
エクセルでスケジュールやタスク管理をする場合、
カレンダーを作って整理する場合がありますが、土曜、日曜、本日の文字色や背景色を変えると、とても分かりやすくなります。
ここでは条件付き書式を使って、日付から自動で色を変えるやり方をまとめてます。
作りたいスケジュール表
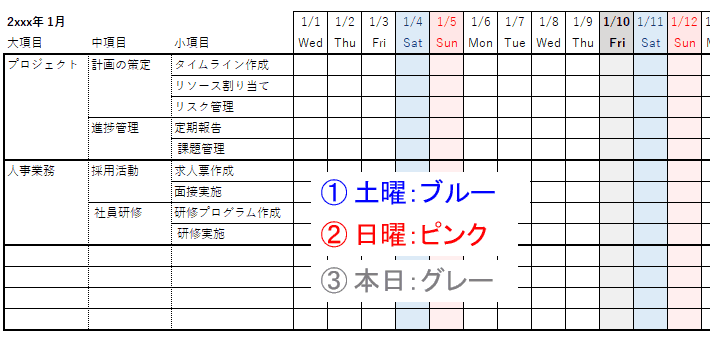
例えば以下のような感じで、
タスクを管理するスケジュール表を作るとします。

大項目や中項目などは普通に罫線を引いて表を作ればよいですし、
最上段の日付を入れるのも普通に入れれば良いですね。
※)曜日は自動で表示してほしいので以下を参照
【エクセル】曜日の自動表示!日付入力のセルや別のセルに表示する方法
上の図のように、週末の土日や本日の文字色や背景色を変えて分かりやすくしたい。
例えば以下のような感じ。
- ① 土曜:ブルー
- ② 日曜:赤 / ピンク
- ③ 本日:グレー
自分でセルを選択して文字色や背景色を変更しても良いですが、
2月、3月と変えたりすると、またセルを選択して文字色変えて、背景も変えて...とやるのは結構面倒。
日付が変わると自動で色が付くセルも変わってほしい。
こうした時は「条件付き書式」を使えば簡単にできます。
条件付き書式で曜日の色を自動で変更
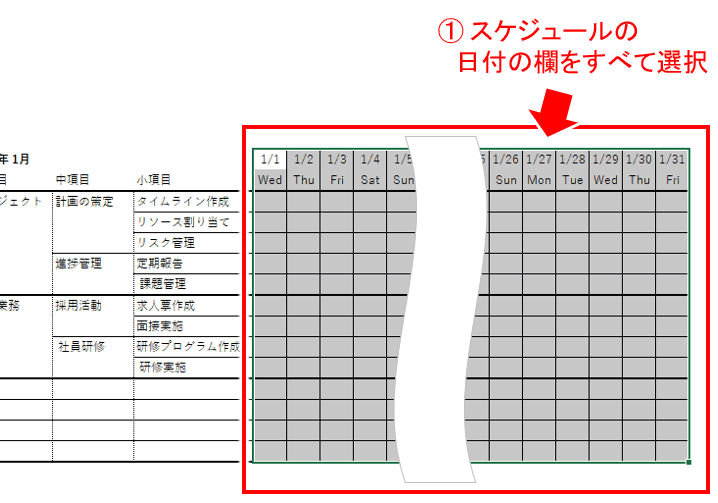
では、まずは対象となる日付の欄をドラッグ操作で全て選択します。

※)日付の行は必ず含めます。
この例では1月1日から1月31日までを全て選択してます。
↓↓↓↓↓↓
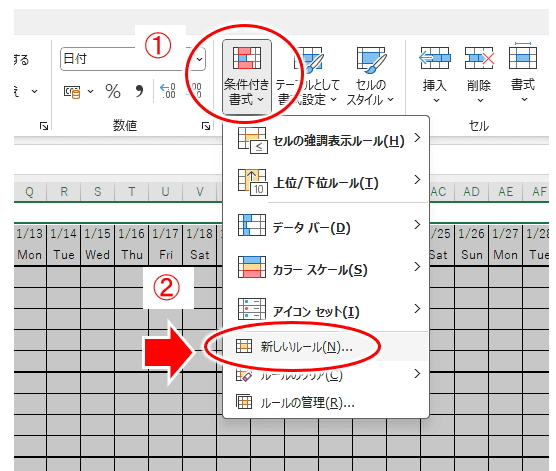
続いて①「条件付き書式」で
②「新しいルール」を選択。

