
サイトやブログを見ていて、このフォントは何だろう、と調べたくなる場合がありますが、これはツールを使えば簡単に分かります。
ツールには2つあり、1つはグーグルクロームの拡張機能「WhatFont」、もう1つは、グーグルクロームの開発者ツール(デベロッパーツール)。
簡単に調べるには1つ目の方法(WhatFont)、サイトや記事のCSSの構造的に詳しく調べるには2つ目の方法(開発者ツール)ということになると思いますが、ここではこの2つのフォントの調べ方について紹介しています。
1)拡張機能「WhatFont」を使う
まず1つ目の「WhatFont」を使う方法。これはグーグルクロームの拡張機能を使いますが、フォントは何だろう、という場合に、サクっと調べるには超簡単で便利です。
1)拡張機能のインストール
では早速インストールしてみますが、ブラウザはグーグルクロームを使います。グーグルクロームのダウンロードとインストールは以下を確認してみてください。
ブラウザのおすすめはGoogle Chrome!デザインカスタマイズやアフィリエイトで力を発揮する最速ブラウザ
このグーグルクローム上で「WhatFontTool」という拡張機能をインストールしますが、グーグルクロームを使っている時に以下をクリックすれば簡単にインストールに進められます。(インストールには1分もかからない)
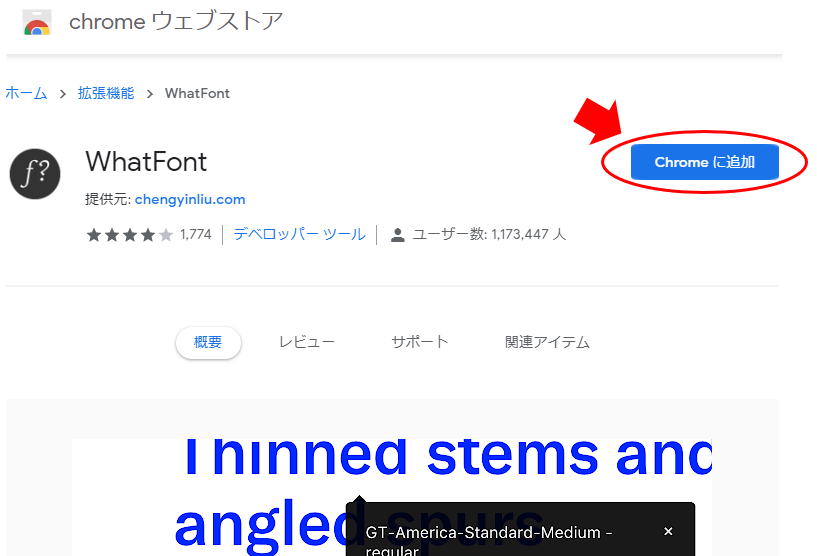
上のリンクをクリックすると以下のような画面が表示されるので「Chromeに追加」をクリックすればインストールに進みます。
- グーグルクロームのウェブストアが表示されたら「Chromeに追加」をクリック!
↓↓↓↓↓↓
すると拡張機能「WhatFont」の追加の確認が表示されるので、「拡張機能を追加」をクリック。
- 「拡張機能を追加」をクリック!
↓↓↓↓↓↓
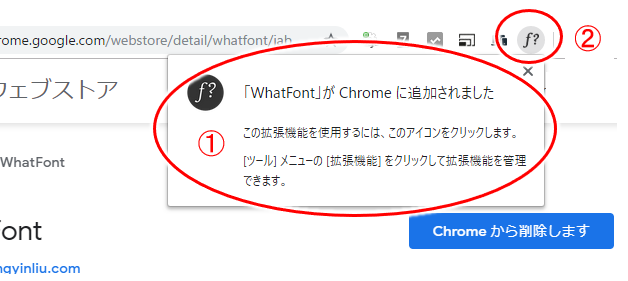
以下のようなウインドウが表示され、インストールは完了です。

- ①:拡張機能「WhatFont」が追加された旨のメッセージが表示される
- ②:右上に「f?」といった拡張機能のアイコンが表示されればOK
拡張機能「WhatFont」のインストールはこれにて完了!(簡単すぎる)
2)WhatFontの使い方
では早速この拡張機能「WhatFont」を使ってみますが、使い方はいたって簡単。
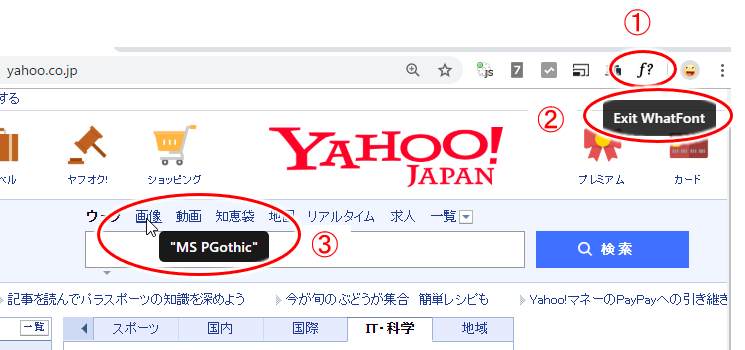
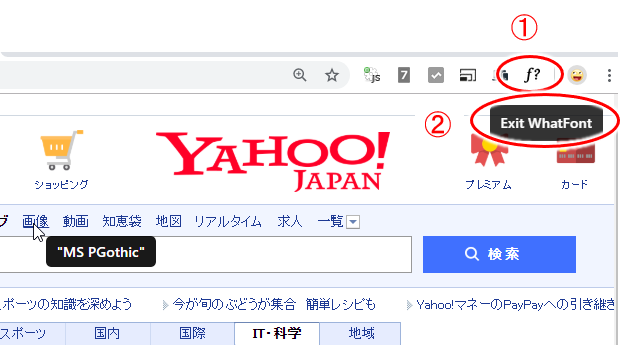
- ①:まず「f?」アイコンをクリック
- ②:「Exit WhatFont」と表示される
(ここをクリックすると「WhatFont」の起動終了ができる) - ③:フォントを調べたいところにマウスカーソルを持って行く
⇒ すると、その部分のフォントがなんであるかが表示される
