
WordPressではプラグインを利用すれば、記事をブログに投稿すると同時に自動的にツイートしたりfacebookに投稿したりといった仕組みが簡単にできます。
今まで記事を書いたら、自分でツイートしてそれからfacebookにも投稿して、とやっている場合も多いですが、どうせやるなら手間暇かからない全自動が一番です。
ここでは「NextScripts: Social Networks Auto-Poster」を利用して、ブログへの記事投稿と同時にfacebookにも記事投稿する仕組みを構築します。
これで今後は手間いらず!
関連記事【WordPressプラグイン】SEOに響くツイッター!自動ツイートはNextScripts: Social Networks Auto-Posterが超便利
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
プラグインのインストール
プラグイン「NextScripts: Social Networks Auto-Poster」のインストールと、ツイッターの自動投稿の仕組みの構築は、以下の記事を参照してください。
ここでは「プラグインがインストール済」ということで以下facebookの自動投稿の仕組み構築を進めます。
参照記事 【WordPressプラグイン】SEOに響くツイッター!自動ツイートはNextScripts: Social Networks Auto-Posterが超便利
NextScripts: Social Networks Auto-Poster
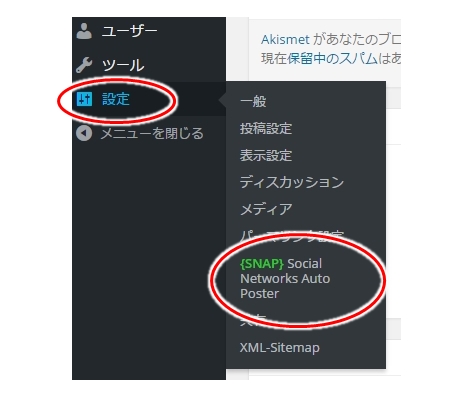
WordPressの管理画面に入り、左にあるメニューの「設定」をクリックして、緑の文字が印象的な「{SNAP} Social Networks Auto Poster」を選びます。

facebook項目の追加
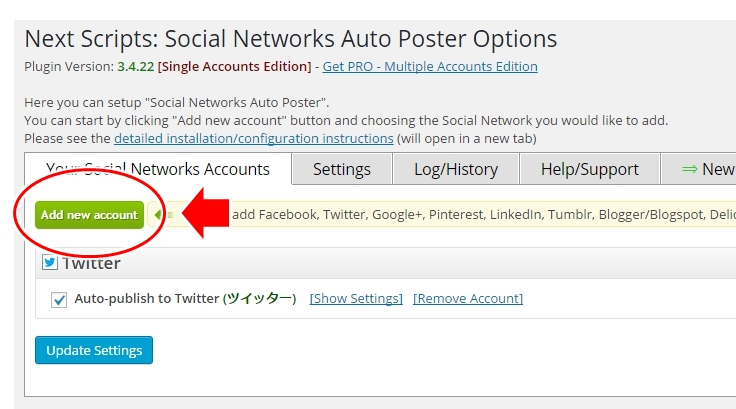
「NextScripts: Social Networks Auto-Poster」の設定画面から、緑ボタン「Add New account」をクリック!

↓↓↓↓↓↓
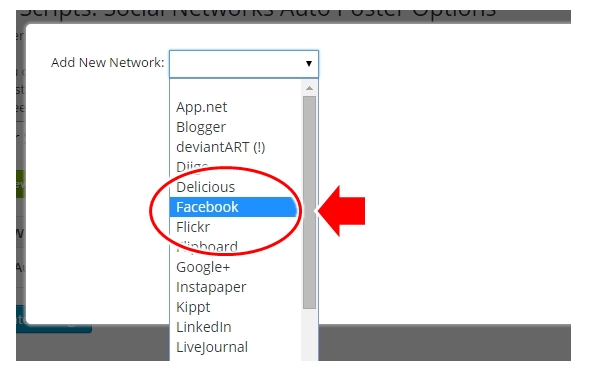
真っ白な画面が表示されますが、たじろがずに選択ボックスから「Facebook」をクリック!

