
知らないうちに「画像だけのページ」(「添付ファイルのページ」と呼ばれるもの)ができて、検索結果に表示される(インデックスされる)場合があります。
たとえば「ドメイン名/画像のファイル名」や「ドメイン名/attachment/画像のファイル名」といった感じで検索結果に表示されるわけですが、それをクリックしてみると、画像が表示されているだけのページとなっていて、「あれ?なんでこんなページが表示されるの?」といった感じです。
※)調べるには、「site:ドメイン名」でグーグルやYahooで検索してみてください。
こういったページは、コンテンツのないページとして、SEO的に検索エンジンから見ても無駄なページに見えるだろうし、それにより、ブログ全体の質が落ちる(つまり検索順位の低下につながる)要因にもなりそうです。(アドセンスの審査時にも同じことが言えそうですね)
ということから、こうした「画像だけのページ」が検索結果に表示されないように(検索エンジンにインデックスされないように)するにはどうしたら良いか、ここでは一緒に見て行きましょう。
画像だけのページと必要な設定
まず「画像だけのページ」とは、例えば以下のようなページです。
画像のファイル名と画像だけ、みたいな、正にそれだけ、というページ。
こういったページは、ほぼ意味がない、ということで、検索結果に表示されないよう、ここでは以下の順で設定等を紹介してます。
- 1)検索結果に表示されないようにする設定
- まずこれだけ行えばよい、という設定
- 2)リダイレクトによる応急処置
- 上の1)に加えて、応急処置的に行っておいてもよさそうな設定
- 必要と思えばプラグインを使えばOK.
- 必要性が分からなければ、特にしなくても良い。
- 3)そもそも「画像だけのページ」ができる要因を排除する
- All in One SEO での注意するべき点
- 4)ネットで良く紹介されている、あまり意味がない設定を補足として紹介
- ワードプレスのオプション設定
内容が多くなったので、必要な個所を順に見てみてくださいね。
1)検索結果に表示されないように設定
画像だけのページを、そもそも検索結果に表示されないように(インデックされないように)するには、グーグルの検索エンジンに「画像だけのページはインデックスしないでね」とお知らせしておけば良いですね。
このお知らせには、metaタグと呼ばれるものの1つで「noindex」というものを使います。(以下のような感じ)
|
1 |
<meta name="robots" content="noindex"> |
このmetaタグは、htmlのheadセクション内(<head>~</head>の間)に記述するものですが、これを 「画像だけのページ」の場合につける、とすればOK。
何やら難しそうですが実際には簡単で、やり方は以下の4つぐらいがあります。
- 1)使用しているテーマの設定を利用する
- 2)プラグインを利用する(All in One SEO Pack など )
- 3)functions.php に記述する
- 4)テーマヘッダーに記述する
いずれのやり方でも良いですが、もっとも単純なのが1)「テーマの設定の利用」、続いて2)「プラグインの利用」。
それ以外の対応では3)か4)となりますが、functions.phpを編集するのは怖い、いやだ、という場合には、4)の「テーマヘッダーに記述する」で対応してみてください。
では、1、2、3、4の各々どうやるのか見て行きましょう。
1)テーマの設定を利用する場合
これは使用しているテーマ(賢威とかCocoonなど)にその設定があるかどうかによりますが、使っているテーマの設定の中に「SEO」とか「SEO設定」などがあれば、そこを確認してみてください。
残念ながらというか、私が愛用している賢威(ver7 or 8)のSEO設定にはありませんが、たとえば Cocoon というテーマでは、「Cocoon設定」の中の「SEO」の項目にあります。
このテーマでは初めから添付ファイルページは noindex に設定されているようです。(ということから、この記事を見ている人の中には Cocoon を使っている人はいない、ということになりそうですね ^-^;))
ということで、まず使用しているテーマの設定(の中にあるSEOの設定項目)を確認してみましょう。
2)プラグインを利用する場合
ここでは「All in One SEO Pack」というプラグインを使った noindex の設定の仕方です。
「All in One SEO Pack」は人気のプラグインの1つで、使用している場合も多いと思います。このプラグインを使用している場合には、プラグインの「一般設定」から noindex の設定をすればよいですね。
※)「All in One SEO Pack」を使ってない場合には、まずこのプラグインをインストールして有効化しておきましょう。
- ①:ワードプレスにログインして、メニューから「All in One SEO」を選択
- ②:「一般設定」をクリック!