上の図では、メニューにある「画像」という文字の上にマウスカーソルを持って行くと「MS PGothic」と表示されたので、「この「画像」という文字は「MS PGothic」というフォントで表示されている」ということになりますね。
WhatFontが使えない場合もある
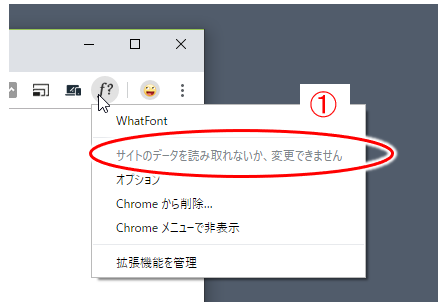
「f?」のアイコンをクリックしても、ブログやサイトによっては以下のようにメニューが表示される「WhatFont」が起動しない場合があります。
①に表示されているように「サイトのデータを読みとれないか、変更できません」と表示され、この場合には下の方で説明している開発者ツール(デベロッパーツール)を使うのが良さそうです。
4)詳細なフォント設定を見る
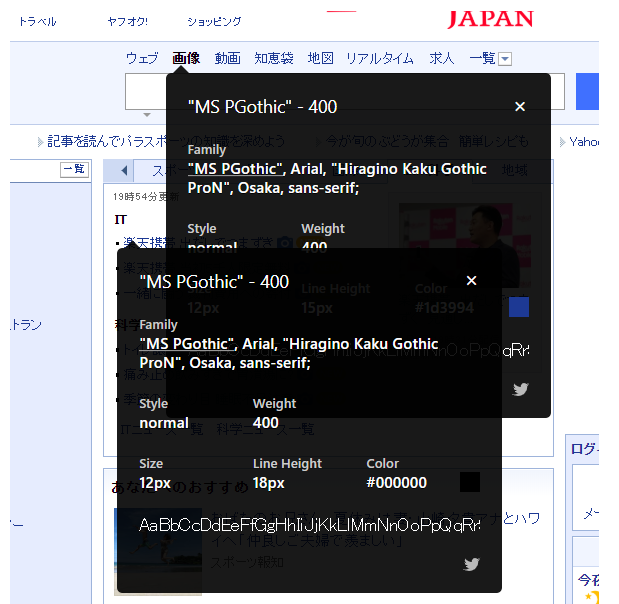
上で見た「マウスカーソルを持って行く」というだけでなく、その部分をクリックすると、以下の①のように「クリックした部分のフォント設定の詳細」がウインドウで表示されます。
①に表示されるこのウインドウの内容は以下の通り。
- Family:CSSでいう「font-family」
- 具体的なフォントの設定
- ここでは「font-family:"MS PGothic", Arial, "Hiragino Kaku Gothic ProN", Osaka, sans-serif;」となっていることが分かる
- フォントは表示デバイス(PCやスマホ)によって表示できるものが異なるため、複数指定するのが良く見られる。
(PCでもWindwosやMacで表示できるフォントが異なるので複数表示する、という感じ)
- Style: CSSでいう「font-style」
- 標準(normal)、イタリック(italic)、斜体(oblique)といった文字のスタイル設定
- ここでは「font-style: normal;」となっていることが分かる
- 補足)イタリックと斜体の違いは、斜体は文字通り文字を斜めにしたデザイン、イタリックは筆記体のように文字が続くような感じでのデザインとなっている点。(日本語フォントではこの違いは分からない)
- Weight:CSSでいう「font-weight」
- 数値やキーワードによる文字の太さの設定
- ここでは「font-weight: 400; 」と設定されていることが分かる
- 数値での指定の場合、100, 200, … 900 と9段階の設定があるが、ここまで細かく太さ別のフォントを持っているものはないと思う。標準が400。
- キーワードでの指定の場合、normal(標準の太さ:数値で400に同じ)、bold(太字:数値で700と同じ)、lighter(相対的に一段階細く)、bolder(相対的に一段階太く)を指定する
- Size:CSSでいう「font-size」
- 数値や%、キーワードで文字の大きさを指定する設定
