってサイドバーにプロフィール欄を作ります。

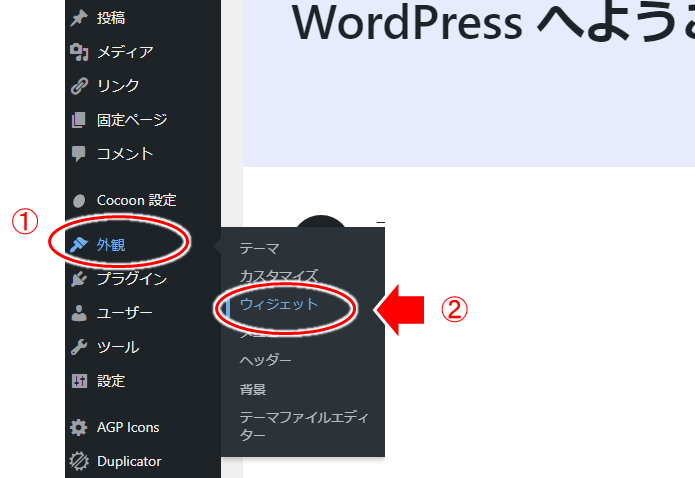
- ①「外観」を選択
- ②「ウィジェット」をクリック!
↓↓↓↓↓↓
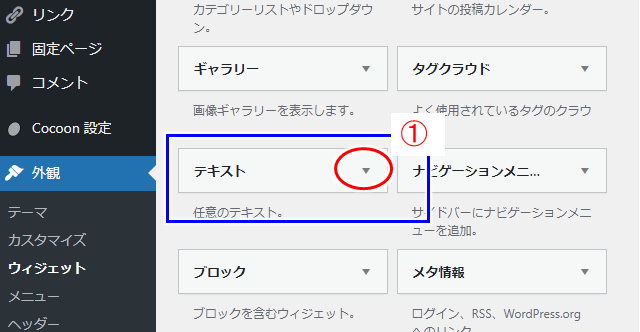
ウイジェットが表示されたら「テキスト」ウイジェットを探しましょう。

- テキストウイジェットの下三角をクリック!
※)テーマによっては、プロフィール表示専用のウイジェットが用意されているものもあります。そうした場合はそのウイジェットを使ってもOK。
↓↓↓↓↓↓
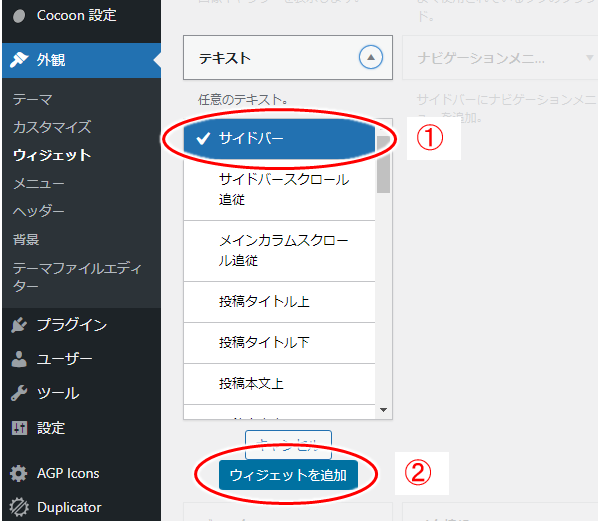
テキストウイジェットをどこに挿入するのかメニューが表示されるので、サイドバーを選んでそのウイジェットを追加します。

