
WordPressでブログを運営する上で、なくてはならないものの1つが人気記事の表示です。まだプログに慣れてないと”いいなー、人気記事。どうやって表示するんだろう”なんて考えているかもしれませんね。(私がそうでしたし ^◇^)ゞ )
そんな心配は全然ご無用。プラグインを使えば自動でやってくれるので気にする必要はないんですね。
ここではよく使われる、私も愛用のプラグイン「WordPress Popular Post」を使って人気記事の表示の仕方や、サムネイルのデザインをカスタマイズして独自性を出す方法を解説します。見た目も楽しく人気記事の紹介ができたら訪れてくれる人も嬉しいですよね。
是非あなたのブログにも活用してみてください。
- ※)使用するテーマによっては既に用意されてます。(Simplicityなど)
- ※)ここでは例として「賢威」を使って説明しています。
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
WordPress Popular Postのダウンロード
早速ダウンロードとインストールです。
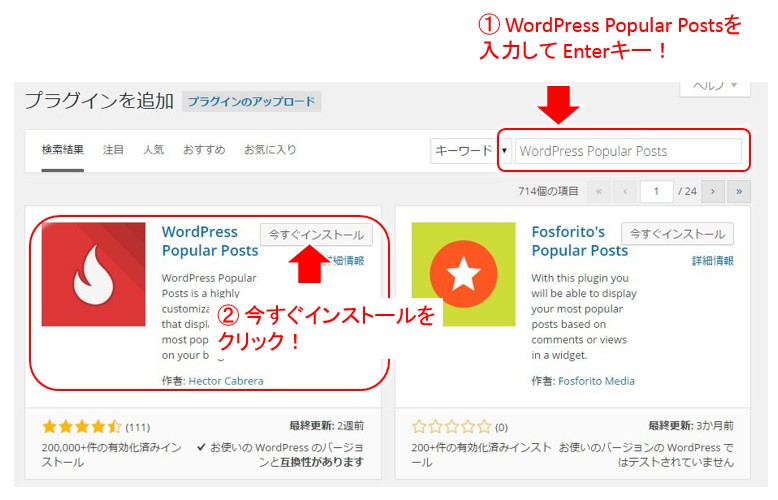
管理画面(ダッシュボード)にログインして、管理画面左のメニュー「プラグイン」をクリックし最上段の「 新規追加」を選択して、
- ① WordPress Popular Posts をキーワードに入力して検索
- ② WordPress Popular Posts のプラグインが表示されるので「今すぐインストール」をクリック!

↓↓↓↓↓↓
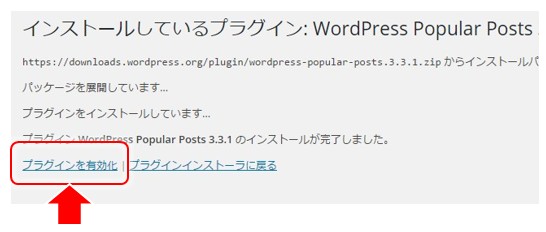
インストールしたら「プラグインを有効化」をクリック!

以上で、ダウンロードとインストールが終了です。
サイドバーに設置
インストール終了後、早速サイドバーに人気記事ウイジェットを設置します。
※)ウイジェットとはブログで利用できる「小型のアプリ」という意味です。ここでは人気記事を表示する小型アプリを設置する、という感じですね。
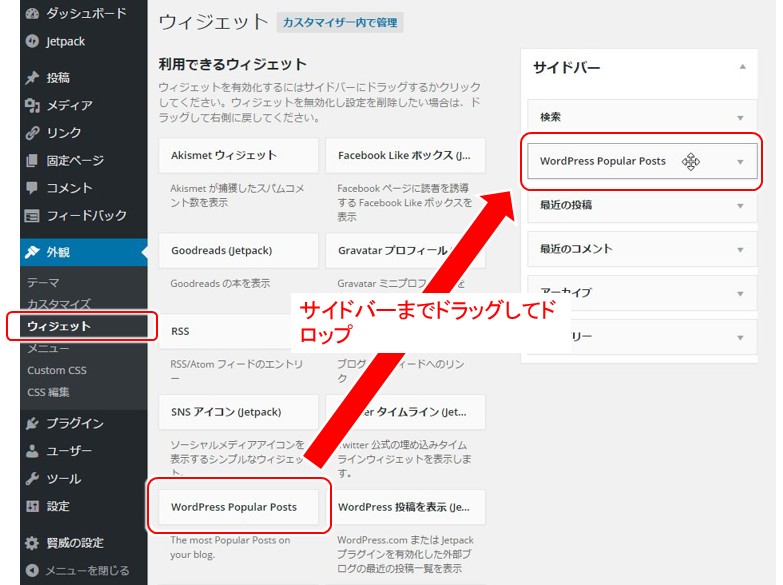
左のメニューから「外観 > ウイジェット」を選択します。

