
SettingsAPIを使うと最初は面倒な気もしますが、慣れればアッという間に設定画面が作れちゃいますね。(ひな形みたいに使えるのがポイント)
その作った設定画面に対して、
ここではCSSを使ってデザインカスタマイズの仕方をご紹介。
設定画面のデザインカスタマイズってどうやるのか、
以下で作ったサンプルの設定画面に対して試しに一緒にやってみましょう。
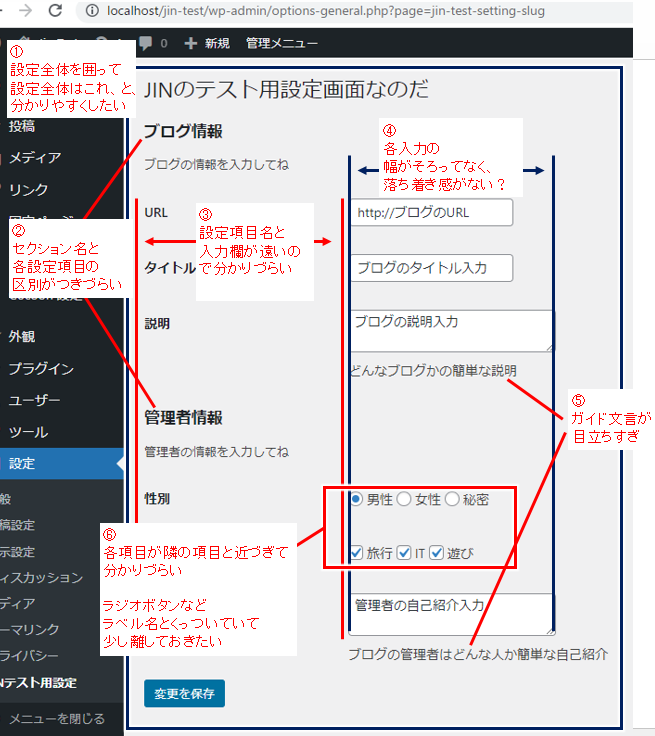
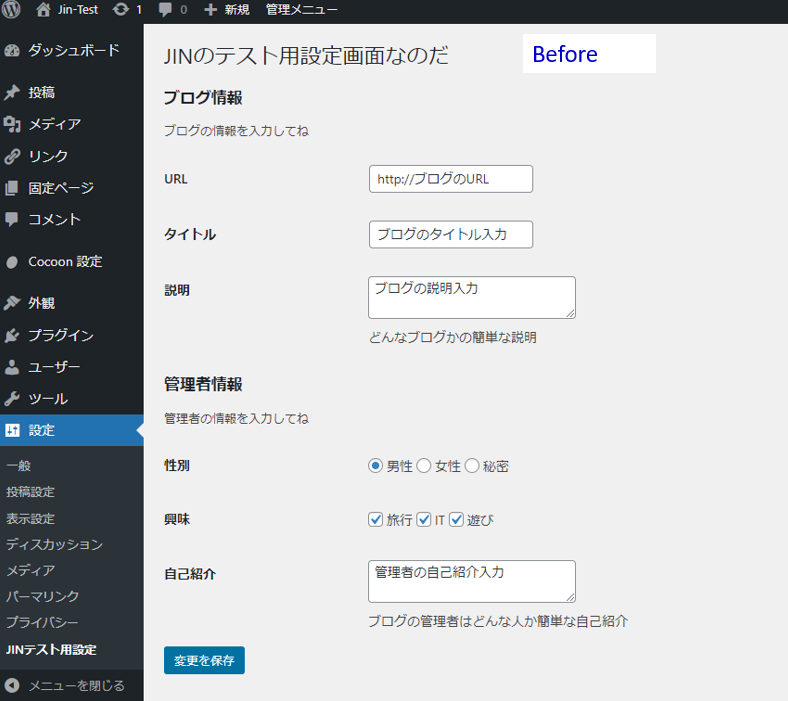
- サンプルの設定画面
デザインカスタマイズのイメージ
設定画面なので、デザインカスタマイズのポイントは以下にしておきましょう。
- シンプルであること
- 分かりづらいと思われる個所のみデザインカスタマイズ
この考え方に基づくと、
例えば以下のようなところをカスタマイズしたくなりそうです。

- ①:設定全体を分かりやすく
(設定全体はこれ、と分かりやすくするよう)
「全体を枠とかで囲ってみる」 - ②:セクション名と設定項目を分かりやすく
(セクション名と設定項目の見分けがすぐ着くように)
「セクション名に背景色を付けてみる」 - ③:設定項目名と入力欄の関連を分かりやすく
(設定項目名と実際の入力欄などとの関連が分かりやすくなるよう)
「設定項目名の幅を小さくする」 - ④:不揃いをなくして見やすく
(各入力欄の幅の不揃いをなくすよう)
「各入力欄の横幅をそろえる」 - ⑤:ガイドはガイドとして区別しやすく
(ガイド文言が目立ちすぎないよう)
「ガイド文言を若干小さく、色も少し薄くしてみる」 - ⑥:選択ボタンは分かりやすく
(ラジオボタン、チェックボックスの各項目がくっつき過ぎ、というのと、ボタンとボタンのラベル名(男性、旅行など)が近くて窮屈な感じがするので)
「各項目の間を空けるよう、各項目の右に余白を設ける」
「ボタンとボタンのラベル名の間も少し余白を設ける」
こんな感じでデザインカスタマイズしてみましょう。
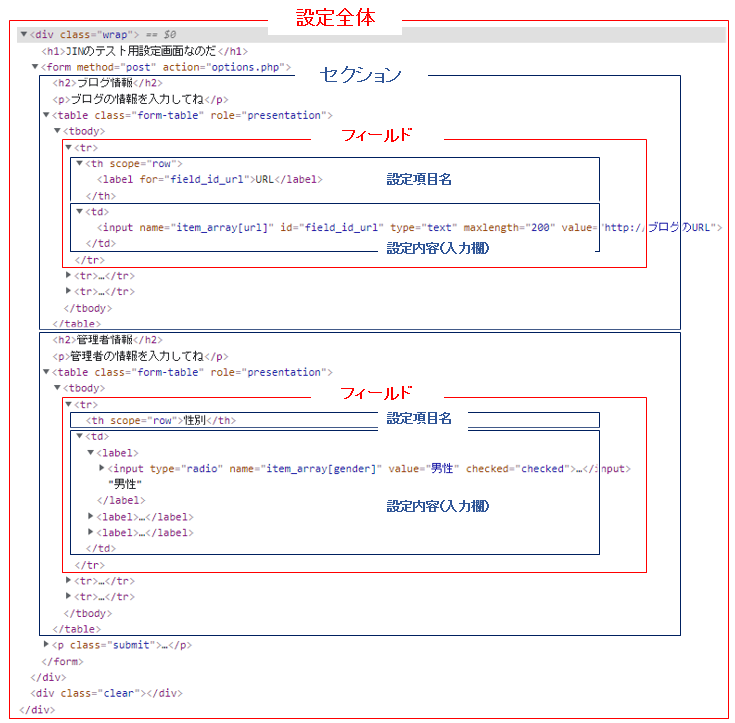
HTMLの構造
Settings API で設定画面を作った時のHTML構造を見てみると、
以下のようになってますね。

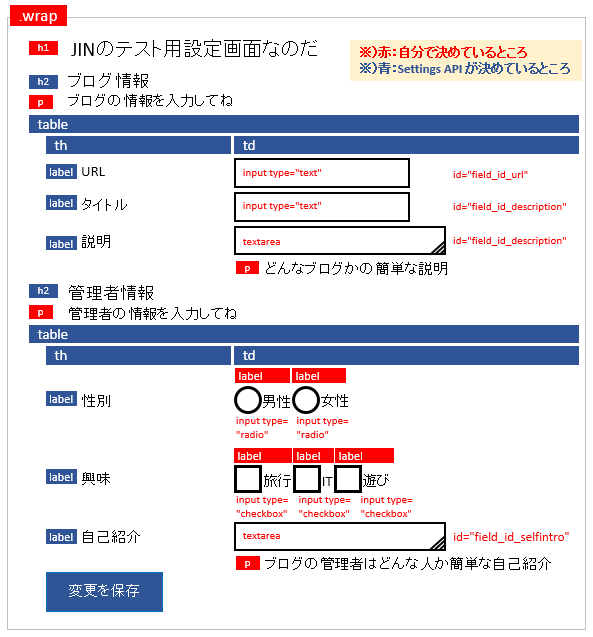
イメージ的には以下のようになるでしょうか。

赤の部分がコードの中で自分で決めているところ。
(全体を囲むdivクラスの .wap とか設定全体のタイトルの h1タグなど)
青の部分が、Settings APIで自動で行っているところ。
(Settgins APIを使うと自動でテーブルにしてくれる)
CSSでデザインカスタマイズ
では実際にCSSで以下のようにしてみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/* ------------------------------------ ① 設定全体を囲って分かりやすく ------------------------------------ */ .wrap { max-width: 600px; /* 横の最大幅 */ border: 1px solid gray; /* 線:1dot、gray色 */ padding: 2em; /* 内側余白:2文字分 */ } /* ------------------------------------ ② セクション名を区別 ------------------------------------ */ .wrap