facebookの設定の入力
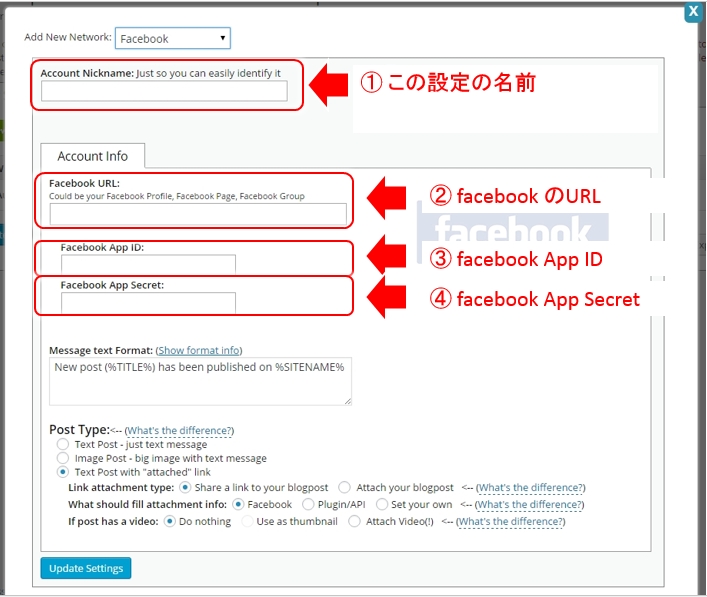
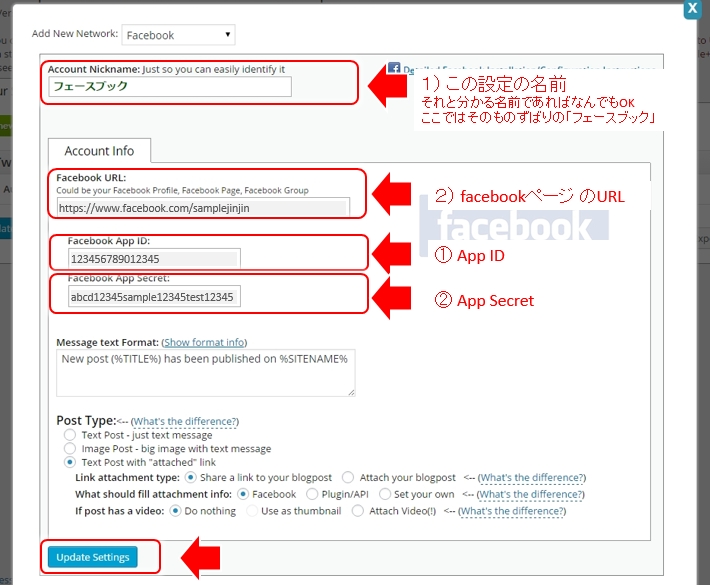
以下の様な入力画面が表示されます。
①は名前を決める、②は facebookページ のURLをコピーして貼り付ける、ということで良いですが、③、④は、「facebookアプリ」というものを作成する必要があります。

ということで、この画面はこのままにしておいて、一端 facebook アプリの作成に移ります。
facebook アプリの作成
facebookに自動投稿するには、facebookアプリ、というものを作成する必要があり、まずは以下をクリックして、アプリを作るための開発者登録をします。
(開発者だなんて凄そうですが、単に手続き上だけの話です)
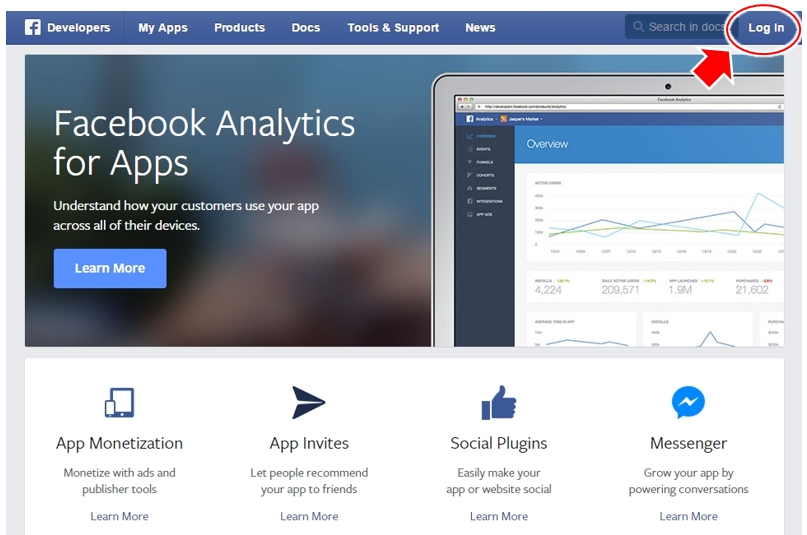
- https://developers.facebook.com/をクリック!
(しばらく見ない間に、このページやアプリ作成の手続きが変わってますね)
facebook のデベロッパーサイト(開発者向けサイト)が立ち上がりますので、facebookのID、パスワードでログインします。
※)既にfacebookにログインしていれば、Log In は表示されません。この順はスキップしてください。
関連記事 facebookで自動SEO対策!facebookページを作る手順はこれだ!