- ここでは「font-size: 12px; 」と設定されていることが分かる
- 数値の指定では、単位にpx, rem, em 等を付ける
- %は、何%大きくするかで指定する
- キーワードでは7段階(xx-small、x-small、small、medium、large、x-large、xx-large)あり、mediumが標準サイズ。
- Line Height:CSSでいう「line-height」
- 数値やパーセントによる行の高さの設定
- ここでは「line-height: 15px」となっていることが分かる
- 数値の指定では、pxやemなどを付ける
- 数値の指定で単位を付けない場合は%の解釈となり、たとえば、1.5は150%となる
- Color:CSSでいう「color」
- 数値やカラーネームによる文字色の設定
- 数値は16進数(#rgbや#rrggbb)やrgb(赤の数値,緑の数値,青の数値)などで指定する。
- 例えば16進数では、#000や#000000は黒。#fffや#ffffffは白。
どんなフォントで表示されているのか、気になる部分をちょっとクリックするだけでこれだけの情報がすぐ表示される、というのは凄いですね。
4)使う上での注意点
非常に簡単便利に使えるこの「WhatFont」ですが、調子に乗って、ここはどうかな、あれはどうかな、と画面上をクリックしまくると以下のように次々にフォント情報のウインドウが開きます。
特に初めて使うと、げげッ!なにやらウインドウがどんどん増えて行く~(笑)とちょっと困ったことになるので注意したいところ。
右上の×印でウインドウを閉じながら、色々確認していく、というのが良さそうです。
5)WhatFontの停止の仕方
WhatFontの停止は、先ほど見た①にあるアイコン、または②の「Exit WhatFont」の表示をクリックすればOK。
- 機能の停止(終了)は、①のアイコン、または②の「Exit WhatFont」をクリック
機能が停止すると、②の「Exit WhatFont」の表示が消えるので、WhatFontの動作が終了したな、と分かります。
とても簡単に使えるツールですね。
続いて、より詳細にフォント設定を確認する方法を見てみましょう。
2)開発者ツール(デベロッパーツール)を使う
続いてはブラウザ「グーグルクローム」の開発者ツール(デベロッパーツール)を使ってフォントの種類を調べる方法を見てみましょう。(私の場合は基本はこちらを使ってます)
1)対象のサイトを開く
まずフォントを調べたいサイト(ここでは例としてYahooのサイト)を開きます。
↓↓↓↓↓↓
2)開発者ツールを開く
続いて、グーグルクロームの開発者ツール(デベロッパーツール)を立ち上げます。画面上どこでも良いので右クリックでメニューを表示して「検証」を選択!
- ①:適当なところで右クリック
- ②:メニューから「検証」を選択!
