ワードプレスの記事作成で「アイキャッチ画像」はよく使う割には「よく分からない」と思う方も多いかも。
投稿編集画面で、右のサイドバーの上の方にアイキャッチ画像という設定欄があり、そのアイキャッチ画像の設定や、これとは別に「サムネイル画像」という言い方もあり、そのあたりの違いを整理して見てみましょう。
動画で簡単解説
動画で簡単解説です。
詳しくは以下をご覧ください。
アイキャッチ画像とサムネイルの違い
記事の投稿画面で設定する「アイキャッチ画像」とは、記事を代表する画像のこと。
この画像を設定しておけば、記事の一覧画面や、人気記事表示、新着記事記事表示、関連記事の表示など、ブログのあらゆる場面でそのアイキャッチ画像が使用されて表示されます。
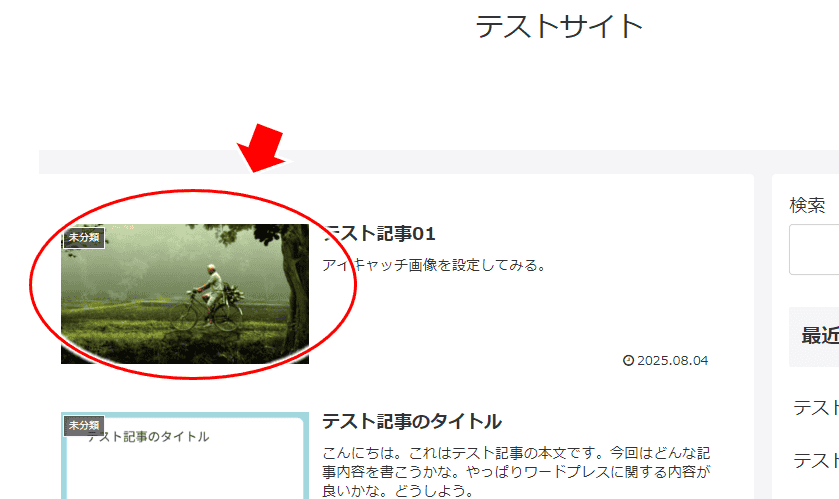
例えば以下のような箇所ですね。

これら記事の一覧画面や人気記事表示で表示される画像は、元はアイキャッチ画像ですが、その画像を縮小して表示したりすることから「サムネイル」、または「サムネイル画像」と呼ばれます。
「サムネイル」とは、英語で言えば、Thumbnail。意味は「親指の爪」。
今でこそ、このサムネイル画像は結構な大きさで表示される場合もありますが、(親指の爪の大きさに代表されるような)小さな画像の表示として使われていたことから、単に「このサムネイルが~」などと呼ばれ使用されてきた、ということになります。
つまり「サムネイル画像」とは「アイキャッチ画像」を小さくしたもの、ということになりますね。
まとめれば以下になります。
- アイキャッチ画像:記事を代表する画像
- サムネイル画像:アイキャッチ画像を元にして表示される(小さな)画像
では、ワードプレスのアイキャッチ画像の設定を見てみましょう。
手動で設定するか、「Auto Post Thumbnail」などのプラグインやテーマの機能を使って自動で設定するようにしますが、まずは手動で設定する方法から。
アイキャッチ画像を手動で設定
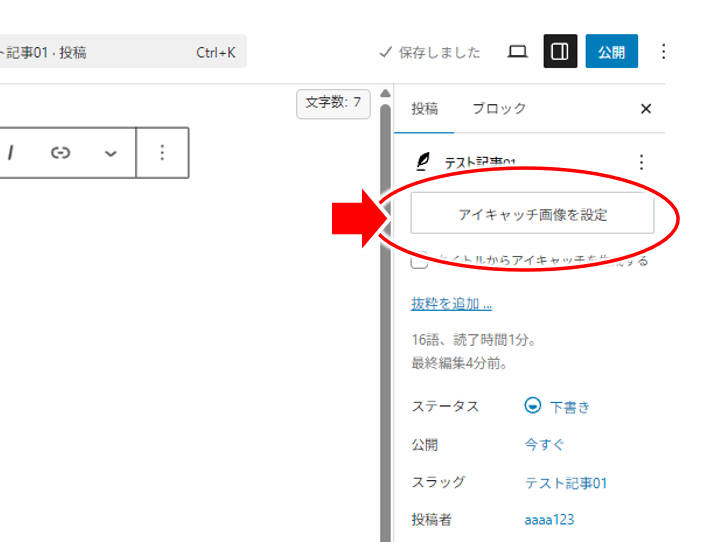
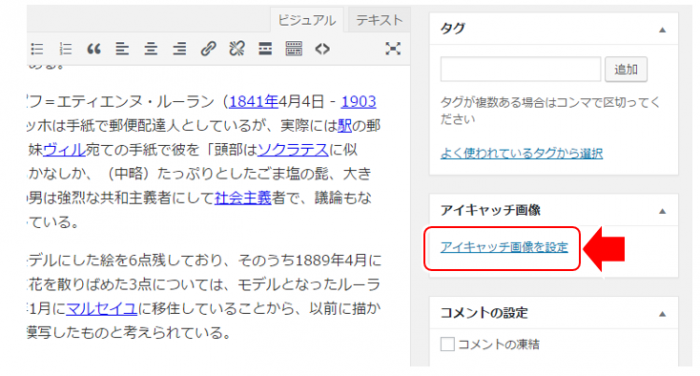
アイキャッチ画像を手動で設定するのは簡単で、記事の投稿画面(編集画面)のサイドバーにある「アイキャッチ画像を設定」をクリック!

