
特定の記事やページのヘッダーやフッターだけにコードを挿入したい、という場合、phpの知識があれば「テーマのための関数」(functions.php)や「テーマヘッダー」(header.php)、「テーマフッター」(footer.php)にサクっとコードを追加したりすれば良いですが、それは面倒、というか怖いし分からない。
そんな場合にはプラグインを使えば良いですね。
ここではそうした場合に使える便利なプラグイン「Header Footer Code Manager」の使い方のご紹介です。
※)他にも「Per page add to head」というプラグインもありますが、更新が止まっているようです
プラグインのインストールと有効化
ではまずプラグイン「Header Footer Code Manager」のインストールと有効化をサクッと行いましょう。
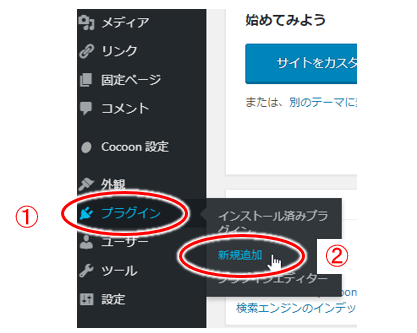
- ①プラグイン ⇒ ②「新規追加」を選択
↓↓↓↓↓↓
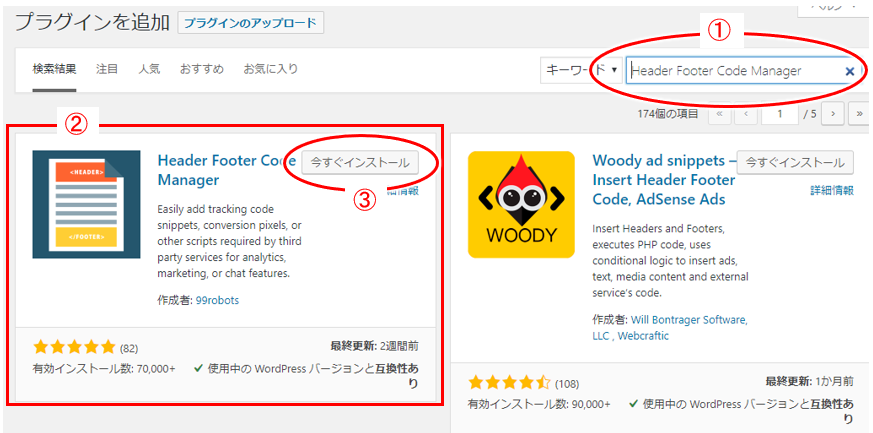
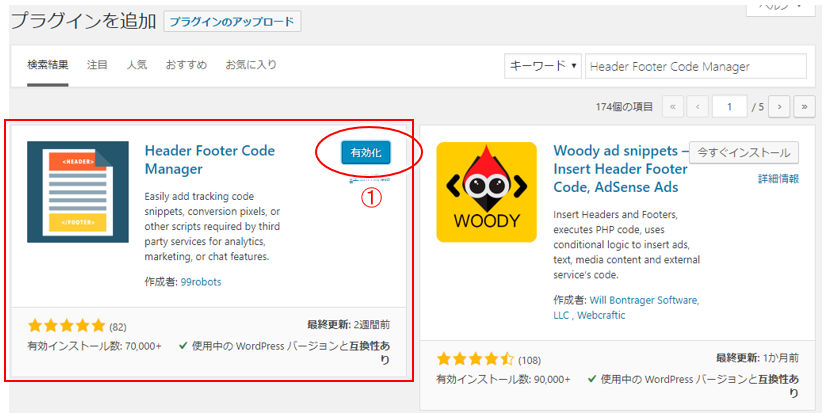
プラグインの追加で「Header Footer Code Manager」を検索!
- ①:キーワードに「Header Footer Code Manager」を入力
- ②:プラグイン「Header Footer Code Manager」が表示される
- ③:「今すぐインストール」をクリック!
↓↓↓↓↓↓
インストールはすぐ終わるので、続いて有効化をしましょう。
- ①:「有効化」をクリック!
以上でプラグインのインストールと有効かは終了!