↓↓↓↓↓↓
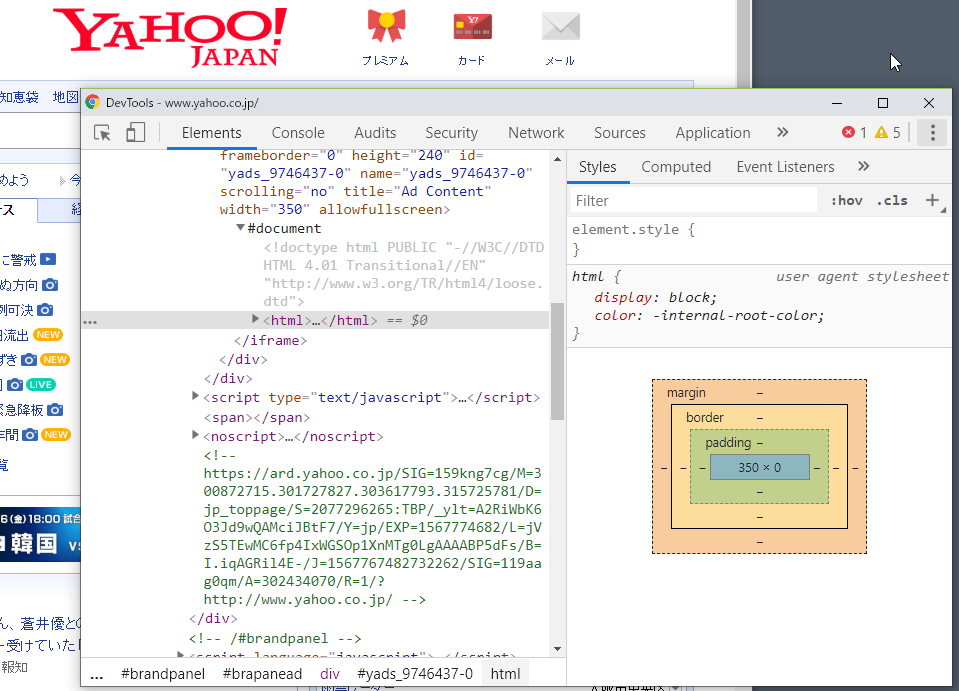
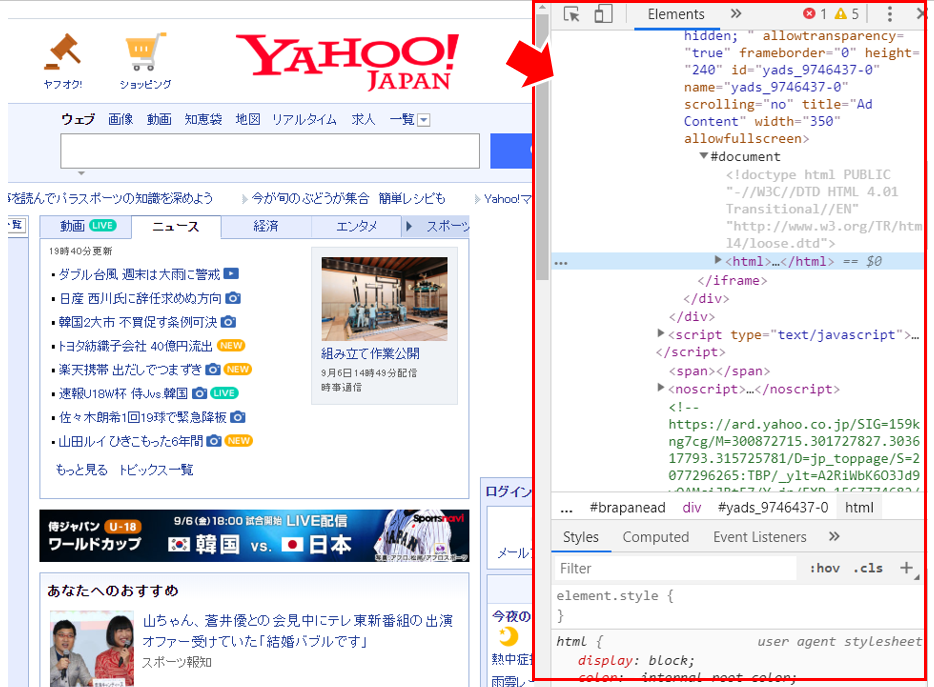
すると開発者ツールが以下のように表示されますが、始めてこの開発者ツールを使う場合、ブラウザの右に表示されると思います。
この表示のままでも良いですが、表示幅が狭くて見づらいので、以下のようにウインドウとして独立させると良いです。
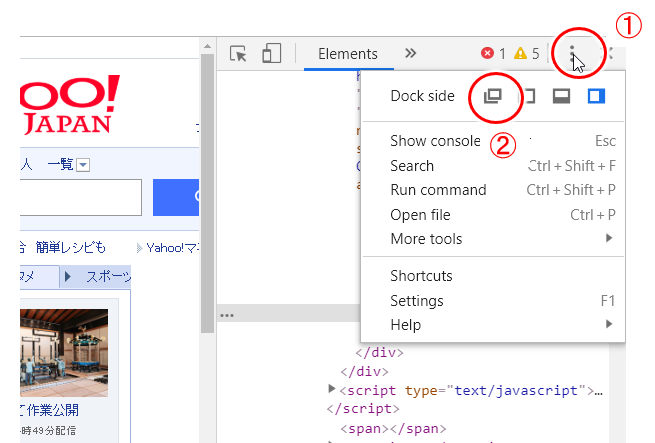
- ①:右上の点点点のマークをクリック
- ②:メニューから一番上の「Dock side」(見せ方の選択)から、四角が重なったものを選ぶ
この操作をすると、以下のように、開発者ツールが独立したウインドウで表示されるので、この表示で進めて行きましょう。
(元の表示に戻すには同じ手順でDock sideの別のものを選べばOK)

3)基本フォントの調べ方
このグーグルクロームの開発者ツールを使って、まずそのサイトの基本のフォント設定を見てみます。
基本のフォント設定は通常「bodyタグ」(<body>:htmlタグの1つ)で設定されているのため、この開発者ツール上でbodyタグを検索して確認してみれば分かります。
(勿論検索せずに目視で探しても良いですが、他のタグも検索すれば早いので、検索の仕方を覚えておくと便利です)
検索を使うには、キーボードで「ctrlキー」+「Fキー」を押す!