↓↓↓↓↓↓
既にアップロードされている画像から設定する
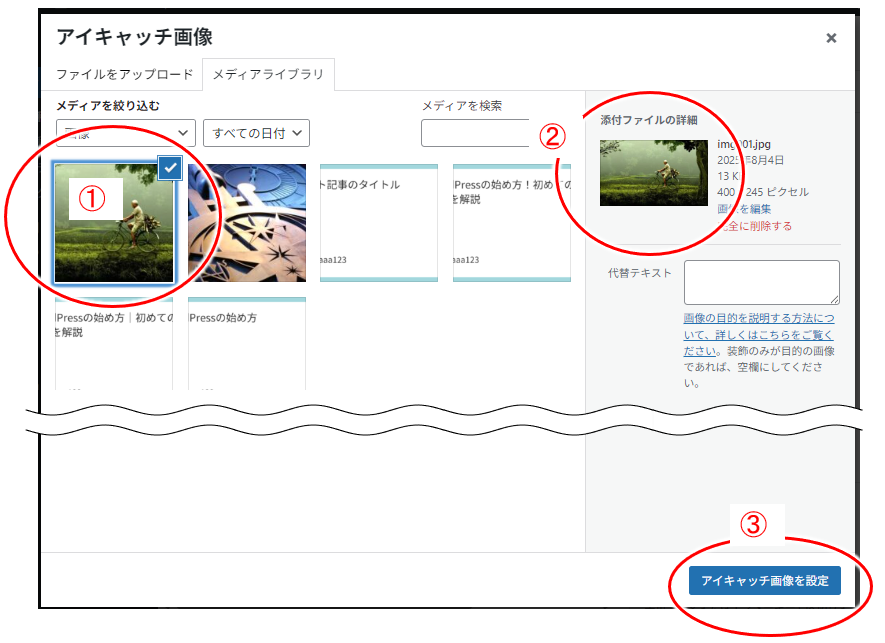
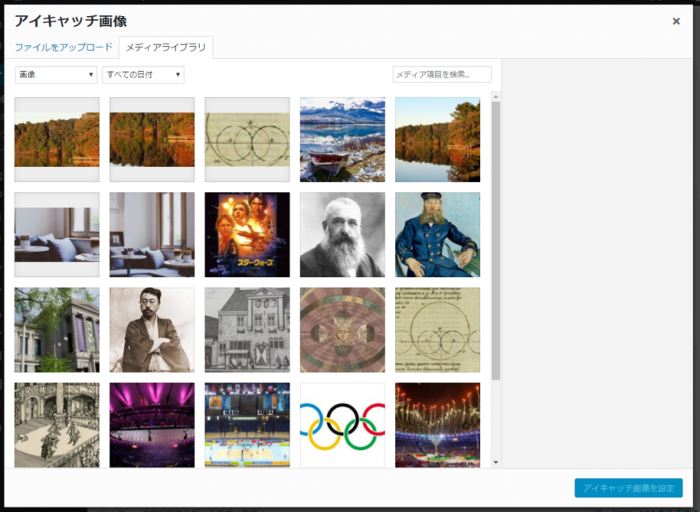
既にアップロードした画像が表示されるので、その中から選ぶ場合には、
①画像をクリックして選択し、
(すると ②に表示され)
③「アイキャッチ画像を設定」をクリック!

