WordPressの基本設定が終わったら、次は記事の投稿を見てみましょう。
記事作成や投稿の操作は特に難しいものではなく、数記事ほど作成して投稿すれば自然と慣れます。
- タイトル、記事本文を入力し、
- カテゴリーを設定し、
- URLを決めて「公開」をクリックするだけ。
その中で「ブロック」というもの、「ツールバー」の使い方について、最低限をまず押さえていけば、後は記事をどんどん書いていくだけになります。
記事の作成を学ぶ
記事の新規作成を行うには、
いくつか入口があって最初は少し混乱するかもしれません。
まずは1つだけ「ここを押せば記事作成になる」というのを確実に覚え、そこから新規作成をするのが良いです。
メニューから「新規」を選択
記事の作成は、上の段のメニューから入るのが簡単で分かりやすいと思います。
WordPressにログインしていれば、管理画面(ダッシュボード)に入らなくても常に上にメニューが出ているので便利ですね。
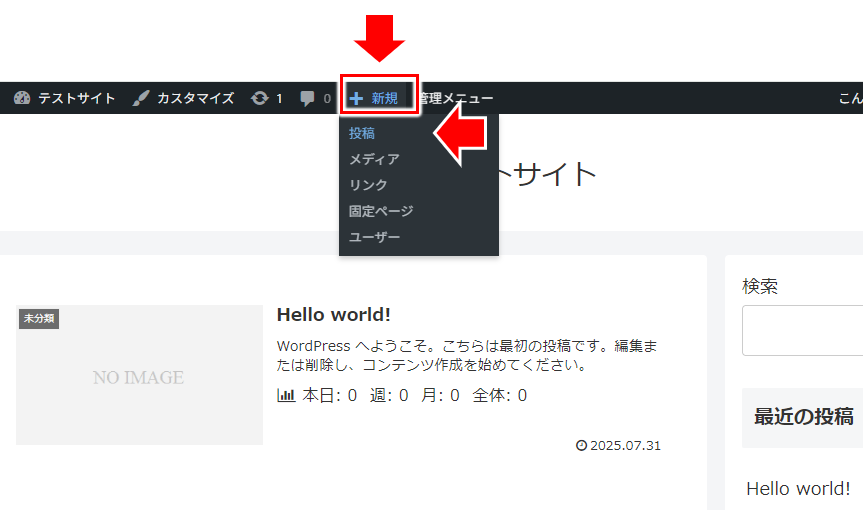
ブログを見ている状態(管理画面に入ってない時)
ワードプレスにログインしている場合、
上段にメニューが表示され、その中の「新規」をクリックして「投稿」を選択すると、記事の新規作成に移行します。

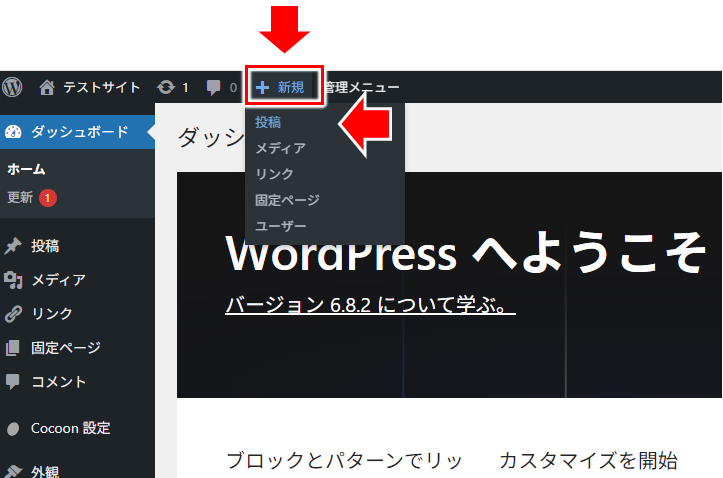
管理画面に入っている時
管理画面(ダッシュボード)に入っていても同じく上段にメニューがあるので、そこから記事の新規作成に移行します。