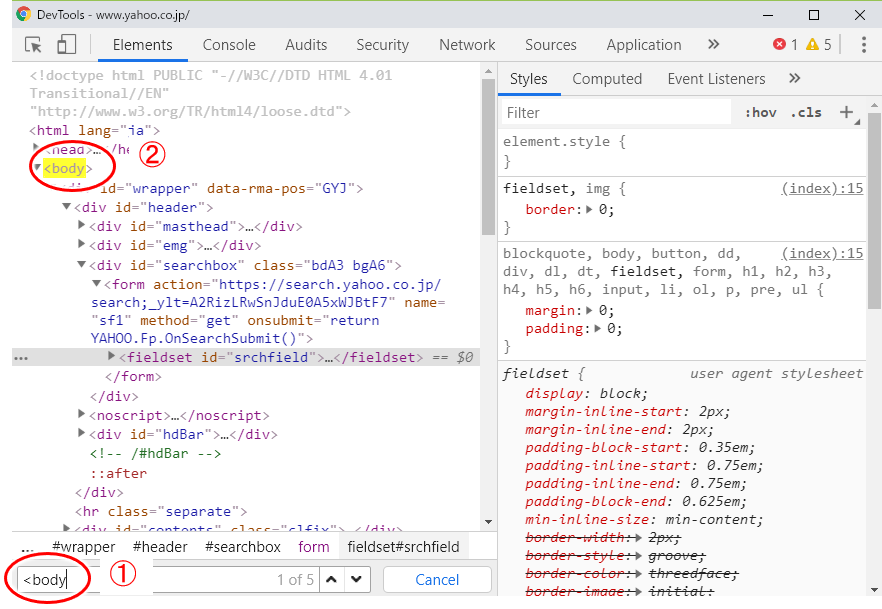
- ①:「ctrlキー」+「Fキー」を押すと、①に検索窓が開く
①の箇所に検索窓が表示されるので、「<body」 と入力してみます。
※)単に「body」 と入力すると、その他いろいろなところに使われている「body」の文字列を検索してしまうので、特定するために「 <body」 とか、正確に「 <body>」と入力した方がすぐ見つかる
すると、②の箇所に<body>タグがある、と黄色背景などで表示してくれるのでその<body>の部分をクリック!
↓↓↓↓↓↓
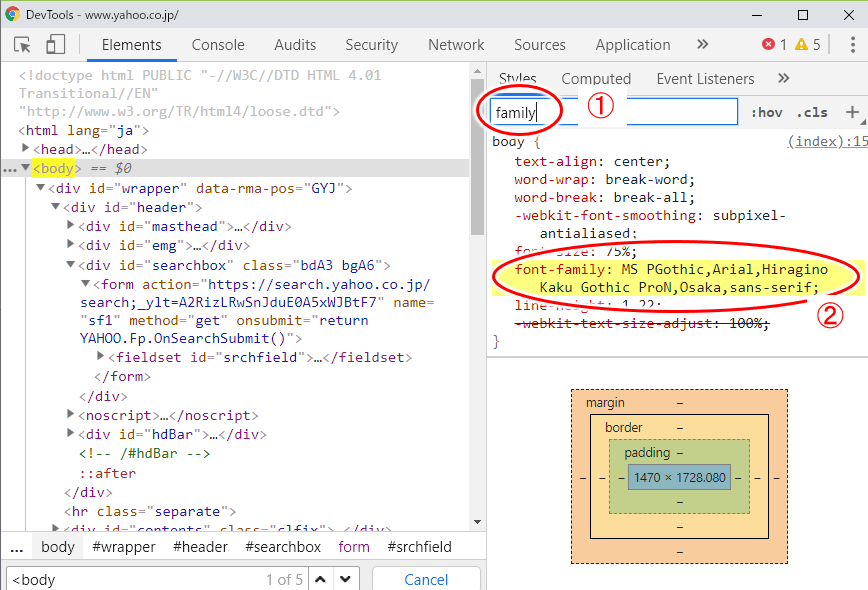
<body>の部分をクリックすると、ウインドウの右側にそのbodyタグに設定されている内容が表示されます。色々と表示されますが、フォント設定はその中の「font-family」の内容を確認すればOK。
- ①:「family」と入力
- ②:フォントの設定内容(font-familyの設定内容)が表示される
簡単にこの「font-family」のフォント設定を見るには、①の箇所(Filter)に「family」と入力すればその設定が含まれるものだけを表示してくれるので分かりやすいですね。
