
あなたのブログの記事には目次がありますか?
トレンドブアフィリエイトを実践しているブログではそれほど多くないようですが、私は目次があるのが好きで、トレンドアフィリエイトに本格的に取り組んだ直後から導入しています。
目次があると記事に何が書いてあるのかがひと目で分かり、訪れる読者にも分かりやすい、書いている自分も整理が付く、といった利点もあり、その効果は大きいと思っています。
今では自分で目次を作る必要はなく、プラグインを入れておけば自動で目次が作られる、っていうなら、もう導入しない手はないでしょう。
ここでは自動で目次をつくるプラグイン「Table of Contents Plus」の設定から、その外観を綺麗にデザインカスタマイズする手法まで解説しています。
是非あなたのブログにも取り入れて、読者に優しいブログ構築に役立ててくださいね。
(以下に表示されている目次もこのプラグインで表示しています)
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
Table of Contents Plusのインストール
ではまずはプラグイン「Table of Contents Plus」のインストールです。
新規追加
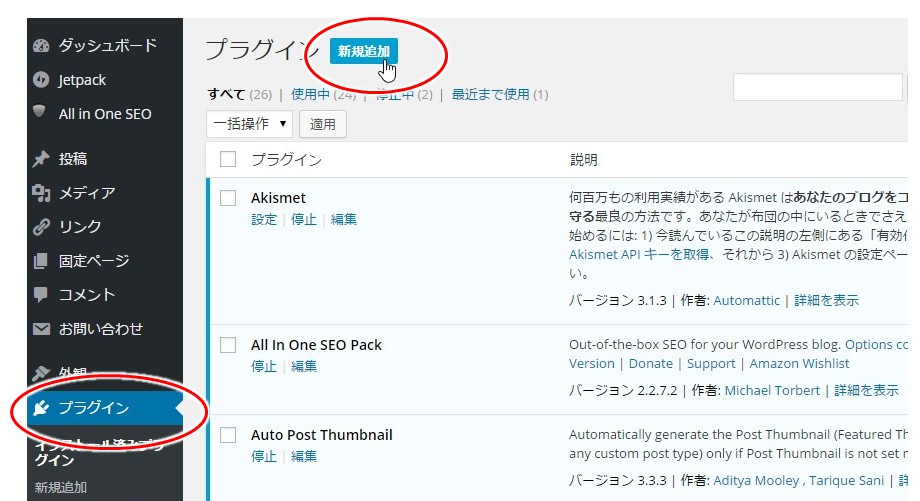
管理画面(ダッシュボード)に入り、
- ① 左のメニューから「プラグイン」を選択。
- ② 続いて「新規追加」を選択

インストール
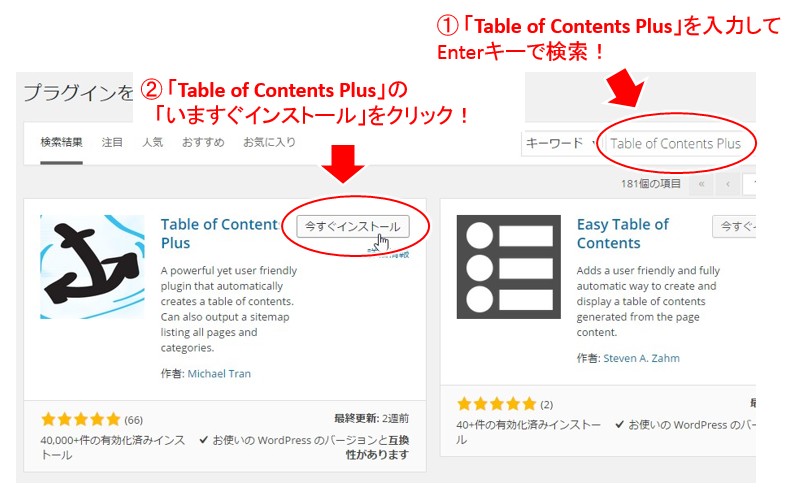
続いて、「Table of Contents Plus」を検索してインストールです。

- ① 「Table of Contents Plus」をキーワードに入力して「Enterキー」押下で検索!
- ② 「Table of Contents Plus」が見つかったら「今すぐインストール」をクリック!
プラグインの有効化
インストールが終了したら、後はプラグインの有効化。

