
アドセンスでは、見出し前に広告コードを挿入することが多いと思いますが、記事内にショートコードなどで入れたり、moreタグ前後に入れたりするのは結構面倒。
(moreタグの場合、そもそもmoreタグの入れ忘れ、なんてこともありますし)
ここではアドセンス広告を簡単に記事内の見出し前に自動で挿入する、手間いらずでおすすめのプラグイン「Ad Auto Insert H」をご紹介。
このプラグインは単に広告コードを挿入する、というだけでなく、広告の遅延読込みにも対応していることから、検索順位UP、収益アップも狙える、正にアドセンスを使ったブログやサイトには欠かせないものになると思います。
既に他のプラグインを使ってショートコードで広告を記事内に入れている場合でも、簡単に置き換えできる機能も用意されてることから、まずは試してみてください。
動画で簡単説明
動画での簡単説明です。
詳しくは下方の本文でみてみてください。
- このプラグインでできること(プラグイン概要)
- インストールと有効化
- おすすめの簡単設定
- 遅延読込みや自動広告の設定まで
「上手に活用する方法」や「収益の最大化の狙い方」、「すでにショートコードで広告を入れている場合」については、この下の方で見てみてください。
インストールと有効化
まずはプラグインのインストールと有効化。
プラグインのインストールと有効化の経験があれば、以下で進めてみてください。
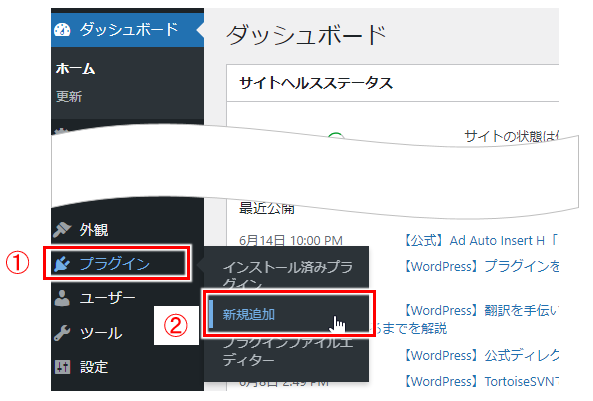
- ワードプレスの管理画面
⇒「プラグイン」
⇒「新規追加」
⇒「Ad Auto Insert H」をコピペで検索
プラグインのインストール&有効化が終わると、
以下のように自動で設定画面が表示されます。

後は以下でサクサクっと設定していきましょう。
シンプル、おすすめの設定
まずは「これだけ設定すればすぐ使える」といった簡単おすすめの設定をご紹介。
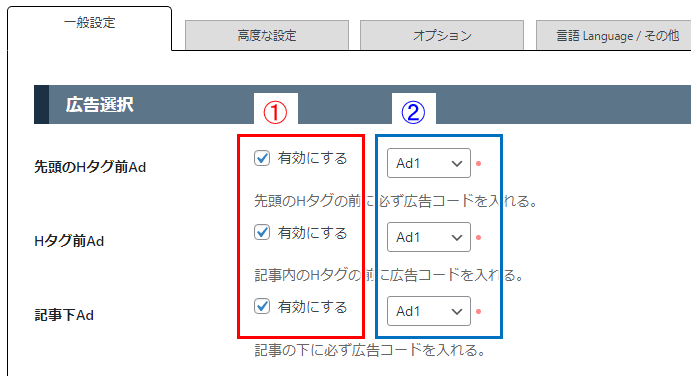
1)広告選択

- ①:「有効にする」すべてにチェックを入れる
- ②:全てそのまま(Ad1)でOK
まずここで記事のどこにアドセンス広告を挿入するかを設定します。
「有効にする」すべてチェックを入れることで、記事内の
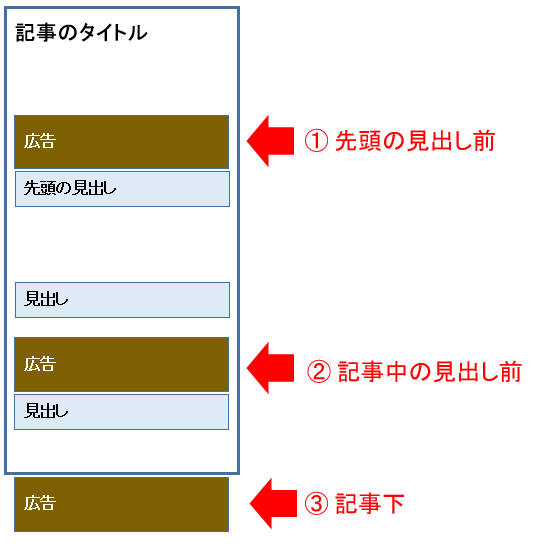
先頭の見出し前、記事内の見出し前、記事下
にアドセンス広告が自動で挿入されるようになります。

※)広告と広告の間に十分なスペースを空けて自動で挿入されます。
(スペースについては下方「広告の間隔」設定を参照)
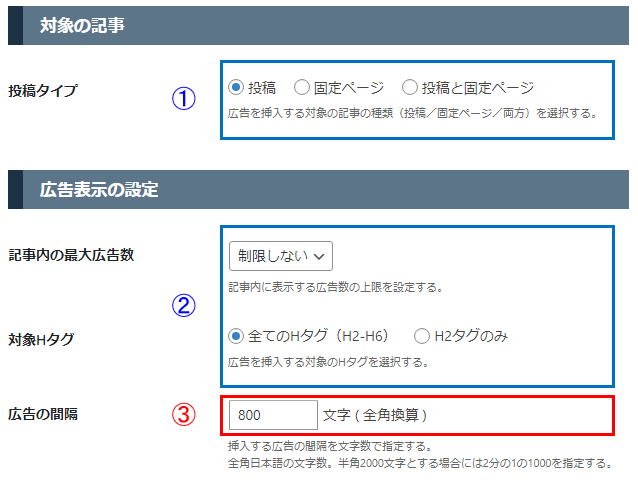
2)対象記事や広告表示の設定

