
趣味のブログから会社のサイト作り、そしてネットビジネスでは大活躍のWordPress。
そのデザインをいじったりファイルに手を入れてカスタマイズをするともなると、何かトラブルが起きたらどうしよう、動かなくなるってことなないよね(ビクビク)と思いながらながら修正を行いますが、そんな時に大活躍するのがパソコン上のワードプレスの動作環境(ローカル環境といいます)。
このローカル環境、ちょっと前までは「XAMPP」(ザンプ)を使ってましたが、今では「Instant WordPress」と呼ばれるものがあり、これがなんと数分でパソコン上にローカル環境が作れてしまうという凄いやつなんですね。
XAMPPに比べるとその手軽さにびっくりですが、これなら誰でも簡単に扱えるぞ!ということで、早速ご紹介です!(私的にはXAMPPの方がスピーディーに動くのでお勧めですが、XAMPPについては以下見てみてください)
簡単動画解説
動画で簡単にポイントを解説をしていますので御覧ください。
詳しくは以下を御覧ください。
Instant WordPressをインストール!
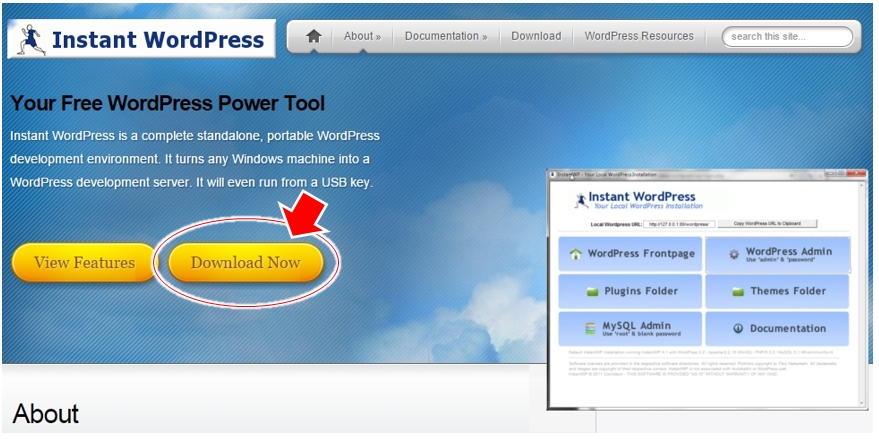
まずは「Instant WordPress」のページに行ってダウンロードです。

アクセスしたら「Download Now」をクリックしてダウンロードページへ。
ダウンロード
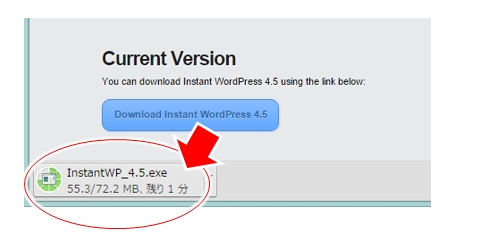
ダウンロードページの下方にある「Current Version」(現在のバージョン)の下にあるダウンロードボタンをクリックして、ダウンロードを開始します。

ダウンロード中
これはブラウザ Google Chrome の例ですが、ダウンロードが終了したらダブルクリックして解凍します。

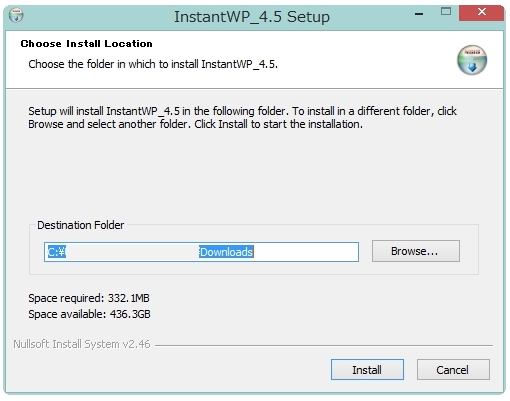
インストール(解凍)
ダウンロードしたファイルをダブルクリックすると、どこに解凍するか聞いてきます。
解凍してできるフォルダの中に「Instant WordPress」の実行ファイルが含まれるので場所はどこでも良いですが、分かりやすさで言えばデスクトップですね。