「プラグインの有効化」をクリック!で終わりです。
初期設定をしておく
後は初期設定を軽くすれば、もう自動的に目次が表示されます。すごいですね!
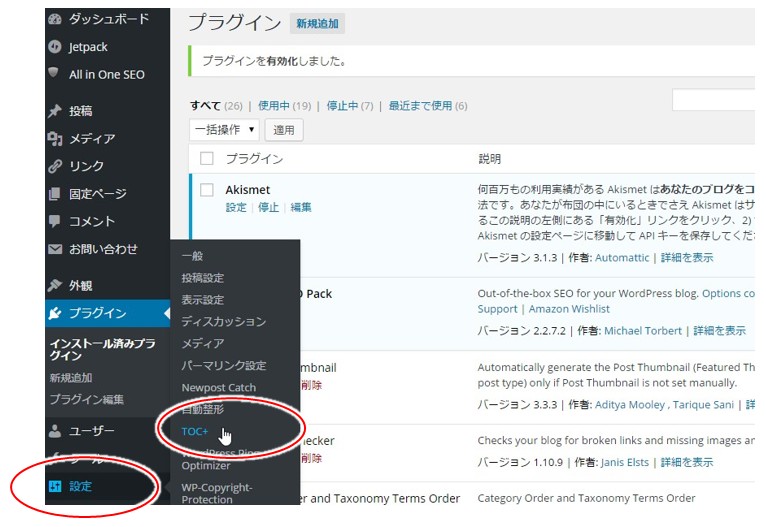
左のメニューから「設定」⇒「TOC+」をクリックします。
(”TOC +” は、Table of Contents Plus の略ですね)

↓↓↓↓↓↓

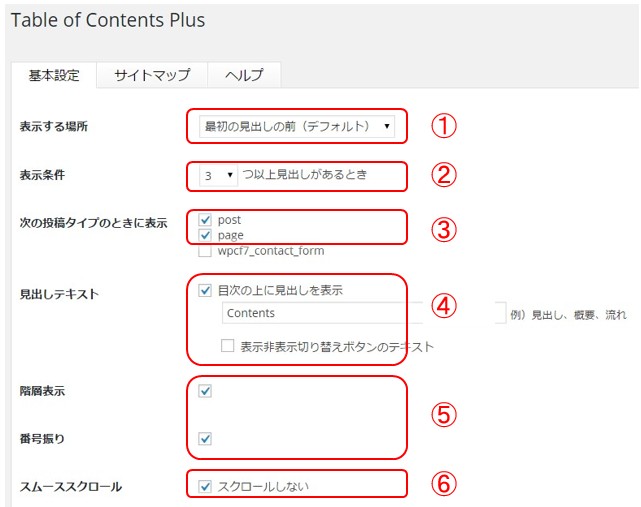
- ① 表示する場所:最初の見出しの前
- 特に変更の必要はないでしょう
- ② 表示条件:3
- 好きな数字を設定してください。2つでは目次としてあまり意味がない気がして、私の場合3に設定してます。
- ③ 投稿タイプ:post と page にチェックを入れる
- post は記事です。ここにチェックを入れないと、あれ?目次が表示されない!とず~と悩むことになりますので忘れずにチェックを入れておいてください。
- ④ 見出しテキスト:Contents
- 見出しの上に表示される文字列。「目次」等、適当な言葉を入れてください。
- 目次であることは明らかだと思いますので、意味がわからなくても Contents としておいても全然OK.(私もこのパターンですし)
- 「表示非表示切り替えボタンのテキスト」という設定があります。これは目次を表示非表示にするボタンを付けるかどうかですが、必要性がわからないので、余計な情報は表示しないほうがユーザビリティー的に良い、と考えてチェックを外しておきます。
- ⑤ 階層表示、番号振り:チェックを入れる
- 階層表示は、見出しの階層(見出し、小見出しといった場合に階層にするかどうか)と、順番に番号をふるかどうかの設定。
- 普通にチェックを入れておけばOK.
- ⑥ スムーススクロール:チェックを入れる
- 目次をクリックした時に、いきなりその場所にスクロールして飛ぶか、高速スクロールして移動するかの設定。
- 表示されている「スクロールしない」が誤解を生みそうですが、高速スクロールしたほうが分かりやすいのでチェックを入れておきます。

