アドセンスの自動広告はとっても便利で手間いらずですが、実際ブログで広告の表示を見てみると、文章や画像にくっついてしまう場合があります。
こうなると見栄え的にも良くないし、画像とくっついていると何かペナルティーと言われそうな雰囲気もただよいます。(自分が設定したわけでなく自動で挿入されているのに”そりゃないよ”、という感じですが ^-^;))
備えあれば患いなし、ということで、ここでは、よくある「くっついているパターン」と、広告の上下にスペースを簡単にあける方法を見て行きましょう。
よくあるパターン
文章や画像が広告とくっついているよくあるパターンを2つ見ておくと、たとえば以下のような感じです。
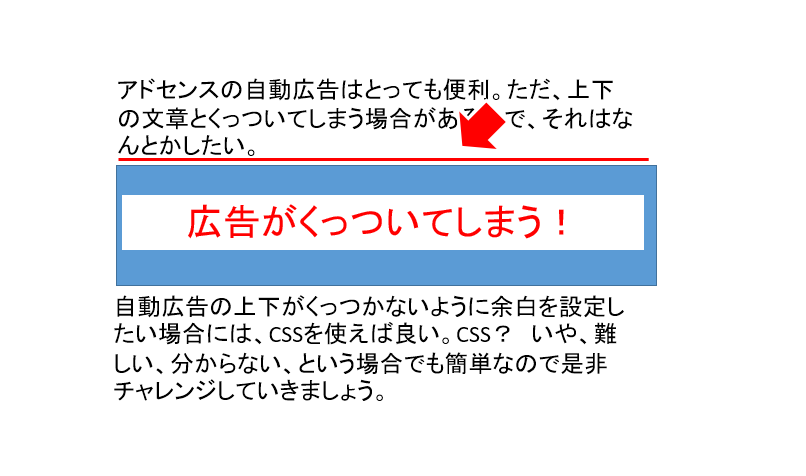
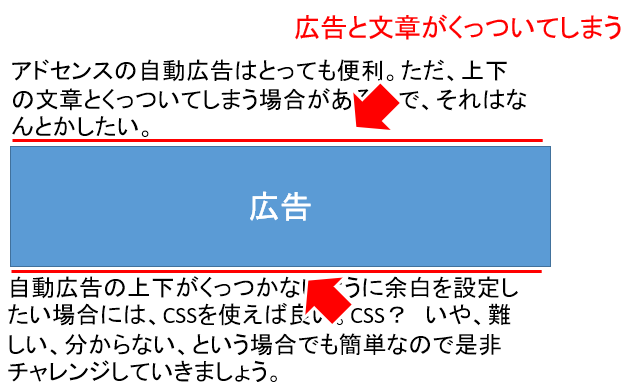
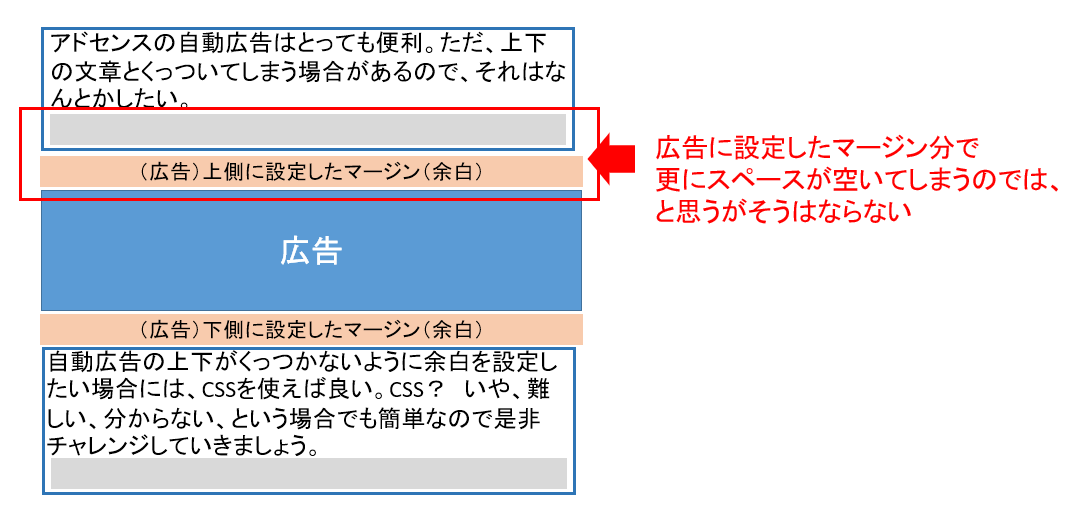
パターン1)文章と広告がくっついている
上の図は広告の上下ともくっついている例ですが、「上だけくっついている」、「下だけくっついている」、という場合もあります。(使っているテーマによって変わってくる)
ただでさえ広告は読者にとって邪魔なもの(記事が読みたいからアクセスして来たのであって広告を見るために訪れたわけではない、という所はしっかり押さえておく)、というところから、更に広告と文章がくっついていると、記事が「見づらい」「読みづらい」となって、輪をかけて広告が邪魔なものになりますね。^-^;)
訪れた読者から見て自動広告のせいで「記事の質の低下」にもなりそう、ということから、せめて広告の上下には余白を設けてスッキリ見せたいところです。
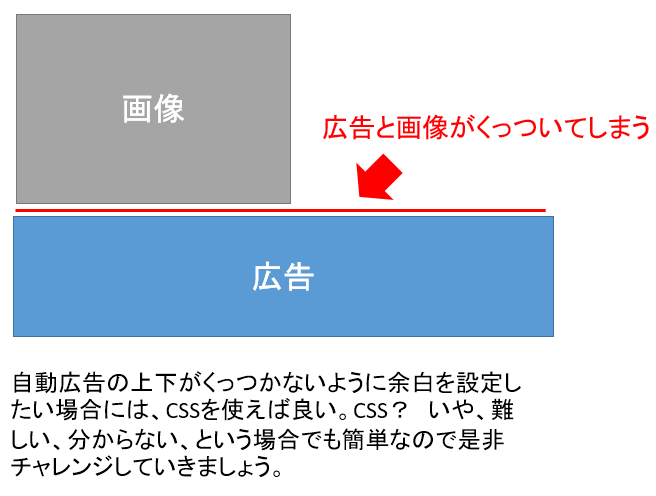
パターン2)画像と広告がくっついている
記事内の画像と広告がくっついている場合も、そもそも「画像のすぐ下に広告」、「広告の下にすぐ画像」、という表示パターンは「何か間にあるべき」、という感じがして何か物足りない、というような不自然な感じにもなるところ。
これが更に広告がくっついて表示されると、その不自然さが更に増し、更にアドセンスのポリシー的には画像にくっついた広告はペナルティーとしてとらえられそう、という危険性がつきまとう。