- ①:「サイドバー」を選択
(初期状態ではすでに「サイドバー」にチェックマークが入っていると思いますので、そのままでOK) - ②:「ウィジェットを追加」をクリック!
↓↓↓↓↓↓
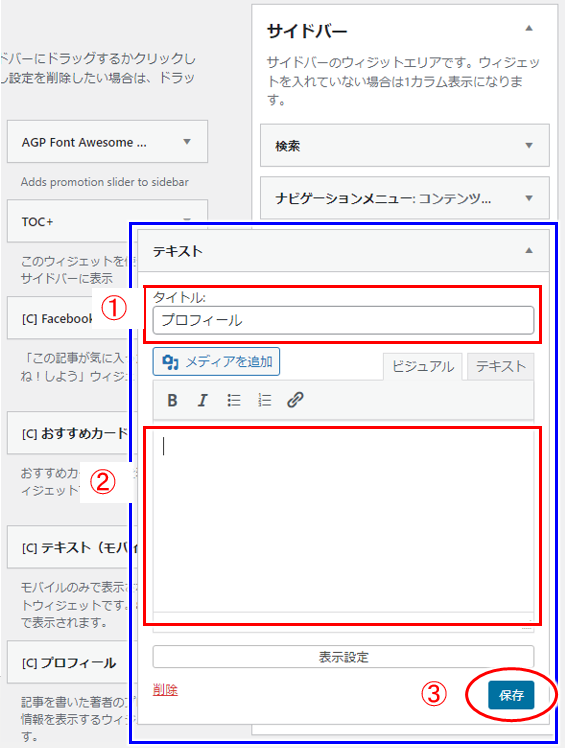
サイドバーにテキストウイジェットが追加されるので、タイトルなどを入れていきましょう。

- ①:タイトルは「プロフィール」とか「管理人」など、適宜入力
- ②:プロフィールの内容(アバター画像や文章、リンク)を入力
- ③:①、②が終わったら、最後に「保存」をクリック!
以上で、サイドバーにプロフィール欄が設定されます。
プロフィールの内容入力では、画像の挿入や文章のセンタリングや太字、リンク入れなどしますが、少し詳しく具体的操作を見ておきます。
画像の挿入
画像は自分の顔写真や似顔絵(アバターと呼ばれるイラスト画像)を入れる場合が多いです。
どんな画像を入れるかの決まりがないですが、そのブログを運営する人が分かるような画像や、そのブログを象徴するような画像が良いですね。
アバターを入れたい場合には、今ではネット上で無料で作れるサービスも多いので「アバター 無料作成」とかで検索して、好みの画像を作っておくのが良いです。
(横幅的には200px~250pxぐらいが目安)
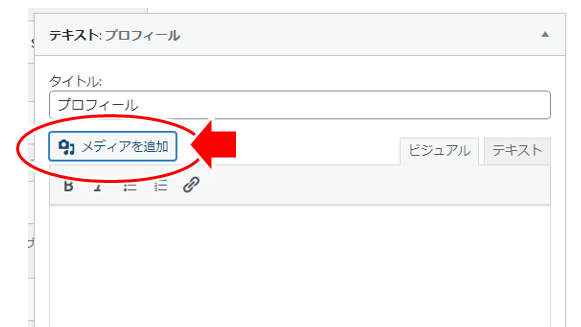
画像の挿入は簡単で、まず「メディアを追加」をクリック!

↓↓↓↓↓↓
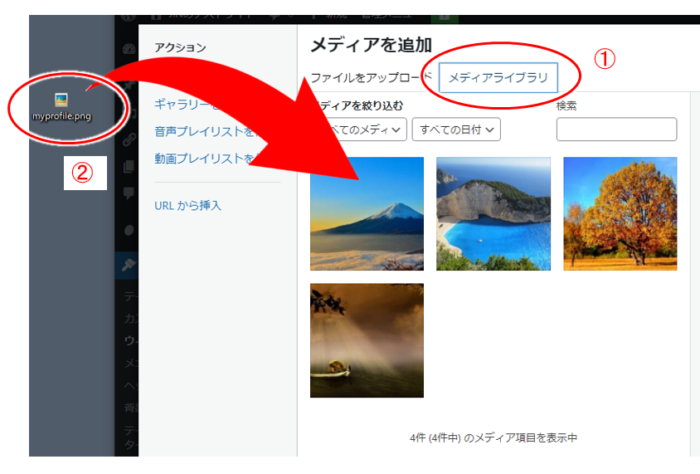
「メディアを追加」の(画像追加のための)ウインドウが表示されるので、用意しておいた画像をドラッグ&ドロップすればOK。