- ① 下の方に「WordPress Popular Posts」があるので、マウスでつかんでサイドバーまでズズズッとドラッグ
- ② 好きな位置にドロップ(ここでは「検索」の下)
これでサイドバーに人気記事表示が追加されました。
(いやちょっとあっけないですが、こんなものです)
初期設定と表示の確認
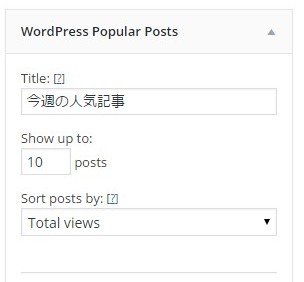
サイドバーに「WordPress Popular Posts」ウイジェットを入れると、自動的に設定が開きます。
上から順番に簡単に初期設定をしておきます。

- 「Title」
タイトルです。「今週の人気記事」等を入力
(人気記事ランキングは、その日や一週間、1ヶ月など期間が設定できます。期間などに合わせてタイトルを入れてください) - 「Show up to」
何記事表示するかの設定。ひとまず10でOK。
(もっと多く表示したい場合には15とか20に設定します) - 「Sort posts by」
何によって順番に表示するかの設定。「Total views」(読まれた総回数)でOK.

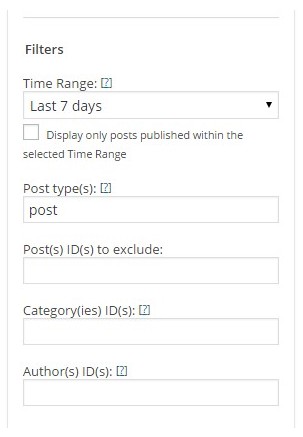
- 「Time Range」
どの期間を対象とするかの設定。
24時間、7日間、30日間、全期間の中から選択します。ここでは一週間を対象として「Last 7 days」を選択。 - 「Post Type(s)」
記事か固定のページか、どの種類を対象とするかの設定。
基本は記事だけだと思いますので、pageは削除して、単に post としておきます。 - その他は特定の記事を入れない、特定のカテゴリーを対象とするなどの設定ができますが、ここでは割愛します。

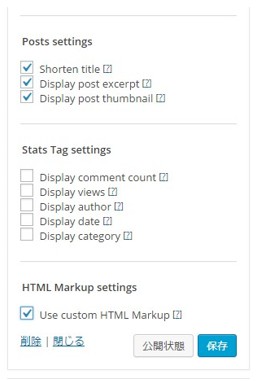
- 「Posts settings」
人気記事表示に何を表示するか(タイトル、概要、サムネイルのどれを表示するか)の設定。全てにチェックを入れておきます。 - 「Stats Tag settings」
人気記事表示にコメント数や読まれた回数などを表示するかの設定。
見づらくなるのでここでは全てチェックを外しておきます。(初めのうちは0しか表示されませんし) - 「HTML Markup Settings」
デザインカスタマイズ用CSSの設定。
チェックを入れます。ここを忘れずに!
最後に「保存」をクリック!
(これ、良く忘れます。なにか変えたら必ず最後は保存です!)
一旦保存すると「Posts settings」「HTML Markup Settings」で詳細項目が表示されます。
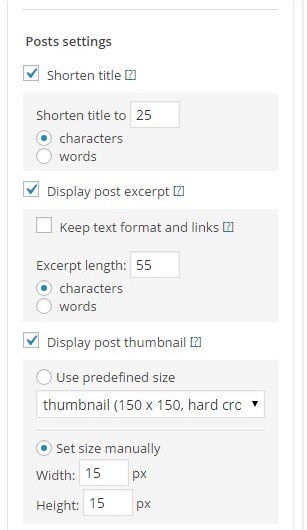
Posts settings の設定

上から順に、
- 「Shorten title」
タイトルの表示の長さ(表示する文字数) - 「Display post excerpt」
記事の概要の長さ(表示する文字数) - 「Display post thumbnail」
サムネイルの表示(サムネイルの大きさ)
ここは実際のブログの表示を見ながら変更しますので、ひとまずこのままにしておきます。
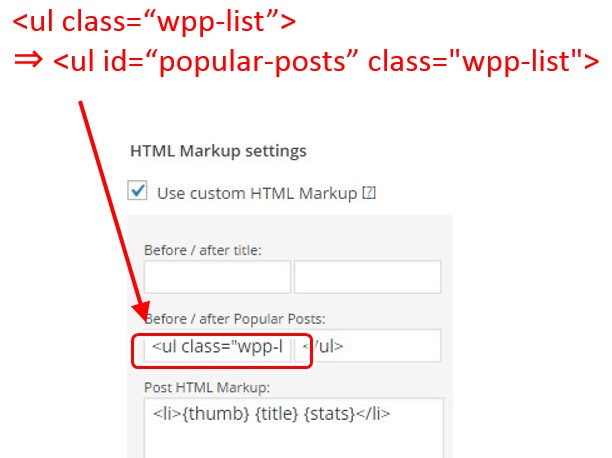
HTML Markup Settings の設定
「Before /after Popular Posts」の左のボックスを編集します。