こちらの場合も、せめて広告の上下に余白を設けたい、スペースをあけたい、ということになりそうです。
上下に余白を設ける
広告の上下にスペース、余白を設けるには、以下のようなCSSを設定すれば一発解決です。
設定するCSS
設定するCSSは以下の通り。
.google-auto-placed {
margin-top: 2em;
margin-bottom: 2em;
}
「margin-top」は上にマージン(余白)を、「margin-bottom」は下にマージンを設定します。
このCSSを設定しても、自動広告が表示される場所によっては他の設定が優先され、想定通りにマージンが空かない場合がありますが(つまりくっついたまま)、その場合には以下のように「!important」を追加してみてください。
.google-auto-placed {
margin-top: 2em!important;
margin-bottom: 2em!important;
}
上下のマージンについて
広告の「上だけくっついている」、「下だけくっついている」、という場合もありますが、自動広告は色々なところで表示されるため、上下ともマージン(余白)の設定しておくのが良いです。
広告の上下に表示される「文章や画像にもマージンは設定されている」ものですが、文章や画像のマージンと広告に設定するマージン同士が加わって、更に余白が空いてしまう、ということはありません。
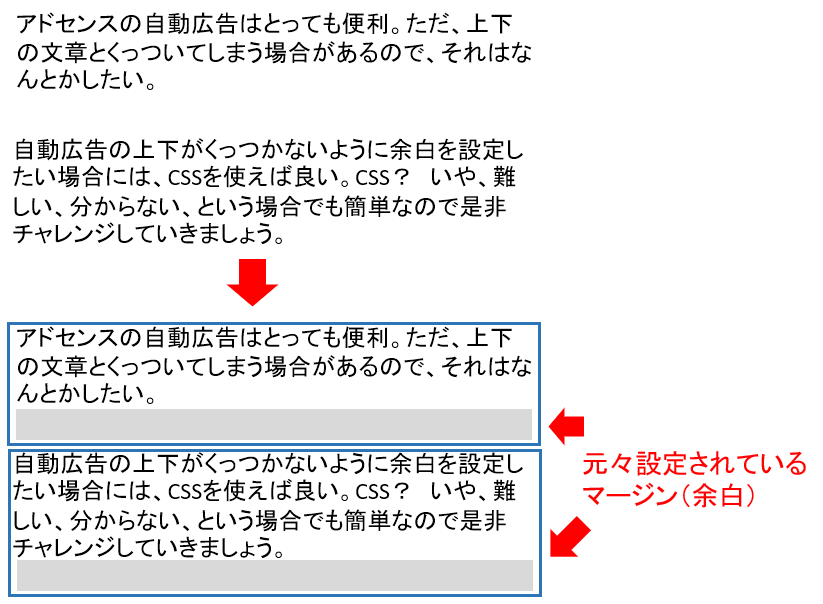
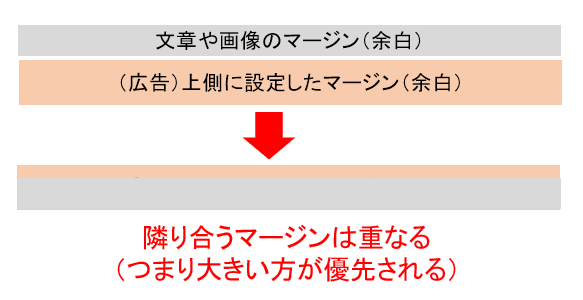
例えば文章で見ると、通常は以下のような感じです。
これに対して、広告の上下にマージンを設定すると、以下のように「余計にスペースが空いてしまうのでは」、と少し心配になりますが、実はそうはなりません。
マージンの重なる部分は、上の図の赤枠部分のように単純にマージンが加算されるのではなく、以下のように文字通り”重なります”。
自動広告の上下にマージンを設定した場合、上下にある文章や画像の余白に加えて余計に空白が空いてしまう、ということはなく、マージンの大きい方に合わせてスペースが空くことになります。
ということから、自動広告が色々なところで表示されることを考えると、広告の「上だけ」とか「下だけ」ではなく、「自動広告では上下にマージンを設定しておく」のが良い、ということになりますね。