上の図から、②の部分の以下が「body」に設定されているフォントの設定であることが分かります。
font-family: MS PGothic,Arial,Hiragino Kaku Gothic ProN,Osaka,sans-serif;
つまりこの設定がこの記事の基本のフォントとして設定されている、ということになりますね。
4)その他のフォント設定の調べ方
「bodyタグ」と同様に、記事タイトルや見出し、記事本文はどんなフォント設定がされているか細かく調べたい場合は、同様にそれぞれのタグに対してフォント設定がどうなっているかを見れば分かります。
- 記事タイトル:「h1タグ」(<h1>)
- 見出し:「h2タグ」や「h3タグ」(<h2>、<h3>)
- 本文:「pタグ」(<p>)
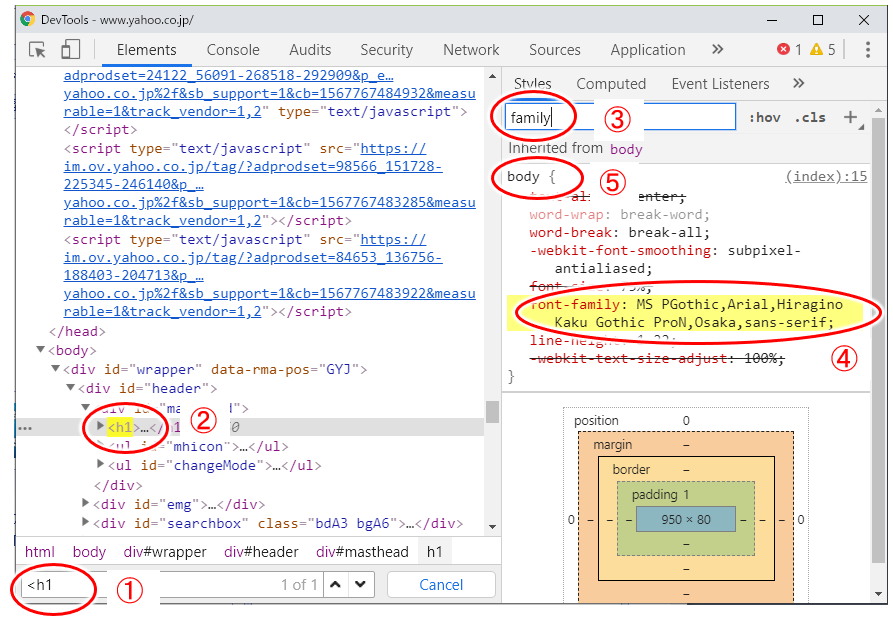
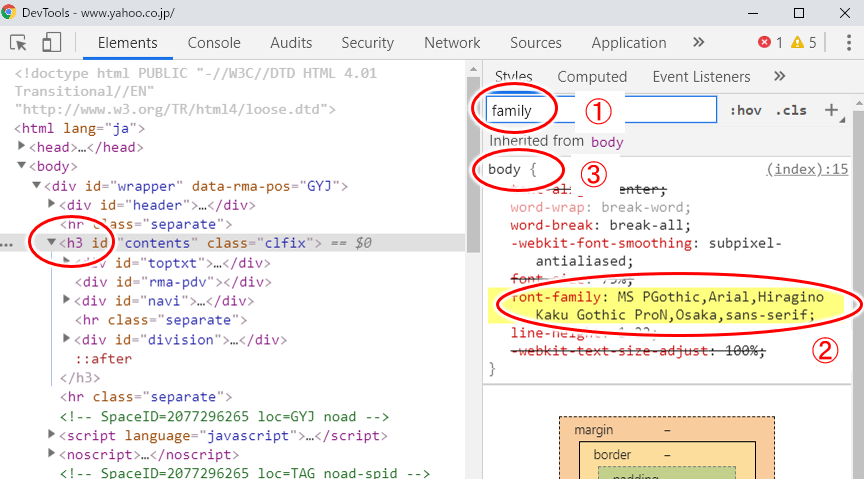
例えば記事タイトル(h1タグ)のフォント設定を見るには以下のように調べればOK。
- ①:ctrl + F で検索窓を開き、”<h1”と入力
- ②:h1タグが表示されるので、その部分をクリック!