インストール完了(解凍完了)
解凍が完了したら「close」ボタンでウィンドウを閉じます。

指定した場所に「InstantWP」フォルダーができます。

で、重要な事なんですが、実は「以上で終了!」です。
ダウンロード時間を入れても数分で全てが完了してしまいました。XAMPPの時の手間を考えると、物凄い差です。
Instant WordPress を使ってみる
では早速使ってみましょう!
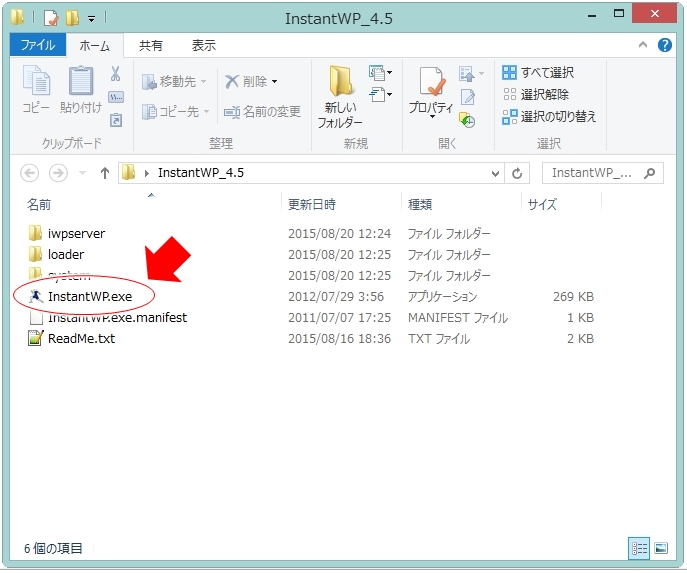
「InstantWP」のフォルダーを開き「InstantWP.exe」をダブルクリックして起動します。

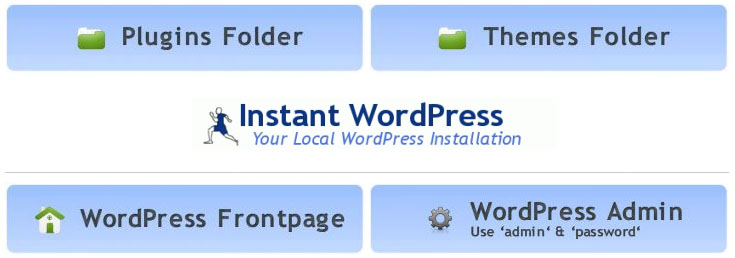
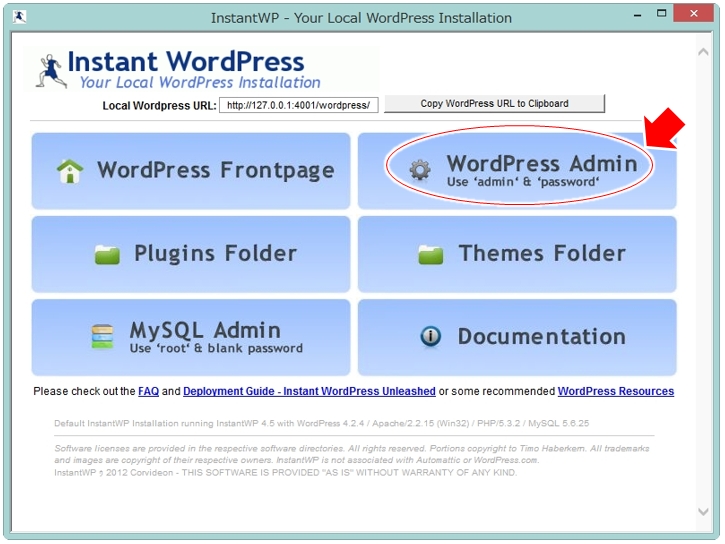
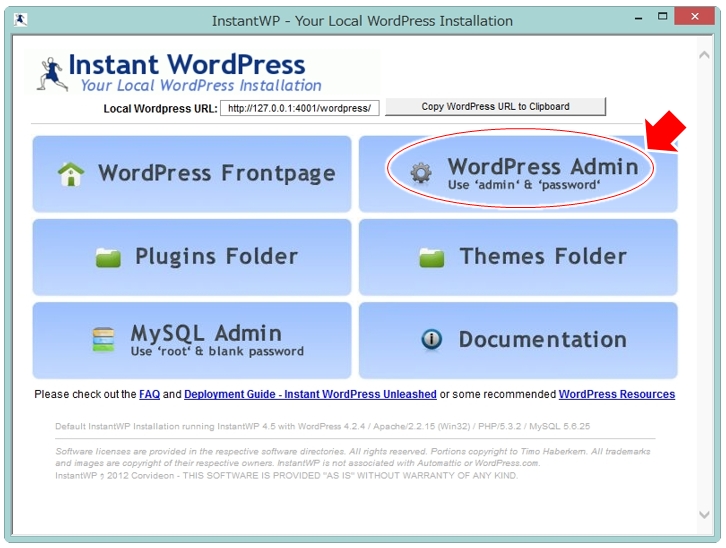
Instant WordPress パネル
Instant WordPressのパネルが開きます。
WordPressへログインするには「WordPress Admin」をクリックです。

