
ブログで記事を書く、ブログで何かのテーマについて記事を書く、といった時、画面上に表示されている画像やグラフ、メニュー等、その一部を切り取って説明のために貼り付けたい!という場合が出てきます。
いわゆる「画面キャプチャ」とか「スクリーンキャプチャ」とか呼ばれるものですが、効果的に使うと俄然説得力が高まり読者を記事に引き込みます。
さて、このキャプチャですが、手軽にキャプチャするにはどうするか?
個人的には以前から「FastStone Capture」を使ってますが、実はWindowsには元々「Snipping Tool」(スニッピング・ツール)という画面キャプチャツールがしっかり用意されてるんですね!
ということで、ここではその「Snipping Tool」の使い方を覚え、いざという時に役立つようしっかり武器として懐に忍ばせておきましょう。
- メモ
- この他にもフリーソフトでは、更に便利で私も愛用の「FastStone Capture」というのもあります。こちらは以下を参照してみてください。
- 画面キャプチャその2!更におすすめの無料ソフト「FastStone Capture」
Snipping Toolを探せ!
「Snipping Tool」という名の画面キャプチャーソフト。
その存在を知ってる人は実は少ないかもしれませんが、Windowsには始めからしっかり入ってるんですね。
Snipping Toolの探し方
まずはどこにあるかですが、Windows10では、以下の様にすれば分かります。
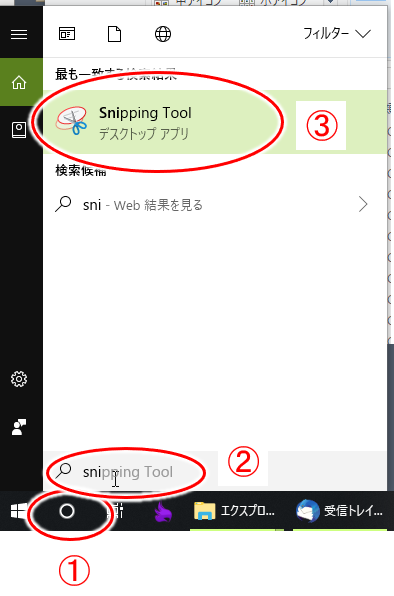
- ①:画面左下の○印(検索)をクリック
- ②:すぐ上に出る検索窓に「snipping Tool」を入力
(多分 ”sn”と入れただけで表示されると思いますが) - ③:Snipping Toolが表示される!
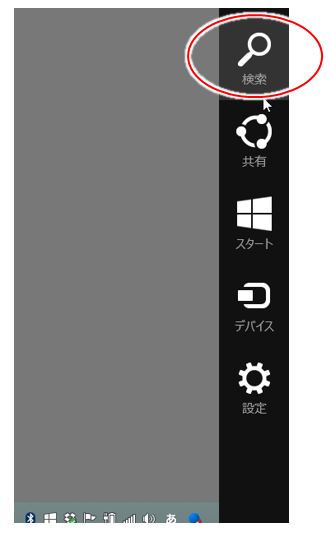