↓↓↓↓↓↓
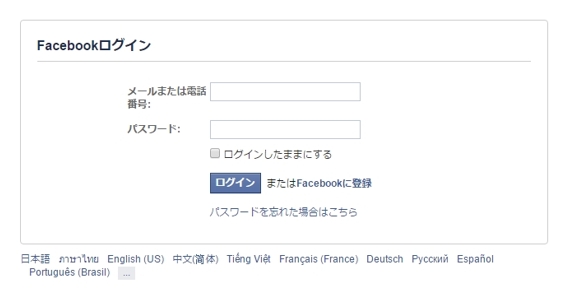
ログインしてない場合には、まずログイン

開発者登録
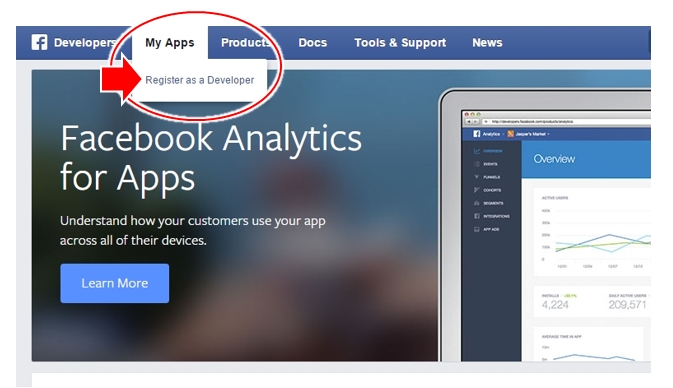
ログインしたら、再び https://developers.facebook.com/ にアクセスし、上段のメニューから「Register as a Developer」(開発者の登録)をクリックします。

(以前は「Create a New App」となってたところ)
↓↓↓↓↓↓
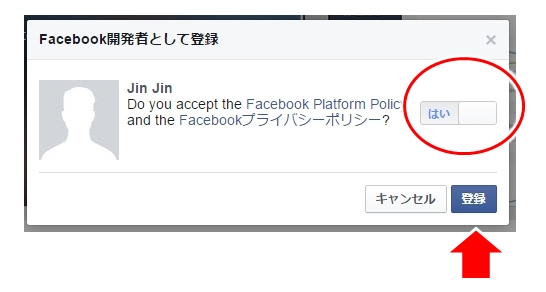
開発者登録の確認画面が表示されます。

赤丸の所をクリックして「いいえ」から「はい」に変え、「登録」をクリック!
電話番号認証
このタイミングで電話番号による認証がされる場合があるようです。
その場合には、電話番号を入力して確認コードを「SNSで受け取る」をクリック!
SNS(ショートメッセージ)で携帯電話に確認コードが送られるので、そこに記載のコードを、最下段の「確認コード」に入力後「登録」をクリックします。
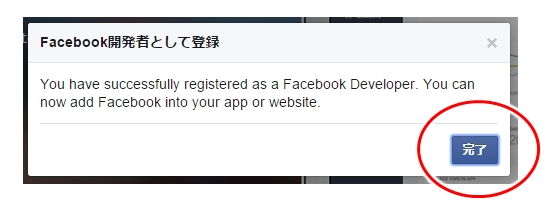
開発者登録の完了
最後に登録完了のメッセージが表示されます。

「完了」をクリック!
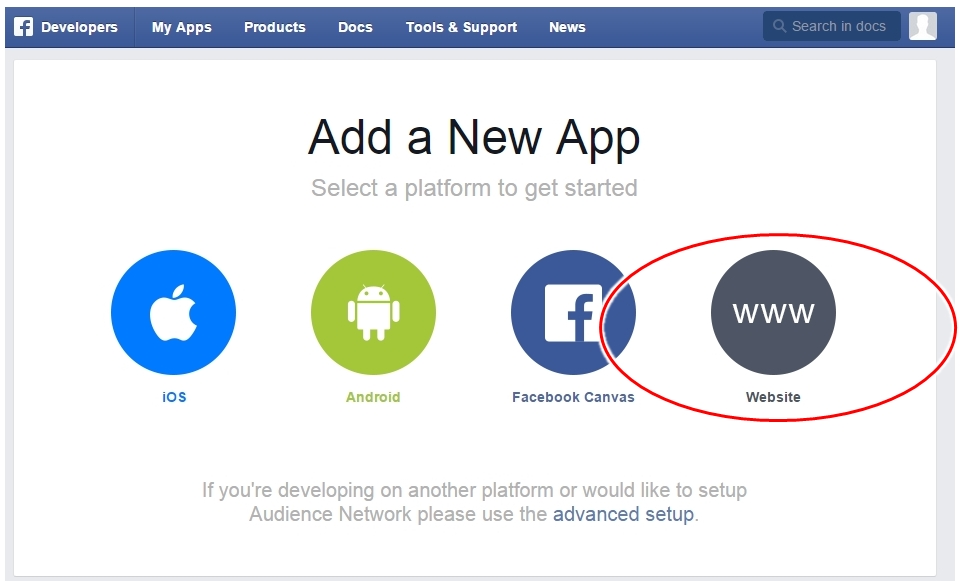
アプリ作成(Add a New App)
いよいよアプリの作成です。画面上「Website」を選択。

↓↓↓↓↓↓
以下の画面が表示されますので、適当に名前を入力します(日本語もOK)