- ③:filter部分に「family」を入力
- ④:フォントが設定されているfont-familyが表示されるのでその内容を確認
ここでは⑤を見れば、bodyタグ(基本のフォント設定)と同じものがh1タグ(記事タイトル)に使われている、と分かります。
同様に ①に 、見出し(h2)では”<h2”、記事本文では”<p”と入力して検索し、調べればOK.(目視で探してそのタグのある部分をクリックしても良いです)
5)調べたいタグが見つからない場合
例えば「見出し3」(h3タグ)のフォント設定を調べたい、と思って検索してもh3タグが見つからない!(でも調べたいんだよぉ)、ということもあります。
その場合には、開発者ツール上でタグを編集して調べればOK。
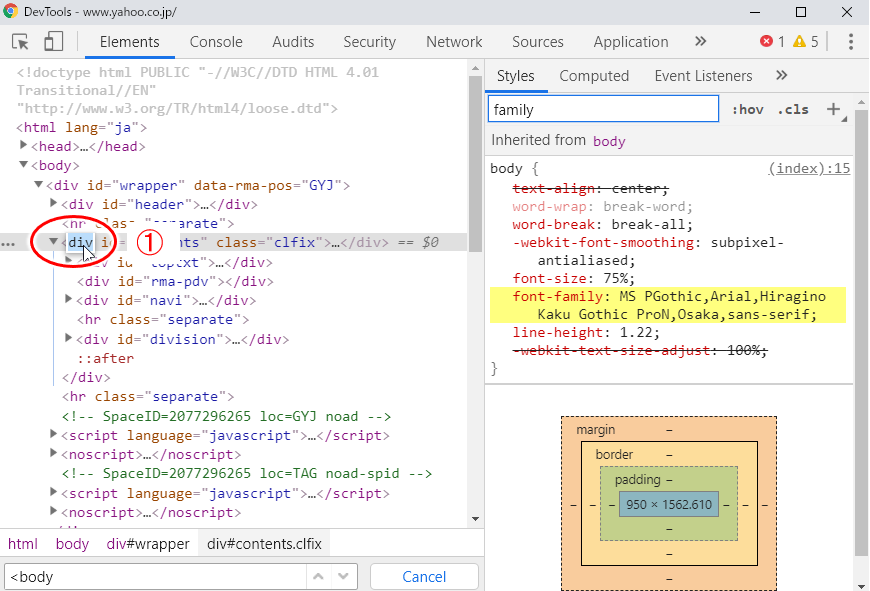
編集する場合には「bodyタグ」以外の適当なタグ、例えば以下の例では divタグですが、そのタグ上でダブルクリックをするとその箇所が編集できる状態になります。(h1, h2, p など他のタグでも同様に編集できます)
- ①:ここでは「div」をダブルクリックして編集できる状態にした
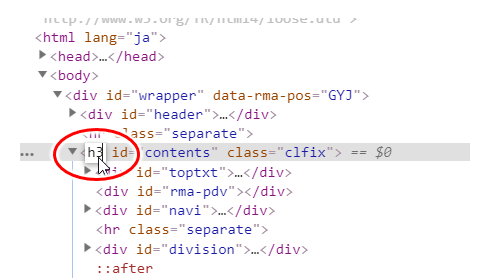
上の図のように編集できるようになったら、調べたいタグを以下のように入力します。(ここではh3を入力)
エンターキーを押すか、別の行をクリックすると入力内容が確定されて、右側にそのタグ(h3)の設定内容が表示されます。
後は同様に調べればわかりますが、実際に「h3タグ」(見出し3)を調べてみると以下のようになりました。
- ①:filter部分に「family」を入力
- ②:フォントが設定されているfont-familyが表示されるのでその内容を確認
①のfilterに「family」を入れると、②にh3タグ(見出し3)に対するフォント設定が表示されます。
ここでも③を見て分かるように今調べたh3(見出し3)は、bodyタグのフォント設定と同じ、ということが分かります。
6)フォント設定の調べ方のポイント
ここまで見たフォントの調べ方で、以下のような表示になる場合があります。
font-family: inherit;
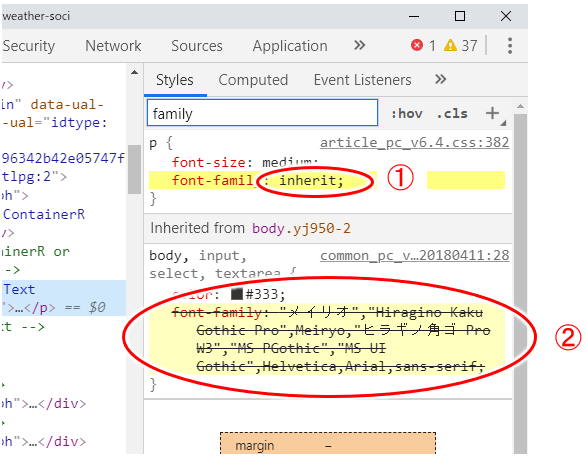
例えば以下のような感じです。
- ①:「inherit」と表示されている
- この「inherit」は「継承している」(他の設定を受け継いでいる)という意味
- ②:この場合にはすぐ下に表示される「font-family」の設定を継承して使用している、と見ればOK
上の例では、②に打消し線で表示されている「font-family」の設定がありますが、打消し線は「他の設定によりこの設定は上書きされている(この設定は使われずに別の設定が優先されている)」ということで、その上書きしている設定が 「inherit」(他の設定を受け継いでいる)となっている。