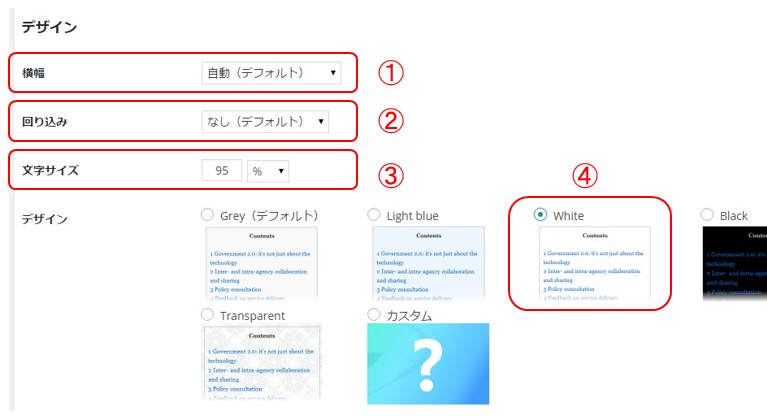
- ① 横幅:自動
- 数値や相対値(横幅全体に対する%)で決められます。
- 自動で全然OK.(後でデザインカスタマイズします)
- ② 回り込み:なし
- そのままの”なし”でOK.
- ③ 文字サイズ:95%
- 目次は記事の文字サイズより少し小さめの方がメリハリがついて見かけが良いので、”95%”でOK.
- ④ デザイン:White
- 初期では Grey(灰色)となってますが、White の方がすっきりしているので White にしておきます。(お好みで選んでください)
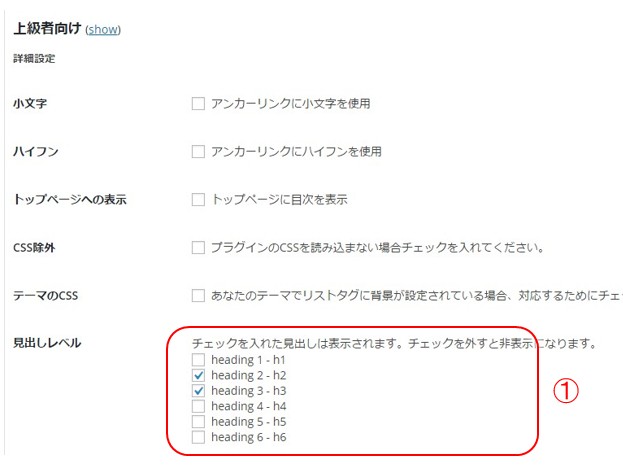
最後に「上級者向け」という項目があります。「表示」をクリックして中の設定を表示してみてください。

- 小文字~テーマのCSS:特に設定不要
- ①見出しレベル:h2, h3にチェック
- どの見出しを目次として表示するかの設定です。
- 細かい見出しまで目次に表示すると、目次自体が見づらくなるため、私の場合は h2, h3 のみにチェックを入れてます。
- 全て入れておいても勿論OKですが、煩雑に見えないようにしたい、という場合には、h2, h3のみにしてみてください。

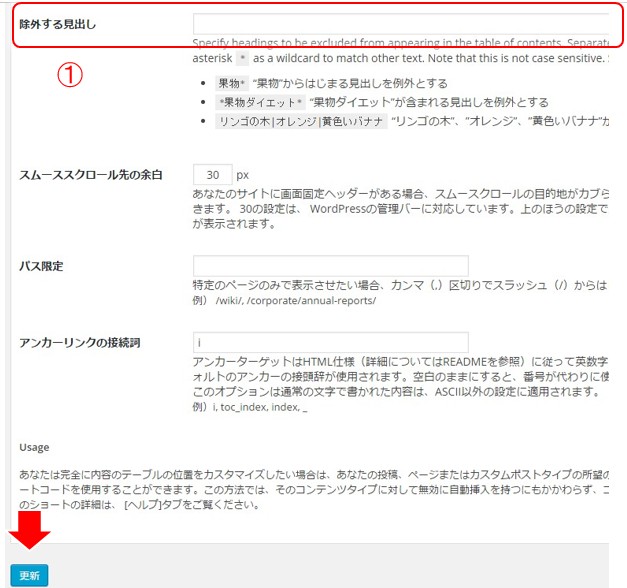
- ① 除外する見出し
- 除外したい見出しがある場合には、ここに入力しておきます。
- 使うパターンとしては、例えば記事最後に”関連記事”を表示している場合、その見出し(関連記事)が毎回目次に表示されるのは避けたい、と言った場合、ここにその見出しとなる文字列(この例では”関連記事”)を入れておきます。
最後に「更新」をクリックして終了です!
実際の表示
では実際の表示を確認します。
① Table of Contents Plus の導入前