この名前は、facebookページに自動投稿された時に作成者として表示されますので、一般に見られても恥ずかしくない名前ならなんでも良いです。
(後で設定で変更もできます)
(自動投稿された時の表示は、ずーと下方の投稿テストの箇所を見てみて下さい)
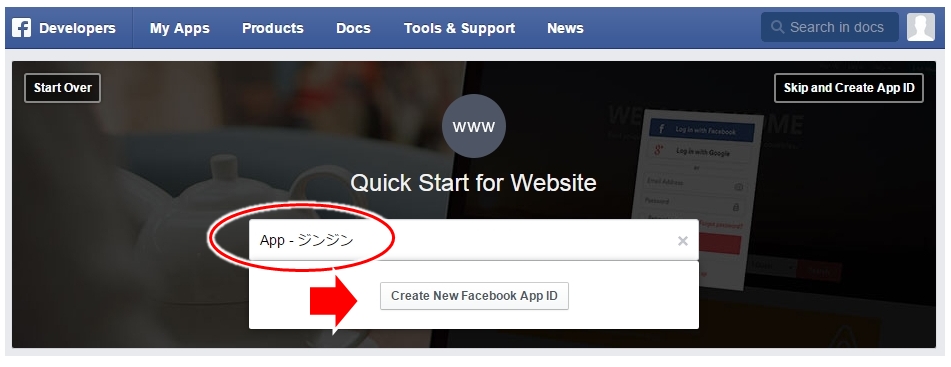
↓↓↓↓↓↓
ここでは「App – ジンジン」としています。
入力後は、「Create New Facebook App ID」をクリック!

↓↓↓↓↓↓
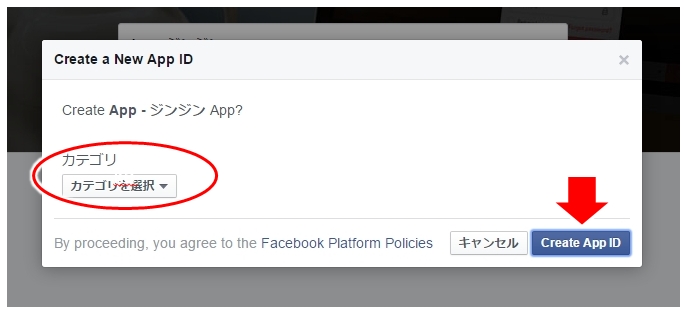
確認画面が表示されますので、カテゴリーを選択。
(選択しないと、なにか選んでね!とメッセージが出ます)

その後下の段の「Create App ID」をクリック!
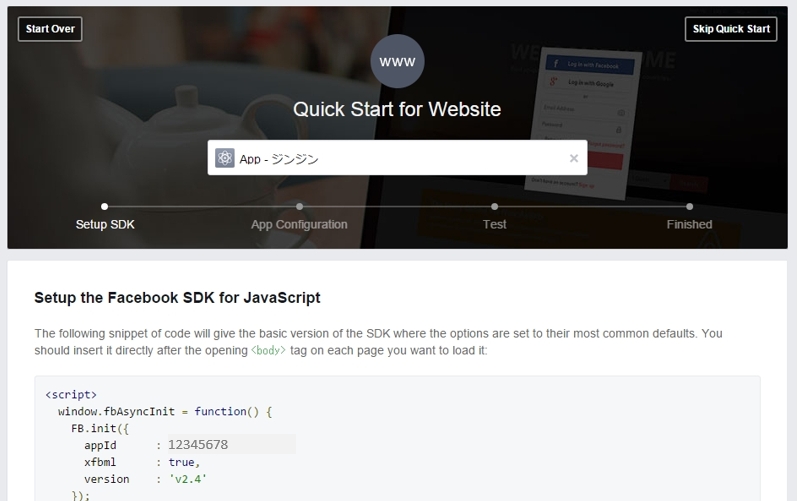
facebookアプリ作成完了
facebookアプリが作成され、何やら難しそうな画面が出てきますが、まぁ、気にしないでください(笑)