メニュー項目はそれぞれ以下となります
- WordPress Frontpage:WordPressのトップページへジャンプ
- WordPress Admin:WordPressへログイン
- Plugins Folder:プラグインのフォルダーへジャンプ
- Themes Folder:テーマのフォルダーへジャンプ
- MySGL Admin:データベースへアクセス
- Documentation:マニュアルなど
では「WordPress Admin」をクリックして早速ログインしてみましょう!
WordPressへログイン
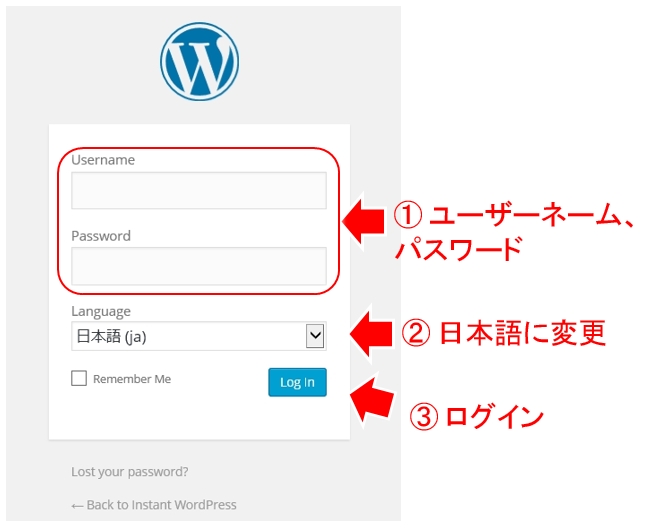
WordPressのログイン画面が表示されます。

①ユーザーネームとパスワードは以下を使用します。
- Username:Admin
- Password:password
②は英語になってますので、日本語に切り替えます。
以上の後、③「ログイン」をクリックします。
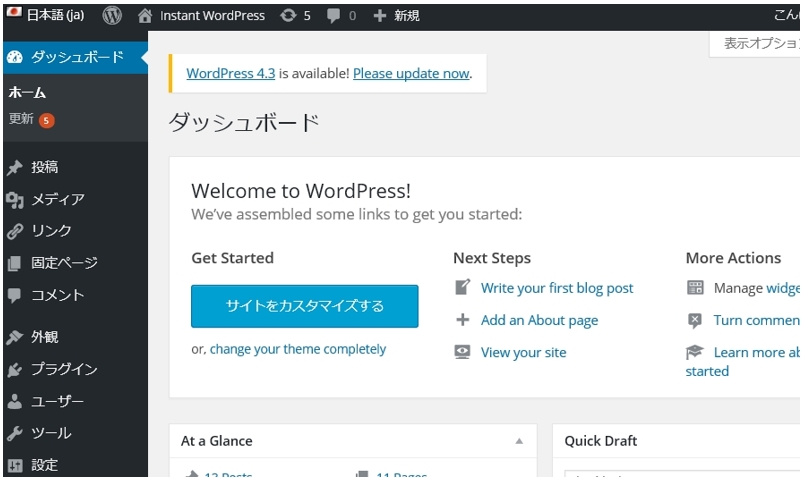
WordPressのダッシュボード
WordPressにログインして、ダッシュボードが表示されました。

更新のお知らせが表示されているので、まずWordPress本体やテーマを更新して、後はネット上にあるWordPress同様に使えばOKです。
簡単過ぎる!
ブラウザの選択
Instant WordPressは初期の状態ではブラウザはIEが起動します。
日頃からブラウザはIEを使用ている人は良いですが、私の場合「Google Chrome」を使っているため、これはどうしても変えておきたい!ということで変更します。
pms_config.iniの編集
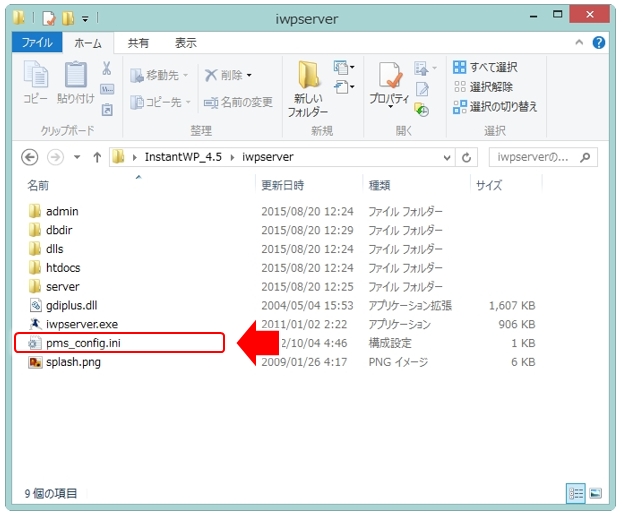
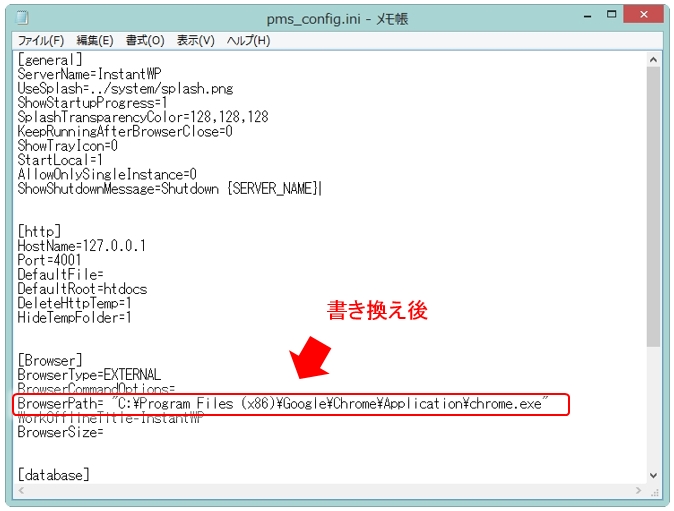
「InstantWP」フォルダーにある「iwpserver」フォルダーを開き、その中にあるファイル「pms_config.ini」をダブルクリックで編集します。

