
ブログの記事を書くのが遅い、時間がかかる、と悩む場合、そもそも記事を書く以前に、求める情報を探すのに非常に時間がかかっている、ということがあります。
また、記事の修正も時間がかかる、修正漏れが多い、という場合もあり、これらも結局”記事作成に時間がかかる”ということにつながります。
ここでは、求める情報を素早く見つけたり、修正したい箇所を素早く特定したりする場合に大活躍するブラウザの検索機能の使い方を見て、記事作成を早くする、スピードアップしていく、ということに役立てて行きましょう。
ブラウザの検索機能
グーグルクロームやマイクロソフトのEdgeなど、ブラウザには文字列を検索する機能があります。
今見ている画面上の中で、ある情報や特定の単語、文字列を素早く探したい、という場合には、この検索機能を使うと探す時間も圧倒的に短縮でき、見逃し予防にもなり、使わない手はありません。
どのブラウザでも検索機能の使い方は大体同じです。
- キーボードで「Ctrl」 +「 F」を押下する
- または、ブラウザのメニューから「検索」を選ぶ
具体的にグーグルクロームの場合と、マイクロソフトEdgeの場合を見てみましょう。
グーグルクロームの場合
検索窓を開く
まず検索するための検索窓を開きます。
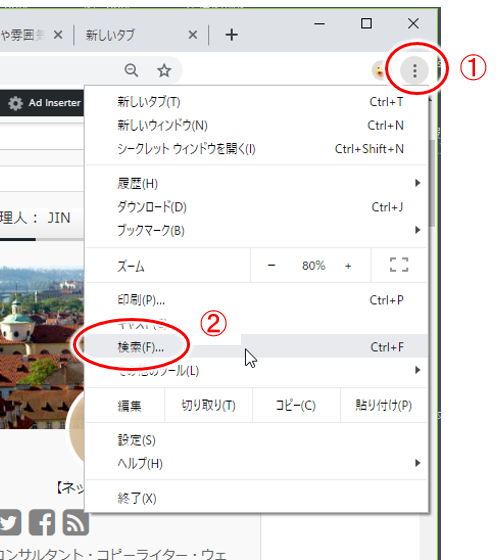
キーボードで「Ctrl」 +「 F」を押すか、メニューから選ぶ場合には、以下のように、①のメニューアイコンをクリックし、②の「検索」を選べばOK。
↓↓↓↓↓↓
以下の様に、上の方に小さな検索窓が開きます。
この検索窓に、検索したい文字列を入力すればよいですね。
実際に検索してみる
ここでは試しに「ブログ」と入力してみると、表示されている画面上に「ブログ」という文字列がどこにあるか、以下の様に表示してくれます。

- ①:検索したい文字列を入力
- ここれでは「ブログ」と入力してみた
- ②:検索した文字列数の表示
- 入力した文字列がいくつあるか、と、その中で今何番目を検索しているかの表示
- 上の図では 1/23 と表示されてますが、検索した結果23か所見つかり、その中で1番目を表示している、という意味になります。
- ③:前に戻る、先に進む
- 上三角が、前の文字列戻る、下三角が次の文字列へ進む
- ④:検索した文字列
- 検索している文字列の色が変わって表示される
- オレンジ色が、今、検索した文字列、黄色がその他同様に検索された文字列。
- ⑤:検索された文字列の位置
- どの位置に検索している文字列があるか、横線で表示
検索する文字列がどこにあるか、順番に次々に見たい、という場合には、③にある上三角、下三角をクリックしても良いですし、単純に「Enterキー」を押しても良いです。
- 「Enterキー」:次の文字列の場所を表示
- 「Shift」+「Enter」:前の文字列の場所を表示
スクロールしながら確認していきたい場合には、⑤のスクロールバーに横線でどのあたりにあるか表示してくれるので、横線を目安にスクロールしてみて行けば良いですね。
マイクロソフトEdgeの場合
検索窓を開く
まず検索するための検索窓を開きます。
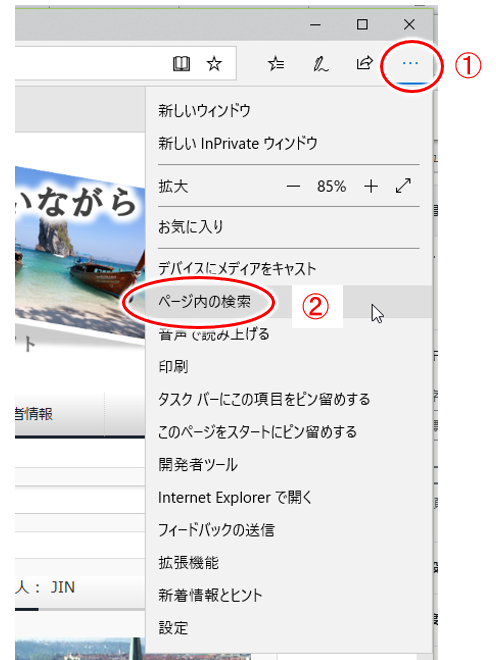
上で見たグーグルクローム同様、マイクロソフトEdgeでもキーボードで「Ctrl」 +「 F」を押すか、メニューから選ぶ場合には、以下のように、①のメニューアイコンをクリックし、②の「ページ内の検索」を選べばOK。
↓↓↓↓↓↓
検索窓が上段に表示されます。
この検索窓に、検索したい文字列を入力すればよいですね。
実際に検索してみる
ここでは試しに「ネットビジネス」と入力してみると、表示されている画面上に「ネットビジネス」という文字列がどこにあるか、以下の様に表示してくれます。
- ①:検索したい文字列を入力