- ① 投稿タイプ:「投稿」でOK
固定ページも広告を表示したい場合には、「投稿と固定ページ」を選択しておく。 - ② 記事内の最大広告数:「制限しない」でOK
第歳でも3つぐらいに制限したいなどの場合には、数値を選択しておく。 - ② 対象Hタグ:「すべてのHタグ(H2-H6)」でOK
H2(見出し2)だけにしたい、という場合には「H2タグのみ」を選択。 - ③ 広告の間隔:800ぐらいにしておく
初期値 1000 のところ、若干少なめの800ぐらいにとりあえずしておく。
③の「広告の間隔」は、広告と広告の間のスペースを文字数を決める設定。
例えば2000文字ぐらいの記事では、1000としておくと記事の中間あたりに広告が自動で挿入されないので、若干少なめの数値にしておくのが良さそうです。
基本的に3000文字ぐらい(またはそれ以上)の記事を書いている、という場合には1000のままでもOKです。
記事編集画面でその記事固有の数値に変更できるので、プレビュー表示でどんな感じで広告が自動挿入されるか確認して、必要であれば数値を変更すれば良いですね。
3)広告コードの設定
続いて自動で挿入する広告コードの設定。
アドセンスのサイトから「ディスプレイ広告」の広告コードを取得しておきましょう。
アドセンスの広告コードの取得は簡単です。
まずアドセンスのサイトにログインした後、以下の操作で取得できます。

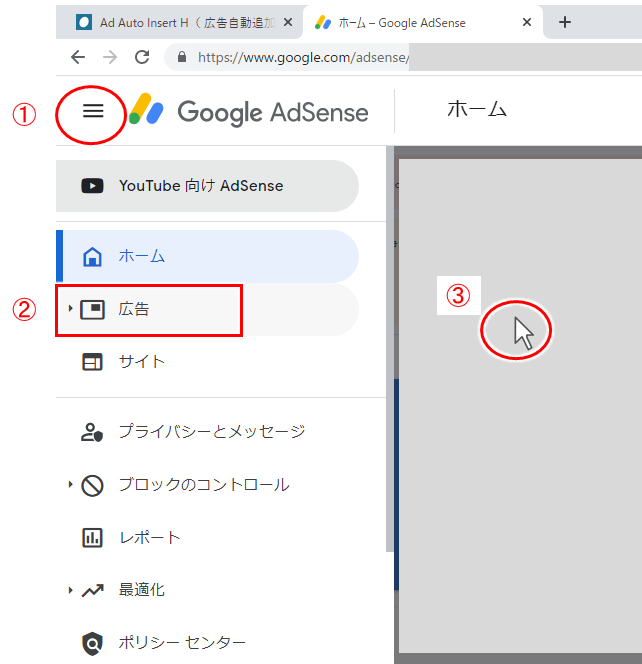
- ①:左上のメニューアイコン(横3本バー)をクリック
- ②:メニュー中の「広告」をクリック
- ③:その後右横の領域をクリック
↓↓↓↓↓↓
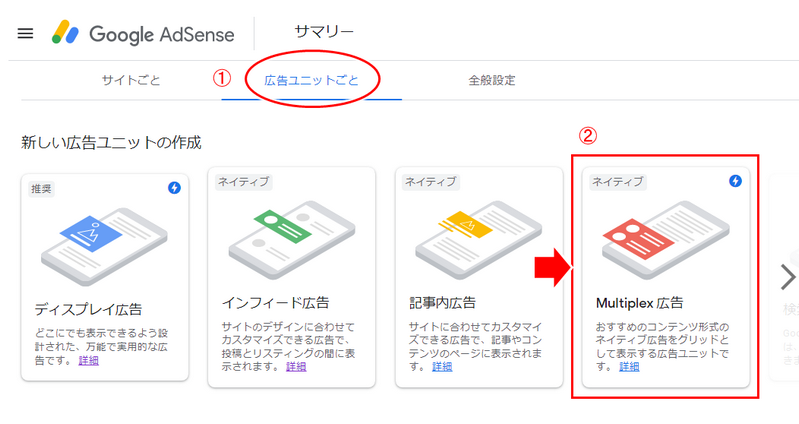
「広告ユニットごと」をクリックして広告を選択します。

- ①:「広告ユニットごと」を選択
- ②:「ディスプレイ広告」をクリック!
↓↓↓↓↓↓
広告コード作成(広告コード取得)の画面になるので
順次設定してコードの取得を行います。

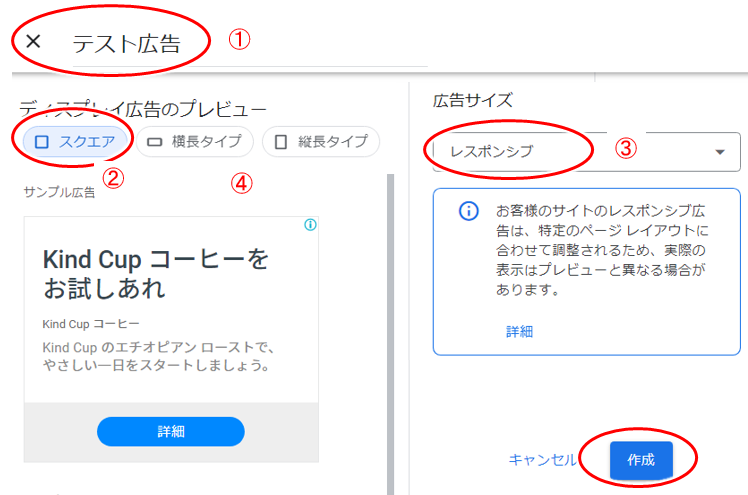
- ①:適当に名前を付けておく
- ②:スクエア(四角)をとりあえず選んで置く
- ③:「レスポンシブ」でOK
- 最後に右下の「作成」をクリック!
↓↓↓↓↓↓
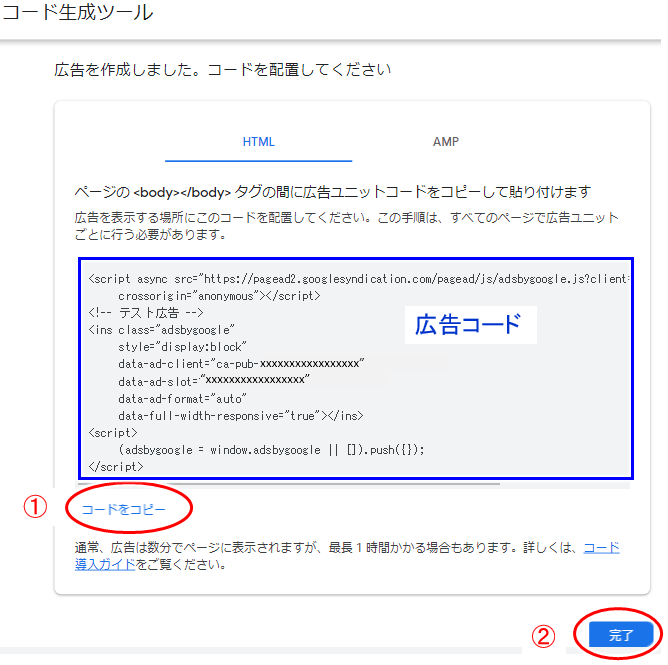
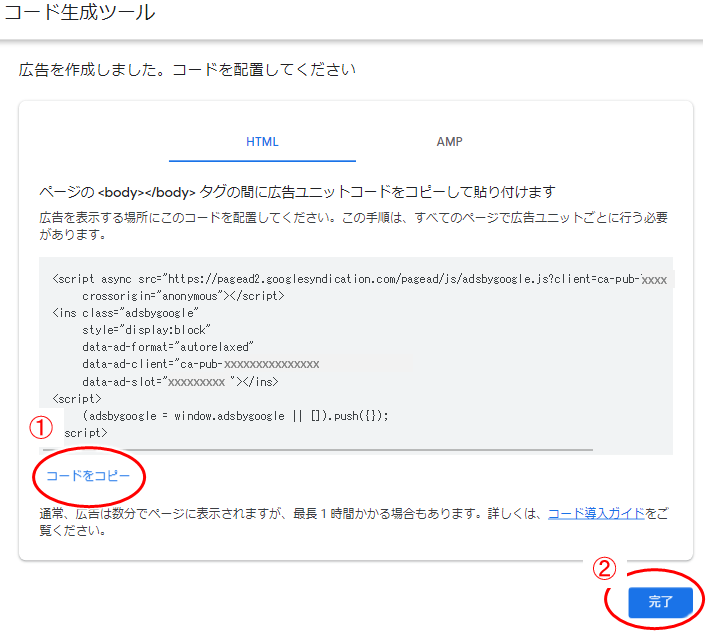
今設定した広告コードが表示されます。