- ①「メディアライブラリ」を選択
- ② 用意しておいた画像をドラッグ&ドロップ
↓↓↓↓↓↓
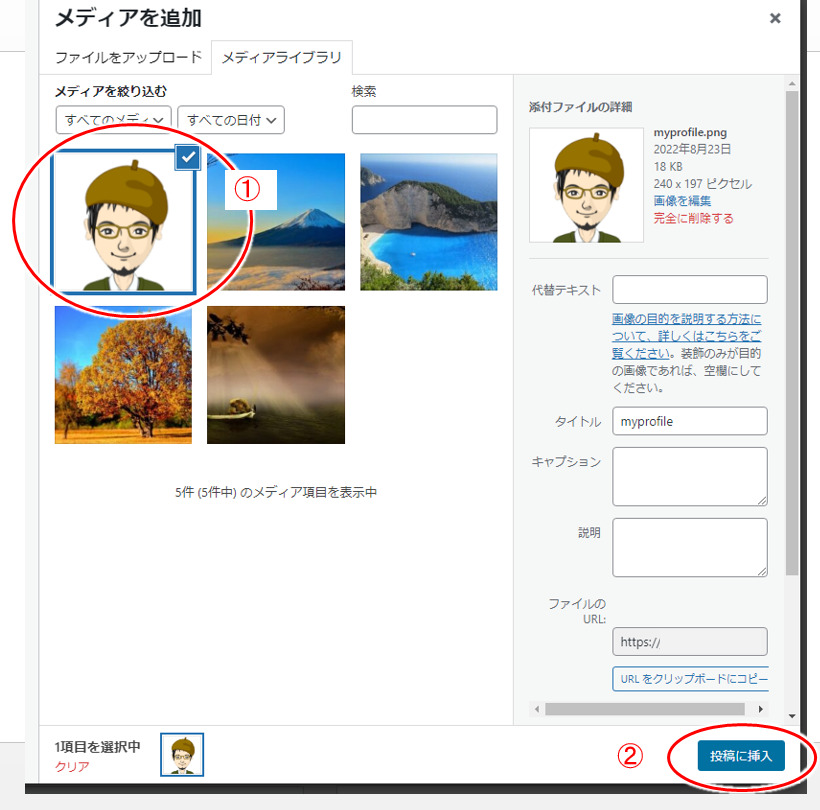
画像が自動でアップロードされ表示されます。

- ①:表示したい画像にチェックマークが付いていることを確認
- ②:「投稿に挿入」をクリック!
↓↓↓↓↓↓
はい、画像の貼り付けが出来ました!

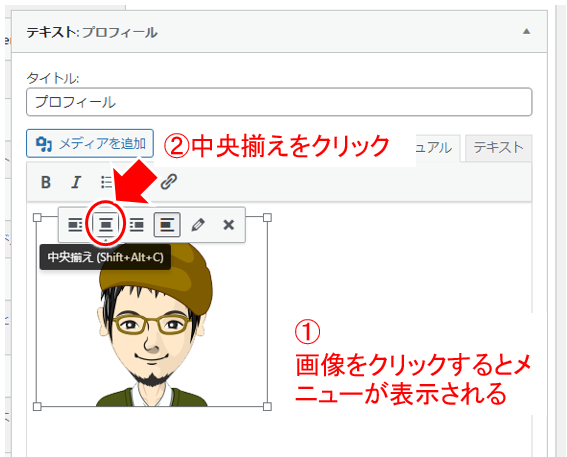
中央寄せにしたい(センタリングしたい)場合には、以下の操作をすればOKです。

- ①:画像をクリック
- ②:ツールバーが表示されるので、その中から「中央揃え」をクリック!
↓↓↓↓↓↓
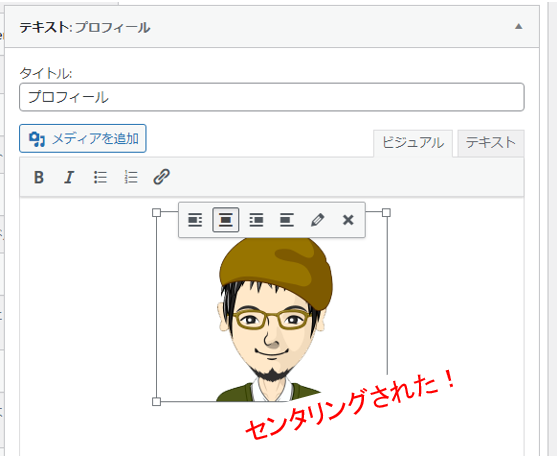
はい、これで画像のセンタリングもできましたね!