↓↓↓↓↓↓
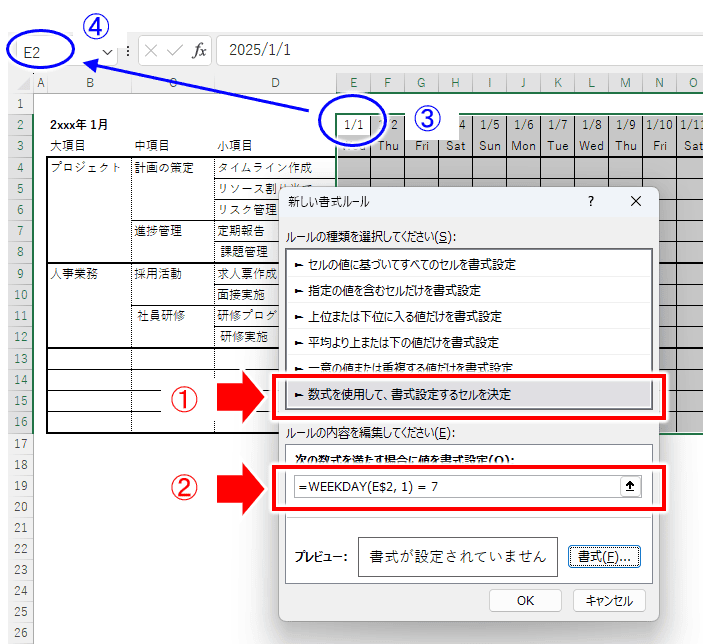
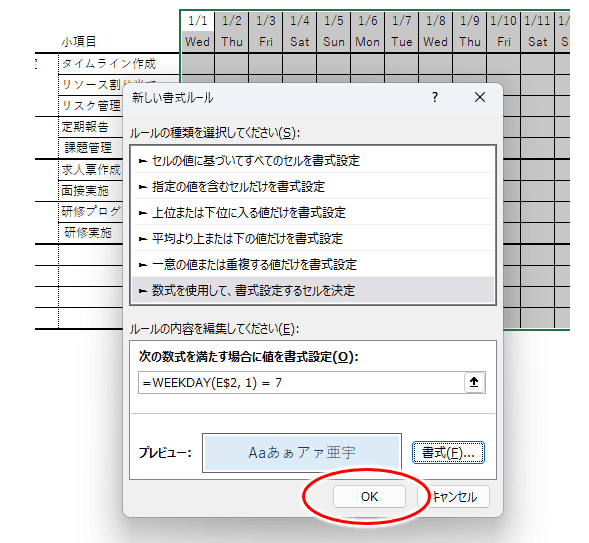
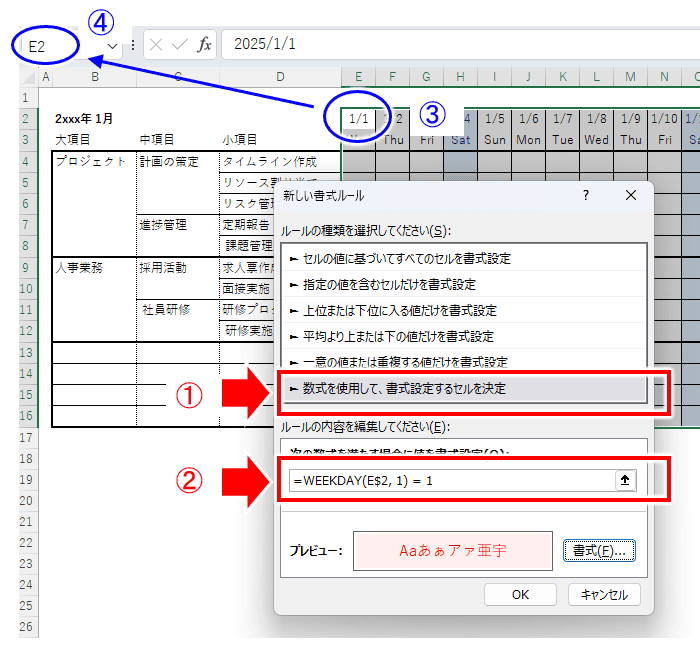
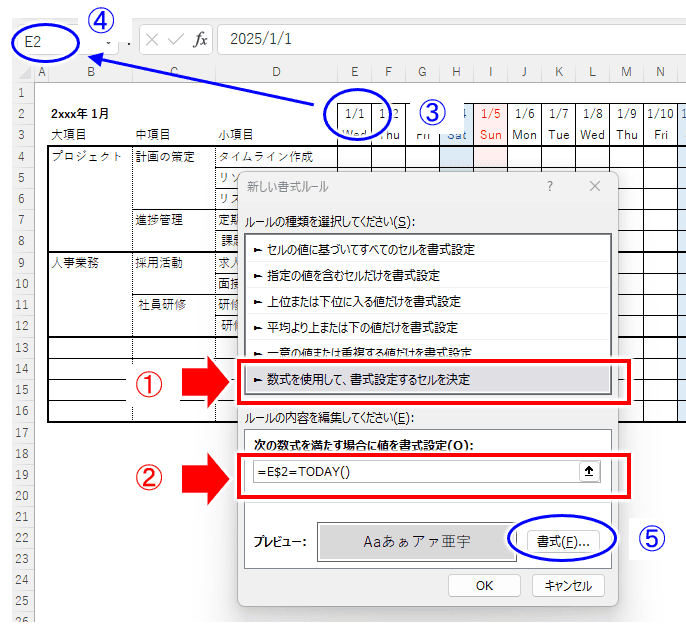
「新しい書式ルール」の設定画面が開きます。