勿論目次は表示されてません。
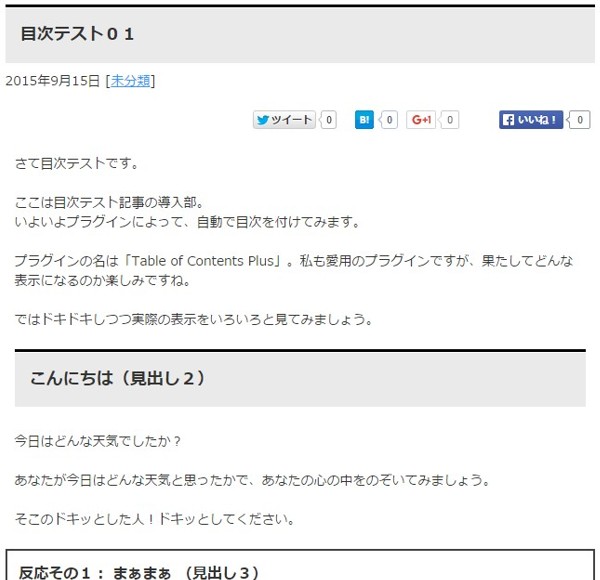
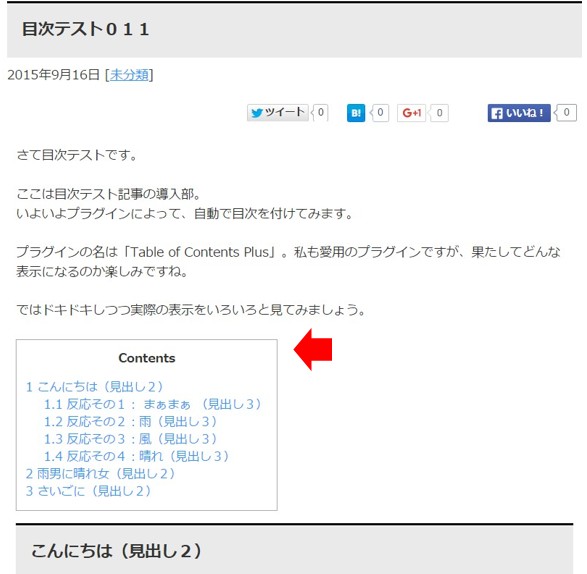
② Table of Contents Plus 導入後