「pms_config.ini」をダブルクリックして開く
↓↓↓↓↓↓
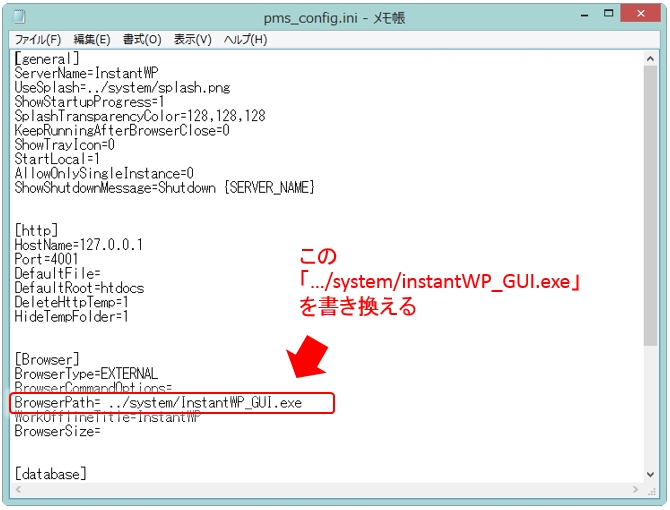
ブラウザのパス

「pms_config.ini」の中のブラウザの指定を、好きなブラウザの実行ファイルが置いてあるパスを指定します。
指定にはクオーテーションマークで囲む必要がありますのでお忘れなく。
私の場合、Google Chromeのパスが
C:\Program Files (x86)\Google\Chrome\Application\chrome.exe
だったため、以下のように書き換えてます。
BrowserPath= "C:\Program Files (x86)\Google\Chrome\Application\chrome.exe"

これで Instant WordPress の次回起動から、ブラウザは指定したものが起動します。(上の例ではGoogle Chromeが使用されます)
複数のWordPressを使用したい!
最後に 複数のWordPress を使用したい!という場合はどうするかですが、はじめに Instant WordPress をインストールすると、
といったURLのwordpressがパソコン上で動作します。
ここで、更に wordpress2 という別のものを作成したい、使用したいという場合の手順は以下のとおりです。
- 1)WordPress本体をダウンロード
- 2)フォルダー名称変更して、InstantWP_4.5\iwpserver\htdocs に入れる
- 3)データベースを作成
- 4)WordPressのインストール
では順に見ていきましょう。
1)WordPress本体をダウンロード
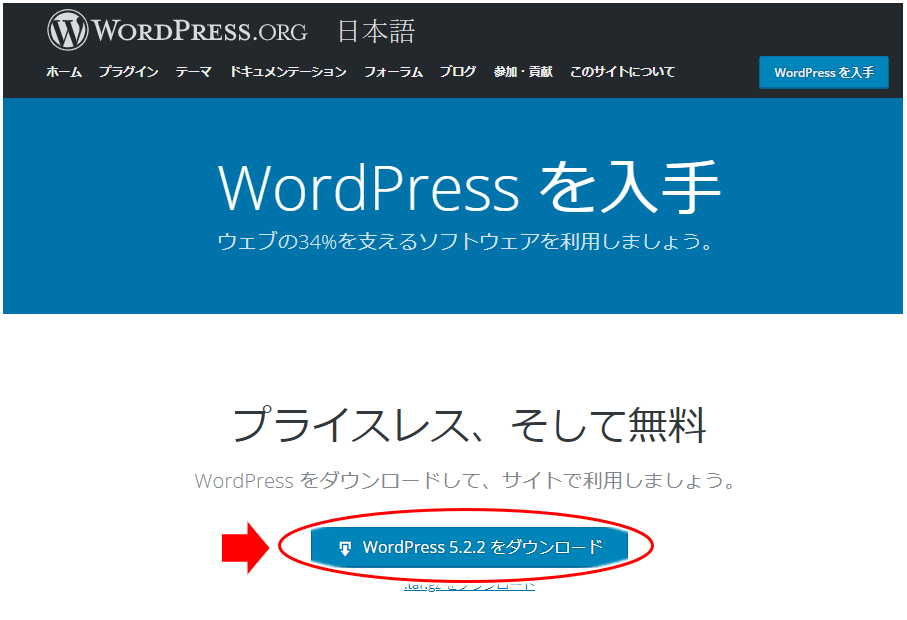
WordPress日本語サイトのダウンロードページにアクセスし、「ダウンロード」ボタンがあるので、そこをクリック!
WordPress日本語サイトのダウンロードページはこちら。