少し小さなボックスですが、以下のように修正します。
( id="popular-posts" の追加)
修正前 <ul class="wpp-list"> 修正後 <ul id="popular-posts" class="wpp-list">
ここを忘れると以下正しく表示できませんので、必ず設定します。
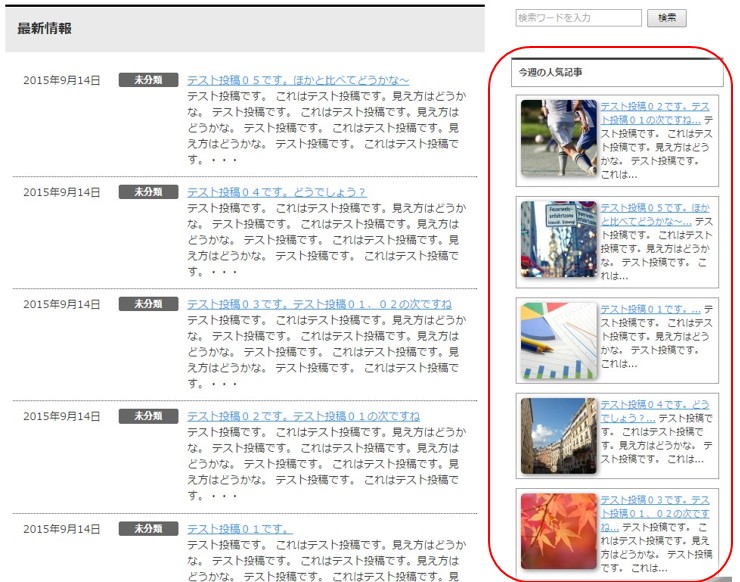
表示の確認
では一度ブログの表示を確認してみます。
- ※)設定をいろいろと変えてブログで表示を確認します。
ブラウザでは「ウイジェットの設定画面」とは別に「ブログを表示するタブ」を開いておき、2つの表示を切り替えて見るほうが効率が良いです。

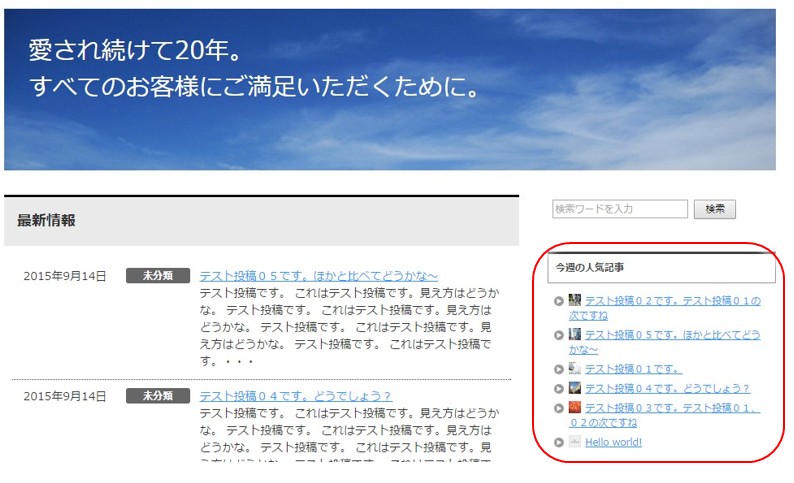
「Wordpress Popular Posts」ウイジェットを入れた直後では、まだ表示できるデータ(アクセス数)がないため、何も表示されてません。
試しに一端管理モードを抜けて、既に書いている記事を幾つかクリックしてみてください。
↓↓↓↓↓↓
記事を幾つかクリックして、画面を読み込み直すと...

出てきましたね。アクセス数によって表示される記事が自動的に変わります。
変わりますが...何か頼りない、というか貧相な雰囲気も漂った表示となってますので、ここでデザインカスタマイズと設定変更してみます。
「賢威」特有のデザインカスタマイズ
(賢威以外のStinger5等の他のテーマを使用している人はここはパスしてOK!)
人気のテーマ「賢威」特有のデザインカスタマイズを1つしておきます。
先頭にあるマーク(丸に三角印)が少々邪魔(失礼!)になるため、以下のCSSをスタイルシートに記述してマークを非表示にしておきます。
※)最近のバージョンではこの三角印ないパターンもあるようですので、ない場合には飛ばしてください
ul#popular-posts.wpp-list li {
background-image: none;
padding-left: 0;
}
参考記事:WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
↓↓↓↓↓↓
先頭のマークが消えました。

サムネイルサイズの変更
次にサムネイルサイズの変更です。
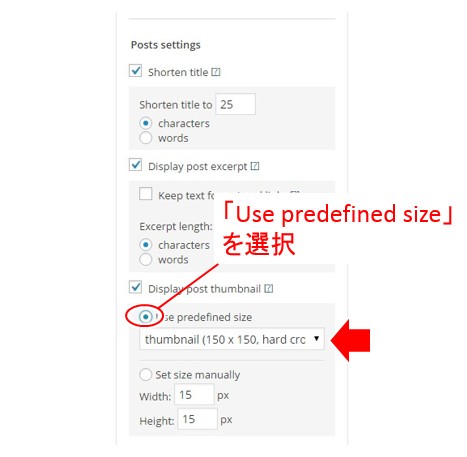
WordPress Popular Postsの設定画面中「Display Post thumbnail」で「Use predefined size」を選択し、すぐ下のボックスで「150×150 hard crop」を選択します。