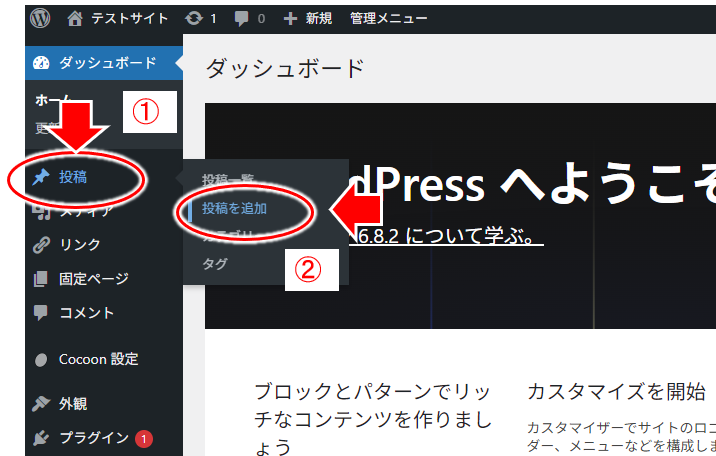
参考)また、以下のように「投稿メニュー」から「投稿を追加」で新規作成にも行けます。慣れてきたらこちらも利用しても良いと思います。

記事作成から公開まで
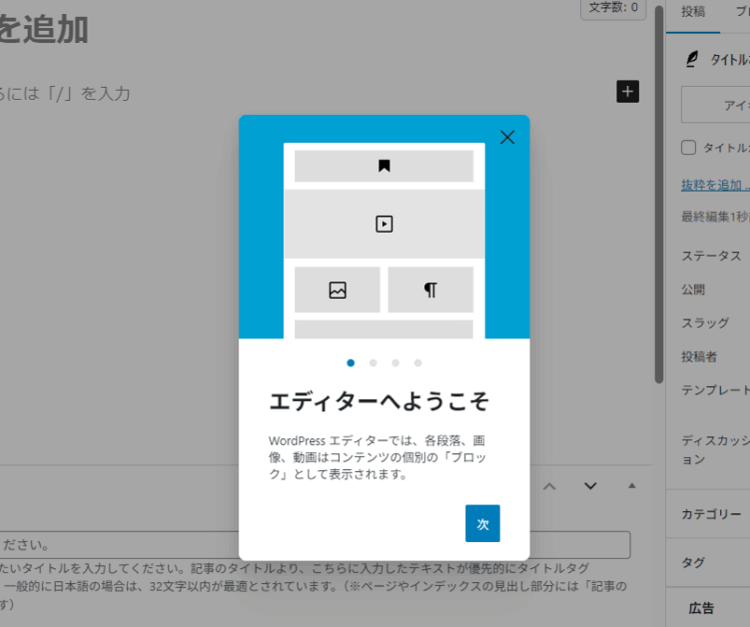
実際、上の方法で記事の新規作成に移行すると、「エディターへようこそ」という、簡単なガイドが表示されます。