↓↓↓↓↓↓
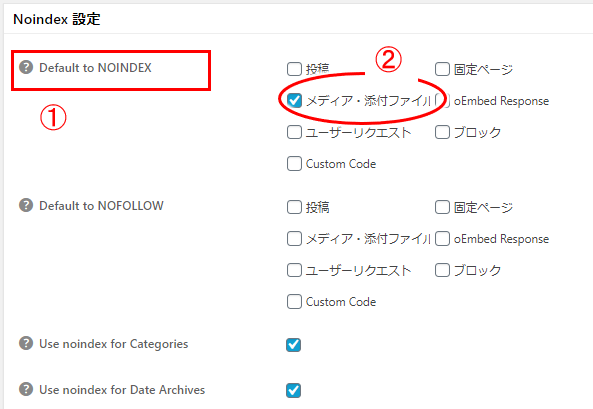
一般設定が表示されたら、かなり下の方に「Noindex 設定」があるのでそこまでスクロール!
- ①:Noindex設定の中にある「Default to NOINDEX」を見つける
- ②:その中にある「メディア・添付ファイル」にチェックを入れる
- ③:設定の下の方にある「設定を更新」をクリック!
以上で完了です。
プラグインの場合にはとっても簡単ですね。
3)functions.php に記述する場合
functions.php に記述するには、まずワードプレスにログインし、左のメニューにある「外観」から「テーマエディター」を選びます
その後、「テーマのための関数」(functions.php)を選択し、ファイルの最後に以下のコードを記述(貼り付け)します。
|
1 2 3 4 5 6 7 |
/* 画像だけのページにnoindexを設定する */ function my_add_noindex_to_attachment_page(){ if (is_attachment()) { echo '<meta name="robots" content="noindex">'; } } add_action('wp_head', 'my_add_noindex_to_attachment_page'); |
(参考までに)
この中で、「if ( is_attachment() )」が「画像だけのページでは」という条件を付けていて、その場合には、<meta ~ >というコードを付けてね、という形になってます。
ここでは具体的に、賢威、Stinger、Simplicity、cocoonといったテーマではどうなるか、みておきましょう。
この操作によって、グーグルの検索エンジンに「画像だけのページはインデックスしないでね」とお知らせすることができ、仮に「画像だけのページ」があったとしても、検索結果に表示されなくなります。
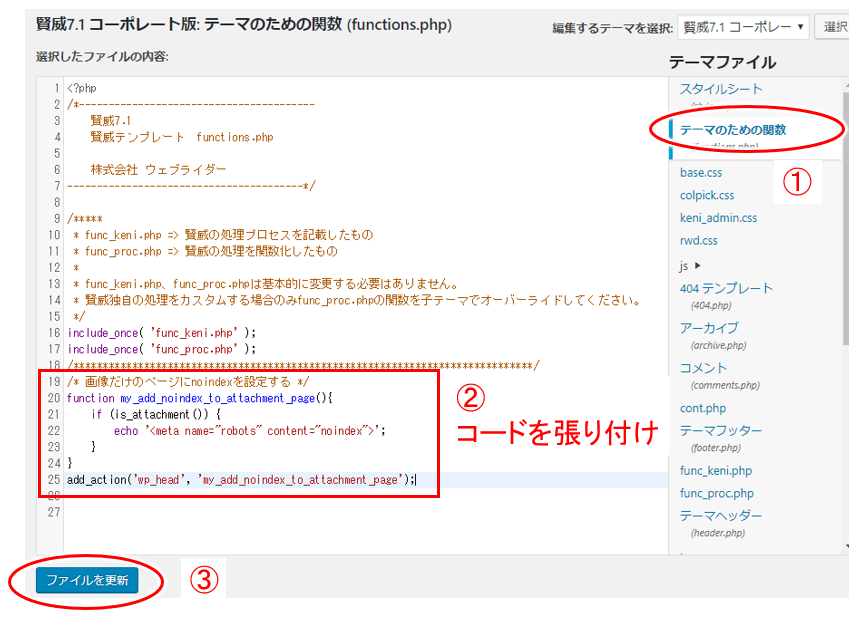
賢威の場合
- ①:「テーマのための関数」(functions.php)をクリックして選択
- ②:ファイルの最後にコードを貼り付け
- ③:「ファイルを更新」をクリック!
