ワードプレスで記事(投稿ページや固定ページ)を書く時、記事投稿前には必ずプレビューして確認しますが、この時、最上段に黒いバー(管理バー)が表示されます。
でもよくやる間違いは、プレビュー表示から編集に入ってしまい、元々編集していた画面とこんがらがってしまったり、記事を見る人の立場に立って表示を正確に確認する、ということから、「プレビュー時だけはこの黒いバー(管理バー)を表示しない」(でもその他では表示する)ということをしたい。
これには関数の追加とCSSで対応できたのでご紹介です。
プレビュー時のみのクラスを追加
プレビュー時のみ上部の黒いバーを非表示にするには、手順的には以下2つ。
- 1)プレビュー表示を判別するための クラスを追加
- 2)追加したクラスに対して CSS を設定
全然難しくないので順にサクサクっと見て行きましょう。
1)クラスを追加
まずプレビュー表示をしているのかどうかを判別するために、プレビュー時のみ bodyタグに専用のクラスを追加します。
そのために、テーマのための関数(functions.php)に以下のコードを追加します。
add_filter( 'body_class', 'my_class_names_preview' );
function my_class_names_preview( $classes ) {
if(is_preview() == true){ // プレビュー時のみ
$classes[] = 'preview'; //専用のクラスを追加
}
return $classes;
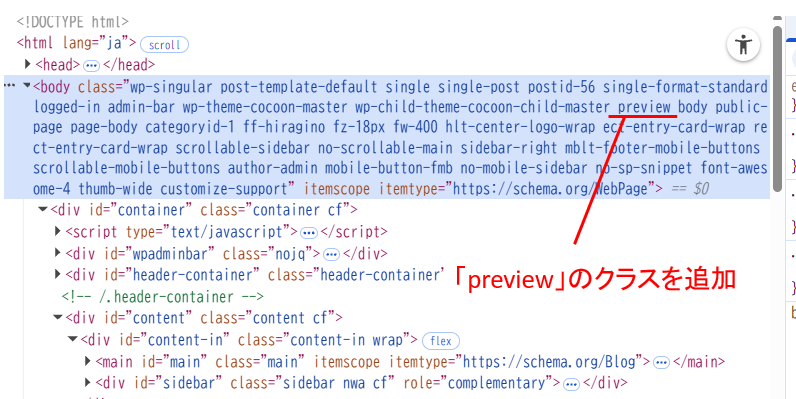
}このコードを追加することで、以下のように記事や固定ページのプレビュー時のみ、bodyタグのクラスに「preview」が追加されるようになります。

これでプレビュー表示かどうかの判別ができますね!
あとはこの追加されたクラスに対してCSSを設定すれば良いだけです。
2)コードの追加
テーマのための関数(functions.php)にコードを追加するには、以下の操作を行えばOK。
※)以下は「Cocoon」というテーマの例です。

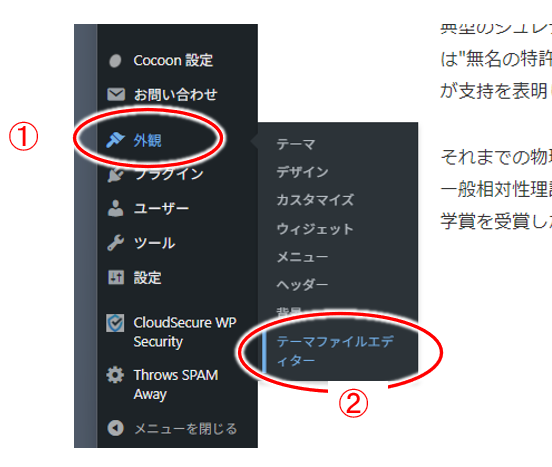
- ①:「外観」を選択
- ②:「テーマエディター」をクリック!
↓↓↓↓↓↓
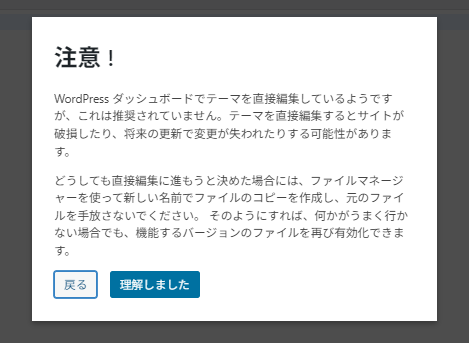
以下のように、注意が表示されたら内容を確認し、
「理解しました」をクリック!