①「数式を使用して、書式設定をするセルを決定」を選択し、
②に数式を入力します。
②に入れる数式がポイントで、この例では以下になってます。
=WEEKDAY(E$2, 1) = 7
この数式の「E$2」の部分は変更が必要で、
エクセルのシート上、どのセルに日付を入れて表を作るかで決まります。
上の例では日付の先頭「1/1」から範囲指定してますが、
この「1/1」が入力されているセルが「E2」。
※)E2であることはシートの列と行を見れば分かりますし、
範囲指定の起点でもあるので、起点は左上の④の部分を見ても分かります。
日付の先頭が「F3」とかになれば、
「=WEEKDAY(F$3, 1) = 7」と変更する必要があります。
「E$2」の意味
「E$2」には「$」が入ってますが、「$」は「固定する」という意味。
「E$2」では「E」の部分は変わっても「2は変わらず固定」ということで、
「E列」「F列」「G列」など範囲指定した範囲に対し、2の行をすべてを対象とするという意味になります。
「=WEEKDAY(E$2, 1) = 7」の意味
「WEEKDAY(E$2, 1)」の「1」は、
日付に対して、1 (日曜) ~ 7 (土曜) の範囲の整数を返すという動作の指示。
※)「WEEKDAY(E$2, 2)」と「2」にすると、「1 (月曜) ~ 7 (日曜)」の整数が返ってきます。
ということから「=7」の「7」は土曜の意味で、
つまり、「=WEEKDAY(E$2, 1) = 7」は「日付が土曜なら」という意味。
この数式を入れ、書式(文字色や背景色)を設定しておけば、
土曜の日付のところだけ、その設定した書式になる、となりますね。
※)後で設定する日曜では、「7」の代わりに「1」にする
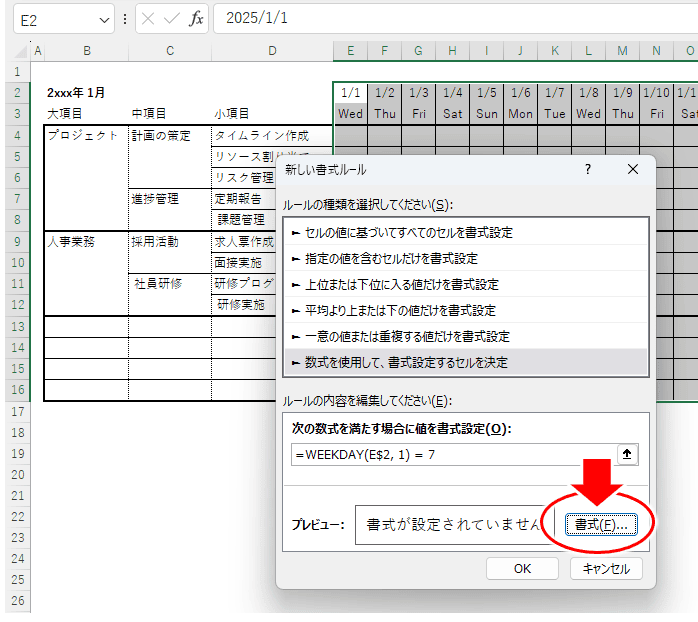
書式を設定してみる
ではまず土曜日の例ですが、文字色や背景色を変えてみます。