何々?という感じですが、結局、打消し線の設定を継承しているよ、ということになりますので、打消し線で表示されている「font-family」のフォント設定が使われている、となりますね。
ということで、この場合のpタグに対するフォント設定は、打消し線の部分の以下が使用されている、ということになります。
font-family: "メイリオ","Hiragino Kaku Gothic Pro",Meiryo,"ヒラギノ角ゴ Pro W3","MS PGothic","MS UI Gothic",Helvetica,Arial,sans-serif;
7)特定の箇所のフォント設定を調べる
Webページ上の特定箇所(見出しや本文中の特定箇所など)に対して、素早くフォント設定を調べたい、という場合もありますが、その場合にはその特定箇所上で右クリックしてこれまで見てきた開発者ツールを起動すればすぐ分かります。
例えば以下のように「この記事のタイトルのフォント設定が知りたい!」という場合には、まず、その調べたい箇所(記事のタイトル上)で右クリックし(①)、メニューから「検証」を選ぶ(②)。

- ①:調べたい箇所の上で右クリック
- ②:メニューから「検証」を選択
↓↓↓↓↓↓
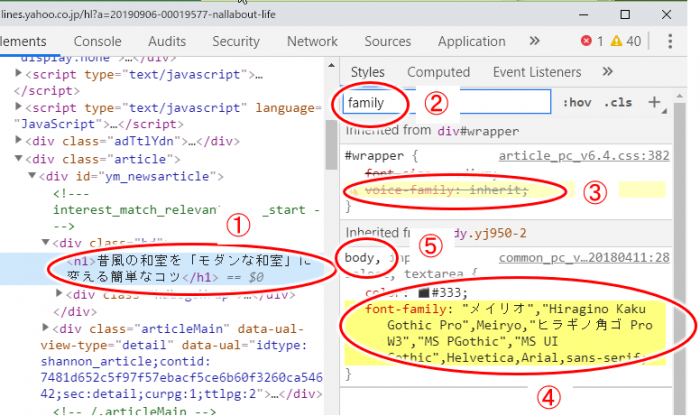
すると以下のように、調べたい箇所が選択された状態で開発者ツールが表示されます。
- ①:調べたい箇所が選択されていることが分かる
(背景に選択されていると分かる色が付いている) - ②:filterに「family」を入力
- ③:voice-family というのも表示されるが「font-family」でないので気にしない
- ④:「font-family」が表示され、調べたい箇所にはこのフォント設定が適用されているのが分かる
- ⑤:よく見れば body タグのフォント設定なので、調べたい箇所(h1タグ)には、特にフォント設定がされておらず、bodyタグの設定をそのまま使うようになっている、ということも分かる
このようにすれば、特定箇所のフォント設定もすぐ分かるので試してみてくださいね。
フォント設定の調べ方のポイント
ブログやサイトを見ている時、このフォントは何を使っているんだろう、と思う場合には、ここで見たグーグルクロームの機能拡張「WhatFont」や開発者ツール(デベロッパーツール)を使ってみてください。
フォントを調べる場合は、自分の運営しているブログやサイトにも適用してみたいと思う場合が多いと思いますが、その場合には簡単に見る「WhatFont」ではなく、開発者ツールでCSSの適用範囲を見て、その適用範囲を真似してみると、バランスの取れた真似ができて良いかと思います。
ネットで収入を得たい、ネットビジネスをしてみたいけどやり方が分からない、という場合には、以下のメルマガにも登録してみてくださいね。






















コメント