目次が表示されました。良い感じです。ヽ(^。^)ノ
目次に反映する見出しの付け方
目次に表示される見出しは、記事を作成する中で設定します。

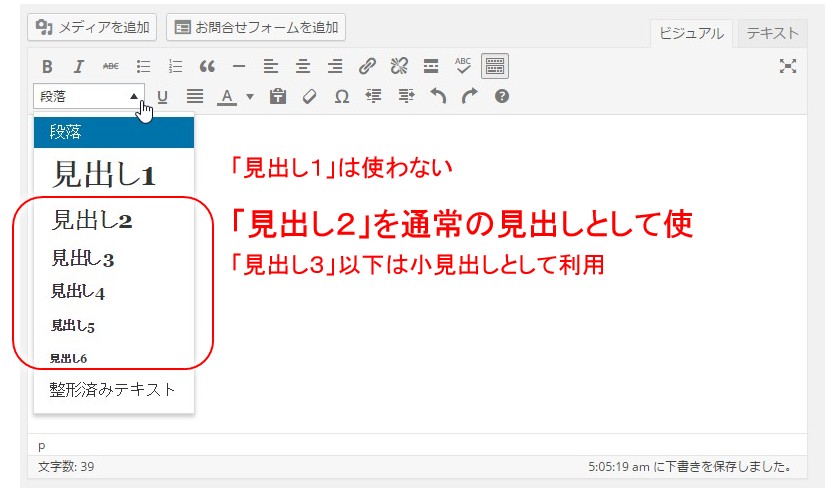
WordPressの記事の作成画面で「段落」をクリックすると、見出し1~見出し6が表示されます。
(「見出し1」は使いません)
見出しとしたい箇所にカーソルを持って行き、この「段落」から見出し2(更に細かい小見出しを設定したい場合には見出し3など)を選べば、その場所が見出しとなり、目次にも反映されます。
設定の中にある詳細設定で、h2, h3 など、どれを目次として表示するかの設定がありますが、それがこの段落の設定に対応しています。
- h2:見出し2
- h3:見出し3
- h4:見出し4
- h5:見出し5
- h6:見出し6
( h2, h3, … は、HTMLのタグです)
(大規模な記事を書かないかぎり、利用するのは見出し2,見出し3、使っても見出し4ぐらいまでです)
デザインカスタマイズ
では他のブログと差別化をはかる、読者にも優しいデザインカスタマイズをしてみましょう!
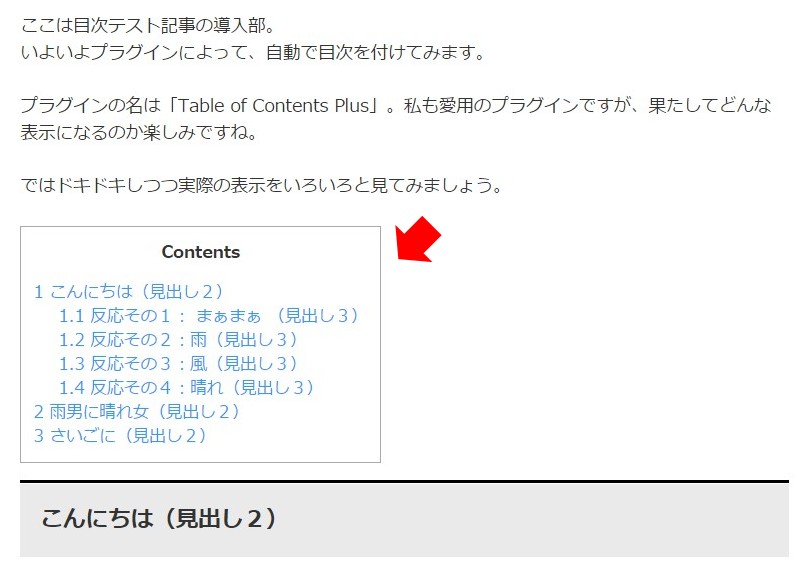
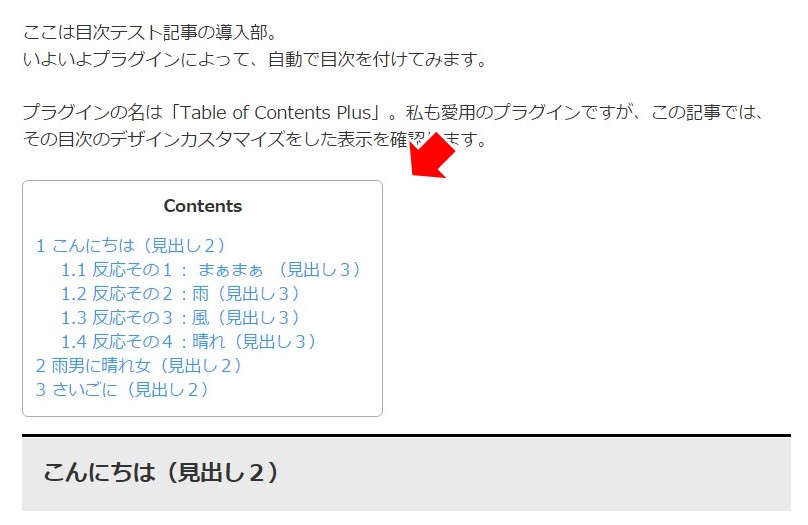
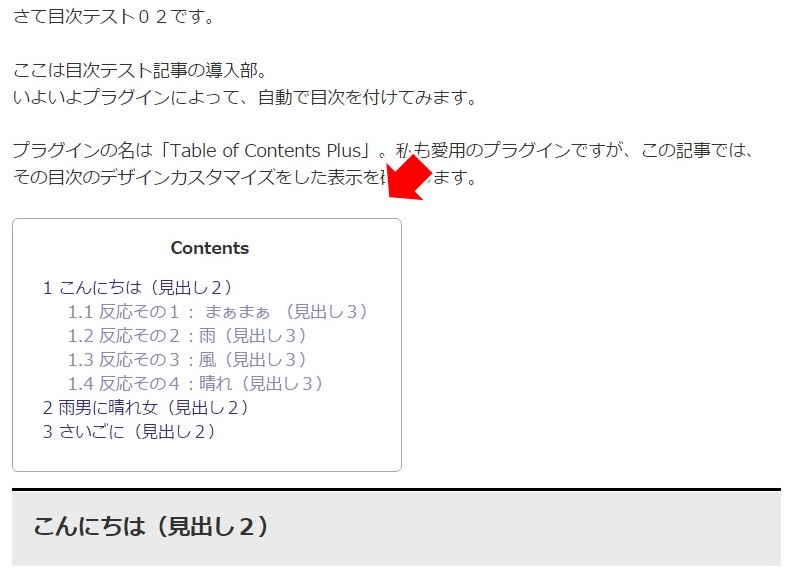
まず設定をしただけの表示を見てみると、以下のようになっています。

あなたならどんなデザインのカスタマイズを入れてみたいですか?
私的には、もう少し分かりやすく優しい感じにした方が読者にも見やすくなるのでは、ということで、ここでは以下の変更を入れてみます。
- ① 外枠の角に丸みを持たせる(雰囲気が少し硬い)
- ② 内側の余白を少し大きくする(詰まった感じがするので)
- ③ 見出しと小見出しの文字色を変える(見やすくする)
- ④ 見出しと小見出しの文字の大きさを変える(見やすくする)
- ⑤ 見出し全体の横幅を広げる(余裕を持った表示する)
以降の変更はコピーしてブログのCSSに追加するだけで実現できますので、是非試してみてくださいね!
ブログのCSSへの反映は、以下の記事を参照してみてください。
WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
では早速...
① 外枠の角に丸みを持たせる(雰囲気が少し硬い)
1 2 3 | div#toc_container { border-radius: 5px; /* 外枠の丸み */ } |