Windows10より前のバージョンで、以下の様に右の方に検索がある場合には、マウスカーソルを画面の右下などに持って行き「検索」を表示します。
「検索」をクリックし「snipping」と入力すると、下に表示されますね。
起動する前にショートカットを置く
ここでクリックして起動するのはちょっと待って、今後いちいち同じ操作をしてアプリを探さなくても済むように、タスクバー(やスタート画面)にショートカットを以下の手順で置いておきましょう。
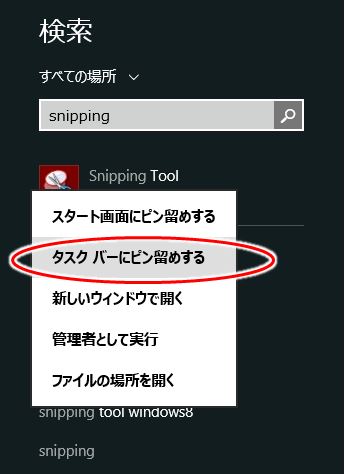
「Snipping Tool」上で右クリックして「タスクバーにピン留めをする」(や「スタート画面」にピン留め)を選択します。
↓↓↓↓↓↓
しっかりタスクバーにショートカット(ハサミの絵のアイコン)が登録出来ました。これでいつでもすぐ使えますね。
では以下、このショートカットから起動して「Snipping Tool」の使い勝手を見てみます。
Snipping Tool を使ってみる
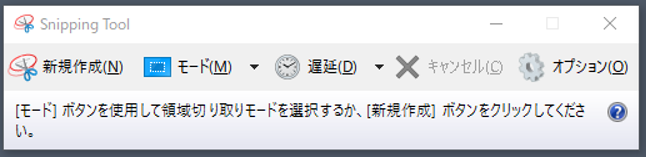
早速起動してみると、以下のように非常にシンプルな小さなウインドウが開きます。
- 「新規作成」
- クリックすることで画面キャプチャができます。
- 「モード」
- キャプチャをする時に、どのような形で領域を指定するかの選択。
(自由形式/四角形/ウインドウの領域切取り/全画面領域切取り) - 始めは「四角形」になってます
- キャプチャをする時に、どのような形で領域を指定するかの選択。
- 「遅延」
- キャプチャする時に、実際のキャプチャに入るまでの時間設定
- 初期では0になってますが、特にこのままで問題なし
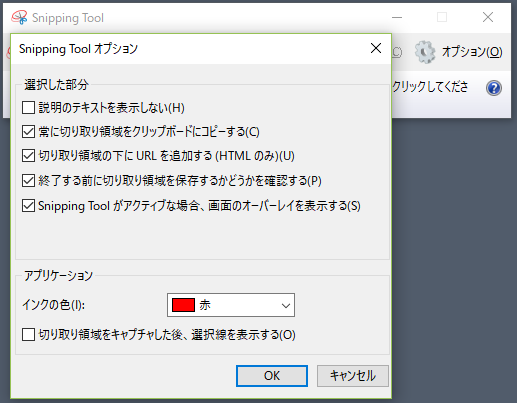
- 「オプション」設定です。
画面をキャプチャしてみる
ではさっそくキャプチャしてみましょう。