下の方の「保存」を忘れずにクリックした後、再びブログの表示を確認します。
↓↓↓↓↓↓

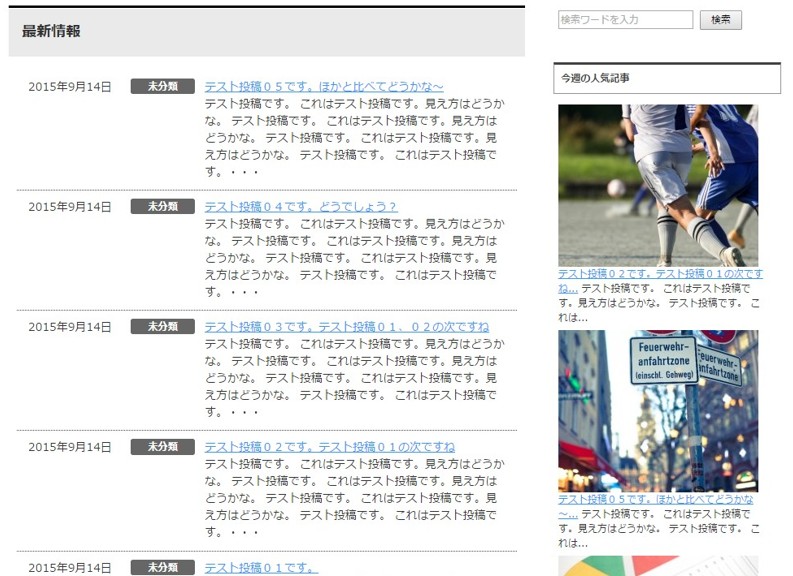
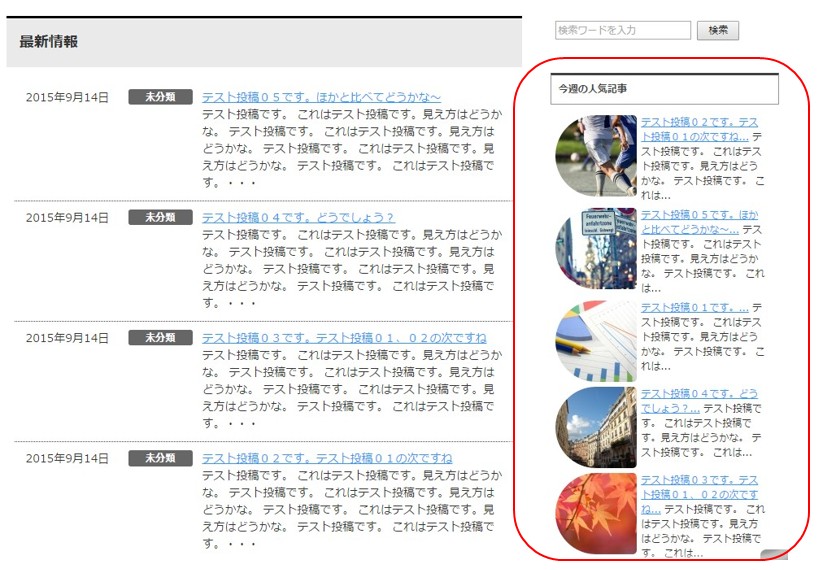
サムネイル画像が150px × 150px の大きさで表示されました。段々とそれらしくなって来ましたね。
後はこのサムネイル画像の大きさを好みのものに変えればOKですが、ここでどの大きさがどのように見えるか確認しておきましょう。