むふふ。角が丸くなって優しい感じになりました。
角の丸みの調整は、数字の5を大きくしたり小さくしたりしてみてください。
② 内側の余白を少し大きくする(詰まった感じがするので)
1 2 3 | div#toc_container { padding: 1em 1.5em 1.5em 1.75em; /* 内側の余白 */ } |

内側の余白を大きくすることで、目次の表示も余裕がましたね。
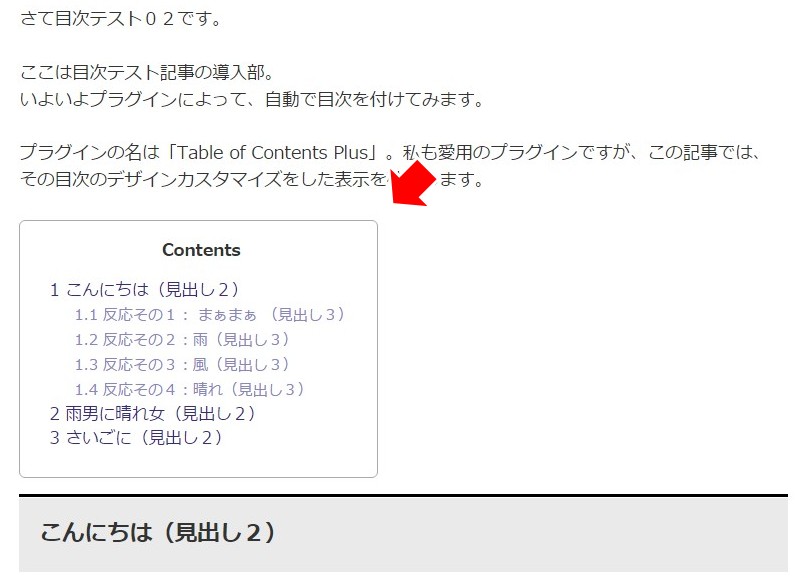
③ 見出しと小見出しの文字色を変える(見やすくする)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | /* 文字色の変更 */ div#toc_container ul.toc_list li a:link, div#toc_container ul.toc_list li a:visited { color: #372988; /* 見出しの色 h2 */ } div#toc_container ul.toc_list li ul li a:link, div#toc_container ul.toc_list li ul li a:visited { color: #8985BE; /* 見出しの色 h3 */ } div#toc_container ul.toc_list a:hover, div#toc_container ul.toc_list a:active { color: red!important; /* 見出しのマウスオーバー時の色 */ text-decoration: underline; /* 見出しのマウスオーバー アンダーライン表示 */ } |

リンク色を少し変えてみました。
見出し(見出し2)と小見出し(見出し3)の色を若干変えることでメリハリを付けてます。
好みの色に変える場合、以下のサイトを参考にしてみてくださいね。
WEB色見本 原色大辞典 – HTMLカラーコード
マウスオーバー時の色や効果について
利用するテーマによってマウスオーバー時(マウスカーソルを上に持ってきた時)の色や効果は変わります。
色を変えたい場合には「見出しのマウスオーバー時の色」(redの部分)を変更してみてください。
またアンダーラインを表示するようにしてますが、不要であれば「text-decoration: underline; 」の行は消してください。
④ 見出しと小見出しの文字の大きさを変える(見やすくする)
文字の大きさも変えて、もっとメリハリのある目次にしてみます。
1 2 3 | div#toc_container ul.toc_list li ul li a { font-size:90%; /* 見出し3 h3 の文字の大きさ */ } |

キュッと締まった雰囲気がしてメリハリのある良い感じです。
⑤ 見出し全体の横幅を広げる(余裕を持った表示する)
上の例では見出しが結構長いため、記事の横幅に対してバランスのとれた幅で表示されているように見えます。
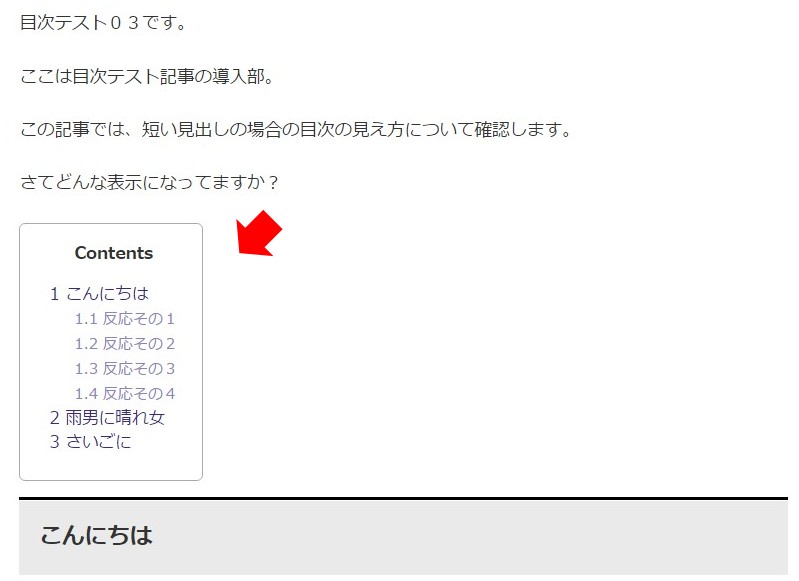
ここで見出しの文字が少ない場合を見てみると...

