
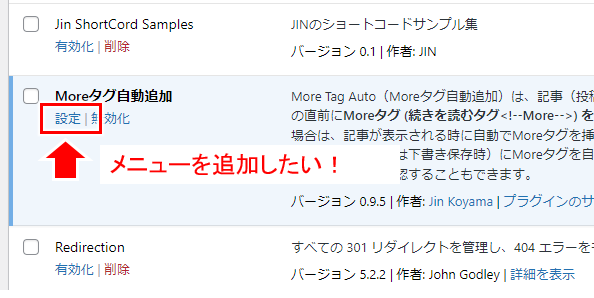
プラグインを作成してワードプレスの管理画面からプラグイン一覧を表示した時、「有効化」「停止」「削除」といったメニューがプラグイン名の下に表示されます。
この他にも「設定」へのリンクメニューを持つプラグインがありますが、こうしたメニューがあるとすぐ設定画面へと行けて便利ですよね。
ということで、自作したプラグインにも「設定」メニューを追加してみました。
メニュー追加は plugin_action_links を使う
プラグイン一覧表示時に、プラグインのメニューを追加するには、フィルターフック「plugin_action_links」を使います。
|
1 |
apply_filters( 'plugin_action_links', $actions , $plugin_file, $plugin_data , $context ); |
何か沢山設定する項目があるように見えますが、
設定メニューの追加で使うのは、最初のフック名と $actions(メニューの配列) の2つだけ。
つまり以下のような形で使うことになりますね。
|
1 |
apply_filters( 'plugin_action_links', $actions ); |
フック名にプラグインの情報を追加する
では実際にメニューを追加してみますが、
プラグイン一覧中の「特定のプラグインに対してのみ」にメニューが追加されるよう、フック名の「plugin_action_links」には以下の形でプラグインのベースネーム(プラグインの元になるファイル名)を付けます。
- plugin_action_links_plugin-name/plugin-name.php
または関数を使って簡単に以下。
- plugin_action_links_plugin_basename( __FILE__ )
参考
関数リファレンス:plugin_action_links_{$plugin_file}
関数リファレンス/plugin basename
これをしておかないと、プラグイン一覧にある全てのプラグインに対して、同じリンクメニューが追加されてしまうんですね。^-^;)
リンクメニューの追加をしてみる
2つ目の $actions は、有効化、削除などメニューの配列。
この配列に追加したいメニューのリンク文字列を追加します。
「More Tag Auto」というプラグインを自作した時につけた例が以下。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//------------------------------------ // プラグイン一覧に「設定」メニュー追加 //------------------------------------ add_filter( 'plugin_action_links_' . plugin_basename(__FILE__) , 'jin_mta_actions' ); function jin_mta_actions( $actions ) { $menu_settings_url = '<a href="options-general.php?page=jin-more-tag-auto">Settings</a>'; //配列の先頭へ追加 array_unshift( $actions , $menu_settings_url ); return $actions; } |
- 4 行目:$actionsを関数におきかえる(⇒ jin_mta_actions)
- 7行目:メニューのリンク文字列(メニュー名は Settings とした例)
- 10行目:メニューは配列の先頭に追加(array_unshift関数を使うと先頭に追加できる)
- 12行目:メニューを追加したメニュー配列 $actions を返す
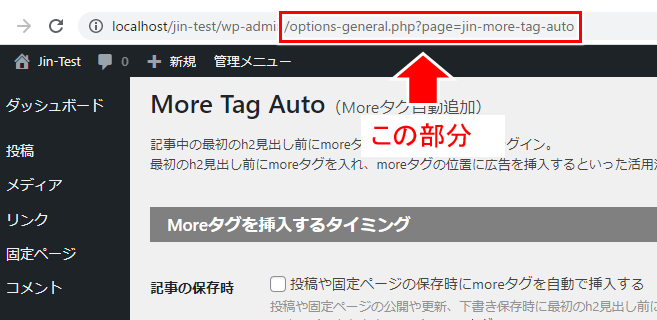
7行目のリンク先URL「options-general.php?page=jin-more-tag-auto」では、今回プラグインの設定画面へのリンクメニューということから、実際のURLをチェックして、それを入れればよいですね。