文字の説明を入れる
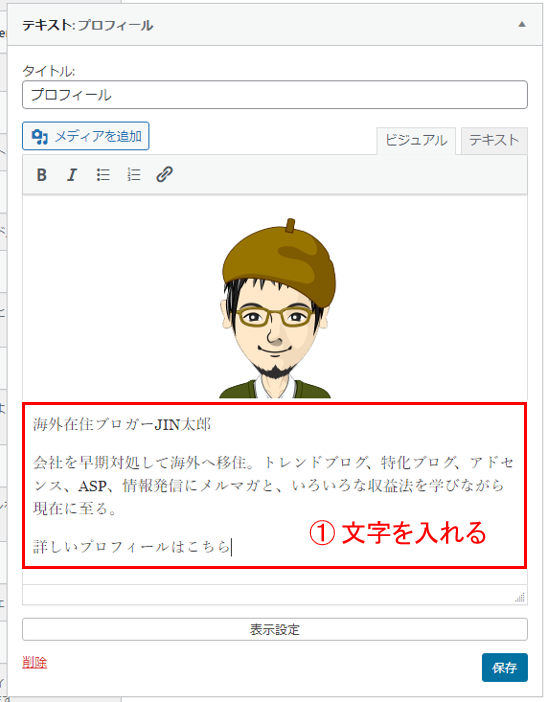
ではプロフィールの文章も入れましょう。

文章は普通に入力すればOKですが、必要に応じて改行や段落分けをして、見かけ上読みやすくするのが良いですね。
・改行:Shiftキー + Enter キー
・段落分け:Enter キー
太字にする
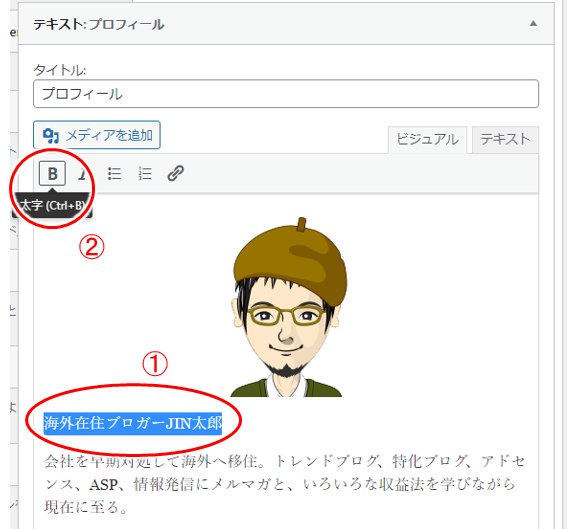
ここで例として説明しているサンプルプロフィールでは、アバター画像の下に管理者名「海外在住ブロガーJIN太郎」と入れてます。
メリハリ付けるために太字にしてみましょう。

- ①:太字にしたい文字列を反転させる
- ②:上のツールメニューの「B」(太字)をクリック!
↓↓↓↓↓↓
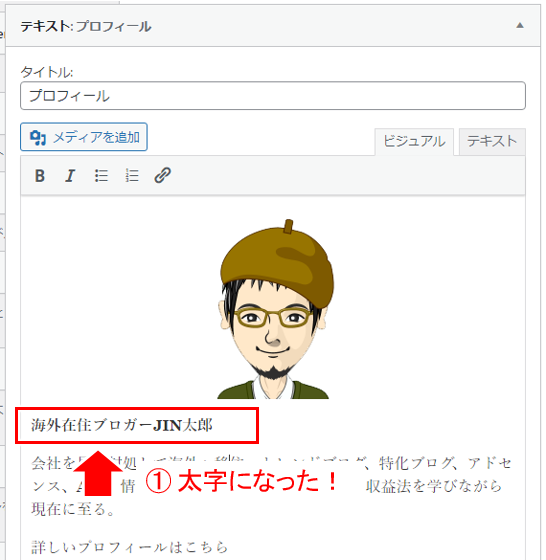
はい、太字になりました!
(ちょっと分かりづらいですが ^-^;))