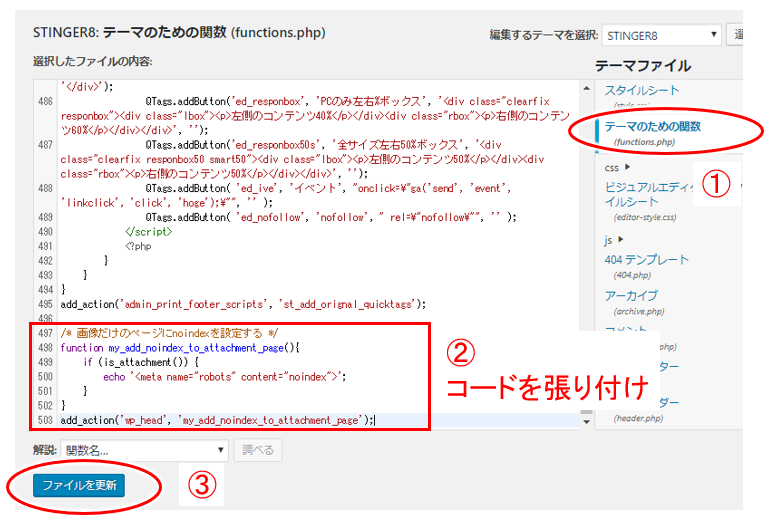
Stingerの場合
- ①:「テーマのための関数」(functions.php)をクリックして選択
- ②:ファイルの最後にコードを貼り付け
- ③:「ファイルを更新」をクリック!
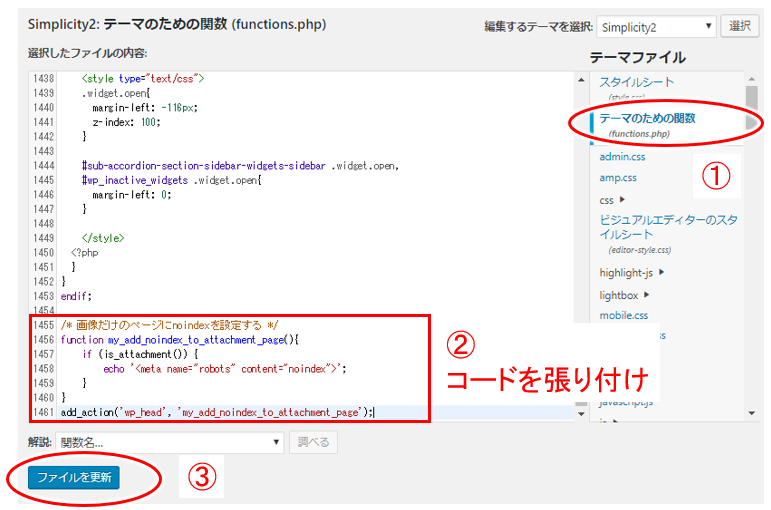
Simplicityの場合
- ①:「テーマのための関数」(functions.php)をクリックして選択
- ②:ファイルの最後にコードを挿入
- ③:「ファイルを更新」をクリック!
cocoonの場合
- ①:「テーマのための関数」(functions.php)をクリックして選択
- ②:ファイルの最後にコードを挿入
- ③:「ファイルを更新」をクリック!