単位と数値について
margin-top や margin-bottomで設定する数値の単位ですが、「em」は、その部分の1行の高さ、と捉えてもらえればよく、「2em」は2行分のスペースをあける、という感じ。
よくある「px」で指定して、例えば以下のようにしてもOK。
.google-auto-placed {
margin-top: 40px;
margin-bottom: 40px;
}
広告前後に表示される文字は、通常16pxから18pxぐらいだと思いますので、1行分ぐらい空けたい、となれば20px、2行分ぐらい空けたい、となれば40pxぐらいあける、と考えれば良さそうです。
ただ、今どきのテーマ(賢威とかCocoonなど)ではレスポンシブ対応となっていて、つまり、PCやスマホといった画面の大きさによって表示されるフォントサイズ(文字サイズ)も変わります。
「em」指定では、文字の大きさが変わっても「2行」なら「2行」というスペースになりますが、「px」の場合、PCで見ると良い感じのスペースが入った、と思っても、スマホで見ると表示する文字自体が大きくなったり小さくなったりするため「何かスペースが小さいな」「思った以上にスペースが空いている」ということもあり得ます。
ということから、私の場合は文字サイズが変化しても問題ないよう「em」を使ってます。
いずれの場合も一度このCSSを設定して、自動広告の上下にどれぐらいのスペースが空くのか実際に見て確認し、
- スペースが広すぎる、と思えば「数値を小さくしてみる」
- スペースが狭すぎる、と思えば「数値を大きくしてみる」
として調整すればOK。
ちなみに「em」では、小数点での指定、たとえば「1.75em」とか指定できるので、細かく調整したい場合には小数点の指定も試してみてください。
CSSを実際に設定する
ワードプレスの場合になりますが、ブログにCSSを設定するのはとっても簡単。
すでにCSS設定用のプラグイン(「Simple custom css」とか「Custom CSS & JS」など)を使っていればそちらで設定すれば良いですし、プラグインを使ってなければ、ワードプレスにログインした後、以下のように「外観」⇒「カスタマイズ」⇒「追加CSS」で追加していけばOKです.