以上でOK!
新たにアップロードして設定する
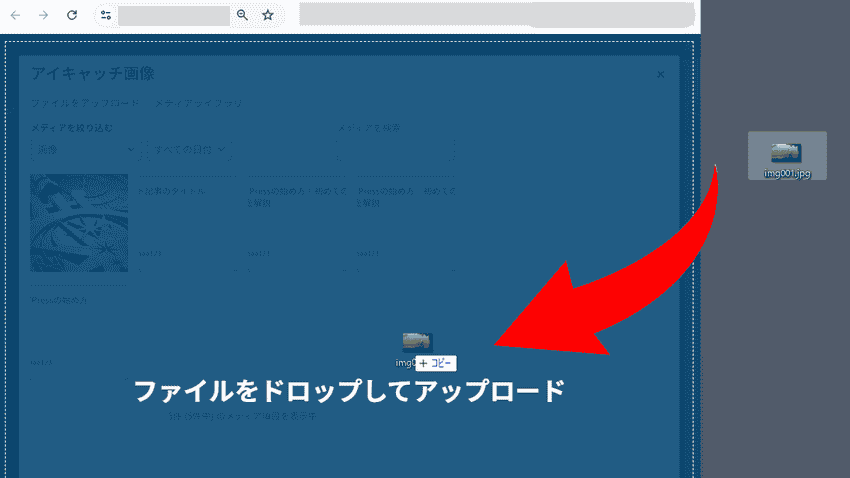
また、新たに画像をアップロードして設定する場合に、設定したい画像をこの画面にドラッグ&ドロップします。
①あらかじめ設定した画像を用意
②その画像を、ドラッグ&ドロップ!

↓↓↓↓↓↓
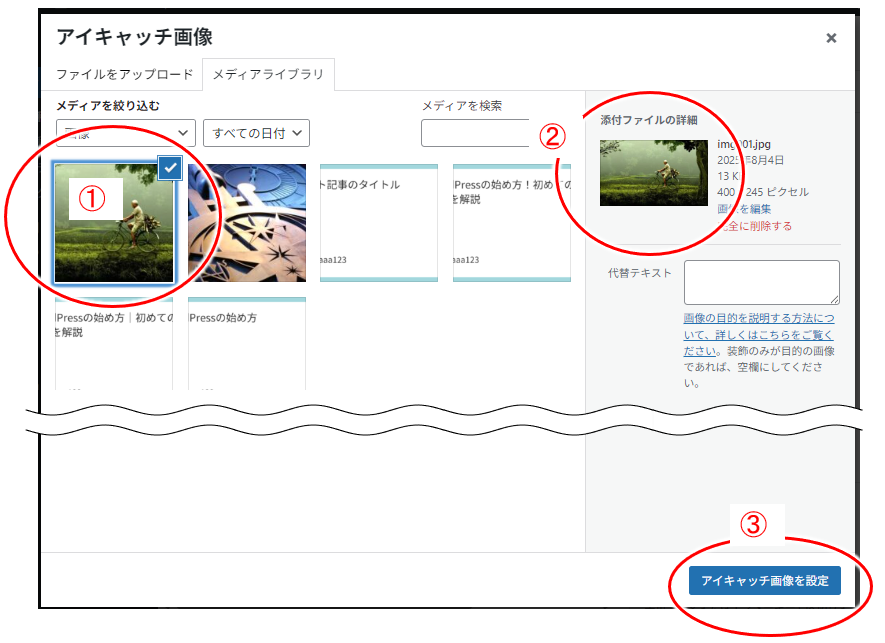
こうすることで、画像がまずアップロードされ、
① アップロードされた画像が自動で選択された状態になります。
② には選択された画像が表示され、
③「アイキャッチ画像を設定」をクリック!

