ブログの記事中に、YouTubeの動画を貼りたくなる場合があります。
この動画貼り付け、実は動画を視聴してもらうことで記事の滞在時間を長くし、検索結果の上位表示にもつながる重要なもの。(つまりSEO対策の1つ)
著作権などの関係で貼り付けてはダメな動画もありますが、貼り付けても問題ないものは積極的に使用する、という攻めも必要です。
ここではYouTubeの貼り付け方、そして更に時間指定やサイズ指定の方法などを解説します。
貼り付けていいもの悪いもの
グーグルアドセンスを利用するブログでは、
動画を貼り付ける際の注意点としては著作権です。
グーグルの規約的にも著作権を侵害する画像、動画などの利用はNGであり、何も考えずにあれこれ使用すると、グーグルアドセンスの広告配信が停止されることもあります。
- 貼り付けてダメなもの:
- TV番組や映画、CMなど、明らかに著作権があり、それを個人で動画としているもの
- 貼り付けても良いもの:
- 上記以外。基本は一般のユーザーが著作権を侵害しない対象を利用して動画を作成したもの。
- 補足:
- TV番組、映画、CMでも、YouTubeの公式チャンネルとして正式に配信されているものは利用できます。
- つまりは「他の人が作ったものを勝手に利用するのはダメ」「TV番組などでも、テレビ局や映画の制作会社、音楽事務所など制作元がYouTubeに動画として登録しているものは一般に利用OK」ということです
動画を利用する際には、
利用できるものかどうかを必ず事前に確認しましょう。
URLをそのまま貼り付け
では早速貼り付けてみます。
利用する動画はこちら
利用する動画は、即席で作った15秒のサンプル動画です。
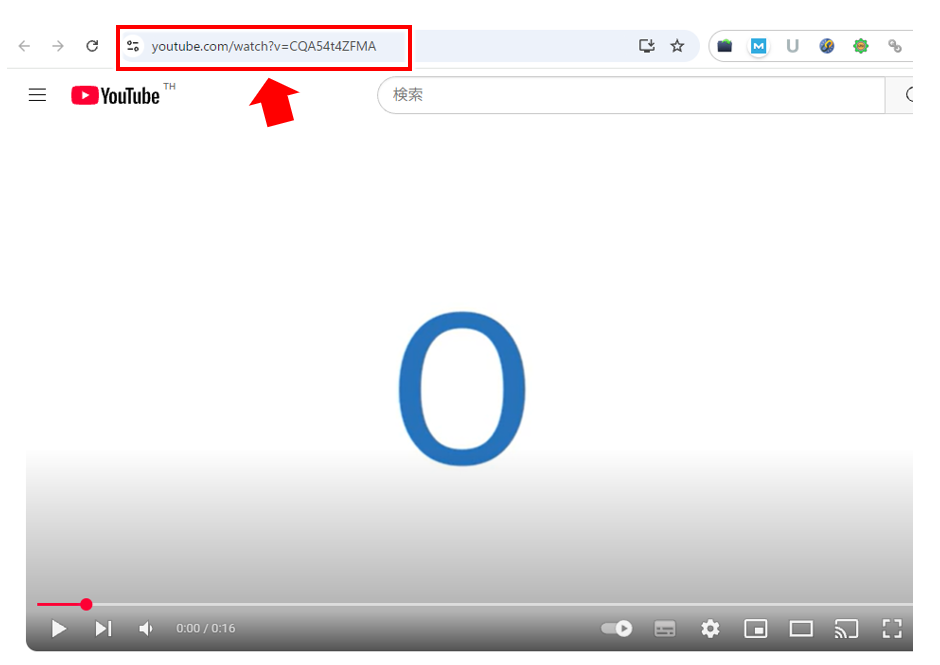
https://www.youtube.com/watch?v=CQA54t4ZFMA
新規作成から貼り付け
まずは記事の新規作成を開き、タイトルなどを入力後、本文に目的のYouTube動画のURLを貼り付けます。
先ほどのYouTube動画で言えば、
以下の赤枠内のURLをコピーして貼り付ければよいですね。