これでプラグインが有効化されると
以下のように「Settings」メニュー表示されるようになります。
(プラグインが停止(無効)になっていれば表示されない)
ちなみに「無効化」メニューの右(つまり最後)にメニューを追加したい場合には、10行目の array_unshift関数は使わず、普通に配列に追加、としていけばよいですね。
(以下の12行目)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
//------------------------------------ // プラグイン一覧に「設定」メニュー追加 //------------------------------------ add_filter( 'plugin_action_links_' . plugin_basename(__FILE__) , 'jin_mta_actions' ); function jin_mta_actions( $actions ) { $menu_settings_url = '<a href="options-general.php?page=jin-more-tag-auto">Settings</a>'; //配列の先頭へ追加 array_unshift( $actions , $menu_settings_url ); //配列の最後に追加 $actions[] = $menu_settings_url; return $actions; } |
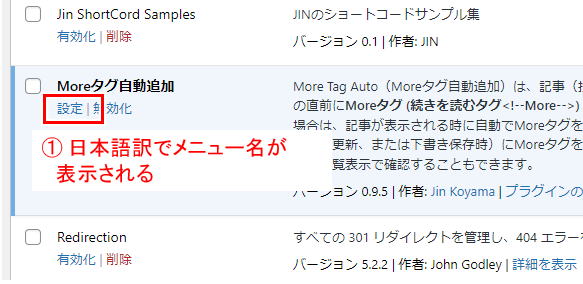
日本語化もしておく
上の例ではプラグインに追加するメニュー名称を「Settings」にしてます。
これを日本語のメニューにする場合には「設定」と日本語文字列にしておくか、_e()関数や__()関数を使って以下のよう翻訳対応をしておきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
//------------------------------------ // プラグイン一覧:「設定」メニュー追加 //------------------------------------ add_filter('plugin_action_links_'.plugin_basename(__FILE__) , 'add_action_links'); function add_action_links ( $actions ) { $menu_settings_name = __( 'Settings' ); $menu_settings_url = '<a href="options-general.php?page=jin-more-tag-auto">'.$menu_settings_name.'</a>'; //配列の先頭へ追加 array_unshift( $actions , $menu_settings_url ); return $actions; } |
__()関数を使った例ですが、
7行目でメニュー名「Settings」を翻訳対象の文字列として指定してます。
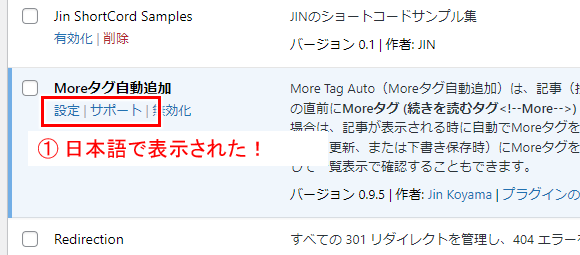
文字列「Settings」はワードプレスで普通に翻訳対応がされているようで、特に独自で翻訳を付けなくてもこれだけで日本語表示されますね。

「Settings」以外の文字列を使って翻訳対応する場合、独自で日本語翻訳を付ける国際化対応が必要になりますが、その場合は以下を参照してみてください。
プラグインの国際化(英語-日本語対応)!
テキストドメインの指定から翻訳ファイルの作成まで
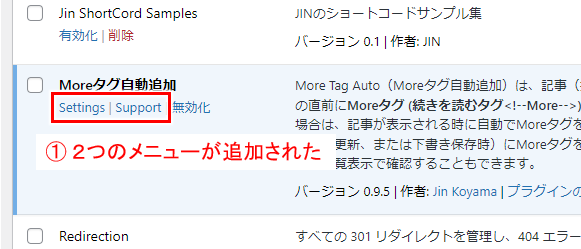
複数のメニューを追加する場合
メニューを1つではなく2つなど複数追加したい場合も同様に行えます。
例えば「設定(Settings)」と「サポート(Support)」の2つを追加したい!という場合では、以下のようにすれば良いですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
//------------------------------------ // プラグイン一覧:メニュー追加 //------------------------------------ add_filter('plugin_action_links_'.plugin_basename(__FILE__) , 'add_action_links'); function add_action_links ( $actions ) { $menu_settings_url = '<a href="xxxx">Settings</a>'; $menu_support_url = '<a href="xxxx">Support</a>'; //配列の2番目に「Support」を追加 array_unshift( $actions , $menu_support_url ); //配列の先頭に「Settings」を追加 array_unshift( $actions , $menu_settings_url ); return $actions; } |
- 7行目、8行目:メニューのURLを追加
- 11行目:まず配列の先頭に「Support」メニューを追加
- 13行目:その配列の先頭に「Settings」メニューを追加
結果として以下のようにメニューが追加されます。

日本語の翻訳対応する場合には、以下のようにすれば良いですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
//------------------------------------ // プラグイン一覧:メニュー追加 //------------------------------------ add_filter('plugin_action_links_'.plugin_basename(__FILE__) , 'add_action_links'); function add_action_links ( $actions ) { $menu_settings_name = __( 'Settings' ); $menu_support_name = __( 'Support' ); $menu_settings_url = '<a href="xxxx">'.$menu_settings_name.'</a>'; $menu_support_url = '<a href="xxxx">'.$menu_support_name.'</a>'; //配列の2番目に「Settings」を追加 array_unshift( $actions , $menu_support_url ); //配列の先頭に「Settings」を追加 array_unshift( $actions , $menu_settings_url ); return $actions; } |
- 7行目、8行目:__()関数を使って翻訳対象の文字列指定
「Settgins」と同様に「Support」の文字列も、
特に独自で翻訳を付けなくても日本語で表示されるようです。

今回のポイント
プラグイン一覧でメニューつを追加するのは、分かってしまえばとても簡単に行えます。
ポイントは以下2点。
- メニュー追加では、plugin_action_linksというフィルターフックが用意されている
- 対象のプラグインにのみメニューが追加されるよう、
フック名にラグインのベースネーム(プラグインの元になるファイル名)を付ける
ここさえ分かれば、あとは追加したいメニューを追加していくだけ、みたいになりますね。(実際やってみると分かりますが、こんなに簡単だったんだ、という感じ)
またブログで収益を上げたいけどやり方が分からない、とか、ネットビジネスにチャレンジしてみたい!という場合には、ついては以下のメルマガで情報を見てみてくださいね。



コメント