以上でアイキャッチ画像が設定されました。
実際、投稿して記事一覧を見ると、しっかりアイキャッチ画像が設定されたのが分かりますね。

簡単ですね。^-^)
アイキャッチ画像を自動で設定(プラグイン)
上で見たように、手動で設定するのも簡単ですが、記事を書くときに毎回手動で設定するのは結構面倒。ということで、自動で設定してくれるプラグイン「Auto Post Thumbnail」 を使うと楽ちんです。
このプラグインは、
- 投稿時、記事の中にある一番上の画像を記事のアイキャッチ画像として自動で設定してくれて、記事のアイキャッチ(サムネイル)を設定する手間が省ける(作業時間の短縮ができる)
といった優れもの。
単にインストールして有効化するだけで設定はいりません。
ワードプレスの管理画面に入り、
- 「プラグイン」⇒「新規追加」⇒「Auto Post Thumbnail」で検索⇒インストール⇒有効化
以上で終わりです。参考までに以下具体手順です。
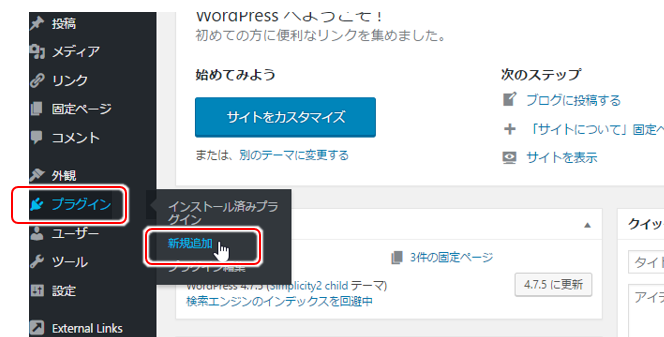
「プラグイン」⇒「新規追加」を選択

↓↓↓↓↓↓
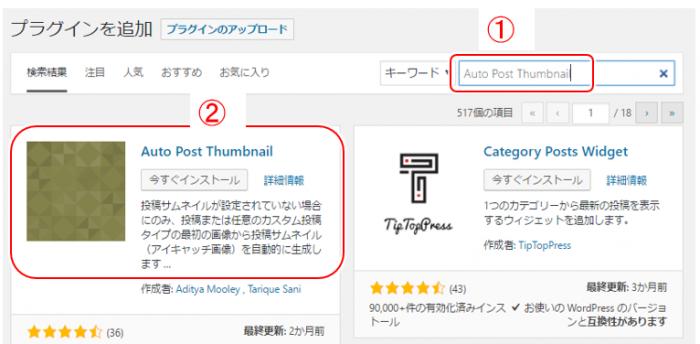
①「Auto Post Thumbnail」を検索窓に入力するとプラグインが表示される
② 「今すぐインストール」をクリック!

↓↓↓↓↓↓
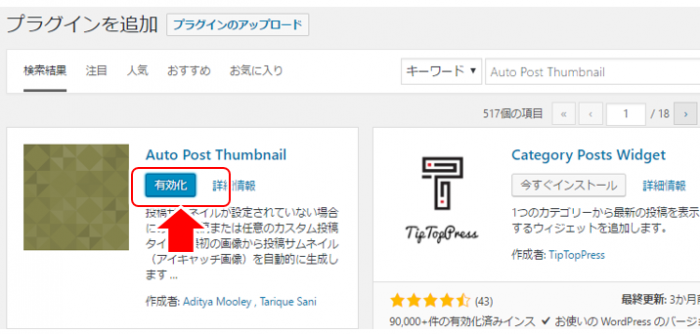
「有効化」をクリック!