4)テーマヘッダーに記述する場合
上で見た「functions.phpに記述する方法」ではなく、テーマヘッダーに記述するやり方を見てみます
まずワードプレスにログインし、左のメニューにある「テーマエディター」から「テーマヘッダー」を選び、<head>~</head>内に以下のコードを記述します。
|
1 2 3 |
<?php if ( is_attachment() ): ?> <meta name="robots" content="noindex"> <?php endif; ?> |
(参考までに)
先頭にある「if ( is_attachment() )」が「画像だけのページでは」という条件を付けていて、その場合には、真ん中の行にあるmetaタグを挿入し、「検索結果に表示しないでね。インデックスしないでね」とグーグルにお知らせする、というわけです。
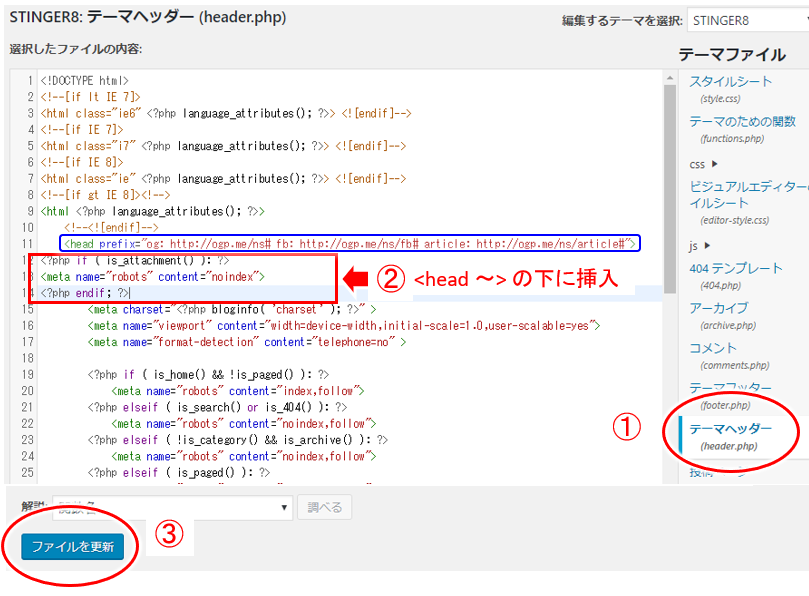
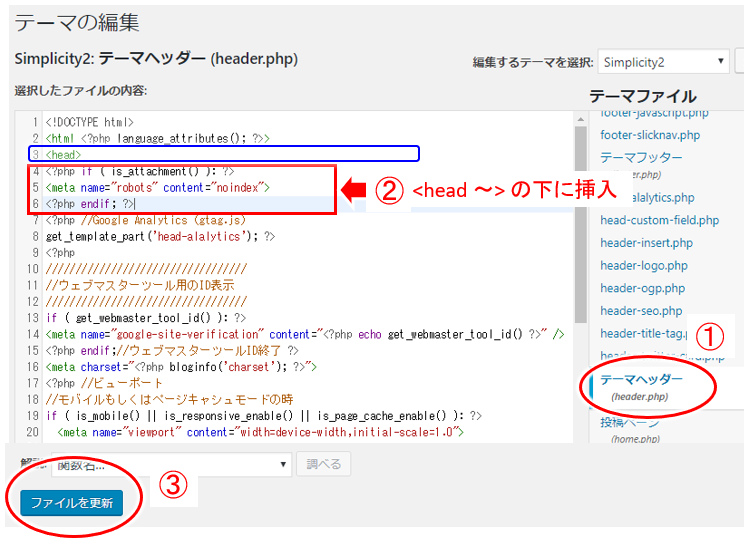
では、ここで具体的に、賢威、Stinger、Simplicity、cocoonといったテーマではどうなるか、みておきましょう。
【共通の操作】テーマエディターを選択
まずどのテーマにも共通しますが、テーマエディターを開きます。
- 「外観」⇒「テーマエディター」(テーマの編集)を選択
その後「テーマヘッダー」を選択して、上で見たコードを挿入しますが、どのテーマもやることは同じです。
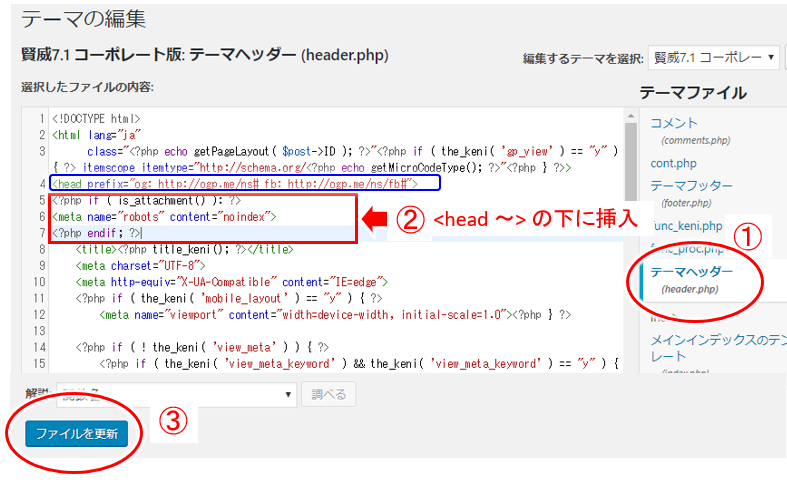
賢威の場合
- ①:「テーマヘッダー」をクリックして選択
- ②:<head … >を見つけて、その下にコードを挿入
- ③:「ファイルを更新」をクリック!
Stingerの場合
- ①:「テーマヘッダー」をクリックして選択
- ②:<head … >を見つけて、その下にコードを挿入
- ③:「ファイルを更新」をクリック!
Simplicityの場合
- ①:「テーマヘッダー」をクリックして選択