4ページほどなので「次へ」でざっと眺めてみましょう。
(スキップする場合には右への×をクリックでOK)
↓↓↓↓↓↓
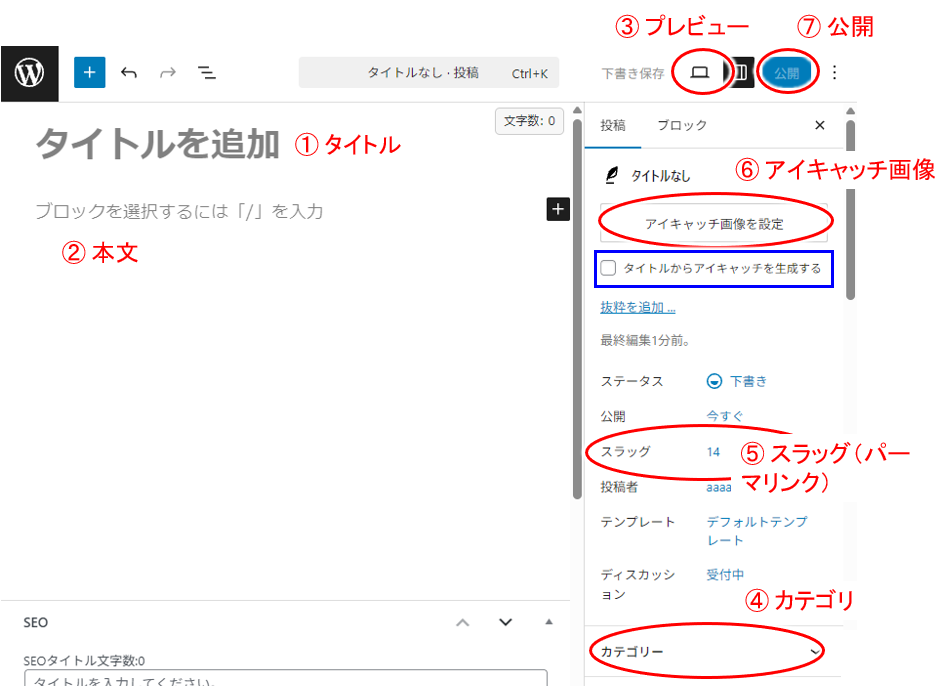
以下が、記事の作成画面です。
色々なものがありますが、記事作成では毎回同じことをするので、何記事か作成して投稿すればすぐ慣れます。

記事の作成手順は以下のようになります。
- ①:タイトルを入力する
- ②:本文を入力する
- ③:大体でき上がったらプレビューして見てみる
- ④:カテゴリを決める(慣れてきたらタグも決める)
- ⑤:スラッグ(URL)を英字で決める
- ⑥:アイキャッチ画像を設定する
- ⑦:全てできたら、記事を公開する
記事作成の基本は「② 本文入力」、「③ プレビュー」の繰り返しです。
記事作成から公開までの手順は特に難しいものではありません。テスト投稿を2,3してみるとすぐ慣れますので、何も恐れず試してみてください。
※)一旦公開してもすぐ編集できますし、テスト投稿をしてもすぐ削除(下書きに戻すなど)できます
④の「カテゴリー」と「タグ」が分かりづらいと思いますので別途解説します。
(後からでも付けられますので、記事作成に慣れるまでは気にしなくてもOK)
⑤の「スラッグ」は記事のURLとなるもので、
自動的にタイトルがそのまま入るか”post-123”みたいな英字や数字が入ると思います。
このパーマリンクは自動的に日本語のタイトルそのままになる場合もあり、ローマ字表現でも良いので、公開前には英語表現や数字となるように必ず見直しましょう。
- 日本語が含まれるスラッグ(パーマリンク:)がよくない理由
- 日本語が含まれるURLをコピーペーストしてみれば分かりますが、変な記号の羅列になって、見栄えがとてもよくない、というのと、そもそも何なのかが全然わかりません。
http://test-blog/%E3%83%86%E3%82%B9%E3%83%88/ - 現在では改善されていると思いますが、昔は見る環境によってはエラーになったりブックマークできないなどの問題もありました。
- 基本的には日本語ではなくローマ字表記でも良いので英数字をおすすめです。
- 日本語が含まれるURLをコピーペーストしてみれば分かりますが、変な記号の羅列になって、見栄えがとてもよくない、というのと、そもそも何なのかが全然わかりません。
- 参考記事
WordPressの基本設定3点!一般設定/パーマリンク/ユーザーとニックネーム
⑥のアイキャッチ画像は、横400pxぐらいにして、小さめのファイル容量の画像を設定するのがおすすめ。
※)ファイル容量的には10kb前後など。
間違っても数百KBとか1MBとか、巨大な画像を設定しないようにしましょう。
またCocoonの場合には「アイキャッチ画像の設定」の下に、「タイトルからアイキャッチ画像を生成する」があり、チェックを入れると自動でタイトル文字列が含まれるアイキャッチ画像が生成されて、記事の一覧で表示されます。(アドセンス審査通過後は、この記事のを使って楽々アイキャッチ画像として言っても良いですね。)
記事の編集をするには
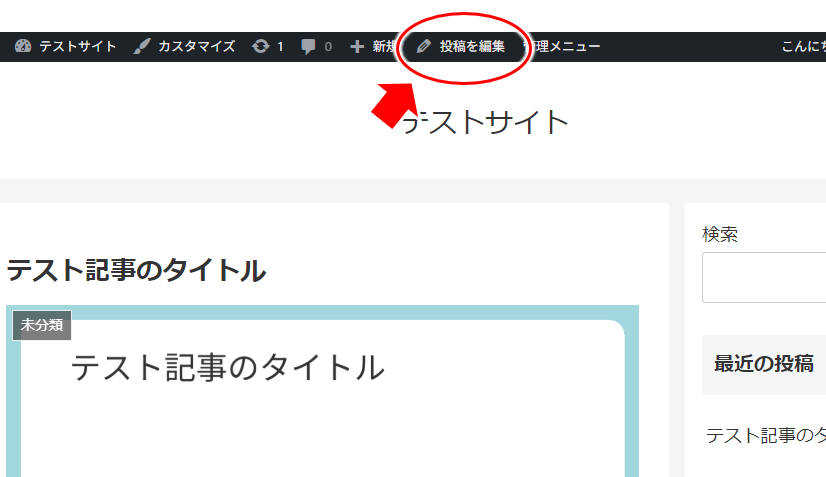
記事の編集は、WordPressにログインしてる状態では、上段メニューからワンクリックでできますね。