h2 { background: gray; /* 背景色 */ color: white; /* 文字色 */ padding: 0.5em 1em; /* 内側余白)縦:.5文字文、横:1文字分 */ } /* ------------------------------------ ③ 設定項目名の幅を調整 ------------------------------------ */ .wrap .form-table th { width: 90px; /* 幅:少し狭める*/ } /* ------------------------------------ ④ 入力box(inpu, textarea) ------------------------------------ */ .wrap td input[type=text], .wrap td textarea { width: 100%; /* 横幅)外枠目いっぱいに広げる */ max-width:400px; /* 横幅)その中で最大400pxとしておく */ } /* ------------------------------------ ⑤ ガイド文言を控えめに ------------------------------------ */ .wrap td p { font-size:90%; /* フォントサイズ:一回り小さく */ color:gray; /* 文字色をグレーにして控えめに */ } /* ------------------------------------ ⑥ ラジオボタン、チェックボックス ------------------------------------ */ .wrap td label{ margin-right:1em; /* 各項目の右側余白を1文字分空ける */ } .wrap input[type="radio"], .wrap input[type="checkbox"] { /* ボタンの右余白を設けて項目ラベルとの間を少し空ける */ margin-right:0.5em!important; /* 使っているテーマですでに決められているようなので important を付けて優先させる */ } |
使っているテーマによって変わるかもしれませんが、
Cocoon を使って見たときの例。
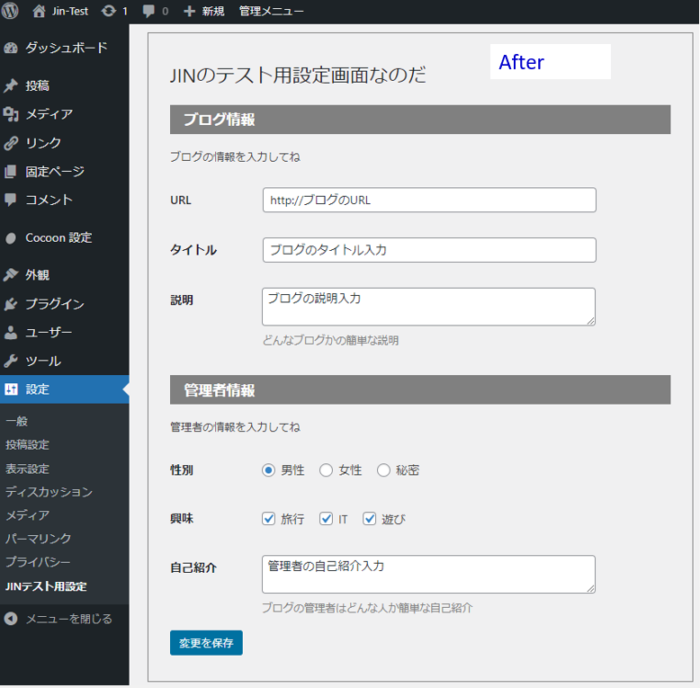
このCSSを実際に適用させてみると設定画面は以下のようになります。
【元の設定画面(CSS反映前)】

↓↓↓↓↓↓
【CSS反映後】

ちょいとメリハリがついて、項目も選びやすくなった、
みたいな感じでしょうか。
全体の枠はなくても良いかも。^-^;)
CSSの反映方法
自作設定画面へのCSSの反映には、プラグインで簡単に反映する方法と、個別ファイルにして読み込む方法があると思います。
その1)プラグインでお手軽に
自作のCSSをワードプレスの管理画面だけに反映させる、というのはお手軽です。自作の設定を自分だけで気楽に使うなどではこれでも良いですね。
この「ワードプレスの管理画面だけにCSSを反映させる」には、プラグインを使えば一瞬でできます。以下で解説してますので参照してみてください。
その2)別ファイルに分けて読み込み
自作の設定画面にCSSを反映させたい、その設定画面のみにCSSを反映させたい、という場合にはCSSを別ファイルにして読み込む、というのが良いですね。
分かりやすくなるよう、まず以下のようにフォルダ分けしてみましょう。
テーマフォルダー
├ images
├ css