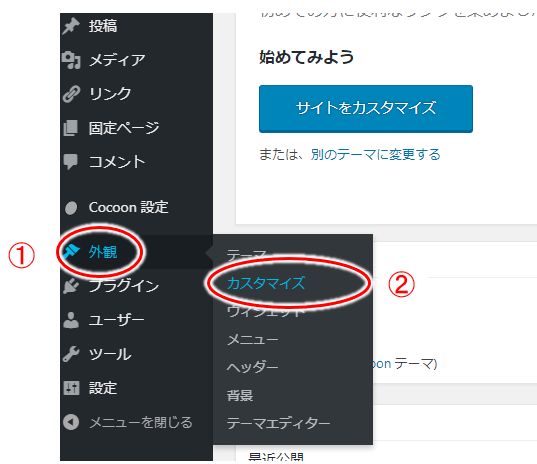
- ①「外観」から②「カスタマイズ」をクリック!
↓↓↓↓↓↓
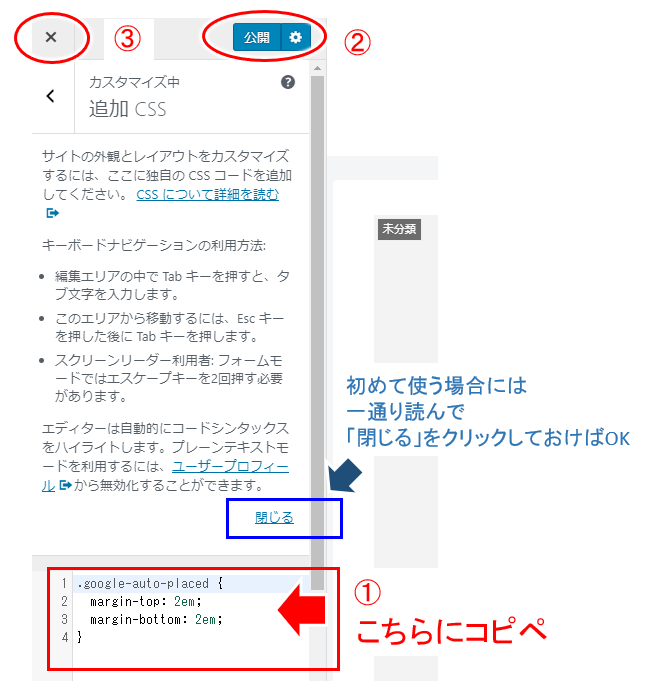
- ①「追加CSS」をクリック!
↓↓↓↓↓↓
- ①:入力する箇所があるので、そちらにCSSをコピペ
- ②:「公開」をクリック!
- ③:最後は「×」をクリックしてカスタマイズを終了
以上でCSSの設定も完了!
この後はブログで実際に広告の上下にどれほどスペースが空けられているか確認してみてください。
スペースが少ない、多い、という場合には、ここで見た手順を繰り返し、数値を変えて調整してみてくださいね。(ここの例では 「2em」の部分の「2」の部分を「1.75」とかに変えてみる)
今回のポイント
アドセンスの自動広告は物凄く便利ですが、どのように表示されるかはまず「読者から見てどうか」という視点で確認しておきましょう。
また特にブログのヘッダ部分やサイドバーに自動広告が表示される場合、画像とくっついてしまう、ということがありがちです。
非常に不自然に見え、広告が逆効果とならないようにスペースをあけるなどの対応は是非しておきましょう。
また、アドセンスで今後収入を増やしていきたいがどのようにして行けば良いのか分からない、という場合には以下のメルマガにも登録してみてくださいね。











コメント