設定を開く
ではまず設定を開いてみましょう。
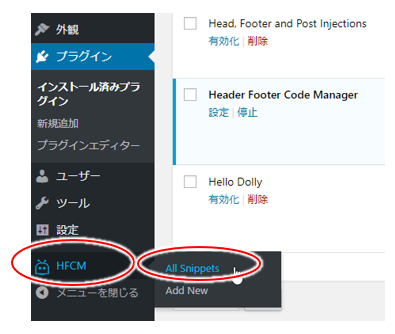
- ①:メニューの「HFCM」から「All Snippets」を選択
↓↓↓↓↓↓
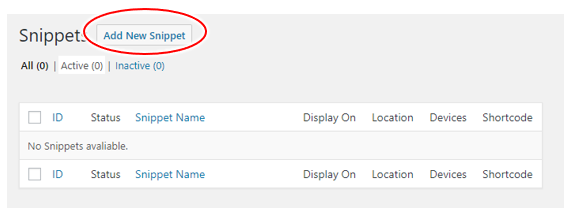
プラグインの設定画面が開きます。
この設定画面に新たに設定したものが順次表示されますが、まだ何もない状態。(No snippets available(使えるものは何もないよ)と表示されているだけ)
追加したいコードを設定するために「Add New Snippet」をクリックして新規作成していきましょう。
※)どうでもよいところですが「available」ではなく「avaliable」となってる。スペルが違うけどご愛敬、というところですね。アップデートでその内修正されるのかな ^-^;)
↓↓↓↓↓↓
特定の記事にコードを入れる
ではまず特定の記事にコードを入れるやり方です。
※)この他にもいろいろできますが、詳細は下方の「いろいろな設定」を見てみてください。
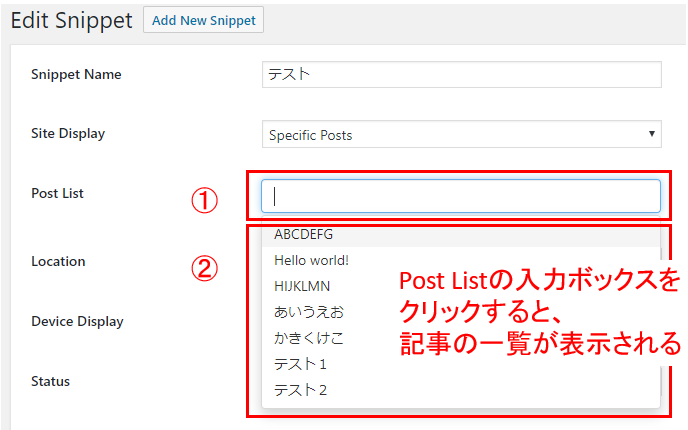
- ①:「Snippet Name」に名前を付ける
- プラグインの設定内だけで使われる名前なので、自分が分かる名前を付ければOK
- ②:「Site Display」で「Specific Posts」を選択
- 特定の固定ページを指定した場合は「Specific Pages」を選択すればOK
↓↓↓↓↓↓
続いて特定の記事を選びます。
- ①「Post List」をクリックすると、②に記事の一覧が表示される
- その一覧から記事を選択
または、記事が多くて目的とする記事がどこにあるか分からない!という場合には、①に記事のタイトルを入力すれば絞り込んで表示してくれます。
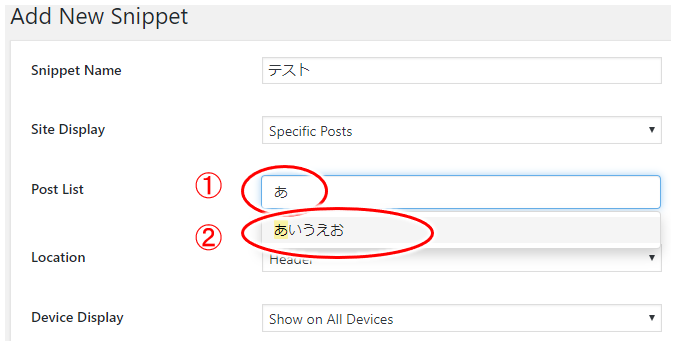
たとえば、「あいうえお」というタイトルの記事を絞り込みたい場合には「あ」とか入力すれば、該当する記事だけが表示されます。(以下のような感じ)
- ①:「あ」と入力してみた
- ②:「あ」を含む記事のタイトル(ここでは「あいうえお」が表示された)
こんな感じで、1つ、または複数の記事を選んでいけばOK。
↓↓↓↓↓↓
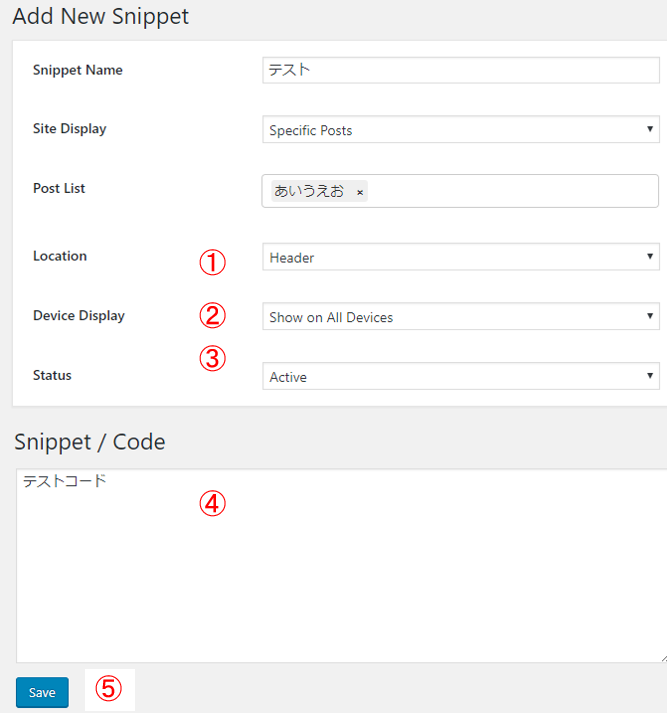
後はコードを入れる場所を選択して、実際に挿入したいコードを入力するだけ。
- ①:Location
ヘッダーにコードを挿入したい場合には「Header」を選択 - ②:Device Display