ちょっとやせ細ったノッポさんみたいになってしまいました。
まぁ (・∀・)イイ!! って言えば良いんですが、このような見出しの文字が少ない場合も考えておきます。
対応は簡単で、例えば横幅は「最低200px」とか「最低記事の横幅の30%」等、横幅の最低の長さを決めておけば良いんですね。
では以下のコードを追加します。
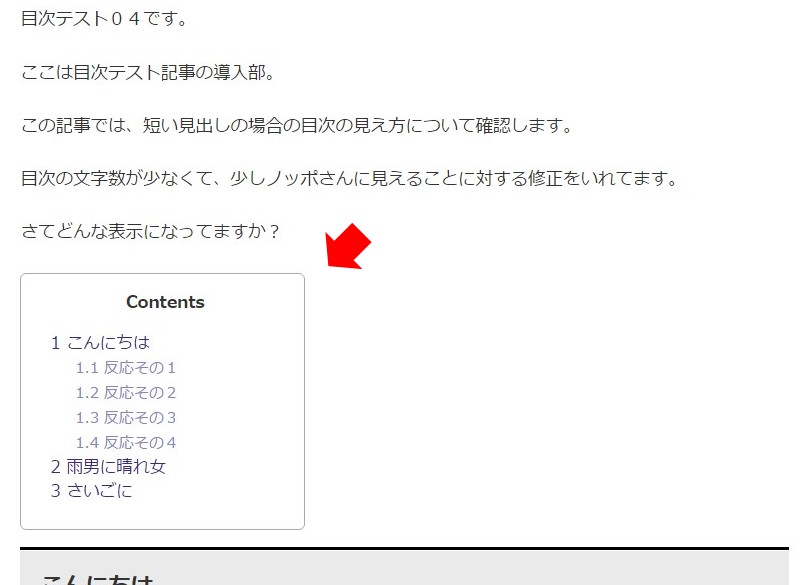
1 2 3 4 | /* ---------- 目次の横幅 ---------- */ div#toc_container { min-width: 30%; /* 横幅の最低値 */ } |

おぉ、細すぎない目次になりました。(・∀・)イイ!!ね
ここでは「まぁ、記事の横幅に対して最低3分の1ぐらいの幅があればいいか」、ということで30%という数値を指定しています。
もちろん40%でも50%でも良いですし、200px、300pxといった絶対値でもOKです。
いろいろと数値を変えて、テーマに対して調度良い幅となるように調整してみてくださいね!
便利な隠しワザ
便利な技があるので2つほど紹介です。
その1)個別に表示項目のコントロール
この記事の目次をちょっと見てみてください。小見出しも沢山あり、結構コマゴマとしてますね。
(それでもデザインカスタマイズしているおかげで、見やすくはなってます)

こういったコマゴマと沢山の見出しが並んだ目次の場合、「小見出し(見出し3)は表示せずに、見出し(見出し2)だけ表示してスッキリしたい!」とジタバタする時があります。
大元の設定を変えると全ての記事で表示が変わってしまいますが、実は記事個別に対応できるんですね。
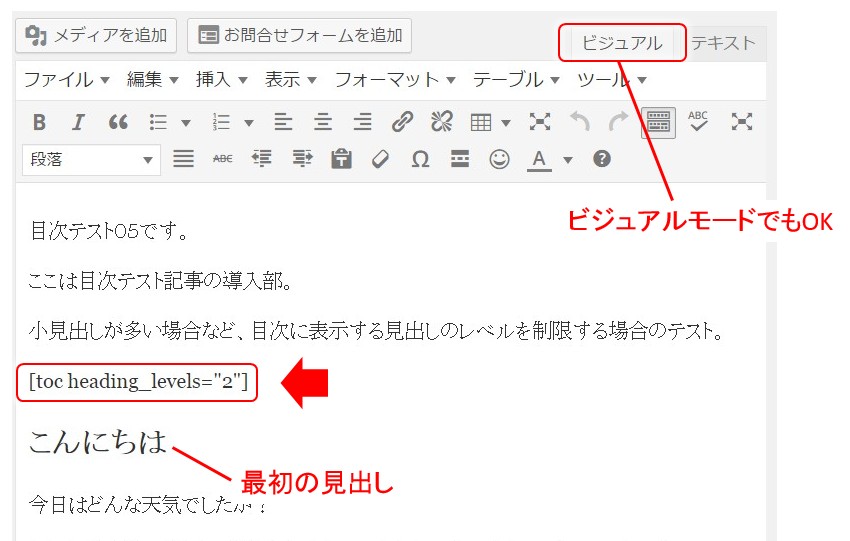
1 | [toc heading_levels="2"] |
この魔法の文字列を目次の表示位置に入力すると、見出し(見出し2)までの表示となります。
(文字列は勿論ビジュアルモードで入れればOK)
(辞書に読みを”もくじ”などとして単語登録しておくと超便利)
今回見てきた記事で試してみると、