上段メニュー「投稿を編集」をクリック!
↓↓↓↓↓↓
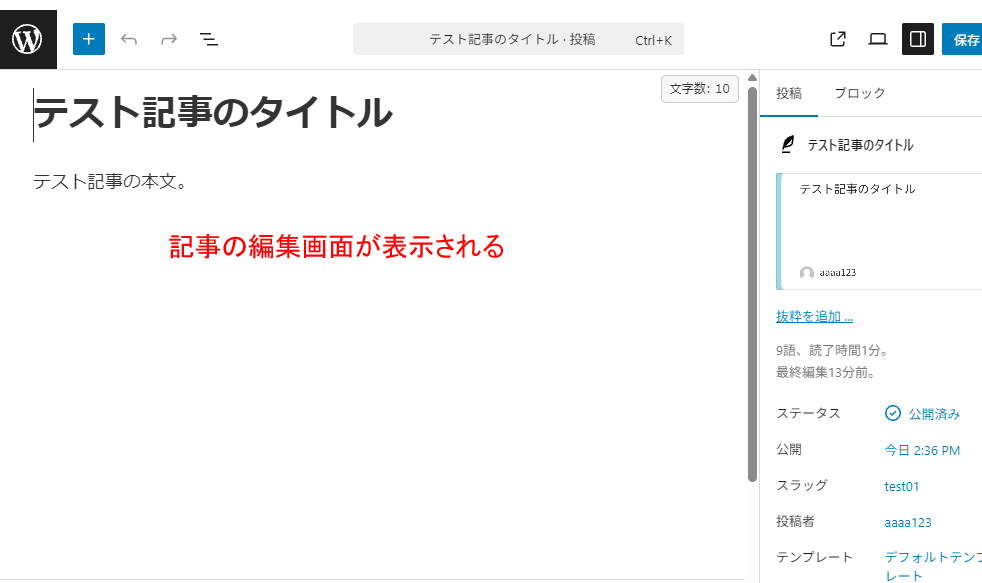
記事の編集画面が表示される。