- ①:「コードをコピー」をクリック!
- ②:「完了」をクリックして終わり
コピーした広告コードはまずメモ帳などに貼り付けて保存しておきましょう。
これでディスプレイ広告の広告コードが取得できました。(やったね!)
ディスプレイ広告のコードを取得後、以下の設定をサクサクっと行います。
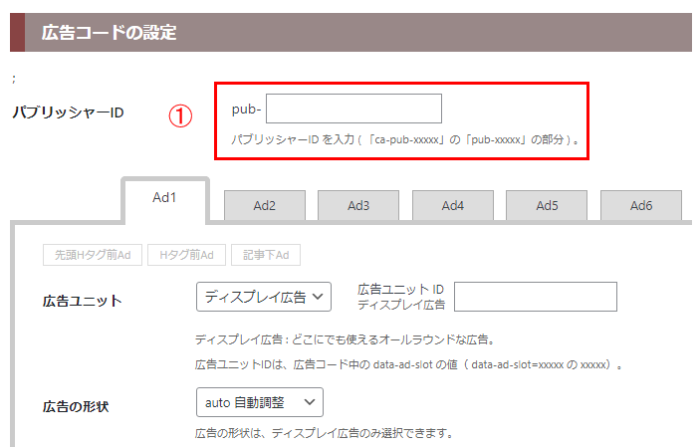
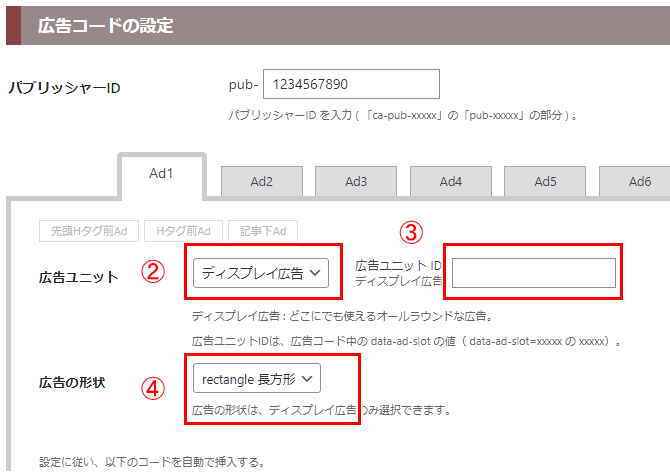
まずパブリッシャーID(サイト管理者ID)の入力から。

- ①:パブリッシャーID(サイト管理者ID)を入力
パブリッシャーID(サイト管理者ID)は、
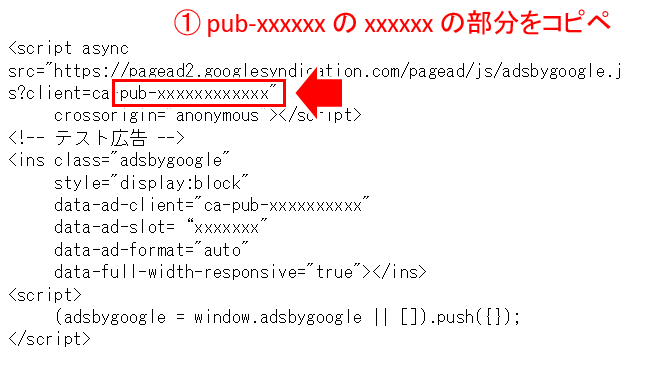
さきほど取得した広告コードを見れば分かります。

「ca-pub-xxxxxxxxx」の「xxxxxxxx」の部分をコピペすればOK。
続いて、広告ユニットと形状の設定。
先ほど取得した「ディスプレイ広告」の広告コードを設定します。

- ②:「ディスプレイ広告」に変更
- ③:広告コード中のユニットIDをコピペ(下方参照)で入力
- ④:rectangle(長方形)を選択
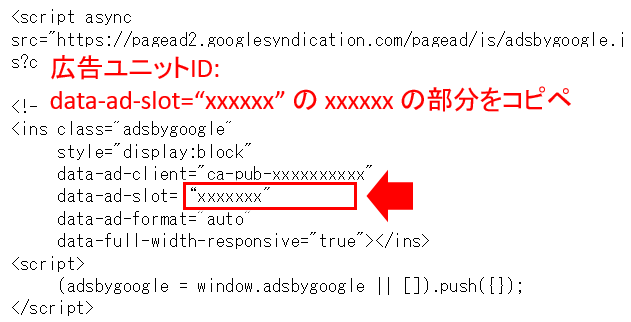
③の「広告ユニットID」は、先ほどコピペしたコード中の、
「data-ad-slot="xxxxxxxxx"」の xxxxxxxx をコピペすればOK。