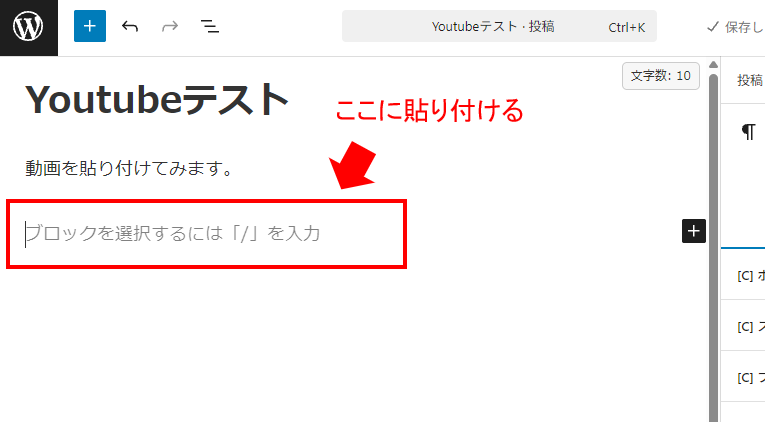
コピーしたURLを、動画を入れたい行(空行)に貼り付けてます。
(空行がなければEnterキー押下で、空行を作る)

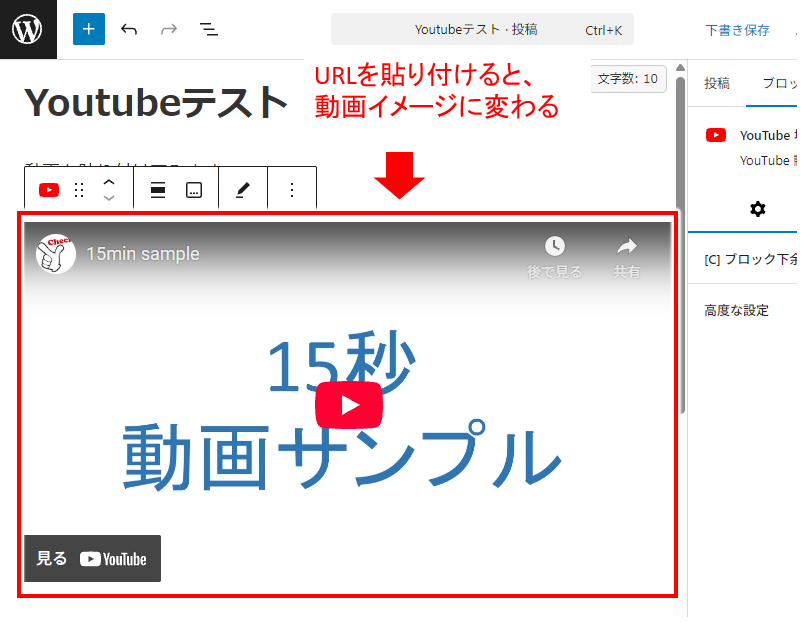
youtubeのURLを貼り付けると、
すぐ動画イメージに変わります。
↓↓↓↓↓↓