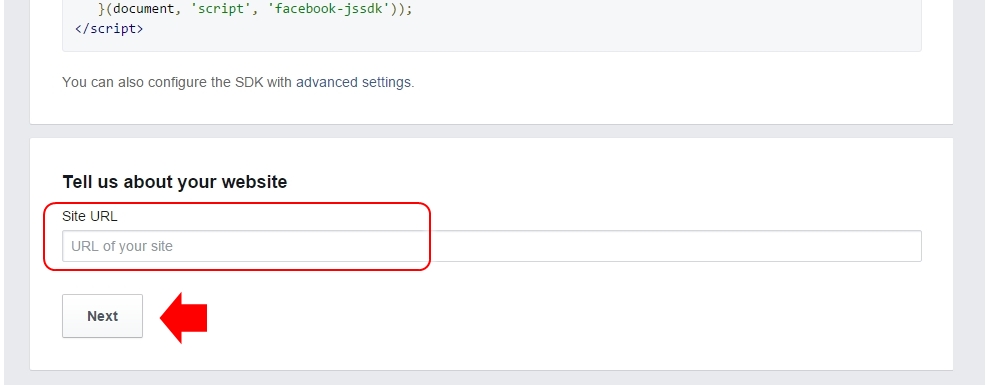
下の方にスクロールして、あなたのブログのURLを入力し「Next」をクリック!
↓↓↓↓↓↓
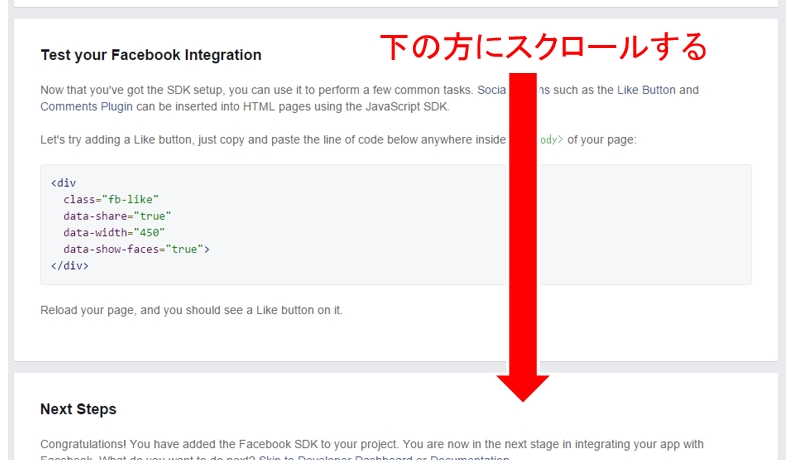
また英語やら何やらの画面になりますので、もうドンドン下の方にスクロールします

↓↓↓↓↓↓
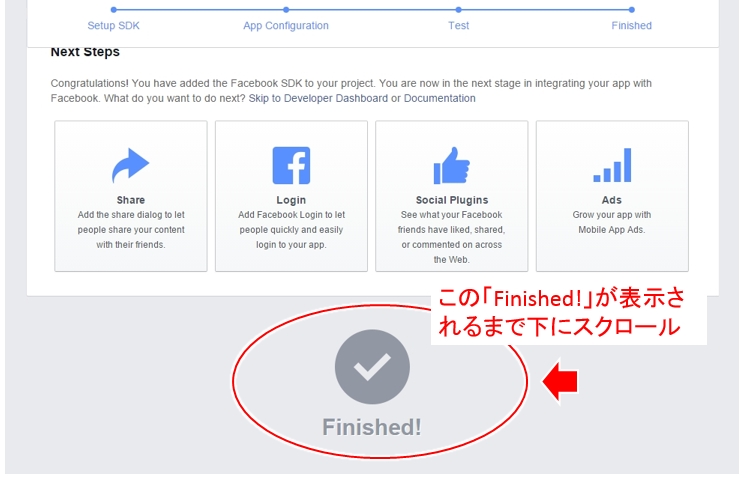
気にせずドンドンと下にスクロールします。
最後に「Finished!」が表示されたら終わりです。

↓↓↓↓↓↓
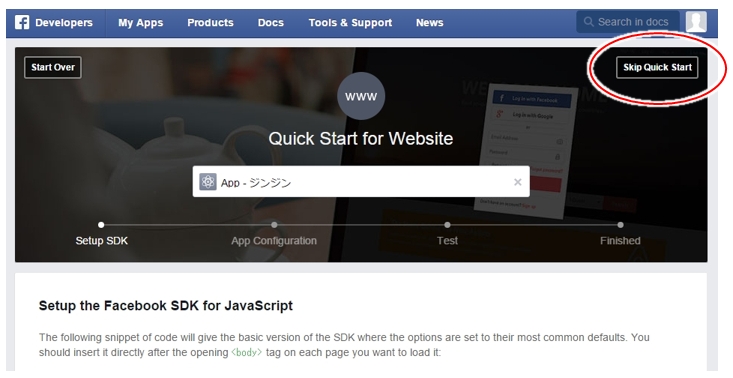
画面の一番上に戻って、右上の「Skip Quick Start」をクリックし、作成したアプリの画面に移動します。

facebookアプリ画面
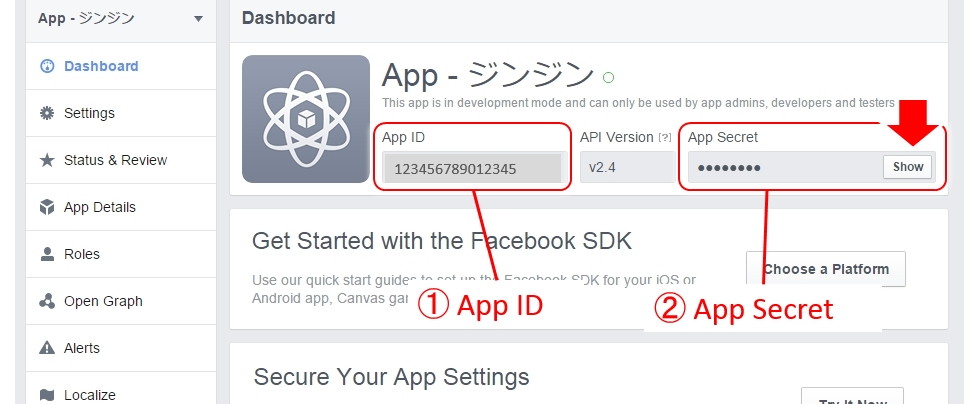
やっと到達しました。たった今作成した facebookアプリ の画面です。