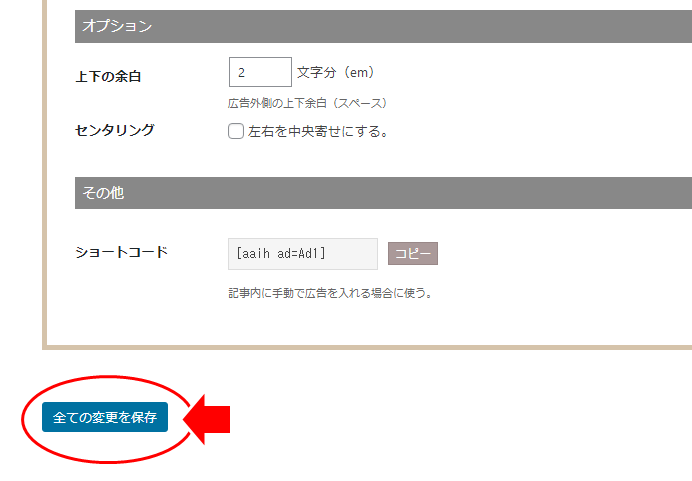
4)最後に設定を保存
以上が出来たら最後に設定を保存しておきます。

- 「すべての変更を保存」をクリック!
以上で、「これだけ設定すればすぐ使える」といった簡単おすすめの設定は終わり!
これだけで設定した広告コードが、記事内の見出し前と記事下に、自動で挿入されるようになります。
これだけでも良いですが以下を参考に、
検索順位UP、収益UPのために「広告の遅延読込み」(LazyLoad)の設定もしてみてください。
遅延読込み(LazyLoad)と自動広告
遅延読込みの設定
アドセンス広告は、アクセスして来た人に合う広告、記事内容にあった広告を自動で表示してくれるので、サイト運営者は広告を選ぶ必要がなくとっても便利。
でもデメリットもあり、それがページの表示スピード。
アドセンス広告を貼ると広告を読み込むための時間が必要になり、ページ表示スピードもざっくり半分になったりそれ以下ぐらいまで落ちます。
検索する人はスマホでの検索がPCに比べて断然多い、ということから、グーグルはスマホでのページ表示スピードを非常に重要視していて、スマホでの表示スピードが遅ければ検索順位にも影響します。
それを回避するのが「広告の遅延読込み」(LazyLoad)。
このプラグインには「遅延読込み」(LazyLoad)の機能もあるので、設定しておきましょう。

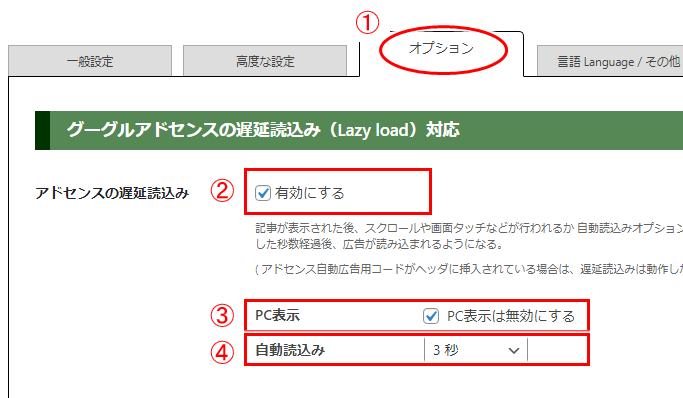
- ①:「オプション」をクリック
- ②:「有効にする」にチェックを入れる
- ③:「PC表示は無効にする」にチェックを入れる
- ④:「自動読込み」は3秒程度でOK
スマホ表示では、広告はそもそも最初に記事が表示されたとき、画面の下の方に隠れている場合が多いので、遅延読込みにしてもOK。
グーグルが気にしてるのはスマホ表示でのページスピードなので、PCでは遅延読込みせず広告を表示する、ということから③の「PC表示は無効にする」にチェックを入れてます。
この遅延読込みは、アドセンスの審査で「このコードを貼り付けてね」というAdSenseコード(実はこれはアドセンスの自動広告コード)がすでにヘッダ内に貼り付けられている場合は動作しません。
アドセンス審査時にそのコードを既にどこかで設定している、という場合には、そのコードは削除して、このプラグイン内の以下で改めて設定してみてください。
自動広告も設定しておく
上の方で設定した広告は記事中に自動で挿入されますが、
記事以外(記事の一覧など)でもアドセンス広告が表示されるように設定しておきます。

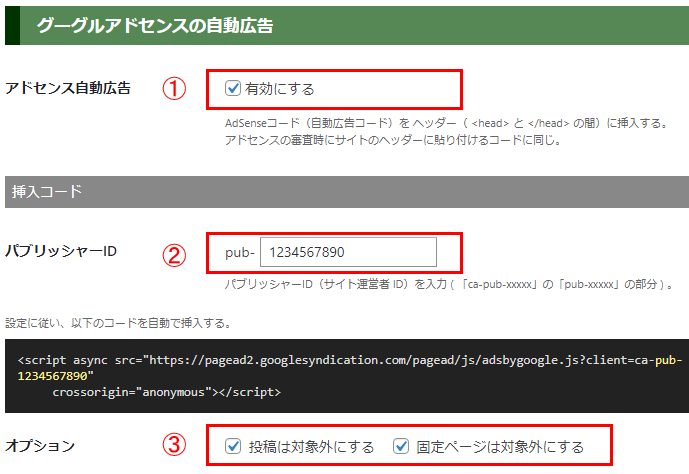
- ①:「有効にする」にチェックを入れる
- ②:パブリッシャーID(サイト運営者ID)を入力
※)最初に「広告コードの設定」で入力済の場合には、すでにその数値が表示されてます(ので改めて入力し直す必要はなし) - ③:「投稿は対象外」「固定ページは対象外」の両方にチェックを入れる
③の「投稿は対象外」「固定ページは対象外」にチェックを入れることで、アドセンスの広告は以下で表示されるようになります。
- 記事にはプラグインの設定によって見出し前や記事下に広告が表示される
- 記事以外の、たとえば記事の一覧では、アドセンスの自動広告が表示される
こうすることで、アドセンス広告の遅延読込み(スマホでの表示スピードUP)にもなり、またブログやサイト内でまんべんなくアドセンスの広告が表示されるようになり収益UPを狙います。
アナリティクスの設定
グーグルアナリティクスをすでに使用しているよ!
という場合では以下のように設定してみてください。
※)アナリティクスは必須ではないので、特に使用してない場合にはここは飛ばしてOK。
アナリティクスを既に活用している場合には、
このプラグインに設定を集約するとサイト管理も分かりやすくなると思います。
(このプラグインだけにアドセンスとアナリティクスの設定が集約できるので、どこで設定しただろう、と後で路頭に迷う必要がなくなります ← 過去経験あり ^-^;))