ダウンロード開始
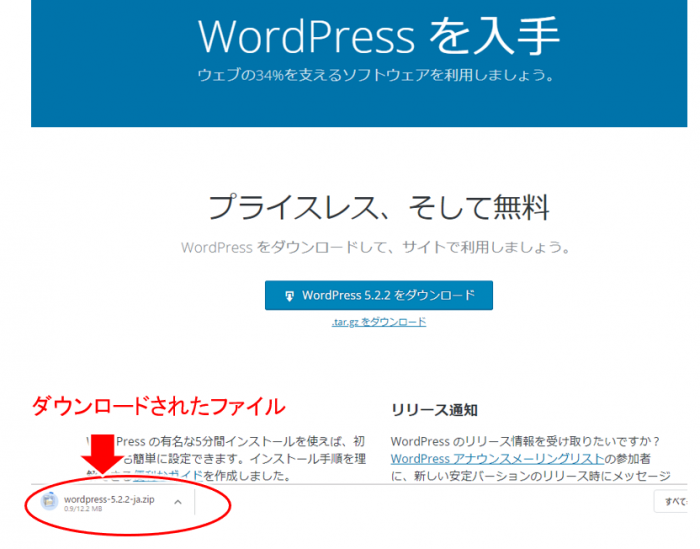
WordPress本体のダウンロードが開始され、使っているブラウザが Google Chrome の場合は、画面下に下の図のように表示されます。
(ダウンロード時はそれなりに時間がかかりますので待ちましょう)

WordPressの解凍して名称変更
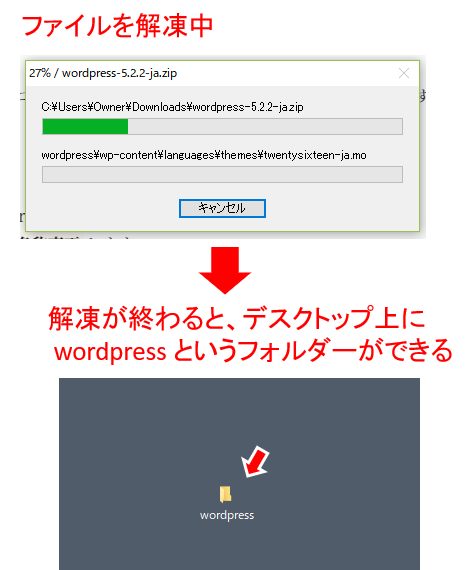
WordPressのダウンロードが終了したら、クリックしてファイルを解凍します。

デスクトップに「wordpress」というフォルダができるので、これを「wordpress2」へ名称変更します。
2)wordpress2を設置
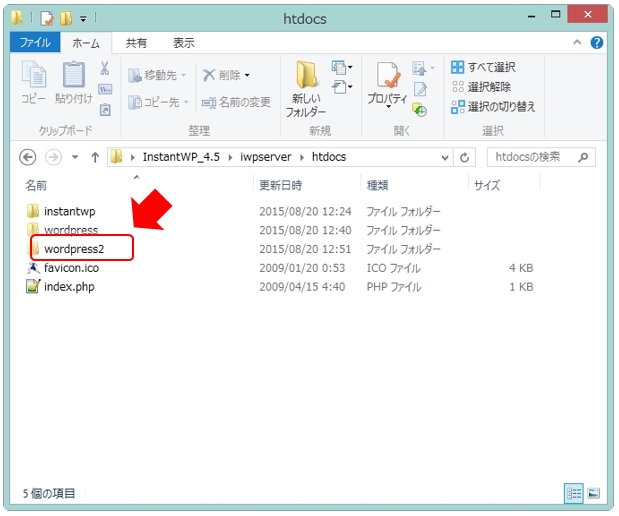
上でできた「wordpress2」を「InstantWP」フォルダーにある「iwpserver」フォルダー内の「htdocs」 に移動します。