以上で完了です。簡単ですね。
このプラグインを利用する子で、記事投稿をする際にはアイキャッチ画像を手動で設定しなくても、記事の中にある一番上の画像をアイキャッチ画像として自動で設定してくれます。
※)記事の中に画像がなければ、やっぱり手動で設定することにはなりますが。^-^;)
アイキャッチ画像を変更する
最後に、アイキャッチ画像の変更の仕方を見ておきましょう。
ここまで見てきたように、手動で設定したり、プラグインを活用して自動で設定したりしても、後で変更したい、という場合があります。
このアイキャッチ画像の変更も簡単で、以下の手順でOKです。
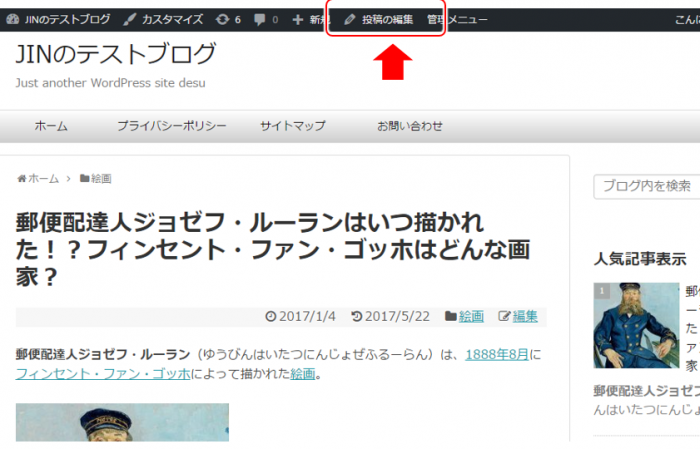
まず「投稿の編集」をクリックして、記事の編集画面に入る

↓↓↓↓↓↓
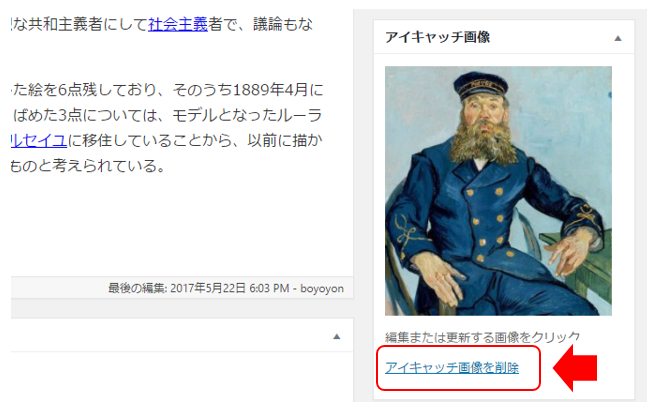
「アイキャッチ画像の削除」をクリック!

↓↓↓↓↓↓
後はアイキャッチ画像を手動で設定する手順に同じで、「アイキャッチ画像を設定」をクリック!

↓↓↓↓↓↓

既にアップロードされている画像から選択するか、新しい画像をドラッグ&ドロップして選択しましょう。
(この記事の上の「アイキャッチ画像を手動で設定」を見てみてください)
この記事のまとめ
- アイキャッチ画像とは、記事を代表する画像
- サムネイル画像とは、アイキャッチ画像を元にして表示される(小さな)画像
- アイキャッチ画像は、手動で設定することもできる
- 「Auto Post Thumbnail」等のプラグインを使って自動で設定することもできる
ワードプレスを使いブログをスタートして、アイキャッチ画像って何だろう、一覧画面に画像が表示されないけど、どうすれば良いんだろう、と悩んだりしますが、このアイキャッチ画像を設定すると、ブログやプラグインが自動でいろいろと画像を表示してくれるんですね。
画像はブログを彩るスパイスみたいなもので、あるとないとでは大違い。
あなたのブログも是非このアイキャッチ画像をサクサクっと設定して、読者にとって楽しく有益な情報を提供していきましょう。
またネットで収益化をはかりたい、ブログで収入を得られるようになりたい、という場合には、以下のメルマガにも登録してみてください。



コメント