- 「書式」をクリック!
↓↓↓↓↓↓
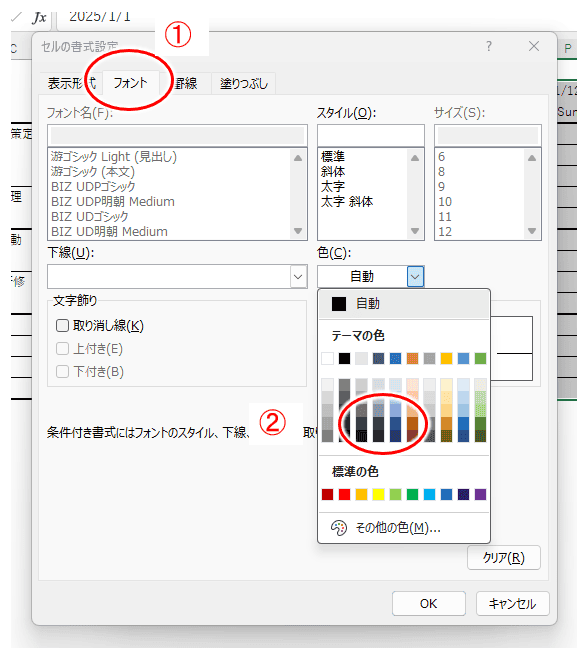
まず ①「フォント」をクリックして、文字色を選択しておきます。

ここでは土曜日の色なので、濃い目のブルーを選択(②)。
↓↓↓↓↓↓
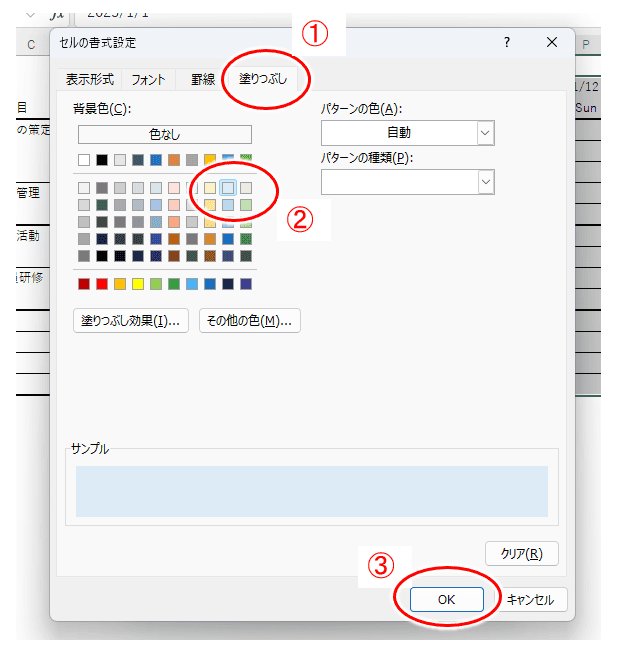
背景色(塗りつぶし)も選んでおきましょう。

- ①:「塗りつぶし」を選択
- ②:「薄いブルーを選択」
- ③:最後に「OK」をクリック!
↓↓↓↓↓↓
文字色、背景色を設定したら、最後は「OK」をクリック!

↓↓↓↓↓↓
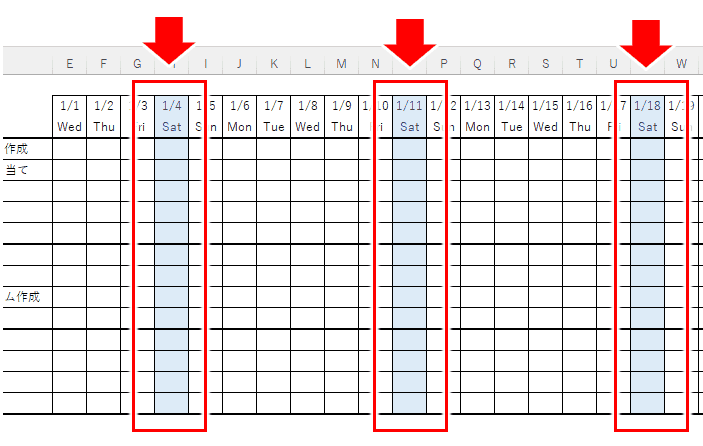
以上の操作をすると、スケジュール表上で土曜日の列が、設定した文字色や背景色に自動で変わります。
以下のような感じですね。