↓↓↓↓↓↓
使用するテーマによって右に表示される項目は変わると思いますが、
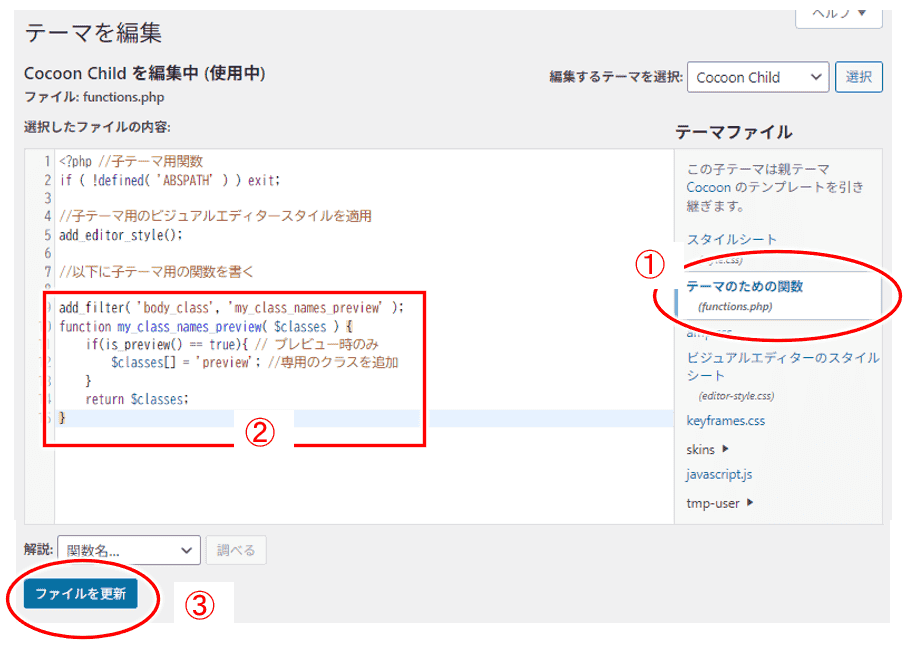
その中から ①「テーマのための関数」(functions.php)を探します。