PC、スマホの両方に抵抗する場合には「Show on All Devices」でOK - ③:Status
有効にしたいのであれば「Active」のままでOK - ④:Snippet / Code
実際に挿入したいコードを入力 - ⑤:Save
全ての選択や入力が終われば最後に「Save」(保存)をクリック!
以上で、特定の記事やページにコードが挿入されるようになります。物凄く簡単ですね。
いろいろな設定
ここまでは簡単に特定の記事やページのヘッダーにコードを挿入する手順を見ましたが、このプラグインはかなり色々なことができます。
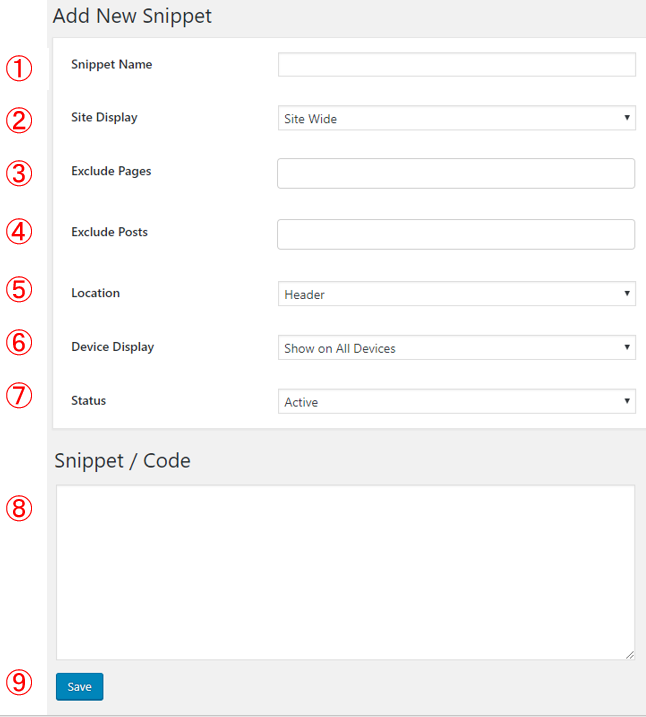
特定のカテゴリやタグのページだけを指定するとか、除外するページも指定できたりしますが、改めて設定画面の詳細を見ておきましょう。
- ①:Snippet Name
- 設定の名称を入れる
- 設定内だけで使われるものなので、自分が分かれば何でもOK
- ②:Site Display
- サイト全体か特定のページや記事か、といった設定が適用される範囲を選択
- Site Wide:サイト全体
- Specific Posts:特定の記事(複数選択可)
- Specific Pages:特定の固定ページ(複数選択可)
- Specific Categories:特定のカテゴリー(複数選択可)
- Specific Post Types:特定の投稿タイプを選択(post(記事)/page(固定ページ)/attachment(添付ファイルのページ))
- Specific Tags:特定のタグ(複数選択可)
- Latest Posts:最新の記事(最新の何記事だけと数値で設定可)
- Shortcode Only:特定のページとかに自動でコードを挿入する、というのではなく、ショートコードで指定できるようにする。(設定を保存すると、ショートコードが自動生成されて設定内に表示されるのでそれを使う)
- ③:Exclude Pages
- 設定の適用を除外したい固定ページを指定する
- ④:Exclude Posts
- 設定の適用を除外したい投稿を指定する
- ⑤:Location
- コードを挿入する場所を指定する
- Header:ヘッダーにコードを挿入する
- Before Content:記事前(記事の先頭)にコードを挿入する
- After Content:記事の後(記事の最後尾)にコードを挿入する
- Footer:フッターにコードを挿入する
- ⑥:Device Display
- Show on All Devices:全てのデバイスでコードを挿入する
- Only Desktop:PCだけコード挿入する