太字にしてメリハリがついたのは良いですが、この例ではアバター画像を中央寄せにしているので、この「海外在住ブロガーJIN太郎」もセンタリングして揃えたいですね。
文字列のセンタリングはワンタッチでできませんが、やり方は以下。
センタリングする
文字列をセンタリング(中央寄せ)したい場合、今のワードプレスのバージョン(6.0.1現在)ではツールメニューに用意されてないようです。
ということで、センタリングでは以下の操作をしてみてください。

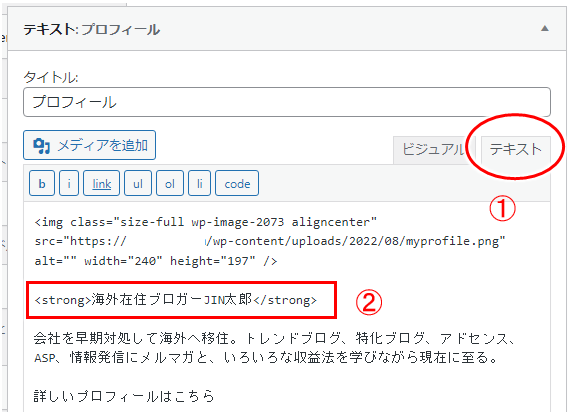
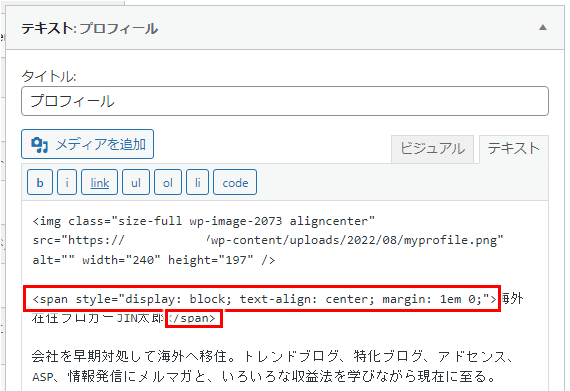
- ①:「テキスト」をクリック
- ②:センタリングしたい文字列を探す
ここでは先ほど太字にした
「<strong>海外在住ブロガーJIN太郎</strong>」
をセンタリングする場合ですが、
「海外在住ブロガーJIN太郎」の前にある「<strong>」を以下のように情報(CSS)をちょいと追加します。
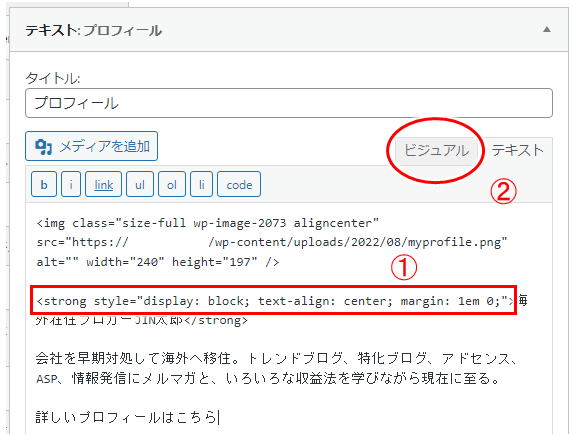
<strong style="display: block; text-align: center; margin: 1em 0;">海外在住ブロガーJIN太郎</strong>

- ①:文字列をちょっと編集(CSSを追加)
- ②:「ビジュアル」をクリックして元に戻しておく
ちなみに太字にしてない場合には <strong>~</strong>という形にはなってませんが(<strong>が付いてない)、その場合には代わりに以下のようにするのが良いですね。
<span style="display: block; text-align: center; margin: 1em 0;">海外在住ブロガーJIN太郎</span>