ここで取得が必要なコードが以下2つ:
- ① App ID
- ② App Secret
②の App Secret は「Show」ボタンを押すとコードが表示されますので、それをコピーします。
※)「Show」をクリックした時、確認のためのパスワード入力の画面になったらfacebookのパスワードを入力し、その後再び上で見た「Show」をクリックして下さい。

WordPressに戻って設定継続
さて、これでやっとWordPressに戻れます!
先ほど取得したコードとともに以下を入力します。

- 1)Account Nickname:設定の名称を付けます。
(「フェースブック」等、なんでもOK) - 2)Facebook URL:自動投稿する対象のfacebookページのURLを入力します。
(facebookページをブラウザで表示して、アドレス欄をコピーしてここに貼り付け) - ① App ID:先ほど作成した facebookアプリ で取得したコードをこちらに貼り付け
- ② App Secret:こちらも先ほどのfacebookアプリから取得して貼り付け
全て入力後、最下段の青色ボタン「Update Settings」をクリック!
最後に認証
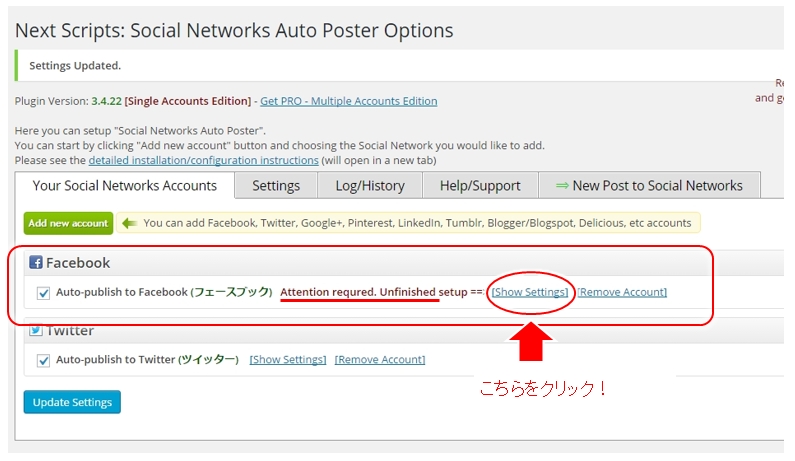
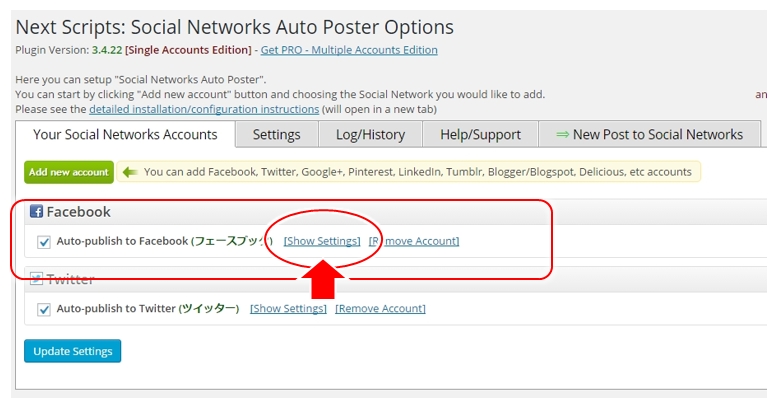
ひと通り設定が終わり、元の画面に戻りますが、まだ終わってない旨の表示がされています。

「Show Settings」をクリックして、最後に認証の手続きを行います。
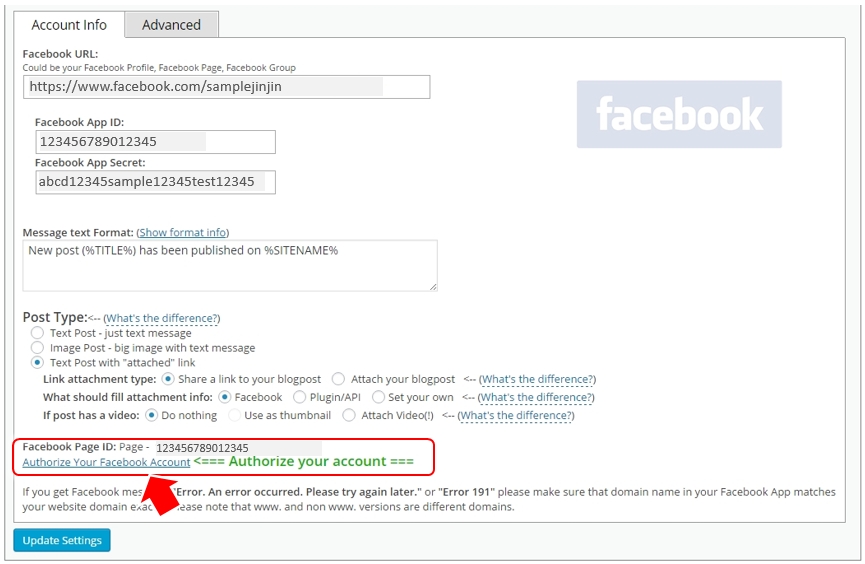
設定画面から認証
設定画面が開き、facebookのアカウントの認証を行なうために、一番下の「Authorize Your Facebook Account」をクリック!