├ plugins
├ myfunc
├ func1.php
├ func1-style.css
├ index.php
├ functions.php
├ ・・・・・
この例では「myfunc」というフォルダーをテーマフォルダのすぐ下に作り、
そこに作った設定の関数を「func1.php」、スタイルシート(CSSファイル)を「func1-style.css」として入れてます。
- 設定のphpファイル :テーマフォルダー/myfunc/func1.php
- CSSファイル :テーマフォルダー/myfunc/func1-style.css
functions.php で関数読み込み
まず「func1.php」を読み込むために、以下を functions.php に記述。
|
1 |
include_once( 'myfunc/func1.php' ); |
「include_once」は指定のファイルを一度だけ読み込むという関数。
(一度でも読み込まれていれば2回目以降はスルー)
func1.phpはfunctions.phpと同じ階層の「myfunc」フォルダーに入れたので「myfunc/func1.php」と指定してます。
include_once() 以外も単に include() や require()、 get_template_part()を使って読み込む方法もありますが、使い分けなど詳しくは以下見てみてください。
CSSファイルの読み込み
CSSファイルの読み込みでは、
Settings API で作った設定ファイルの修正がちょっと必要です。
以下で自作設定のサンプルを作りましたが、
このサンプルで作ったコードの基本部分(以下)に追加・修正をちょっと入れるだけ。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<?php // ------------------------------------ // 手順1)「メニュー情報」の関数名を指定(関数Bを指定) // ------------------------------------ add_action( 'admin_menu', 'jin_test' ); // ------------------------------------ // 手順2)「メニュー情報」の関数の具体的内容(関数B) // ------------------------------------ function jin_test(){ add_options_page( 'JIN Test Settings', // ① ページタイトル 'JINテスト用設定', // ② メニュー名 'manage_options', // ③ メニューが表示されるユーザー権限 'jin-test-setting-slug', // ④ メニューのスラッグ 'jin_test_setting_func' // ⑤ 「設定画面」表示の関数名(関数Aを指定) ); } // ------------------------------------ // 手順3)「設定画面」表示関数の具体的内容(関数A) // ------------------------------------ function jin_test_setting_func(){ //以下省略 ?> |
この基本部分でCSSファイル「func1-style.css」を読み込むよう、