- ここれでは「ネットビジネス」と入力してみた
- ②:検索した文字列数の表示
- 入力した文字列がいくつあるか、と、その中で今何番目を検索しているかの表示
- 上の図では 4/39 と表示されてますが、検索した結果39か所見つかり、その中で4番目を表示している、という意味になります。
- ③:前に戻る、先に進む
- 左三角が、前の文字列戻る、右三角が次の文字列へ進む
- ④:検索オプション
- 「単語単位で探す」「大文字と小文字を区別する」という2つの設定がある
- 英語など、単語で区切って文章を書く言語、大文字小文字がある言語に対して有効みたいだが、日本語でも使える場合がある
- 「単語単位で探す」
- 例えば「date」を検索したい、という場合、通常、「date」を含む「update」も検索される。そういったものを含まず「date」という単語だけ検索対象としたい場合にこの「単語単位で探す」を使う、といった使い方
- 日本語では、例えば「ネット」という単語を検索したい場合、通常は「ネットビジネス」といった「ネット」を含む単語も検索対象になるが、「単語単位で探す」で検索すると、「ネット」の前後がカタカナ以外の文字(たとえば”~はネットで~”といった場合)など、「ネット」が単語として認識できる場合に使える(が、そういった場合がどれだけあるかはかなり微妙)
- 「大文字小文字を区別する」:文字通り、大文字と小文字をはっきり区別して検索したい場合に使う。
- ⑤:検索した文字列
- 検索している文字列の色が変わって表示される
- 反転して表示されている箇所が今検索した文字列で、黄色がその他同様に検索された文字列
- ⑥:スクロールバーには特に情報は表示されない
検索する文字列がどこにあるか、順番に次々に見たい、という場合には、③にある左三角、右三角をクリックしても良いですし、単純に「Enterキー」を押しても良いです。
- 「Enterキー」:次の文字列の場所を表示
- 「Shift」+「Enter」:前の文字列の場所を表示
スクロールしながら確認していきたい場合には、グーグルクロームと違って⑥のスクロールバーに何か情報が表示されるわけではないですが、色の付いた箇所を眺めながら見て行けば良いですね。
ブラウザ検索のポイント
情報の在りかを素早く検索する、というのは、ブログで記事を書く上では、そのかかる時間の効率化、記事作成のスピードアップにとって極めて重要です。
ネット上で必要となる情報を、あるキーワードで検索し、検索結果から何かの記事を表示して情報を見てみる、という場合でも、その記事の中のどこに求めている情報がありそうかが分からない。(ので初めから順に読まないといけないので時間がかかる)
そんな時にはここでみたブラウザの検索機能でキーワードを使って検索すると、この辺りに書いてありそうだ、と早めに目星を付けられることも多いですね。(圧倒的時間短縮ができる)
また、記事の修正では、この単語や言い回しの箇所を一通り修正したい、という場合、読みながら修正していると時間もかかるし、見逃す場合も出ます。
その場合も「この単語がある箇所」はどこか、と検索して、その箇所を順次修正していけば、修正箇所もすぐ分かるし、修正漏れも防げて非常に効率的。(大きな時間短縮ができる)
勿論ワードプレスで記事編集中もこの検索機能は使えるので、記事作成している時に探したい箇所を単語や文字列で検索しながら該当箇所を特定しながら修正する、ということもできます。
情報集め、記事の修正には、このブラウザの検索機能を使って時間短縮を図るとともに、質の高い記事、修正漏れのない記事作成を行い、検索結果の上位表示を狙っていきましょう。
またブログで収入を上げる!、行き詰っている、進めて行く道が分からない、既に迷子になっている、などの場合には、以下のメルマガにも登録してみてくださいね。








コメント