- ②:<head>を見つけて、その下にコードを挿入
- ③:「ファイルを更新」をクリック!
cocoonの場合
- ①:「テーマヘッダー」をクリックして選択
- ②:<head>を見つけて、その下にコードを挿入
- ③:「ファイルを更新」をクリック!
2)リダイレクトによる応急処置
上で見た「検索結果に表示されないように設定」すれば、その内、検索結果から「画像だけのページ」はなくなると思いますが、それまでの応急処置として、「画像ページがクリックされたら他のページを表示する」(つまりリダイレクトする)という対応もありますね。
このリダイレクトを使うとしたら
「画像が使われている元記事へ自動的にジャンプする」
が良さそうです。
この対応をするには「Attachment Pages Redirect」といったプラグインがあったりします。このプラグインはインストールして有効化するだけでOK。
(プラグイン⇒新規追加⇒「Attachment Pages Redirect」を検索してインストール⇒有効化)
このプラグインを使うと、動作的には以下になります。
- 1)添付ファイが貼られている元記事がある場合
- 画像だけのページにアクセスすると、自動で元記事が表示される
- 検索エンジンには301リダイレクトを返す(恒久的なURL変更を検索エンジンに伝える)
- 2)添付ファイが貼られている元記事がない場合
- 画像だけのページにアクセスすると、自動でHOME(トップページ)が表示される
- 検索エンジンに302リダイレクトを返す(一時的なURL変更を検索エンジンに伝える)
- 3)添付ファイルが貼られている元記事はあるがゴミ箱の中や非公開
- 画像だけのページにアクセスすると、404エラーが表示される。(ページが見つからないことを検索エンジンに伝える(ので、その内、検索結果からは消えることになる))
とりあえず「画像だけのページ」の対応を何らかしておきたい、といった、応急処置的に使うにはこのプラグインだけでも十分だと思います。
3)「画像だけのページ」ができる要因を排除する