貼り付けは以上で終わりです。とても簡単ですね!
開始位置の指定
動画によっては「ここから再生させたい」という場合があります。
その場合には以下の操作をすればいいですね。
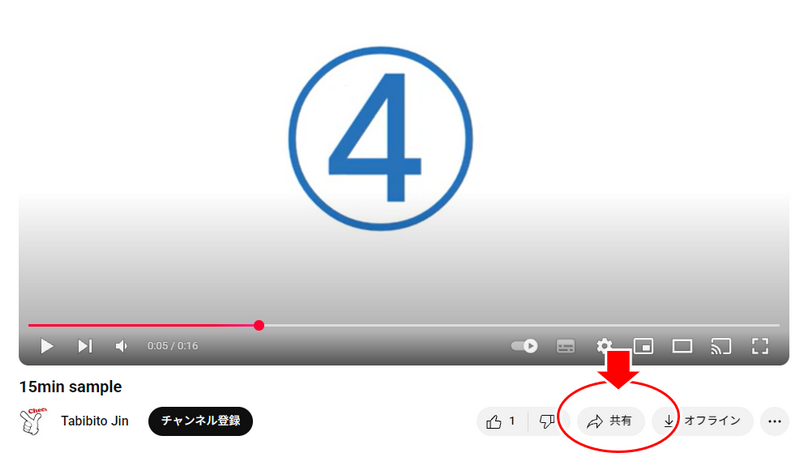
1)「ここから再生させたい」という直前で停止。
※)この例では「5秒から再生させたい」として、4秒で停止。
↓↓↓↓↓↓
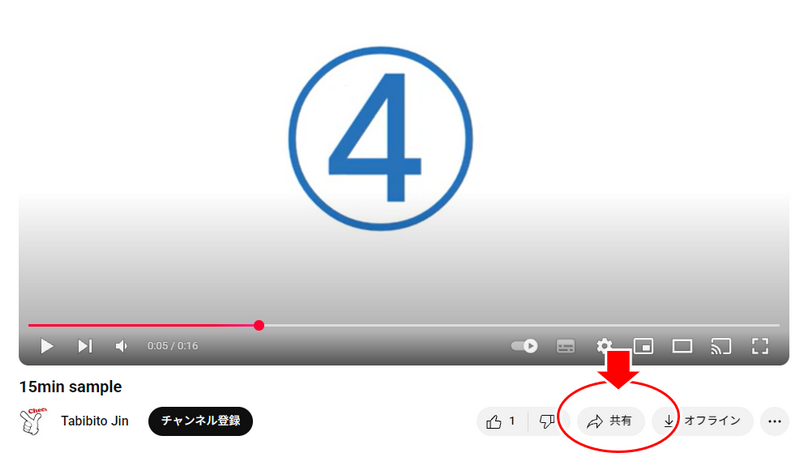
2)「共有」をクリック