これでWordPress本体の設置は完了です。
3)データベースの作成
続いてデータベースの作成です。
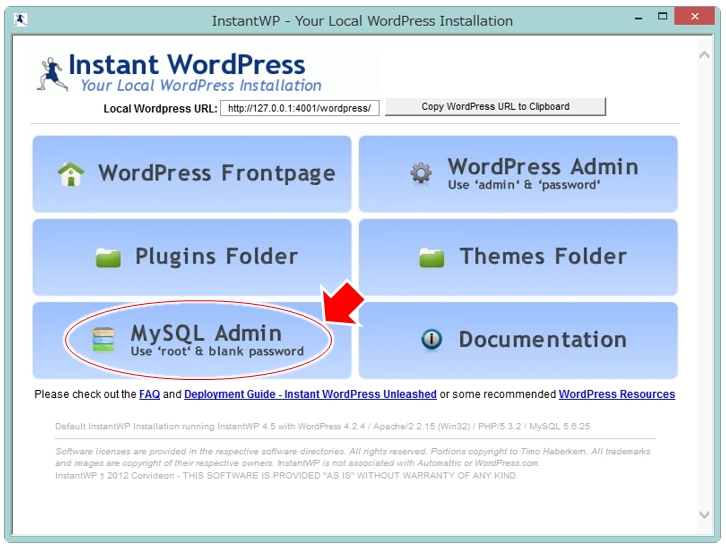
Instant WordPress のパネルから「MySQL Admin」をクリックします。

MySQLにログイン
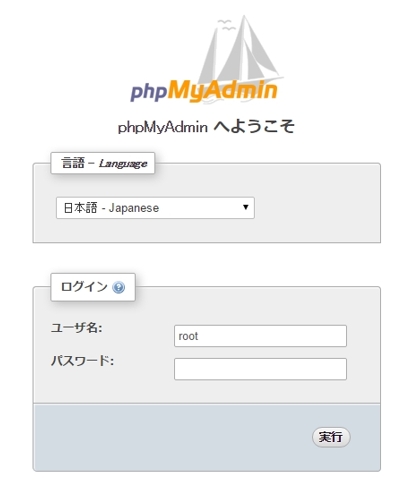
パスワード入力画面になります。

以下を入力して「実行」をクリック!
- ユーザー名:root
- パスワード: (何も入力しない)
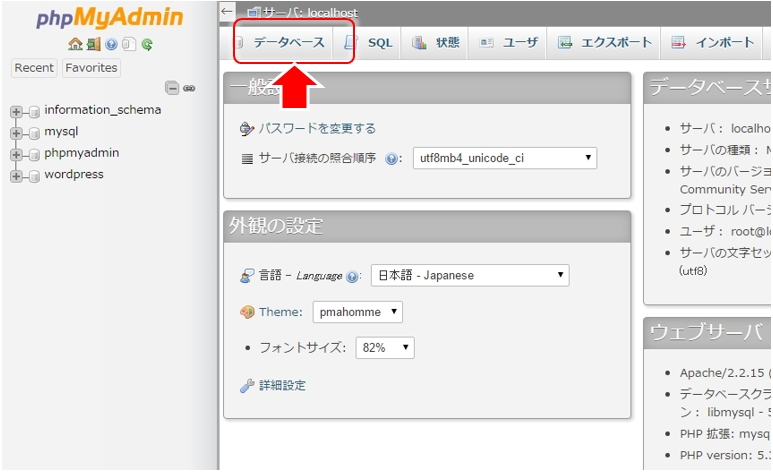
データベース作成画面
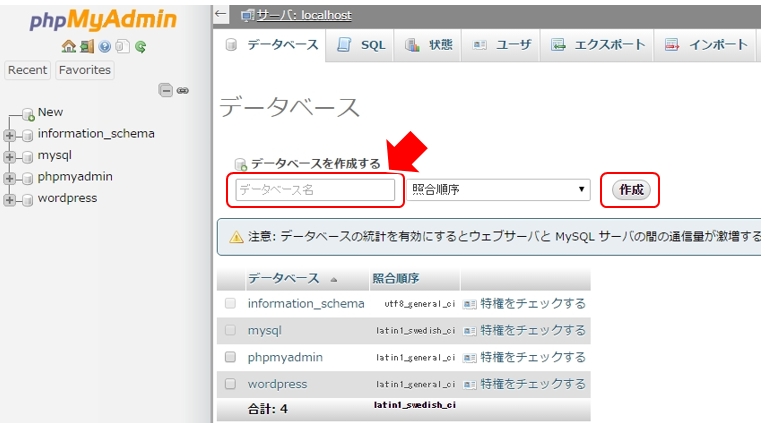
phpMyAdmin(データベース管理画面)に入りますので、「データベース」をクリック!

データベスの作成
データベース名には「wordpress2」を入力し、その後「作成」をクリック!

