ページの表示スピードは検索順位を決定する要因にもなることから、なるべく早く表示するように工夫していくと良いですね!
ページスピードを上げるのによくあるのが画像の遅延読み込み(Lazy Loadと言われるもの)。ワードプレスでは専用のプラグインがあったりCoconnなどテーマによってはそもそもそうした機能を備えているものもありますが、ツイートやインスタにはどうも対応してないようです。
ということから、ここでは特にワードプレスで記事を書く時にツイートやインスタを良く使うよ!記事内に貼りまくることが良くある!(笑)、という場合のための遅延読み込みの実現法をご紹介です。
実現すること
記事に貼ったツイートやインスタの遅延読み込みをするには、ツイートやインスタの貼り付けコードに含まれる以下の2つの「.js」ファイル(JavaScriptのファイル)を「後から読み込む」ということをします。
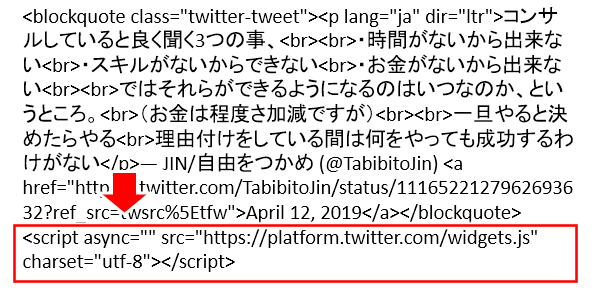
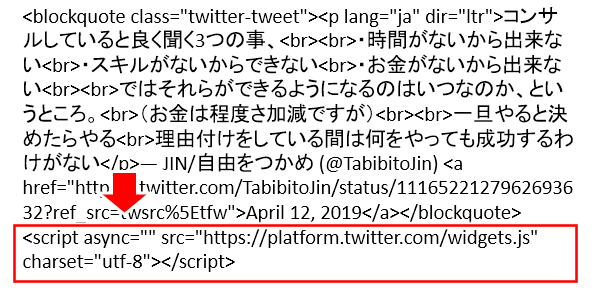
ツイートの埋め込みコード例)

ツイッターの場合には、赤枠内にある「widgets.js」を後から読み込みたい。
インスタの埋め込みコード例

インスタの場合には、赤枠内にある「embed.js」を後から読み込みたい。
記事を表示する時、こうした「.js」ファイルの読み込みに時間がかかり、結果としてページの表示スピードが遅くなる、ということにもなるため、
- これら「.js」ファイルに対し、
「スクロールなどしたら初めて読み込み、インスタやツイートを正しく表示する」
ということが今回実現したいこと。
実現のための手順
実現するための手順は以下2つ。
- 1)貼り付けコードから「.js」ファイルを削除
- 「.js」ファイルが含まれる行「<script async ~></script>」をまるっと削除
- これにより、ブラウザで記事が表示されるタイミングでは「.js」ファイルは読み込まれない(のでページ表示スピードがUPする)
- 2)スクロールなどで「.js」ファイルを読み込む
- スクロールしたり画面をタッチすることで初めて「.js」ファイルを読み込むようにする
- そうすることで、ツイートやインスタが正しく表示されるようになる
「1)貼り付けコードから「.js」ファイルを削除」については、手作業で埋め込みコード1つ1つから削除していく、としても良いですが、それだとメチャメチャ大変。
ということから、テーマの関数(functions.php)に新たにコードを追加して、記事が表示されるときに「.js」ファイルが含まれる行を削除する、といすると良いですね。
「2)スクロールなどで「.js」ファイルを読み込む」では、JavaScript でそれ用のコードを追加して実現します。
何やら大変そうだ!と見えますが、行うのはたった2つの手順だけ。追加するコードは基本コピペみたいなものなので、気楽な感じで行きましょう。
※)気楽とは言いつつも、functions.php の編集は間違えるとブログやサイトが動かなくなるので、注意を払ってくださいね。
手順1)埋め込みコードから「.js」ファイルを削除
削除対象の行を確認
まずは、インスタ、ツイートの埋め込みコードから「.js」ファイルが含まれる行をまるっと削除します。
プログラムで自動化をしますが、削除する対象の行はセットする必要があるため、どの行がそうかここで改めて確認しておきます。

このツイート例からすると、削除対象は「widgets.js」を含んだ以下の行。
<script async src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>
念のため実際にこのコードになっているか、ツイートの埋め込みコードを確認してみてください。(コードが変わるのは良くあることなので)
またインスタの方はと言うと、