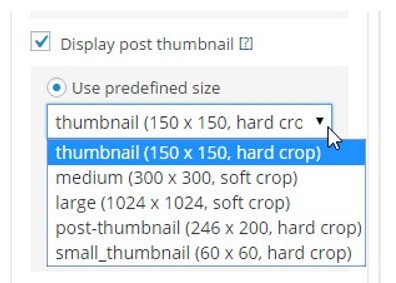
プリセットでは5種類用意されてます。150×150は今見ましたので、その他を順番に見てみると、...
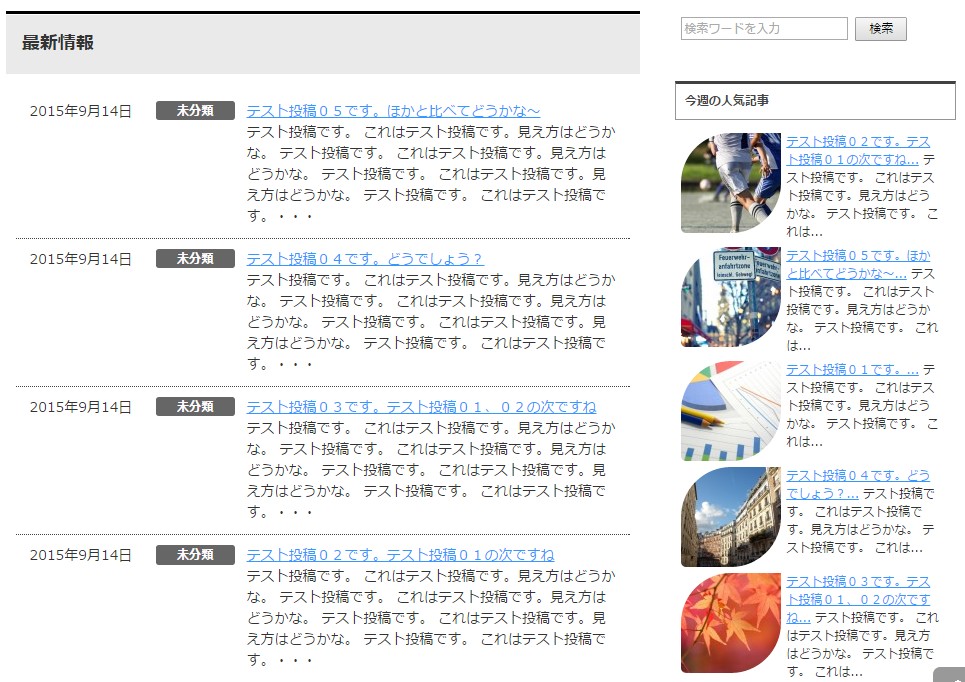
300×300, soft crop

私がよく使うパターンです。サイドバーをフルに使った大きさでサムネイルが表示されインパクト大の表現ですね。
1024×1024, soft crop

サイドバーに収まりきらないくらいに、サムネイル画像が大きくなりました。これはちょっと使えなさそうです。
246×200, hard crop

300×300よりも若干小さくサムネイルが表示されるパターンです。
60×60, hard crop

割と見かけそうな、サムネイルが控えめなパターンです。
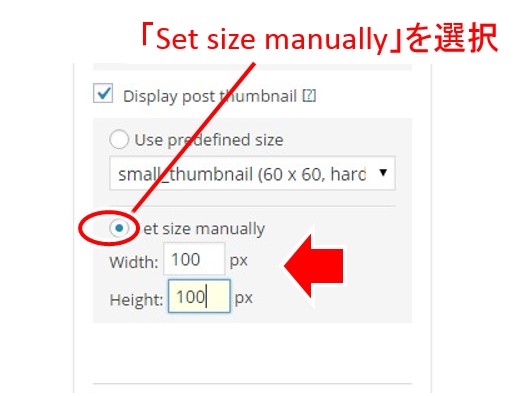
手動で設定 100×100
上で見た「60×60」では小さいけど、200とか300では大きすぎ!という場合には、手動で大きさを設定します。

「Set size manually」を選択して、下のボックスに好みの大きさを数値で入れます。ここでは 「100 x 100」に設定して見てみましょう。
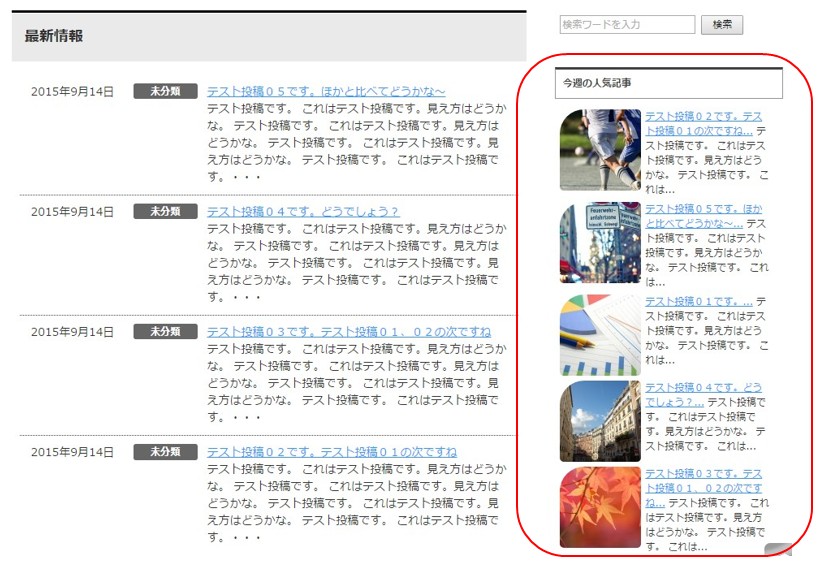
↓↓↓↓↓↓