日曜も同様に設定してみる
日曜も土曜日と同様に設定していきましょう。
- ①:土曜日と同様、1/1~1/31のスケジュール領域を選択(ドラッグ操作)
- ②:「条件付き書式」⇒「新しいルール」を選択
②「新しいルール」を選択すると以下の画面になりますが、②に入れる数式の数値が土曜とは少し異なります。

WEEKDAY()では、1 (日曜) ~ 7 (土曜) となるので、日曜日の場合は「1」。
=WEEKDAY(E$2, 1) = 1
※)最後の「=1」以外は土曜日の時と同じ
この数式を②に入れたら、
あとは書式でフォントの色や背景色を赤系にしたりして、最後は「OK」をクリック!
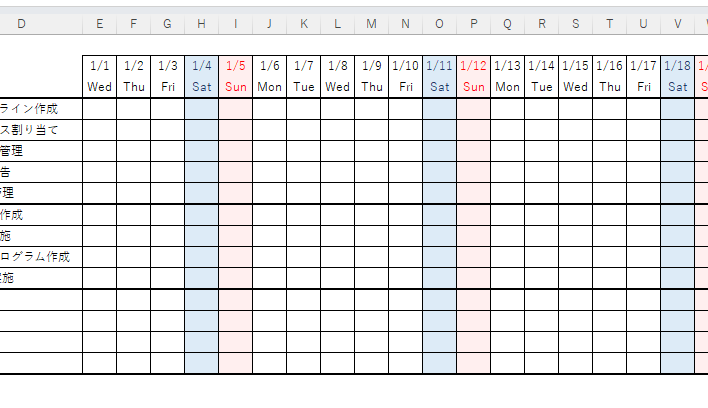
すると、以下のように自動で日曜日も分かりやすくなりました。
(自動で変わると嬉しいですね)

日付を変えると自動で土曜、日曜のセルに色が付いたりするので、
一度こうしたスケジュール表を作っておけば、後はコピペで使いまわしが出来ます。
「本日」の色も変えてみる
最後に、スケジュール上、どのあたりまで進んでいることになっているか、
緊張感を持たせるために、「今日」の日付の文字色や背景色も自動で変わるようにしてみましょう。
やり方はこれまでに同じく、
・対象となる日付の欄をドラッグ操作で全選択、
・その後「条件付き書式」から「新しいルール」を選択して、以下の画面まで来ます。

これまでと異なるのは②の数式。
=E$2=TODAY()
「E$2」は上の方で説明した通りで日付が入力されたセル。
「その日付が今日(TODAY())」であれば、書式に従って設定した文字色や背景色にしてね、というものになります。
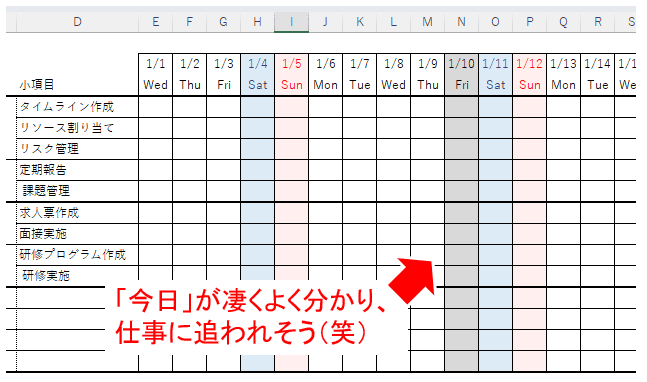
上の図では、書式で「今日の日付の列はグレーの背景色」に指定してます。
今は「1月10日」ですが、実際スケジュール表を表示してみると、
以下のように今日のところがグレーで表示されますね。

やっぱり、スケジュール上、今日がいつかが分かることはとても重要。
今日という日をしっかり意識して、早め早めの対応をしていきましょう。
まとめ
- 土曜の場合:「=WEEKDAY(E$2, 1) = 7」
- 日曜の場合:「=WEEKDAY(E$2, 1) = 1」
- 本日の場合:「=E$2=TODAY()」
この3つを押さえておくと、エクセルのスケジュール表作りも楽しくなりますね。
計画はとても重要、あとは1つ1つこなすだけ。
仕事をするのもブログで稼ぐのも同じですが、
こうしたスケジュール管理ができるかどうかで、半年後、1年後がガラッと変わります。
私は、収入を上げたい、何かをしないといけないと思ってる意識の高い方に向けて無料のメルマガを発行しています。
詳しくは以下を見てみてください。


コメント