これで、タイトルや本文など、編集したい箇所を編集した後、右上にある「保存」をクリックすればOK。
またダッシュボードからでは、
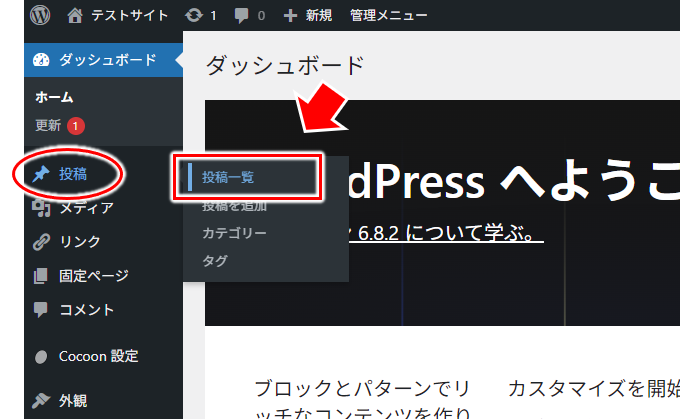
左メニューの「投稿」から「記事の一覧」を選択して記事を一覧表示し、その後に、編集したい記事をクリックすると編集になります。

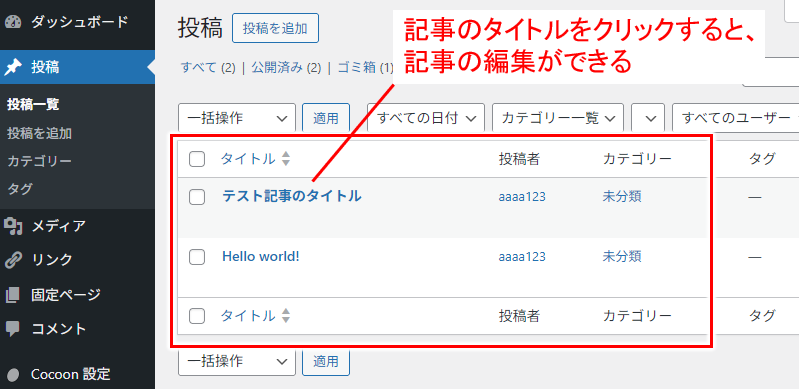
「投稿」⇒「投稿一覧」を選択
↓↓↓↓↓
記事の一覧が表示されるので、
編集したい記事のタイトルをクリックすればOK

ブロックを追加する
ワードプレスでは、何年か前までは、PCでいうワードのような「クラシックエディタ」が使われてましたが、今では「見出し」「段落」「箇条書き」「画像」などをブロック単位として扱う「ブロックエディタ」が基本。
「ブロック」と言ってるから難しく見えますが、これはワードプレスの仕組み的なお話。
ワードプレスを使う側からすれば「見出し」「段落」(文章)「箇条書き」「画像」などをそれぞれ「見出しブロック」「段落ブロック」など、それぞれ「一塊のブロックとして呼んでるだけ」と考えればOKです。
記事作成画面で普通に文字を入力していくと、それは「段落」(文章)のブロック。
見出しや箇条書きを入れる場合には、後で説明するツールバーからもできますが「+」マークから選んでいくのが早いし、分かりやすいと思います。
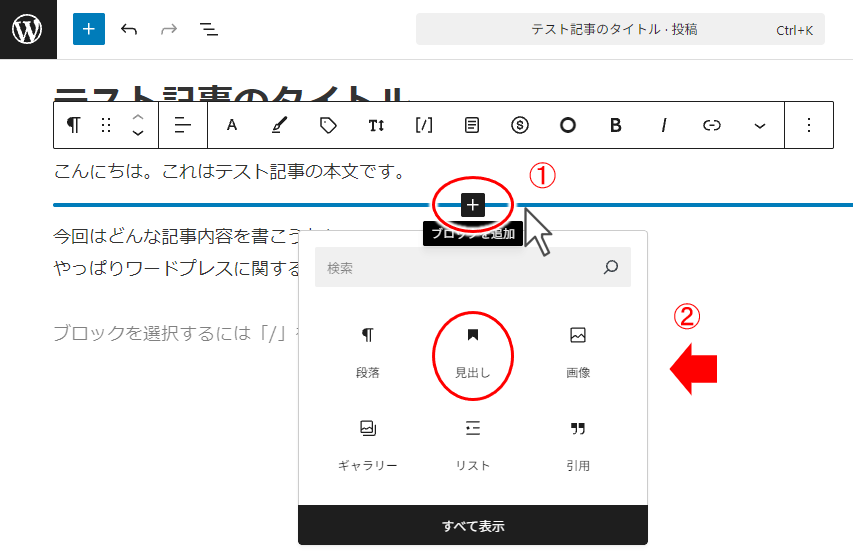
【見出しを追加する場合】