↓↓↓↓↓↓
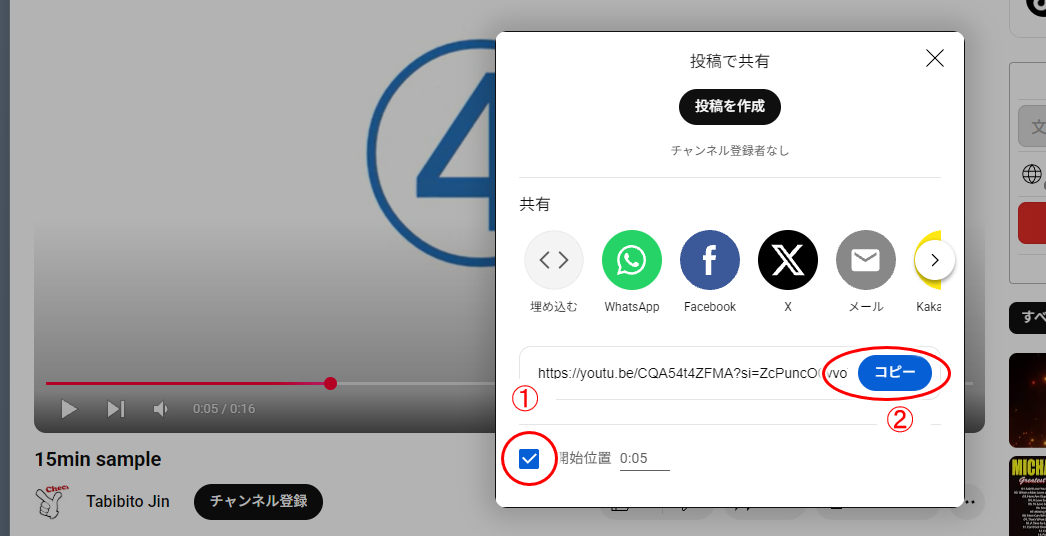
3)開始位置にチェックを入れて、URLをコピーする

- ①:開始位置にチェックを入れる
- ②:「コピー」ボタンをクリック!
コピーしたURLを記事に貼り付ければOKです。
実際この例ではURLを見てみると以下になってます。
- https://youtu.be/xxxxxx?si=xxxxx&t=5
Youtube動画の最後に「&t=5」のようにつければ「何秒から再生する」という指定ができるのが分かります。
つまり「&t=10」とすれば、10秒から再生、となりますね。
※)URL中の「si=xxxxx」について:
siは、リンクをシェアすると自動で付く「共有元やアクセス元をYouTubeが把握するための目印」。「si=xxxxx」は削除しても問題ありません。
埋め込みコードとオプションの利用
Youtube動画の貼り付けでは「埋め込みコード」というのがあり、それを利用すると、以下の機能が利用できます。
- 1. 動画のサイズ指定
- 2. 開始位置の指定
- 3. プレーヤーのコントロールバーを表示するかどうか
- 4. プライバシー強化モードを有効にするかどうか
※)かなり以前(2018年9月まで)は、動画最後に「関連動画を表示するかどうか」も指定できましたが、今はその仕様はなくなってます。
オプションと利用シーン
1の「動画のサイズ指定」は手動で数値を変えるものになりますが、今ではレスポンシブ表示(横幅に応じて伸び縮みするデザイン表示)となっていることから、あまり利用シーンもないでしょう。
2の「開始位置の指定」は、1つ前に見たように、埋め込みコードを使わなくてもできます。
3の「プレーヤーのコントロールバー」も、非表示にすると、ボリュームの変更や設定変更のアイコンが非表示となり、、使い勝手的にもよろしくないでしょうし、使うシーンは限られたものになると思います。
4の「プライバシー強化モード」を有効にするかどうかでは、有効にすると、YouTubeが視聴者の情報を取得するのを、実際に動画が再生されるまで待ってくれるようになります。つまり、ウェブサイトを訪れただけのユーザーの情報を、YouTubeがすぐに取得することはありません。
最近ではプライバシーへの意識が高まっていますので、埋め込みコードを使い、訪問者に配慮した設定として「プライバシー強化モード」にチェックを入れて使用するのも良いですね。
※)URL貼り付けの場合のライバシー強化モードについて:
埋め込みコードを使わず、単にURLを貼り付ける場合には、このプライバシー強化モードはOFFになってます。つまり記事が表示され、動画のサムネイル(埋め込みプレイヤー)が読み込まれた段階でYoutube側に情報が送られる(クッキーが設定されたり、ユーザーの行動が追跡されたりする可能性がある)ってことになるようですね。
埋め込みコードを取得する
では、埋め込みコードを使う場合には、以下の手順で取得します。
1)「共有」をクリック