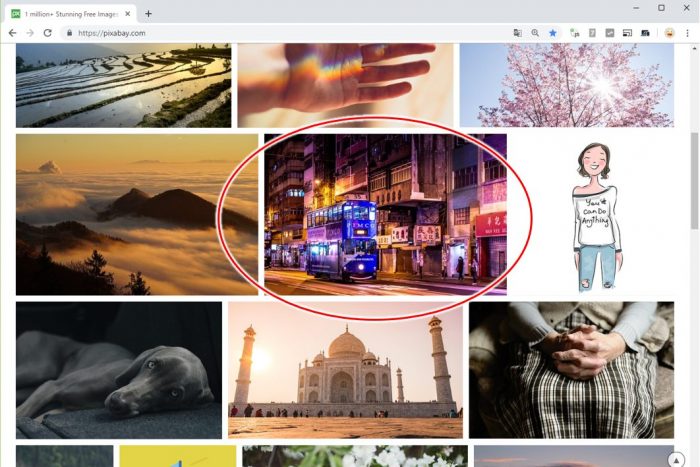
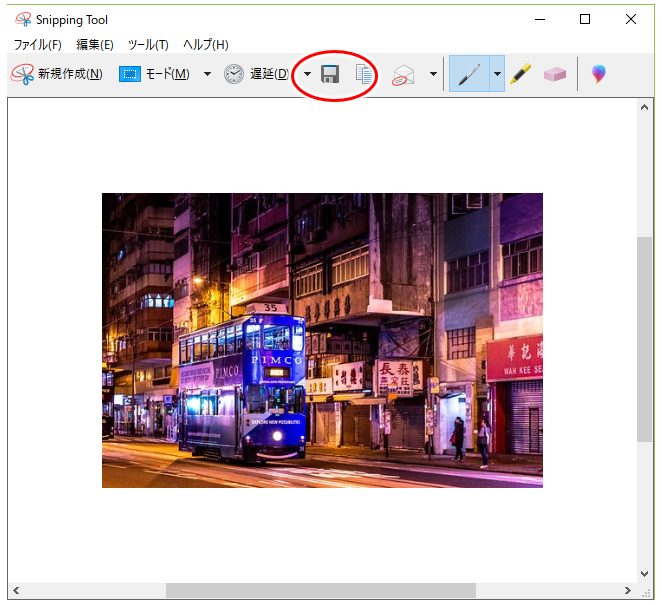
パソコン上に以下のように画面が表示されている時、真ん中あたりの2階建てバスが映っている部分を「お、この画像いいな、キャプチャしてみよう」ということでキャプチャしてみます。
新規作成
「Snipping Tool」で「新規作成」を選びます。
キャプチャする領域の選択
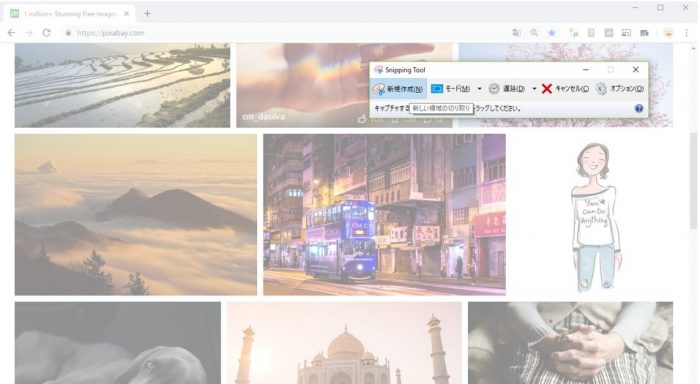
新規作成をクリックすると、画面が全体的に白っぽくなります。
キャプチャしたい所(切り取りたい所)をマウスでドラッグして領域の指定をします。
↓↓↓↓↓↓
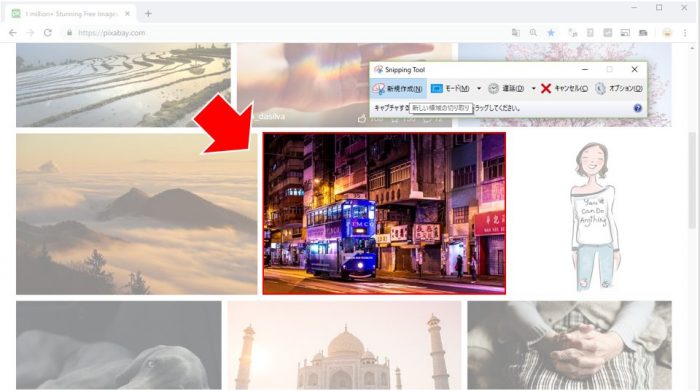
二階建てバスの画像を隅から隅へドラッグすると、赤い枠で囲まれます。
↓↓↓↓↓↓
ドラッグ操作をやめると、赤枠で囲まれた部分が切り取られ、ウインドウに表示されます。
あとは、「Ctrl + S」か、赤丸のところのアイコンをクリックして保存すれば完了です。簡単ですね!
やり直したい場合には、赤丸の隣の「新規作成」をクリックすればOKです。
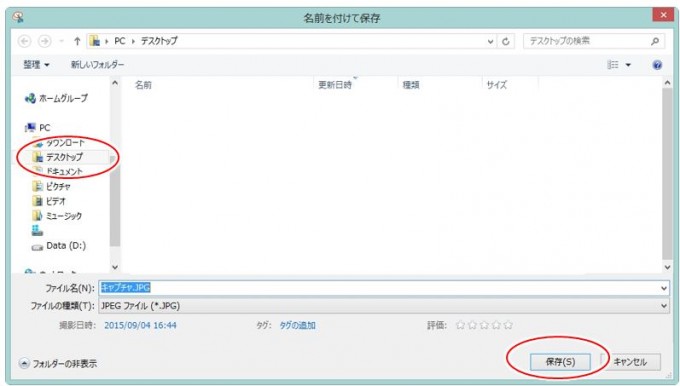
保存する時は分かりやすく「デスクトップ」を選んだりしておけば探しやすいですね。
- ※)ワンポイント
- 図形に文字が含まれている場合、ファイルの種類を「jpg」にすると、文字がにじんで見えたりする場合があります。
- その場合には、ファイルの種類を「PNG」にして保存してみてください。
お絵かき機能(ペン)
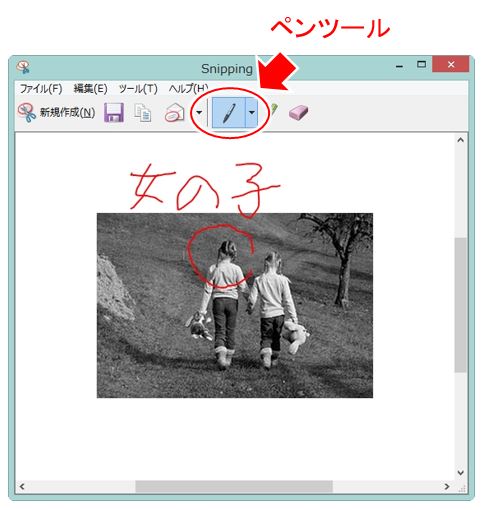
ペンを使用してお絵かきもできます。
このペンを使えば、強調したい領域を囲って明示したり、文字を書いてコメントを入れたりができますね。