- ①:ブロックとブロックの間(ここでは段落と段落の間)のカーソルを持って行く「+」マークが表示される
- ②:「+」マークをクリックすると「ブロックのメニュー」が表示されるので、その中から「見出し」を選択する
↓↓↓↓↓↓
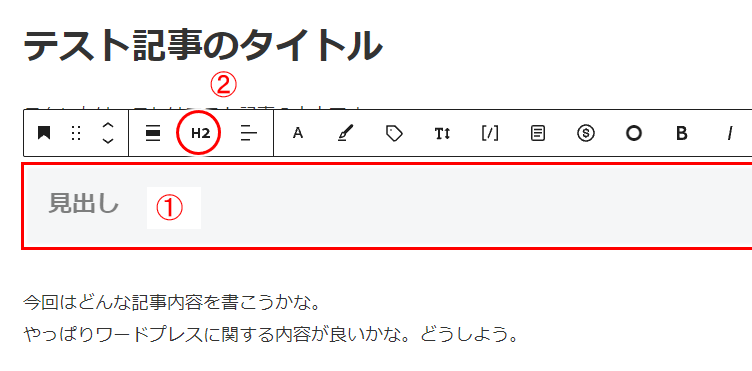
すると以下のように、
見出し(のブロック)が追加されます。

- ①:見出しブロックが追加された
(あとはここに見出しとしたい文字列を入力すればOK) - ②:見出しのレベルは「H2」をクリックすれば変えられる
(通常の見出しはH2でOK。小見出しにしたい場合にはH3に変える)
ツールバーを活用する
続いてはツールバー。
ツールバーを利用すると、いろいろと文字装飾が出来たりします。
記事の内容は派手に装飾する必要はありませんが、
それでも要所要所に見出しをつけたり太字にしたり、文字色を変えたりしてアクセントをつけると訪れた人にとっても読みやすく、分かりやすくもなりますね。
そうなるとその記事に滞在してくれる時間も長くなることから、必要に応じて装飾してみましょう。
ここで記事の内容を装飾したりする時に利用するツールバーの説明です。
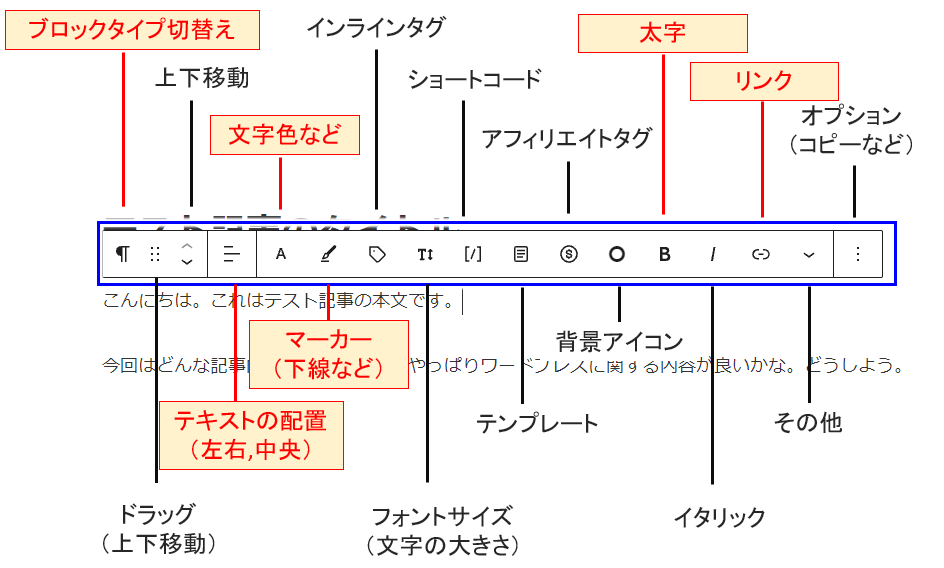
ツールバー
見出しや文字入力中の個所、編集したい箇所にカーソルを持って行くと、以下のようなツールバー(正式にはブロックツールバー)が表示されます。