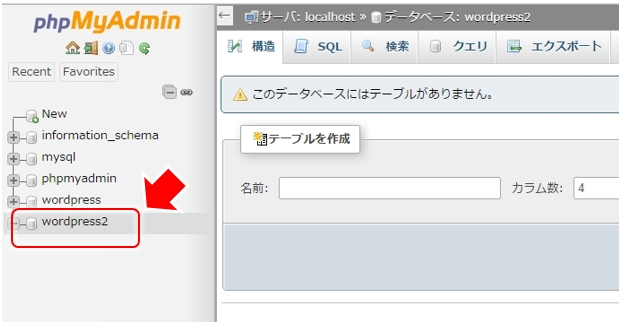
データベース作成完了
データベースは一瞬で作成され、左のメニューに作成された「wordpress2」が表示されました。

これでデータベースの作成は完了です。
4)WordPressのインストール
最後は WordPress のインストールです。
まずは通常操作で、Instant WordPress のパネルから「WordPress Admin」をクリックします。

クリックして起動したURLが以下となっていると思いますが、
- http://127.0.0.1:8080/wordpress/wp-login.php
この wordpress の部分を wordpress2に置き換えアクセスします。
- http://127.0.0.1:8080/wordpress2/wp-login.php
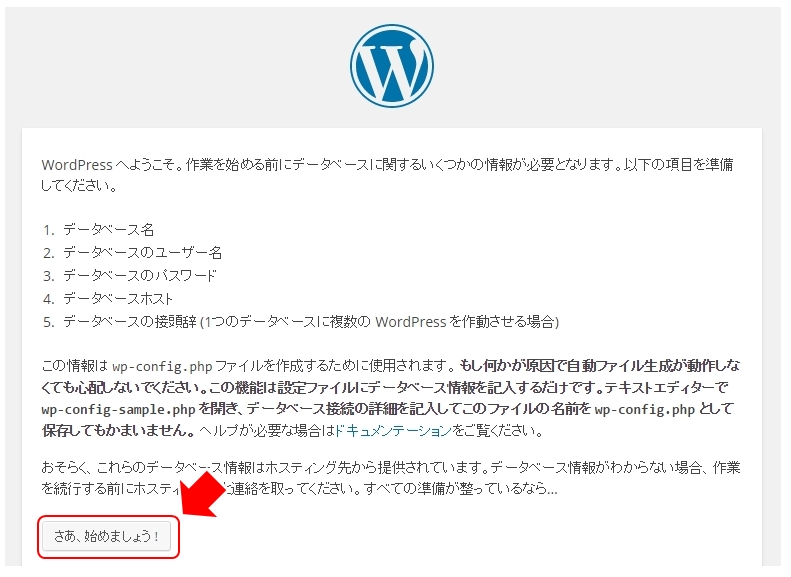
WordPressへようこそ
「WordPressへようこそ」の画面が表示されますので、一番下の「さぁ、始めましょう!」をクリックしてインストールを開始です。

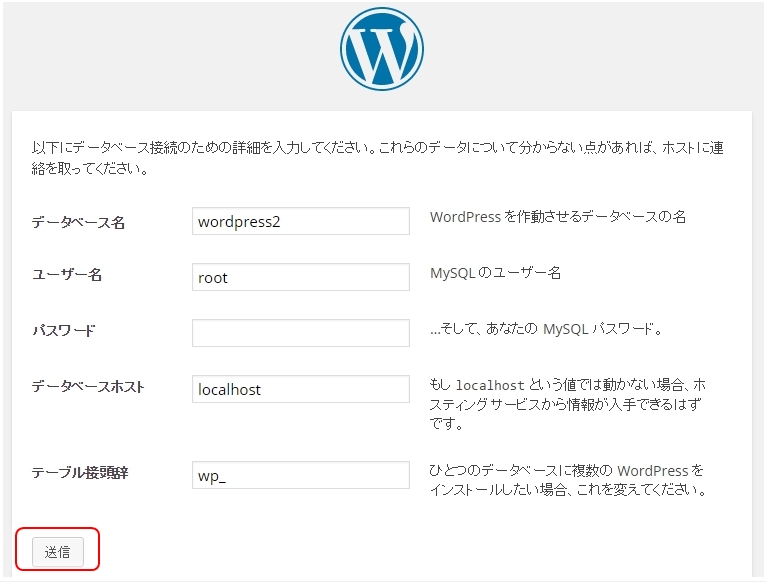
データベースとの接続情報入力
データベース接続のための入力画面が表示されます。

それぞれ以下を入力します。
- データベース名:wordpress2
- ユーザー名:root
- パスワード:(入力なし)
- データベースホスト:localhost(修正なし)
- テーブル接頭辞:wp_(修正なし)
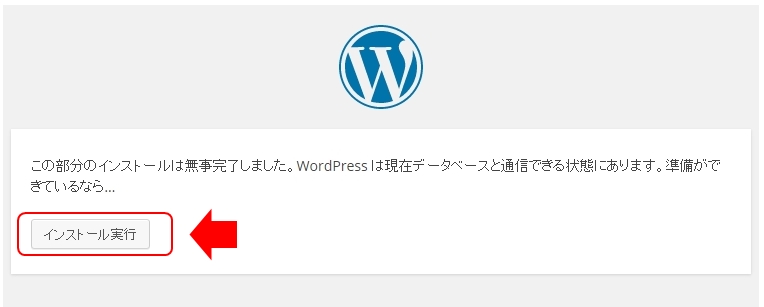
WordPress インストール実行確認
WordPress のインストール実行の確認画面が表示されます。
「インストール実行」をクリック!