バランスの取れた良い感じですね。
このように、サムネイル画像の大きさを独自で決めたい場合には、手動で設定すればOKです。色々と設定値を変えて試してみてくださいね!
独自のデザインカスタマイズ
最後に、他のブログと一歩差をつける独自カスタマイズです。
- ※)CSSの貼り付けについて
ブログへCSSを貼り付ける仕方がわからない場合には、以下の記事を参照してください。
WordPressのCSSカスタマイズ!読み込み用プラグインとCSS反映の具体例!
1)サムネイルの角に丸みをつける
初期状態ではサムネイル画像の角は四角で、少しトゲトゲした感じがしないでもない!ということで角に丸みをもたせます。
以下をCSSに追加してみてください。
ul#popular-posts.wpp-list li img {
border-radius: 5px 5px 5px 5px;
}
↓↓↓↓↓↓
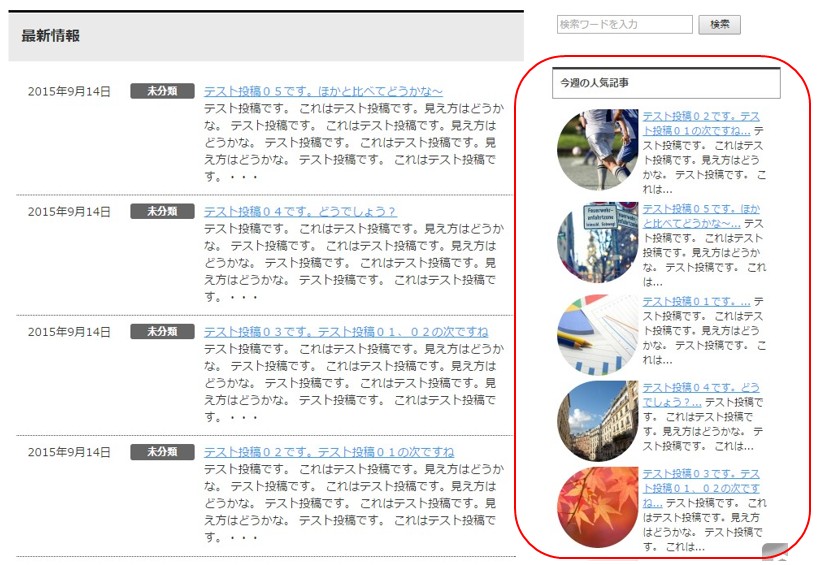
四隅にホンノリ丸みが付きました。

数値を大きくすれば丸みも大きくなり、例えば、5px から 10px に各々変えると、
ul#popular-posts.wpp-list li img {
border-radius: 10px 10px 10px 10px;
}
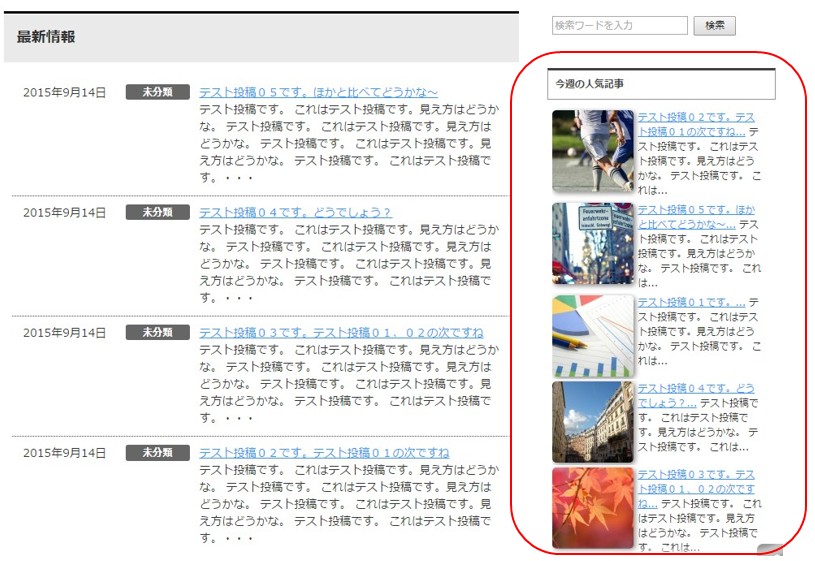
↓↓↓↓↓↓

結構丸みが付きました。
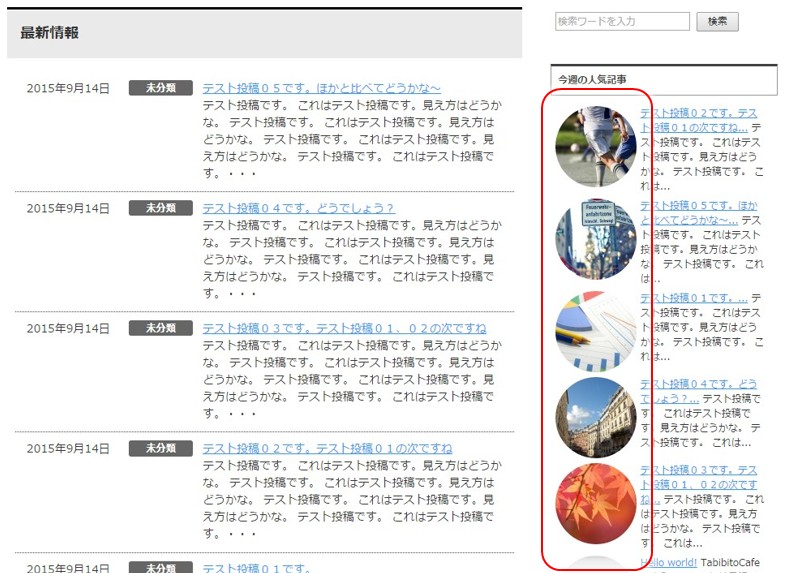
では思い切って、50pxの丸みを付けるとどうなるか、と見れば...
ul#popular-posts.wpp-list li img {
border-radius: 50px 50px 50px 50px;
}