上で見た対応をしておけば、仮に「画像だけのページ」が何らかの要因で生成されたとしても、検索結果に表示されなくなるので、「画像だけのページ」があるのかないのかを気にする必要はなくなります。
でも、そもそもですが、この「画像だけのページ」が検索結果に取り込まれてしまう要因を排除しておく、というのが良いですね。
良く原因となりそうなものは、以下2つ。
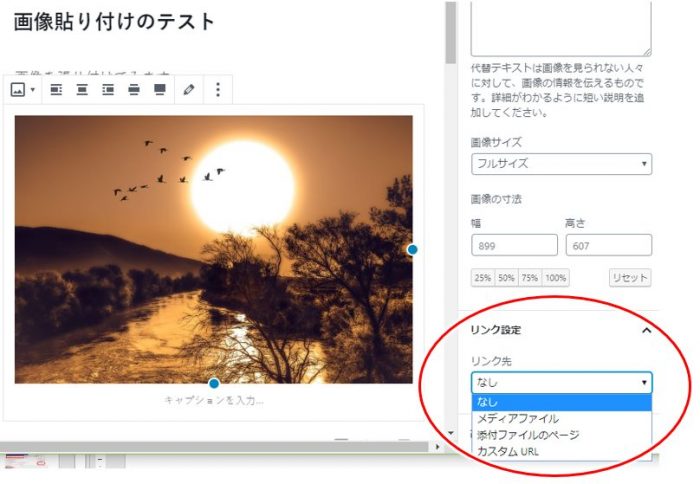
- 1)画像のリンク先に「添付ファイルのページ」を指定している
- 2)サイトマップの生成をプラグイン「All in One SEO」を使っている
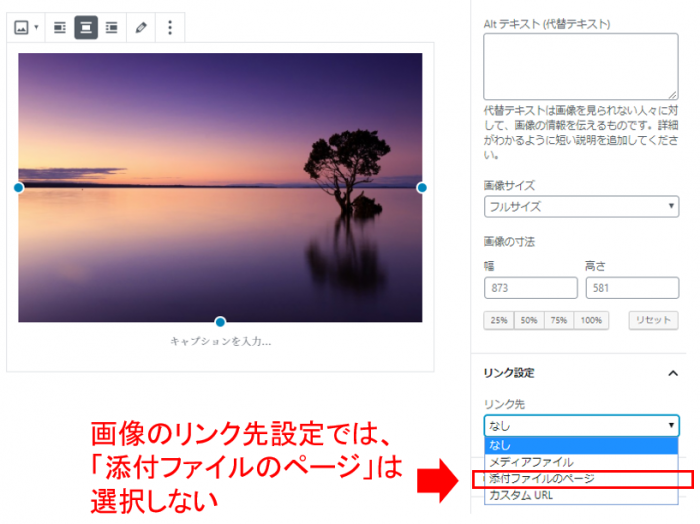
1)画像のリンク先と「添付ファイルのページ」
画像のリンク先を「添付ファイルのページ」にすると、検索エンジンがそのリンクを辿って検索結果に表示する(インデックスする)ようです。
ということから、そもそも画像のリンク先として「添付ファイルのページ」は選択しない、としておけば良いですね。
2)「All in One SEO」を使っている場合
プラグインの「All in One SEO」を使っている場合に、この「画像だけのページが検索結果に出て来る」ということが良く起きているようです。
「All in One SEO」を使っている場合には、画像だけのページが検索結果に表示されないよう、「一般設定」の中にある「コンテンツタイプ設定」では「メディア」のチェックを外しておきます。
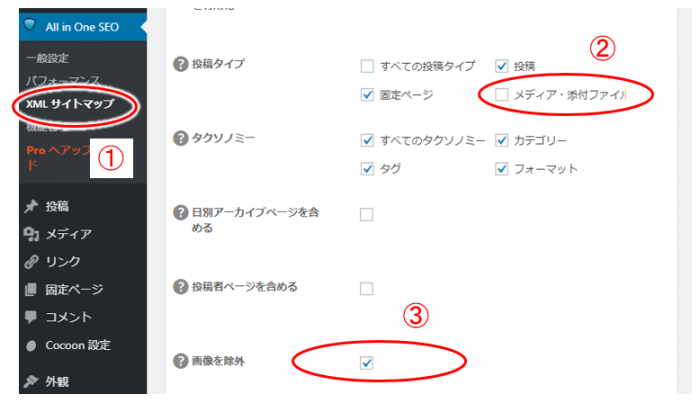
また「All in One SEO」でサイトマップ(sitemap.xml)を生成している場合には、以下にある②の「メディア・添付ファイル」のチェックは外し、③の「画像を除外」にチェックを入れておきましょう。
①の「XMLサイトマップ」が表示されていなければ、このプラグインでサイトマップ(sitemap.xml)を利用していないと思いますので、気にしなくてもOK.