- Only Mobile Devices:モバイル機器(スマホやタブレットなど)だけコードを挿入する
- ちなみにソースを確認すると、PCかスマホなどのモバイルかの判別には「wp_is_mobile()」という関数が使われている
(この関数は画面の解像度やウィンドウの幅でPCやスマホを判別するのではなく、デバイスのUserAgent情報(MobileとかAndroidなど)を見て判別しているようだ)
- ⑦:Status
- Active:設定を有効にする
- Inactive:設定を無効にする
- ⑧:Snippet/Code
- 挿入したいコードを入力
- ⑨:Save
- 一通り設定が終わったら、こちらをクリックして設定を保存
この内容を見ればわかりますが、特定の記事やページ以外にも、特定のカテゴリやタグのページといった設定ができたり、最新の何記事だけに適用させるなど、かなり細かい設定ができますね。
アドセンスの審査でもコードを挿入する手順もありますが、このプラグインを使ってもよさそうです。
参考)
グーグルアドセンスの審査でコード貼り付け方!「HTML の タグと タグの間に貼り付けます 」はどうすれば良い?
設定の注意点
まだまだアップデートされていくプラグインだと思いますが、表示が少し変になる(設定項目が全て表示されない)場合があるようです。
たとえば「Location」(コードを挿入する位置)の設定には「Before Content」(記事の先頭に挿入)、「After Content」(記事の後に挿入)がありますが、これが最初から表示されず「Header」「Footer」しか選択肢がない、とか、「Before Content」を選んで保存した直後の画面に、今設定した「Before Content」の選択肢がなかったり。
こうした場合には、左にあるメニューから「All Snippets」を選択して一度設定の一覧画面を表示。その後、改めて新規追加や既に作成した設定の編集をしてみてください。
今回のポイント
このプラグイン、特定の記事やページだけにCSSやjavascript, webフォントを入れたい、など、結構いろんな場面で役立ちそうですね。
PHPを知っていれば、テーマファイルを編集して実現したりするんでしょうが、テーマファイルを編集するのも怖いし、そもそもPHPなんてわからない、という場合も多いと思います。
PHPなんて分からなくても、こうしたプラグイン1つで実現できてしまうのがワードプレスの良いところ。活用できるものはどんどん活用してカスタマイズの幅を広げて行きましょう。
ネットで収益化を図りたい、ネットビジネスにチャレンジしたいが道筋が分からない、という場合には以下のメルマガにも登録してみてくださいね。













コメント