ちなみに「margin:1em 0; 」の「1em」は上下に1文字分空ける、という指定です。
もっと幅を広げたい、いや縮めたい、という場合にはこの数値を 1.25em(より幅を撮りたい場合)とか 0.5em(縮めたい場合)などしてみてくださいね。
リンクする
サイドバーに設定するプロフィールは、簡単なプロフィール概要である場合も多く「このサイトについて」や「運営者情報」などを固定ページで作り、そこに詳しくプロフィールを書く場合も多いです。
こうした「サイドバーとは別に詳細なプロフィール情報のページがある」場合には、サイドバーのプロフィール欄から、その詳細ページへのリンクを貼っておくのが良いですね。
ここではサイドバーのプロフィール欄に「詳しいプロフィールはこちら」という文言を置き、そこに「このサイトについて」ページなどにリンクを貼る、ということをしてみましょう。

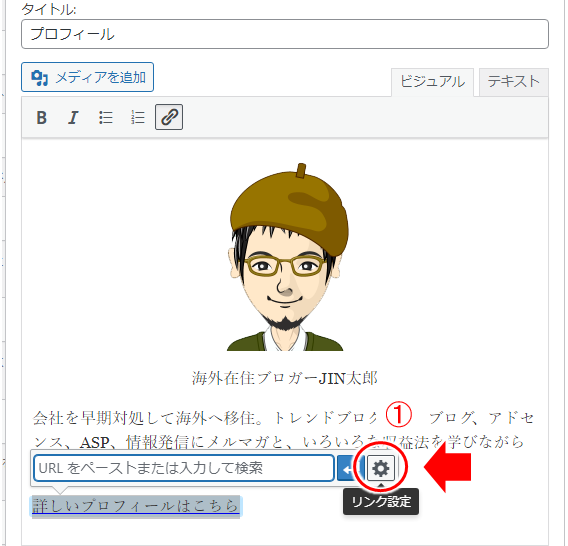
- ①:「詳しいプロフィールはこちら」の文言(リンクしたい文言)を反転して選択
- ②:ツールバーから「リンクの挿入」をクリック!
↓↓↓↓↓↓
リンク用のツールバーが表示されるので
設定アイコンをクリック。

- ①:リンク設定のアイコン(歯車アイコン)をクリック
※)この時点で「URLをペーストまたは~」の欄にURLを直接コピペしてもOKですが、うまくリンクできない場合もあるようです。その場合には以下で説明しているリンク設定アイコンから設定してみてください。
↓↓↓↓↓↓
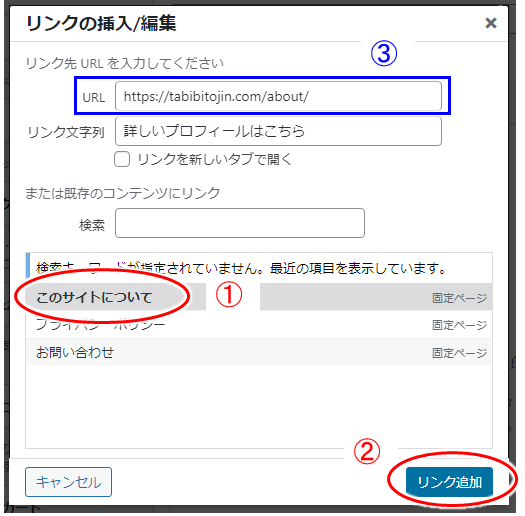
リンク設定のウインドウが表示されるので、リンクしたいページを選択。

- ①:作成済み固定ページなどが表示されるので、リンクしたいページをクリックして選択
(ここでは「このサイトについて」を選んでます) - ②:「リンク追加」をクリック!
↓↓↓↓↓↓
後は保存して実際にブログを表示してみると、以下のような感じになっていると思います。

(テーマにもよるところですが段落分けしたつもりの「詳しいプロフィールはこちら」文言はもう少しスペースを空けたいところ)
あとは必要に応じて、画像を変更したり文言修正したり、改行や段落で整形したりすれば良いですね。
では張り切ってブログの構築を更に進めていきましょう!
ブログの収益化を目指したい、一人ではうまくいかない、などの場合には、以下の無料メルマガも登録してみてくださいね。



コメント