このインスタの埋め込みコード例からすると、削除対象は「embed.js」が含まれる以下の行。
<script async src="//www.instagram.com/embed.js"></script>
インスタの場合も念のため実際にこのコードになっているか埋め込みコードを確認してみてくださいね。
functions.php へ追加
では以下のコードを functions.php へ追加しましょう。
(外観⇒テーマエディター⇒テーマのための関数(functions.php))
//------------------------------------
//ツイッター、インスタの遅延読み込み:.jsファイルの削除
//------------------------------------
function lazyload_twitter_instagram_async( $content ) {
$content = str_replace('<script async="" src="https://platform.twitter.com/widgets.js" charset="utf-8"></script>','', $content);
$content = str_replace('<script async="" src="//www.instagram.com/embed.js"></script>','', $content);
return $content;
}
add_filter('the_content','lazyload_twitter_instagram_async', 11);
5行目6行目が「.js」ファイルを削除するための部分ですが、str_replace(' ')の中に先ほど確認した削除したい行(.jsが含まれる行)が入ります。(あっているか確認!)
ツイッターだけ対応できれば良い、という場合には、6行目を削除、インスタだけの対応でよい、という場合には5行目を削除しておけばOK。
今回のツイートやインスタ以外でも、同じようなことを対応したい場合には、ここを編集すれば良いですね。
- コードを参考にした記事
参考)表示はどうなる?
参考までに、ここで行った「.js」の行を削除(.js ファイルを読み込まない)対応をすると、ツイートやインスタは以下のような表示になります。

画像は読み込まれず、味気ない単なる引用みたいな表示になりますが、「.js」ファイルが読み込まれると、これが普段見かける綺麗なツイートやインスタの表示に早変わり!
では続いて、スクロールなどすると「.js ファイル が読み込まれる」というコードを追加しましょう。
手順2)スクロールで「.js」ファイルを読み込む
続いて実際に後から「.js」ファイルを読み込むようにJavaScript のコードを追加します。
設定するコード
設定するコードは以下の通り。
(function(window, document) {
function main1() {
// ツイート JS 読み込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://platform.twitter.com/widgets.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
function main2() {
// インスタグラム JS 読み込み
var ad = document.createElement('script');
ad.type = 'text/javascript';
ad.async = true;
ad.src = 'https://www.instagram.com/embed.js';
var sc = document.getElementsByTagName('script')[0];
sc.parentNode.insertBefore(ad, sc);
}
// 遅延読込み
var lazyLoad = false;
function onLazyLoad() {
if (lazyLoad === false) {
// 複数呼び出し回避 + イベント解除
lazyLoad = true;
window.removeEventListener('scroll', onLazyLoad);
window.removeEventListener('mousemove', onLazyLoad);
window.removeEventListener('mousedown', onLazyLoad);
window.removeEventListener('touchstart', onLazyLoad);
window.removeEventListener('keydown', onLazyLoad);
main1(); // ツイート JS 読み込み
main2(); // インスタグラム JS 読み込み
}
}
window.addEventListener('scroll', onLazyLoad);
window.addEventListener('mousemove', onLazyLoad);
window.addEventListener('mousedown', onLazyLoad);
window.addEventListener('touchstart', onLazyLoad);
window.addEventListener('keydown', onLazyLoad);
window.addEventListener('load', function() {
// ドキュメント途中(更新時 or ページ内リンク)
if (window.pageYOffset) {
onLazyLoad();
}
});
})(window, document);
- コードを参考にした記事)
7行目にツイーターの「widgets.js」のURL、17行目にインスタグラムの「embed.js」を指定してます。(正しいかどうか、確認してみてください。インスタの方は埋め込みコードに”https:”がなかったため、ここでは追加してます)
この少々長いコードを追加すると、以下のタイミングでツイッターやインスタグラムの「.js」ファイルが読み込まれ、記事の中に張り付けているツイートやインスタが正しく表示されます。
- 「.js」ファイル が読み込まれるタイミング
- スクロールした時
- マウスが動いた時
- タッチされた時(スマホ)
- キーが押された時
つまり記事にアクセスして、マウスを動かしたりスクロールしたりしなければ、「.js」ファイルは読み込まれない(その分ページ表示スピードが上がる!)ということになりますね。
どちらか1つだけでよい場合
ツイッターだけの対応でよい場合は、「main1」を削除すればOK。
- 2行目「function main1()」から10行目「 } 」まで削除
- 34行目「main1()」の行を削除
インスタだけでよい場合は、「main2」を削除すればOK
- 12行目「 function main2()」から20行目「 } 」まで削除
- 35行目「main2()」の行を削除
JavaScriptの設定法
JavaScript をワードプレスに設定する方法が分からない!、という場合にはプラグイン「Simple Custom CSS and JS」を使うと簡単にできます。
- 「Simple Custom CSS and JS」インストール方法や使い方はこちら
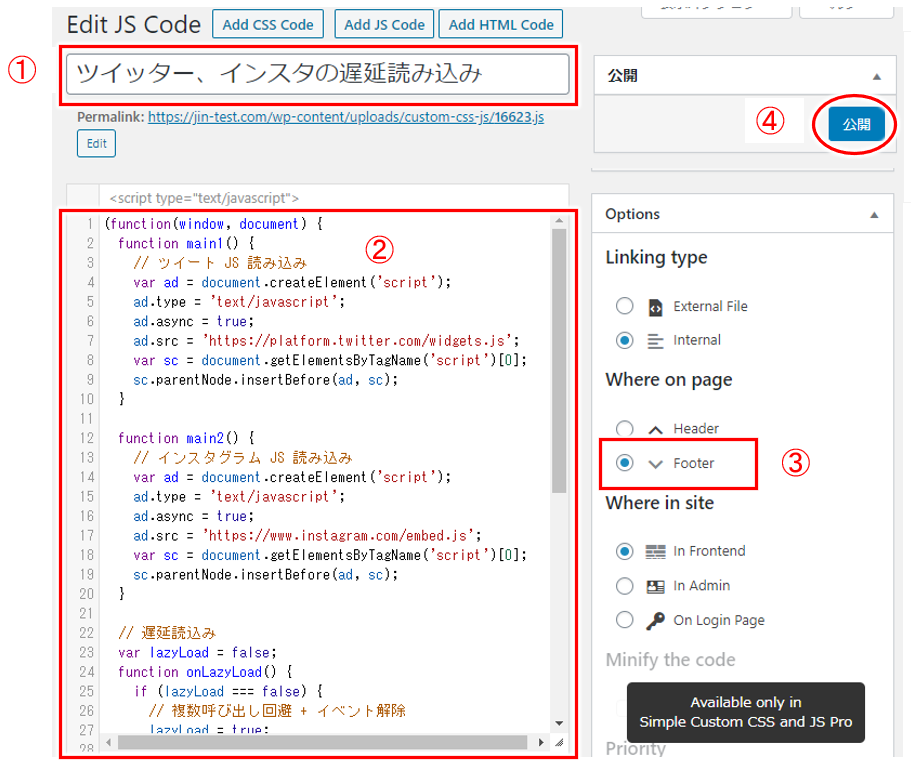
このプラグインを使って以下のように設定すれば良いですね。