↓↓↓↓↓↓
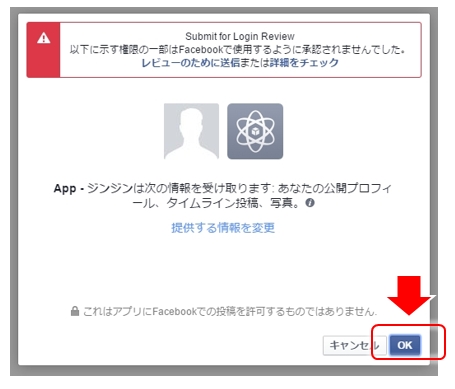
facebookアプリがfacebookページを使用するための承認を行います。

「OK」をクリック!
↓↓↓↓↓↓
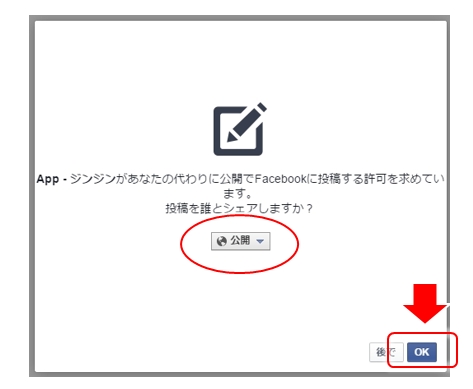
facebookページヘの自動投稿をどの範囲で公開するか、の公開設定です。
必要に応じて変更します
(facebookページはブログの更新を皆にお知らせするものとして利用するので「公開」に変更します)

↓↓↓↓↓↓
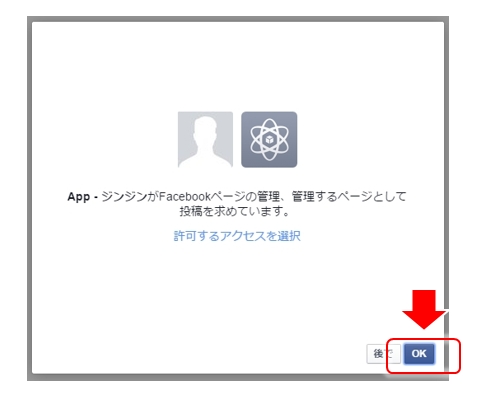
最後の facebookアプリが facebookページを管理するための許可をします。
よろしくね!ということで「OK」をクリック!

以上で設定が完了しました!お疲れ様です。
投稿テスト
では自動投稿の設定がうまくされているか、facebookeページヘのテスト投稿を行います。
再び「Show Settings」をクリックして設定に入ります。

↓↓↓↓↓↓
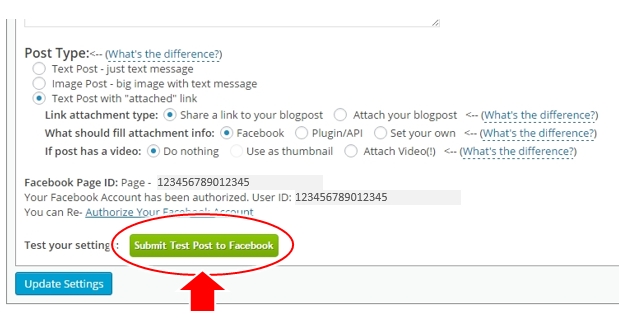
設定の一番下にテスト投稿用のボタンが用意されています。
緑のボタン「Submit Text Post to Facebook」をクリック!

↓↓↓↓↓↓
しばらく時間を置いて、成功した旨のメッセージが表示されます。

早速facebookページを見てみましょう!
テスト投稿がされているのが分かります。
実際の投稿テスト
実際にブログで記事を新規投稿し、facebookページに自動投稿されるかテストします。
1)テキストだけの記事
1つ目は、以下のように「テキストだけの記事」を投稿してみます。