以下のように追加・修正。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<?php // ------------------------------------ // 設定画面用スタイルシートの読み込み // ------------------------------------ // スタイルシートの登録 function register_test_styles() { wp_register_style( 'func1_style_id', get_theme_file_uri( 'myfunc/func1-style.css' ) ); } add_action( 'admin_enqueue_scripts', 'register_test_styles' ); // これを設定画面を表示するときにだけ呼び出せばOK function load_test_styles() { wp_enqueue_style( 'func1_style_id' ); } // ------------------------------------ // 手順1)「メニュー情報」の関数名を指定(関数Bを指定) // ------------------------------------ add_action( 'admin_menu', 'jin_test' ); // ------------------------------------ // 手順2)「メニュー情報」の関数の具体的内容(関数B) // ------------------------------------ function jin_test(){ $page_hook = add_options_page( 'JIN Test Settings', // ① ページタイトル 'JINテスト用設定', // ② メニュー名 'manage_options', // ③ メニューが表示されるユーザー権限 'jin-test-setting-slug', // ④ メニューのスラッグ 'jin_test_setting_func' // ⑤ 「設定画面」表示の関数名(関数Aを指定) ); add_action( 'admin_print_styles-'.$page_hook , 'load_test_styles'); } // ------------------------------------ // 手順3)「設定画面」表示関数の具体的内容(関数A) // ------------------------------------ function jin_test_setting_func(){ //以下省略 ?> |
この修正では、以下3つの手順でCSSファイルを読み込みます。
- 手順1)CSSファイルを「ワードプレスに登録」(6行目~10行目)
(読み込みたいCSSファイルをワードプレスに認識してもらう) - 手順2)登録したCSSの「読み込み関数を用意」(12行目~15行目)
(1で登録したCSSの読み込みのための関数を作る) - 手順3)設定ページで「実際にCSSの読み込み」(27行目と35行目)
(設定ページにおいて、2で用意したCSSの読み込み関数を呼び出す)
手順1)ワードプレスに登録
|
1 2 3 4 5 |
// スタイルシートの登録 function register_test_styles() { wp_register_style( 'func1_style_id', get_theme_file_uri( 'myfunc/func1-style.css' ) ); } add_action( 'admin_enqueue_scripts', 'register_test_styles' ); |