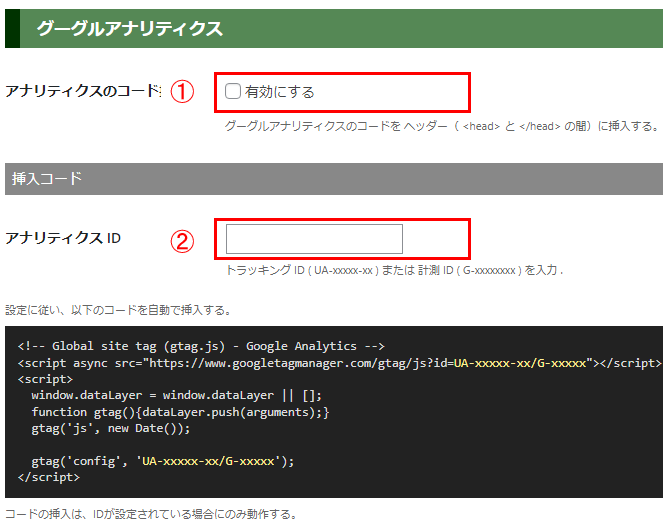
- ①:「有効にする」にチェックを入れる
- ②:アナリティクスのトラッキングID、または計測IDを入力
②の「トラッキングID」と「計測ID」については、
以前からアナリティクスを使用している場合には「UA」から始まる「トラッキングID」(例:UA-1234567890-1)を使用していると思います。
そうでない場合には「G」から始まる「測定ID」(例:G-ABCDEFG00A0)を使用していると思います。
どちらだっけ?という場合には(またはそもそも忘れてしまった、分からなくなったという場合には)、グーグルアナリティクスのサイトにログインして確認してみてくださいね。
上手に活用する方法
ここまでの説明の内容を設定すれば、あとはほったらかしでも良いですが、少し上手に活用する方法をご紹介。
デバッグモードを使って見る
「言語(Language)/ その他」の設定に「デバッグモード」という設定があります。
最初の内はこのデバッグモードを活用すると分かりやすいと思います。

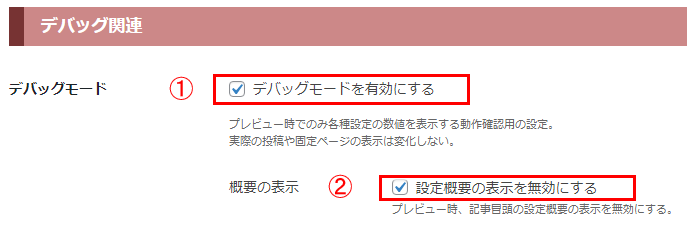
- ①:「デバッグモードを有効にする」にチェックを入れる
- ②:「設定概要の表示を無効にする」にチェックを入れる
デバッグモードを有効にすると、記事のプレビュー画面で以下のように挿入される広告などが視覚的に簡単に確認できます。
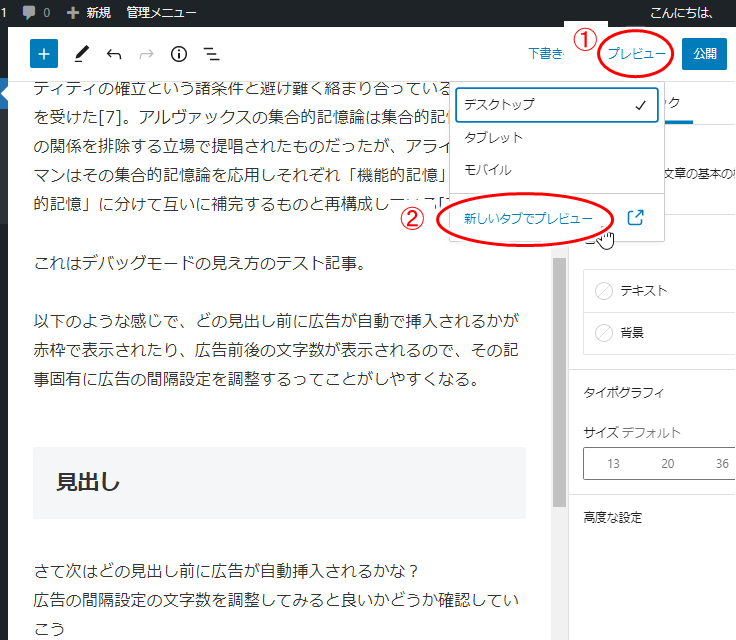
記事の編集画面から「新しいタブでプレビュー」を選択

- ①「プレビュー」をクリック
- ②「新しいタブでプレビュー」をクリック
↓↓↓↓↓↓
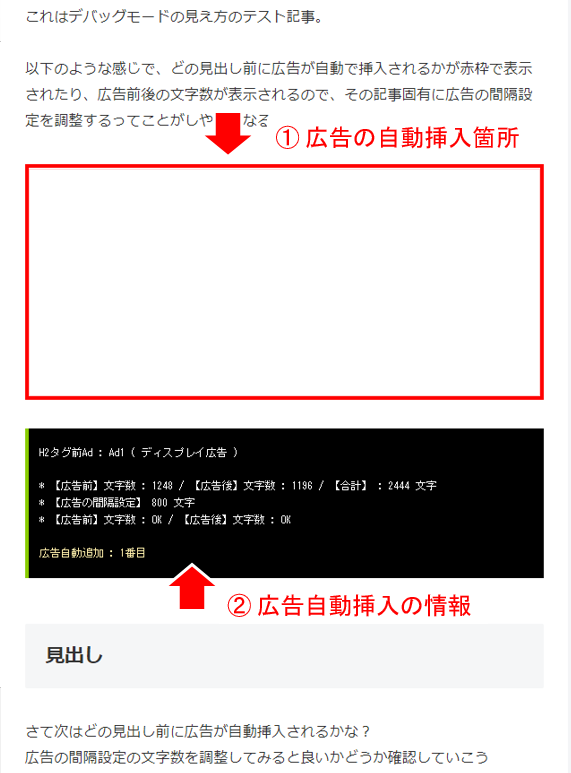
プラビュー画面では、自動挿入される広告が視覚的に確認できる。