↓↓↓↓↓↓
暫く時間をおいてfacebookページを見ると、以下のように表示されています。

2)テキスト+画像の記事
2つ目は、テキストに画像を入れている記事を投稿してみます。

↓↓↓↓↓↓
暫く時間をおいてfacebookページを見ると、以下のように表示されています。

記事内の画像がバーンと表示されて、かっこいい感じの自動投稿です。
3)テキスト+画像+アイキャッチ画像あり の記事
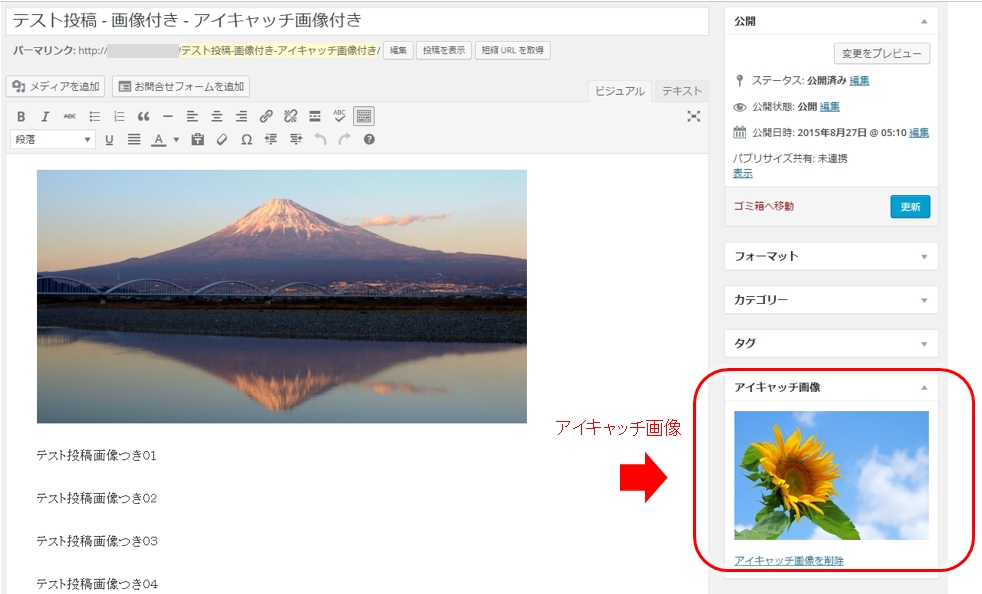
3つ目は、上の記事にアイキャッチ画像がある場合の投稿です。

↓↓↓↓↓↓
暫く時間をおいてfacebookページを見ると、以下のように表示されています。

記事本文内の画像より「アイキャッチ画像が優先」されて自動投稿されました。
これもいい感じですね。
再度投稿したい場合
facebookページヘの自動投稿はブログへの新規投稿時のみですが、ブログの記事を編集するなどして、再度facebookへ投稿したい場合も出てきます。
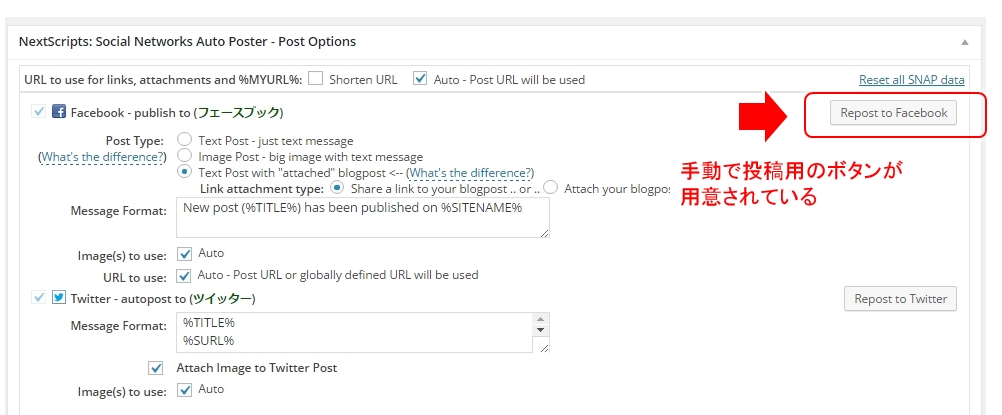
その場合には、ブログの記事の編集画面に入り下方を確認してみると、しっかり「手動投稿用のボタン」が用意されているんですね!(嬉しい)

記事を編集などして再びfacebookページに投稿したい場合には、赤枠内の「Repost to Facebook」をクリックしてください。
(正にワンクリックで非常に便利!)
今回のまとめ
- 「NextScripts: Social Networks Auto-Poster」を利用すると、ブログに記事を投稿したと同時に、自動でその記事をfacebookページに投稿する、といった仕組みを構築できる。
- 設定には、facebookアプリの作成が必要となるが難しいものではない。
- 記事を編集した場合など、再びfacebookページに投稿する場合は、記事の編集画面下方のボタンをワンクリック!
ツイッターにしても今回のfacebookページにしても、WordPressのプラグインを使えば、簡単に自動投稿する仕組みが構築できます。多少の手間はかかりますが、一度設定すればあとは正に手間いらず。
記事の拡散にはこのツイッターやfacebookはとても便利なツールです。この機会に少し時間を設けて、気分転換な感じで設定してみてください。今後の武器の1つになるはずです。
あなたの成功に向けてこの記事が少しでも役立つことを願っています。
関連記事【WordPressプラグイン】SEOに響くツイッター!自動ツイートはNextScripts: Social Networks Auto-Posterが超便利


コメント