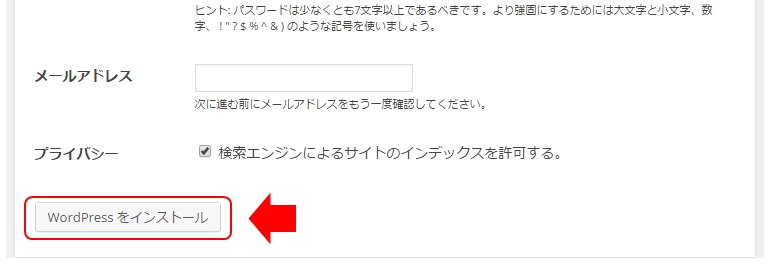
ようこそ入力
サイトのタイトル名やユーザー名、パスワードの入力をします。


ユーザー名、パスワードは wordpressにログイン時必要になるので、しっかり覚えておいて下さい。
その他は後でも編集できるので、まぁ、適当に入力しておきます。
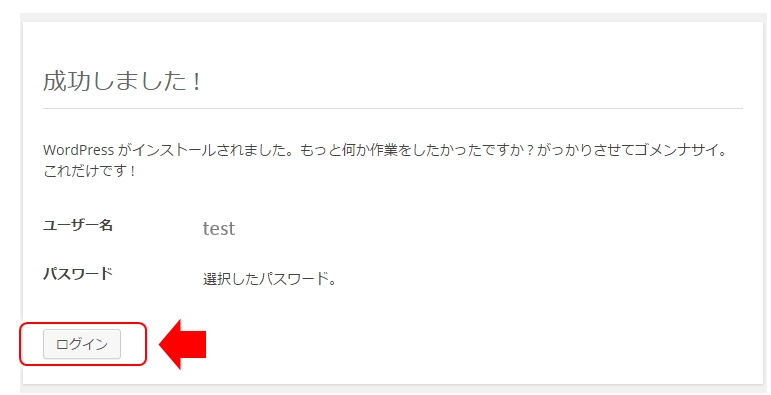
インストール完了!
最後にインストール完了画面が出ます。

これで新たなWordPressのサイトがパソコン内に出来ました。「ログイン」からWordPressにログインしてみてください。
以上のように、複数のWordPressを使用した場合には、ここで見たように以下の手順を行えば簡単にできます。
- 1)WordPress本体をダウンロード
- 2)フォルダー名称変更して、InstantWP_4.5\iwpserver\htdocs に設置
- 3)データベースを作成
- 4)WordPressのインストール
複数のWordPress(サイト)をパソコン上に作って色々と試せれば、もうカスタマイズは怖くないですね!
まとめ
- パソコン内にWordPressのローカル環境を作るには、「Instant WordPress」を利用すると5分ぐらいで出来てしまう。
- 起動するブラウザを変更したい場合には「pms_config.ini」を修正する
- 更にWordPressのサイトをパソコン内で作るには、WordPress本体をダウンロードしてインストールすれば良い。
私の場合、以前から「XAMPP」を使っていたため、ここまで簡単にローカル環境が作れるものがあるとは正直知りませんでした。
「XAMPP」でも手順通りに行えば多少手間はかかりますが誰でもローカル環境は構築できますが、「Instant WordPress」はWordPressのローカル環境を作る!というところに特化しているためにインストールも非常に早く、これなら本当に誰もがパソコン上にローカル環境を作ることができますね!
「XAMPP」と「Instant WordPress」と比べてどちらが良いか、となると、手軽にインストールして利用できる、といった点では「Instant WordPress」。
それでも動作スピードが気になる(実際私のパソコン環境では「Instant WordPress」は結構重い感じがします)ということであれば、多少の手間はありつつも「XAMPP」、ということになると思います。
(私的にはXAMPP押しですが)
あなたも是非このローカル環境を武器に取り入れ、カスタマイズをする時はまずパソコン上で試してみる、その後ネット上に反映する、という手順を踏んで、トラブルを回避するとともに色々とチャレンジしてみてください。
個性の光るあなたのブログが、それまで以上に読者を楽しませる日が来ることを期待しています!


コメント