- ①:自動挿入される広告は 赤枠 で表示される
- ②:自動挿入される広告の情報(見出し前後に何文字あるかなど)も確認できる
プレビュー画面でのみ確認できますが(実際の記事表示には影響はない)、このデバッグモードを有効にすると、どこに自動で広告が表示されるかが一目でわかります。
記事内に表示される広告が少なめだな、とか、多めだな、という場合には、「広告の間隔設定」の値を調整するのに役立ちます。
記事個別に広告の間隔を変更する場合には、以下の「編集画面で設定カスタマイズ」を活用してみてください。
編集画面で設定カスタマイズ
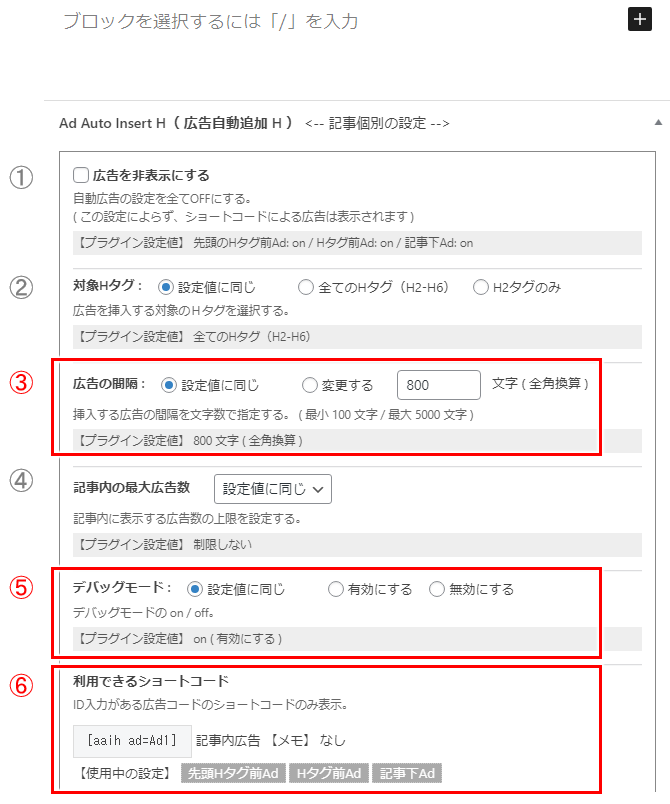
記事の編集画面では、記事下のカスタムフィールドと呼ばれる領域に、その記事固有の設定値に変更できるメニューが表示されます。

この設定は上で見たプラグインの設定を自体を変えるものではなく、
その記事固有の設定値として保存されます。
記事編集からプレビューで記事の見栄えを確認する時に、何か設定を変えたい、と思った場合にここで対象の設定値を変える、ということに使います
最もよく使うのが③の「広告の間隔」。
自動で挿入される広告が少ない、多い、という場合には、この広告の間隔の数値を変更してみてください。
またデバッグモードの表示がうるさい!という場合には、⑤でデバッグモードの表示を無効にすることもできます。
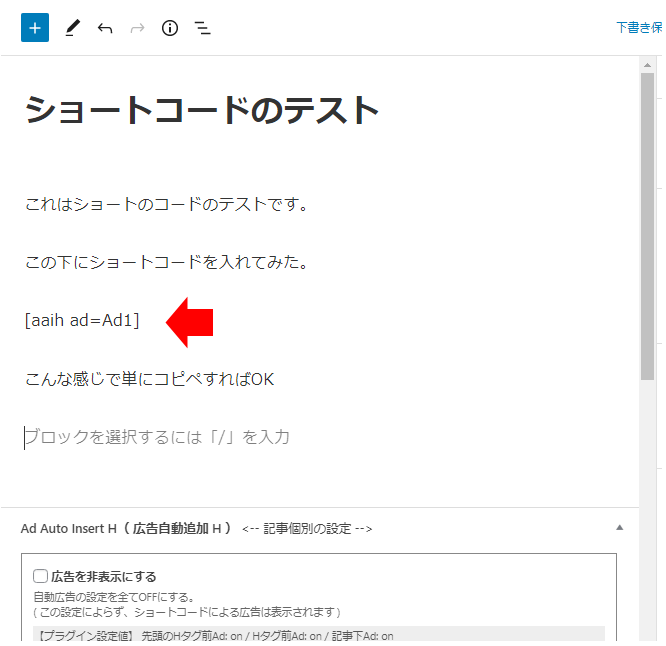
またショートレンジの記事(いわゆるトレンド記事)など文字数が多くない記事(文字数が少ないため記事の中に自動で広告が挿入されないような記事)とか、「ここに1つ広告を入れたい」といったその記事固有に手動で広告を入れたい場合、ショートコードを記事に貼り付けることで広告を挿入できます。
その場合には⑥に表示されるショートコードをコピペすればOK。

この記事固有の設定をするメニューは毎回使うものでもないですが、この記事では設定値を変えたいな、とか、ショートコードを使いたいけど忘れた!(設定に戻って確認するのが面倒)なんて時には活用してみてください。
※)ショートコードは、たとえば「アドセンス」とかで変換できるよう辞書に登録しておくのがおすすめ
収益の最大化を狙え!
最後にアドセンス広告で「収益の最大化」に対しての使い方。
ブログに合う広告を判別する
記事の中に自動で挿入する広告は、上で設定した「ディスプレイ広告」と他にも「記事内広告」があります。
運営するブログやサイトで、どちらの広告を使った場合に収益が高くなるかは、定期的に広告を変更してみて、平均的に収益の高い方に最終的に固定していくのが良いです。
そのためには以下のように使用してみてください。
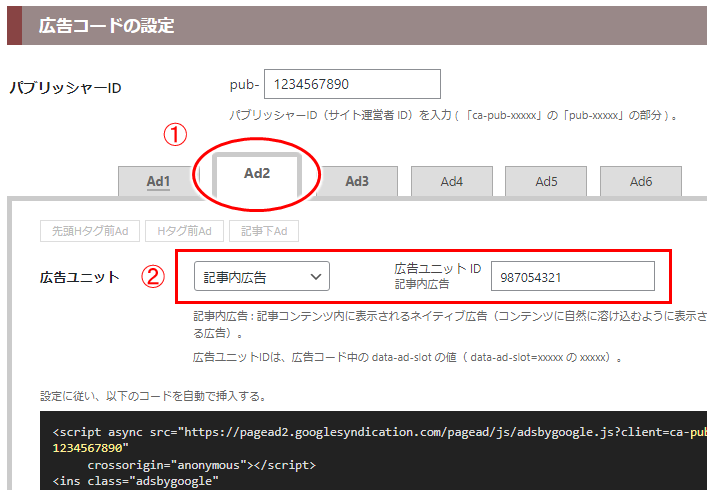
「一般設定」タブの「広告コードの設定」で、Ad2に記事内広告を設定する。