丸になりました。^◇^)ゞ
賢威のテーマには少し柔らかすぎるかもしれませんが、女性には好かれそうなデザインですね。
2)角の丸みのバリエーション
数値を色々と変えると面白い形も表現できます。
幾つかバリエーションを見てみると、
1つの角だけ大きく丸みをもたせた
ul#popular-posts.wpp-list li img {
border-radius: 30px 5px 5px 5px;
}

2つの角に大きく丸みを持たせてみた
ul#popular-posts.wpp-list li img {
border-radius: 50px 5px 5px 50px;
}

ul#popular-posts.wpp-list li img {
border-radius: 50px 0px 50px 5px;
}

3つの角に大きく丸みを持たせてみた
ul#popular-posts.wpp-list li img {
border-radius: 80px 0px 80px 80px;
}

数値を色々とかえることで、個性豊かな楽しい形ができますね。是非試してみてください。
3)影をつける
影を付けて少し浮き上がっている効果も付けられます(私がよく使うパターンがこれ)
ul#popular-posts.wpp-list li img {
box-shadow: 2px 2px 8px gray;
}

うっすら影が付き、画像が浮き出しているような効果が付けられます。
box-shadowプロパティは、
- box-shadow: 水平方向の影の位置 垂直方向の影の位置 影のぼかし幅 影の色
となっています。これも数値を色々とかえて試してみてくださいね!
4)カード型のデザイン
では、少し見かけのイメージを変えてみます。項目1つ1つに枠を付けてカード型のデザインにしてみましょう。
以下をCSSに追加してください。
ul#popular-posts.wpp-list li {
border: 1px solid #989898;
padding: .5em;
margin-bottom: 1em;
}

面白い感じになってきましたね。
サムネイルの影が少し邪魔な感じもしないこともないですが、影を消す場合には、咲きほどCSSに追加した以下を消してもらえればOKです。
ul#popular-posts.wpp-list li img {
box-shadow: 2px 2px 8px gray;
}
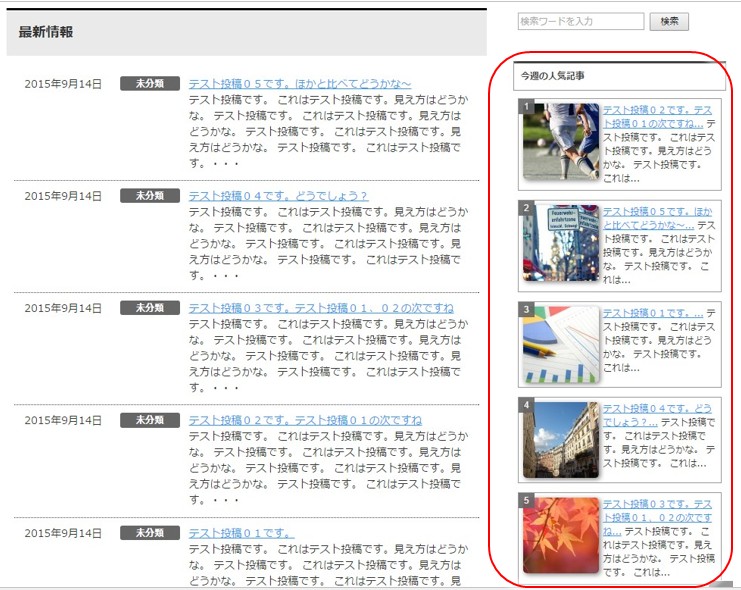
5)人気記事と言ったらランキングでしょ!
そう、人気記事の表示で欠かせないものがランキング、つまり順位です。この際「人気順位」も表示しちゃいましょう!
今では凄くでCSSで簡単に対応できるんです。ちょっと長いですが以下のCSSを追加してみてください。
ul#popular-posts.wpp-list {
counter-reset: pupular-ranking;
}
ul#popular-posts.wpp-list li {
position: relative;
}
ul#popular-posts.wpp-list li:before {
background: none repeat scroll 0 0 #666;
color: #fff;
content: counter(pupular-ranking, decimal);
counter-increment: pupular-ranking;
font-size: 100%;
left: 0;
top: 0;
line-height: 1;
padding: 4px 7px;
position: absolute;
z-index: 1;
opacity: .9;
border-radius: 0;
font-family: Arial;
}