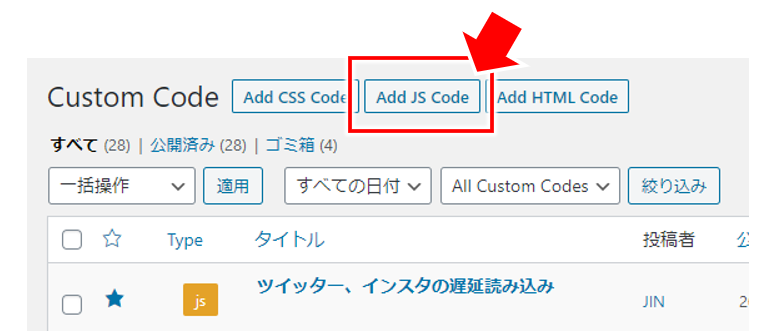
- 「Add JS Code」をクリック!
↓↓↓↓↓↓

- ①:タイトルを適宜つける
- ②:コードをまるっとコピペ(貼り付け)
- ③:「Footer」を選択
- ④:「公開」をクリック!
以上で完了!
※)③の「Footer」を指定することを忘れずに!
(”Header”では上手く動作しないのだ)
後は実際の表示の確認と、グーグルの「PageSpeed Inslights」でもスピード計測して効果があるか確認してみましょう。
今回のポイント
記事の表示スピードは、グーグルが物凄く力を入れているところです。
同じような内容のページが2つ、A、Bとあったとした場合、Aの方がBよりページ表示スピードが速い、となれば、Aの方が検索順位が上になる可能性が非常に高い。
グーグルは常に検索ユーザー(読者)目線に立って、より良い検索結果が表示されるよう、頻繁にアルゴリズムのアップデートを重ねてます。
アクセスがあるから大丈夫、と考えていたら、いつの間にか似たようなサイトにガンガン抜かれていた、でもその要因は実はページスピードだった、なんてことにならないよう、スピードUP出来るところはなるべく対応しておいた方が良いですね。
また、ネットビジネスで収益をガンガン上げたいぞ!ブログやサイトで収益化をしたいが何をどう進めたらよいか分からない、という場合には、以下のメルマガにもぜひ登録してみてください。



コメント