4)【補足】ワードプレスのオプションを設定する
そもそも画像だけのページが作られないよう、ワードプレスのオプションで設定する、という解説もネット上では見られますが、これはあまり役に立ちません。(というか少々誤解があるようです)
参考までに紹介しますが、この設定で出来ることは、
画像を記事内に挿入した時、画像の「リンク設定」の「リンク先」の初期値を「なし」にする
というだけのもの。
一応、この設定をするための手順を以下に紹介しますが、あくまで参考程度、ということで見ておけばOK。
(この設定画面は、昔のワードプレスでは「設定」の中から「その他の設定画面」でアクセスできていたものが、ワードプレス3.0あたりからこの設定が表面上削除され、直接アクセスして表示するものに変わってます)
手順は以下の通り。
- 1)隠された設定画面(オプション設定画面)を表示
- ドメイン名/wp-admin/options.php にアクセス
- 2) 「image_default_link_type」を「none」に設定
- 目で見て探しても良いが、ctrl+Fで検索窓を表示して「image_default_link_type 」 を検索すると速い
- 3)変更を保存
- 最後に「変更を保存」しておく
実際には以下の様になります。
1)オプションの設定画面を表示
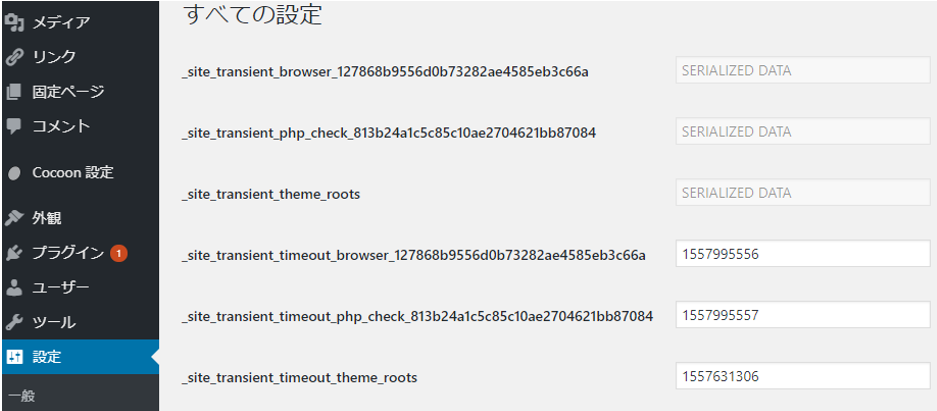
ドメイン名/wp-admin/options.php にアクセスすると、以下のような
隠れている設定画面(すべての設定)が表示されます。

↓↓↓↓↓↓
2) 「image_default_link_type」を「none」に設定
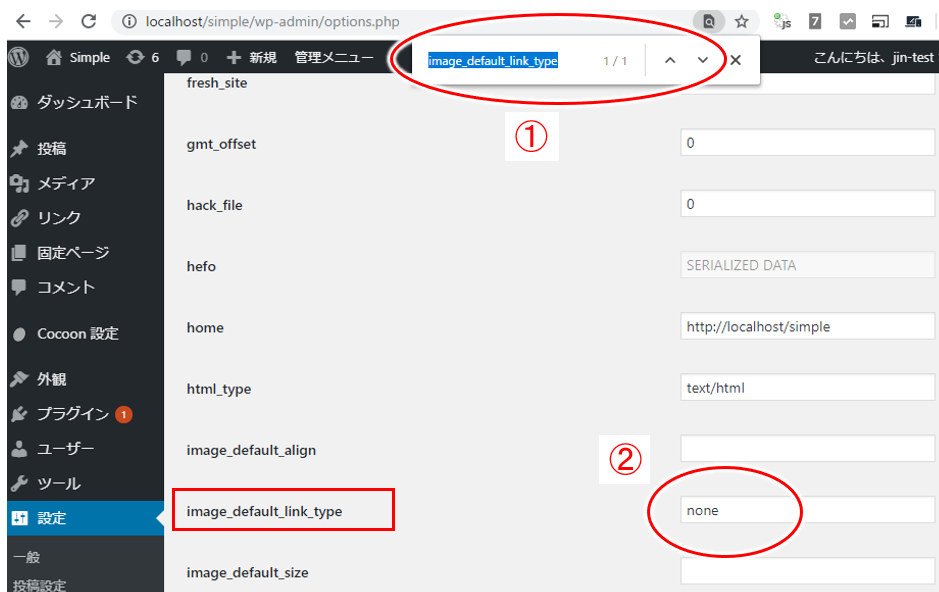
表示されたオプション設定画面で、
「image_default_link_type」を探して「none」を設定。