ほらほら~。順位が一番から順に表示されました。すごいですね!
ここから変えたいとすると、順位の表示される位置と、順位の背景色、文字色ぐらいだと思いますが、
- 順位の表示される位置
left, top の数値を変えてみてください。l
leftの数値は、左からの距離、top は上からの距離です。(単位は px を使います) - 順位の背景色
background の最後の #666 の数値を変えます。 - 文字色
color の #fff の数値を変えます。 - 色の数値
WEB色見本 原色大辞典 – HTMLカラーコード のサイトなどを参考にしてみてください。
こういう時に、Google Chrome の開発者ツールが使えると数値を変えながら表示おカクンできるので超便利です。是非お試しを。
CSSまとめ
今回試したCSSと、このCSSを反映しているテストサイトは以下のとおり。
CSSをコピーしてブログに貼り付けて試してみてくださいね!
テストサイト

追加したCSS全て
/* ------------------------------
サイドバー 人気記事表示
------------------------------ */
/* 「賢威」特有の先頭丸三角の非表示 */
ul#popular-posts.wpp-list li {
background-image: none;
padding-left: 0;
}
/* 画像の角丸 */
ul#popular-posts.wpp-list li img {
border-radius: 5px 5px 5px 5px;
}
/* 画像の影付け */
ul#popular-posts.wpp-list li img {
box-shadow: 2px 2px 8px gray;
}
/* カード型風 */
ul#popular-posts.wpp-list li {
border: 1px solid #989898;
padding: .5em;
margin-bottom: 1em;
}
/* 人気順位表示 */
ul#popular-posts.wpp-list {
counter-reset: pupular-ranking;
}
ul#popular-posts.wpp-list li {
position: relative;
}
ul#popular-posts.wpp-list li:before {
background: none repeat scroll 0 0 #666;
color: #fff;
content: counter(pupular-ranking, decimal);
counter-increment: pupular-ranking;
font-size: 100%;
left: 0;
top: 0;
line-height: 1;
padding: 4px 7px;
position: absolute;
z-index: 1;
opacity: .9;
border-radius: 0;
font-family: Arial;
}
CSSの貼り付け方
CSS貼り付けについては以下の記事を参照してみてくださいね。
今回のまとめ
- 人気記事表示はプラグインを使えば簡単に実現できる。
- おすすめのプラグインは「WordPress Popular Posts」
- 表示する項目やサムネイルの大きさなど、設定も細かくできる
- 更に独自性を出すデザインカスタマイズをするには、角の丸み付けや、カード型のデザイン、順位表示などがある。
人気記事表示は実に重要で、検索エンジン経由で来た読者がはじめの記事を気に入ってもらえれば、関連記事や人気記事に目を移して更に記事を読んでもらえる可能性も高まります。
結果として読者がプログに滞在する時間も伸びることでブログ自体が強くなり(検索エンジンからの評価が高くなり)他の記事全体の底上げにもつながる好循環!
ここで例示したように、人気記事の表示は若干の手間でデザインも大きく変えられます。
是非あなたのブログに合ったデザインカスタマイズをして、訪れる読者に「お!面白そうなブログだな」と思ってもらい長く滞在してもらいましょう!
デザインカスタマイズを武器に携え、読み手も嬉しい、あなたも嬉しい、検索エンジンも嬉しいブログを運営し、大きな成功へと進みます。




コメント
はじめまして!
いろんな種類のデザインの提供をありがとうございます!
質問があるのですが、アイキャッチの右上に黒い点のようなものが表示されていてそれを消す方法はご存知でしょうか。。。
アイキャッチを丸くしてみたんですけど、アイキャッチと文字リンクが近すぎてるのも気になります。(こちらで公開されているものはそんなことないですよね)
アイキャッチの右にタイトルを表示していますが、リンクの下線を消すなんてことも可能ですか??
自分では解決が難しかったので、お手数ですが教えて頂けないでしょうか!
よろしくお願いいたします。
今回変更したのはー
>50pxの丸みを付けるとどうなるか
>順位をつける
です。
豆しば
コメントありがとうございます。
実際サイトを確認してみないと… というところがありますが、
———————————–
●アイキャッチの右上に黒い点のようなものが表示されていてそれを消す方法
———————————–
これはリンクの先頭にリストの点が表示されている、とすると、
以下で消せると思います。
a.wpp-post-title {
list-style: none;
}
———————————–
●アイキャッチと文字リンクの距離について
———————————–
画像の右にマージンを設定するか、リンクの左にマージンを設定する、
といったことになります。
画像の右にマージンを設定するには、例えば以下の様な感じです。
ul#popular-posts.wpp-list li img {
margin-right: 10px; /* 数値をいろいろ変えてみてください */
}
———————————–
●タイトルのリンクの下線を消す
———————————–
これは以下を指定すれば、下線は消えると思います。
a.wpp-post-title {
text-decoration: none;
}
どうしてもダメ!という場合には、
お問い合わせから、実際のサイトのURLなどをご連絡いただければ、
正確なところが分かると思います。
では、以上、よろしくお願いいたします!