この図では、Cocoonというテーマを使っている場合であり、Cocoon専用のメニューも表示されることから、凄く機能豊富になってますね。
最初からすべてを使いこなせないし、
私もそうですが、一部しか使ってませんので、最初は以下ぐらい(図の中の赤文字の個所)を覚えておけば良いと思います。
- ①:ブロックタイプ切り替え
(段落、見出し、箇条書きなどを切り替え) - ②:テキストの配置:左寄せ、中央寄せ、右寄せ
- ③:文字色など文字装飾
- ④:マーカーなど文字装飾
- ⑤:太字
- ⑥:リンク
ワードプレスは何をしても壊れるものではないので、「これを変えると何が変わるだろう」と色々と試してみてください。
※)何か変になったら「ctrl+Z」や、
画面の左上に「元に戻す」アイコンもありますのでご安心を。

文字装飾では、こだわり過ぎると時間がかかるばかりか、結果として読み手にとって読みづらいものになりがちです。
文字総則のポイントは
「ここぞという場合に使う」「必要最小限、必要な箇所のみとする」ことを念頭に文章にアクセントを付けましょう。
※)文字装飾の悪い例:
気が付いたらほとんどすべてに下線が引かれている、赤字になっている、といったような記事を見たことがあると思います。そうなると「結局何がポイントなのよ」と逆に分からなくなりますので、ご注意を。
「ブロックタイプ」の切り替えについて
記事作成画面では、文章を普通に入力していくと、段落(文章)のブロックになりますが、既に入力されている文章のタイプを変えたい場合、たとえばここでは「見出しに変えたい」という場合には、以下の操作をします。

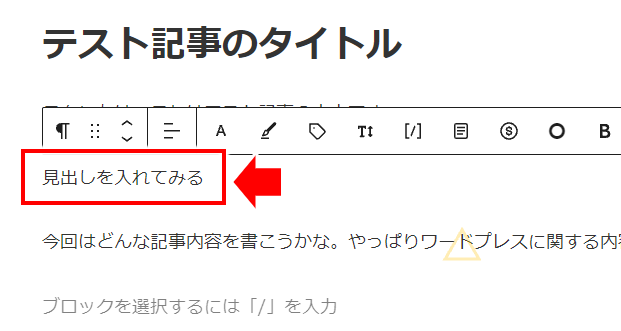
「見出しを入れてみる」という見出しを入れたい、
ということで、まずその文字列を入力します。
↓↓↓↓↓↓
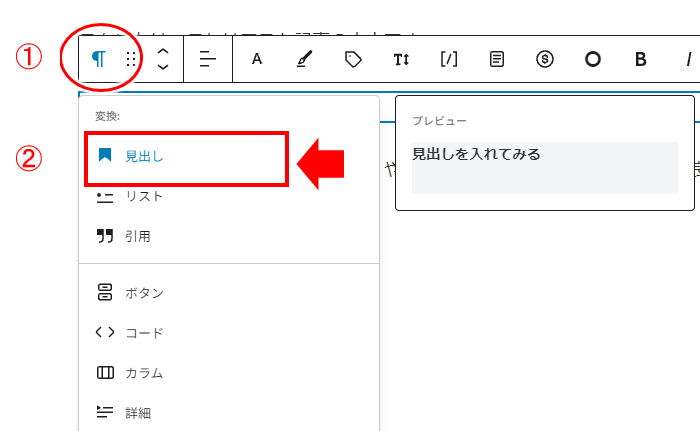
続いて、一番左(ここでは q みたいなマーク)の
ブロック変更アイコンをクリック。