ワードプレスにCSSファイル(スタイルシート)を登録します。(認識してもらう)
登録には wp_register_style関数を使い、以下の形で記述。
- wp_register_style( '登録名(任意の文字列)' , 'CSSファイルのパス' )
これをスタイルシートを追加するときに使うadmin_enqueue_scriptsフックを使って呼び出す(5行目)。
手順2)読み込み関数の用意
|
1 2 3 4 |
// これを設定画面を表示するときにだけ呼び出せばOK function load_test_styles() { wp_enqueue_style( 'func1_style_id' ); } |
CSSファイルを実際に読み込むためにはwp_enqueue_style()を使い、
手順1で決めた登録名を指定(することで、登録したCSSファイルが読み込まれる)。
これを設定ページが表示されるときに呼び出せばよいってことになりますが、
それを次の手順3で行います。
ちなみにwp_enqueue_style()が実行されると、ページ表示時にページのHTML(bodyタグ前のヘッダ部分)に以下が追加され、実際にCSSが読み込まれます。
- <link rel='stylesheet' href='http://example.com/xxxx/myfunc/func1-style.css>
手順3)実際にCSSの読み込み
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
// ------------------------------------ // 手順2)「メニュー情報」の関数の具体的内容(関数B) // ------------------------------------ function jin_test(){ $page_hook = add_options_page( 'JIN Test Settings', // ① ページタイトル 'JINテスト用設定', // ② メニュー名 'manage_options', // ③ メニューが表示されるユーザー権限 'jin-test-setting-slug', // ④ メニューのスラッグ 'jin_test_setting_func' // ⑤ 「設定画面」表示の関数名(関数Aを指定) ); add_action( 'admin_print_styles-'.$page_hook , 'load_test_styles'); } |
手順2で用意したCSSファイル読み込み用の関数を、どこ(どのページ)で実行するのか、といった指定をします。
13行目で、CSSを実際に読み込むときに使うadmin_print_stylesフックを使って、手順2で用意した関数(load_test_styles)を呼び出す。
ただ、この設定画面だけに指定のCSSファイルを反映させたい、ということから、5行目で設定画面のページ情報($page_hook)を取得して、13行目のadmin_print_stylesフックに「-」を付けてそのあとにくっつけてます。
こうすることで、くっつけたページ情報のページだけに指定のCSSファイルが読み込まれる、ということができるんですね。
手順1から手順3の、より詳しい具体的な説明は以下参照してみてください。
では今回は以上!
うまくCSS反映されましたか?^-^)
またネットビジネスに興味がある、とか、ブログで収益化をしてみたい、という場合には、以下のメルマガにも登録してみてくださいね。


コメント