↓↓↓↓↓↓
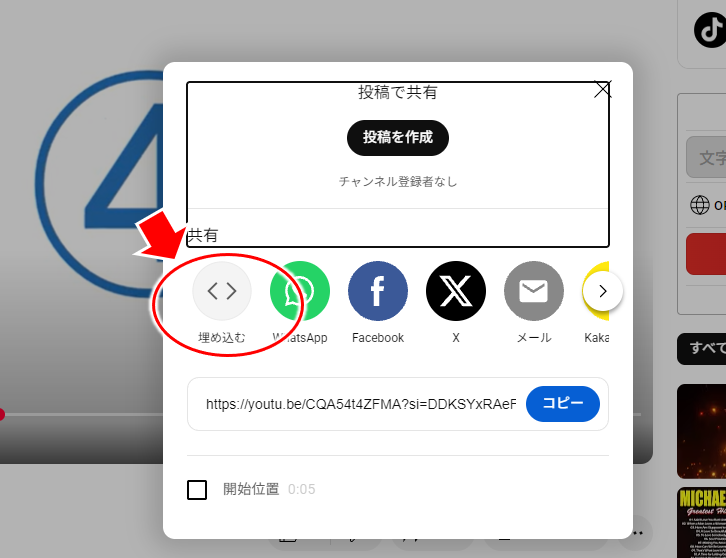
2)メニューから「埋め込む」をクリック

↓↓↓↓↓↓
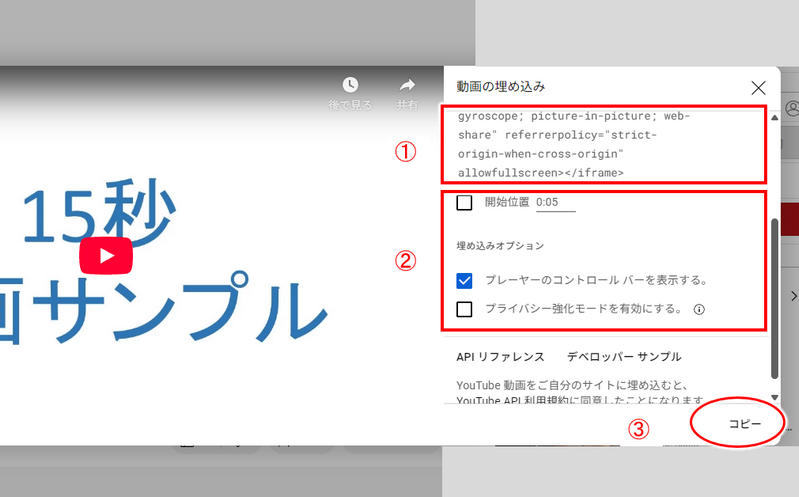
3)埋め込みコードとオプションが表示される

- ①:埋め込みコードが表示される
- ②:上で見たオプションが表示される
- ③:埋め込みコードのコピー
埋め込みコードの貼り付け方(カスタムHTMLブロック)
埋め込みコードは、
カスタムHTMLブロックを使って貼り付けます。
以下手順です。

- ①:ブロック追加のために「+」をクリック
- ②:ブロック追加のウインドウで「カスタム」を入力(カスタムHTMLブロックの検索)
- ③:「カスタムHTML」クリック
↓↓↓↓↓↓
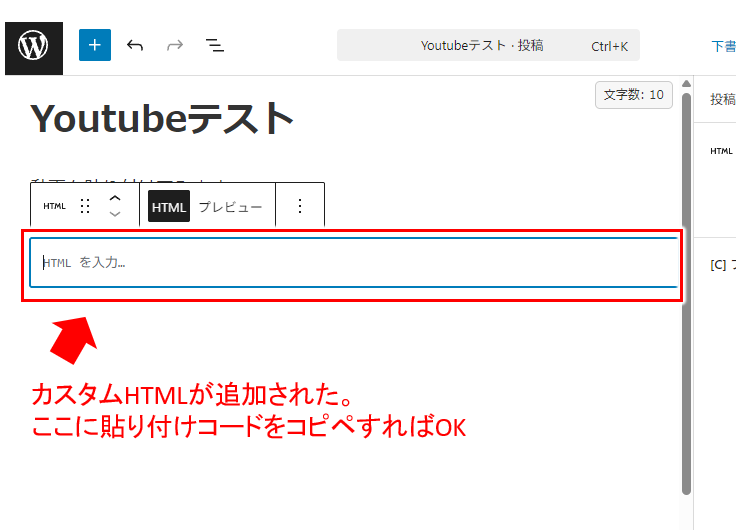
カスタムHTMLブロックが追加されるので、
そこにコピーした貼り付けコードをペーストすればいいですね。

今回のまとめ
- WordPressの記事内にYouTube動画を貼り付けるのは簡単。
- URLをそのまま貼り付ければOK
- または「埋め込みコード」で貼り付ける(カスタムHTMLブロックを使う)
- 開始位置の指定もできる(URLの最後に「&t=5」を付ける)
- 埋め込みコードを使うと「動画のサイズ指定」「開始位置の指定」「プレーヤーのコントロールバーを表示するかどうか」「プライバシー強化モードを有効にするかどうか」を操作できるが、使うとしたら「「プライバシー強化モード」を有効にするぐらい。
YouTube動画を記事内に貼り付けるのはとても簡単です。
読者の滞在時間も伸びることから、機会があれば是非活用してみてください。
ただし著作権には要注意。動画を使用する際には、著作権に問題ないか(個人作成でありテレビドラマや映画、CMを単に録画してるだけのもの等ではないか)は必ず確認し、少しでも怪しい物は避けるぐらいの気持ちで対応するのが良さそうですね。



コメント
いつも勉強させてもらっています。
ありがとうございます!
質問ですが、埋め込みではなく、共有のところの、URLをコピーして、
貼り付けて記事を作っても、いけたのですが、それでもいいですか?
何か不都合とかありませんか?
あと、この動画は限定公開です。本当に共有してもよろしいですか?
って出る動画は、公式でも使わないほうがいいんでしょうか?
お手すきの時にでもお答えいただけたら、嬉しいです。
よろしくお願いします。
コメントありがとうございます。
特に関連動画を表示しないなど、オプション利用が必要なければ、そのままURLを貼り付けても問題ありません。
また、限定公開の場合は、公式でも使わない方が良いです。
基本は公開している元が「限定的に公開している」としているものですので、その趣旨を尊重する、ということになります。