- ①:「Ad2」を選択
- ②:「記事内広告」を選択して、「広告ユニットID」を入力
アドセンスの記事内広告コードの取得は、上で見たディスプレイ広告のコードの取得に同じです。
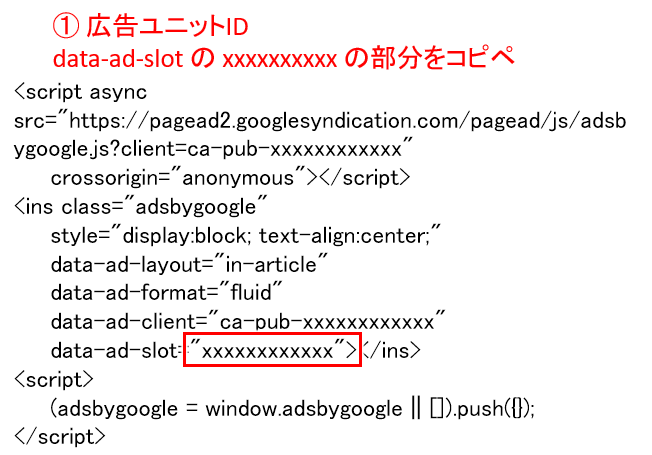
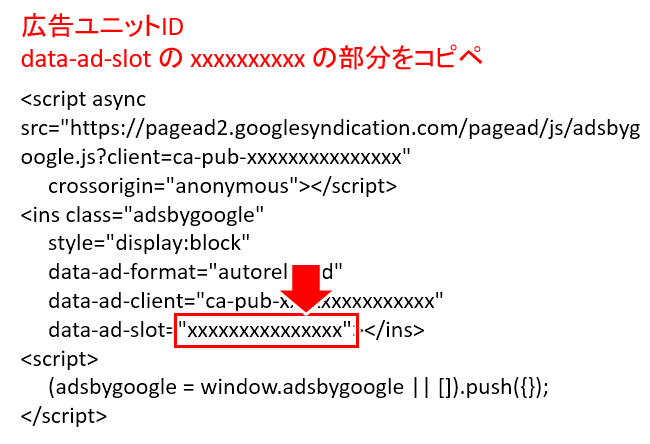
設定で必要な②の広告ユニットIDは以下の部分。

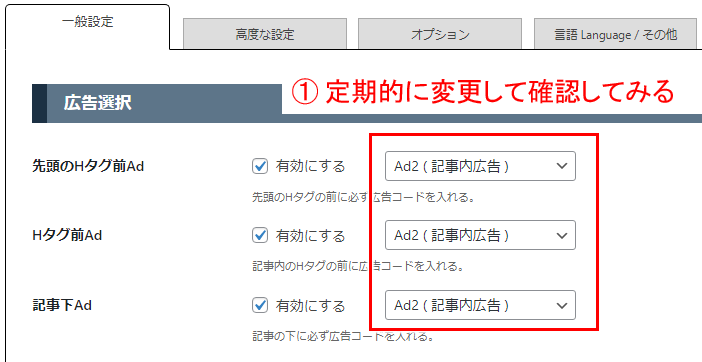
これで、アドセンスのディスプレイ広告をAd1、記事内広告をAd2に設定したことになりますが、このAd1, Ad2 を例えば1か月ごとなど、割と長い期間を置いて切り替えて、収益の増減をチェックしてみる。
切り替えは、一般設定の「広告選択」で瞬時にできます。

ブログやサイト、記事の書き方、記事内の画像の配置などで、使用する広告によって収益も変わることから、ある程度アクセスが来るようになり(PV(ページビュー)で言えば1日のPVが1000以上ぐらいが平均して来るぐらいで)収益も割と安定して来たな、という段階で試してみるのがおすすめです。
Multiplex広告を使用する
収益UPを狙うには、上で設定したディスプレイ広告、記事内広告以外にも取得できる Multiplex 広告を使うのがかなり効果的。
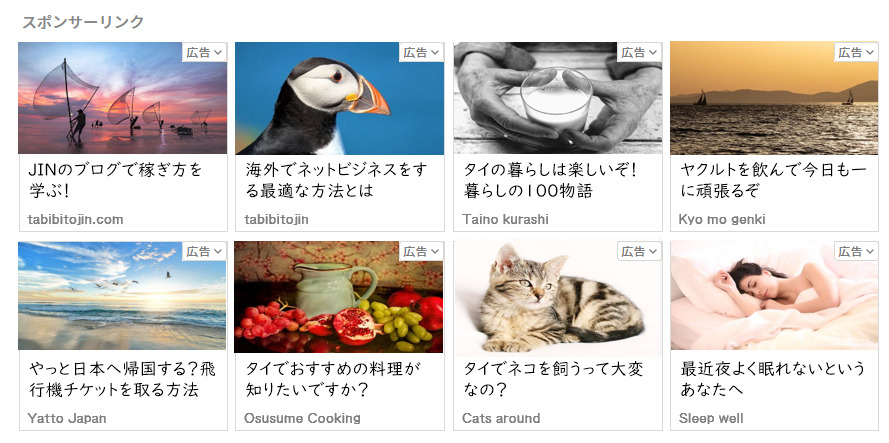
以下のような広告表示、記事の下などで見たことあるかもしれませんが、これがアドセンスのMultiplex広告と呼ばれるもの。

このMultiplex広告は、以前は「関連コンテンツ」と呼ばれていた広告で、一定以上のアクセス数があるサイトなど、ある条件をクリアしないと使用できない(広告コードが取得できない)ものでした。
今では名称も「Multiplex広告」となり、条件に縛られず、誰もが使えるようになってます。
この Multiplex 広告を使用すると収益が10%ぐらいアップすることも多く(私が直接指導している方の中では)収益が30%アップしたという報告もあったりして非常に有効です。
ある程度アクセスがないとその効果も実感できないと思いますが、最初から取り入れておく、というのも勿論あり。
この Multiplex広告の利用では、以下のように使用してみてください。
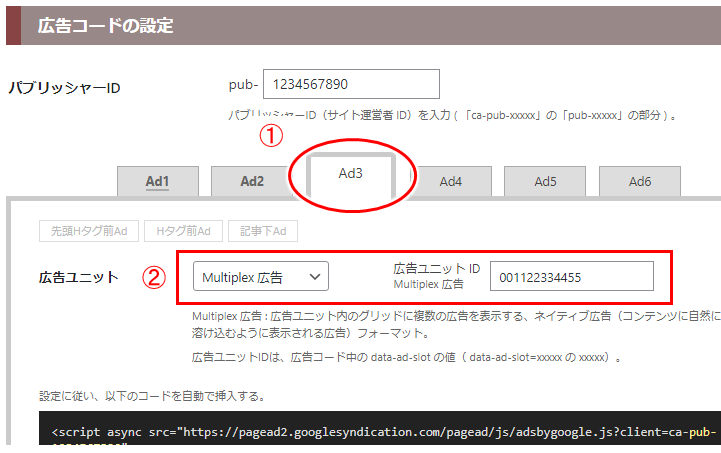
「一般設定」タブの「広告コードの設定」で、Ad3に Multiplex広告 を設定する。