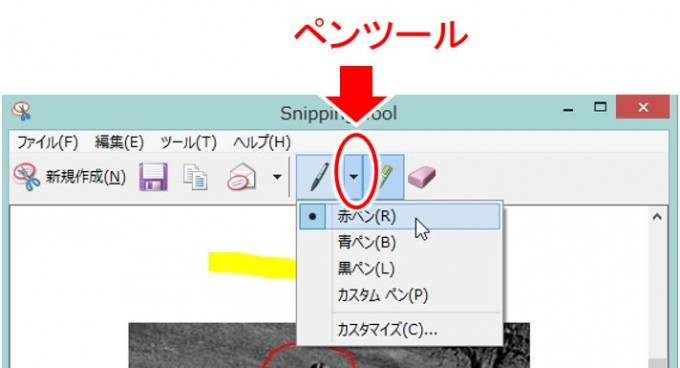
ペンのアイコンの右にある▼印をクリックすると、ペンの色が選択できます。
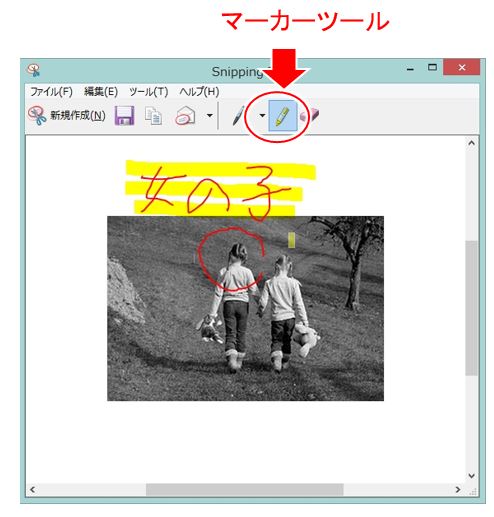
マーカー
マーカーも用意されてます。
ペンツールの隣の、マーカーみたいなアイコンをクリックすると、黄色のマーカーが使えます。
ここでは試しにペンで「女の子」と書いた上からマーカーで線を引いてみました。
何か強調したい、目立たせたい、という時に使えますね。
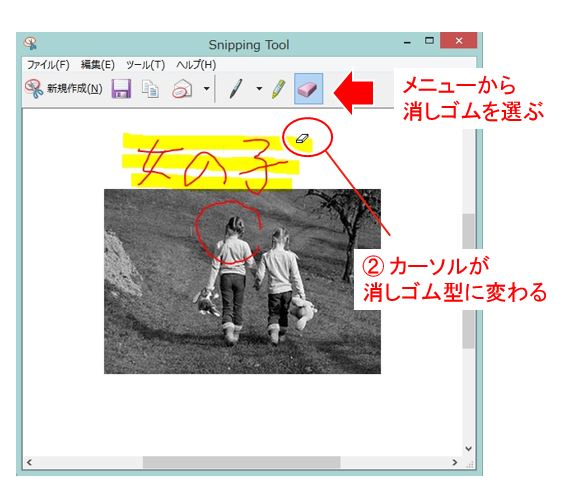
取り消し(消しゴム)
消しゴムツールが用意されていて、ペンで線で描いたり、マーカーで黄色の線を書いても、取り消しができます。
メニューから一番右の四角の消しゴムをクリックします。
カーソルが消しゴム型に変わりますので、取り消ししたい所をクリックすれば、1つづつ元に戻せます。
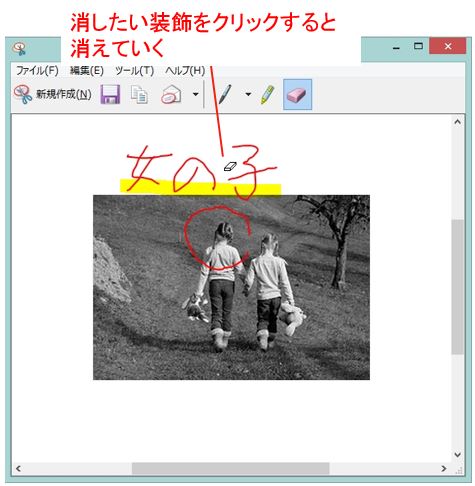
↓↓↓↓↓↓
試しにマーカーの部分をクリックすると、お、消えて、マーカーを付ける前に戻りました。
このように取り消しができれば安心してペンやマーカーを使って修飾ができますね。
今回のまとめ
- 画面キャプチャが必要となる場合、Windowsに元々付属している「Snipping Tool」が利用できます。
- 手軽にキャプチャでき、ペンツールやマーカー、消しゴムツールも用意されている。
簡単にキャプチャするだけなら、何か他にダウンロードしてこなくてもこの「Snipping Tool」で全然OKです。
キャプチャした画像が記事の中にあるのとないのとでは、分かりやすさが俄然変わってきます。
記事を作成していて、画面キャプチャが必要になったら、是非一度使ってみてください。



















コメント