- ①:「テーマのための関数」(functions.php)を選択
- ②:追加するコードをコピペ
- ③:「ファイルを更新」をクリック!
以上でコードの追加は終わりです。
これで、最初に見たように bodyタグのクラスに「preview」が追加されます。
実際、プレビュー表示のHTMLソースで確認したり、ブラウザの開発者ツールで確認してみてくださいね。
- 注意:
functions.php の編集は、間違うとブログが表示できなくなるなど、重大な問題にもつながります。最近のワードプレスはプログラムの構文もチェックして、問題ありそうな場合は「保存できませんでした」などが表示されセキュリティ的な強化もされてきてますが、できるだけローカル環境やテストサイトで一度問題ないか試してみると良いです。
参考)
ワードプレスをパソコン上で動かす!XAMPPのインストール方法を詳しく解説
CSSで管理バーを非表示に
CSSの設定
クラスが追加されたら、そのクラスに対して以下のようにCSSを追加すれば、投稿や固定ページのプレビューでのみ、管理バーは表示されなくなります。
/* プレビュー時のみ管理バーを非表示 */
body.single.preview,
body.page.preview {
margin-top: -32px; /* 管理バー空白を埋める */
}
@media screen and (max-width:782px){
body.single.preview,
body.page.preview {
margin-top: -46px; /* 管理バー空白を埋める */
}
}
body.single.preview #wpadminbar,
body.page.preview #wpadminbar{
display: none; /* 投稿、固定ページのプレビューで管理バー非表示 */
}このCSSの設定が終われば以上で完了!
早速プレビュー時のみ管理バーが非表示になっているか確認してみましょう。
- CSSの追加方法
- CSSの追加の仕方が分からない場合には以下を参考にしてみてください。
【WordPress】CSSやJavaScript,jQueryを簡単追加する方法!プラグインのおすすめ
補足)ユーザー設定から管理バーを非表示
参考ですが、ワードプレスログイン中に、管理バーを非表示にしたい、というのは、ユーザー設定からもできます。
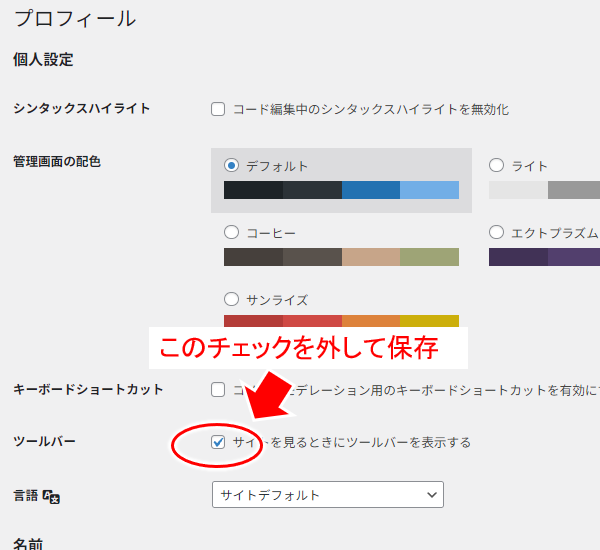
「ユーザー」⇒ ユーザーの編集に入る
↓↓↓↓↓↓

「ツールバー」:「サイトを見るときにツールバーを表示する」のチェックを外して設定保存すれば、管理バーは非表示になります。
これで、記事投稿や固定ページのプレビューでも管理バーは表示されませんが、この設定は、プレビューだけではなくて、サイトを見る時すべての画面で管理バーが表示されなくなる、という設定のようですね。
私の場合、ワードプレスにログインしている状態で色々記事を見たりして、この記事は修正したいな、という時、上に表示される「投稿の編集」を選んでサクッとその記事の編集に入る、ということを良くします。

ということから、プレビュー以外ではこの上段の黒いバーは表示していてほしいんですが、こうした使い方をしたい場合には、今回のようなちょっとしたカスタマイズの工夫が必要になりますね。
今回のポイント
プレビューでは、実際訪れてくれる人から見てどう見えるか、を確認したいわけですが、特にデザインカスタマイズをする場合には、上段の黒い帯があるがために、正確なデザインが確認できません。
ともすると、訪れる人が見ることもない上段の黒い帯があることで、デザインが引き締まって見える(笑)といった、錯覚にもつながります。
また良くやってしまうのが、プレビューを確認して、そのプレビューの表示の上のメニューで「投稿の編集」を押して編集に入ってしまうこと。(すでにその記事に対して編集しているにもかかわらず、同じ記事に対して別の編集画面を開いて編集する、といった変なことになる)
これ、絶対みんな一度はやったことがあると思いますよ。(あなたも実はやったことあるでしょ笑)
プレビューには上段の管理バーっていらないんじゃないのかな、と思いつつ、iいつかプレビュー表示時の管理バー(ツールバー)ON/OFFといった機能が付くことを期待してます。
また、ネットで収益をあげてみたいがその道筋が分からない、ブログやサイトの収益化をしたいけど何をどうしたらいいのか分からない、という場合には、以下のメルマガにもぜひ登録してみてくださいね。