- ①:「Ad3」を選択
- ②:「Multiplex広告」を選択して、「広告ユニットID」を入力
②の「広告ユニットID」の入力では、取得した広告コードの以下の部分をコピペすればOKです。

記事の下によく「関連記事」を表示しますが、関連記事の表示をこの Multiplex 広告に置きかえるか、サイドバーに入れる、そのいずれかで使って見るのが良さそうです。
Multiplex 広告を入れる場合も以下からショートコードをコピーして使ってみてくださいね。

既にショートコードで広告を入れてる場合
最後におまけですが、
すでに記事内にショートコードで広告を入れている場合には、以下参照してこのプラグインをお試ししてみてください。
私の場合もこのプラグインを使う以前は、他のプラグインを使って以下のように広告を入れてました。
- 記事の先頭:moreタグのところに自動で挿入
- 記事の中:ショートコードで手動で挿入
- 記事の下:自動で挿入
こうした使い方をしている方も多いと思いますが、
この使い方をしていても以下のようにすることで
この「Ad Auto Insert H」プラグインを使うとどうなるかお試しできます。
- 1)以前使っていたプラグインは一旦無効化する
- 2)ショートコードの置き換え機能を有効にする
以前使っていたプラグインを一旦無効化すると、
moreタグの箇所、記事の下には広告が表示されなくなり、
記事内に手動で入れていたショートコードが記事の中に残ります。
仮にそのショートコードを [ads num=1] とすると、
このショートコードを「高度な設定」にある「広告の置き換え」によって、上の方で設定した Ad1 や Ad2 などに自動で置き換えて広告を表示できます。

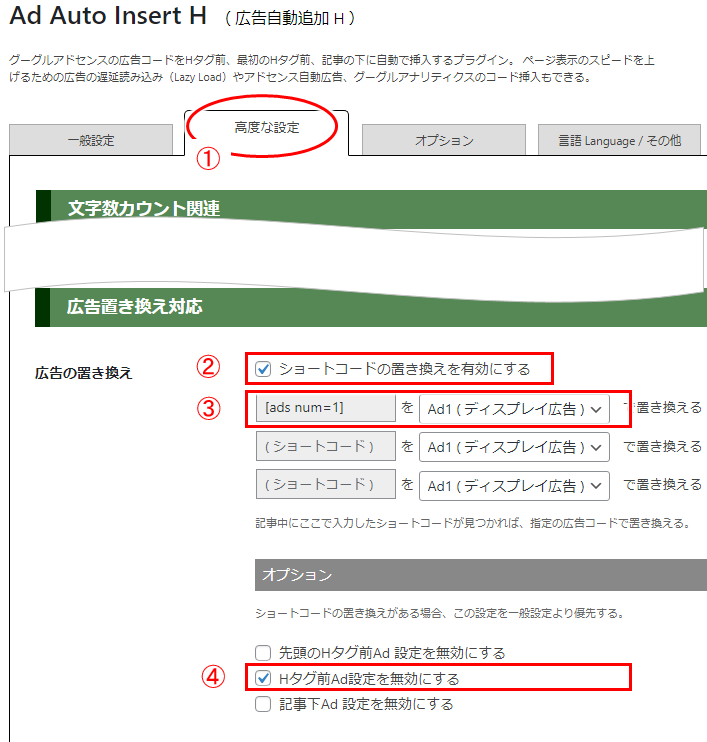
- ①「高度な設定」をクリック!
- ②「ショートコードの置き換えを有効にする」にチェックを入れる
- ③ 記事中に挿入していたショートコード(ここでは「ads num=1」)を入力して、
置き換えたい広告を指定(ここでは Ad1 を指定したところ) - ④ 「Hタグ前Ad設定を無効にする」にチェックを入れる
設定した後はページ下にある「全ての変更を保存」で保存します。
このように設定することで以下の動作になりますね。
- 1)more タグの箇所と記事下の箇所は、このプラグインの設定(最初のHタグ前Ad、記事下Ad)で広告を表示する
- 2)記事の中にある(以前使っていたプラグインの)ショートコードは、新たにAd1に自動で置き換える
- 3)記事の中にあるショートコードを新たにAd1などに置き換えるので、④「Hタグ前Ad設定を無効にする」にチェックを入れることで記事中への広告自動挿入はおこなわないようにして、広告の重複を避ける
こうすることで以前使用していたプラグインを一旦停止して、このプラグインに置き換えて試してみる、ってことが簡単にできます。
1か月2か月などある程度の期間使ってみて、どちらプラグインが良いのか(収益面から見たり、何か差があるのか、使い勝手など)を試してみて、その後、以前のプラグインの方が良さそうだ、となったら、このプラグインを無効化すれば、また以前のプラグインにすぐ戻れます。
今回のポイント
今回説明している「Ad Auto Insert H」では、記事の中にある見出し前に自動で広告が挿入できるプラグイン。
このプラグインを使う前は、記事の中の見出し前に、この辺りがいいかな、とスクロールしながら確認してショートコードを1つ1つ入れたりしてましたが、これが結構面倒で時間もそれなりにかかるもの。
これが自動化できるし、更に広告の遅延表示ができるのでスマホ表示のページスピードも大幅に改善できると思います。
広告を入れたり記事表示のスピード化に時間を使うのはもったいないし結構疲れたりしますので、プラグイン1つで解決できるのは嬉しいですね。是非1度お試しになってみてください。
また広告コードの設定ができたら、あとは本格的に収益化への道に入りますが、そもそも収益化の仕方が良くわからない、ブログもそもそもあまりわかっていない、収益化に取り組んでいるけど伸び悩んでいる、などあれば、以下の無料メルマガから是非情報を取ってみてください。










コメント