- ①:ブロックアイコンをクリックすると「見出し」など、色々な種類が表示されます。
- ②:今回はその中の「見出し」を選択
↓↓↓↓↓↓

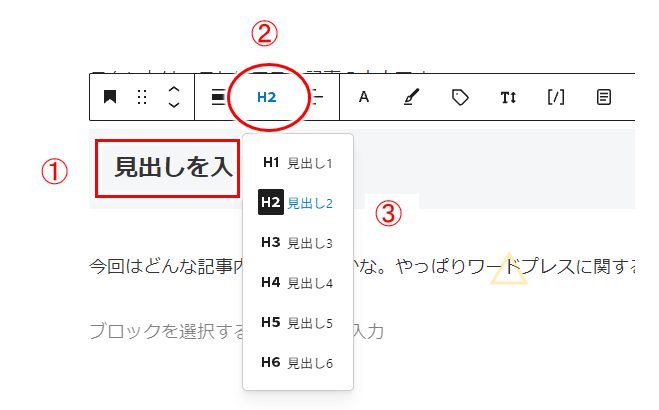
- ①:「見出しを入れたい」の文字列が見出しに変わった
- ②:ツールバー上の「H2」をクリックし、③「どのレベルの見出しにしたいか」を選択
他にも、既に入力している文章を箇条書きにしたい、という場合も同じ操作でできますし、逆に見出しや箇条書きを普通の文章にしたいという場合も、同じ操作になります。
どんな感じになるか、一度試してみてくださいね。
フォントサイズについて
文字装飾について「フォントサイズ」の変更は少し注意していきましょう。
ツールバーにある「フォントサイズ」で「文字の大きさ」を変えられるようになってますが、慣れないうちは使用しないほうが良いです。
というのも、使用するテーマによって違いますが、記事の横幅によって本文など文字の大きさが自動で調整されている場合が多いため、PC上でこのツールバーの「文字の大きさ」で一部を変えると、横幅が変化したりスマホなど横幅が非常に狭いデバイスで見ると意図しない大きさ(そこだけ妙に大きい/小さいなど)で表示されることがあります。
この「フォントサイズ」を使用する場合には、記事の横幅を変えて表示を確認した入り、スマホ表示でも確認し、見た目的に問題ないことをしっかり確認していくのが良いです。
今回の復習
- 記事の作成は入り口が複数あるが「上段のメニューから選ぶ」を基本とするのが分かりやすい
- 記事作成の画面は複雑に見えるが、何記事か作成して投稿すれば慣れるので心配なし。
- 記事の編集は、記事を見ているその場から上段のメニュー「投稿を編集」で移行できる
- ブロックの追加は「+」マークからが簡単
- 文字装飾はツールバーから行える。ただ派手にする必要はないし、要所を強調しアクセントを付ける程度でOK。
記事作成は、何度か記事作成すれば、すぐ慣れます。
WordPressは壊れるものではありませんし、間違った投稿をしても記事を修正すればよいですし、下書きに戻したりもできます。
最初はとにかく恐れずどんどんと色々操作してみて、記事の投稿の感覚をしっかりつかんでくださいね。



コメント