最初の見出し「こんちには」の直前に魔法の呪文をベタッと貼り付けます。
結果の表示は以下のとおり

小見出しが非表示になってスッキリです。
この例ではすっきりしすぎですが、良くブログを見ていると、あまりにも”見出し” ”小見出し”が入り組んで非常に分かりずづらい(というか返って記事を読む邪魔になってる)ものを見かけますが、そんな時はぜひ使ってみたい技ですね。
その2)個別に目次を非表示
もう1つの技は、記事のボリュームが少なかったり、そもそも見出しが少なく目次を表示したくない!という場合に使う魔法の呪文です。
1 | [no_toc] |
上の例と同じように、この魔法の文字列を目次の表示位置に入力すると(実は入力する位置はどこでも良さそう)、目次そのものが表示されません。
(文字列は勿論ビジュアルモードで入れればOK)
(辞書に読みを”もくじなし”などとして単語登録しておくと便利です)
CSS一覧
今回利用したCSS一覧です。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | /* ------------------------------------------------ Table of Contents Plus デザインカスタマイズ! ------------------------------------------------ */ /* ---------- 外枠の丸み、内側の余白 ---------- */ div#toc_container { border-radius: 5px; /* 外枠の丸み */ } div#toc_container { padding: 1em 1.5em 1.5em 1.75em; /* 内側の余白 */ } /* ---------- 文字色の変更 ---------- */ div#toc_container ul.toc_list li a:link, div#toc_container ul.toc_list li a:visited { color: #372988; /* 見出しの色 h2 */ } div#toc_container ul.toc_list li ul li a:link, div#toc_container ul.toc_list li ul li a:visited { color: #8985BE; /* 見出しの色 h3 */ } div#toc_container ul.toc_list a:hover, div#toc_container ul.toc_list a:active { color: red!important; /* 見出しのマウスオーバー時の色 */ text-decoration: underline; /* 見出しのマウスオーバー */ } /* ---------- 文字の大きさ変更 ---------- */ div#toc_container ul.toc_list li ul li a { font-size:90%; /* 見出し3 h3 の文字の大きさ */ } /* ---------- 目次の横幅 ---------- */ div#toc_container { min-width: 30%; /* 横幅の最低値 */ } |
ブログのCSSに貼り付ければそのまま使えるはず。是非試してみてくださいね。
今回のまとめ
- 記事の目次は「Table of Contents Plus」というプラグインを使えば楽々実現できる。
- 目次に反映する見出しは、WordPressの記事作成で「段落」から「見出し2」「見出し3」などを見出しとしたい行に指定する。
- デザインカスタマイズも難しくなく、角の丸みや余白の調整などすると、スッキリ見やすい目次のできあがり。
- 小見出しが沢山ある場合などは、魔法の呪文を使って整理する
一昔前のトレンドアフィリエイトの記事のボリューム(500文字とか)では不要かもしれませんが、1500文字、2000文字と内容が増えるにつれ目次も必要となるでしょう。
(というか、逆に言えば記事本文に見出し小見出しを付けて、分かりやすい構成にすることが必要であり、それが自動的に目次となって現れる、という形ですね)
ここで見たプラグインを使えば目次も自分で作る必要なく自動で生成されて手間いらず。デザインのカスタマイズも簡単にできることから積極的に取り入れて、少しでも訪れる人にとって分かりやすい記事にしていくことを考えましょう。
そういった1つ1つの工夫が読者の滞在時間の伸びにつながり、ブログ全体の底上げにもつながります。
あなたの成功は、正にそういった延長線上にあるのです。


コメント
はじめて拝見、そして生まれて初めてコメントを書かせて頂きました。これからワードプレスでHPを作っていくのにさしあたって大変勉強になりました!ありがとうございます