目で見て 「image_default_link_type」 を探しても良いですが、ctrl+Fで検索窓を表示して検索するのが速いです。

- ①:ctrl + F で検索窓を表示して 「image_default_link_type」を検索
- ②:「none」を入力
↓↓↓↓↓↓
3)変更を保存
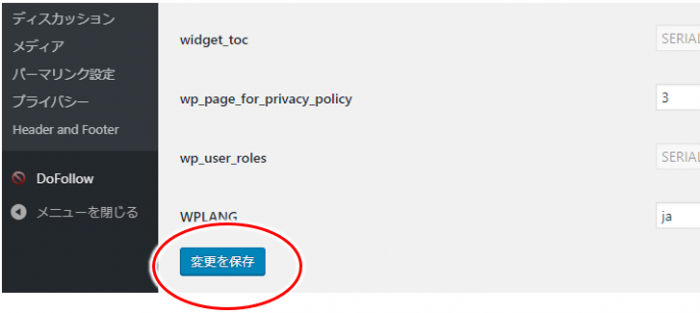
最後に変更を保存しておきます。

- 画面下方にスクロールして「変更を保存」をクリック!
この設定をしたところで、単に画像に対するリンクの設定の初期値が変わるだけで、あまり意味がない、というところで参考までに。
今回のまとめ
その画像自体に非常に価値があり、画像以外にコンテンツ(文章)がなくても、その画像を見るだけで充分価値がある、という場合には、画像だけのページもありなんでしょうが、通常そのようなケースはまずないと思います。
となると、画像だけが表示されるページは意味がなく、アドセンス審査では価値のないコンテンツ、として扱われるでしょうし、普通にブログ運営していく中でも、グーグルから見れば同様に、価値のないコンテンツのあるブログ、ということになるのは十分考えられそうです。
ブログ運営する中で少し細かい所になりますが、中長期的に見た場合、不要なものは表示しない、価値あるコンテンツだけを表示する、としていくのが良さそうですね。
ブログでの収益化、という点について、あれこれ悩んでいる、うまくいかない、という場合には、以下のメルマガにも登録すると、ヒントが得られるかもしれませんよ。




















コメント
ありがとうございます!
とても助かりました!
JINです。コメント、ありがとうございます!
この記事がお役に立てたようで何よりです。
これからも頑張って進めて行きましょうね。